设计指南:在UX中如何正确使用动画设计
本文是关于在ux设计中,如何正确使用动画设计,一起来看看~

如今,界面动画很难给人留下深刻印象甚至惊喜。它显示了屏幕之间的交互,解释了如何使用应用程序或只是引导用户的注意力。在浏览有关动画的文章时,我发现几乎所有这些都只描述了特定的用例或关于动画的一般事实,但我没有遇到任何关于界面动画的所有规则都会被清楚地和实际地描述的文章。
好吧,在本文中我不会写任何新内容,我只想在一个地方收集所有主要原则和规则,以便其他想要开始动画界面的设计师不必搜索其他额外得信息。
动画的持续时间和速度
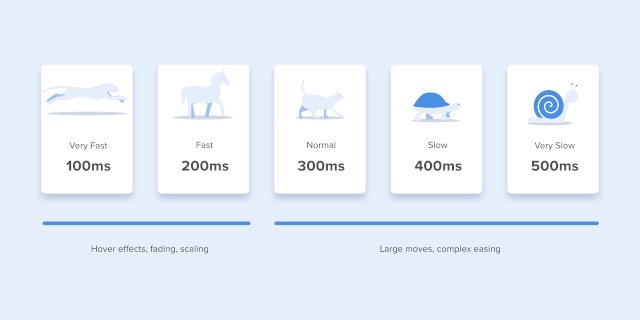
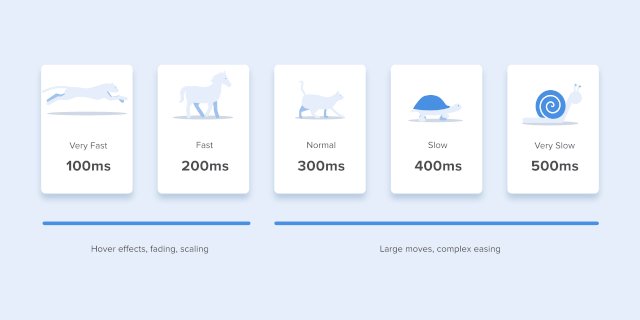
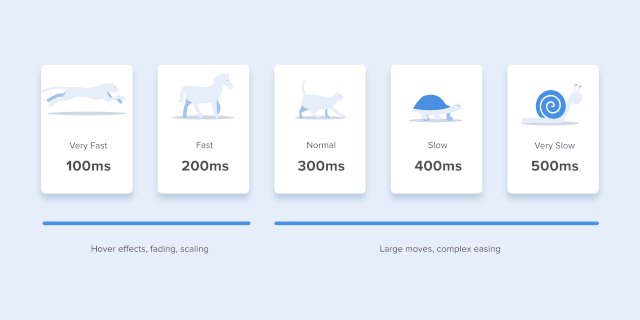
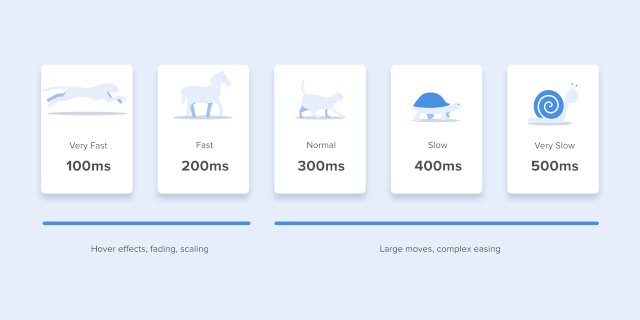
当元素改变其状态或位置时,动画的持续时间应该足够慢以使用户能够注意到变化,但同时又足够快以至于不会导致等待。

在动画中使用适当的持续时间。不要太快,也不要让用户有足够的时间打呵欠
大量研究已经发现界面动画的最佳速度在200到500毫秒之间。这些数字是基于人脑的特殊感知。任何短于100毫秒的动画都是瞬时的,根本不会被识别。而超过1秒的动画会传达延迟感,因此对用户来说是无聊的。

您应该在界面中更好地拥有动画的持续时间
在移动设备上,“Material Design指南中”还建议将动画的持续时间限制在200-300毫秒。至于平板电脑,持续时间应该延长30% – 大约400-450毫秒。原因很简单:屏幕尺寸较大,因此物体在改变位置时会克服较长的路径。在可穿戴设备上,持续时间应相应缩短30% – 约150-200毫秒,因为在较小的屏幕上,行程距离较短。

移动设备的大小会影响动画的持续时间
Web动画以另一种方式处理。由于我们已经习惯了浏览器中几乎是即时打开web页面,所以我们希望能够在不同的状态之间快速切换。因此,web转换的持续时间应该比移动设备短2倍——在150-200毫秒之间。在其他情况下,用户不可避免地会认为电脑死机了,或者网络连接有问题。
但是,如果你在你的网站上创建一个装饰性的动画或者试图吸引用户对某些元素的注意,忘记这些规则。在这些情况下,动画可以更长。

大屏幕电脑=慢动画?没门!
您需要记住,无论平台如何,动画的持续时间不仅取决于行进的距离,还取决于物体的大小,较小的元素或具有较小变化的动画应该移动得更快。因此,具有大而复杂元素的动画在持续时间更长时看起来更好。
在相同大小的移动物体中,第一个停止的物体是通过最短距离的物体。与大型物体相比,小物体移动得更慢,因为它们会产生更大的偏移。

动画的持续时间取决于物体的大小和移动的距离
当物体碰撞时,碰撞能量必须根据物理定律在它们之间均匀分布。因此,最好排除反弹效果,仅在特殊情况下使用它才有意义。

避免使用弹跳效果,因为它会分散注意力
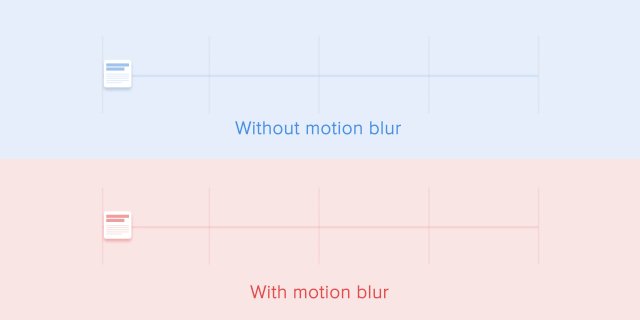
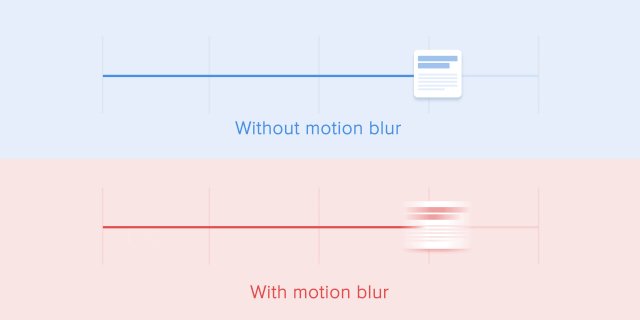
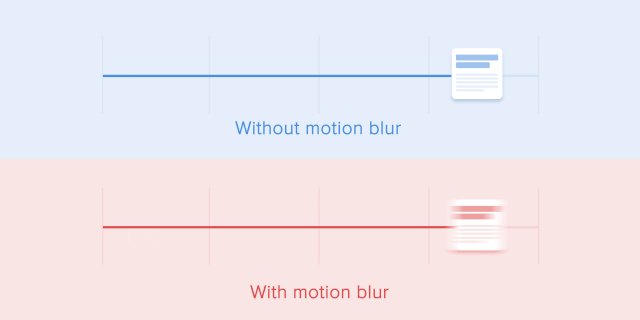
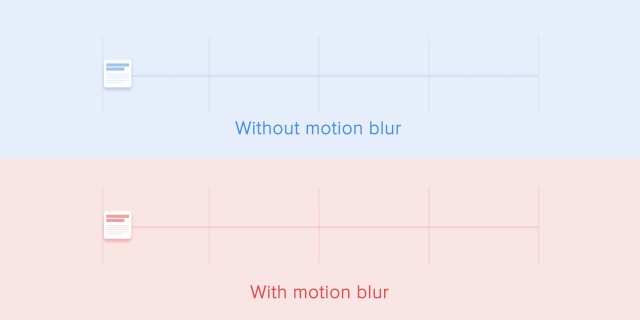
对象的移动应该清晰和锐利,所以不要使用运动模糊(是的,After Effects用户,这次不使用)。即使在现代移动设备上也很难再现这种效果,而且它根本没有在界面动画中使用到。

不要在动画中使用模糊效果
列表项(新闻卡,电子邮件列表等)在其外观之间应该有非常短的延迟,每次出现的新元素应该持续20到25毫秒,元素的出现较慢可能会使用户烦恼。

列表项的动画应持续20-25毫秒
缓动(easing)
放松有助于使物体的运动更自然,这是动画的基本原则之一,在《生命的幻觉:迪斯尼动画》一书中有详细的描述。这本书是由两位迪斯尼动画大师——奥利·约翰斯顿和弗兰克·托马斯所著。
为了使动画看起来不像机械的和人工的,物体应该以一定的加速度或减速运动——就像物理世界中的所有活物体一样。

与线性动画相比,具有缓动的动画看起来更自然
1. 直线运动
不受任何物理力影响的物体线性移动,换句话说,速度恒定。正因为这个事实,它们看起来非常不自然,对人眼来说是人为的。
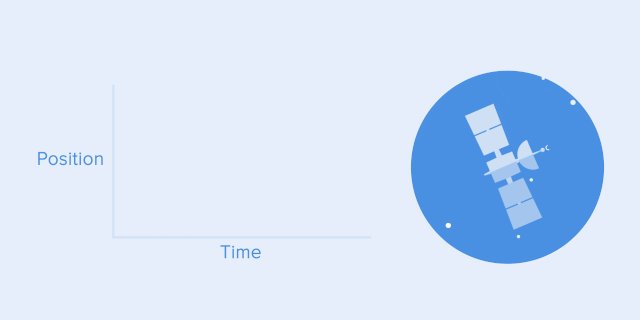
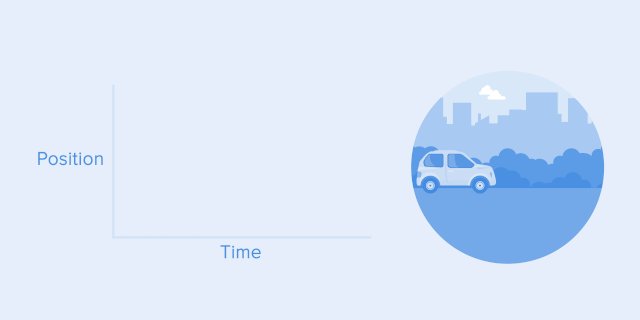
动画的所有应用程序都应使用动画曲线,我将尝试解释如何阅读它们以及它们的含义,曲线显示了对象的位置(y axis)在相同的时间间隔内如何变化(x axis)。在当前情况下,运动是线性的,因此物体同一时间断行进的距离相同。

线性运动的曲线
例如:线性运动只能在对象改变其颜色或透明度时使用。一般来说,当对象不改变其位置时,我们可以将它用于状态。
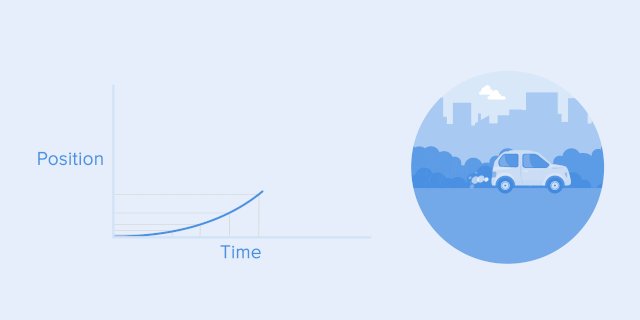
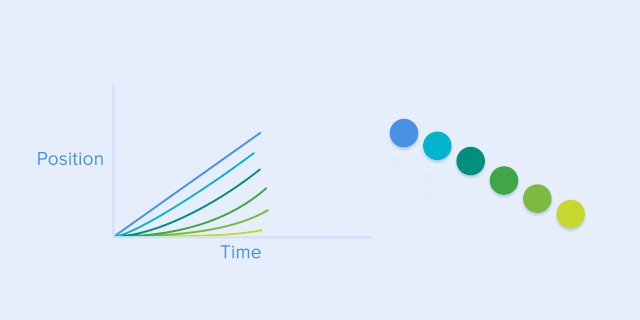
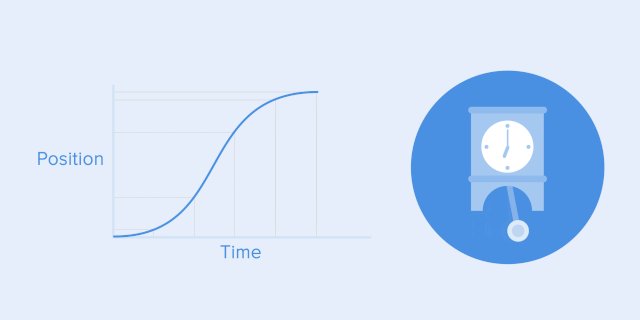
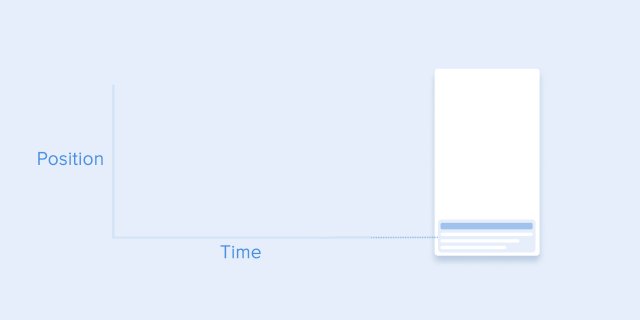
2. 缓入或加速曲线
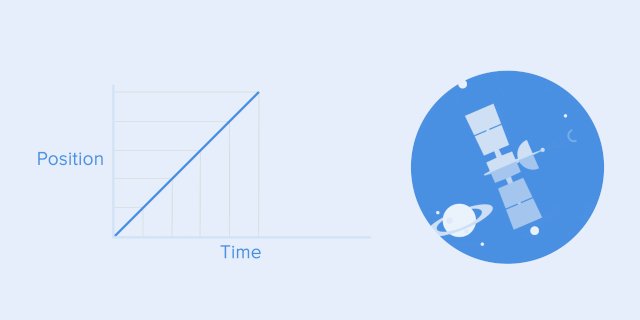
我们可以在曲线上看到,在开始时,物体的位置变化缓慢,速度逐渐增加,这意味着物体以一定的加速度移动。

加速曲线
当物体以全速飞出屏幕时,应使用此曲线,这些可以是系统通知或只是界面的卡。但请记住,只有当对象永远离开屏幕并且我们无法回忆或返回时,才应使用此类曲线。

将卡扔出屏幕的加速度曲线
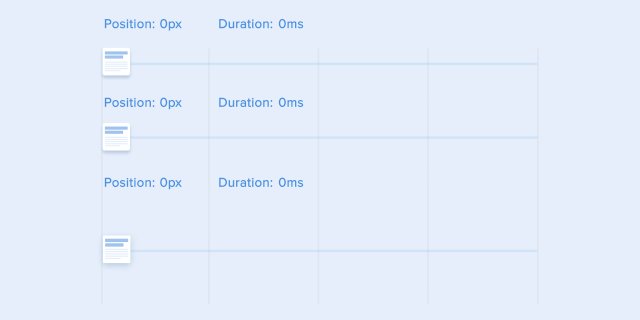
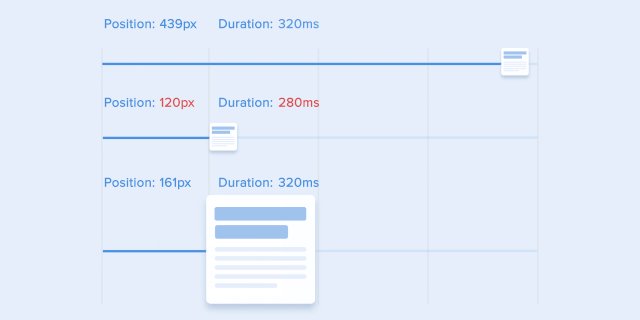
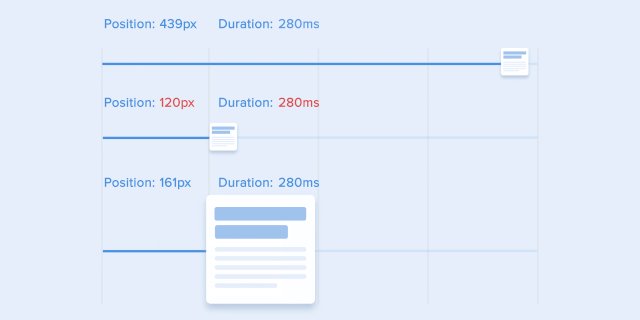
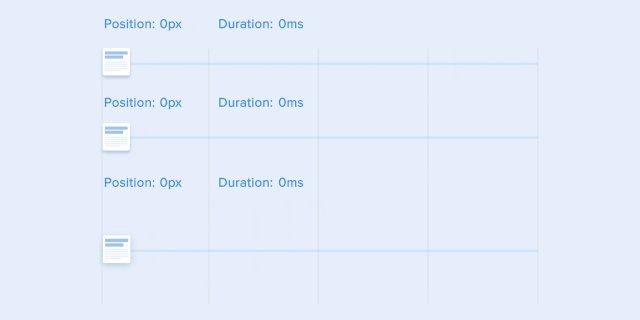
动画曲线有助于表达正确的心情,在下面的示例中,我们可以看到移动的持续时间和所有对象的距离是相同的,但即使曲线中的微小变化也可以影响动画的情绪。
当然,通过更改曲线,您可以将对象移动到与现实世界类似的位置。

相同的持续时间和距离,但不同的心情
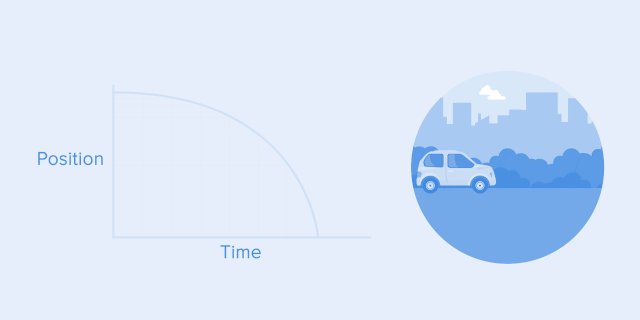
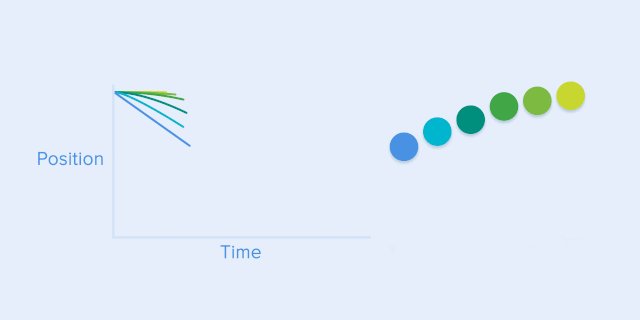
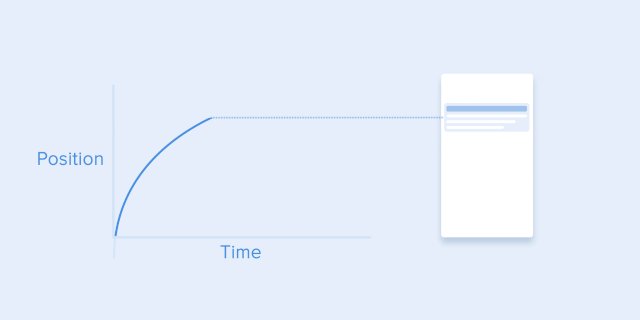
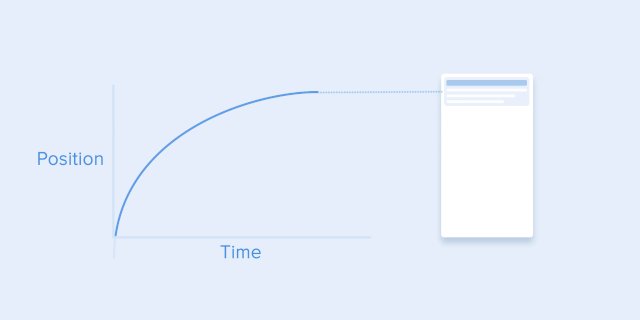
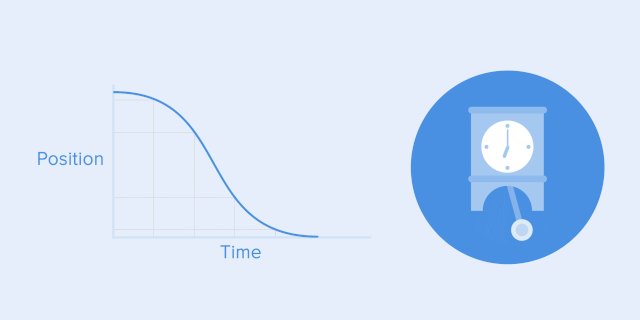
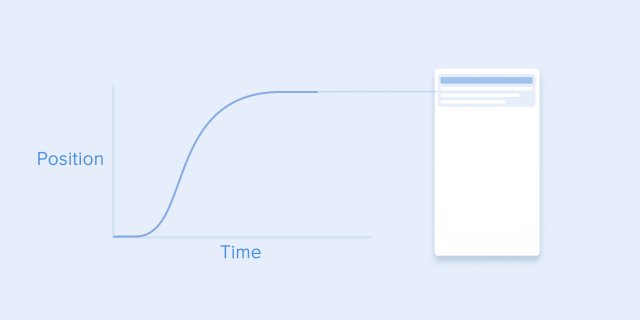
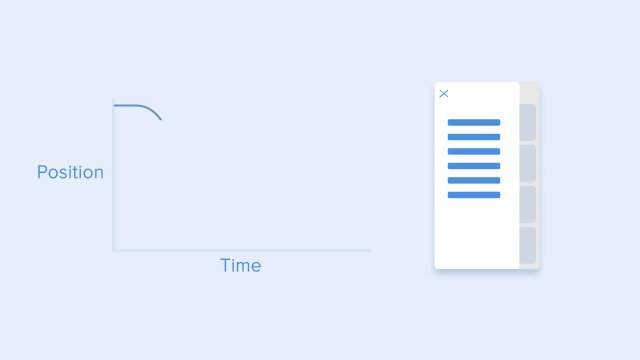
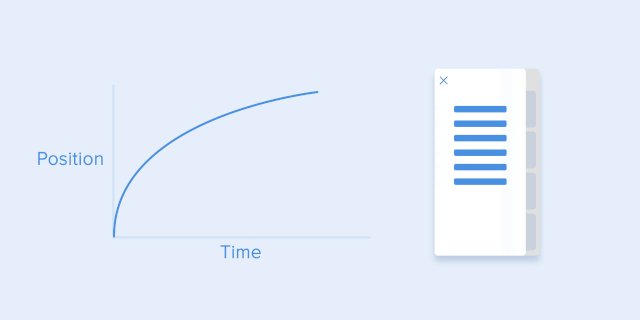
3. 缓和或减速曲线
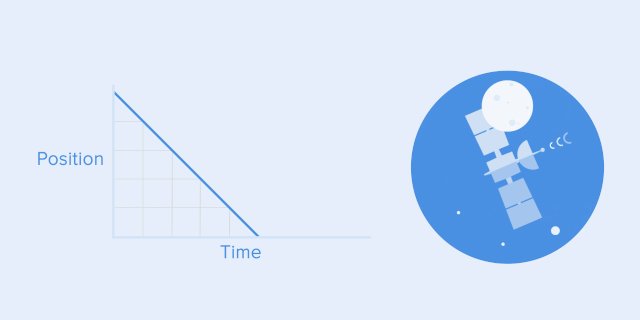
它与缓入曲线相反,因此物体快速覆盖长距离然后慢慢降低速度直到它最终停止。

减速曲线
当元素出现在屏幕上时,应使用这种类型的曲线 – 它以全速飞向屏幕,逐渐减速直至完全停止,这也可以应用于从屏幕外部出现的不同卡或对象。

减速曲线为一个很好的显示
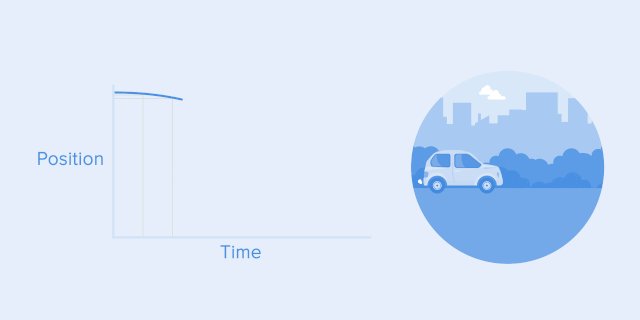
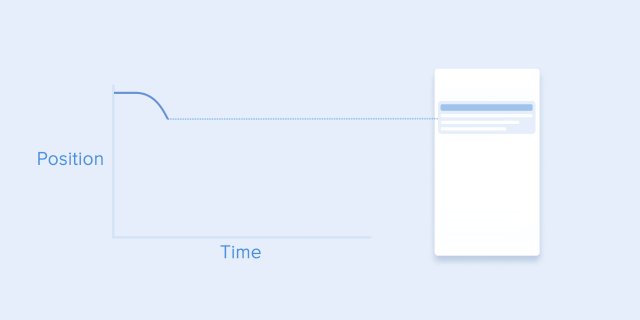
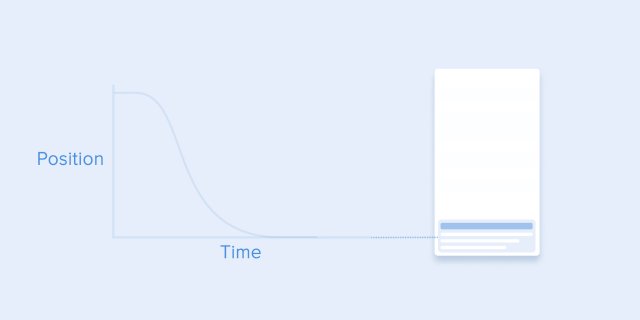
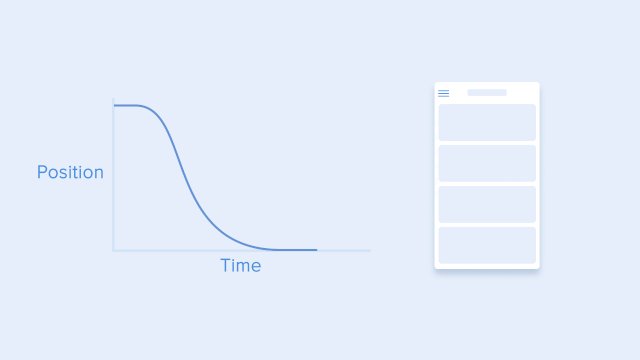
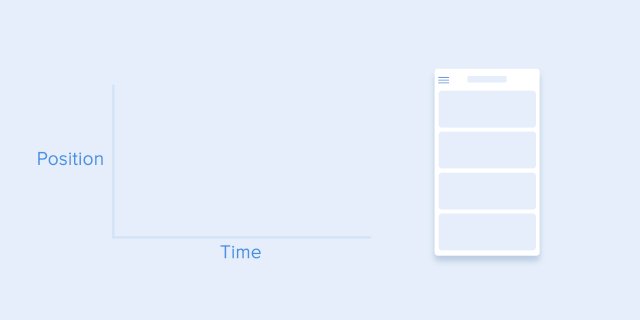
4. 缓入或标准曲线
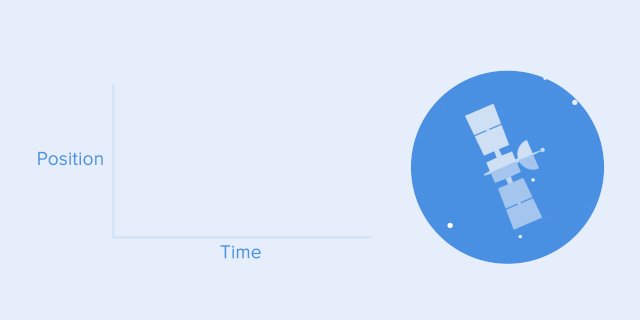
此曲线使对象在开始时获得速度,然后慢慢将其降回零。这种类型的移动是界面动画中最常用的,每当您怀疑动画中使用何种类型的动作时,请使用标准曲线。

标准曲线
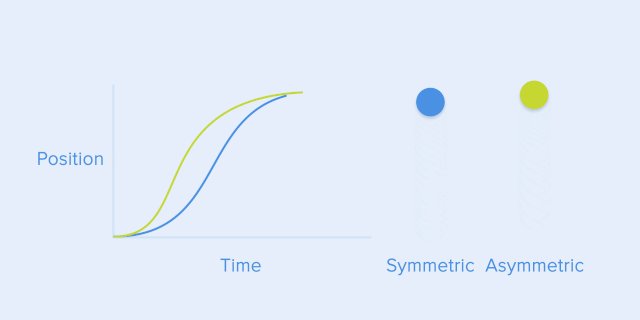
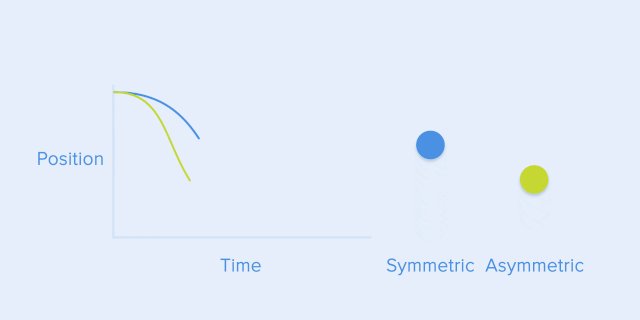
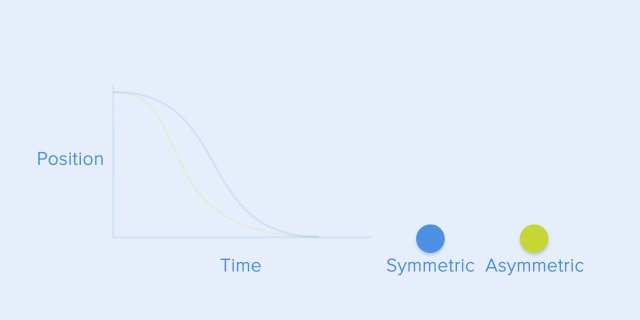
根据Material Design指南,最好使用不对称曲线使运动看起来更自然和逼真。曲线的末端必须比其开头更加强调,因此加速的持续时间比减速的持续时间短。在这种情况下,用户将更加关注元素的最终移动,从而关注其新状态。

查看对称和非对称标准曲线之间的差异
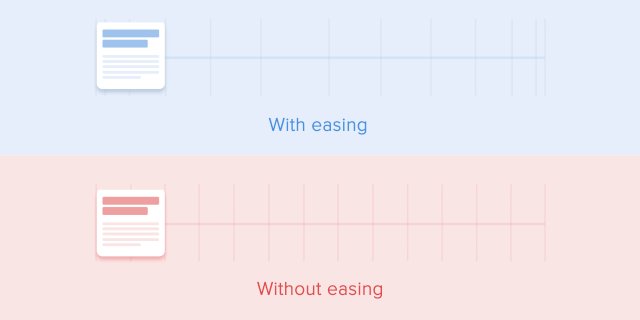
当对象从屏幕的一个部分移动到另一个部分时,使用缓入。在这种情况下,动画避免了引人注目和戏剧性的效果。

卡片在屏幕上的移动和相应的不对称曲线
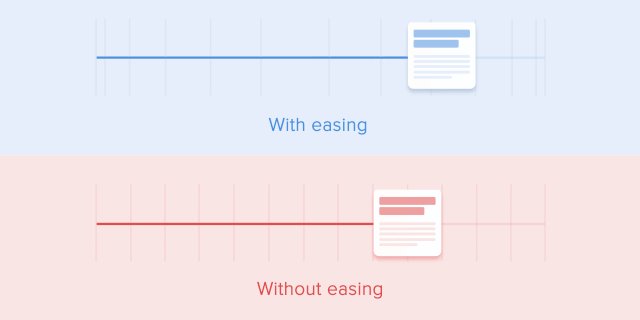
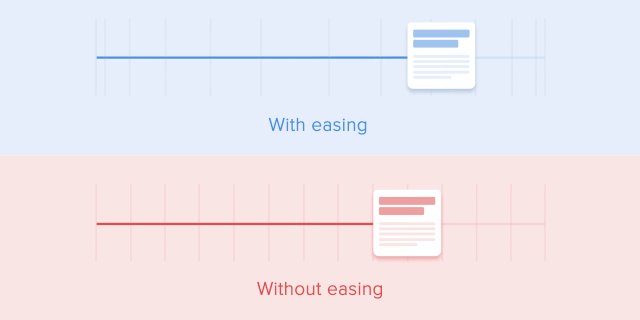
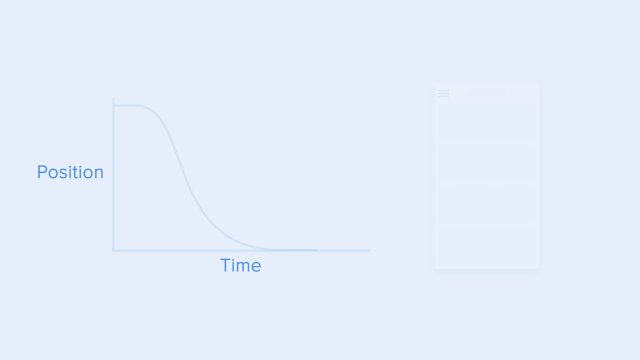
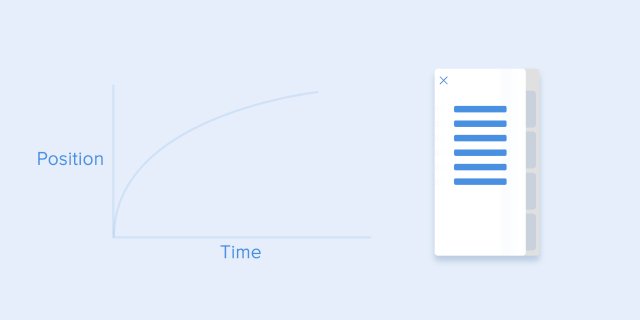
当元素从屏幕上消失时,应使用相同的移动类型,但用户可以随时将其返回到之前的位置,它涉及导航抽屉等。

导航抽屉使用标准曲线隐藏在屏幕上
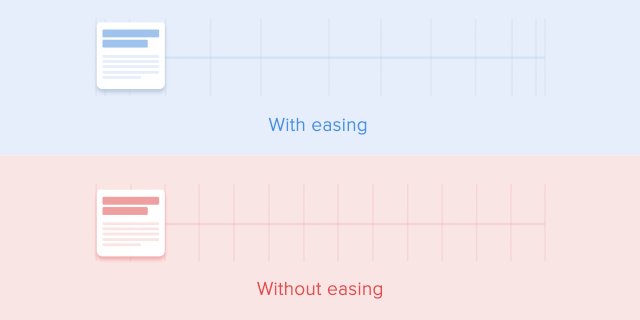
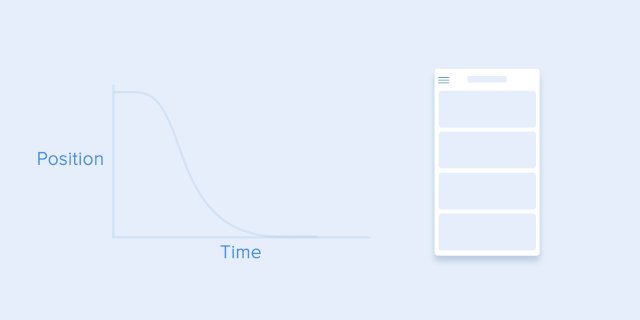
从这些例子中可以看出许多初学者忽视的基本规则 – 开始动画不等于结束动画。与导航抽屉的情况一样,它显示为减速曲线并随标准曲线消失。此外,根据Google Material Design,对象出现的时间应该更长,以吸引更多关注。

侧面菜单的出现和消失相应地通过减速和标准曲线来实现
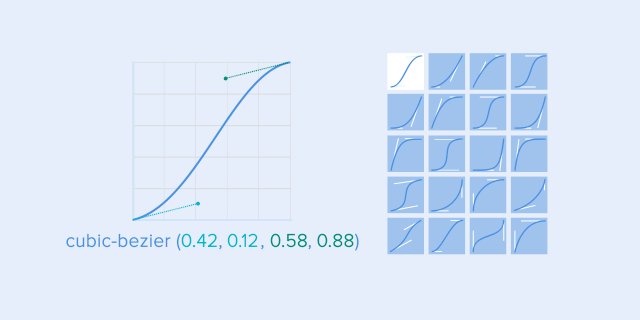
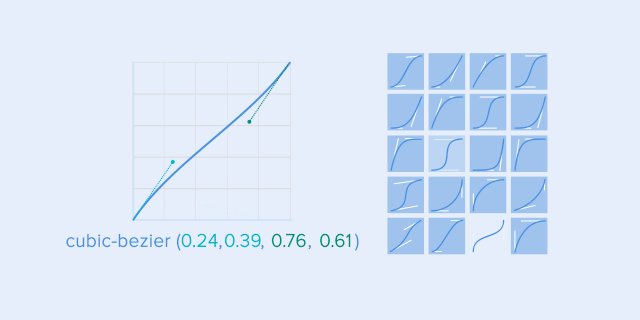
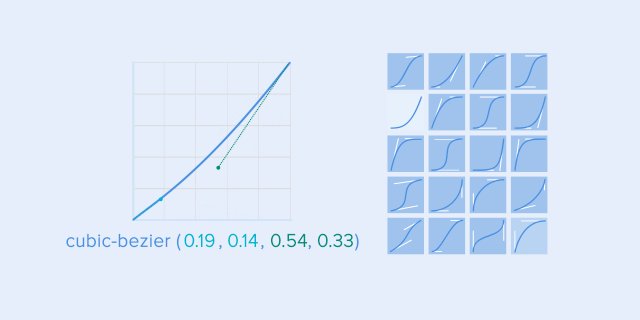
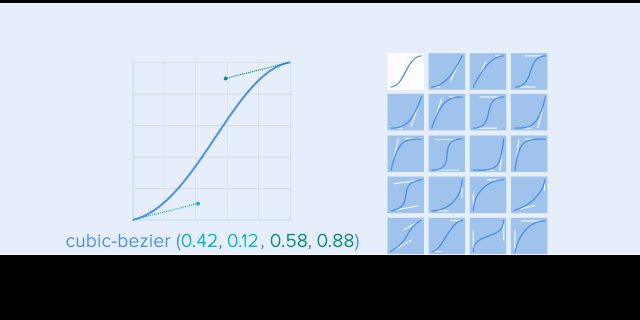
函数cubic-bezier()用于描述曲线。它被称为立方体,因为它基于四点。带坐标的第一个点0;0(左下角)和带坐标的最后一个点1;1(右上角)已在图表上定义。
基于此,我们需要仅描述图上的两个点,这两个点由函数的四个参数给出cubic-bezier():前两个是坐标x和y第一个点,第二个是坐标x和y第二个点。
为了简化曲线工作,我建议使用网站easings.net和cubic-bezier.com。第一个包含最常用曲线的列表,您可以将参数复制到原型工具中。第二个源使您可以使用不同的曲线参数,并立即查看对象的移动方式。

函数cubic-bezier()的不同类型的曲线及其参数
界面动画中的编排
就像在芭蕾舞编排中一样,主要思想是在从一个状态到另一个状态的过渡期间引导用户注意一个流体方向。
有两种类型的编排:相互和从属交互
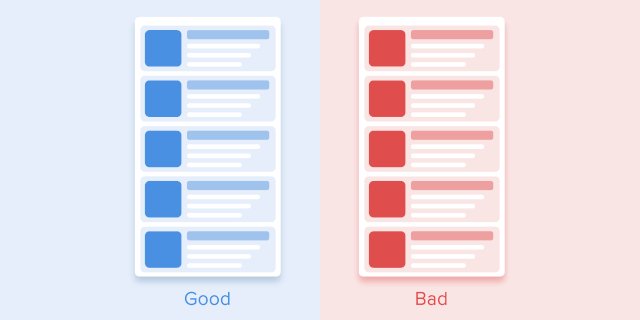
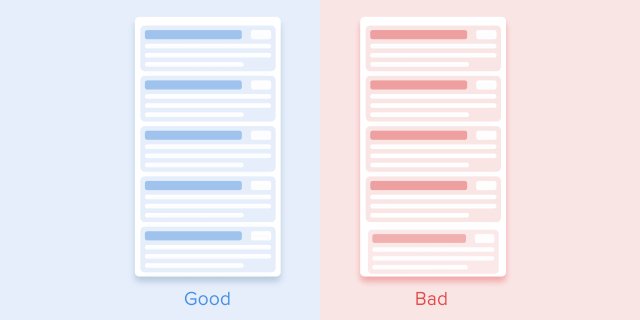
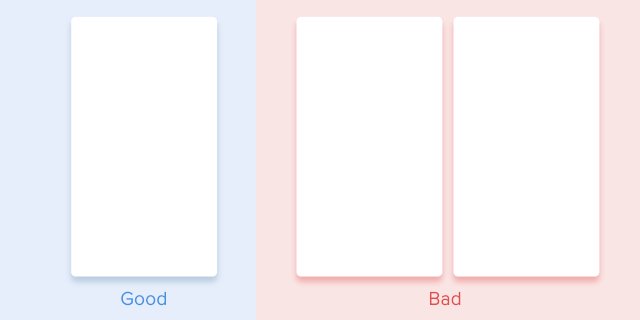
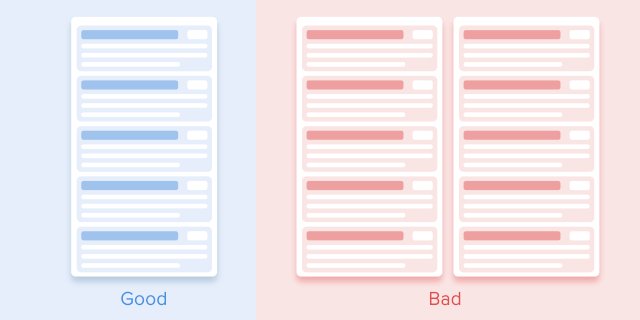
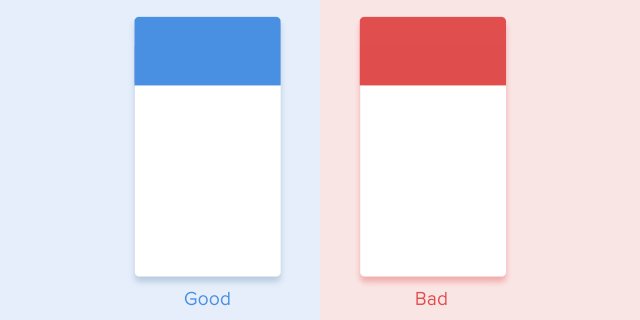
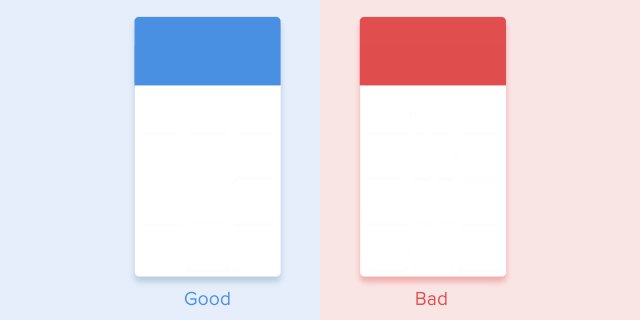
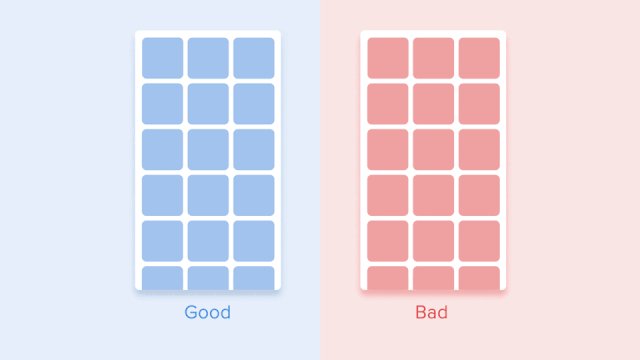
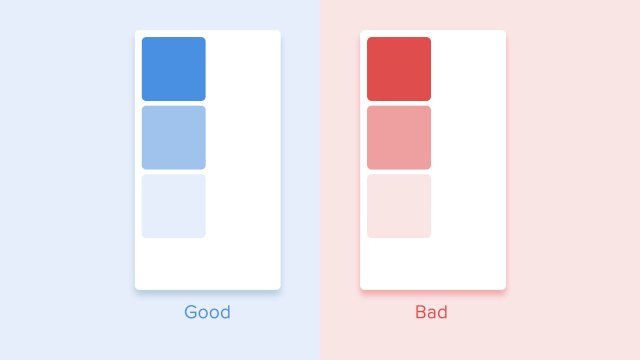
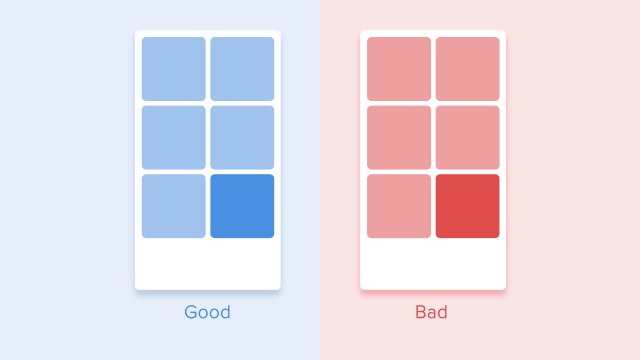
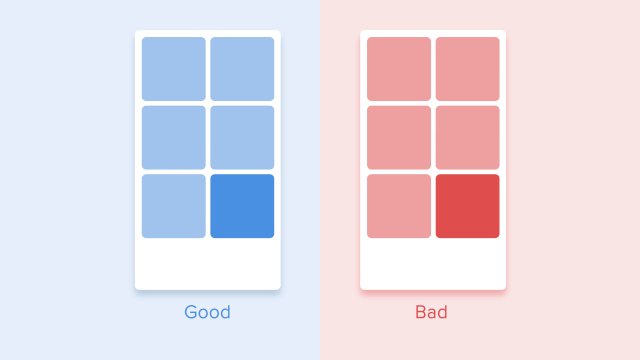
平等互动相等的交互意味着所有对象的外观都服从于一个特定的规则。
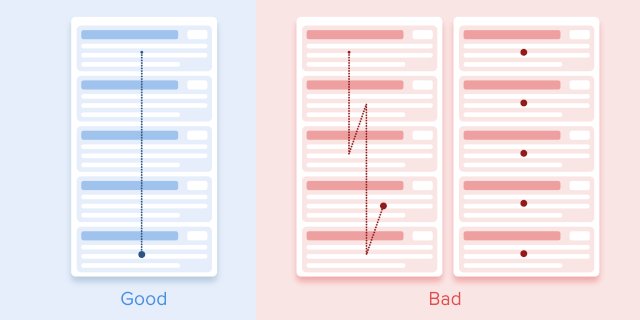
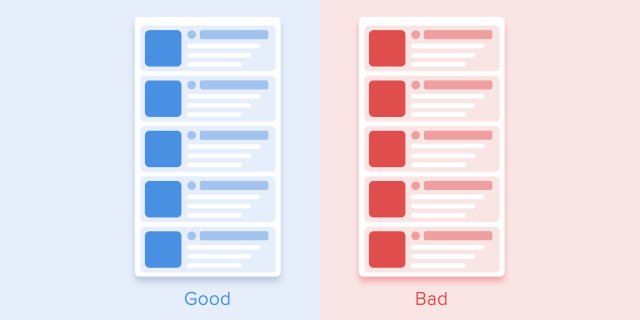
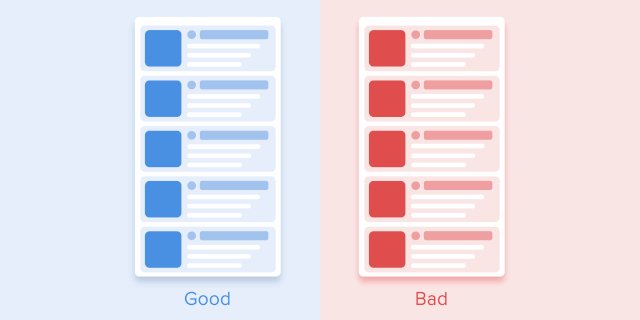
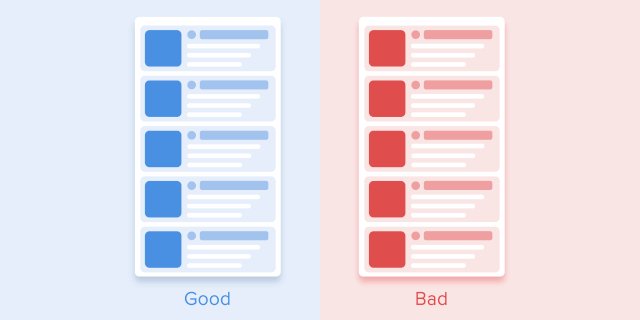
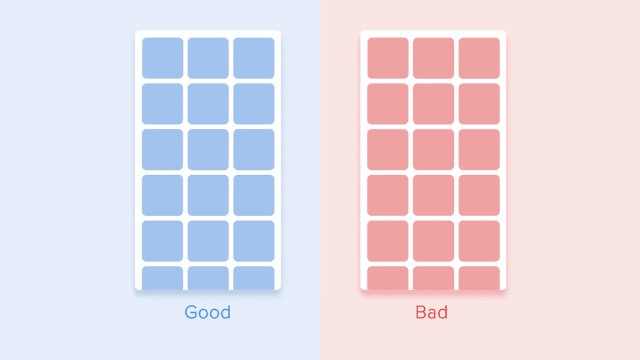
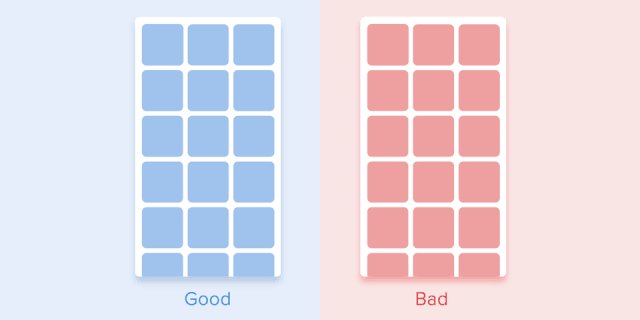
在这种情况下,所有卡片的外观被视为一个引导用户在一个方向上注意的流程,即从顶部到下部。如果我们不遵守订单,用户的注意力就会分散。所有元素的外观一下子看起来也会很糟糕。

应引导用户注意一个流畅的方向
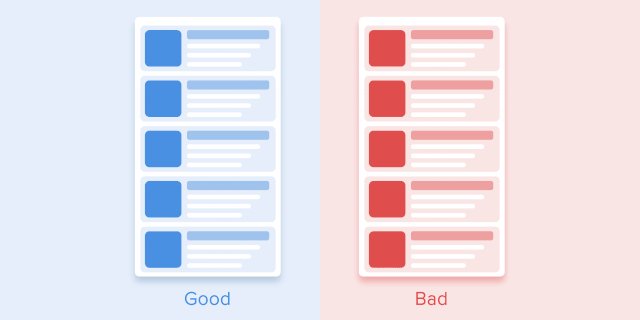
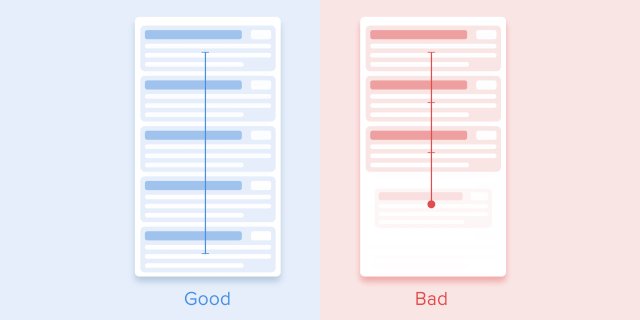
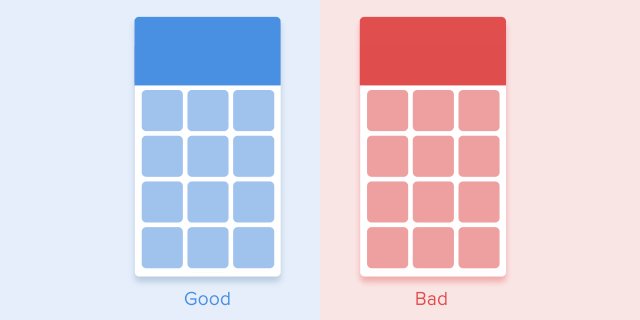
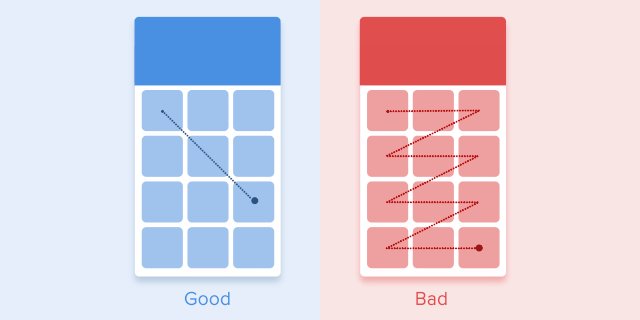
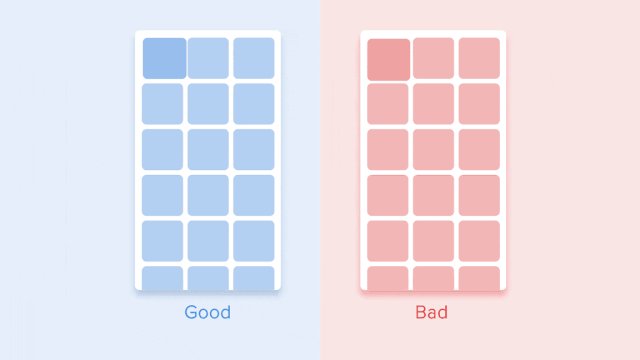
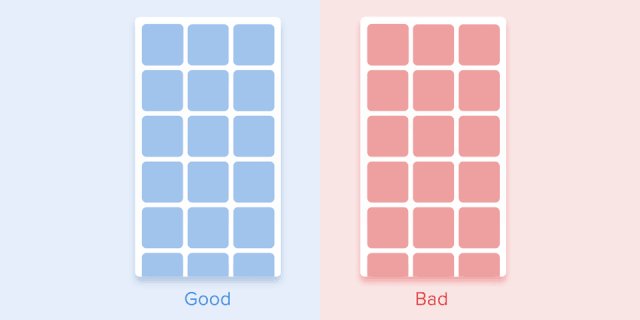
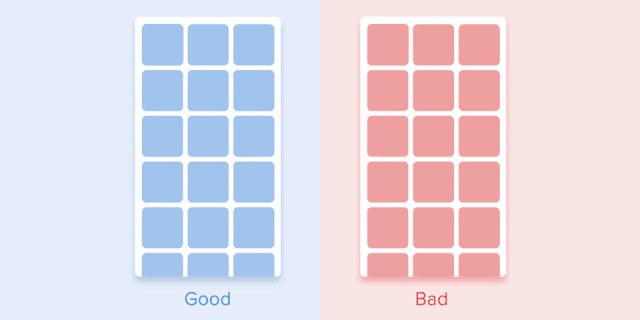
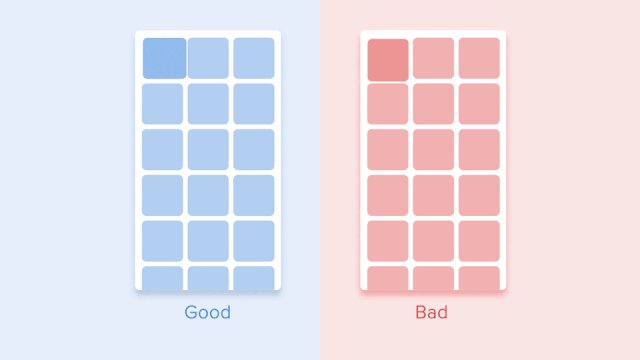
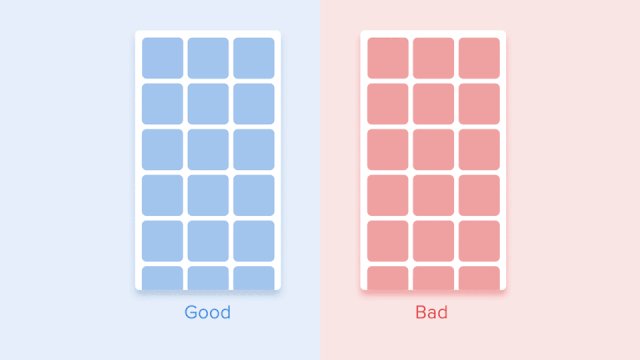
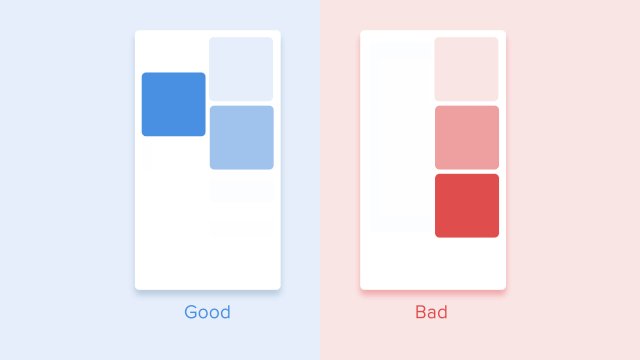
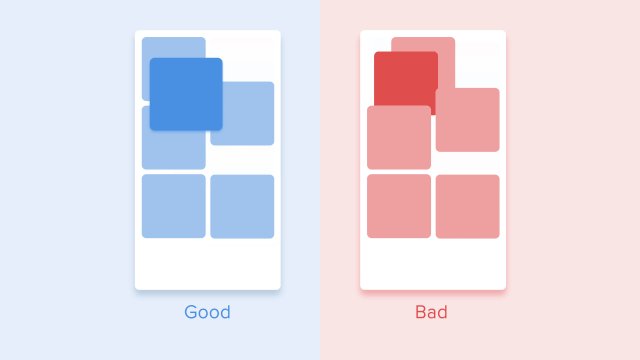
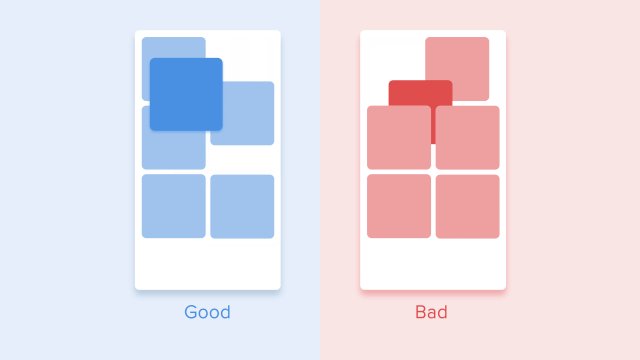
至于表格视图,它有点复杂。在这里,用户的焦点应该是对角线的,因此逐个显示元素是一个糟糕的主意。逐个显示每个元素会使动画过长,并且用户的注意力将呈锯齿状,这是错误的。

卡的表格视图的对角外观
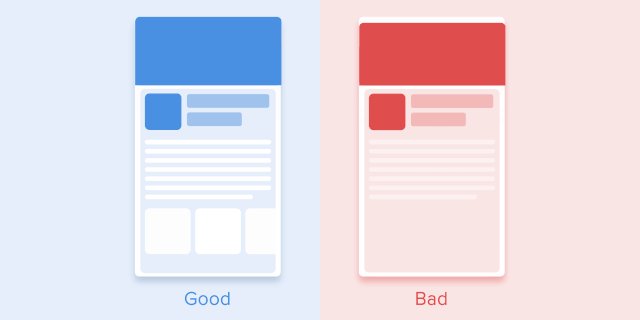
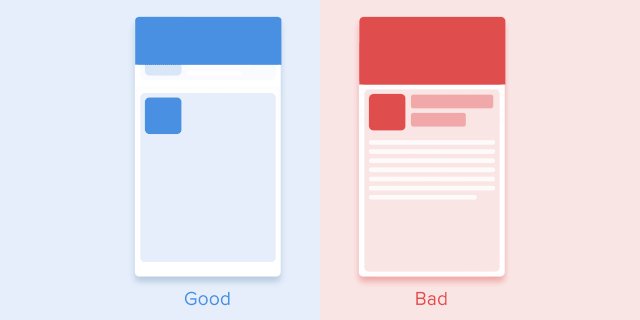
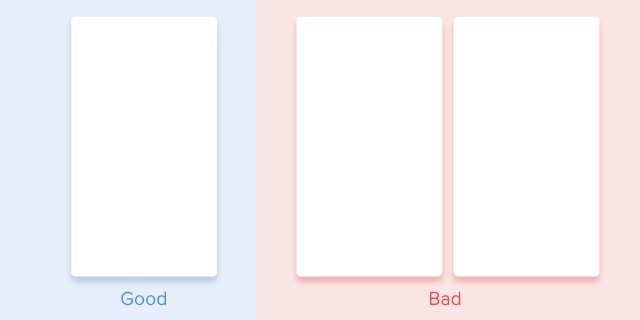
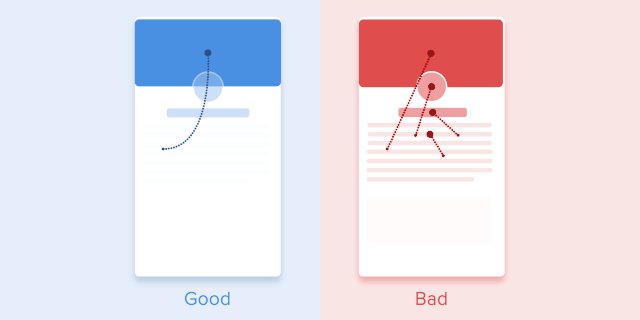
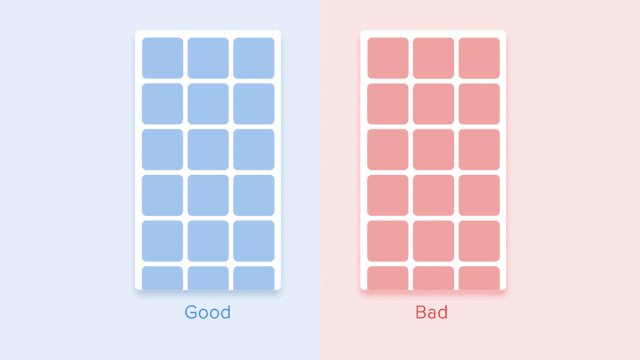
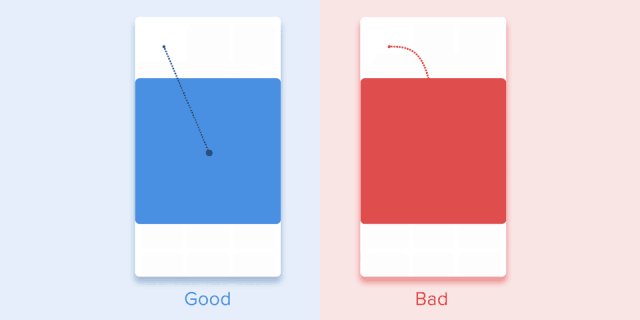
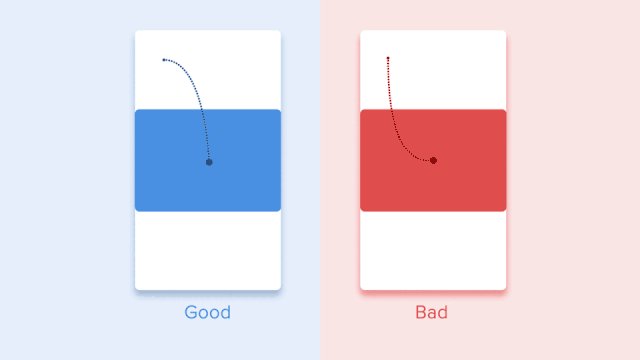
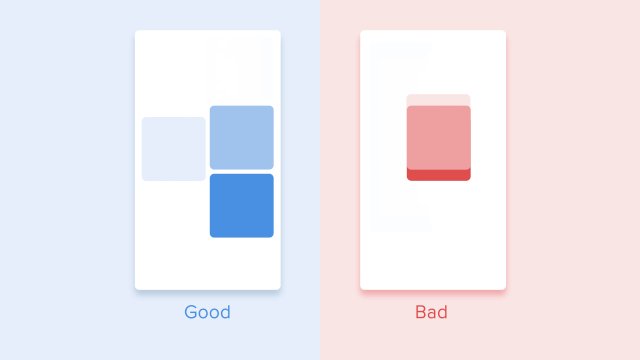
下属互动从属交互意味着我们有一个中心对象吸引所有用户的注意力,而所有其他元素都从属于它。这种类型的动画给出了秩序感,并引起了对主要内容的更多关注。
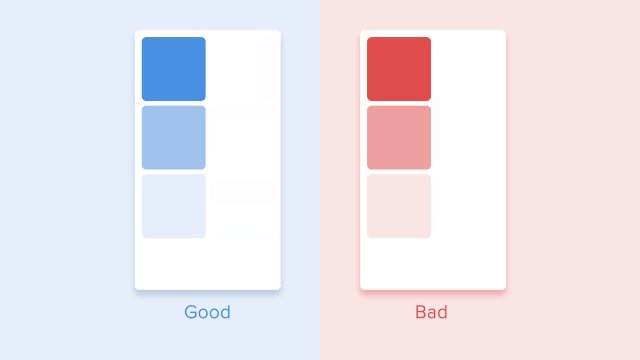
在其他情况下,用户很难知道要跟随哪个对象,因此他的注意力将被分散。因此,如果要设置多个要设置动画的元素,则需要清楚地定义其动作的顺序,并尽可能将动画设置为尽可能最小的对象。

值得动画的只有一个中心对象,所有其他对象都受其影响。否则,用户将不知道要遵循什么对象
根据Material Design,当移动物体不成比例地改变它们的尺寸时,它们应该沿着弧线移动而不是沿直线移动,它有助于使运动更自然。“不成比例地”是指通过增加/减少来改变物体的高度和宽度是不对称地进行的,即具有不同的速度(例如,方形卡变成矩形)。

当对象按比例改变其大小时,使用沿线的移动。由于这种运动的实施更容易,因此不成比例的弧形运动规则经常被忽略。看看应用程序的真实示例,您将看到线性运动的统治。

尺寸的比例变化以直线实现
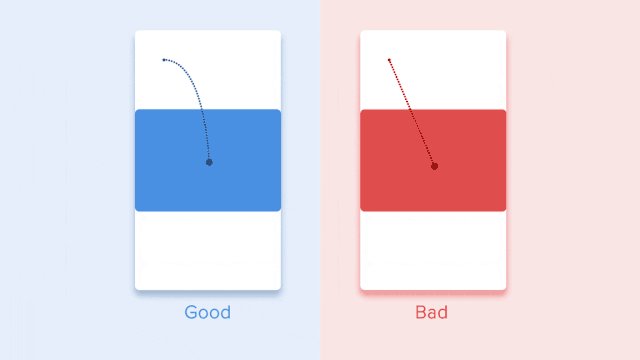
曲线上的运动可以通过两种方式实现:第一种称为垂直向外- 对象开始水平移动并以垂直移动结束;第二个 -水平输出- 物体开始垂直移动并以水平运动结束。
对象沿曲线移动的路径必须与滚动界面的主轴重合,例如:在下一个图像上,我们可以向上和向下滚动界面,因此卡片以垂直向外的方式展开- 首先向右,然后向下。反向运动以相反的方式完成 – 即卡片首先垂直上升并最终水平移动。

展开/折叠卡的方向应与界面的轴重合
如果移动物体的路径彼此相交,则它们不能相互移动,物体应通过减慢或加速自身速度为其他物体的运动留出足够的空间。另一个选择——他们只是推开其他物体。
为什么?因为我们假设界面中的所有对象都位于一个平面中。

在移动过程中,物体不应相互穿过,而是留出空间来移动另一个物体
在另一种情况下,移动物体可以高于其他物体。但同样没有通过其他物体消失或移动。
为什么?由于我们认为界面的元素符合物理定律,现实世界中没有固体物体能够做到这一点。

结论
因此,如果我们总结所有上述规则和原则,界面中的动画应该反映我们从物理世界中知道的运动 – 摩擦,加速等。模仿现实世界中物体的行为我们可以创建一个序列,允许用户了解接口的内容。
如果动画构建正确,那么它是不显眼的,不会分散用户的目标。如果是这样,你要么需要软化它,要么根本不需要删除。这意味着动画不应该减慢用户的速度或阻止执行任务。但不要忘记,动画更像是一门艺术,而不是科学,所以最好是对用户进行实验和测试。
作者:Chris,公众号(ID:LDesign1)
本文由@Chris 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







