产品增长案例:我们在imo上的A/B和踩过的坑
本文通过对imo产品的分析,非常好地阐释了产品增长在实际操作中的应用。通过“提出假设”->”验证ab数据”->”复盘”的不断快速迭代来进一步加深对产品和用户的理解,只有这样做产品才能从本质上提高产品能力,否则就算做出了成功的产品,也只是运气使然,希望大家都能从这个案例中得到启发。

imo是一个10年的熟人通讯产品,面向中东、南亚、北非等新兴国家。由于原团队的特殊性,功能逻辑和界面视觉都比较简陋且有一定的堵塞问题,我们团队接手后,开始对imo app进行梳理改版,让其更符合用户心智、更具备扩展性,为日后转型作铺垫。
而改版和铺路所面临的最大挑战就是“如何做好本地化设计”。
仅仅通过阅读报告和短时出差,是无法深刻了解新兴国家情况的,尤其是文化层面的。有些当地人才能get到的梗,我们是无法直接领略到的——就如是在国内已经不单单代表“微笑”,又如是在西方文化“已读”是标配而在中国则是来自工作的不得已的压力……若非在当地长期生活,是无法一下子领悟其弦外之音。
如此以来,过往国内的一些判断方法就无法直接使用——每个国家的经济与发展阶段不同,互联网的渗透情况大相径庭,用户市场情况也就不尽相同。在国内所总结的产品设计方法论,投放在印度与投放在印尼可能会得到截然相反的效果。国内众多出海遇挫的案例告诉我们,直接把国内的产品套路复刻到海外,是行不通的。

imo新旧logo
App本身的历史包袱,中外各国的巨大文化差异,再加上WhatsApp等竞品的步步紧逼……在三座大山的压迫之下,贸然的一次性大改版必然会导致用户不可逆的、血崩式的流失。
在这种情况下,A/Btest是验证方案是否适合目标市场的最稳健而高效的方式。产品与设计团队拆解细分了功能界面(有的甚至细到控件颗粒度),以原方案为对照组来验证新方案的被接受程度。
以下主要分享A/Btest项目的经历,包括A/Btest的要点及我们遇到的坑,以此共鉴共勉。

01 A/Btest的概念
1. 什么是A/Btest
使用不同的方案进行随机投放,以某些数据指标为标准,找出关键变量。
一般有由照组和实验组共同组成,可以验证新旧方案的差异,也可验证多个不同新方案的差异。
2. A/Btest的作用
- 验证不同方案的效果;
- 找到关键变量,作为正向或负向刺激因子,复用于相同条件的不同方案中。
3. A/Btest的适用情况
一般而言,无法根据逻辑分析确定结论、不涉及底层定义规则、非复合功能时,可使用A/Btest投放到市场进行验证。
02 使用A/Btest的常见误区
1. 引入了多个变量
A/Btest是比较单个变量的多个版本的方法,通过测试受试者对变量A和B(乃至C、D)的反应,来确定哪一个变量最有效。换言之,除了可能影响用户行为的唯一变量之外,其余变量必须是相同的。
很多功能实验说是A/Btest,但实际上,从功能逻辑到视觉样式都发生了变化、引入了多个变量,导致无法准确筛查出引起变化的关键变量。这样即使测试出了哪套方案数据更好,也无法定位出是哪个关键变量导致的变化,这样的实验组,结论仍旧是个黑盒,无法沉淀方法、复用到其他方案乃至其他业务中,效率低下。
2. 涉及到底层规则
所有的方案都可以通过A/Btest来验证数据好坏,但并不是每一个功能都适合使用A/Btest方法。
涉及到底层规则定义的功能,就不宜使用A/Btest。底层规则是世界观的构建,是产品的定位、是出发点,而A/Btest则是对结果的筛选,若通过结果来左右原因,那就动摇乃至丧失了产品本身的定位。
例如,Timeline和Story是两种典型的信息形态。以微信朋友圈为例的Timeline,产品定位是记录自己生活的相册,所以配套的方案是广场广播式的、优先兼容图片的、可沉淀的瀑布流;而Snapchat的Story,定位是与朋友分享自己当前这一刻,所以配套的方案是以人聚合的、视频为主的、有时效性的房间。
方案是服务于产品定位的,若看到哪种产品热门就生搬硬套其方案,即使带来了数据的繁荣恐怕也只是一时的,产品的核心定位是建立长期壁垒的根本所在。

微信-朋友圈,Snapchat-Snaps (story)
3. 样本量不足
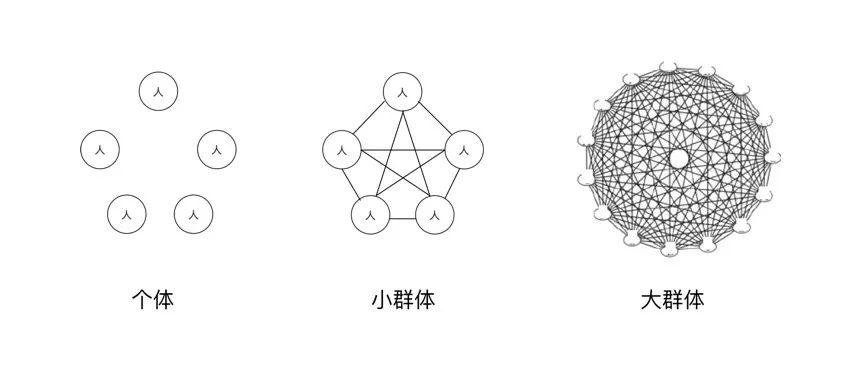
大量个体和少量个体的行为存在重大差异,因此对于不同的功能,需要测试的样本量是不同的。
例如对于相对独立隔离的工具类功能而言,由于不太涉及人与人之间的联系,所以可能数十人的样本量足以验证哪个变量效率最高;而对于社交功能而言,由于依赖人与人之间的互动、相互渗透、交叉影响,若没有一定的样本量(如万人级别),那么得出的实验结果可能就不具备普适性、并不能代表一个群体。换言之,社交功能随着量级的放大,可能会出现不一样的结果。

相互独立的个体 与 相互影响的大小群体
4. 并不是单一数据决定优劣
有的产品是看单一指标,而有的产品则由多个指标相互影响。首先需要明确产品的核心定位是什么,再看方案是否能增强产品的核心定位,最后才是看方案对功能本身的影响。是有明确的主次关系在其中的。
例如工具产品,每个功能相对独立,一般是以效率优先的——那么当前功能使用率越高越理想。
又如社交产品,深刻依赖于关系链的广度与密度,那么就不能单看某个功能的使用情况了——比方说社交产品中的内容阅读功能,假设增强入口样式提高了该功能的进入率,但若因此而导致产品的消息发送量、通话人数次数等核心互动数据下降了,那么就可以说该方案负影响到了产品的核心目标,或许并不是一个合适的方案。
当然,事情并非非黑即白,若该方案对产品的整体留存有明显的正向作用,那么就需要进一步分析情况,例如是否继续加强该阅读功能,甚至可能需要重新审视原本的产品定位。

目标定位→增强定位→方案本身
03 A/Btest案例
下文会围绕“用户并不会只因为功能权重的提高而买单”和“所处的互联网程度大不相同”两个角度来介绍我们在改版过程中遇到的坑。它们或证明了一些通用的设计原则,或告知了我们世界之大是如此不同。
1. 用户并不会因为功能权重的简单提高而买单
在产品设计过程中,常见业务方希望通过提高权重来促成某些数字目标,这种方法,当发力点与产品定位一致、与使用场景吻合时,有时候很有效的;但更多时候,可能是脱离了场景,或者违背了动机,甚至远离了定位,那么就会失去功用。
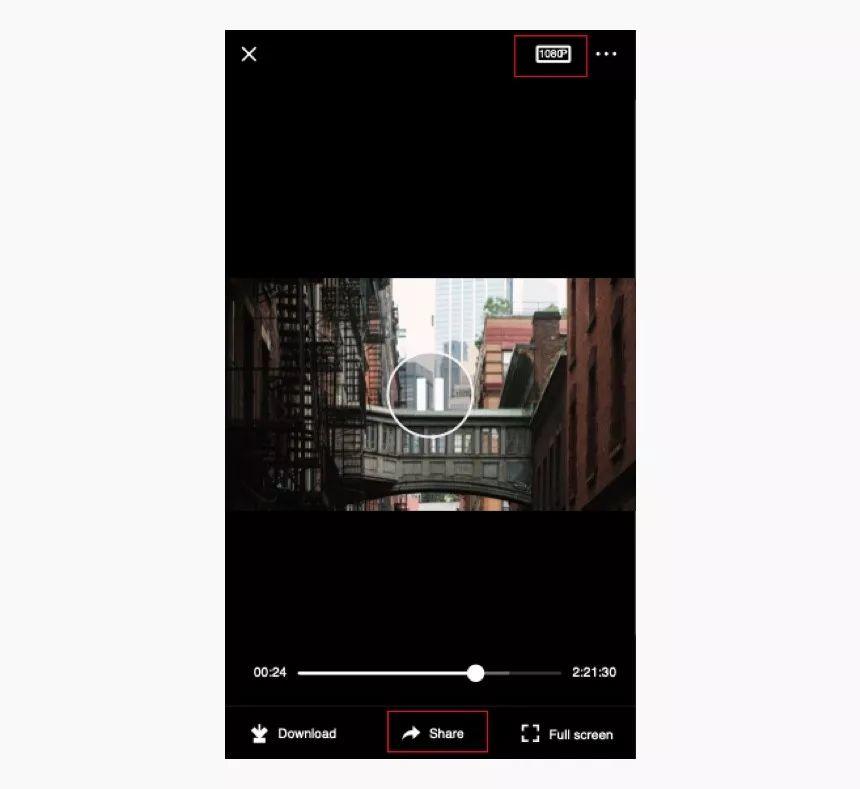
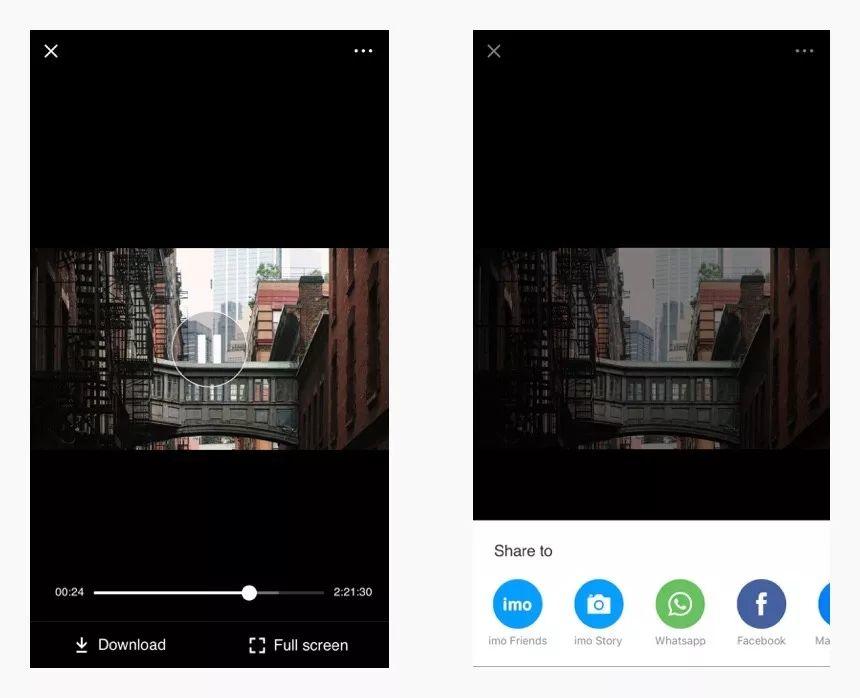
(1) 在线视频播放器
这是一个视频在线播放器,重点在于在线播放视频。
在线播放器对应的功能点包括:基础播放操作,如暂停进度条等;调整辅助操作,如码率字幕调整等;共享操作,如分享下载等。具体功能的权重及逻辑不展开细说,此处主要讲述权重调整与对应的结果。
项目之初,由于业务方希望通过在线看电影拉来新增用户,特意强化了分享操作;另外由于不确定当地网络情况及用户对画面清晰度的容忍度,直接把码率设置项外露了(美其名曰把选择权交回给用户)。

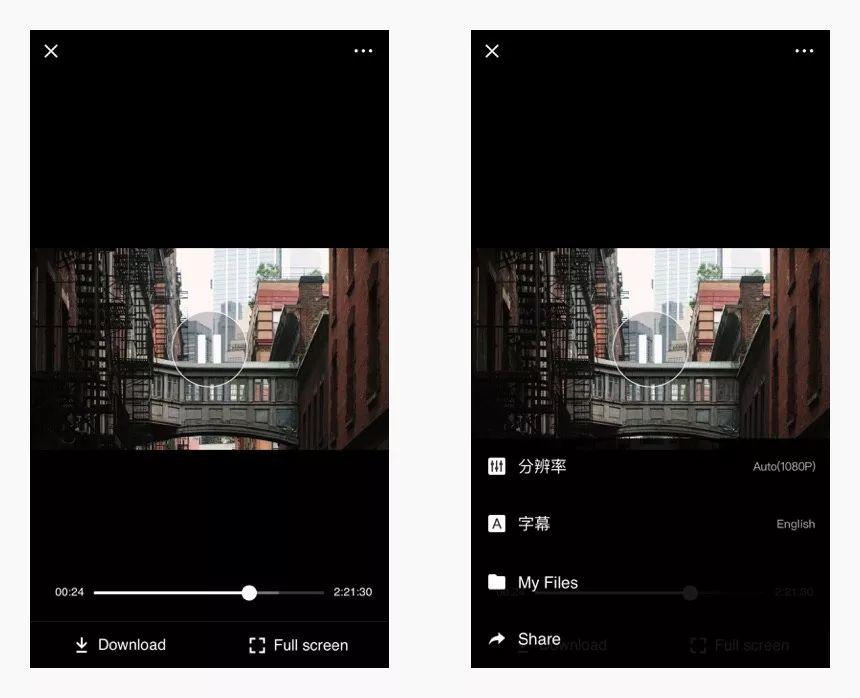
旧方案:播放器,突出分享,外露设置项
经过一个月的数据验证,发现“强扭的瓜不甜”,用户并不会因为“外露”或“权重高”就去点击。具体情况如下:
①分享操作:
进入播放页面的人,20%点击了分享按钮,但真正转发出去只有不到5%——基于好奇而点击分享,而非真实动机(也即是碰瓷)。
有人可能会说,能碰瓷一点是一点啊,1%的分享率也是量啊。是的,但即使有1%的人真的分享出去了,还得看能带回来的新增转化是多少,层层漏斗下来,无需多言自可意会。
在高权重位置增加一个杯水车薪的功能,成效不大却因提高了复杂度而影响其他更核心功能的使用,可谓捡了芝麻丢了西瓜。
②码率切换:
在视频的核心诉求是能“流畅地看”,而调整清晰度是属于“额外辅助操作”。
对于这些辅助功能,最优解应当是完全不需要用户注意到它——根据网络情况自动切换码率。而在需求之初,因为技术暂时还不支持根据自动切换码率,业务方就要求把码率切换放在明显提示的位置,原因是“默认清晰度难以敲定,过低可能导致看不清,过高可能导致视频卡顿“,所以直接把选择权抛回给用户。(PS:这属于比较典型的本末倒置案例,因为暂时不支持某项能力,而引入新的问题。)
实际效果是:码率切换的点击率不到4%(而且这还没算上真正设置成功的比例),绝大部分用户只会按照默认码率看完视频……
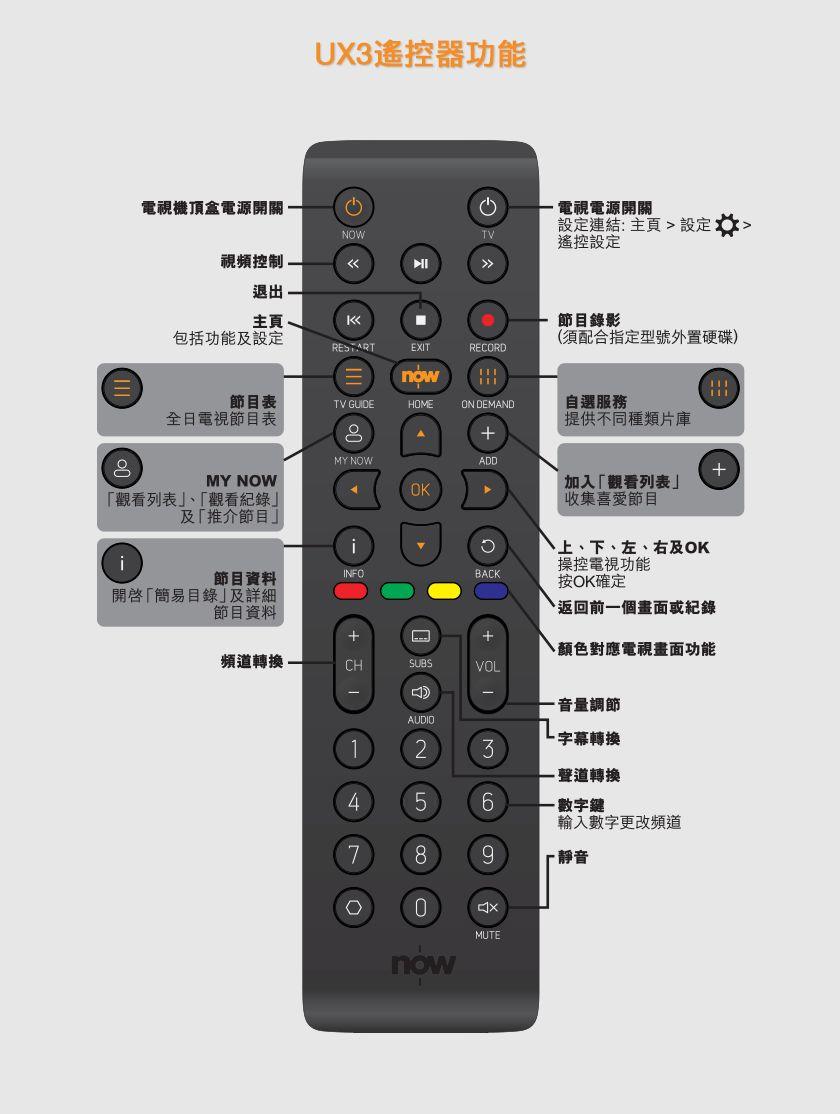
把选择压力丢回给用户,把非常用的功能都堆砌在外,非但没有满足好视频播放本身,反而导致整个页面的信息过载,影响了核心操作的效率。这画面就像是,把一个布满了各式按钮的电视遥控器丢给老大娘,而她只是想打开电视看个剧而已。

功能一股脑往外堆砌=这样的遥控器
回归初始的设计思路:
以用户使用场景为依据排列权重,只外露最基础功能,其他折叠。
- 基础功能(能看):全屏、进度条、下载(由于印度网络的特殊性,他们习惯于下载资源再反复使用);
- 辅助功能(看好):辅助设置,如设置码率、字幕;
- 二次操作,如分享、媒体中心入口。
技术层面的功能实现自动化,自动根据网络情况切换码率,而手动切换放在更深的入口内。

新方案:左图是播放器默认状态,右图是通过右上角入口调起辅助操作面板。
(2) Story的拍摄入口
这是一个拍照分享到story(朋友24小时内动态)的功能入口。
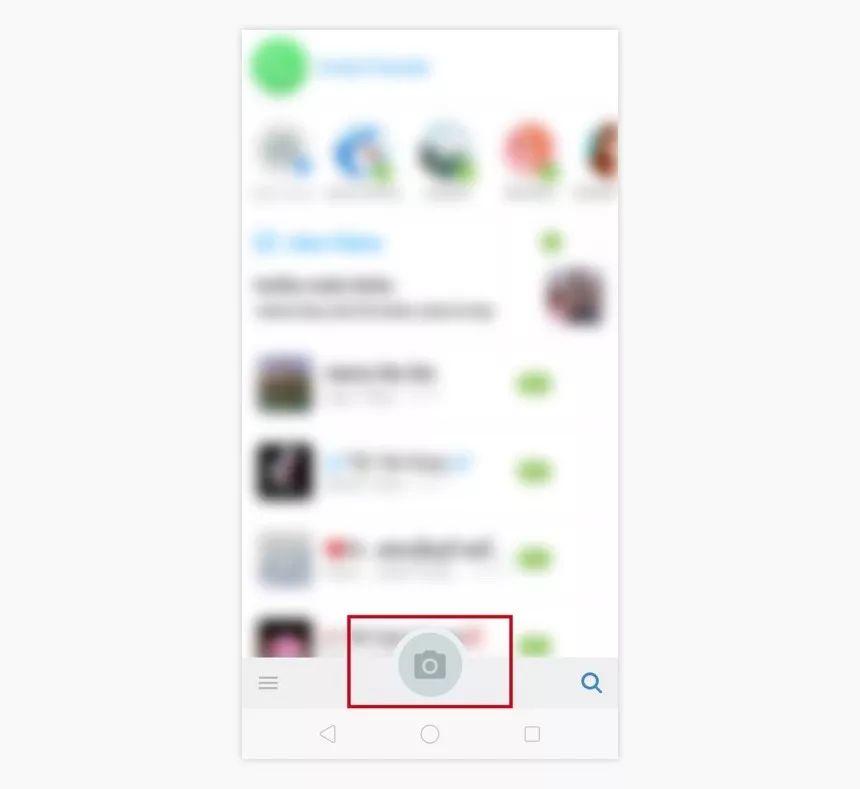
在旧版imo中,有拍照入口位于首页导航栏正中央,推测动机是为了鼓励用户现拍现分享动态。

旧版:首页导航上,强调拍照分享功能
结合imo的定位,它是以实时通讯为主,而story只是辅助于朋友间交流的异步功能。把拍摄入口放置在这么重要的位置,似乎与核心定位并不相符。
详细来说,问题有三点:
- 从通讯工具的角度来看,优先鼓励分享动态显然与通讯工具的定位不符;
- 一个拍照入口放置于聊天列表底部,没有直接对应的使用场景,显得突兀;
- 对于imo用户、新兴国家的人而言,“现拍”更是一种门槛较高的表达方式。
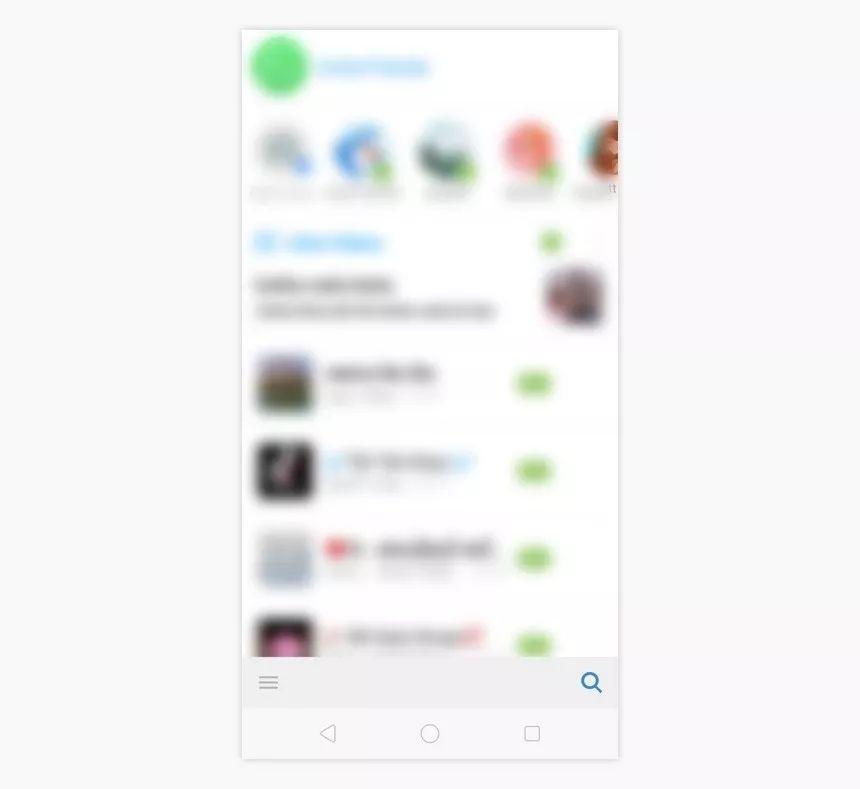
基于上述原因,我们决定去掉该拍摄入口,让首页更聚焦在通讯上,再者是缓解三层汉堡的问题,为日后的功能拓展预留空间。

新版:把拍照入口从首导航页去掉
上述的分析是基于逻辑推导的,而实际使用情况为了稳健起见,团队使用了ABtest的方式来验证。
我们把保留拍照入口与去掉拍照入口做了对比实现,结果发现,去掉了首页导航的拍照入口后,story整体的发布人数、次数并都没有明显下降,甚至连抖动都算不上;而原使用该入口的一小撮用户也很快地迁移到了story里面去发布(story内的拍摄入口使用人数、次数均上涨)。
由此再次证明:用户并不会因为功能按钮身居要位或是放大抢眼,就会真的使用该功能。脱离了使用场景而孤独存在,只会是一个空壳,而没有太大的实际收益。
(3) 签名信息的保存入口
这是一个编辑签名信息后的保存按钮。
功能本身很简单,就是编辑完个性签名的内容,点击保存即完成。

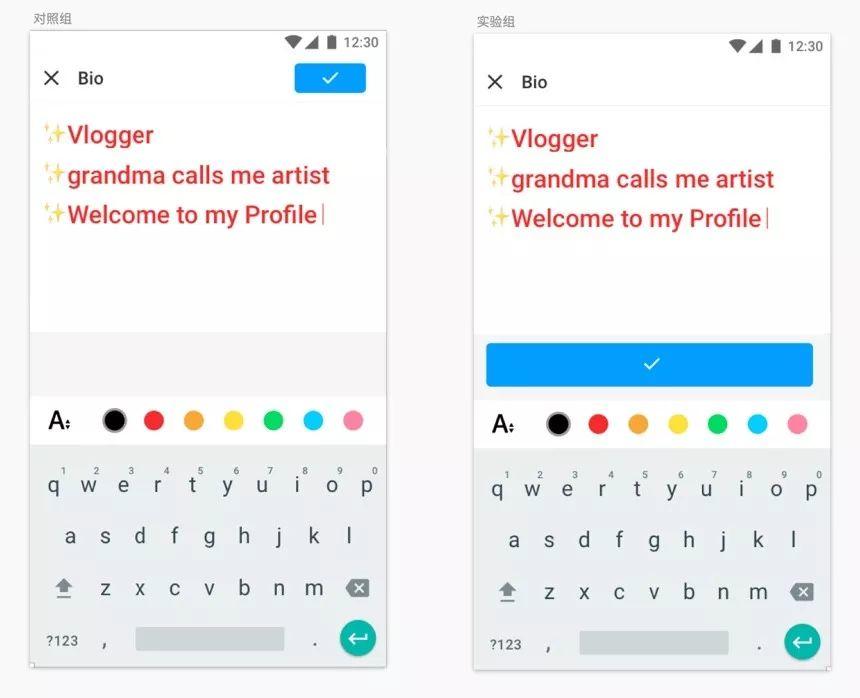
左图为原方案,保存按钮在右上角;右图为实验方案,保存按钮放大居中在底部。
在最初的方案,我们遵循了全局统一的操作栏结构,把完成按钮放置在右上角。功能上线后,实际上的配置率是23%左右,不算特别理想,后来就开始分析原因,先从最可控的变量入手——纯视觉层的保存按钮。
在实验方案中,我们把保存按钮加大、放置于编辑区下发,让其更加醒目突出,并保证其不被键盘遮挡。
实验结果表明,两种方案的配置率差别几乎是没有的,实验方案配置率增长只有0.1%。再加上量级较少,这个结果就跟抖动一样,几乎可忽略不计。在收益不明显的情况下,我们优先选择遵循全局统一性(左图方案)。
此实验组再次证明:功能的使用依靠内在驱动力,单纯的把操作区增强、增大、增重,难以有效的扭转意图。
2. 所处的互联网程度大不相同
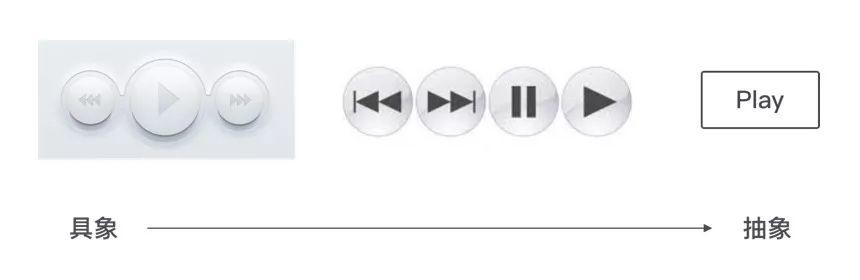
互联网产品的界面设计趋势,大致上是由具象往抽象逐步发展。以前的界面设计会通过模仿现实生活中的实体物品,来引导教育用户进行操作使用;后来随着扁平化的出现,界面设计的风潮开始往更抽象、更极致的方向演进,以聚焦目标提升效率。

图形界面的演变过程
对于经过了十年、二十年洗礼的欧美和中国互联网民来说,这个过程的演变的可接受的、自然而然的。今天我们看到一个写着play的矩形,会条件反射般地知道它是一个播放按钮。
但是对于新兴国家而言,大部分人是近几年才刚开始用上智能手机,甚至刚开始从按键机过渡到触屏机。这些抽象的设计元素对他们而言是难以理解的,写着“Play”字样的矩形在他们眼里,可能就真的只是一个写着字的图形而已。
(1) 操作图形化
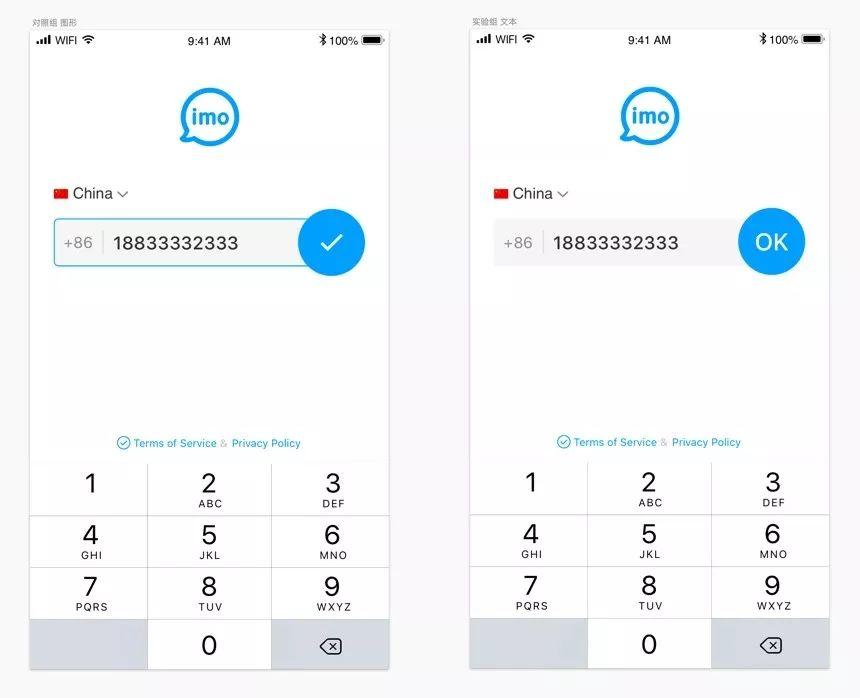
这是一个注册时的完成按钮。

左图为原方案,右图是实验方案
在接手imo时,原注册界面就是以“✔️”代表完成操作。
我们按照在国内做界面的思路,会觉得图形的表意不够准确、修饰性更大一些,于是在新实验方案中使用了“OK”文本进行代替,当时也有考虑到理解能力的问题,但“OK”是英语覆盖地区的通用单词,应该不至于造成困难。
然而,实际的数据告诉我们,“✔️”方案的注册成功率,就是要高于“OK”方案的。也就是说,在所有变量一样的情况下,图形化的操作按钮转化率更高。
此情况后续出现在各种功能的设计上,种种实验都证明图形化的操作,转化率会比纯文本的转化率更高。由此我们分析推测,图形化的操作指引更强,而纯文本还是过于抽象,对于目前的用户来说,尚且未能被完全接受。
基于此结论,后续我们更新了相应的组件库,并补充了一条新的设计原则:尽量使用图形化的设计语言。

左图为原组件,纯文本操作;右图是新组件,图形化操作
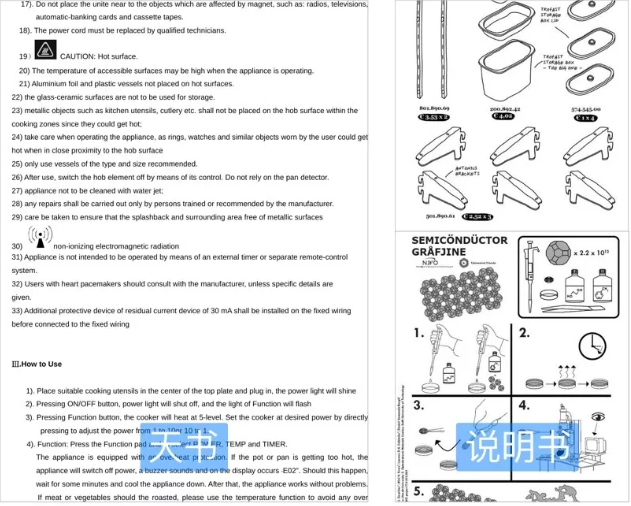
(2) 减少说明性文本
在任何产品的设计上,若想依赖文本信息去解释说明功能,往往是事倍功半效果甚微。因为文本是信息高度压缩的媒介,相比于图片、视频,文字的阅读需要耗费更多的脑力去解析。当文字作为辅助说明时,纯文本的被接受度、被吸收度也是最差的。另外,新兴国家用户的英语水平参差不齐,普遍还没能将英语当作日常沟通语言,当他们面对一串串英文文本时,只能通过一些零碎单词去猜测意思。
基于上述两点,就不难理解他们自动忽略说明文本的习惯了。

两种典型的说明书,纯文字的是生产商自嗨的天书,图例的是给用户看的说明书。
下图是我们之前测试过一个引导分享的弹窗,想要通过分享带来更多的新用户。
原本预期是点击分享的比例不会很高,毕竟是脱离了场景生硬切入的。实际的结果是:分享面板的被调起比例很高,然而调起分享面板后,真正有效转化的分享量却是低到可忽略不计——绝大部分用户甚至连看都不看就直接戳向“OK”,然后再关掉分享面板。
换言之,是有不少人点了OK(以关掉弹窗),但真正发给了朋友的却没几个人。

电影播放过程中,出现分享引导的弹窗,为了分享拉新
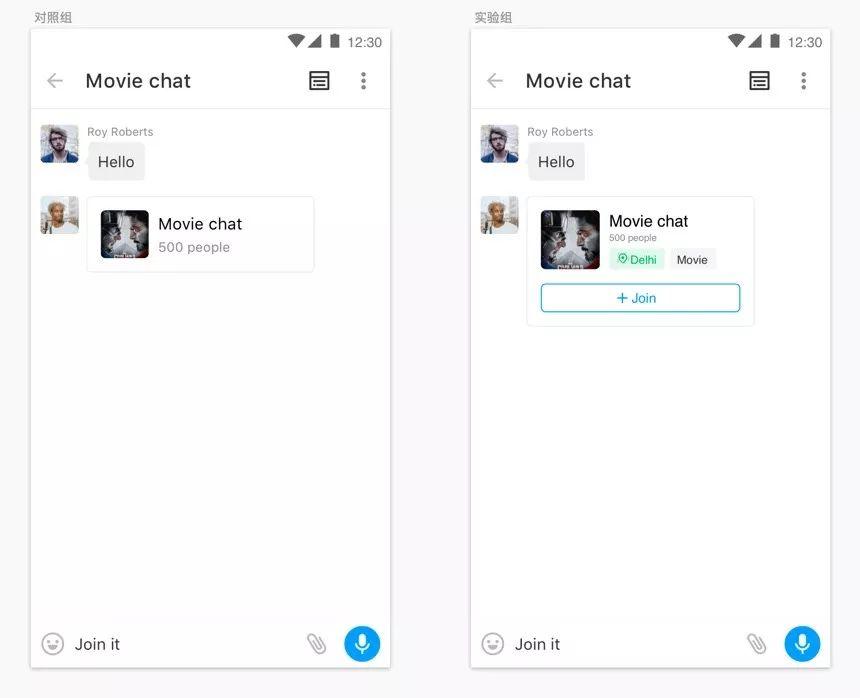
(3) 增强可操作性
这是一个群邀请卡片,顾名思义点击该卡片后可查看群信息,并加入其中。

左图为原方案,只突出核心信息;右图为实验方案,外露按钮
在最初,我们按照以往设计消息样式的思路,直接把群概要信息放置在邀请卡片内,出发点是只需把最核心信息展示出来,若用户感兴趣自然会查看详情或加入。
直到几个月前我们到印度调研,偶然间发现有的用户(当地高中学生)有一个苦恼:朋友给他介绍了一个板球活动群,他也很想加入,但是不知道如何加入……他们尝试了一些方法,乱打乱撞之间建了一堆讨论组,但就是没法加入到该群。
观察到这个现象,我们恍然意识到,这个卡片在他们看来,并不意味着可以点击的,更别说可以通过该卡片来加入群里——在面对一个全新的卡片,他们还没能“举一反三”地类比其他消息类型,知道卡片是意味着可点击的……换言之,还没被互联网产品彻底教化过。
所以在后来,我们优化了此群邀请卡片,增加了点击感更强的标签,并且直接把关键的加群入口外露,以暗示其可操作性。
04 结语
经过团队上百项的ABtest实验,重新提醒了我们敬畏的心是那么的重要,“理所当然”的做法会导致用户用脚投票;同时也印证并坚定了我作为产品设计师一直所信奉的理念:用户的价值取向是共通的(超越了地域文化的限制),形式上的取巧并不能带来真正有效的影响。
作者:市桥绵羊王;公众号:BIGO南村美工队
来源:https://mp.weixin.qq.com/s/rlJxTp_OvdMrpYUx0jUe1g
本文由 @ 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







干货
这种实战的分享才全都是干活呀 😉