7个步骤,教你数据图形化看板Dashboard设计
最初看板Dashboard源于形容汽车仪表盘,恰如其分地担当了浏览和查看的任务。这几年设计看板项目不少,本篇文章聊聊如何设计一个好的设计看板。

为什么我们要自己设计看板Dashboard?
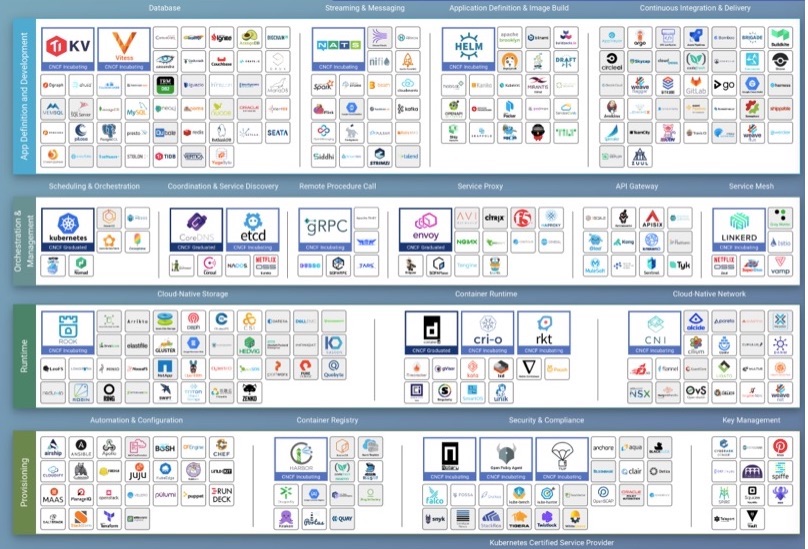
其实我们打开CNCF Cloud Native的Landscape,各类各种开源工具玲琅满目让人眼花缭乱。

当我们按照CNCF的Trail Map再做划分,就可以清晰看到他们的分类和路径,在配置、存储、安全、发布等诸多方面都有自己的工具。

其中只看监控和分析Observability and Analysis部分,Prometheus、Fluentd、 Open Tracing和Jaeger都是大名鼎鼎的DevOps工具。
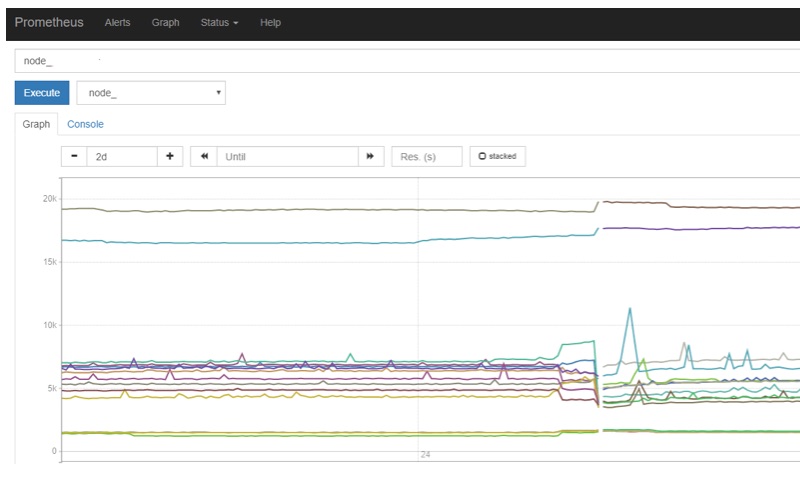
这些开源领域的大名鼎鼎的DevOps工具,打开后会变成什么样子呢?下图是用Prometheus中对Stack的一些传统监控指标,要不是专业运维工程师,一定一脸懵逼。

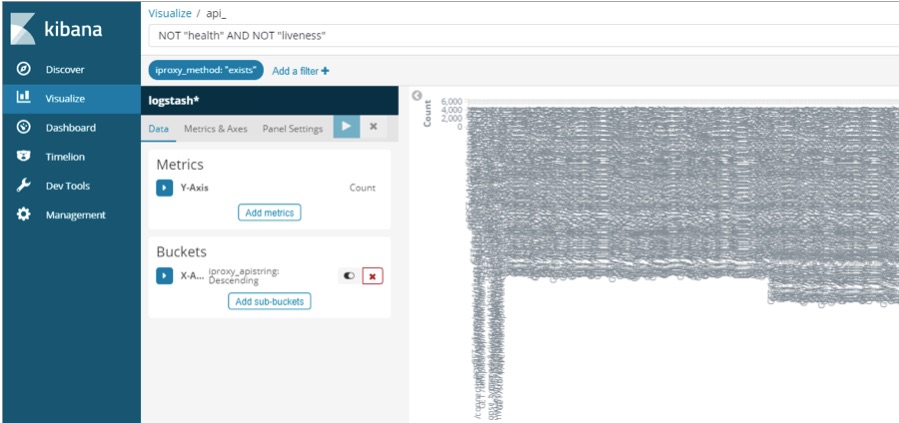
如果使用商业软件的开源版本是不是会好理解点呢?业内翘楚Elastic公司开源的Kibana的Stack健康指标界面虽然交互结构清晰了许多,但是还是感觉很难用的样子。

这样的软件可以为专业工程师所用,但还是存在一定的缺陷,比如针对普通用户的交互视觉体验感不佳,各个数据散布在不同的工具中难以规整统一查看,有些数据敏感有安全性的考量等等。
所以不管是想使用商业、开源软件还是自研软件,把看板设计好都是有挑战的事情。今天我会用原创设计稿+网络素材的方式做一个小小分享, 从设计师角度简单七步设计出一个可落地的看板项目。
01 明确定义看板的用户群体和用途
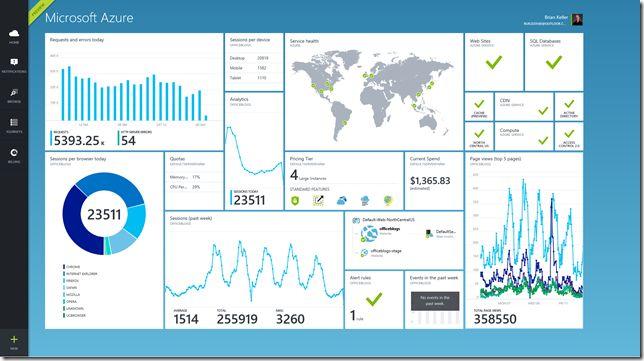
首先,看板的设计目的还是为用户而生,所以定义用户群体和他们核心所需非常重要。大多数看板都以看为主,辅以功能控制,大体可分为监控类Operational Dashboard和数据分析类Analytical Dashboard。
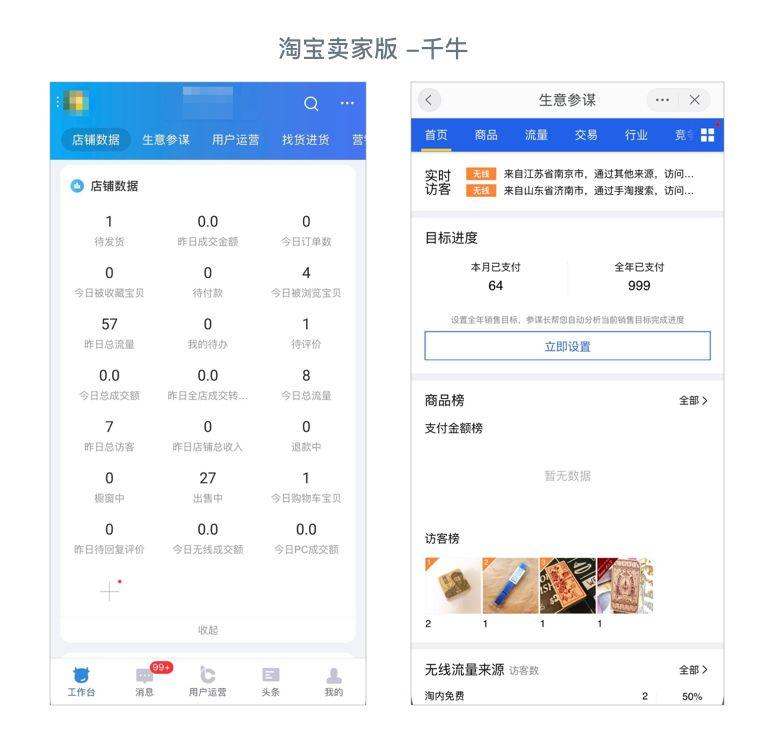
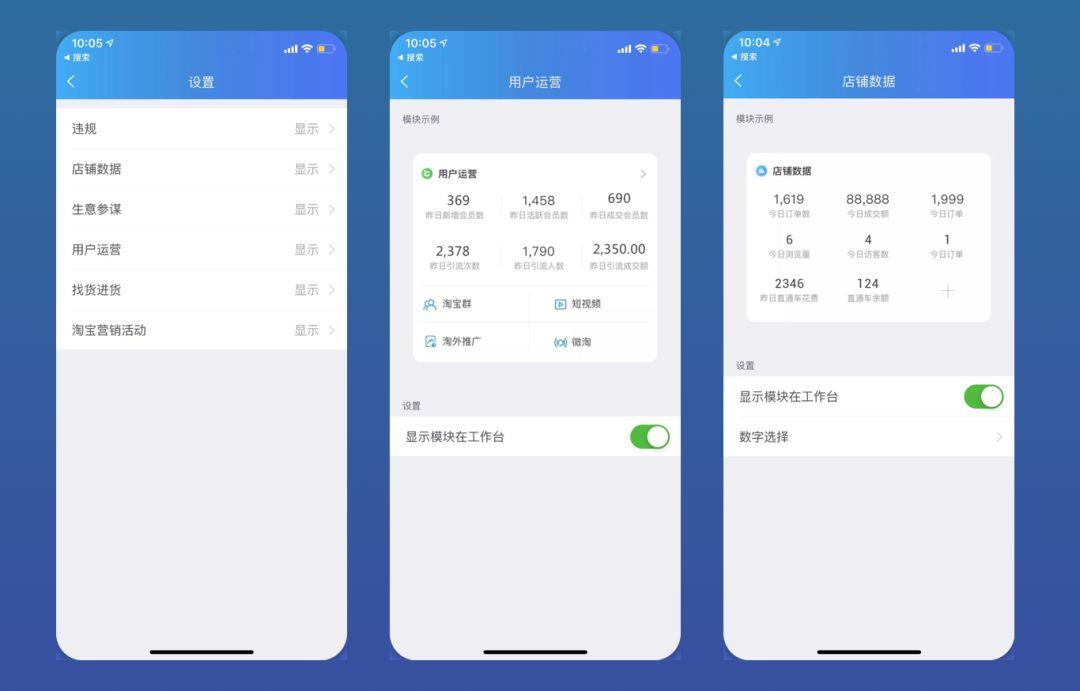
淘宝卖家平台千牛就是监控类看板的一种,卖家可以迅速看到当日浏览数、交易量、交易额等核心数据,而这些展示会促使他迅速作出判断,进行下一步行动。比如商家看到有未付款的商品,就会和客人积极沟通,促进下单成交,看到出现中差评,系统会预警卖家用以积极解决售后问题。

大多数产品的运维后台也属于监控类看板,运维工程师需要关注系统的稳定性和是否有异常情况等等,并作出反馈。

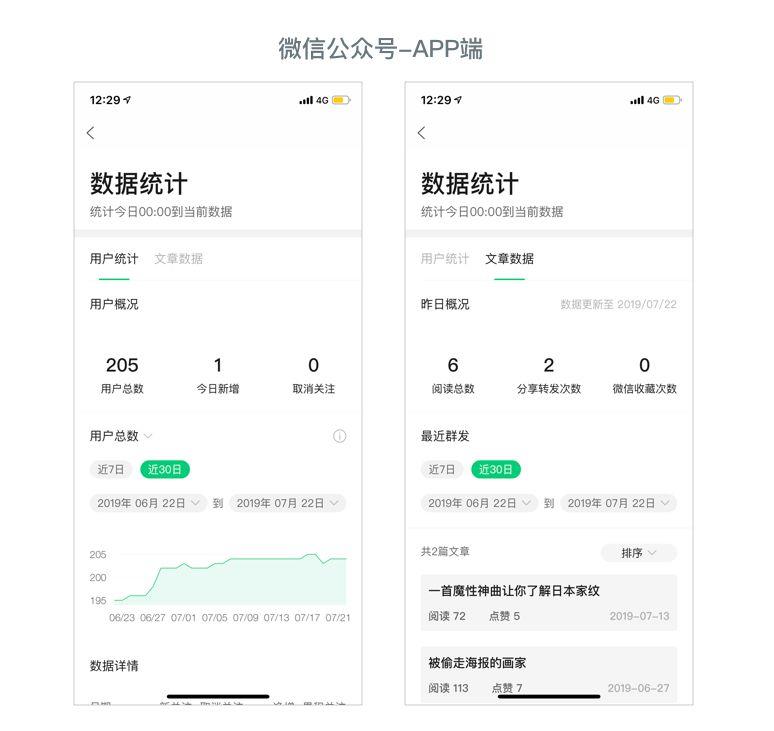
知乎和微信公众号的看板就偏重数据分析类,这类看板对时间的敏感度比较低,更多地体现了历史数据和总体趋势。

02 定义大的交互板式和内容表现的优先级
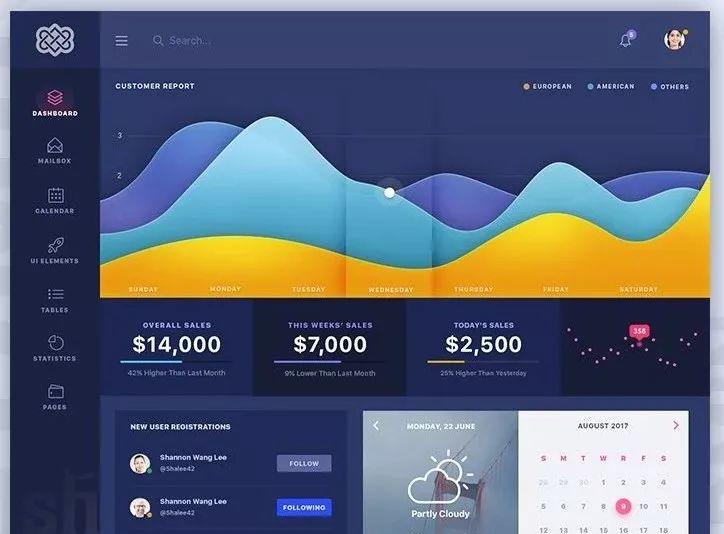
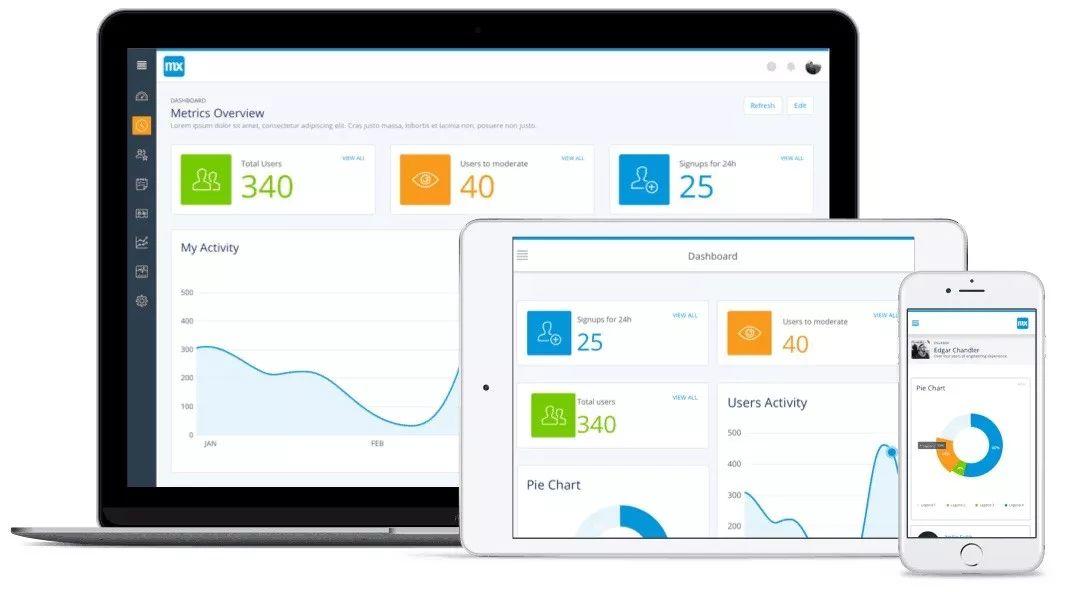
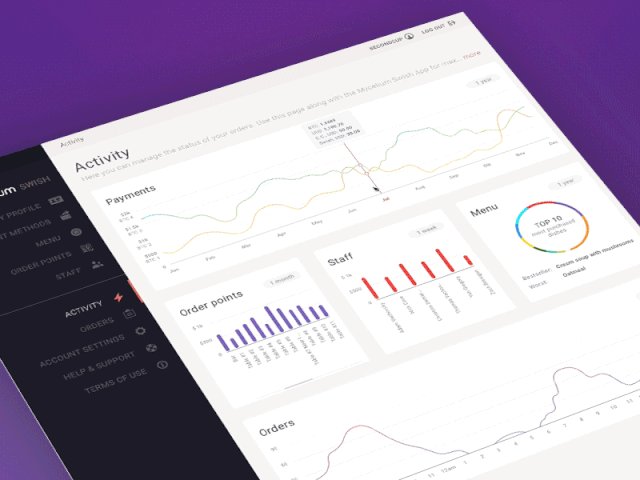
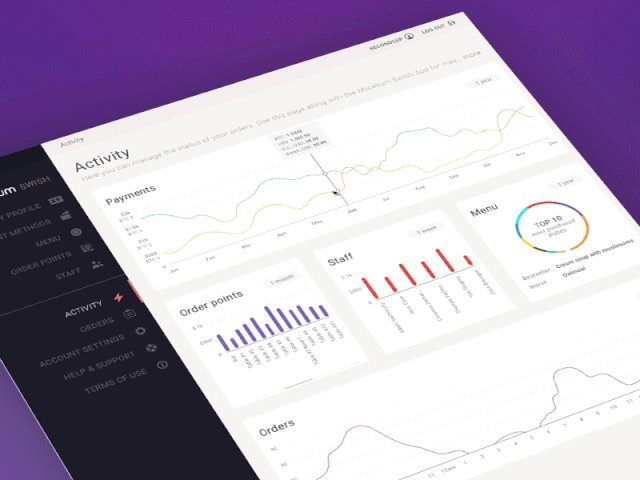
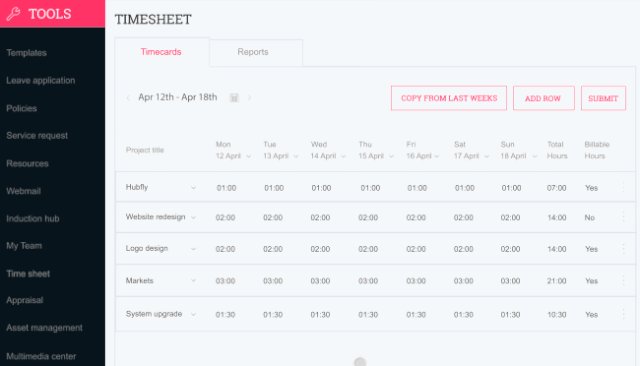
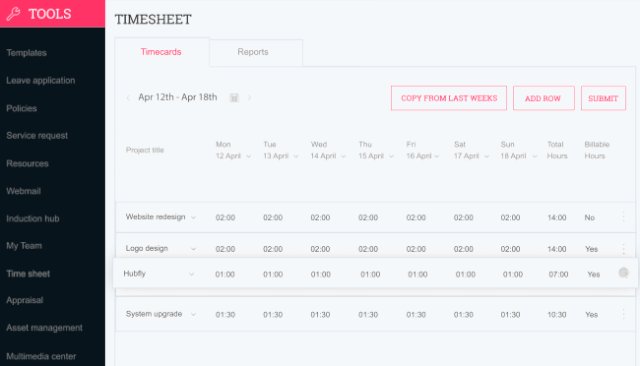
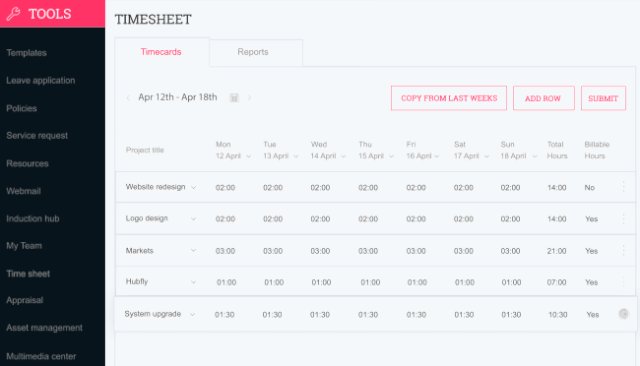
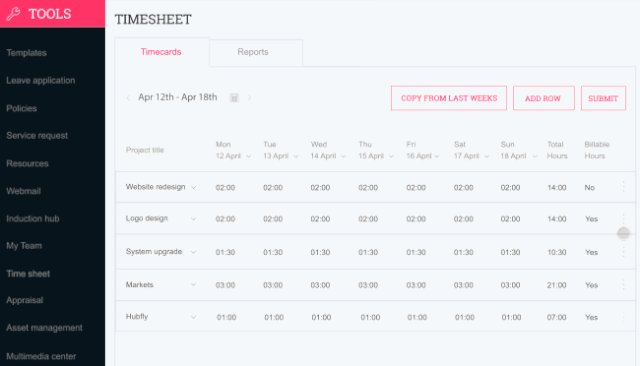
了解了看板类型,我们可以看看这类设计的的交互结构。通常Web端和移动端都有看板的存在,Web端的看板比较常用左右结构,侧边栏承担了菜单的功能。


为了给图表更多展示空间,侧边菜单收起的样式也很常见。


需要注意的是,设计时我们要考虑不同屏幕的自适应性,理想的话可以做到根据用户的屏幕自适应排版。

在业务大屏项目中,曾要同时为ipad、大屏和pc上显示看板内容,此时的方案不仅要满足多种平台的样式,而且要能求同存异。因为大屏的部分可能会对外部客人展示,所以在功能上补充了单图全屏和隐私功能,当点击隐私功能按钮,大屏画面会切换成屏保,避免客人看到过多敏感数据。
03 按照逻辑分组数据并以此建立网格
当框架定好以后,我们可以开始关注展示内容,与业务&产品进行讨论。通常我和业务会将同类数据的内容尽量放在一起,比如典型的PV&UV、当日下单量&下单金额、历史数据等等…按照优先级一一排列后,我们将所有的内容扔进了画布中,再拼图一般开始自由组合。

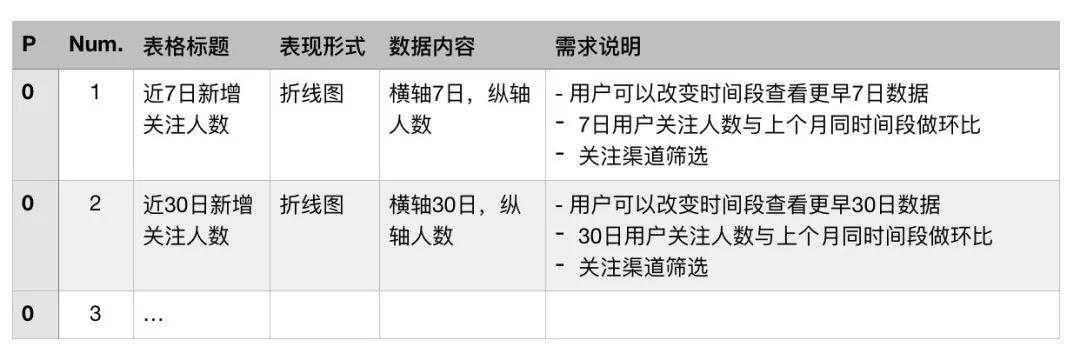
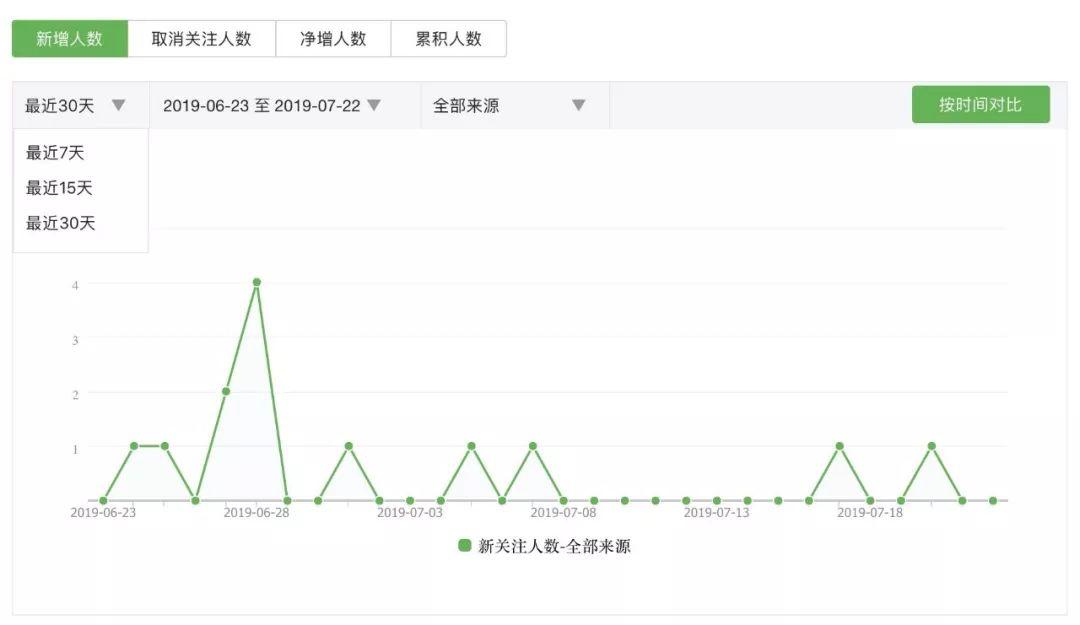
比如在沟通需求列表时,业务关注人数按照时间轴可分为今日 / 7日 / 15日/ 30日,前期我建议分开列好,最后设计时考虑合并在一张图中表现,是设计师先发散再规整的过程。

同理运维数据中的响应时间和响应慢速比也可以放在一起展示。

在设计数据分组和展现方式时,也需要从技术上考虑数据获取和统计分析的时效性和精确性,通常可以从以下几个角度出发:
1. 实时性的处理方案
具体的时效要求要精确到秒/分钟/小时/天/周/月中的哪个粒度,如果是实时流数据,通常可以引入实时计算的引擎和方法,如storm/spark streaming等进行计算;如果是非实时数据,可以通过小时表/天表等方式提前跑出离线数据结果,以便统计分析。
2. 前后端功能解耦,各司其职,前端负责展示逻辑,数据处理逻辑由后端完成
前端直接面向用户,需要敏捷开发,小步快跑,对用户的需求快速做出反馈,因此不能加入过重的业务和数据处理逻辑,要做到所见即所得,后端返回的数据,前端直接展示。
后端作为看板的基础,负责代码控制和数据处理,需要做到稳定高效,具备异常处理,水平扩容,支持多数据源的特点,同时要做到API化,即每个前端的参数都可以通过API接口获取,且具有一定含义,如/api/dashboard/visitors/pv,做到一目了然。
3. 数据格式的保留
一般看板展示时,会涉及到的数据格式有整型、浮点数、布尔型、字符串等数据类型,通常需要后端程序在处理时进行统一规划,进行舍五入,以免数据溢出或类型异常。
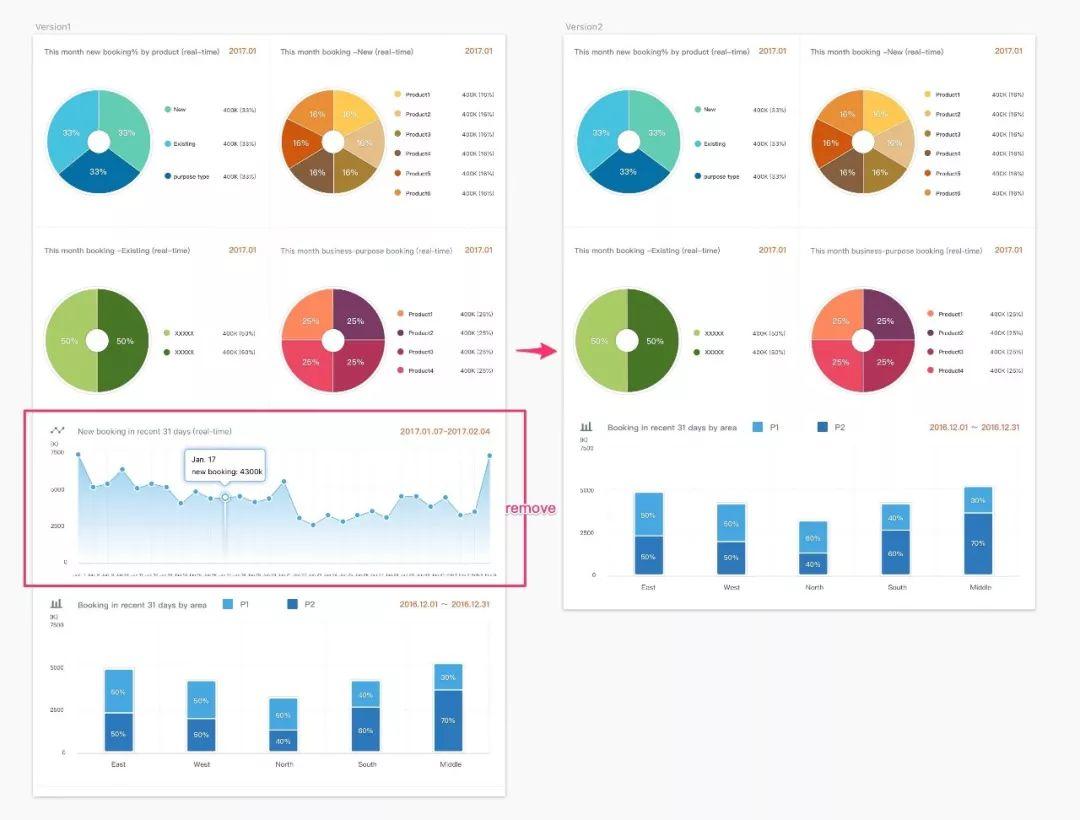
说起来,业务需求和数据常常变化,我们在设计时,也需要考虑1-2个版本迭代后的整体效果。通常我会将固定信息排列在一起,尺寸保持统一,而把非固定展示的内容占满一行,这样如果此栏目下架可以直接去掉该楼层,不影响整体布局。

04 选择正确的数据图形化表现方式
拟好了框架,又确定了数据内容,我们可以考虑数据图形化inforgraphic的设计部分啦。
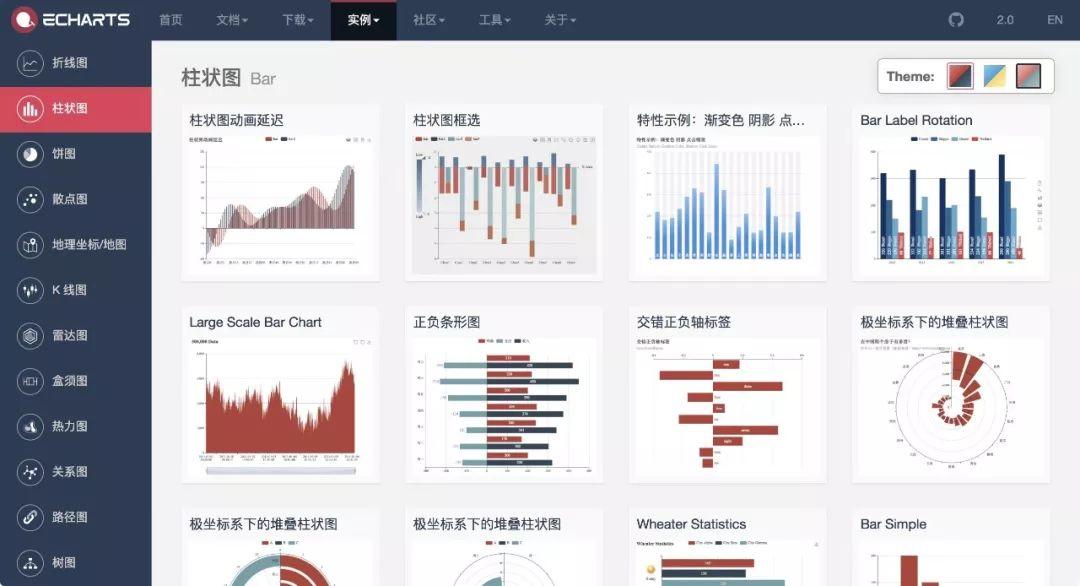
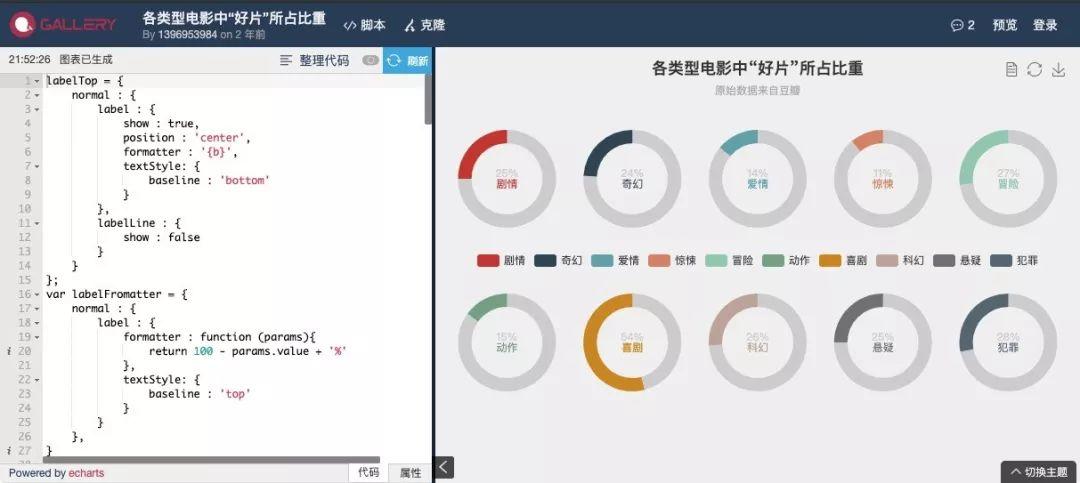
在实际落地项目中,开发通常会使用开源代码+自定义修改的方式。比如Echart就是我们常用的开源代码,设计师在有迹可循的情况下,多考虑数据适合的图表样式和配色即可。


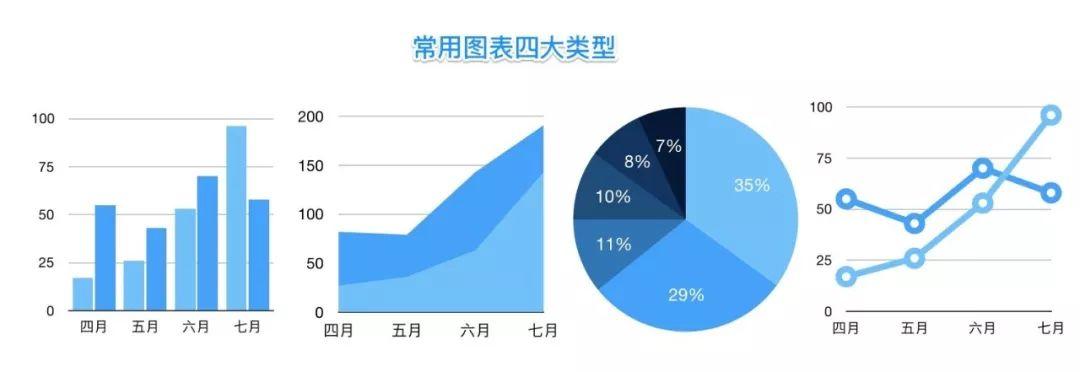
选择图表的大原则是使复杂的信息易于理解,界面简单明了,最大限度的减少用户的认知负担。饼图、折线图和柱状图等都是常见又直观的表现形式。

有些图比如雷达图、风玫瑰和环形分布图虽然看似酷炫,但是其实阅读性性不高,要根据展示内容有所取舍。柱状图、折线图和k线图都带有多项维度比较的性质。而针对时间变化的数据内容,我们可以选择固态或者动态展现。

用户即可以选择左右滑动查看记录,也可以选择扩大时间线查看细节数据,Google Finance Analysis也使用了这样的设计。
很多开源软件也会自带一些小小的动画效果和交互表现,灵活运用会让你的画面更有趣和更好用。

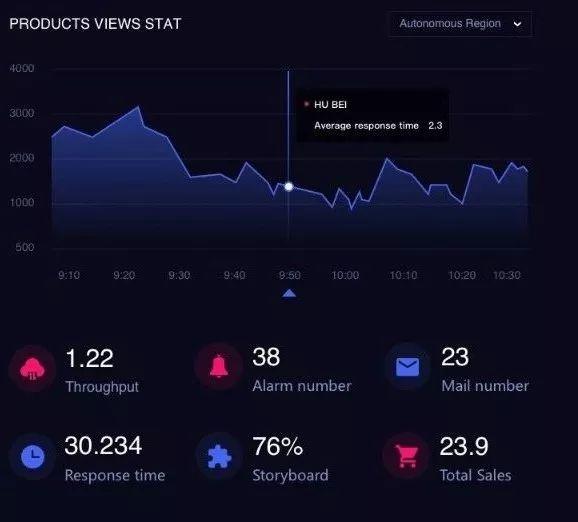
实际开发上,设计师还需要注意数据表现的落地效果,比如饼图和柱状图的极值情况和坐标轴的定义等等。比如运维数据App用户通过率的展现中,大多数情况下通过率都很高,所以坐标轴基准就可以从96.0%起。

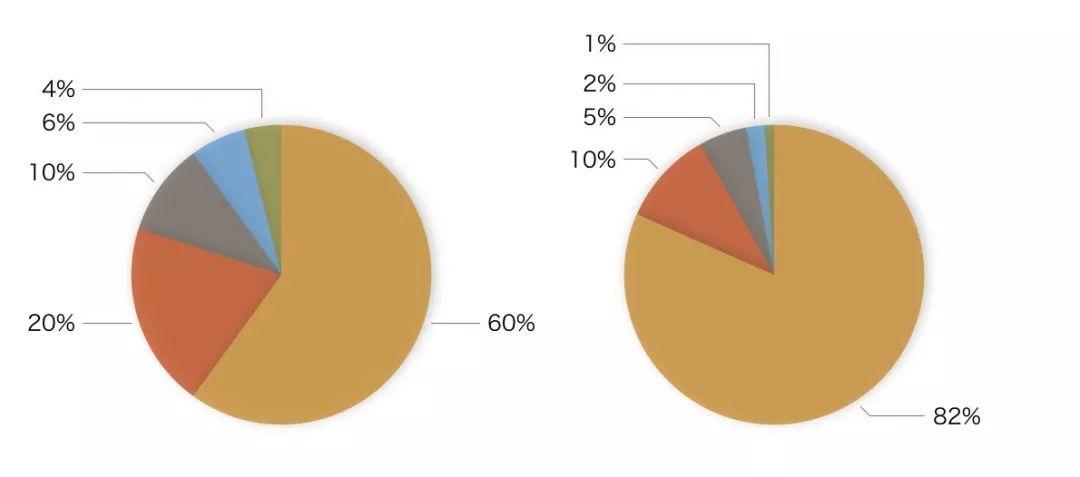
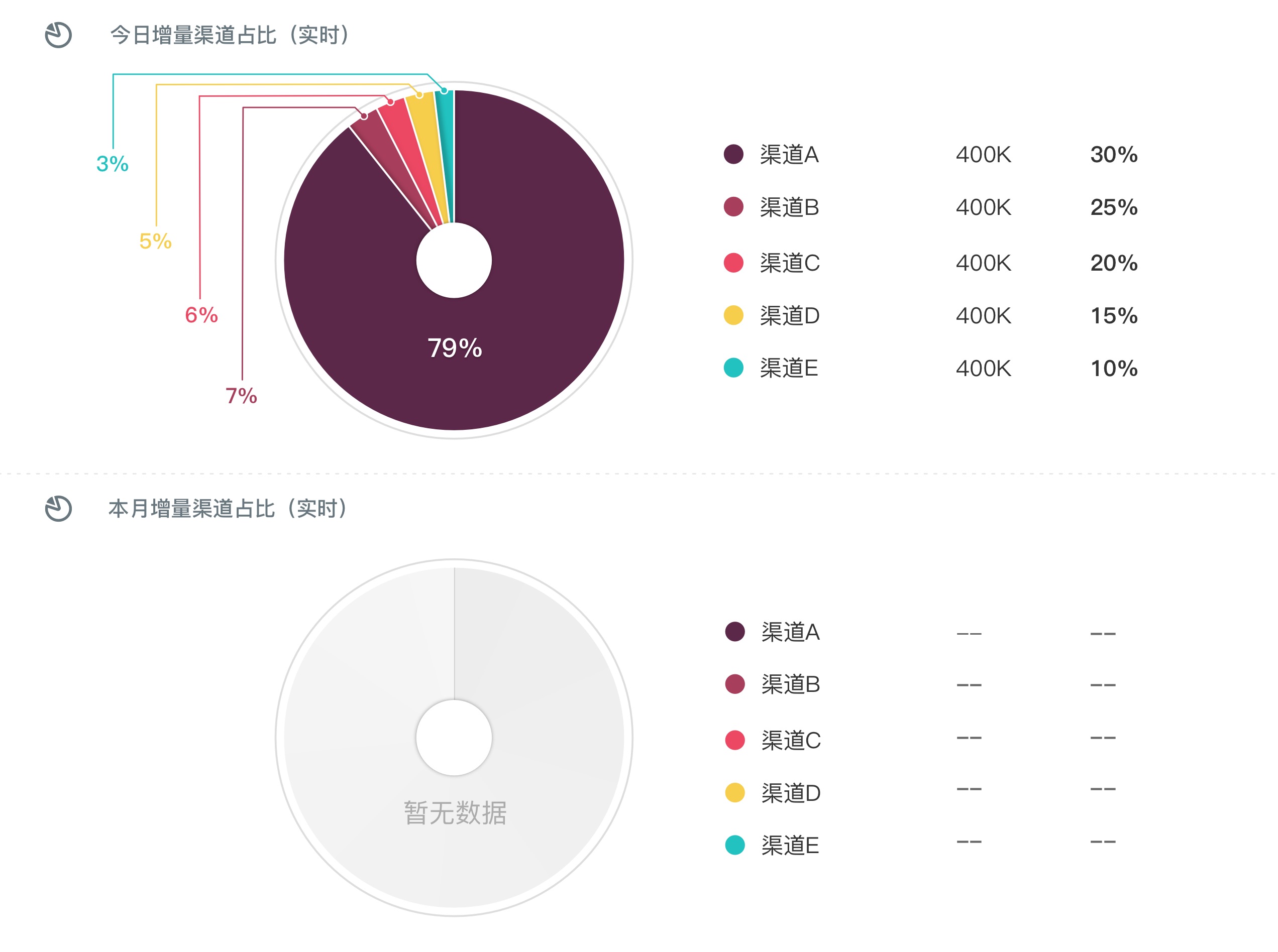
说到饼图,当数据是40%和60%时画面又美又和谐,但是现实是骨感的,数据也会出现95%、3%、1%和1%的极值情况。通常我会和开发讨论后,定义一个大约3%的百分比,当数据小于3%时,饼图上始终留一窄条颜色的显示,这样并非完全真实的数据呈现,却让用户的视觉感受更好,柱状图也可以一样处理。

05 色彩的选择和特殊情况的补充

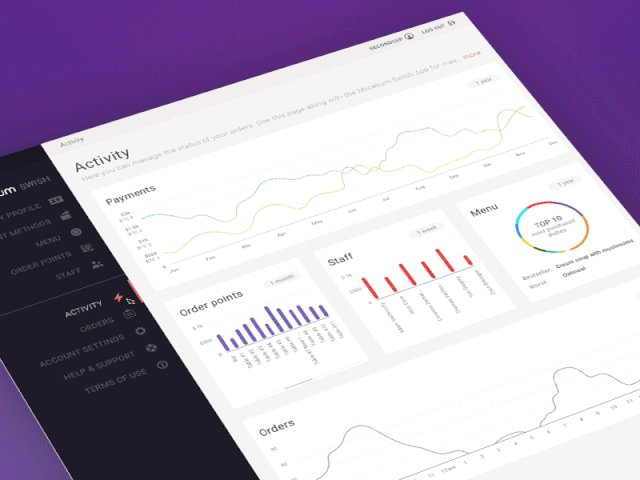
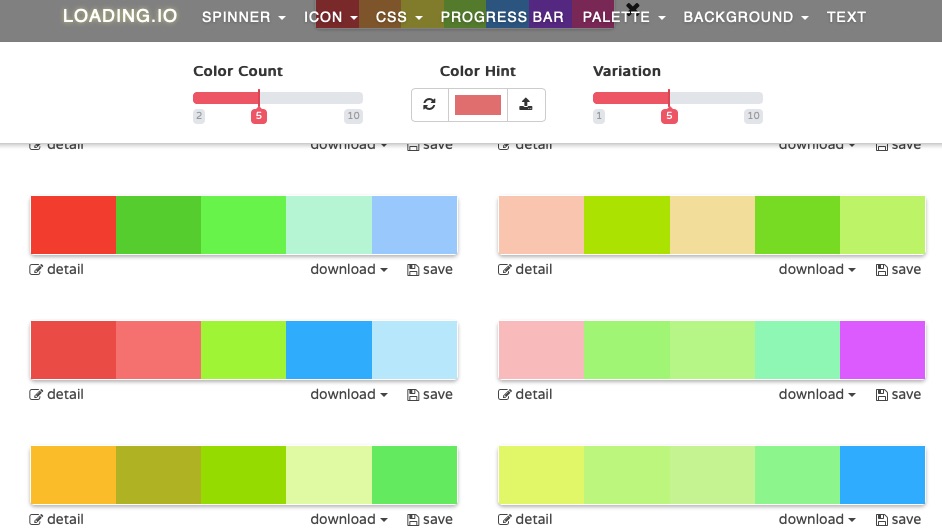
图表颜色和整体配色息息相关,看板常规会使用深色或浅色背景。我个人偏好深色,感觉沉浸感更加明显一些。loading.io Colors 就提供了API上图表的预览功能,Adobe的Kuler也很好用,可以为图标的配色做参考。

当选择深色背景后,高饱和度的颜色用在图表上更加出彩。P站和dribble上已有很多佳作可以参考。很多图表在细节上可以依靠渐变让画面更丰富,文字的阴影细节也会让整体的视觉质感更好。

而因为图表众多,重要的数据展示字体要分开设计,并且可以搭配亮色图标画龙点睛。看板会被用户频繁使用,一些常用图标的运用会缩短用户的理解时间,让用户效率更高。


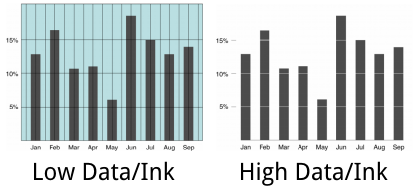
视觉图形表现上,我们也可以运用High Data-Ink原则,数据图形化的书《The Visual Display of Quantitative Information》中提到图标的两种表现形式,数据笔墨Data-ink和非数据笔墨Non-data-ink。
数据笔墨Data-ink指极简化的数据,代表了图表中的不可删除的部分,这些数据是可视化的核心。而非数据笔墨Non-data-ink代表了与数据没有直接关系的部分,很多也是起到装饰效果的部分。Data-Ink Ratio 数据笔墨比 = Data-Ink数据笔墨 / Total Ink总笔墨,理想情况下,图标上的每一滴笔墨都应该有存在的意义,Data-Ink Ratio 数据笔墨比接近于1.0。

我觉得虽然这只属于一种数据图形化流派的观点,但当我们设计好图标后,避免过多的装饰元素让用户的注意力能集中在数据上的确是很好的检视原则。
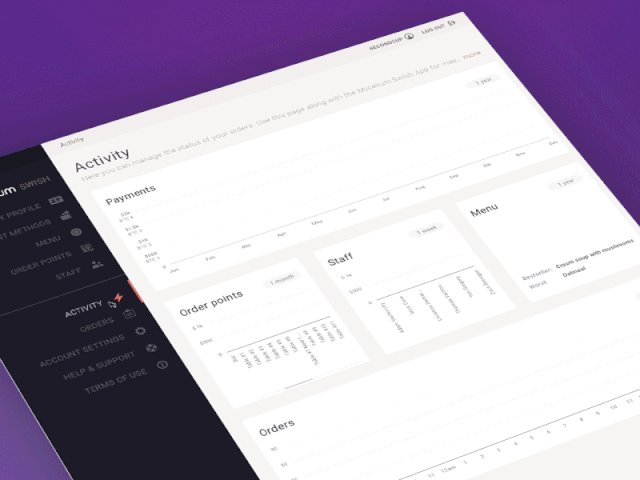
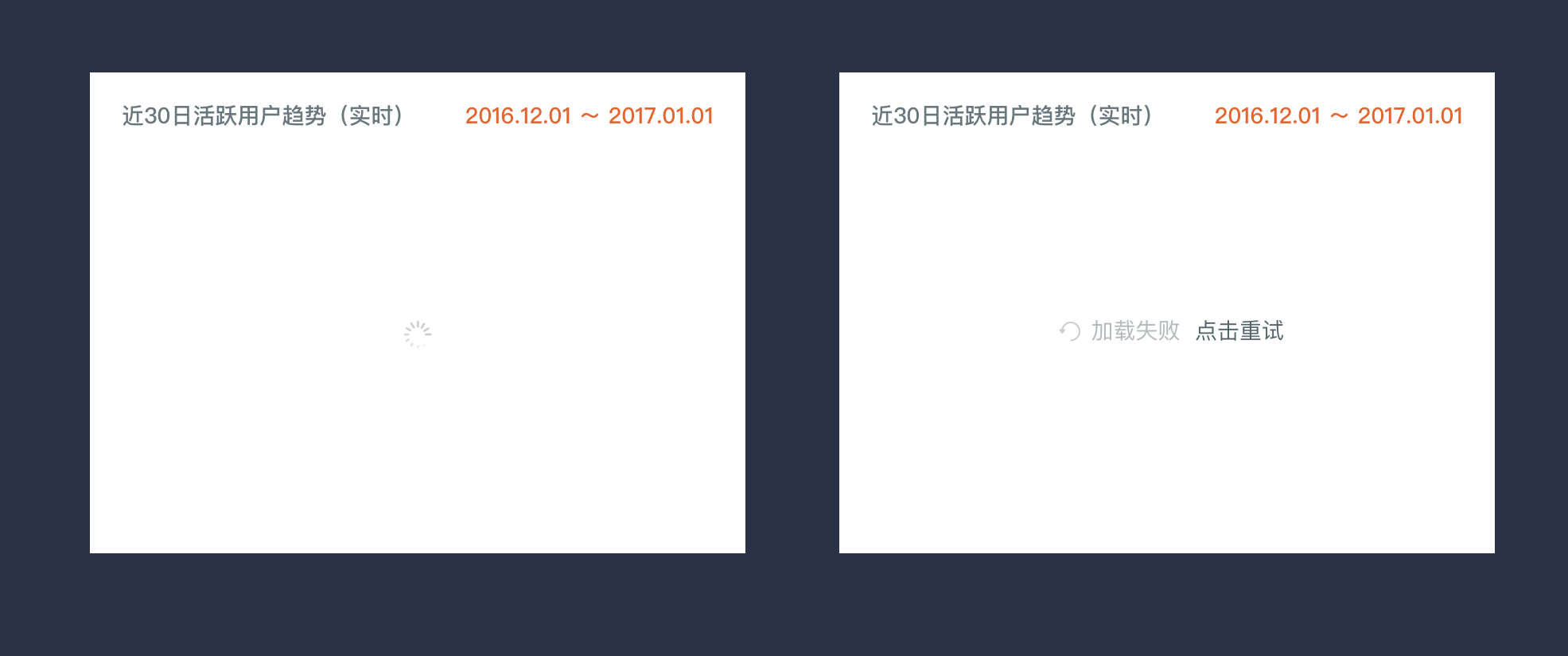
另外,我们也不要忘记对特殊情况进行补充设计,比如图表在加载时或者刷新失败的状态。


06 给予用户使用的灵活性和自定义的功能
当我们搞定了核心需求内容&交互逻辑,定下了核心页面的视觉基调和关键页,可以稍稍松口气,除了补充账户登录,如果开发人力盈余,我们还可以看看有什么锦上添花的内容可做。
一般使用看板的人基本属于专家性用户,所以对自定义的需求会比普通C端用户强烈许多,在项目资源允许的情况下,为用户提供自定义功能就是个很好的交互方案。
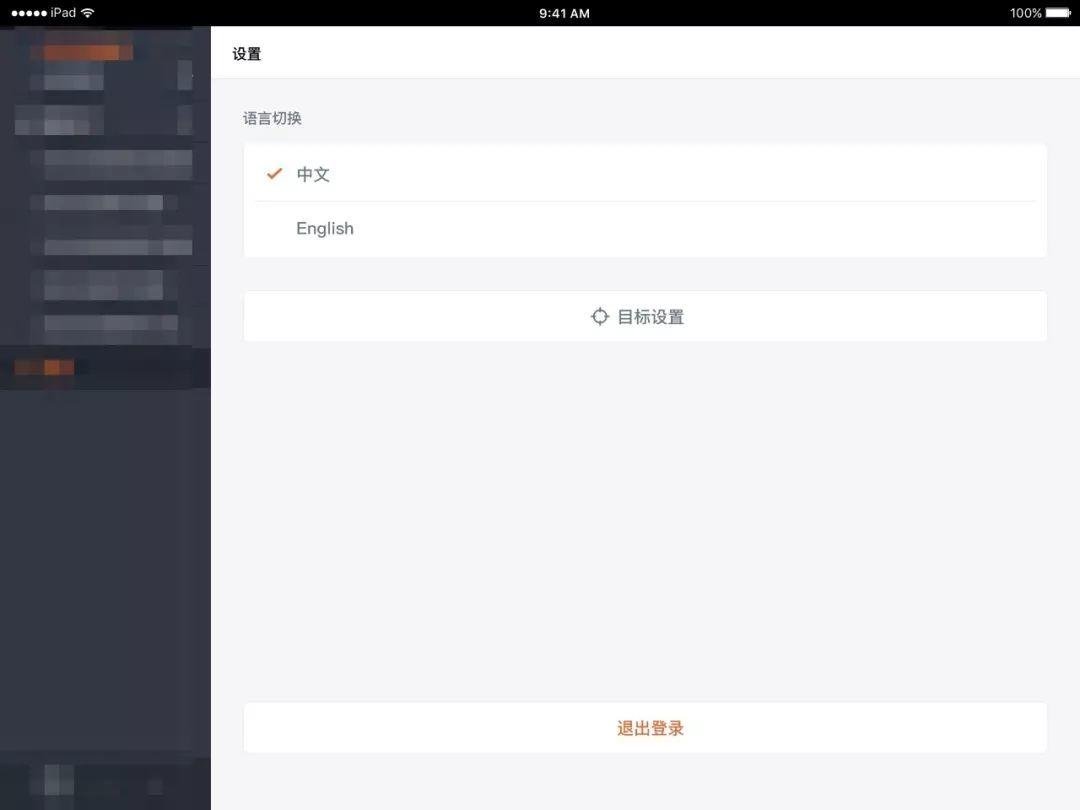
比如设置中允许用户调整图表显示的顺序,图表可以选择增加或隐藏基准线做对比等等,我的其中一个项目中因为多国用户会查看,还提供了中英文语言&金额显示格式的切换功能。

千牛平台


看板属于前端系统,从技术角度考虑自定义功能的话,可以单独开发一个后台管理页面。用户可以借此在后台管理页面中单独进行个性化设置,比如页面布局,开关,排版等;同时和权限系统进行有机结合,添加适当安全审计和访问控制功能。
07 上线后的的迭代
经历了上述设计的打磨和讨论,终于看板项目的第一版成功上线啦!通常0到1的过程是侧重核心功能并带着一点点简陋的,因为开发工作会大量花费在账号体系的建立、后端数据对接和前端数据反馈速度和刷新性能上。
从技术角度来看,上线后为确保系统稳定性,我们需要给看板设计一个统一的兜底方案,避免前端产生空白页或数据异常的效果。通常来说,看板的数据源肯定不止一个,会有多个不同的数据源。当前端用户刷新请求时,看板的后端服务会从各数据源获取数据,进行适当处理后最终返回给前端以供展示。
此时,为避免一个或多个数据源不可用或请求超时的情况,可以引入缓存机制,即把之前成功的请求结果在缓存中记录一份,作为兜底数据。当发生数据源异常时,可从缓存中读取数据,虽然牺牲时效性,但可以提升用户体验。
从设计上看,第一版为了追赶上线的日期,设计时间通常被压缩的很紧。在设计第二版时,增加新的数据需求的同时,设计师会在迭代中为图表增加下级详情页提高阅读体验;部分常用图表组件化降低复用成本;增加微动画让整体交互体验更好等等。
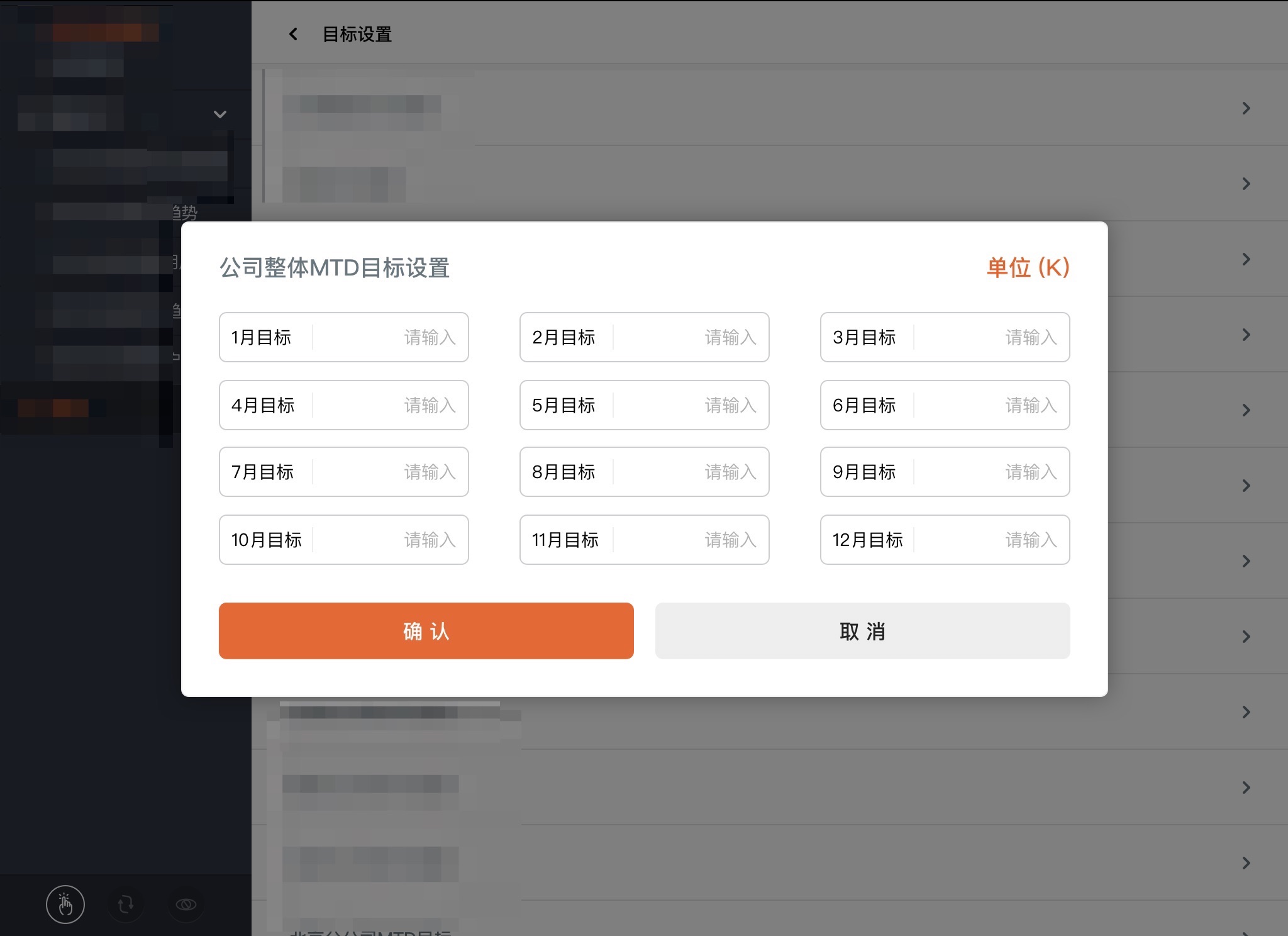
比如如果是业务类看板,我们可以考虑增加公司目标系数设定,设定后可以在图表中做同期对比目标和实际达成对比。


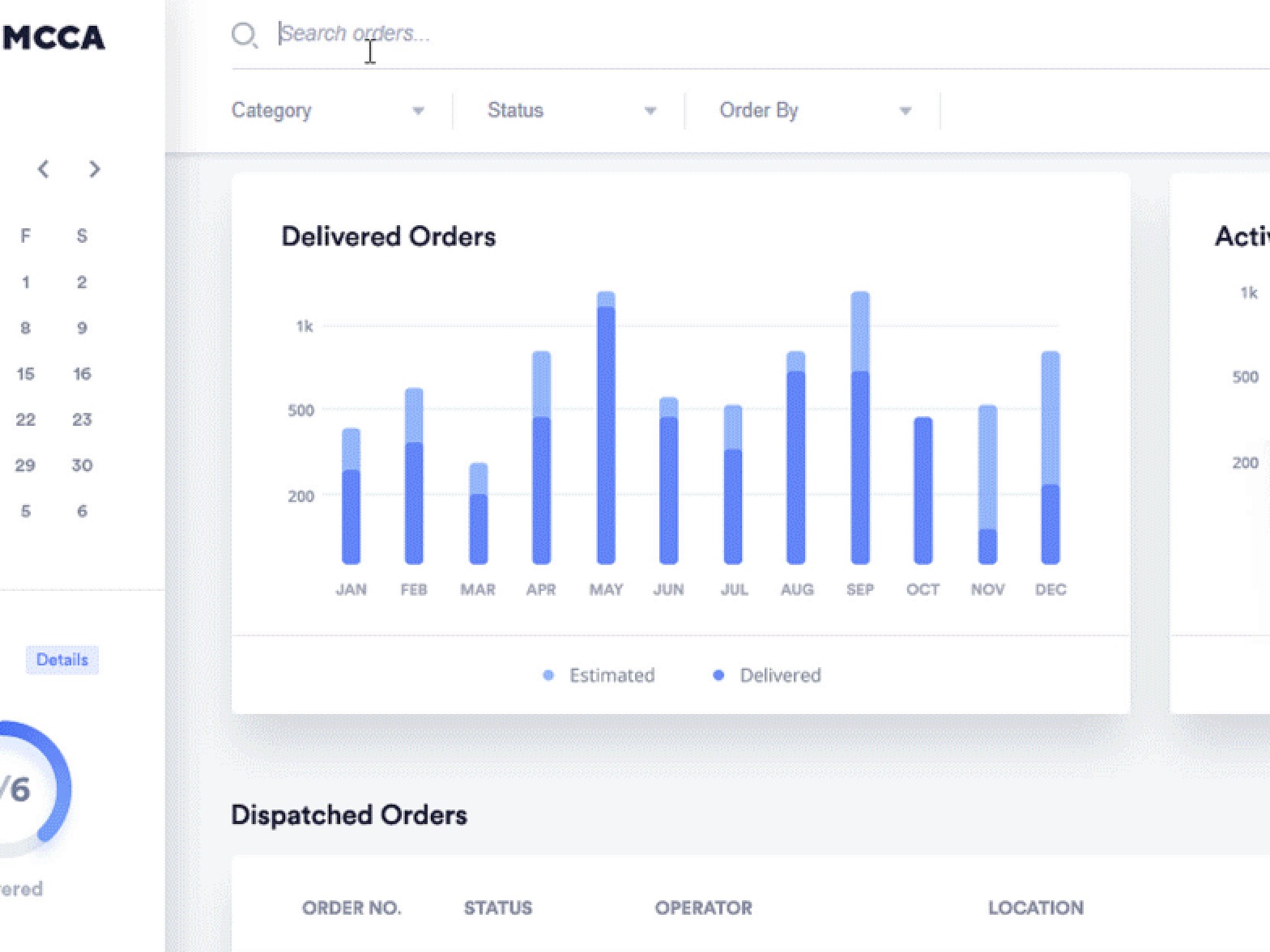
当项目迭代多个版本时,会需要整体布局,细化分出三级菜单,或者增加搜索功能。

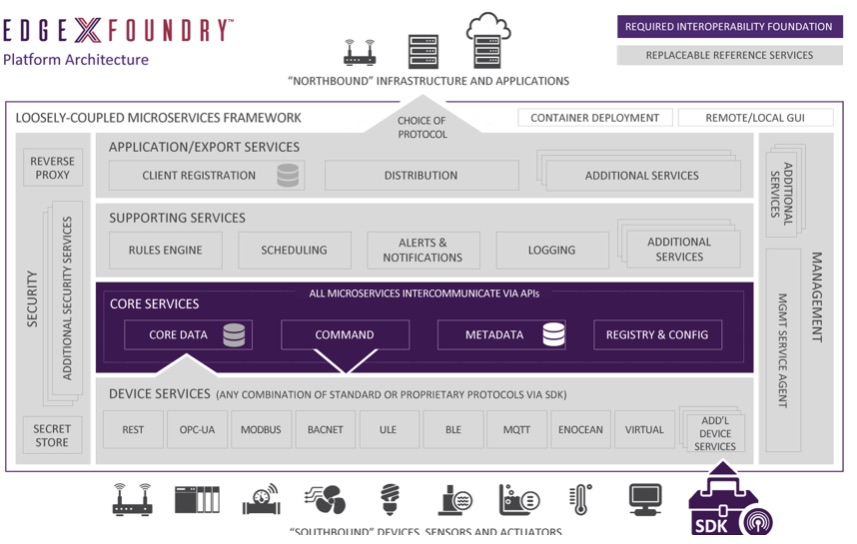
通过以上七个步骤,大致可以做出一份兼具美感和实用性的看板。随着5G时代的到来,IOT,边缘计算等等新的技术又会产生大量的新数据源,新一代的EdgeComputing的结构也呼之欲促,像EdgeX这样的架构已经开始在工程项目上应用开来。

这些新的技术必然会给看板设计带来更多的挑战:比如在多层次硬件数据结构上过滤出业务需要的数据,在数据并发出现时能有效捕捉Key Data并合理呈现等等。
综上所述,设计数据图形化看板是最具冲击力的视觉项目之一,产品、设计和开发都在用户体验和技术创新中寻找一个平衡点。我站在一个设计师的角度写下了一些心得体会,希望对大家有所帮助。
最后,大力感谢后端运维工程师杨亚童鞋从技术角度对本文的补充,让文章更丰富,也让大家看到新的的角度。:)
作者:喵呜不吃鱼,公众号:呼噜猫薄荷
本文由 @喵呜不吃鱼 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了!
学习了!正好可以拿过来用