如何在UI设计中使用颜色?
颜色和其他东西一样,最好适度使用。如果你在配色方案中坚持最多使用三种色彩,你会得到更好的效果。在设计项目中应用颜色与平衡有很大关系,使用的颜色越多,实现平衡就越复杂。

颜色不会为设计增添愉悦的品质,反而会强化它。
——皮埃尔博纳德
如果您需要除调色板中定义的颜色之外的其他颜色,请使用阴影和色调。它们将提供不同的音调。
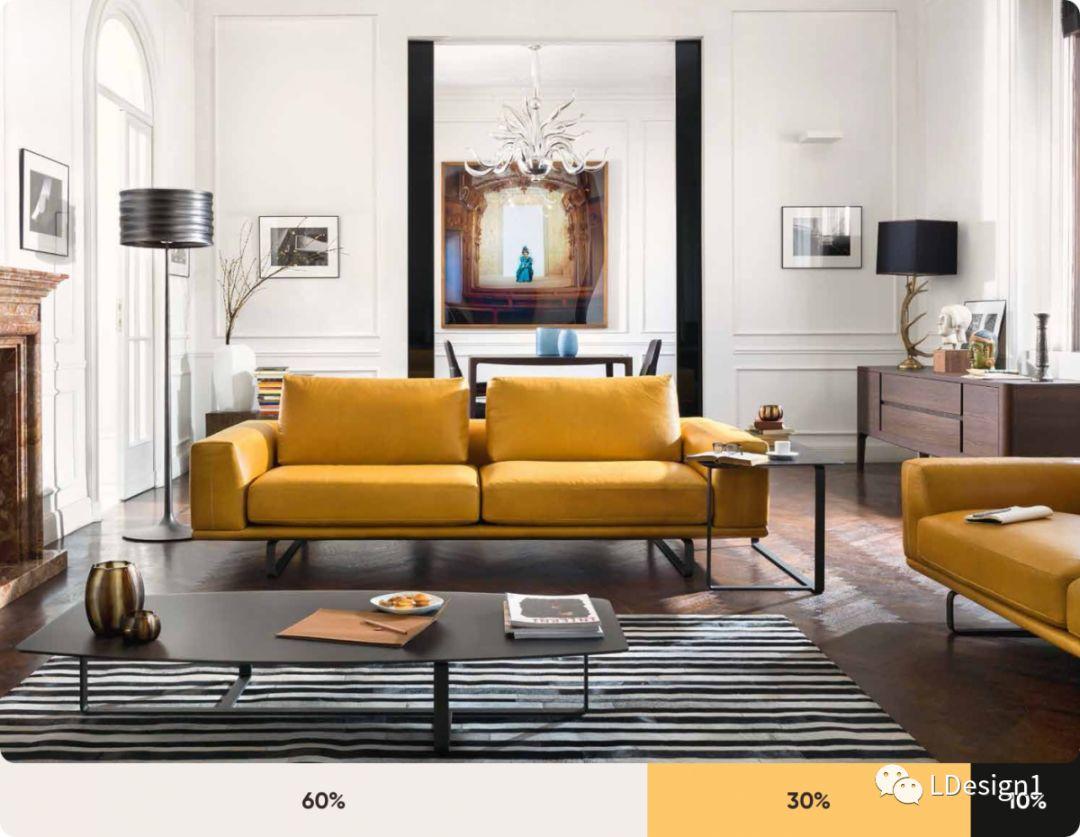
60-30-10规则
这种室内设计规则是一种永恒的装饰技术,可以帮助你轻松地将配色方案放在一起。60%+ 30%+ 10%的比例是为了平衡颜色。这个公式有效,因为它可以创造一种平衡感,让眼睛从一个焦点到另一个焦点舒适地移动,它的使用也非常简单。
60%是你的主色调,30%是次要色,10%是强调色。

墙漆,家具,配件
颜色意义
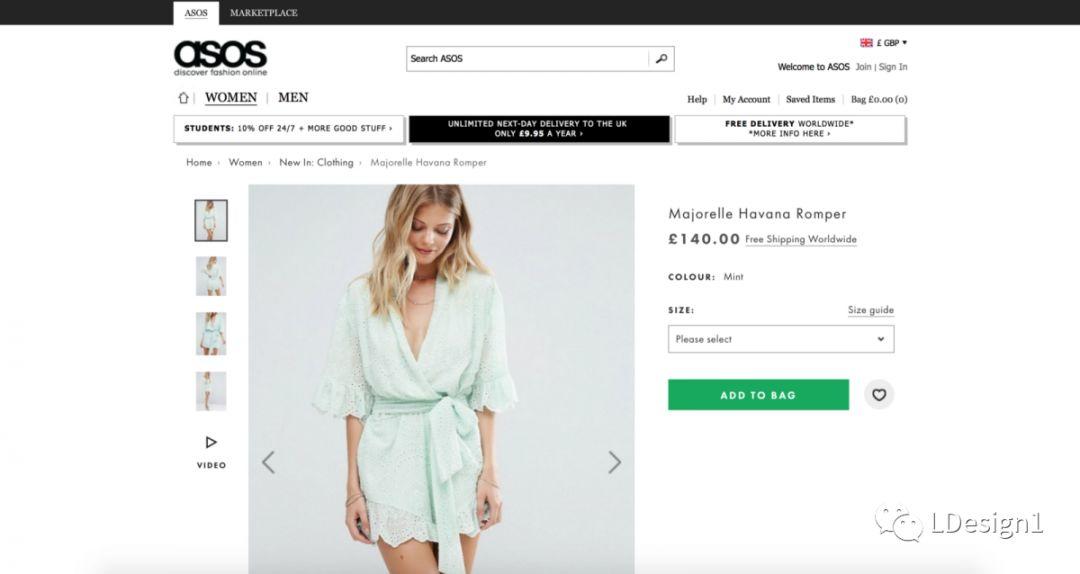
几个世纪以来,科学家们研究了某些颜色的生理效应。除了美学,色彩是情感和联想的创造者。颜色的含义可能因文化和环境而异。这就是为什么你会看到黑白时装店,他们想要显得优雅和崇高。

Asos是纯黑色和白色,带有绿色CTA,这是有原因的
- 红色:激情,爱情,危险
- 蓝色:冷静,负责任,安全
- 黑色:神秘,优雅,邪恶
- 白色:纯净,沉默,清洁
- 绿色:新鲜,新鲜,自然
如果你想要了解更多,检查这个列表——色彩文化。
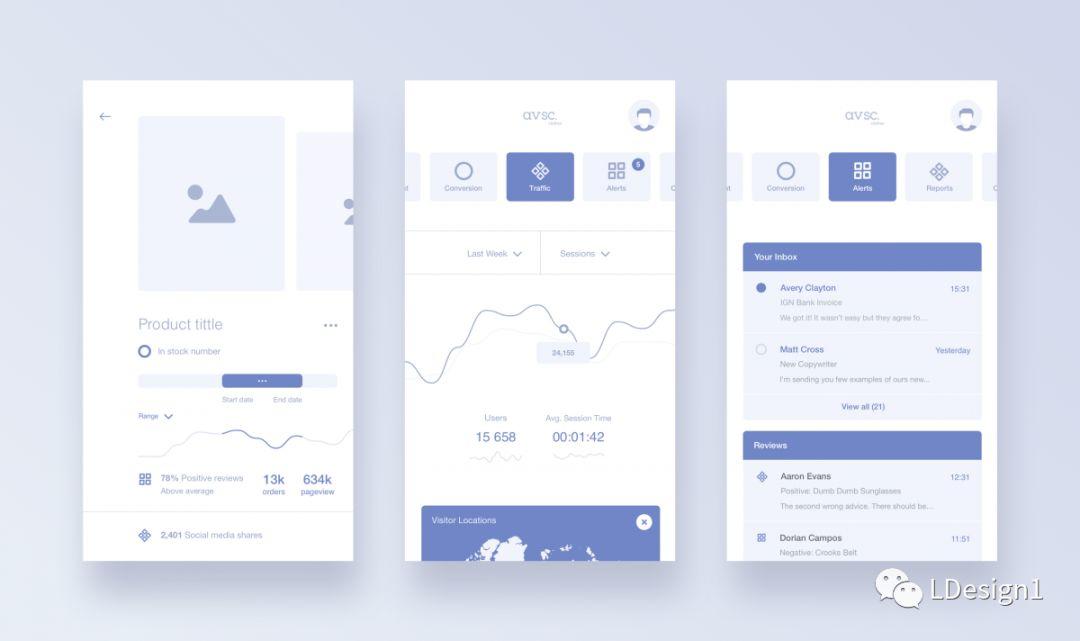
首先是灰度
我们喜欢在我们的设计中尽早使用颜色和色调,但是当你意识到你花了3个小时调整原色时,这种行为很快会背叛你……这真的很诱人,但你应该学会避免这种行为。
而是强迫自己专注于间距和布局元素,它会为你节省很多时间。这种约束非常有成效,在翻转方面,它不需要看起来很无聊。如果你想让它看起来很好看,尝试不同的音调。

简单的单色和注重元素。
远离纯灰度和黑色
我学到的最重要的色彩技巧之一就是避免使用没有饱和度的灰色。在现实生活中,几乎不存在纯灰色,黑人也是如此。

这张图片上最暗的颜色不是#000,而是#0A0A10
请记住始终为您的颜色添加一点饱和度。潜意识里,用户看起来会更加自然和熟悉。

相信自然
最好的色彩组合来自大自然。它们看起来总是很自然。从环境中寻找设计解决方案的最佳之处是,调色板总是在变化。

要获得灵感,我们只需要环顾四周
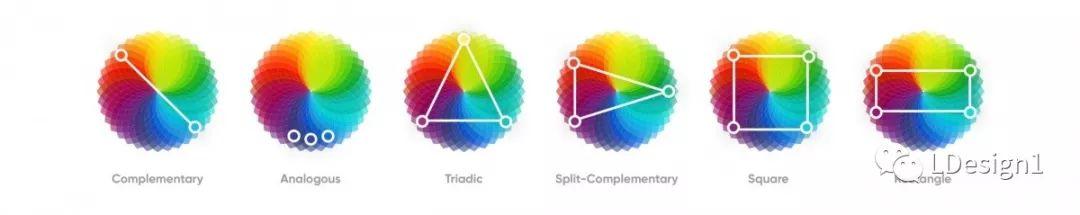
保持对比
有些颜色搭配得很好,而有些颜色会互相冲突。有明确的规则,他们将如何互动,可以最好地观察到一个色轮。您应该注意这些方法,但是没有必要手动执行。

如果您想了解有关颜色理论的更多信息,请查看本文 - 设计师的颜色理论:创建您自己的颜色调色板
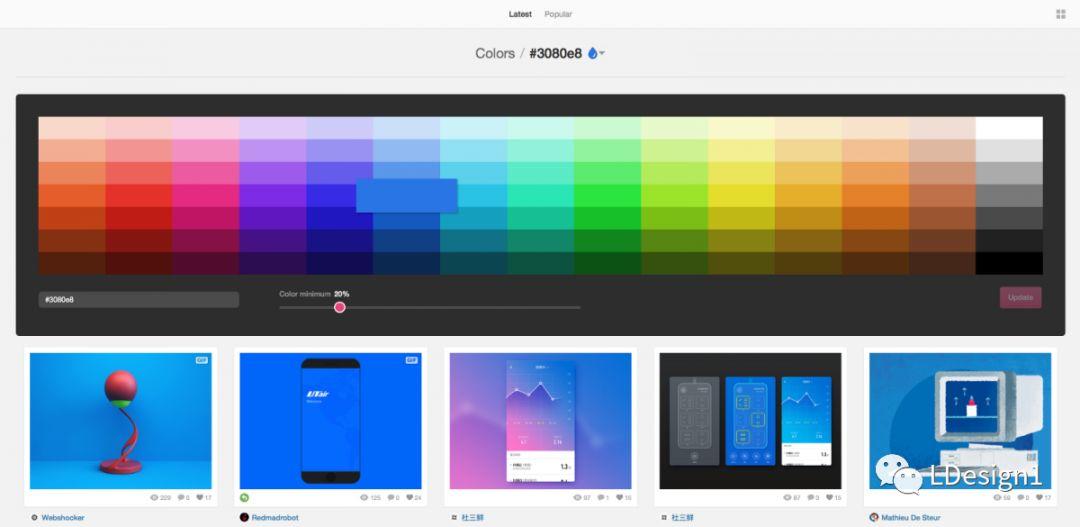
得到灵感
当我们讨论UI引用时,dribbble是最好的地方。它也有颜色搜索工具,所以当你想对其他设计师如何使用特定颜色进行视觉研究时,请访问dribbble.com/colors

视频、平面设计、室内设计、时尚……有那么多鼓舞人心的地方可以聚集。简单地说,不要对那些调色板无动于衷,保存所有看起来有趣的东西。



我经常喜欢从KPOP视频中偷取颜色,他们很华丽。
工具
为了方便起见,我收集了一些选择调色板的最佳工具,它们将为你节省大量时间。
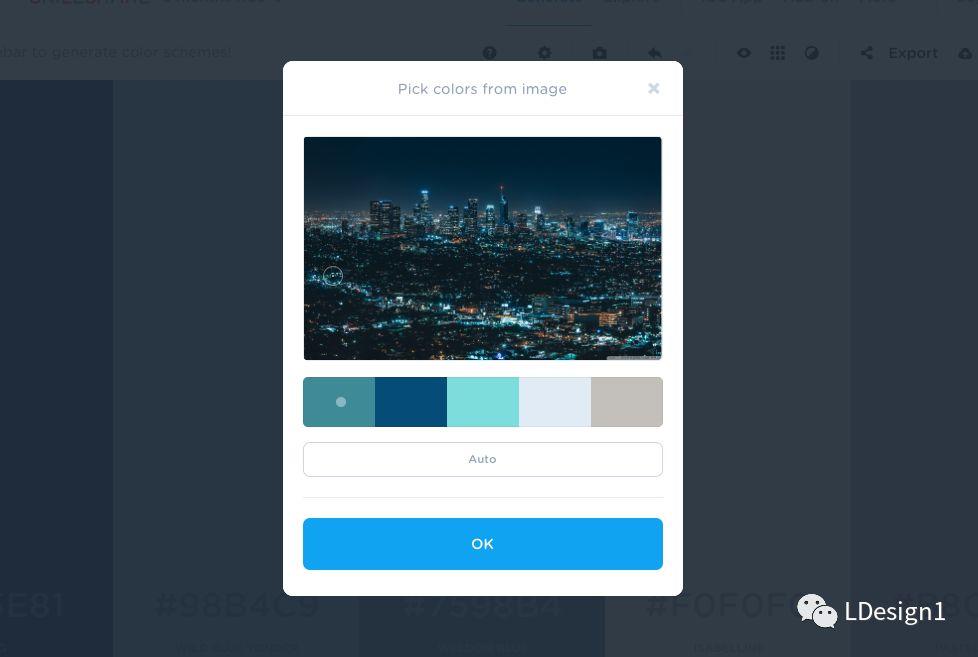
Coolors.co
绝对是我最喜欢的颜色选择工具。你可以简单地锁定所选颜色并按空格键以生成调色板。Coolors还使你能够上传图像并从中制作调色板。关于它的一个很酷的事情是你不仅限于一个结果,而是你有一个允许你修改参考点的选择器。

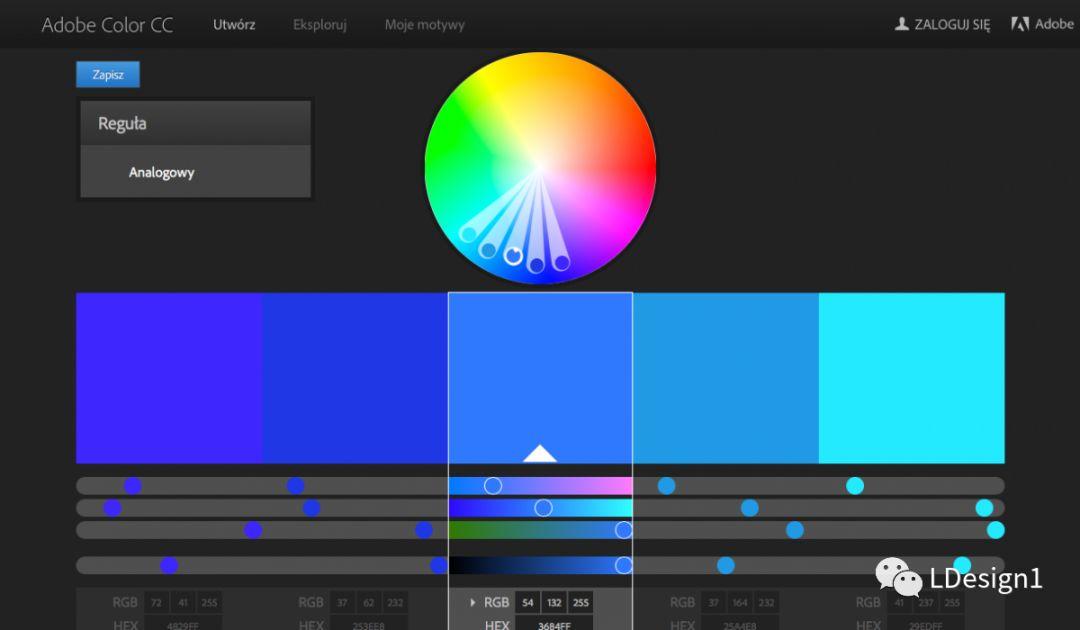
Kuler
Adobe的这个工具已经和我们在一起很长时间了,它可以在浏览器和桌面版本中使用。如果您使用的是桌面版,则可以将颜色方案导出到Photoshop中。

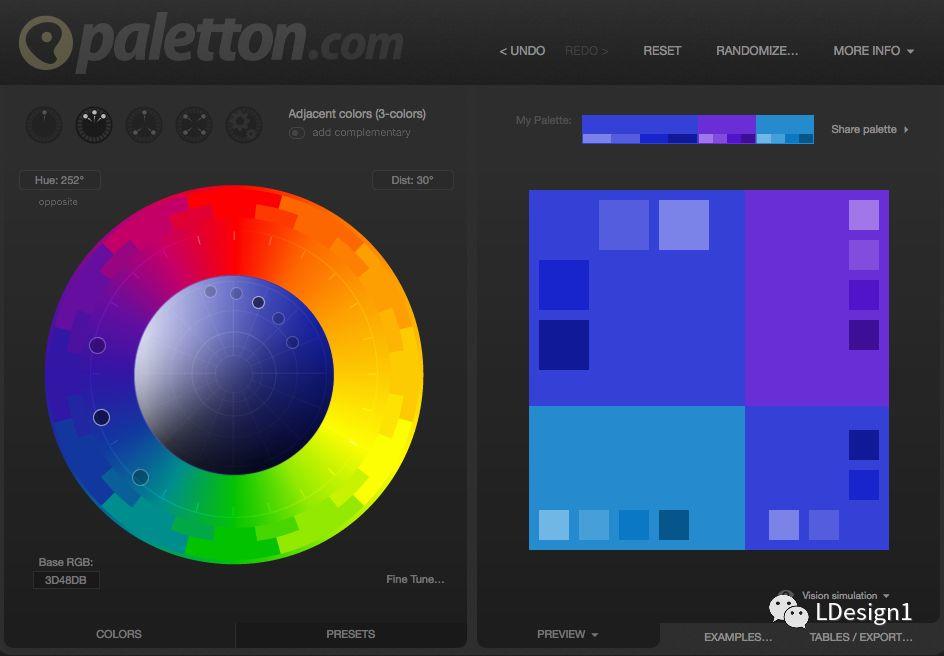
Paletton
它与Kuler相似,但不同之处在于,您不仅限于5个音调。当你有原色并且想要使用额外的色调时,这是一个很棒的工具。

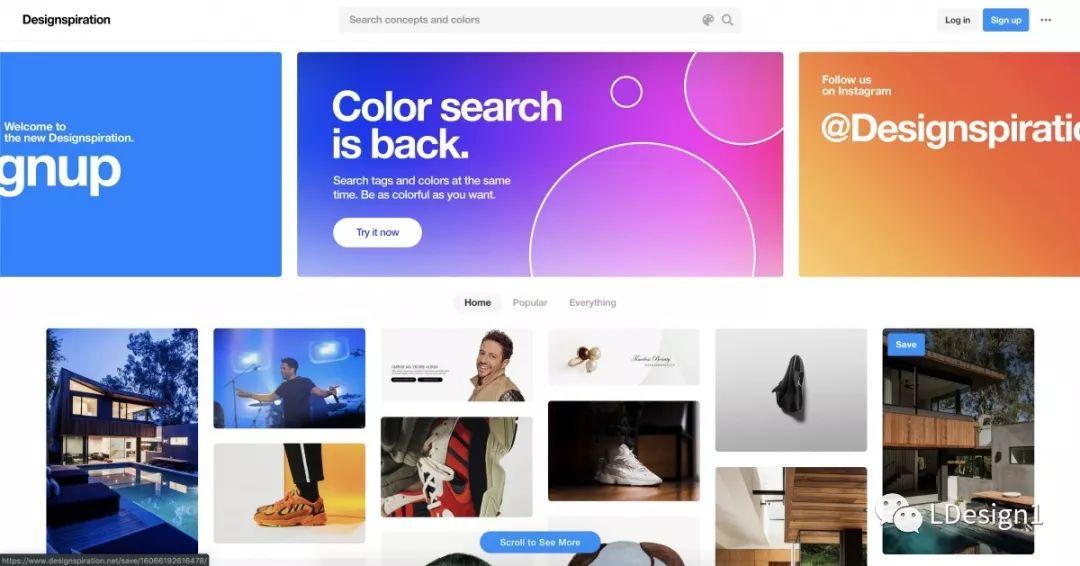
Designspiration.net
想象一下,你对你的调色板有一个想法,但你想看到这种混合的例子。Designispiration是一个很好的工具,您最多可以选择5种颜色并搜索与您的查询匹配的图像。非常好,不仅可以找到具有特定调色板的图像,还可以在设计中实现它们。

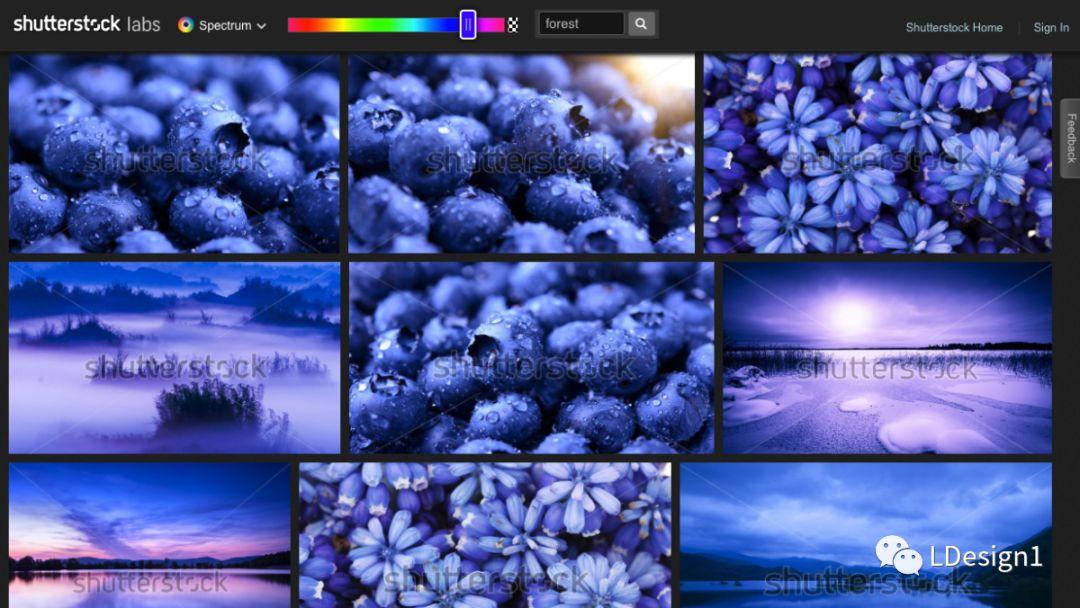
Shutterstock
你可能会问:如果我想用我选择的颜色搜索照片怎么办?
好吧,Shutterstock有一个名为Spectrum的工具,你可以按特定的音调搜索照片。你甚至不需要订阅,因为带有水印的小预览图像足以生成调色板。

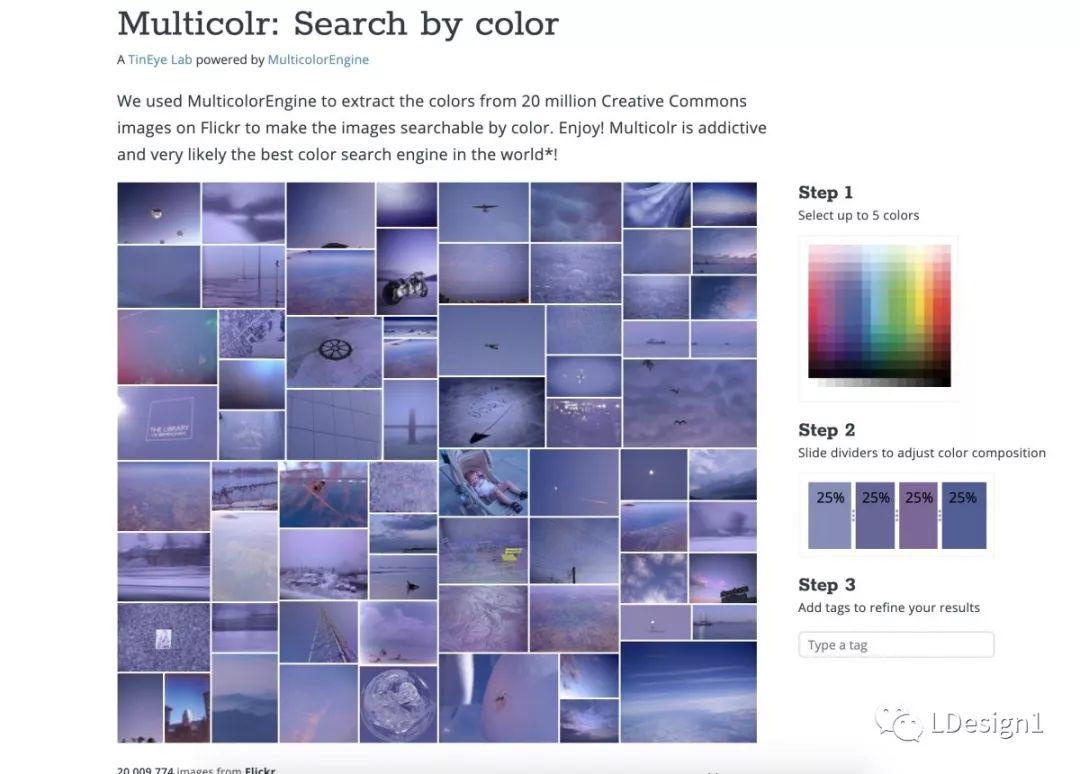
Tineye Multicolr
但是如果你想在照片中搜索混合颜色,甚至指定每个颜色的数量,那么Tineye会帮助你,该网站使用来自Flickr的1000万Creative Commons图像的数据库。

最后
色彩是一个很难掌握的概念,尤其是在数字时代。上面提到的小技巧可以帮助你轻松找到合适的颜色。学习创造令人惊叹的配色方案的最好方法是练习,所以帮你自己一个忙,玩转颜色!
作者:Chris,公众号(ID:LDesign1)
本文由@Chris 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







