Android 手表设计规范

为可以穿戴的Android手表设计应用与为手机和平板设计应用有很大的区别:不同设备有着不同的优势及劣势、不同的应用场景及人体工学考量。想要开始设计,我们应该对Android手表体验有个整体的认识,并且知道应用怎样融入才能改善这种体验。我们还提供了设计源文件以及UI资源,供您下载。
一种新形式的设备应该对应一种全新的UI模式。概括地说,Android手表UI主要由两大类型的模式组成:这两个部分是“提示”(Suggest)和“命令”(Demand)这两部分将会在您的应用中占有极其重要的地位。
提示:情境信息流

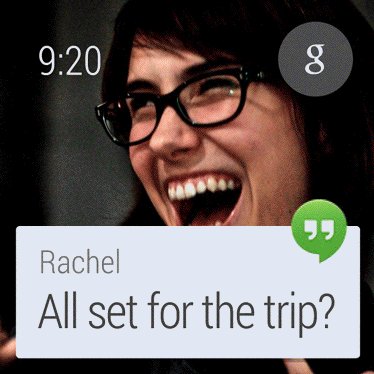
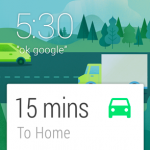
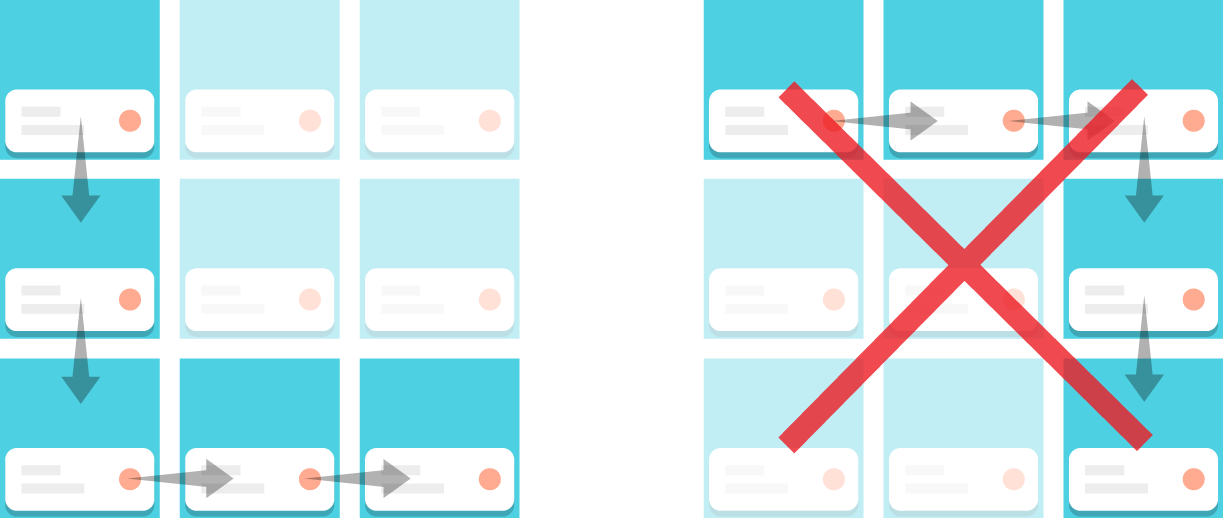
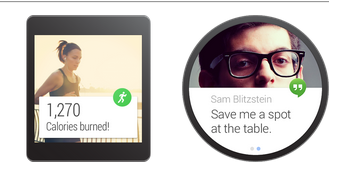
情境信息流是一个垂直的卡片列表,每张卡片展示了一个有用的或者适时信息,非常类似于手机和平板上Google Now功能。用户可以垂直滑动来切换卡片,每次滑动只展示一张卡片。卡片的背景图片可以用来传达附加视觉信息。我们的应用也可以在适当的时间或情境下插入自己的卡片。
这种UI模型的好处是:可以保证用户不必为了查看是否有新的动态而启动太多应用。他们可以简单的瞥一眼信息流,就可以知道最新消息,并且判断出哪些对他们是有用的。
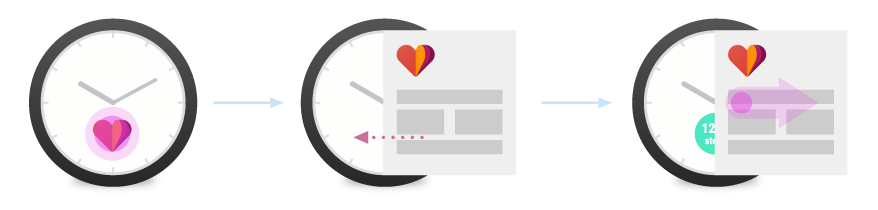
信息流中的卡片比简单的通知消息有更多功能。可以水平滑动卡片来显示附加的页面信息。再次水平滑动可以显示动作按钮,这些按钮允许用户在提醒消息上进行操作。通过从左向右滑动可以忽略卡片,把他们从信息流中移除,直到该应用有新消息要展示的时候。
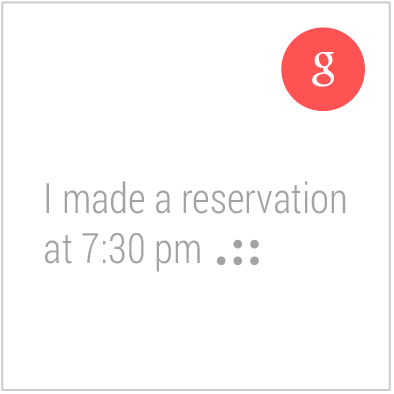
命令:提示卡片

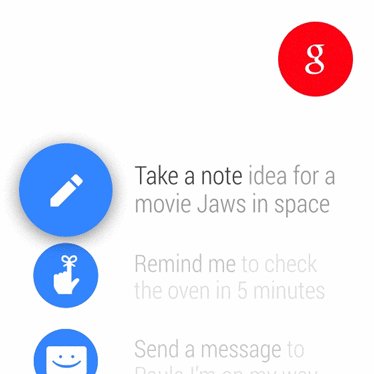
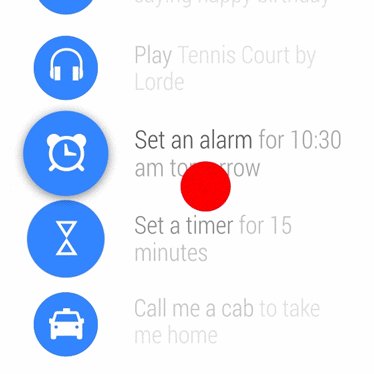
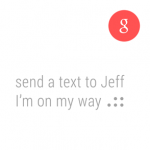
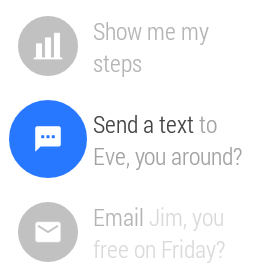
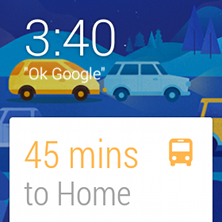
如果Android手表没有在信息流中主动展示建议卡片的时候,用户可以通过提示卡片与手表直接对话。用户可以直接说“OK Google” 提示卡片将会被打开。向上滑动提示卡片会展示建议的语音需求列表,也可以点击卡片来展开列表。
每一条推荐语音命令能够触发一类特定的内容。开发者可以将你的应用与这些语音命令配对,这样用户就可以用这些语音需求来完成任务。可能多个应用会注册同一个的语音命令,但用户可以选择他们想要使用的应用。
应用响应语音命令的方式与响应建议卡片中的操作按钮的方式相同:可以是添加或者更新建议卡片的方式,或者可以启动一个全屏应用来响应。语音输入经常是命令的形式,例如“提醒我去买牛奶”,这种情况下,只要简单反馈给用户确认动画,然后便可以自动返回之前的情境信息流中。
其他UI特性
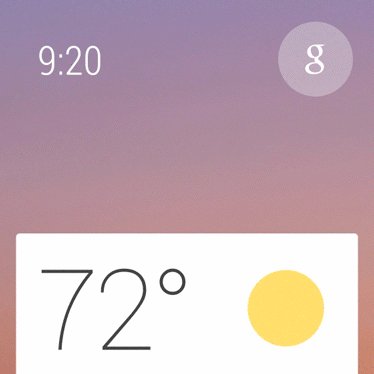
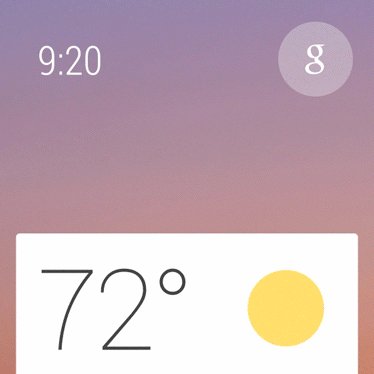
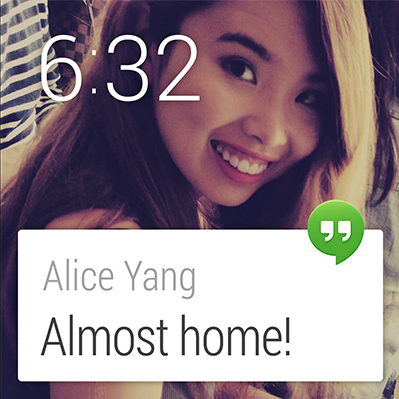
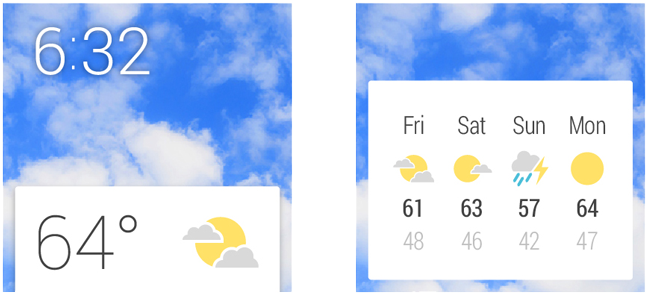
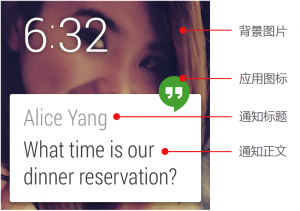
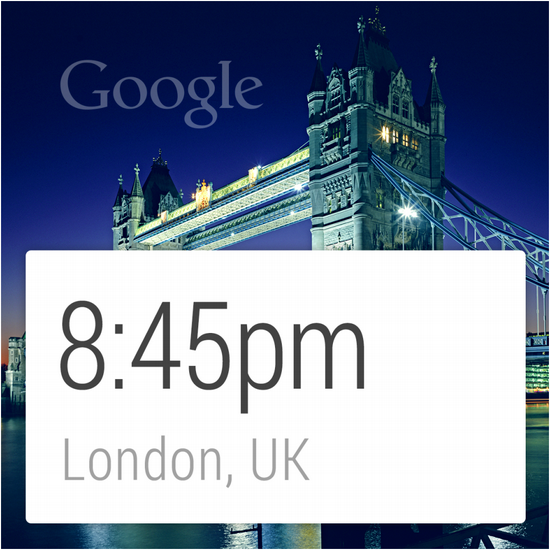
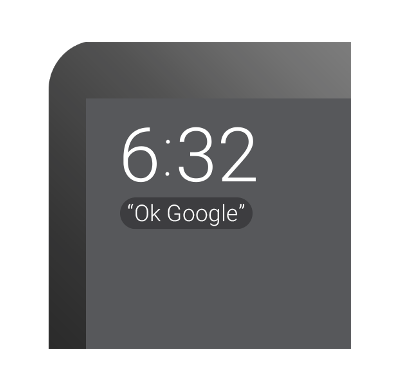
设备上默认显示的是主屏幕:
- 背景信息:展示与首张卡片相关的内容或显示用户自定义的表盘。轻触背景或者说“OK,Google”来进行语音搜索。
- 状态指示:显示连接情况,充电状态,是否处于飞行模式或未读消息数量。
- 情境信息流中的首张卡片会显示在屏幕底部。不同的表盘设计决定该卡片的露出程度。
- 表盘设计:用户可以选择不同的表盘设计以便在主屏幕显示不同的背景。表盘一般用来展示时间以及容纳情境信息流卡片。用户可通过长按当前表盘来选择自定义表盘设计。
- 某些设备会在用户无交互时进入低功耗的省电模式( Ambient Mode) 该模式下屏幕通常会自动调暗亮度。卡片信息也会相应地自动进行优化,以便更好展示。用户可通过轻触屏幕、向内侧转动手腕,或按下设备实体按键来退出省电模式。
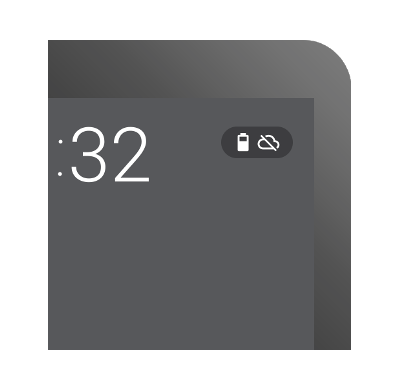
- 在主屏幕向下滑动,可以显示日期及电量信息。继续向下滑动会切换到静音模式,以关闭震动提醒和亮屏通知。
- 设置界面:可通过卡片激活或者通过某些设备上的实体按键进入。用户可在此处关闭或重启设备、调节屏幕亮度、切换飞行模式以及查询设备信息。
- 全屏应用:可通过信息流顶部进入。虽然系统在风格上并不限制只能采用信息流样式,但应用应尽量遵从系统设计原则。
Android 手表创新理念
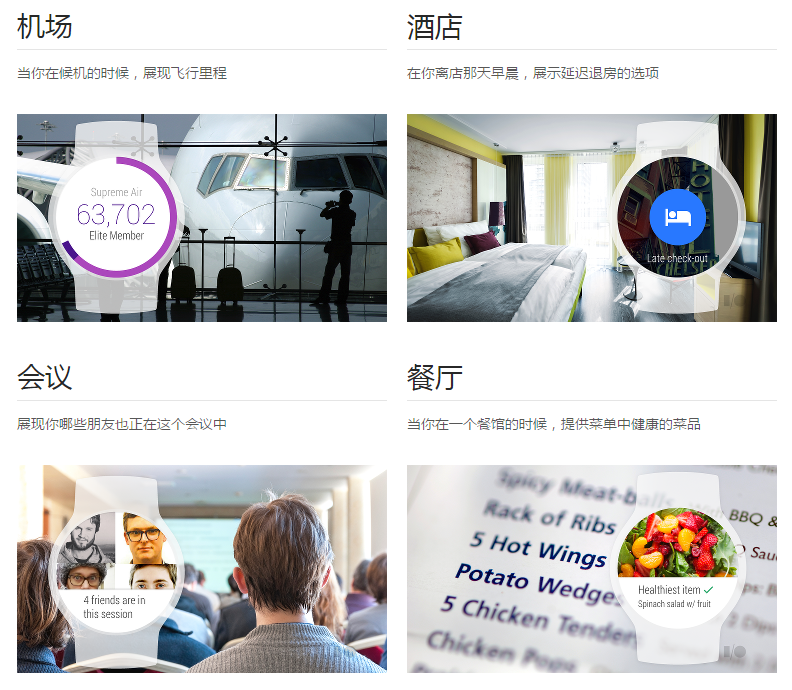
Android手表能够在适当的时候提供合适的信息,让用户在虚拟的世界和现实世界有更多的连接。完美的android手表体验可以大致归纳为以下几个方面:
自动启动

大多数人习惯通过点击一个图标来启动应用,Android手表则不同。手表中的应用能够感知到用户的情境时间、地点、物理活动等。当检测到情境相关的时候,应用会自动地将相应卡片插入到信息流中。这种方法让android手表实时响应、与用户任务高度相关而且非常聚焦用户任务。
扫视可见 (Glanceable)

经典款手表设计能够让你在不停下手头事务的情况下瞬时看到时间。Android手表设计也应该遵循这一原则。用户花仅仅少量时间使用手表上的软件,更多的时间可以专注于他们正在做的事情上面。Android手表的体验应该是是迅速、聪明、随时随刻的。
始终围绕提示和命令

Android手表就像个人助理:她了解你和你的喜好,她只在非常必要的时候才会主动打扰你,并且它总是能够提供一个准备好的答案。Android手表是乐于助人的、有礼貌的、反应敏捷的。
尽可能少的交互 (Zero or low interaction)

基于小型设备的特点,Android手表注重非常简单的交互形式。仅仅在非常必要的时候才需要用户输入。大多数输入基于手指滑动或者语音,避免一切需要用手精细操作的输入行为。Android手表是手势为主,简单快捷。
通过一种既不过分打扰用户当前任务,又能够使用户智能地与外界保持关联的方式,Android手表会使人感觉既个人又整体、既简单又智能,既不张扬又随时待命。遵从这些原则的应用,在整个Andorid手表体验中会显得自然,毫不突兀。
第三方软件能够通过更加具体的方式帮助用户,并能够延展Android手表的体验。用户通过主动安装应用的方式,能够使得Android手表更好地为之服务。
Android 手表设计原则
这里提供一些简单的设计原则来启发您如何计划和进行Android手表应用设计。
不要妨碍用户
 手表本身就是一种用户一边做事一边使用的设备。比如在煮饭、吃饭、走路、跑步甚至和别人聊天时使用。如果你发现用户必须停下自己手里的事情才能使用某个手表应用,那么这个应用就有很大的改进空间。
手表本身就是一种用户一边做事一边使用的设备。比如在煮饭、吃饭、走路、跑步甚至和别人聊天时使用。如果你发现用户必须停下自己手里的事情才能使用某个手表应用,那么这个应用就有很大的改进空间。
尝试一下:
- 看用户能否在5秒内使用你的应用来完成一项任务?
- 用户能不能一边聊天一边轻松地使用你的应用?
- 注意观察用户在使用应用时是否会影响到他谈话的思路以及和对方的眼神交流。
不要设计精细操作手势 (Design for big gestures)

当你在手机上滑动浏览照片的时候,很大一部分的显示区域都可以响应手势操作,而且无需精准操作,类似这样的交互就非常适合在手表上采用。
用户会在各种场景下使用手表应用,最不常见的一种场景应该是:端坐在桌前,专心地使用手表应用。
尝试一下:
在各种场景下测试你的应用,比如跑步、吃饭、聊天或者点餐的时候。如果用户必须停下来手里的事情或者需要放慢速度才能准确点击某款手表应用上的按钮,那么你需要采用容错率更高的手势操作。
优先考虑使用卡片流

穿戴式设备能够给用户最好的体验就是猜中用户的心思,主动提供给用户他们在特定场景下所需要的信息。可以利用设备里的各种感应器以及云端同步的各种信息来分析何时展示什么卡片。实在不知道用户想要什么的情况下,再利用语音或者手势交互的形式。
尝试一下:
列出用户可能需要使用该应用的所有可能场景。看看这些使用场景之间有什么共同点?比如相同的地点?每天相同的时间?相同的躯体运动?相同的生理指标?然后你就能够分析出在什么场景下给用户推送你的应用程序信息了。一定要记住,如果用户觉得你给出的建议那么不相关的话,用户随时有权利删掉你的建议卡片。
每次只做一件事
虽然用户每次打开应用只用短短几秒钟,但全天重复使用率非常高,比较好的设计应该是:默认显示的信息量很少,通过滑动才看到更多的操作
尝试一下:
看看你的应用默认显示的信息有多少?所有这些信息是否都是必须的?能否分几张卡片显示?设计卡片信息的时候切记卡片是可以分多页展示的。
为余光设计
用户持续使用应用的时间越久,就会越和现实世界脱节。所以设计方案应该尽可能方便用户扫视手表界面,并迅速返回现实世界中来。
尝试一下:
利用余光来检视你的应用,当手表应用界面显示的时候,尽可能的盯着你的手指关节。看看这种情况下,你是否还能够明白应用想传达什么信息?是否能一眼就看出这是哪个应用?卡片的背景图片是否能够传达界面想传达的信息?是否使用了照片或者明显的图形或颜色?
别总拍我肩膀 (Don’t be a constant shoulder tapper)
手表戴在手上,与手机不用的一点在于,设备直接接触皮肤。作为一个与用户如此亲密接触的设备,震动提醒用户的次数应该比手机应用要少的多。
尝试一下:
想象一下你正在和朋友谈话的时候,有人突然轻拍你的肩膀,告诉你一条信息。分析一下这个场景下,你想传达的纸条信息值不值得打断用户的谈话?如果不值得?就尽量不要打断用户。
Android 手表应用架构
用户习惯于点击icon来打开一个应用,Android wear则完全不同。典型的Android wear应用会在时机合适,情境适当的情况下,在卡片流中加入一张卡片展示。卡片上可能会加入一个能够展示全屏应用的按钮,以便后续的简单交互,但是通常情况下也可以不加。
提示卡片、卡片流、这些是构建Android应用的基本元素,你可以利用这些元素打造所需的应用体验。官方强烈建议:不要设计一款用户必须自己考虑何时何地、在什么场景下,需要打开什么应用才能满足我当前的需求的应用。
卡片流中的情境卡片包括:
- 同步提醒:比如新消息的提醒,会通过Android系统的消息通知中心从手机端推送至手表端。只需要根据手表应用做少量代码改动便可以实现。
- 情境提醒:比如健身类的卡片,会在手表检测到你开始跑步时自动展示。情境式提醒一般只在情境相关的时候出现,而且通常只手表端展示,不会同步在手机端提示。通常情况下,情境式卡片能做的事情比手机端的同步提醒要多很多。
全屏应用:
- 二维选择卡:二维选择卡允许用户从给定的一组元素中选择某个元素,比如在音乐应用中选择歌手、选择专辑等。
- 定制化布局:如果你觉得卡片和卡片流的隐喻方式不能满足你的需要,也可以给出定制化的界面设计方案,比如给出图表或者地图。
- 保持应用始终显示:某些信息如需持续更新显示或者与用户当前的任务持续相关,则可以采用这种显示模式,应用处在省电模式显示时不会消耗过多的电量。
同步提醒


这是在Android手表上获取信息最简单的方法。实际上如果你的手机应用能发送消息推送的话,就会自动同步给手表。你可以通过调用通知API,,在手表上同步提醒中添加额外的页面展示或语音回复功能。
情境提醒


在用户需要的时候,向用户展示信息和功能这正是Android手表最擅长的部分。
提醒的方式大致是这样:
首先应用需要预判出何时才是与用户情境相关的合适时机,然后当时机到来时a应用会触发一条通知。比如你想设计一款用户在跑步时候会用到的应用,或者用户参观博物馆会用到的博物馆导览应用,都是合适推送情境提醒的时机。
想要设计优秀的Android手表体验,选择合适的用户情境触发提示是至关重要的。最简单的方法是利用标准Android提醒消息模板,也可以制作自己的版式。如果决定要采用这种方式,我们强烈建议您参考官方样式规范,以确保您的设计与系统其他样式保持一致。最好彻底的测试一下应用的触发机制。触发过于频繁会打扰用户,导致用户将你的所有提示都关掉。
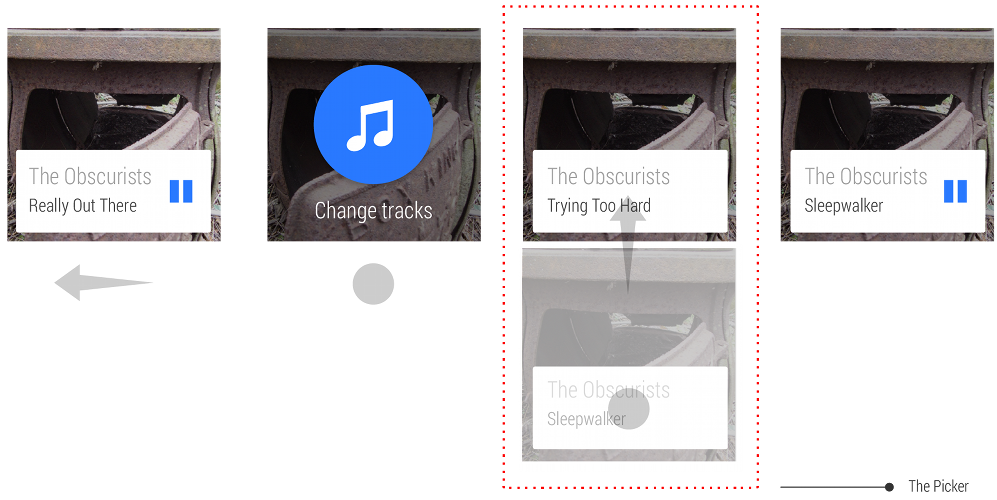
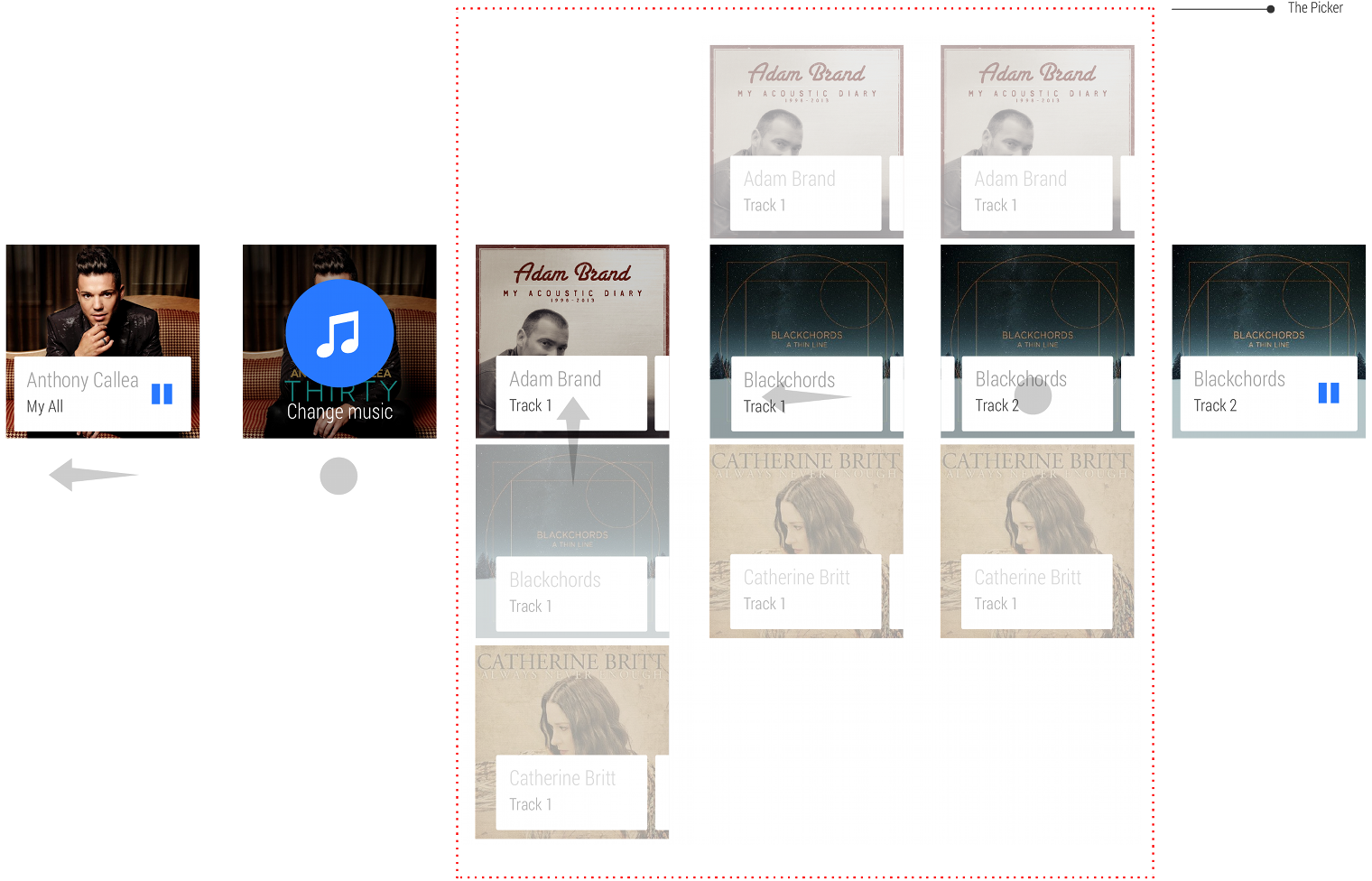
二维选择卡
二维选择卡很适合展现一个系列的选项。比如Google搜索结果页就是一个很好的范例。

这种样式可被用于展现单一纵向列表,或“一维选项”

该样式同样也可被用做二维选项矩阵,用来表示不同类别的选项
动作命令
有关卡片上的动作命令部分,请参见动作卡片样式部分。
便捷选择 (Making it fast)

关于二维选择卡,有一些使用原则需要注意:
- 尽可能减少卡片的数量
- 会频繁使用到的卡片应该在最上层
- 卡片的内容和样式都应该尽量简单
- 优先考虑方便用户快捷操作,其次才是定制化和个性化的需求
如何退出
当用户做出选择后,应用应该自动退出二维选择卡界面。用户也可以向下滑动第一张卡片来退出,或者从左向右横滑处每个层级最左侧的卡片来退出。
打破卡片布局 自主定制界面
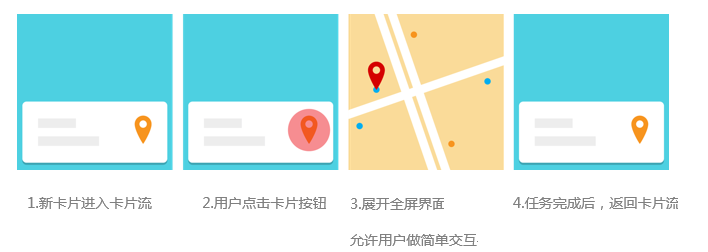
某些情况下卡片的形式不能够满足需求比如拖动底图或者控制游戏方向摇杆的需求。这时就应该暂时进入全屏模式。Android手表上的典型的全屏应用使用体验如图所示:

何时应全屏展示
官方建议只有在卡片本身不能满足需求的时候才应该进入全屏,进入全屏后应该让用户在完成简单操作后迅速退出全屏,返回卡片流当中。这样做用户会感觉你的应用和手表本身的体验更好的融合,交互体验也更加统。Android手表本身在语音回复和秒表应用中采用了全屏界面的展示方式。
有所区分
全屏应用还有几点需要注意:不要让全屏界面长得太类似卡片,以免让用户产生混淆。如果应用想延续系统的卡片样式风格的话,可以采用二维选择卡的方式。
自动退出
很多手表设备上都没有返回或者home键,所以该如何让用户退出是值得好好考虑的问题。这里给出几种自然退出的场景供大家参考:
- 地图应用中如果需要用户选择某个地点,那么用户在扎下marker后,应用就可以退出,返回到卡片流中
- 如果是一款小游戏应用,那么游戏结束时自动退出是一种比较自然的方式
- 如果是一款绘画的应用,用户5秒钟没有响应时,可以自动退出
手动退出
即便设置了自动退出的机制,也挡不住某些时候用户希望立即退出的欲望。这种情况下,用户长按屏幕的行为可以视为是希望退出应用的信号。
保持应用始终显示
Android手表应用有两种模式:
交互模式
界面显示颜色,用户可以与应用交互。
省电模式
界面只有黑白和少数灰色显示的省电模式。
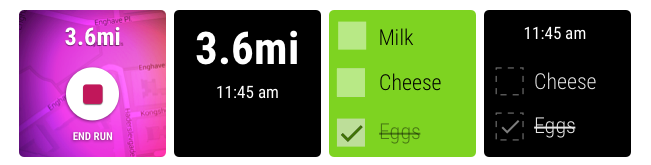
交互模式可以展示实时信息,并相应用户操作,但是非常耗电。如果想持续展示有效信息并且还想省电的话,应用可以切换为省电模式。应用处于省电模式时仍可展示动态数据。如果你的应用需要显示持续更新的数据时,这种模式就会非常有用。比如一款记录跑步距离的应用、或者类似购物清单这种需要持续展示动态变化的信息供用户参考的应用。
Andorid 手表上的省电模式体验如下图所示:

更新频率
处于省电模式下的应用基本上每分钟更新一次数据来省电。你也可以把更新频率调整成为10秒一次,但每次更新数据都会消耗电量。
可交互元素
不要在省电模式下展示任何按钮或其他和交互元素,以免用户误解当前处在交互模式下。
颜色和亮度
使用灰色的元素来让用户明白必须唤醒设备才能够交互。由于在低照明的环境下,任何一个不是黑色的像素都会变得异常明显,所以官方建议在省电模式下,尽可能的使用纯黑的背景。
用户隐私
在设计和开发一款带有省电模式的应用时,还应该考虑用户的隐私问题。举个例子,显示一款聊天软件的对话消息提醒是很有用的,但如果在省电模式下持续在手表界面上展示最新消息可能会带来某些用户隐私泄漏的问题。这时可以考虑在屏幕无响应一段时间以后自动删除隐私信息显示,或者在进入省电模式时根本不显示隐私信息。
Android 手表场景感知
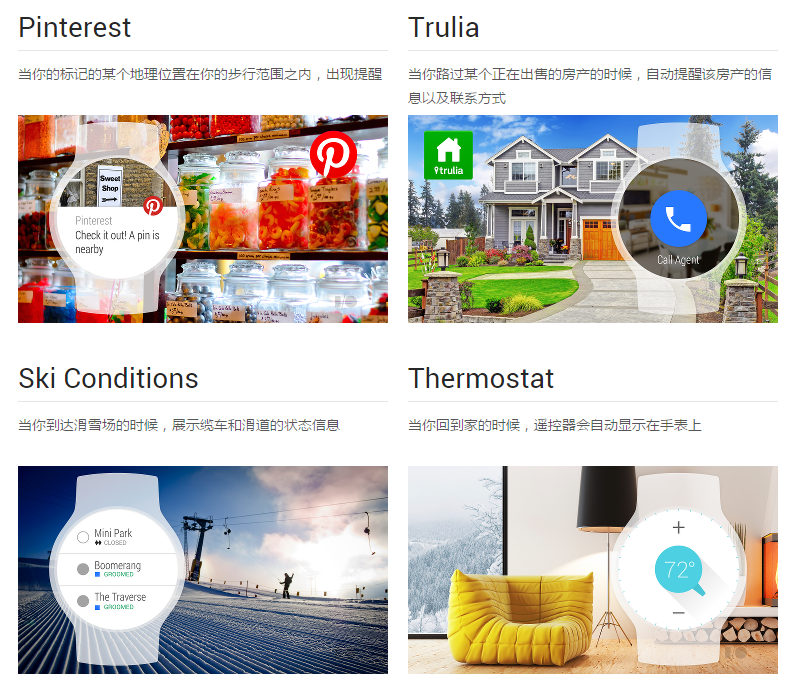
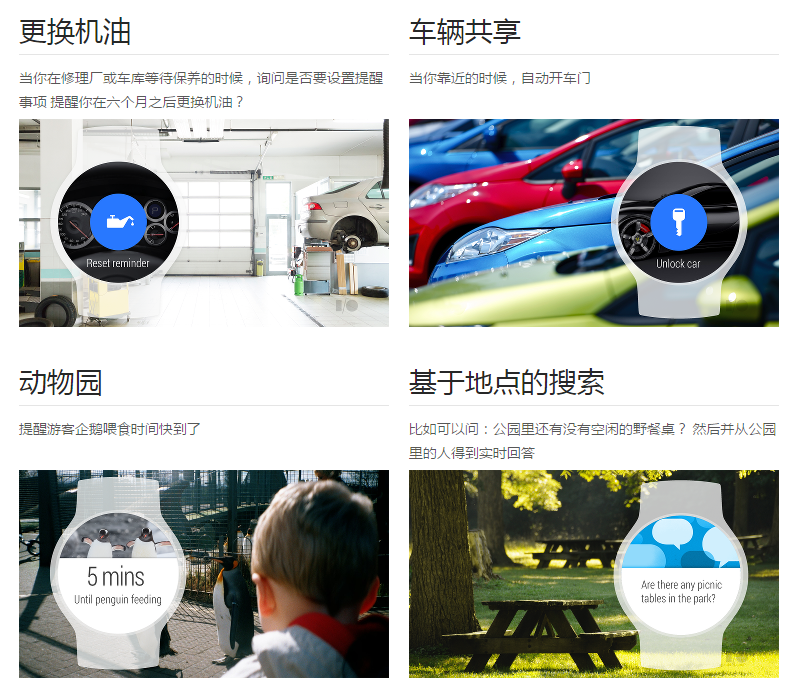
在android手表上一些最有力的用户体验基于情境感知提醒和操作。通过使用设备传感器和其他情境线索,当用户需要的时候你的应用可以精确地显示信息和功能,一眼就能看见。
比如一款餐馆推荐的应用,当应用识别出用户正在某个餐馆里面时,应用可以推荐这个餐馆里最受欢迎的菜品。下面举几个例子来展示你可以在你的android手表应用里用提醒和操作确认做哪些事情。



Android 手表控件类型
Android手表主要采用微交互的形式与用户互动,所以沿用用户已熟知的设计样式是至关重要的。
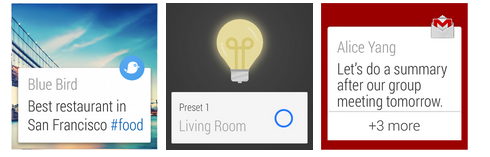
卡片
卡片流中的卡片分为几类:

- 标准卡片用来展示通知信息
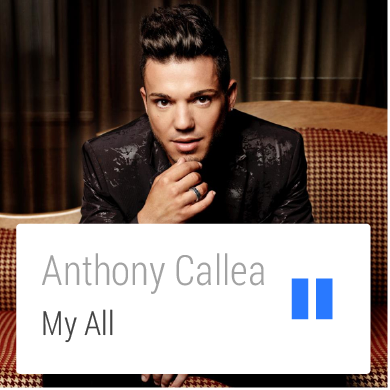
- 控制开关(比如切换播放和暂停)
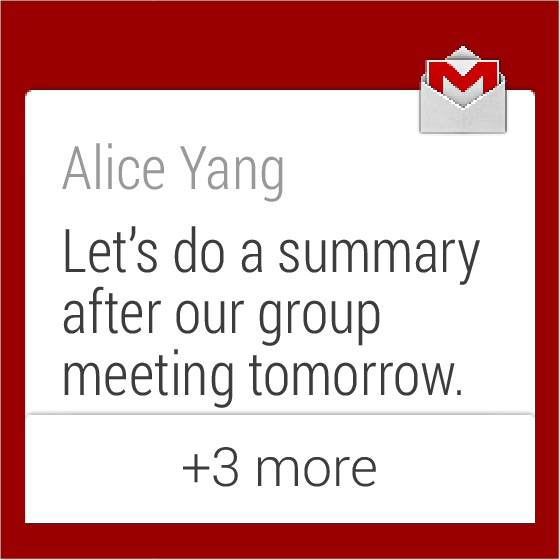
- 可以展开的一叠卡片,用来展示一组相关的通知
应用图标

应用图标显示在卡片的右上角固定位置,用来在卡片流中区分消息卡片的来源。图片背景用来传达卡片信息而不是用来展示品牌。只有最左侧的卡片需要展示图标,右侧的页面中无需展现图标。
页面

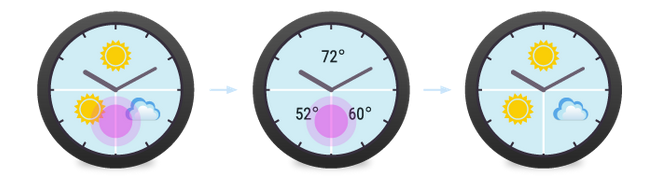
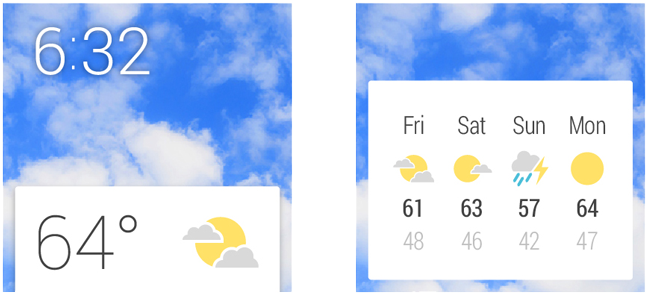
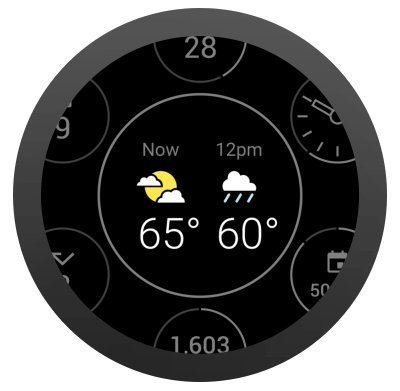
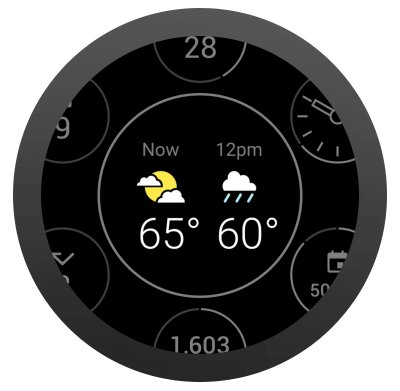
更详细的信息可以展示在附加的卡片中。在卡片流中向左滑动卡片可以展示详情页面。通常情况下,一张附加卡片就足够显示所有信息。比如天气卡片会展示当前地点现在的天气情况。
未来几天的天机情况则会展示在右侧的详情页面中。详情卡片应该越少越好,应该保持卡片详情页面命令按钮 这样的顺序。不要打乱顺序或者交错出现。
删除卡片
通过从左向右滑动可以忽略卡片流中的卡片。被忽略的卡片会在下次应用有新的信息需要展示时出现。卡片流中的卡片一旦被忽略,那么相应的信息也会同步在手机端被删除。

动作按钮

在某些情况下,用户可能需要对卡片上显示的信息作出某种操作,这时候可以提供一个动作按钮。按钮显示的顺序是详情页面片卡的右边。按钮的样式是系统生成的蓝底白色图标圆形button,底部附带一个简短的动词来说明按钮的含义。每组卡片最多不超过三个动作按钮。轻点按钮会触发动作执行,或在配对的手机上继续某项操作,或者进入一个全屏页面以便进一步操作。(参right考二维选择卡部分)
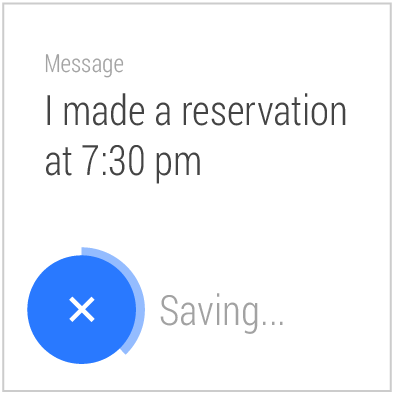
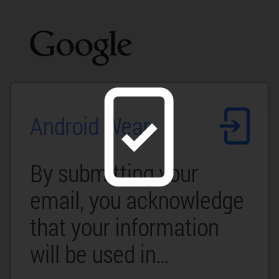
倒计时确认

一般点击按钮后会有以下几种结果:
- 动作立即执行,结果通过更新的卡片信息进行显示,或者会显示一段确认动画(比如一个完成的对勾)
- 展示一小段倒计时动画,用户可以在这时取消执行。如果倒计时结束,也会显示一段确认动画,完成动画可以自由定制。
- 点击按钮后需要二次确认,比如为了表面某些危险动作误操作的情况,用户再次确认后也会展示确认动画。
- 激活提示卡片以便继续某项具体操作。比如在聊天应用中,轻触“回复”动作按钮会激活语音输入提示卡片,提示用户使用语音输入。这种情况下,一般会默认提示用户 “请说话”或者给出几种预先设定好的回复信息供用户选择。
在手机上打开

程序应该尽可能地让用户在手表上就能简单地完成任务。如果某些情况下,必须用手机才能操作的话,会加入在手机上打开的按钮。用户点击该按钮后,会在手机上打开相应的应用页面,同时会在手表上显示的一个已经在手机上打开的完成动画。
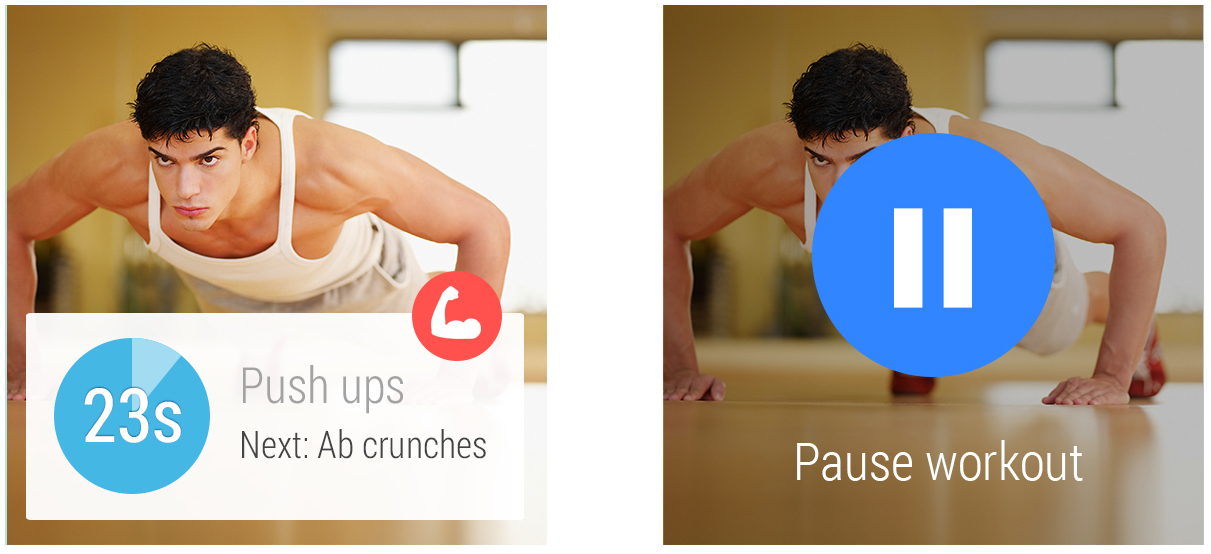
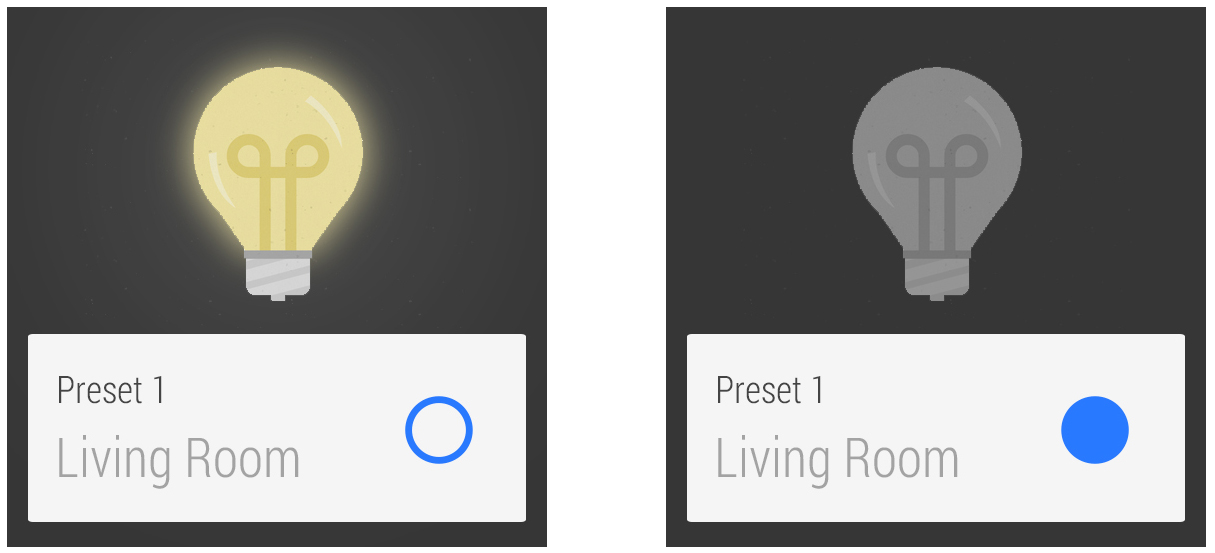
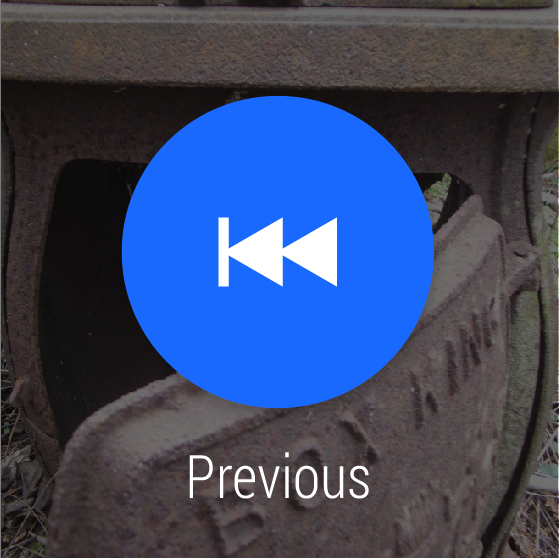
卡片操作按钮 (如媒体控制按钮)

某些情况下,在卡片上直接放置动作按钮会比较适合. 动作按钮与卡片操作按钮的使用规范如下:
- 只有在非常明确点击操作按钮的预期结果时才适合采用卡片操作按钮。比如一张卡片上显示了预计到达时间信息,某个具体的地址和一个汽车的icon,很明显点击汽车的icon可以发起导航。但是比如一张显示着好友头像和名字的卡片,用户就不是很明确点击按钮后会放生什么?是给好友打电话?还是发消息?或者是发邮件?这种情况下就不适合用卡片操作按钮的形式。
- 卡片操作按钮应该是不需要文字说明也能明确命令含义的操作。
- 除了在手机上打开某个网页链接这种情况以外,卡片操作按钮触发的结果都应该是在手表上直接显示的。
- 每张卡片上只允许有一个操作按钮。
- 不要在卡片上放置命令菜单。
比较合适采用卡片操作按钮的情况包括:播放暂停音乐、控制灯的开关、导航到某个地址、或者拨打电话。
卡片组

卡片组是一系列相关的卡片,可以在卡片流中纵向展开。点击下方的更多可以展开卡片组,以显示每张卡片的头部,再次点击某张卡片可以完全展开该卡片。如果用户滑走卡片,卡片组会重新收起。
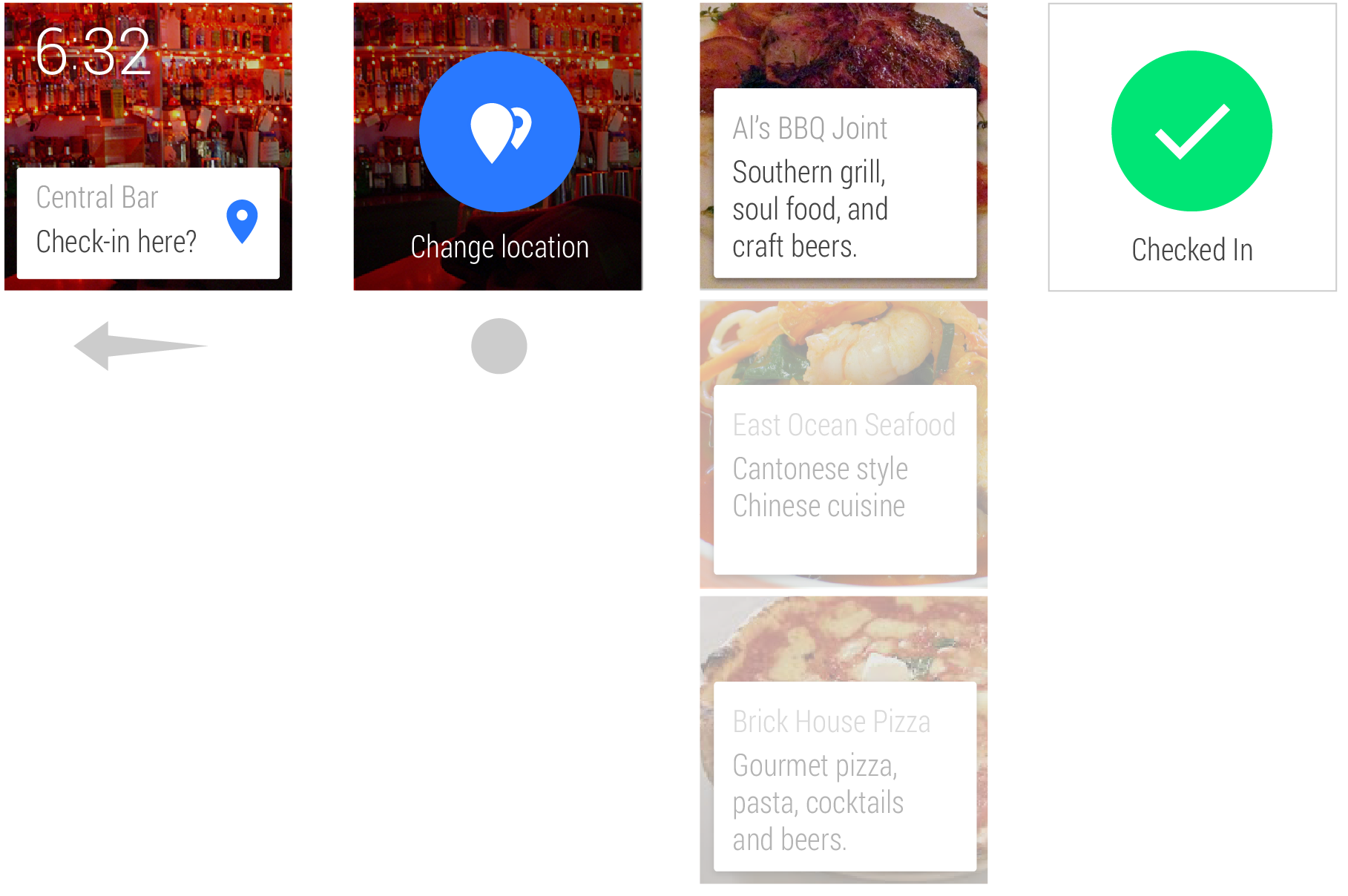
二维选择卡
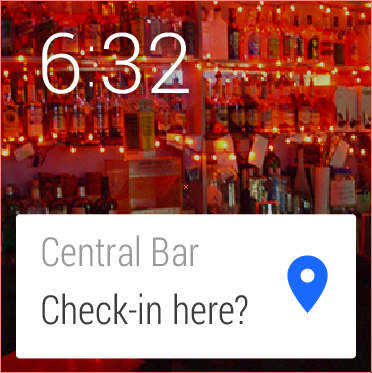
二维选择卡可以从提示卡片或者动作按钮来触发。它允许用户从一列选项中选择一个,比如签到应用中,可以用二维选择卡片来切换选择要签到的地点。

某些情况下,可能需要用户提供其他信息,这时应该为用户提供最可能的默认选项,并允许用户在完成操作前最终修改。这种方式遵从了“尽可能减少交互”这一Android手表的核心设计原则。
语音命令

应用可以响应Android语音命令。比如一款应用可以把“请记录”作为语音触发热词,并记录处理后续的语音输入内容。如果有多款应用同时注册了同一触发热词,用户选择的响应应用会被自动记录并保存下来,并可以在配对的手机Android Wear应用中修改偏好设置。
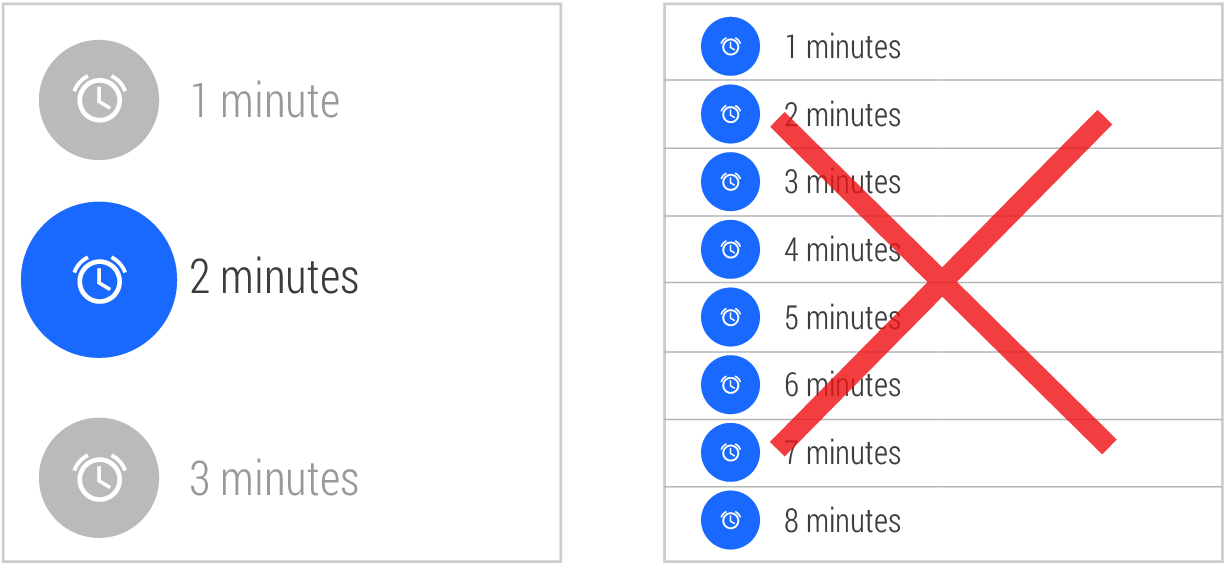
选择列表

从列表中选择一项是最常见的交互形式。Android手表上的选择列表给出了一种适合小屏幕的轻交互形式。默认被选中的项目显示在中间,单击便可选择。如需要选择某项时,推荐采用这一常用控件。该控件在全局系统界面中被广泛使用,包括上滑提示卡片后出现的列表中。当然,每款应用也可以根据自身需要打破这些常规控件样式。更详细的内容请参考应用架构规范部分。
Android 手表设计风格
以下是几条Android手表特有的设计要点需要注意:
屏幕尺寸

谨记不同的屏幕尺寸和形状。智能穿戴设备是一种兼顾时尚和用户自我表达的设备。所以Android手表系统广泛支持各种形式的设备类型。系统本身已经解决了大部分因需要支持不同设备而产生的复杂问题.
但在设计全屏应用时还是应该随时留意适配不同类型的设备屏幕。可以使用Android手表模拟器来测试方形屏幕和圆形屏幕,请注意
WatchViewStub 事件可用来检测所使用的屏幕类型。
具体设计素材

根据不同卡片设计,一般需要提供的主要标准设计素材包括: 应用图标、单张或多张背景图片、动作按钮图标、动作确认动画等。当然,根据具体设计方案的不同,也可能需要提供其他设计素材。背景图片应为横屏格式,对于包含了通知消息和后续页面的卡片,背景图片最小宽度为600像素,系统会自动添加视差滚动效果。
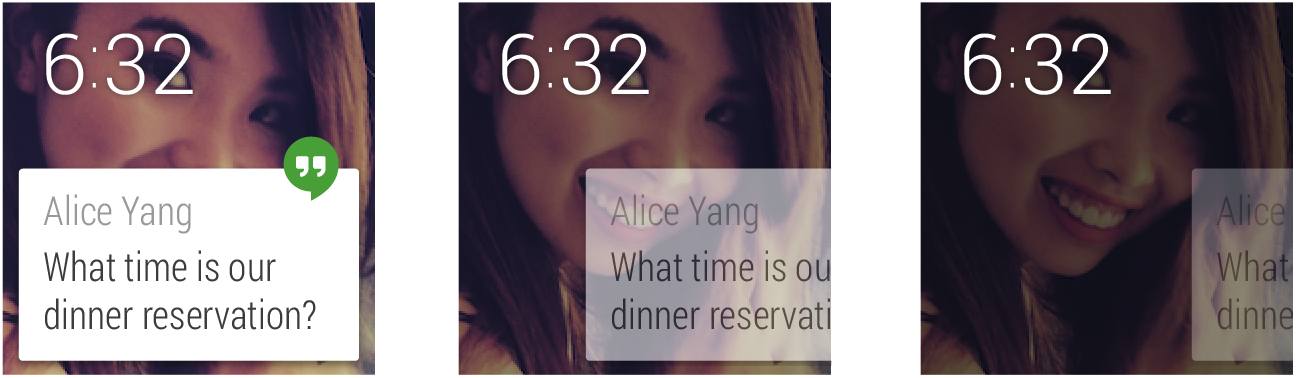
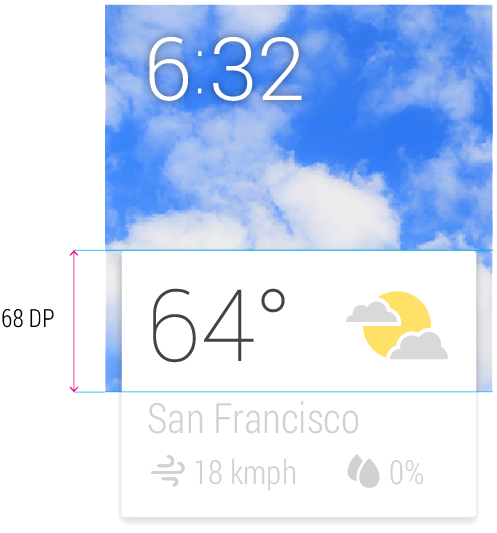
提示卡(Peek Card) 可读性

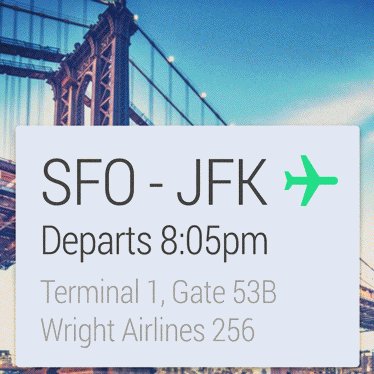
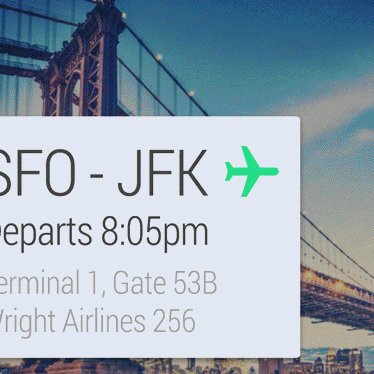
测试一下卡片在提示状态下(peek state) 的布局,以保证有效信息可以在该状态下显示在主屏上。应该保证卡片的主要信息在提示状态下可读,尤其对于情境卡片而言更是如此。像长文本消息这类,需要用户进一步交互才能够阅读的内容,应该合理地设置截断,以便告知用户应该滑动卡片来查看详情。
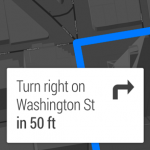
低信息密度

卡片的设计应该方便用户快速扫视,类似在传统手表上看时间的体验。多数情况下,一组图标和数值,或者一个标题和简短说明文字即可传达有效信息。请注意,背景图片也应该用来传达信息,最佳方式是用背景图片的切换来传达卡片中的主要信息。如左图所示,为了反映当前路况拥堵程度,设计师选择了一张合适的背景图片。这并非锦上添花的细节,实际上背景图片能够强化信息传达而且使得内容更方便扫视。
信息分组

某些情况下,附加信息必不可少。此时,为了不影响用户快速扫视,不要将所有信息都塞进一张卡片里,而应该在信息流主卡片右侧附加一页(或者几页),使用户可以滑动查看更多信息。参见在手机上打开部分。
减少通知消息
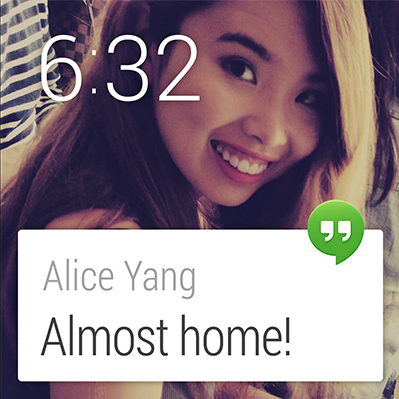
不要滥用通知消息,来吸引用户注意。会使设备震动的主动通知,只应在适时而且有联系人参与的场景中使用,比如收到好友消息的时候。非紧急通知应静默加入信息流中。参见 Android 通知规范。
使用清晰明显的字体

系统默认字体为Roboto Condensed,同时提供常规体和细体两种字重。文字字号及颜色应遵守规范推荐值。(参考资源下载中的UI工具包部分)概括来说,显示的文字应该越大越好。你的目标是:以最小的成本传达最多的信息。
使用统一的品牌及色彩

图标的作用是帮助用户识别不同应用以及树立品牌。规范定义图标应显示在卡片的右上角固定位置,但可以不显示图标。请注意不要将图标或品牌展示在背景图片中,背景图片应为与卡片信息相关的内容。
言简意赅
省略不必要的文案。为扫视设计,而非为阅读设计。尽量用字词、短语,少用句子。尽可能使用图标与数值配合,来代替文字。文字应尽量简洁,长文会被应截断以便在一张卡片中显示。
保持必要的谨慎
智能穿戴设备具有天然的个人属性,但也并非是完全隐私的。如果消息中包含敏感或隐私信息的话(比如来自约会应用的信息或身体状况报告信息)注意不要将所有信息都显示在提示卡片中。可以将消息中的敏感信息显示在第二页,必须滑动可见。或者在卡片的提示状态(peek)和阅读状态(focused)下显示不同细节。
确认动画

如果你的应用允许用户完成某种动作,那么有必要提供积极反馈。可显示通用的或者自行设计的确认动画。通过确认动画可以向用户展现应用的性格气质,也能够愉悦用户。动画应保持简单利落(1000毫秒以内) 在完成某种动作后,一个确认动画能够有效地完成用户场景转移。
Android 手表表盘设计
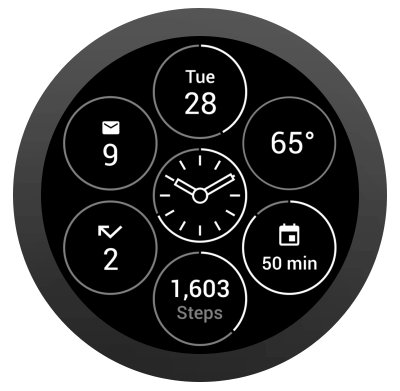
Android手表的表盘设计支持在传统表盘中显示与用户当前场景相关的信息。 设计表盘需要斟酌数据与视觉元素应如何融合,既能让用户感知信息,又无需用户花精力关注。简单精美的布局、支持不同屏幕形状和尺寸、提供可选的配色及显示方案,这些都能够使用户在适合自己的智能穿戴设备上创造出高度个性化的体验。作为手表UI的一部分,提供可交互、带有省电模式、并考虑如何与系统UI元素互动的表盘设计是至关重要的。
创新理念

设计Android手表表盘是一项以清晰可视化时间为目标的考验。Android手表提供了一块独特的数字画布让我们重新思考时间的表达方式。同时Android手表还允许在表盘上嵌入其他数据以适应个性化以及场景化需要。
强大的新工具也会带来设计复杂化的风险。最成功的表盘设计不但能利用这些先进的能力,同时还能够优雅整合地展示这些信息。
设计一款表盘时,首要考虑的原则应该是其扫视可见性(glanceability)。表盘的设计应高度整合地展示时间及其他相关数据。可以尝试大胆前卫、简约的设计方向,使得表盘即便在一定距离下也高度可读。
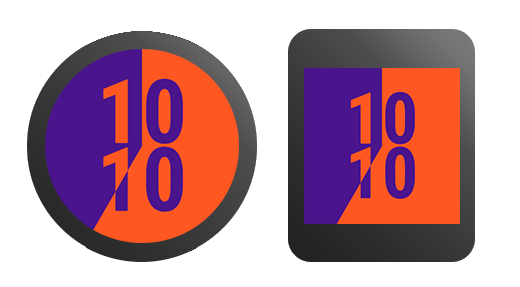
考虑矩形及圆形设备
Android手表采用了不同形状及尺寸的屏幕。你需要同时考虑不同形状不同分辨率的屏幕。某些设计方案仅在特定设备上效果出众,但只需稍加设计,便可让不同的屏幕同样出彩。
下面给出几条跨设备设计原则:
设计更灵活的方案

理想情况下,表盘的视觉设计应在圆屏及方屏下同时适用。右侧案例中,表盘的视觉设计能够灵活地适配两种屏幕,而无需额外调整。但在其他一些案例中,圆屏和方屏需要不同的设计方案。
采用统一的设计语言

尝试使用统一的配色,线条粗细,阴影以及其他设计元素来创建方屏和圆屏间的视觉关联。通过采用统一的配色方案及视觉元素,既能够合理地适配两种屏幕,又不破坏视觉一致性。
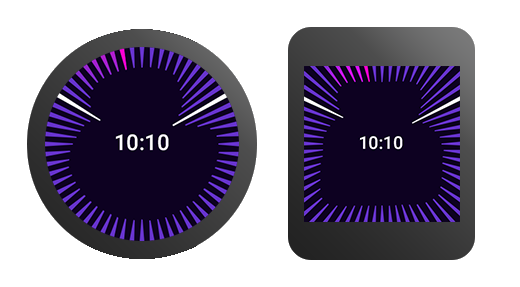
调整指针表盘方案

某些设计方案会自然而然地采用指针表盘设计:在圆形表盘上显示时针和分针。这种情况下,在为方屏适配时需要考虑边角区域的显示问题。尝试延展和探索这些额外的显示区域。
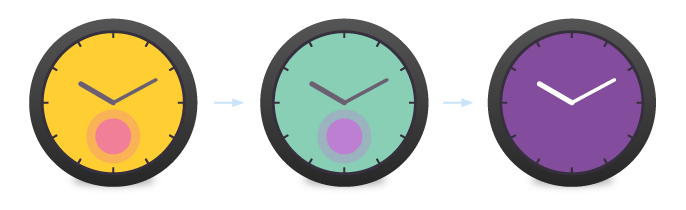
考虑各种显示模式
Android手表有两种主要显示模式:省电及交互模式。设计表盘时也应考虑这两种不同模式。一般来说,如果你的表盘设计在省电模式下效果出众,那么交互模式下则会更加出色。反过来则不一定成立。
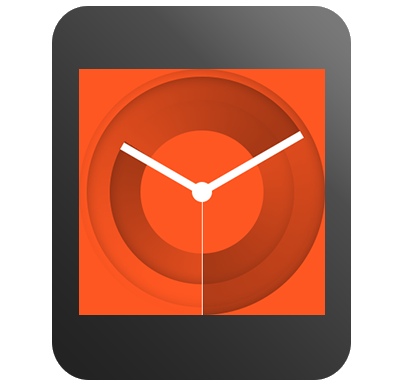
交互模式

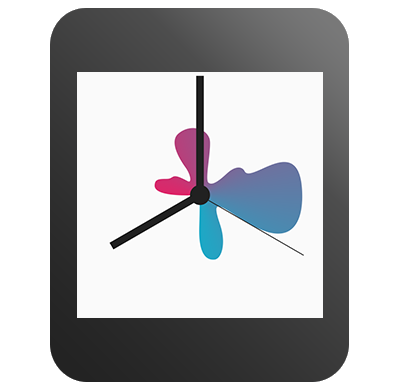
用户抬起手腕来扫视手表时,屏幕进入交互模式。该模式下表盘可显示各种色彩及流畅的动画效果。
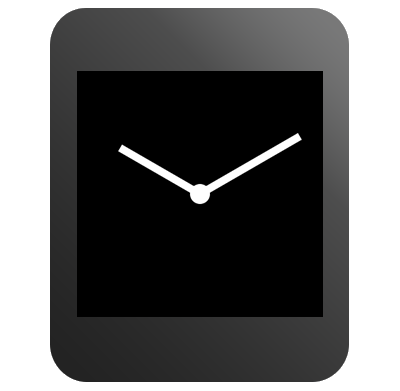
省电模式
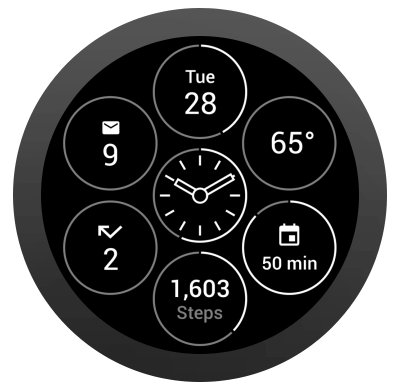
省电模式可延长设备使用时间。

你的设计应明确告知用户用户当前屏幕处于省电模式下。背景配色严格限制于黑白灰三种颜色。在屏幕支持的前提下,表盘可采用少量彩色元素,但不能混淆用户对当前模式的认知。可以采用不超过总屏幕像素5%的面积展示彩色元素。该模式下,屏幕每分钟刷新一次,所以在省电模式下仅显示小时和分钟,不要显示秒钟。设备切换为省电模式时,表盘也会相应变化,在设计时,请仔细考虑这一点。
为特殊屏幕优化
Android手表采用了多种屏幕技术,每种技术各有优势及其考量。设计省电表盘时,一项很重要的考量因素是对电池寿命及屏幕老化的考虑。你可以为不同种类的屏幕设计不同的省电表盘。尽可能保证表盘在所有屏幕上都能得到最佳显示效果。
减少色彩空间

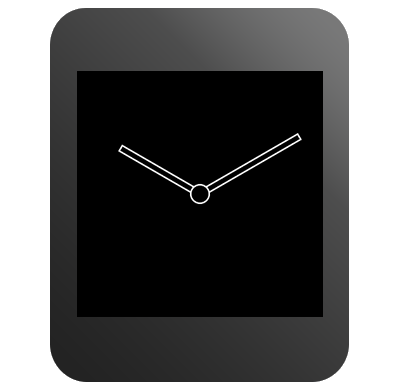
减少色彩空间节电法即采用“低位色深”(low-bit)显示模式。该模式下,可用色彩被限制为黑、白、蓝、红、品红、绿、青、黄几种颜色。设计低位色深省电表盘时,背景应采用黑色或白色。OLED屏幕必须使用黑色背景。非背景元素面积限制为屏幕总像素的10%以下,低位色彩元素面积最多不超过屏幕像素的5% 同时,在省电模式下应禁用抗锯齿效果。务必在低位色深省电模式下测试你的设计方案。其他屏幕通过不使用颜色的方式来省电。设计无色彩省电模式时,背景可为黑色或白色。
屏幕防老化技术

为OLED屏幕设备设计时,应考虑电池使用效率及屏幕老化现象。当OLED屏设备处于省电模式时,系统会定期将屏幕内容的位置移动几像素以防止屏幕像素老化。这种情况下,省电模式设计应避免使用大块像素,同时应保持屏幕95%的像素为黑色。将普通省电模式下采用的实心填充形状更换为空心描边形状。同时将填充图案替换为像素纹理。对于指针表盘方案,当时针分针重叠时,应将中间重叠部分镂空处理,以避免像素老化。
兼容系统UI元素
你的表盘设计应兼容Android手表UI元素。这些元素能够告知用户设备的当前状态,并且能够同步显示关联手机上的通知消息。尽量保持表盘设计中的关键元素不被系统UI原色遮挡。
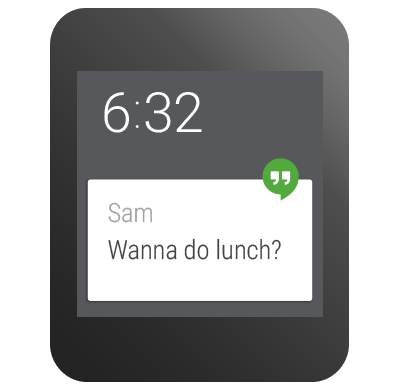
卡片

卡片通知系统是连接手表和手机间的信息桥梁。卡片同样也是大部分应用与用户沟通的主要手段。用户会在手表上收到邮件、消息等通知。表盘开发工程师需要同时兼容大小两种尺寸的卡片。表盘可以指定一种卡片尺寸作为首选项,但用户也可以自行设置偏好,同时,用户也能够向下滑动来暂时隐藏卡片。
提示卡(peek card)是卡片信息流中的首张卡片,它会部分显示在主屏幕的底部。提示卡片的高度根据通知文字的数量而变化。高度较小的提示卡片会显示出更多的表盘设计区域。圆形指针表盘设计应采用较小的提示卡片。如果能够确保在提示卡片最高状态下仍可显示时间信息,则可以将提示卡片状态设置为自适应高度。设置自适应高度提示卡片的好处是,能够显示更多的通知信息。相反,如果信息集中在表盘下半部展示的设计方案应选用高度较小的提示卡片。系统会在提示卡片高度变化时通知表盘,因此,如果必要时,可重新布局表盘元素。
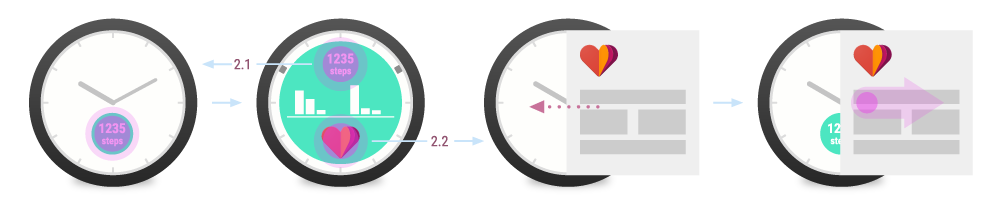
状态指示

状态指示能够告知用户手表的当前状态,如充电状态和飞行模式状态。设计表盘时,也应考虑状态指示的显示。
状态指示可显示在屏幕的几个固定位置。采用较高提示卡时,状态指示应显示在屏幕上方或居中区域。如果你将状态指示或语音热词置于屏幕底部时,系统会强制使用高度较小的提示卡片。若表盘边缘包含较强视觉元素,如数字或秒数跳动元素时,请将状态指示放置在屏幕中央。
语音热词

语音热词指的是“OK Google”,这句话告诉用户可以通过语音命令与手表交互。每当用户开启手表设备时,热词都会在屏幕上显示几秒。用户说完5次“OK Google”后,语音热词便不再继续显示。所以语音热词显示的位置不是那么重要。但仍需注意避免遮挡表盘中其他元素。最后,应为语音热词及状态指示设置背景保护,除非你在表盘设计中已经为这些元素定制好了背景,比如使用暗色无图案的背景。
系统UI元素位置标注信息请参考规格和资源部分。
设计融入数据的表盘

表盘可向用户展示与情境相关的数据,并通过颜色或风格的变化来体现不同数据。
你想传达给用户什么信息?
设计融入数据表盘的第一步是要基于现有数据,设想预期达到的效果。首先,基于真实用户需求,设想你认为可能出现的结果。你希望用户在轻瞥表盘后得知哪些信息?一旦设定了预期达到的效果,你就需要思考如何获取相关数据以达成这一结果。
表盘是条时间轴,合理为其添加数据

你的表盘设计也许包含了一些非时间信息,比如天气,日历或健身数据等。好好考虑一下如何有创造性地融合这些数据。不要仅仅在时间显示的基础上,简单地罗列其他数据。而要思考如何通过时间维度来表达这些数据。例如,不要将一款天气主题的表盘简单地设计成:时钟加上当前气温,也许可以把它设计成一款:描述全天气温将如何变化的表盘。
保持信息高度整合

一旦确立设计概念方向及预期效果,便需要开始表盘的视觉设计。优秀的表盘设计应该是信息高度可读、数据高度整合的。为了确定整合的信息,必须分辨出哪些才是最重要的数据。例如:你也许最终决定只显示一项近期安排,而不是将整月的日程安排都显示出来。通过一系列做减法的过程,你的设计最终应该能够达到数据高度整合的效果。
始于洞察 不断验证
确保你的方案源自对用户需求及预期的洞察。并通过用户,持续验证设计方案中的假设是否成立。可以试着先在纸上画出大致的草图,问问朋友是否明白它代表什么?通过不同的场景和数据类型来验证你的想法。在最终编码之前,先在实际的手表屏幕上测试一下设计方案。
设计可交互的表盘
在确保无其他元素响应冲突的情况下,表盘可以响应用户单击手势。用户需要与表盘交互的的理由可能有以下几点:
- 改变表盘的设计,例如调整配色方案。
- 在当前界面展现更多信息,例如显示详细的步数。
- 在当前界面或后台完成某项动作,例如开始计时器。
- 发起某项活动,例如在消息应用中发起聊天。
可用手势
只允许使用单击手势。这种限制有利于保持系统整体手势的清晰一致性,并能保持表盘交互尽量简洁。无论你或用户都不应把表盘当做一款功能齐备的应用来看。图1总结了各种手势的类型及用途。
遵循以下原则:表盘交互应该是轻量的,用户只需一两次操作即可完成预期动作。

点击对象
如果仅仅想改变表盘的状态,比如调整配色的话,可将整个表盘作为点击对象。对于较大的改变或动作,如发起一项活动或给朋友发送一条消息等操作,需要将点击对象设置为约48至90 dp之间(译注:原文为 48-90 dpi 疑为笔误)以避免误触。各元素之间应保持 8-16 dp的间隔。为了优化点击体验,一次最多显示7至9个点击对象。
点击区域
你可以设定不同的点击区域来触发不同的表盘变化。例如:点击整个表盘可以切换表盘状态,点击某个具体对象则在当前界面展示与之相关的信息,再次点击该对象之外的区域则回到表盘初始状态。
视觉反馈

当用户手指触碰到表盘时,需要提供视觉反馈。虽然只有当手指离开屏幕时,点击事件才会被触发,但是手指触碰时的视觉反馈不仅能够表明系统接收到了用户的点击行为,同时也能够告知用户手指的触点位置。
注意:不要在手指触碰表盘时立即展示新界面,这与系统界面交互手势相冲突,比如:表盘选择、通知卡片流、快速设置面板以及应用启动面板的交互。
设计示例
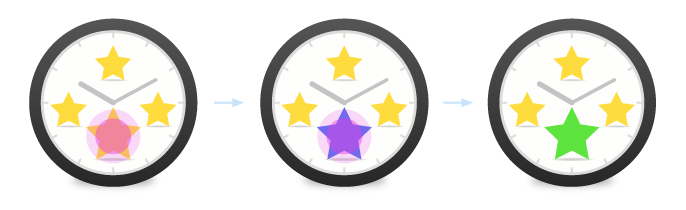
下面给出一些可交互表盘的设计示例:
改变表盘外观

切换表盘状态
改变具体界面元素

在当前界面展示信息

单击触发事件

双击触发事件

支持Android Wear 应用
用户可通过手机端Android Wear应用安装及设置表盘。

不要设置单独的表盘图标
所有可用表盘均可通过手机端Android Wear应用或手表的第三方应用启动,没有必要为表盘设置一款单独的启动图标。
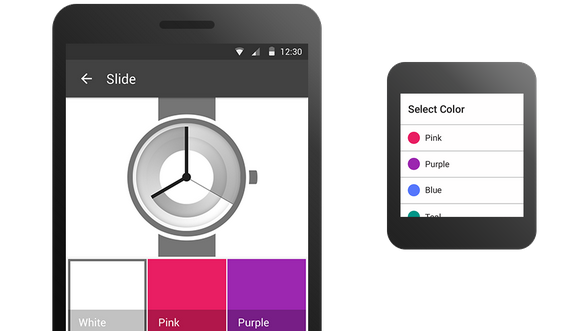
设置
每款支持用户定制的表盘都有对应的设置面板,可以通过手表或手机端应用进入。标准界面可以满足大多数情况需要,但在该基础上也可探索其他创新方向。
手表端的设置界面应仅限使用开关及滚动列表控件。手机端设置界面可包含其他较为复杂的设置项目。
规格及资源
表盘设计范例及详细系统界面 元素尺寸可参见 Andorid手表设计资源下载。
原文链接:http://developer.android.com/design/wear/index.html
翻译@Tsongli 文章来源@腾讯MXD
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益