盘点“扫一扫”背后的功能/场景/设计逻辑
最近有个关于扫一扫的功能设计工作,故对市面上的扫一扫功能做了盘点分析,本文将介绍扫一扫的常用功能、应用场景以及背后的设计逻辑,供读者参考交流。

一、扫一扫是用来干嘛的?
扫一扫用来加好友?进行支付款?可以在过年支付宝活动时候扫“福”?其实这只是我们熟悉的扫一扫功能,事实上,扫一扫的功能和应用场景还有很多。
笔者想用一句话来总结下扫一扫:扫一扫是连接线上线下的一种媒介。通过扫一扫这个媒介,我们可以和线上的人/事/物做连接。
说来抽象,举个例子,我们熟知的小程序就是用来进行线上线下的连接,比如我们到一个餐厅,直接扫餐桌上的二维码便可以打开小程序进行下单,省去了线下的服务员点餐,从点餐、支付都可以在线上完成,这就是线上线下的连接。
与小程序不同的是,小程序是一种产品形态,可以像各类app一样满足人们的各种需求,而扫一扫是一种线下线上进行连接的媒介,省去了复杂的交互和操作,但是扫一扫可以拓展的应用场景没有小程序广泛。
二、目前主流app的扫一扫功能
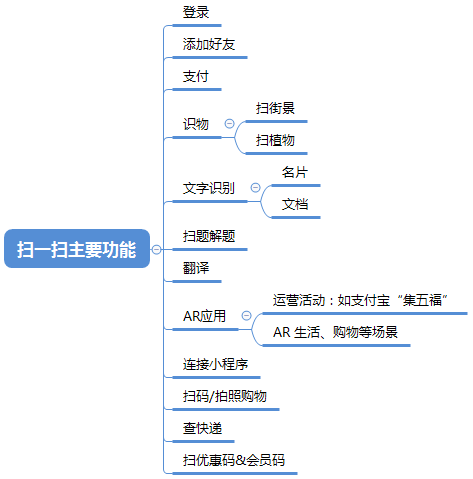
笔者梳理了一些主流 C 端的app,覆盖电商、社交、视频、招聘等多个领域,总结下来发现扫一扫主要的功能有以下几种:

通过梳理可以先发现,我们平常用到扫一扫的功能其实多集中在前三个:登录、添加好友、支付。因为这三种场景我们生活中遇到的会更多一点,且我们的行为是被动,是被教育要用扫一扫才能完成某个动作,比如我们是在支付时看到二维码并且写着“用支付宝支付”我们才会打开支付宝扫一扫进行操作。
接下来我会比较详细介绍扫一扫背后的设计逻辑,过程中便会涉及到这些功能。
三、扫一扫的设计逻辑
1. 设计需要考虑的三要素:用户、需求、场景
用户、需求、场景是 pm 日常工作中需要经常思考的问题,在为不同产品设计扫一扫功能的时候,交互、操作流程、功能等都会有所不同。
产品设计需要考虑用户群体是谁,有什么特征,有什么操作习惯,扫一扫功能在什么场景下用,有什么需求可以用扫一扫满足等等问题。
比如在为一个 to B 产品设计上班扫码签到功能时,先思考扫码签到流程是:

我们可以思考一下功能使用场景:一个场景是用户签到时可能手里提着很多东西(包、早餐等)不方便操作手机,同时签到人可能会很多,基于这个常用场景考虑,扫一扫功能的入口就不能太深。
再比如这个场景下,如果扫码不成功,提示扫码失败后,返回页面是主页还是停留在扫码页面可以继续扫?
对比两种操作,其实就是操作成本的高低区别。如果扫码不成功返回主页,再发起扫一扫会增加操作成本。试想用户上班起很早,刚挤了地铁,好不容易排队签到了,不停反复点击,用户难免有一种烦躁的心理。
所以,在主页没有更多有关扫码签到的有效信息可以参考或没有其他价值更大的操作时,会把提示扫码失败后的页面选择为当前扫码页面,可以继续扫码。
还是这个场景,如果用户扫码不成功,还需要对扫码失败弹窗进行设计。如果提供错误原因,或者提供帮助的链接帮助用户快速定位和解决问题,可以极大加快用户解决问题的速率。
这时弹窗设计就不仅仅是冰冷的一句“签到失败”加一个“确定”按钮了。在设计这个弹窗时,我们甚至可以将“xxs后自动返回首页示”这种自动关闭弹窗同时给用户时间查看有效信息的功能和手动关闭弹窗功能同时提供给用户,满足不同场景下的不同需求。

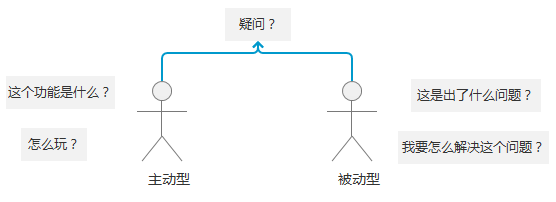
此外,就扫码功能而言,我们可以把我们的用户细分,通过扫一扫的主被动性,可以主要分为两种:
- 一种是用户看到二维码或者被教育提示用该扫一扫功能扫码(被动)。
- 另一种是对于该产品比较敏感,扫一扫上线后主动探索该功能(主动)。
顺着这个逻辑,可以想象下为用户设置答疑解难的功能,用户主动探索和被动扫码都可能遇到问题,尤其当第一次使用此产品的时候。
如果我的用户群体大多是互联网从业者,对于产品比较敏感,会主动体验扫一扫功能,遇到了一些产品疑问,我的答疑环节就主要是介绍功能是什么、怎么操作,解答用户在主动了解扫一扫时遇到的问题。
如果我的用户多是对互联网产品不敏感的用户,多属于被动扫码,扫码失败时,答疑解难就会侧重提供给用户失败解决方案,侧重为什么,怎么做。

当然这些设计都需要考虑投入产出比,如果我的签到功能只为几十个人设计,这个答疑功能就需要权衡是否实现或者排期了,因为我可以通过其他成本更小的方式更好地达到目的,比如做一次签到宣贯。
2. 根据业务流程进行产品设计
除了用户、需求、场景这三个被说烂同时也是极其重要的因素,在进行产品设计的时候还要多考虑业务流程。比如我们可以根据用户操作扫一扫的步骤进行分阶段思考和设计。
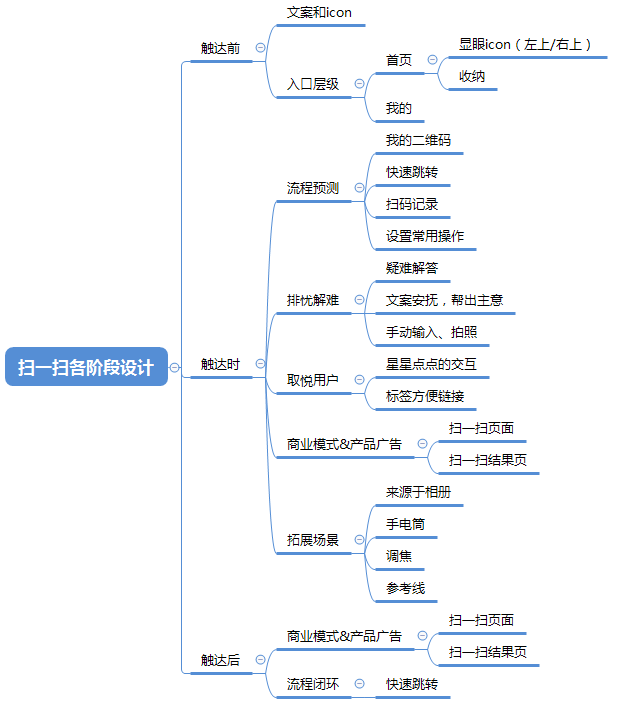
在扫一扫操作流程中,我们可以分为三个阶段:触达前、触达时、触达后。每个阶段的产品设计都需要考虑。笔者总结了目前扫一扫在各阶段的一些产品设计,主要是以下几种:

1. 触达前
文案和icon:
文案和icon需要根据产品调性决定,京东的扫一扫,文案是“扫啊扫”比较符合购物时放松轻快的调性,微信的扫一扫则是双手比划出的扫描框,比较契合微信沟通、支付的稍显严肃的调性。
入口层级:
类似于爱奇艺、优酷、腾讯视频、微博、boss直聘等之类的扫一扫功能,主要是让用户扫码登陆PC,所以优先级比较低,层级比较深,在“我的”才可以找到,或者放在首页左上角或者收纳框里面。
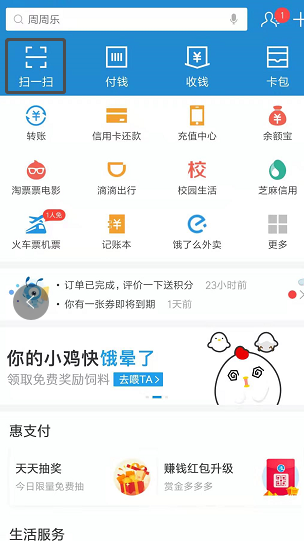
而对于支付宝、微信这些常用的扫一扫,触达不超过2步,支付宝直接就把扫一扫入口放在首页顶部。

所以根据业务不同,决定了扫一扫功能的优先级,优先级则决定了入口和层级。
2. 触达时
预测可能性操作:
网易云音乐、微信、QQ等的扫一扫有添加好友的动作。产品考虑到用户可能由于客观原因,比如相机问题、网速问题等主动添加不成功,因此会在扫一扫页链接“我的二维码”,这时可以快速调出我的二维码,方便对方添加自己,不必去“我的”调出我的二维码。
小米的扫一扫操作较多,包括了扫植物、翻译等多种功能拓展,这时提供常用操作设置用户就不用每次打开都选择扫码功能。

天猫和淘汰会提供快速跳转功能,因为用户到达这一步操作层级已经比较深了,同时很多app还会提供扫码记录功能,方便快速跳转,减少重复扫描或者用来查询记录。
触达时考虑用户可能的操作,包括疑问,下一步操作等,可以减少用户操作路径,提升用户体验。
帮助用户答疑解难:
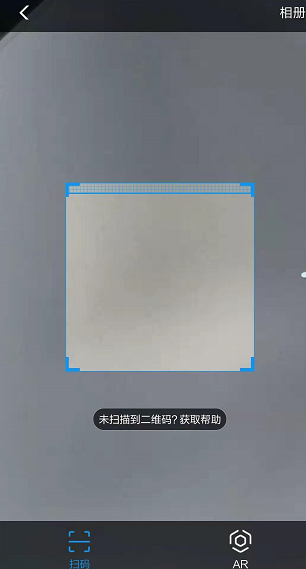
在这一步中,个人觉得做的很好的是支付宝的扫一扫,支付宝扫码超过一定时间文案会变化,由操作方法到操作建议再到帮助中心跳转,帮助用户解决扫码过程中遇到的问题。



京东会建议用户在扫不出来的时候手动输入,并且给予快速入口和操作指引。天猫淘宝则会在帮助里详细介绍原因和解决方案。


让用户扫得开心:
相信大家用京东、天猫等扫实物的时候,会看到星星点点的交互,可能扫三维比扫二维时间要长,这样的交互给用户带来期待的同时,还可以安抚其等待的交集感。
此外,扫到实体物品后会有标签提醒进行快速连接。

考虑产品的商业模式:
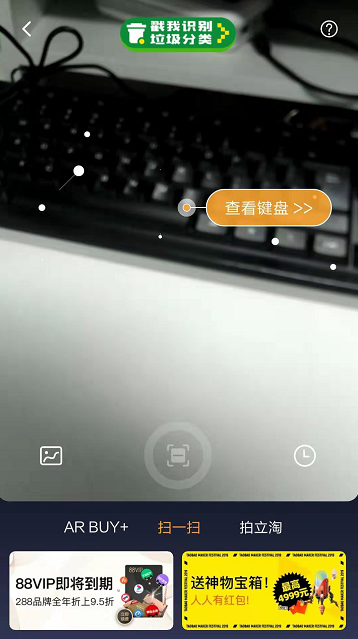
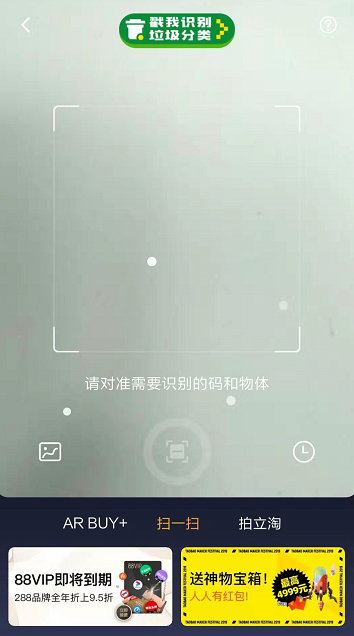
淘宝扫一扫的界面嵌入了垃圾分类,以及会员广告,让整个扫一扫页面略显臃肿。

京东扫一扫AR模块可以直接链接到店铺直接进行商品实看和购买,同时还有AR试妆等功能。此外,为了让广告变得没那么烦人,京东设计了很多AR体验游戏,完成游戏后会推送相关的产品,比如下面这个:


同时类似淘宝、京东扫一扫的AR模块还会有很多AR体验活动,可以作为该司的一个AR体验站了。

拓展场景:
不同产品对应着不同的业务,不同的业务就会有不同的场景,拿电商产品来说,扫一扫可以用来AR/拍照购物,也可以扫条形码购物,天猫在扫条形码的时候允许手动调焦,这就是基于其条形码在不同商品上大小不一致的场景设计的。
再比如,进行摩拜单车扫码操作的时候,多数人会扫车锁那里的二维码,所以我们能看到很多人弯腰来扫码,摩拜单车考虑到了这一点,如果二维码较小会自动将其放大进行扫码,用户不需要进行手动缩放操作,也不用弯很深的腰了。
对于一些夜晚场景,扫一扫会提供手电筒触发操作,快速解决获取光线的需求,有的是轻触即可点亮手电筒,有的会直接在扫一扫一面贴一个手电筒icon供点击。
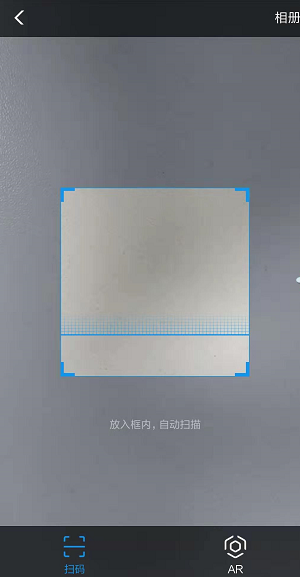
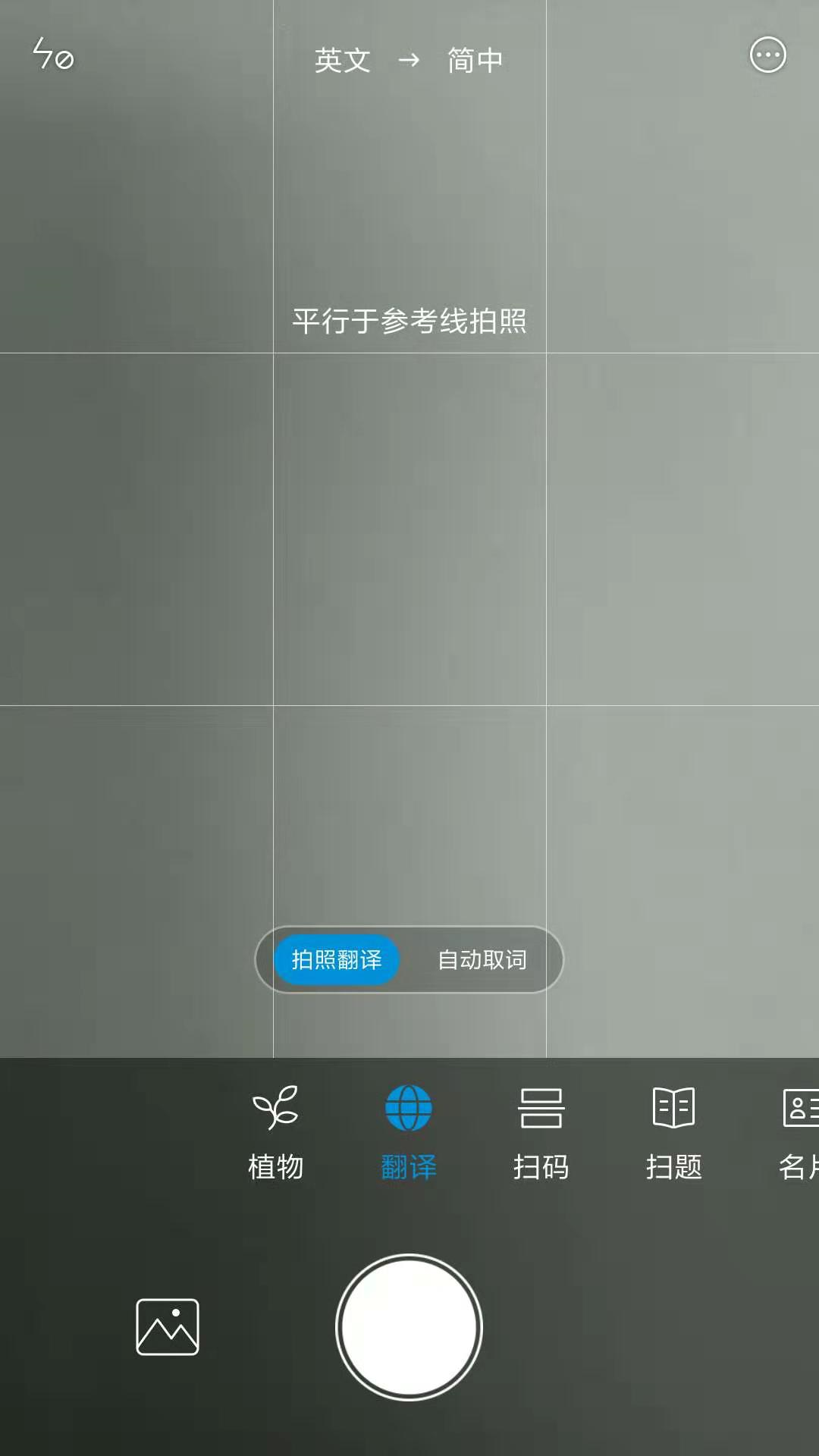
小米扫一扫在扫描翻译的时候还会提供参考线,方便用户准确地进行扫描翻译。

可以看到不同产品设计扫一扫都会考虑到用户在使用时的多种场景,并且给用户提供解决方案,不同产品,业务不同,场景也就不同。
3. 触达后
考虑产品的商业模式:
除了像淘宝直接将广告贴在扫一扫界面,在触达时就呈现给用户,很多产品还选择在有了扫描结果后提供到相应商品详情或者店铺的链接,方便快速购买,同时为平台创收。

设计要考虑流程闭环:
一个动作的发起和关闭,可能会与其他的流程有关联。如果扫一扫的层级本来就高,或者扫一扫功能逻辑复杂,当用户操作扫一扫来到某一层级时,通过给用户一个快捷跳转的操作,将会让用户减少很多操作步骤,一个小小的交互就可以让用户感觉到贴心。比如淘宝、天猫扫一扫进入帮助页面后会提供快速跳转。

四、扫一扫设计心得
在分析了扫一扫后,反思下产品设计除了考虑用户、场景、需求,很重要的一点是要根据业务场景、业务流程来考虑产品设计。就拿上述扫码签到例子而言,其实从业务场景需求分析是不需要快速跳转、操作记录等功能的。同时基于业务对每个逻辑细节的处理,都要根据用户、场景、需求来深入考虑。
将操作流程拆分,从触达前、触达时、触达后进行分阶段产品设计也便于理清设计逻辑,同时保证用户体验。
同时未来扫一扫可能也会有更多的应用场景,比如现在很火的垃圾分类。
甚至可以开个脑洞,未来每个人都有一个独一无二的二维码,这个二维码就类似身份证,签到、支付、留联系方式等都可以通过简单的扫一扫操作完成,不再需要在不同app间切换,也不再需要手动输入等较为复杂的操作。
本文由 @ 佛系少年 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








扫一扫的本质应该是把很多以前需要多步骤操作的功能简化成了扫一扫这个单一的动作,与线上线下无本质关系,毕竟线上只是把很多线下的东西进行信 息化和集 成 化处理了。举个栗子,假如现在开启一个巨型器械,以往可能需要操作员一个一个开关去打开,直到10个开关全部打开了机器才能正常开始运作,现在,只需要扫一扫机器上的二维码,就自动打开全部的开关,人们也会很愿意去用这个功能。
嗯嗯同意,确实扫一扫会把很多步骤简单化,比如扫小黄获得密码会比输入车牌获得密码方便得多,不过个人觉得扫一扫也起着连接线上线下的作用,比如扫一个水杯,我就可以查看这个杯子详情和购买 😀
我说的本质关系。线上集成信息和服务只是一种手段和载体,我的意思是,假如还有其他的方式让人们只用一个动作就能获得所有的信息和完成所有的步骤,那么人们就会更倾向于去使用这“一个动作”。就拿你举的例子来说,人们如果喊一声“啊哈”,就有人马上拿着写着这个杯子详情的手册到面前,并且他如果要购买,也马上能通过喊一句“哈哈”购买,对他来说,扫不扫什么二维码到线上去看详情和购买都是一样的。
嗯嗯 有道理 😉
扫一扫的背后的实现的技术原理都不讲的话,何谈分析?当你觉得在扫一扫页面放入广告显得臃肿时,阿里的pm难道不知道吗?你这个分析相当浅啊
1. 如果我是研发的话,实现的技术原理会是我着重讲的部分,我是产品,写的也是产品,如果我把我懂的技术写出来可能会被你更加喷的厉害;
2. 扫一扫页面放入广告,我没有说这个不好,这么做肯定有一定的道理,从产品角度,优先级、必要性、可行性等等这些方面都可以展开分析,甚至我可以用很多观点把这个说的很合理,但我觉得分析得客观,不是为了得到某个结论而分析这个结论。
3. 愿闻高见,一起讨论交流
人脸识别算不算扫一扫 前置摄像头
我个人觉得这个只是用到了人脸识别技术,必须要通过摄像头来实现,算不上扫一扫 😀
还有扫69码查商品详情
嗯呐,其实都属于扫物了 🙂
啦啦啦
欢迎大家专注我的公众号:大强的产品成长记
一起交流讨论
如果是用某个app上的扫一扫功能 扫线下订单 小票上的二维码 领积分呢
总结得很棒,赞一个
🙂 thanks
扫一扫还有很多可以优化的地方
愿闻其详 😯