以Axure功能区域分布为例,理论模型如何指导产品设计

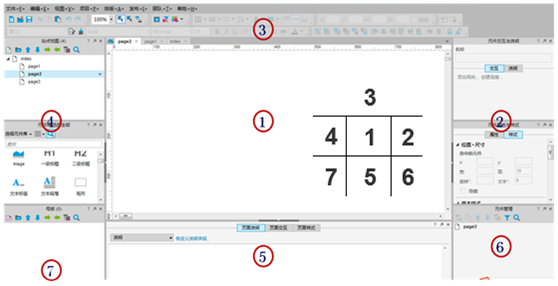
Axure共有9个功能区,分别是菜单栏、站点地图、元件库、母版区、操作区、页面交互区、元件交互区、元件属性区和动态面板区。这9个功能区分别对应下图1—9的位置。
为什么他们的位置是这样分布的呢?
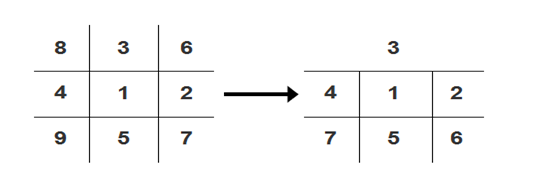
我们先猜想一下九宫格中九个格子位置的重要性排序。我的推演以九宫格每个格子之间的路径长度为主要依据,以我们的习惯偏好为辅助参考。理论模型是:
Min P=∑L
L表示每个格子到初始格子间的路径长度,P表示每个格子到初始格子的总路径长度。
为什么是以格子间的路径总长度为依据呢?因为我们使用Axure与组装零件的场景非常相似,而两者都是九宫格的具体应用场景。我们在组装零件的时候是不是首先想将工具放在最近、最顺手的地方呢?
首先需要设定初始区域,然后确定剩余8个区域到初始区域的路径长短。初始区域满足的条件是该区域到任意区域的平均距离最短。显然,正中间的区域到任意其他8个区域的平均距离最短。
中间区域的正左正右和正上正下比斜方向的区域路径相对更短,所以正方向的区域比斜方向的区域排名整体更靠前。一般而言,我们习惯右手拿东西,右优于左,所以正右比正上路径更短。习惯性而言,上优于下,所以前5排出来了。
斜对角线4个区域排序理由如下:
A、右边两个区域整体优于左边两个区域——我们一般使用右手,右边区域到中间的路线是:右→中间;左边到中间的路线是:右→左→中间。前者优于后者。
B、上优于下。所有后4也排出来了。
仿Axure格局将九宫格第一行3列整合成一列后,排序如下图2:

在使用Axure时,为了方便操作,必须将9个功能区恰当排列,使得Min P=∑Lf最优。P表示所有操作的总路径长度,L表示每次操作的路径长度,f表示操作频次。显然,最短的路径与最频繁的操作匹配为最优解,即最频繁使用的功能放在路径最短的区域体验最好。在Axure实际应用中,除了要考虑频率外,还要考虑功能使用习惯和空间大小搭配,就像L不仅表示实际的路径长度,还表示心理上的路径长度,例如先上后下,先右后左等。
我们利用九宫格找出了路径最短的排列方式,下面我们要找出操作频繁程度的排列顺序,两者一一对应就可得到最优解。
首先,我们普遍默认:
- 细节层的操作比抽象层操作更频繁;
- 底层的操作比高层的操作更频繁;
- 整体的操作比局部的操作更频繁。
工作区作为最终实现的区域,所有其他功能区都要到工作区实现,所以工作区是操作最频繁的,所以工作区放在上图位置1。另外,工作区作为实现区放在视线最中间也符合我们的习惯。
元件库是部件集合,是站点地图、页面、母版的具体表现,所以比其层级都要底。动态面板是元件库的一部分。又菜单栏、元件交互和属性栏是元件的细节层,所以元件库操作频率排第四(元件交互区和属性区合为一个区,元件库和站点地图合为一个区)。
元件交互和属性区和菜单栏操作频率分别排第二和第三,理由如下:Axure作为原型设计工具,不同于其他工具的重要原因就是能实现频繁复杂的交互设计;而菜单栏作为通用功能,在Axure中操作频率不如交互功能。同时,为突出元件交互功能和继承菜单栏的操作习惯,将他们分别放在右中和上部是非常合理的。
页面交互区属于页面的细节层,是整体操作,母版和动态面板区并不自身细节层操作,同时他们都是局部操作,所以页面交互区排第五;
动态面板作为元件,比母版层级更低,操作更频繁。且从母版定义和使用来看,母版的操作频率也低于动态面板。所以动态面板排第六,母版排第七。
Axure功能区操作频率排名如下图3:

功能区操作频率排序与路径长度排序一致。说明该功能区排列设计使得总操作路径最短,用户体验最佳。
本文由 @小不 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














每个字我都认得,但是……
你是互联网爱好者还是从业者呢
是爱好着,正在努力成为从业者,蛮感兴趣的。
不错,学生时代是学习的好机会
nono,毕业半年了呢
这样说我们就是一届的,哈哈。方便透露在哪高就不
哈哈哈哈,真的么,我看你头像以为你很老咯呢,我再广州,不过明年去上海,你呢,在哪儿咧
我也在广州~~~明年去上海找工作比较麻烦吧
哦哦,没啥麻烦得啊
因为还没有找到工作就辞职跑去上海~~~人生地不熟