从零开始学Sketch——进阶篇

从零开始学Sketch——进阶篇
Sketch是一款矢量绘图应用,而矢量绘图无疑是目前进行网页、图标以及界面设计的最好方式。
在初识了Sketch的界面布局和基础工具之后,我们就可以开始进入高阶的Sketch工具篇学习了。这篇文章主要会涉及Sketch模板、插件的使用,以及Sketch在具体使用过程中的一些技巧分享。
如果你曾接触过PS、AI、Axure等软件,那么接下来的内容你应该不会陌生,因为所有的设计软件学习的路径都是相似的,都是从认识基本功能框架到外部资源整合运用,最终形成个人风格的一个过程。
Sketch模板
Sketch自带模板
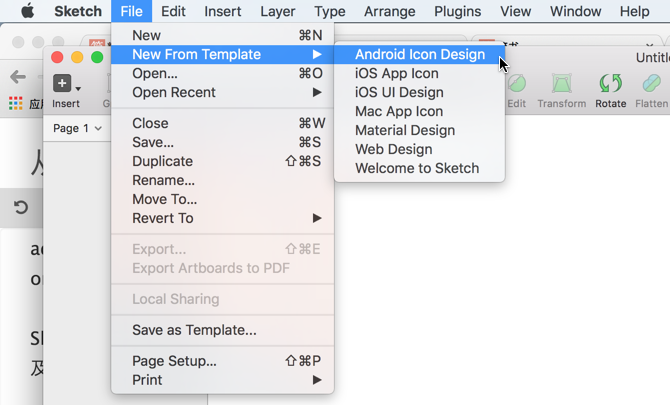
Sketch自带模板也就是Sketch在file菜单栏下的template。

进入Template
在使用的过程中,我们只需要将所需的模板复制到我们的Artboard中就好了。需要注意的是,在调整大小时需要固定长款比例。
Sketch自定义模板
在Sketchappsources网站中,有许多Sketch的模板可以下载,我们可以将这些控件导入到Sketch中。
亦或是在工作中,团队经常用到一些固定的组件,为避免重复劳动,我们可以把它们转存为模板。这个复用的思维跟Axure中的自定义母版是一样的。
具体的步骤如下:
Step 1:下载或自建一个Sketch文档,内含需要导入的模板;
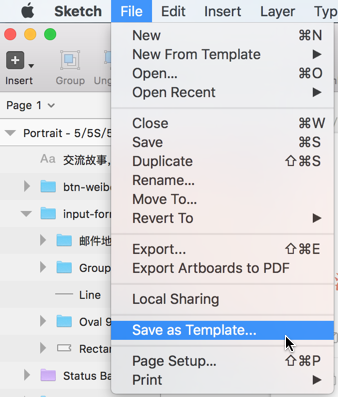
Step 2:点击File下的“Save as template”;

所有的Sketch文件都可以直接Save as template
Step 3:给你的自定义模板命名;
Step 4:点击模板菜单栏目录时就会出现你所自定义的模板了。
要运用好模板,除了平时多加积累素材之外,还需要注意模板与模板之间的独立不重复和规格的统一,比如iPhone手机顶端信号栏的宽度这样的细节。
Sketch插件
插件是设计软件必备的神器,无论是PS还是AI都有强大的插件库,当然Sketch也是如此。
安装插件的方法
Sketch的插件多是技术大牛写的,获取的方法有三个:
方法一:下载Sketch Toolbox这个工具,在里面之间下载你所需要的插件库,然后在Sketch工具栏中点击Plugins就可以看到你下载的插件库了;

Sketch Toolbox
方法二:在Github上搜索自己需要的插件名,然后直接打包下载就好了。
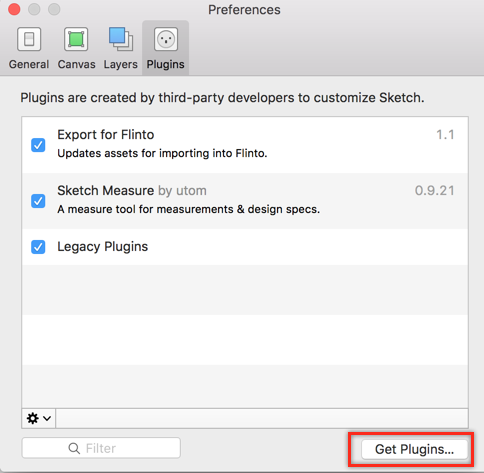
方法三:在Sketch的Plugin菜单下点击manage plugins,在弹出的对话框中点击“get plugins”。

点击Get plugins,会跳转到sketch的官网插件库
推荐几个超炫插件
关于插件,建议一开始的时候不要安装太多。推荐以下几个插件库,可以满足日常工作需求:
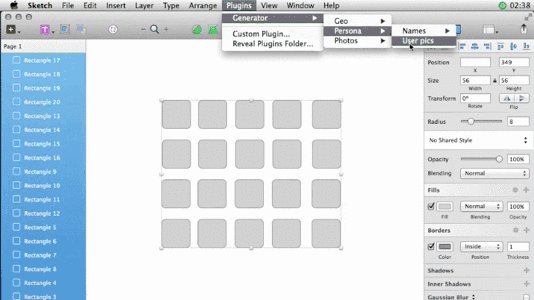
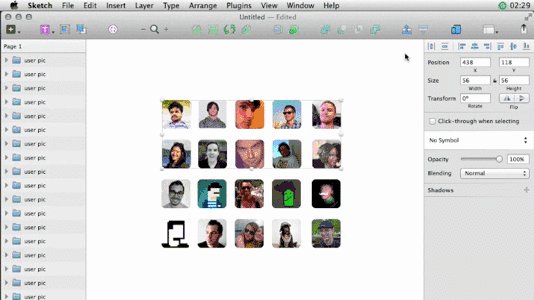
Content Generator:可以自动填充类型图片、姓名、联系方式等信息,避免手动输入带来的不便;

自动填充用户头像.gif
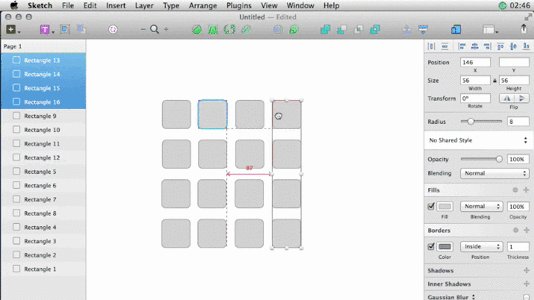
Rename it:
这个插件的用途是批量修改图形名称。
比如上面那个动图,我们可以全选所有的矩形,然后点击rename it插件,将其命名为“%N”,即可得到一串倒序排列的矩形命名。
主要的规则有:
- 输入 “%N” 将对象编号;
- 输入“+”和“button”可以将所有选中的对象名变为以button结尾的命名;
- 输入新的图层名时,使用 “” 号代替原图层名。如:big button,表示的是保留原命名,并在一头一尾加入big和button;
- 输入 “%w” 或者 “%h” 来添加图层的长和宽。
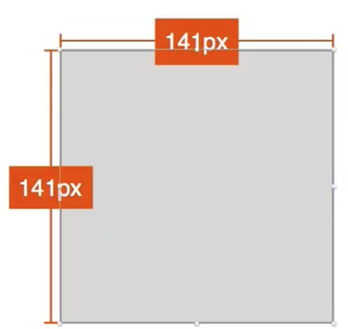
Sketch Measure插件:
这个插件可以添加图形尺寸、距离、颜色和文本属性的标注,并会自动把附注编组,方便你自己修改和管理。

图形的长宽标注
运用Sketch Measure插件可以在团队合作的时候,可以更方便的把设计稿交付给相关同事。
Sketch Notebook:
给一个对象添加注释、评论,可以更加自由地对设计稿进行标注和说明。
Sketch Color Swatches:
这个插件便于我们在设计初期参考一些别的网站基础配色。
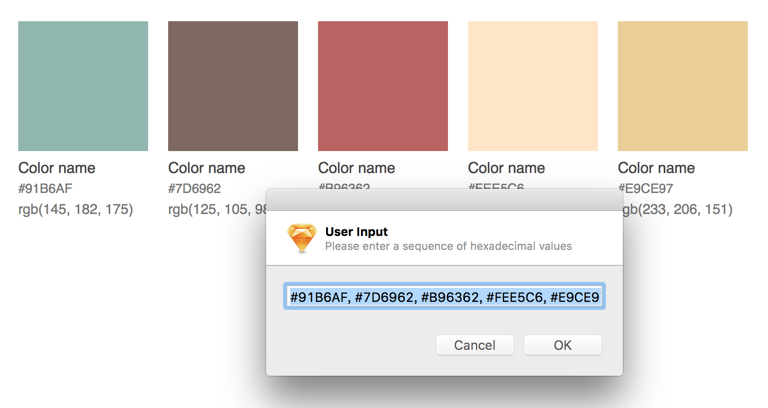
配合Sip这款取色工具,我们可以直接获得我们想要的网站配色。以简书为例:
- 首先,吸取5个简书官网的主色色值;

- 然后,在Swatch插件中输入色值编号,得到色板。

Color Swatches: 输入色值,得到色板
- Export as Flinto Document: 这个插件可以将我们的设计稿转换为Flinto文件形式,以便在Flinto这个软件中完成动态交互设计,因为Sketch是不提供动态交互功能的。
当然,现在也越来越流行Sketch+Keynote的结合了,说白了就是把Sketch里设计好的帧画面和元件拖拽到Keynote里,然后用Keynote构造原型。这也是一个不错的选择哦!
Sketch Mirror
要说Sketch脱颖而出的理由,很重要的一点就是它满足了实时在手机端查看的功能,这是Axure所不具备的。
在手机上下载Sketch Mirror这款APP,然后在Mac端工具栏中点击Sketch mirror,只要两台设备在同一wifi环境下,就可以同步查看了。
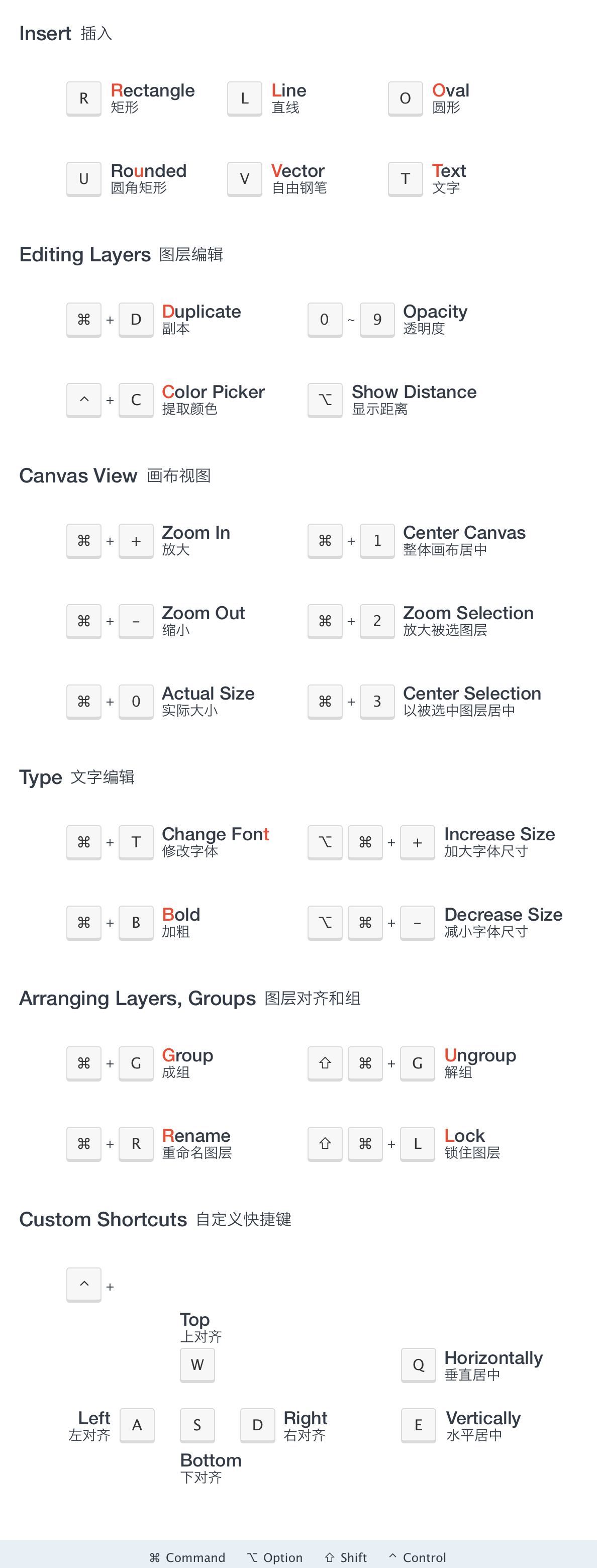
使用Sketch的快捷键

快捷键一览表,感谢图片作者:康上明学
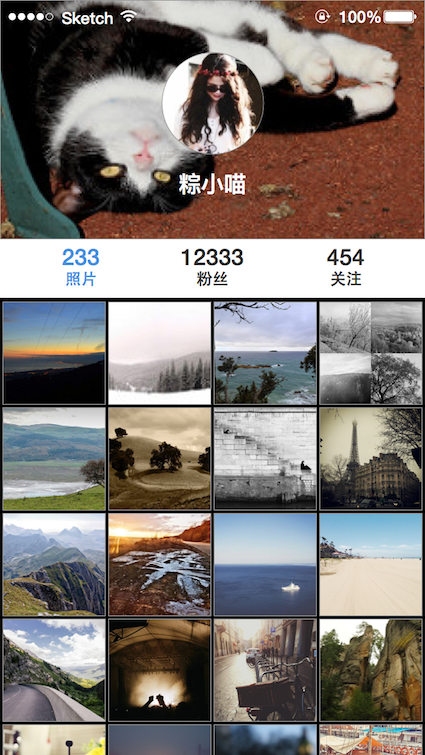
实战:制作图片分享APP-个人展示页

运用模板和插件制作图片分享APP个人展示页
制作的步骤如下:
- 画布设置与布局:选择iPhone 5作为Artboard,将画布分割为上下两部分,用矩形分割,将元素分组;
- 打开template,选择iOS design UI模板,负责头部信号栏(白色)置于画布顶端,并调整大小;
- 将图片展示部分用20个小正方形分割,并用content generator插件填充自定义为“views”的风景图片,同时设置将头像和封面照;
- 输入文字,调整细节。
关于Sketch的进阶篇就介绍到这里。大家在平时的生活中可以多思考一下优秀APP的页面如果让你来做,你的思路是怎样的,然后去实践、运用,遇到不懂的地方就上论坛去问;同时,养成复盘每一个作品制作过程的习惯,想一想哪些地方可以优化,哪怕是很小的细节改善,都能带来很大的效率提升。
一起进步吧!
#专栏作家#
粽小喵,微信公众号:zong_xiaomiao,人人都是产品经理专栏作家。腾讯产品经理。一个学传播出身的产品新人,爱好研究原型设计工具。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








为什么我的sketch(破解版)用不起来Content Generator啊?
看着看着,然后发现我已经有mac了。看着看着,发现原来没windows版本。
首先你要有一台mac ➡
我是直接在苹果虚拟机上使用sketch的,效果也不是很差。
首先你要有一台mac