关于筛选模式可用性的几点思考
今天想分享的界面模式它好像很次要,经常被埋没,但当我们迷失在信息洪流中时,我们不得不使用它——我们最熟悉不过的筛选组件。

一、从寻找信息开始说起
不妨回想一下,在日常生活中,我们是怎样寻找信息的?可以想象以下场景:当我们看完一本书后,觉得一句话说得特别好,想再回味一下,这时会怎么做?当然,最直接的方式是从头翻一遍直到找出原话(如果这本书足够薄),这是我们最本能的寻找信息方式:直接查找。
然而,书一般很厚,直接查找显然不切实际,但我可以根据那句话的大概意思判断其在书中哪一章哪一节,再定位到该小节查找原句。这是我们寻找信息的第二种方式:按分类查找。
再假如,我在读书时已经做了标记(画下划线并写笔记),那么我就可以直接查找带有标记的句子,这种寻找信息的方式可以定义为:按标记查找。
综上,在寻找信息时,我们会有三种行为模式:直接查找、按信息分类查找、按信息的标记查找;而这三种行为模式刚好对应着三种界面模式:搜索、导航和筛选。
二、搜索、导航还是筛选?
显然,在寻找信息时,搜索是最直接的界面模式,但由于信息实在太复杂既多层级又多维度,搜索无法覆盖所有场景,所以才有了导航和筛选模式,去收窄信息范围,提高寻找的效率。
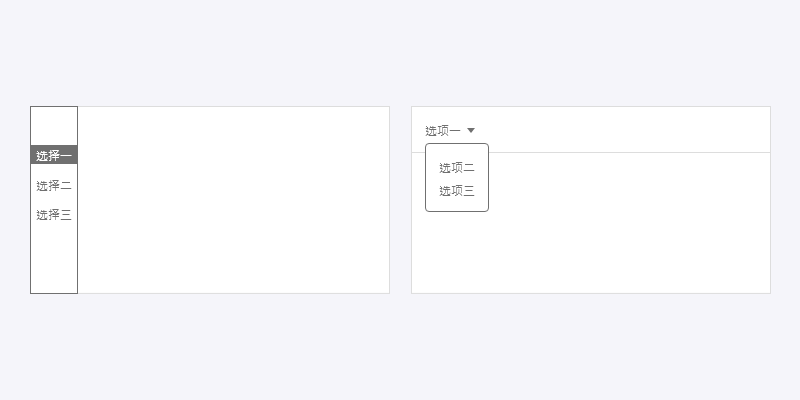
那么导航跟筛选有什么区别?如果是一个低层级信息界面的话,两者几乎没有区别,如图1,两种界面模式都好理解,只是操作上稍有不同。

图1
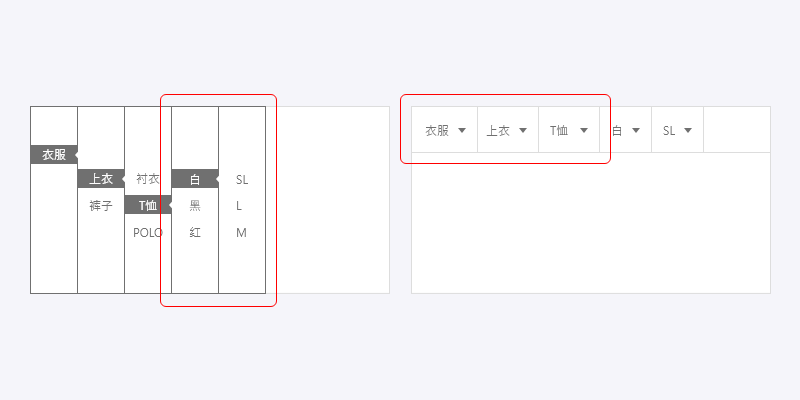
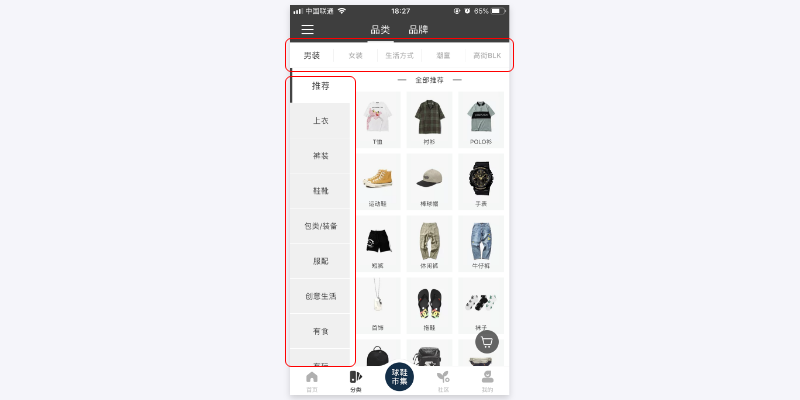
但如果是一个多层级信息界面的话,单纯地使用一种界面模式,可能会有非常诡异的现象发生。图2左的红框内的信息分类维度不同于父级,而且没有真正的父子关系,这种导航会让用户很疑惑。
图2右的红框内的分类有强关联关系,一旦切换了分类选项,另一个分类则会完全不同,这种筛选同样也会让用户很疑惑。

图2
通过对比可以发现筛选有以下特性:
- 筛选是更细颗粒度的信息分类,而导航则是更粗颗粒度的分类;
- 筛选往往是收窄信息范围的最后一步;
- 筛选可以更多维度地寻找信息,而导航则是单维多层级地寻找信息;
- 筛选的维度之间互不干扰,相互独立。满足以上条件的信息,即可以用到筛选模式。
三、现有的筛选模式
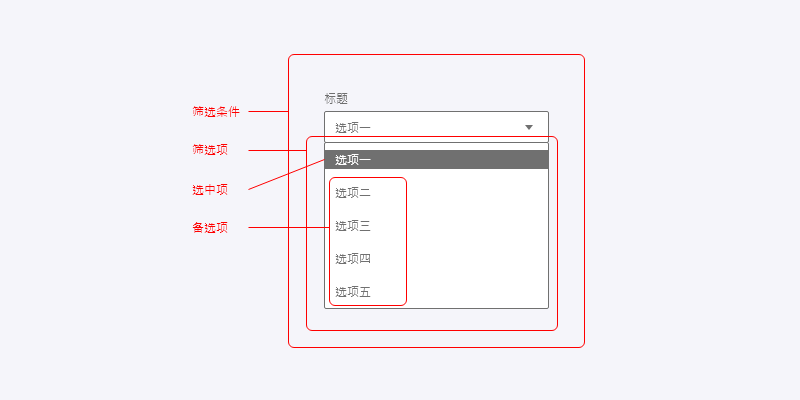
事先解释几个名词,因为下文会经常提及,如图3:
- 筛选条件:即用户可以设置的筛选维度,通常是一个组件;
- 筛选项:即用户在每个筛选条件中所有可选择的项目;
- 选中项:即用户已经选择的筛选项;
- 备选项:即用户还没有选择的筛选项。

图3
1. 页签式(PC端/移动端)
上文说过,在低层级的界面,筛选和导航没有清晰的界限,所以用于导航的界面模式也可以用来筛选信息。
比如,页签式筛选、同类型的有标签形式、切换按钮形式、纵向页签形式等等,它们都同属一类模式。
优势在于用户可以快速切换筛选项目并在首屏即可了解筛选项有哪些。但缺陷也很明显,维度单一难以驾驭复杂的信息,所以也衍生了二级页签,横纵向页签同时使用等解决方案,如图4;第二个缺点是,它可展示的筛选项有限,当筛选项目过多时,尽管采用可滚动的方法,使用效率也会大大降低。

图4
2. 矩阵式(PC端/移动端)
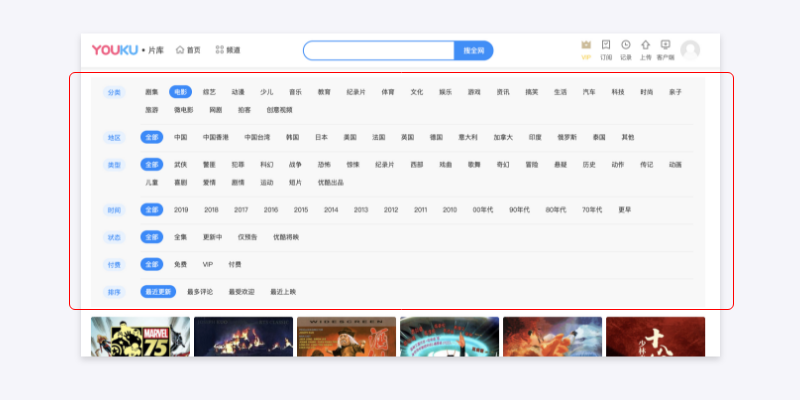
矩阵式的筛选模式常见于信息密集型的产品,比如电商、视频网站、O2O平台等等,如图5。
相对于页签式筛选,矩阵式可以承载更多维的信息,并且在选中多个选项后,用户仍能清晰知道他的选中项是什么、备选项有哪些,理解成本低。但矩阵式占用太多页面空间,导致首屏内容呈现量大打折扣,所以在某些场景下,会被折叠起来。

图5
3. 下拉式(PC端/移动端)
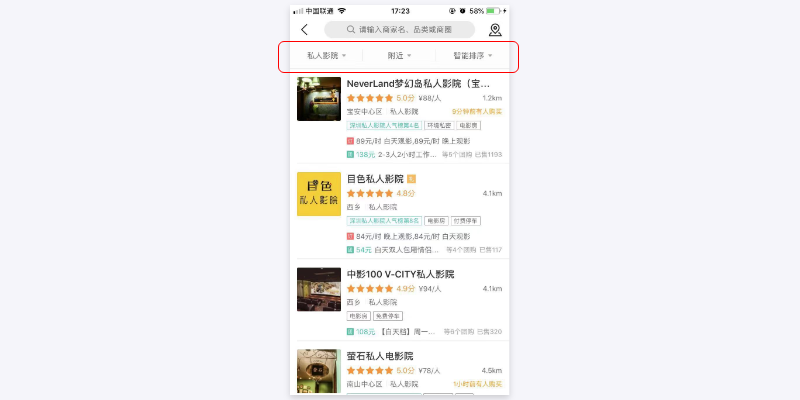
下拉式筛选在移动端很常见,是一个非常灵活的筛选模式,能与其他界面模式如搜索和排序等完美兼容,如图6。
而且通过多个下拉的组合可以应对多维的信息筛选,还有,对筛选项的数据格式也能很好兼容,比如日期,地址,时间等。
当然,缺点在于筛选项隐藏较深,加大了操作门槛,对于一些高频的筛选操作不够友好,而且用户难以知道备选项有什么。

图6
4. 录入式(PC端)
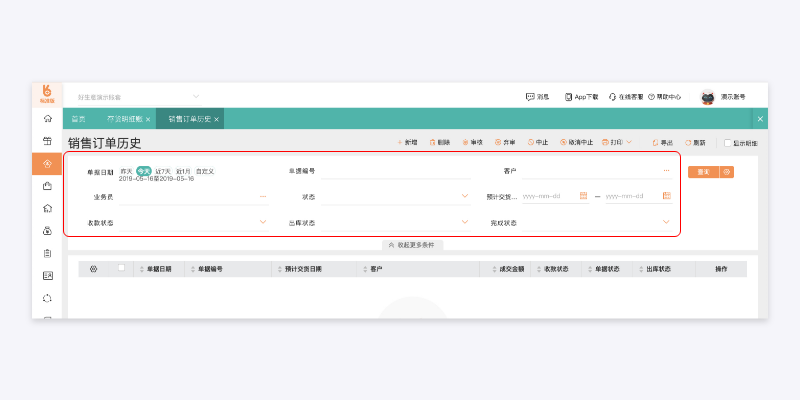
常见于B端产品,其交互方式与表单输入非常类似,形式简单容易理解,如图7。
可以兼容多种数据格式(数字、文本、标签、布尔值、枚举值等),便于从各个维度筛选,应对各种复杂的筛选情况。但需要配合键盘输入,操作比较繁琐,同样占用较多空间。

图7
5. 浮层式/抽屉式(PC端/移动端)
从严格意义来讲,浮层式不算是一种筛选模式,它是一个放置筛选组件的载体,但这种组合方式会带来不同操作体验,如图8。
由于界面空间有限,筛选类型多样,筛选组件经常没有地方可放置,而浮层式正可解决此问题,而且浮层可以兼容任何形组件及各种组件组合。但,与此同时放置在浮层里的组件也更难被用户发现。

图8
6. 弹窗式(PC端)
常见于PC端,而且B端产品使用较多,移动端则很少见,是浮层式的升级版,因为面积更大,可承载的内容更多,各种组件可以任性放置。
但弹窗式会有很强的打断感,让用户感到不流畅。筛选与内容分别位于界面的不同层,有较强的割裂感。
7. 折叠式(PC端)
折叠式是浮层式的精简版,折叠低频筛选,显示高频筛选,能满足大多场景下不占用太多空间,针对有更多筛选需求的用户也有更好的引导性。
8. 混合式
筛选模式差不多以上几种,当然,对于一个复杂的页面,不可能用一种筛选模式就可以搞定;所以能经常看到各种筛选模式的变体和组合,如图9。

图9
四、一些思考点
那么到底什么情况下使用何种筛选模式?我们在设计筛选的时候可以如何思考?显然,使用频率和界面空间是两个非常重要的评判维度,除此之外,我们还可以以可见性、系统性能和用户认知等维度去深入思考,下面将逐一分析。
1. 频率
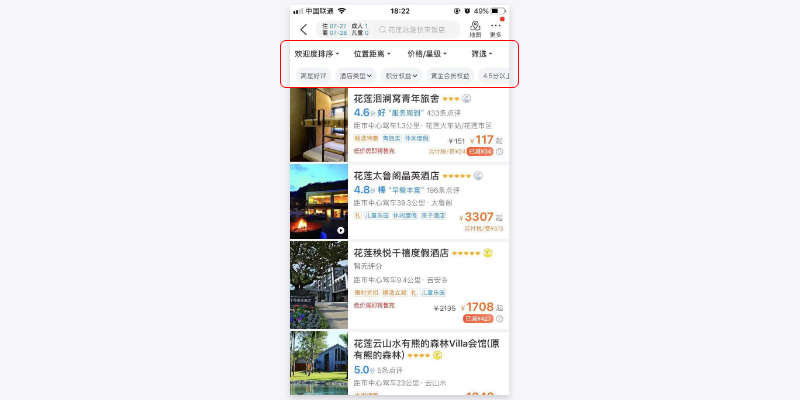
使用频率是界面设计的一个重要考量因素,我们通常都会把高频使用的功能放在显眼且容易操作的位置。同理,对于筛选模式,我们也会依据筛选条件的高低频进行设计。
例如,高频使用的条件优先使用页签式筛选或矩阵式筛选,或者将低频使用的条件收纳在浮层式筛选里。
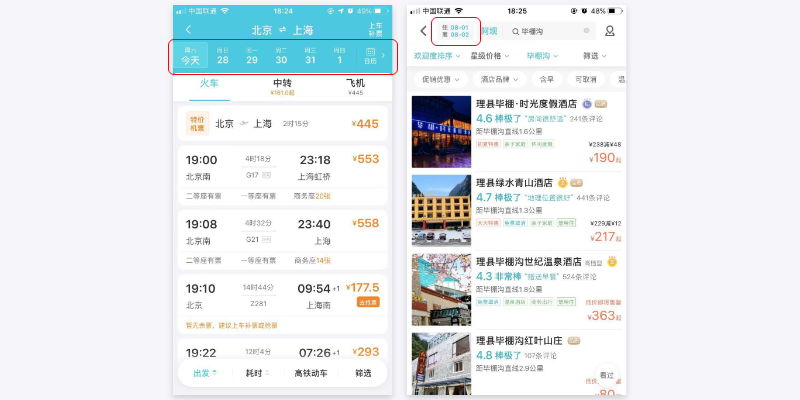
如去哪儿APP中,同样是时间筛选组件,订火车票的界面与订酒店的界面却截然不同,如图10。
虽然在预定前用户都已经有较明确的目的,但车票供给量少,当天车票很容易被抢光,所以用户妥协并切换到前后一天的概率会比较大;但酒店的供给量大很多,酒店全满的情况少很多,此场景下用户更换时间的概率就少得多。
所以订车票界面的时间组件使用了页签式筛选,而订酒店界面则使用了下拉筛选。频率除了影响使用什么模式外,还会影响筛选条件及筛选项的排列顺序,这里就不多叙述了。

图10
2. 界面空间
上文已提及,一些界面模式的出现就为了应对界面空间不足的情况,而我们基于有限的界面空间选择合适的筛选模式是件再正常不过的事。但一些容易被忽略的可用性问题也会随之产生。
- 入口与调出的界面相距太远,导致用户的操作路径被延长;
- 调出界面后返回成本太高,导致用户不知道如何回去原来的界面,比如,用户点击筛选浮层外的区域仍不能关闭浮层,用户展开折叠后不知如何收起等等;
- 可见性太弱,当筛选条件都被收纳在一个个小小的入口按钮时,它的可见性也会随之降低,尤其在PC端,一个大屏幕下更难发现。
3. 可见性
既然说到可见性,不妨展开讲讲。可见性是一项重要的设计原则之一(想了解更多的设计原则可以参考我的另外一篇文章)。
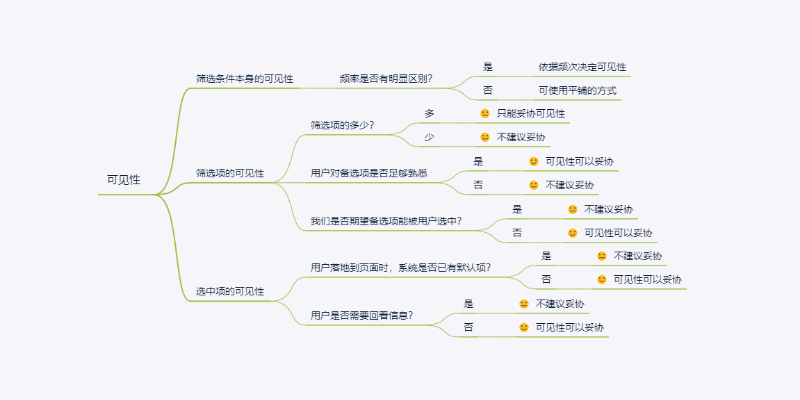
一个明显的道理是,可见总比不可见好,但由于界面空间限制,我们不得不取舍。那么如何取舍才能保证可用性仍然友好?针对筛选模式的可见性,我们可以分三个要点去考虑:筛选条件本身的可见性、筛选项的可见性和选中项的可见性;用户越难发现,即可见性越低。
通常,我们都可以以使用频率来决定筛选条件的可见程度,但有时候也会失效;因为正如上文所提及,到了筛选这一步通常是颗粒度比较细的分类,否则我们可以用导航解决。但颗粒度越细,用户对信息的需求就越不一致。
比如,挑一件衣服,有人希望按品牌筛选、有人希望按价格、有人希望按颜色,我们很难判断哪个频率更高。面对这种情况,只能将所有的筛选条件平铺出来供用户选择。例如,淘宝天猫等电商产品往往会使用矩阵式的筛选,而一些数据格式更多样的B端产品则直接使用输入式的筛选。
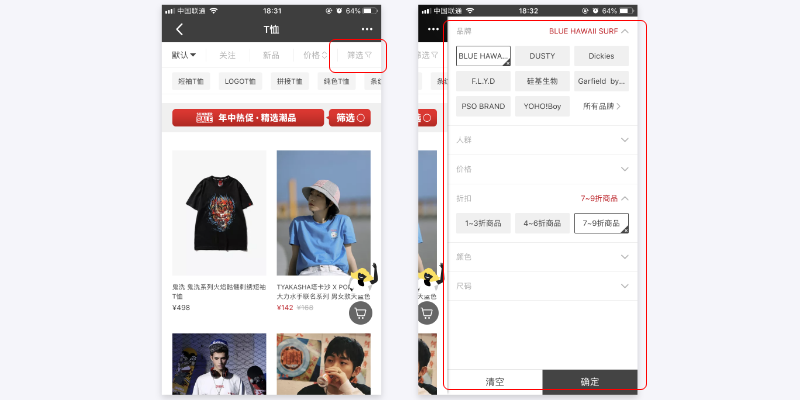
筛选项的可见性同样影响模式的选择。页签式和矩阵式筛选的可见性比下拉式更高,因为用户可以直接看到筛选项。但筛选项一定要让用户看见吗?对于这个问题,可直接以筛选项的多少去决策(少则可见,多则不可见),比如一些B端产品,如果将备选项都全平铺出来可能一个屏幕都放不下,所以只能将所有筛选项收起。
但这是一种极端的情况,缺乏说服力。我们可以再分两点去考虑:
第一,用户对备选项是否足够熟悉?比如对于一个尺码的下拉框,我很清楚自己能选择什么,但对于一个衣服风格的下拉框,由于我对风格不熟悉,不能预判这个筛选条件能起什么作用,很可能会将其忽略
第二,我们是否期望备选项能被用户选中?比如,电商产品将品牌的备选项平铺出来,可以增加品牌的曝光度,这无疑是一个可带来利益的隐形广告位。
选中项的可见性,即当我选中某几项后再次查看选中项的难易程度。我们也可以从两种情况考虑。
首先,用户如何落地到此页面?如果用户落地到这个页面时,系统已经默认了一些选中项,那么这种状态必须能让用户感知。这种情况很好决策。
其次,如果用户落地到此页面时没有默认选中项,我们可以思考用户是否需要回看选中项。试想一下,当我们在首次筛选后即可找到目标,那么我们就不需要回看选中项,因为目标已经达到。只有当首次筛选找不到目标时,才会有可能回看选中项。
但这时仍需分不同情况:当找我们不到目标时,可能会有怎样的心理活动?假如目标是相对模糊的,如“我想看看近期有什么好莱坞科幻电影”,那么我会按国家、时间和电影类型三个维度去筛选,当没有发现合适的电影时,就会想:“为什么找不我想要的电影呢?”然后想:“是不是筛选条件设置错了?”或者想“是不是筛选范围太窄了?”又或者想“要不换换别的电影看吧”。
无论哪种反应,我都需要回看选中项,并对其修改。但如果用户目标非常明确,如“我就想看今年的奥斯卡最佳电影”,假如筛选结果为空,我就会认为电影还没上架。尽管没有找到目标,但我的任务也已经结束,所以回看选中项的可能性也不大。
可见,在一些场景下,信息可见的重要性会相对较弱,如图11,如此一来设计就可以在其它地方上做更多的尝试。

图11
4. 性能
数据量大才需要筛选,而数据量大必然会有性能问题。在不同场景下,用户会发生不同的行为,对性能的要求也会不一样。我们能经常发现一些筛选模式会带有“确认”按钮,当用户设置完筛选条件后不会即时刷新,而需点击按钮才能触发。而有的筛选模式则没有“确认”按钮。这分别对应着两种不同的场景。
第一种场景,如B端产品中的查询报表场景。我需要找出符合条件A、B、C的所有信息,并进行对比分析,那么我就会设置筛选条件A、B、C后一并筛选出来,这种情况是一步到位的,我不需要再额外添加条件D或E,所以有“确认”按钮的筛选模式更符合此场景。反而即时刷新会在我设置筛选条件时造成干扰。
另外一种场景,常见于B端产品中的查询列表场景。如果我想找到信息α,通过筛选A后得出10个信息,那么凭肉眼即可找出信息α,任务结束,但如果筛选A后得出1000个信息,我可能会再添加筛选条件B、C或D,直到筛出的信息能让我一眼分辨出信息α。
换句话说,这时候我的心理模式是即时满足的,只要信息缩窄到一定范围我就会停止添加筛选条件,否则我会继续添加筛选条件。所以即时刷新能更符合此场景,但与此同时就需要考虑到性能问题。
另外,我们也可从变更频次和变更概率这两个维度进行思考。变更频次是指用户反复使用筛选的次数,变更概率是指用户使用筛选的可能性,一般来说,高频次必然大概率,但大概率不一定高频次,而这两种情况对性能的要求是不同的。
还是以报表和列表为例,在列表中,虽然很大概率会使用筛选来寻找信息,但由于用户是即时满足的,而且满足即可,所以不会重复变更筛选条件。
而在报表中,虽然用户会一次性设置筛选条件,但需要分析的数据不只一种,所以会高频更换筛选项,回想一下我们去分析自己产品或竞品的日活月活等数据时,是不是会高频地切换数据来分析比对?所以,高频次的筛选就会对性能有更强的要求,而为了避免性能问题,往往也会加上“确认”按钮。
5. 用户认知
最难解决的其实是用户的认知问题,尤其在模式相对固定的当下,让用户适应并习惯新的模式并非易事。
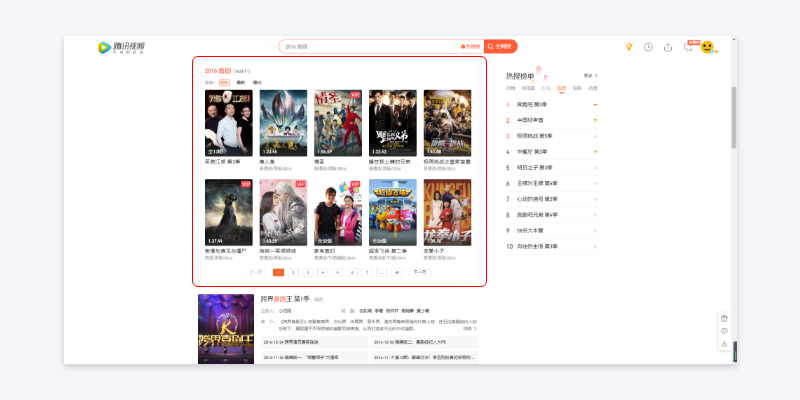
以我个人为例,腾讯视频的搜索,其实已经可以部分替代筛选的功能:当我搜索“2016 喜剧”时,能搜出16年的喜剧电影,而不仅仅是标题有“2016喜剧”字段的视频,如图12。
然而在我日常使用的时候,我还是按以前的老路,通过筛选来找电影,因为在我的认知里,搜索就只能按电影名找出电影,不能通过分类来寻找。这种认知可能需要我刻意地练习才能改变。
所以,用户的认知仍然是高不可攀,在我们想出一些创新性的筛选模式时,不要忽略用户的认知。

图12
五、写在最后
本文从各个维度分享了自己对于筛选这一界面模式的思考,但仍有一些思考点尚未提及,比如拓展性、排版布局和信息层级等等,由于篇幅限制只能止步于此。
我更想强调的是,本文通篇以可用性的角度去思考难免有失偏颇,在实际业务中我们还应以在产品的角度分析并得出最合适的方案。
作者:genrry,公众号:设计师阿余。热爱设计,关注用户体验,分享设计思考。
本文由 @genrry 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢,给了很大的帮助
非常赞,找了好久,看到你分析的很有帮助,谢谢!
666