终极表单设计指南
关于表单设计,本文笔者将讲到:“如何优化移动端表单设计?”、“如何使用正确的输入类型?”、“要为用户预设好简单易操作的选项,而不是期待着用户变聪明”、“优秀表单的合理布局是怎样的?”、“表单设计的巧妙之处”等内容。

想象一下,如果你走进一家商店,往购物篮里塞满了东西却找不到收银台的感觉。最后,你可能放下所有东西一分钱没花极其失望地离开了。的确,这种在支付过程中遇到的槽糕事情,也会发生在表单设计中。
糟糕的表单替我省了好几百美元。冗长、繁琐的表单吓跑了你的顾客,让你的公司潜在中流失了几千美元。
表单看起来是最简单的UI组件,却把控着你产品中最重要的交互设计。它们引导你的用户去注册、支付。
我不需要告诉你这些步骤在精心运作的企业中扮演的重要角色。但是,我也有好的消息:做到好的表单设计不是那么难。
在这篇指南里,我收集了33个你能立即应用的最好的做法。它提供了一个非常好的出发点去试验,能帮你找到对你有用的方法。
我们会讲到:
- 副本很重要!
- 优化移动端表单设计
- 使用正确的输入方式
- 通过工作而不是用户来变得聪明
- 优秀表单的合理布局
- 表单设计的巧妙之处
副本很重要
你知道副本有多重要,我们曾在博客里写过,调整表单设计能大大的提高你的转化率。
1. 让用户知道完成表单的好处
“我闲的时候,喜欢填不同的线上表单。我就是喜欢填!”从来没人这样说。用户需要明确的知道:把他们的时间投入到这样一个不合理的活动里有什么好处?
在结账过程中,好处非常明显,但是注册呢?在表单的顶部突出显示,他们一旦注册完能做什么?他们可以访问独家内容,社区或者免费试用。不要羞于让他们兴奋。

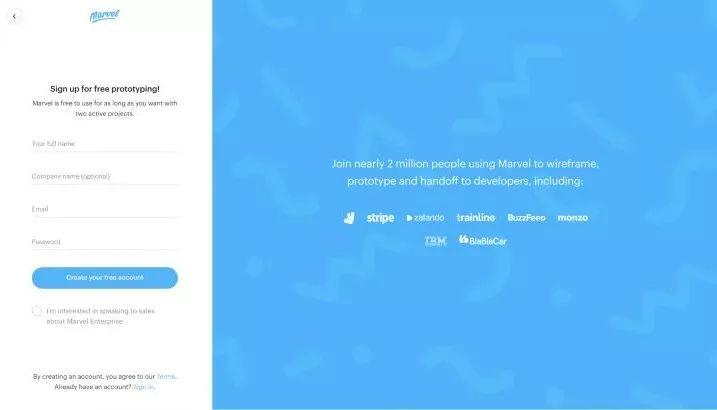
(Marvel 显示他们的大客户和用户数来展示他们的社会认同。)
2. 在注册窗口旁边使用社会认同
作为人类,我们都想归属于某处。我们需要知道一个产品是否值得我们花费时间、金钱和注意力。证明其他用户和我们一样,已经加入了这个俱乐部并非常喜欢它,对你的项目非常有帮助。
你的产品上有一些大牌吗?在注册表单的旁边展示这些品牌的logo。你已经拥有了多少满意的用户?它会让原本犹豫的访客对注册感到安心。现在就为你所获得的成就骄傲吧!
3. 明确错误
“发生了错误”。好吧谢谢,我发现了。但是,我已经看了多少遍了?这让我非常受挫,我甚至都没有得到一个哪里出错的提示——有人已经使用了我的用户名吗?还是密码强度设置的不够吗?帮帮你的用户吧,让这个错误尽可能的明确。

详情呢?
4. 在相关输入框旁边显示错误的信息
发生出错,哪错的,显示在哪?假设用户提交了有三处错误的表单,然后全都显示在顶部。这种情况下,他们需要浏览整张表单找出哪些需要注意。
根据上下文显示错误,不要忘了考虑色盲用户。不仅仅只使用红色文字强调错误字段。图标是万无一失的选择。强烈推荐读者阅读更多关于易访问性的文章。
5. 对指令有明确的称谓
用户应该对他们的操作所带来的结果非常自信,如:“提交”、“好的”、“允许”。描述用户将采取的操作。多使用“注册”、“立即支付”、“创造账户”。
6. 用户操作成功时给他们反馈
你可能以为整个表单的设计到用户按下“下单”就结束了。错!用户需要清楚的已操作成功的反馈,还要让他们知道接下来的步骤。
例如:有人在你的网店里下了单,显示一个支付成功和订单的页面。甚至还可以提供预期的下一步时间线,比如:产品什么时候发货。
优化移动端表单设计
优化移动端表单有两个方面:一方面,我们需要额外注意某些事情;另一方面,我们手机有很多功能,会让填写表单简单些。
在你的设计上多花点心思,本节将提供几个简单的示例,专门用于改进移动设备的表单设计。
1. 提供足够大的点击区域
我周日晚上喜欢在电视上看NFL比赛,球员的运动能力总是能让我惊讶,就像他们的接球技术一样。他们需要一双大手去接球。这些足球运动员可能是你下一个客户。
这些家伙看起来很强壮,所以你不希望你表单上的小小点击框让他们生气。谷歌建议最小区域为48x48px,这是一个很好的标准。

Odell Beckham Jr.和他的手可能正要尝试使用你的APP
2. 不要回避使用手机的硬件功能
在用手机填写表格的用户中,大约99%的人都有一个功能齐全的摄像头,你想过利用它吗?
只需点击按钮,他们就可以扫描身份证或信用卡上的信息,否则这需要更长的时间填写信息。更进一步,考虑一下使用GPS或生物识别的可能性。
3. 使用与预期输入相匹配的键盘
如果你希望用户填写邮箱地址,激活键盘文本模式,如果他们需要输入电话号码,显示数字键盘。
这只需要花一点心思,就能节省用户宝贵的时间,不需要他们自己来回切换键盘,这还有助于他们了解您期望的输入类型。
4. 使用本机原生输入
谷歌和苹果都投入了大量研究来设计他们自己的UI控件。大多数人都见过这些,所以除非你有充分的理由不这样做,否则请坚持使用本机控件。
使用正确的输入类型
这可能看起来显而易见,但实际上并不总是那么容易。不要让用户从200多个下拉列表中选择一个国家,或者从下拉列表中选择“是/否”,这样会让用户觉得一团糟。
复选框、单选按钮、下拉菜单、短文本和长文本输入——在表单的世界里任何东西都有自己的位置。只要确保在适当的时候使用它们。
1. 避免超长下拉框
节日季正在迅速的过去,但你可能在线订购了一些礼物。要做到这一点,你需要选择发货到哪个国家。在那个时候,从滚动条里200多个国家里找到你的真是太让人生气了。
明年再设计表单的时候,最好让用户从预设列表里输入并选择国家。这需要你的开发人员多做一些额外的工作,但是你的用户会为此感谢你。
2. 使用智能的即时搜索方案
为什么不让前面的提示更进一步呢?花点时间思考用户可能遇到的场景。
一个居住在苏格兰的人可能开始输入“苏格兰”,尽管你的网站只接受“英国”作为居住国,在理想的情况下,他们即时输入“苏格兰”也应该看到“英国”作为一个建议条目。
同样的情况也适用于“Netherlands”而不是“TheNetherlands”。考虑这些场景并花些时间开发这种逻辑,这样用户就不用去猜测准确的措辞了。

Lilogo符合了用户的期望,显示了“苏格兰”的结果,尽管标签上写着“联合王国”。
3. 当你有6个或更少的条目时使用单选按钮
下拉框不是长表单的最佳解决方案,对于短列表来说同样也不是。为什么让用户每次回答是或否的时候需要点开一个下拉框呢?
6个或更少条目的时候就使用好的经典的单选按钮好了。更好的表单用户体验,用户扫描垂直的排列更轻松。过多的下拉框可能是最糟糕表单设计的标志。
4. 选择合适的日期输入方式
很多表单仍在使用错误的日期输入方式(最常被请求的信息之一),有多少次选择年龄是从预设的1900年开始滚动?
这些网站要么认为他们的大多数用户是100岁以上俱乐部,要么就是不在乎。我倾向于后者,在移动端设备上,使用默认的时间选择框或者使用格式输入,就像我们的例子里FOX新闻一样。
注意预期日期格式,因国家而异。在数字键盘上(甚至移动设备上)输入8个数字都能比滚动3个下拉框快得多。如果坚持使用原生iOS或Android日期选择器,请确保有一个实际的默认日期,而不是1900年或当前年份。除非你在为百岁老人协会的年度晚会设计申请表。

使用格式输入改进日期选择的用户体验(fox.com)
5. 将输入框长度与输入的预期长度匹配
你可能想牺牲输入框的长度,但请记住,短的输入框对于邮编或CVV代码来说更好用。当你希望用户键入更长的答案时,请使用更大的文本框。有时把这些长短不一的输入框放在一起,要设计的很漂亮是个挑战。但是,嘿,我们喜欢挑战!我们成为了设计师,不是吗?
6. 去掉“确认密码”这一栏,增加“显示密码”的选项
在手机上输入密码尤其烦人,所以不要让用户输入过多不必要的。为什么要让他们确认密码呢?想要确保他们的密码没有打错吗?
在输入框旁边放一个小眼睛图标(或“显示密码”文本),这样他们就可以看到自己输入的错误。越来越多的网站使用这样的解决方案,我认为这绝对是良好的表单设计的标志。
要让工作,而不是用户变得聪明。
当你问自己如何设计表单时,第一个要注意的是:不要偷懒!仔细而正确地开发表单可以节省很多时间。
在设计它时,想想你可以从已经存在的信息中猜测出什么,而不需要用户输入一个字符。有些解决方案肯定会比“足够好”的解决方案占用更多的开发资源,但是你的用户会因此而喜欢它。
1. 当用户尝试使用已获取的邮箱地址注册时,提供登录
如果用户试图使用已获取的邮箱地址注册,这可能意味着他们以前已经注册过。为什么不给他们提供一个快速登录的方法呢?预填好邮箱地址,这样他们只需要输入密码。
2. 使用智能默认值
这个有些笼统,但当你使用智能默认值时。你可以根据IP地址、设备语言甚至某些情况下的设备位置进行猜测。每次设计表单时,都花几分钟仔细考虑所有这些项目。

当在开发我们的产品UXfol.io时,我们的开发人员代替我们的用户来做繁重的工作
3. 避免验证码
验证码能让人很烦,但我们仍然用它来避免数据库中的数千个虚假账户。然而,一些更好的、不那么烦人的解决方案也可以做到这一点。当考虑使用验证码时,在实行最懒的开箱即用的想法之前,考虑一些替代方案,一些最先进的解决方案。
4. 基于邮政编码的地址信息
电商店主可能会需要一个地址。可能需要让用户键入所有内容,然后在末尾输入邮政编码。或者,先从国家开始(因为邮政编码在全球并不是唯一的),然后自动填充州、城市,在某些情况下甚至街道信息。所以,你可能需要一个第三方插件。
5. 接受多种格式
电话号码为此提供了一个很好的示例:不用你的用户,而是你自己必须确保以正确的格式储存号码。接受多格式的电话号码(包括其他信息),然后自己把它们标准化。如果做不到,至少提供一个你期望的清晰的格式示例。
6. 在提交表单之前显示错误
这听起来很简单,但仍有很多表单忽略了这一点。如果用户输入了错误的邮箱地址,请在提交表单之前显示错误。
但是,注意不要验证得太快——当你还在打字,但是表单“大喊”你输入了一个无效的邮箱地址时,验证会变得非常烦人。“嗯,好的,但是你能等我打完字吗?谢谢!”
优秀表单设计的正确布局
以下建议会更通用,所以在收集用户数据时,基本上可以在任何情况下使用它们。与上面的一些技巧不同,它们不需要疯狂的开发魔法,只需要好的设计。精心设计的表单总是从精心选择的布局开始。
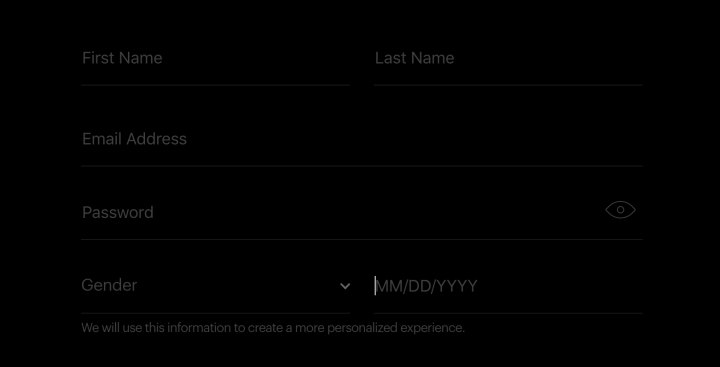
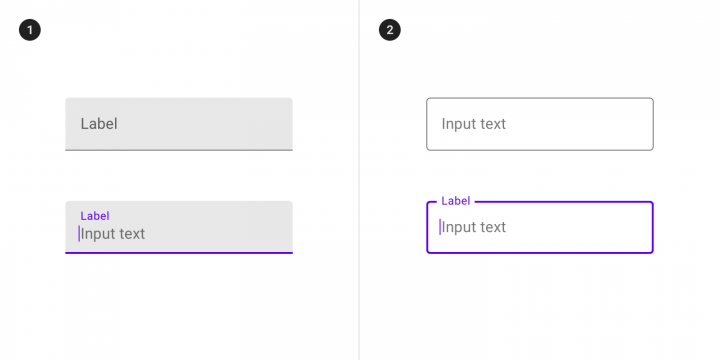
1. 总是显示标签
近年来,使用表单标签作为占位符文本变得非常流行。在许多情况下,它很好用,因为它确实使设计更干净。但是想象一下,一旦您的用户填写了这些输入框,他们就不知道每个输入框应该包含什么信息了。
在某些情况下,比如:电子邮件地址,可能看起来很明显,但是容易把姓和名搞混。所以,即使你决定使用标签作为占位符,也要在字段被填充时让它们可见,就像谷歌建议的那样。

谷歌展示标签的建议(Material设计规范)
2. 只询问必要的信息
“市场部让我这么做的!” 是的,我知道你(或我们)可能会被施加很大的压力,甚至要求用户提供鞋码。我们拥有的信息越多,我们就能更好地细分我们不同的信息等等。
但是,填写一张满是不必要的信息的巨大表单不仅让人感到沮丧和恐惧,还会让用户产生不信任。想象一下,你刚刚在酒吧里遇到一个人,简单聊了30秒,他们开始问你一些私人的问题。
不要询问一些你不需要的东西,或者至少让它成为可选的。如果您真的需要这些信息,请与用户沟通你的理由,并告诉他们这会如何改进他们的体验。
渐进式分析提供了另一种选择,当您在用户更加关注您的产品之后,再收集额外的数据。
3. 标记可选项
不用星号来标记必填项,而是明确的标识可选项。
4. 对于长表单,将输入按类别分组并使用多个步骤
让长表单设计的用户体验变得正确非常挑战。不管你怎么努力,有些情况下你就是要处理很长的表格。在这种情况下,有两件事可以帮助获得更好的完成率。
首先,将相关字段分组在一起。一组是个人信息,另一组是地址。还可以考虑将表单分成多个步骤,这样就不会在开始时有大量输入框吓到用户。如果这样操做,请确保使用进度条来显示剩余的进度。
5. 避免标签左对齐
研究表明:人们在填写标签在输入框左侧的表单会更慢。
想象一下,当你填写表格时,你的眼睛需要跳来跳去。垂直地堆叠所有标签会增加表单高度,所以使用标签作为占位符,在填充字段时移到顶部。就像谷歌建议的那样。
6. 使用单列布局
表单的总体布局也是如此。如果输入框覆盖多列,用户的眼睛就要跳来跳去。浏览单列会快得多。当然也会有例外,当一行中有多个字段时,比如:姓和名。不过,一般来说,即使单列布局增加了总体高度,它也更好用。
7. 从简单的问题开始
除了吓到用户的表单之外,可能还包含不同类型的数据,其中一些更敏感或更复杂。从用户觉得容易填写的常见字段开始。让他们放松下来,然后去做那些需要更多参与的事情。
表单设计的巧妙之处
做到这一步表明你致力于改进表单的用户体验。并不是每个人都会这样做,这是锦上添花,它可以让用户叫好。如果你的目标是最好的表单设计用户体验,请继续阅读。让我们继续,好吗?
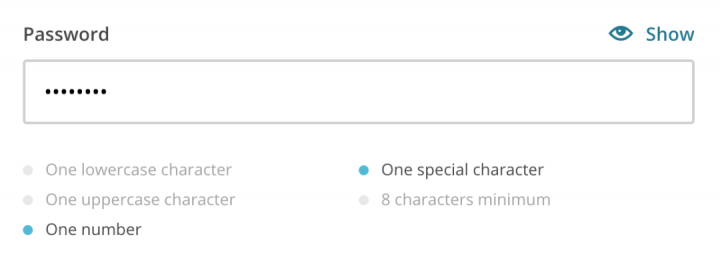
1. 显示和更新密码规则
这可能是我最喜欢的一条,也是我的一个项目,执行起来并不复杂。许多网站对于密码应该包含的不同字符有严格的规则。一些网站在提示框里显示了这些规则。这不是最好的做法。
用户只有在输入了常用密码后才会知道密码的强弱。
因此,最迟在该字段成为焦点时显示标准。更好的是,在用户输入时实时更新它们。这样就更容易发现他们到底缺少什么。

Mailchimp在用户键入时主动更新列表,帮助用户输入足够强度的密码。
2. 禁用“提交”按钮,直到用户完成所有必填的字段
当你试图提交一个表单时却发现没有填写所有必需的字段,这非常令人沮丧。如果你正确地标记了必填和选填框,你可能可以避免这种情况。
禁用“提交”按钮(你不会给它标记成“提交”,对吗?),直到他们填完所有内容,这是另一种方法将焦点转移到剩下部分。
3. 拥抱包容性
如果你的业务中包含在线表单,那你的客户很可能非常多样化。你不想让他们中的任何一个感到被排斥,对吧?
我们可以就此主题写一篇完整的文章,所以让我快速地给你一些提示。首先,不要验证名称 —— 如果你有一个无效的名称,你会有什么感觉?
性别是另一个敏感话题。在你的公司里,至少有一个人可能会说,要准确定位客户这些信息是绝对必要的。但这是真的吗?
越来越多的APP和产品已经停止询问了,所以,建议不要问。如果你这样做了,让它成为可选的。对于后者,为那些既不是男性也不是女性的人提供一种选择。你可以很容易地使用“其他”选项(尽管这个标签也可能冒犯)。
更进一步,可以像Facebook那样添加一个自定义输入框。最后但并非最不重要的是:不要忘记可访问性。确保用户可以使用键盘浏览表单,并找到足够大且具有足够对比度的标签。
4. 当大写锁定时警告用户
我非常喜欢MacOS的这个功能。为什么不把它也用在你的表格上呢?当输入密码时,我们有时会不小心按下大写键,这发生在我们所有人身上。为什么不提前警告用户节省他们几秒钟呢?

使用有趣的图片提示大写锁定阻止登录
原文作者:Bence Vitarius
原文地址:https://uxstudioteam.com/ux-blog/form-design/
编译作者:大蛤蜊 | 上海 | UI设计师
编辑整理:TCC实验室、 翻译特工队(微信ID:sanfen-design)
本文由 @三分设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unspalsh, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益









拥抱包容性的最后一句话有点难懂
很棒,收藏!点赞!
TCC翻译特工队给力!!!
是用的网页自动翻译吗。。。。。。。。。。
当然不是啦,自动翻译怎么会写得如此的有人味呢! 😳
好顶赞!
谢谢 您的支持 😳