Facebook体验设计上的小巧思

互联网时代产品竞争激烈,产品优秀不等同于技术领先。如罗振宇所说「工业时代承载的是具体功能,互联网时代承载的是趣味和情感」,亦如乔布斯所言「我们正处于技术和人文的交叉点」,功能自然是产品必需的属性,但情感属性也已上升为一个优秀产品的标配,社交型产品在情感属性上更容易延伸。
社交型产品中,不管连接的是熟人关系还是陌生人关系,本质上都是在建立社交关系链。社交型产品运营包含以下三个维度:
- 社交关系链:拿什么吸引用户?
- 社交载体:用户进来干什么?
- 用户激励体系:用户为什么愿意留下来?
Facebook围绕以上三个维度,利用社交载体(常见的社交载体类型有照片、日志、状态、签到、视频、语音、活动、游戏等)来承接社交网络上的关系,并且让用户对应进行浏览、评论、转载、点赞、收藏、参与等操作,无数个这样的交叉过程构成了社交网站的社交关系。
Facebook从社交关系链中优化使用体验,让用户接收新消息/新功能、了解新功能并且使用新功能等,增加用户的粘性。以下是一些具体的体验优化点:
1. 进入Facebook后立即查看未读消息
进入Facebook之后点击「New Story」,快速跳转到页面顶部查看未读新消息。
- 从当前位置移动到最新消息,让用户感知所在位置的状态。
- 借由快速移动到顶上的动效,让用户感知查看消息时大约需要花的时间。
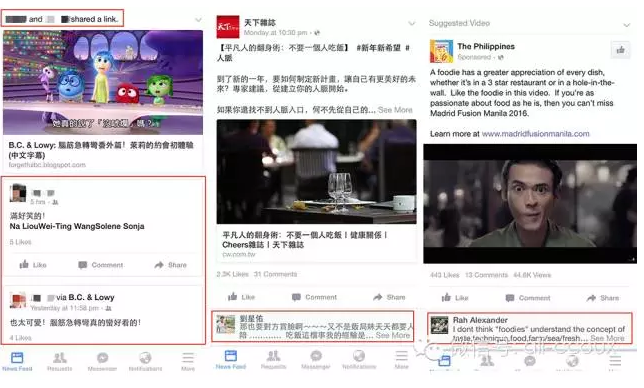
2 .转发文章、影片甚至广告都纳入与朋友相关的联系
- 利用「别人都回应了,你还不回应吗?」的同理心激发用户点击推送消息的积极性。
- 朋友的评论、转发,告诉用户朋友对该条消息的动作,用户可自由选择查看推送的消息。
- 点赞数、评论数、转发数等数字展现该条转发目前火的程度,用户可自由选择是否查看。
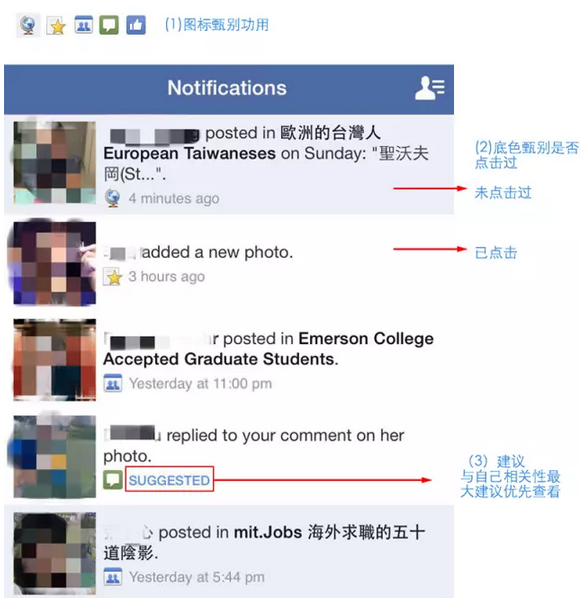
3. 通知功能系统化
如果将信息通知全部展示,会显得大量信息进入而让用户感受杂乱、减少查看消息的频次。将消息通知系统化能让用户快速阅读,Facebook整理信息流时做了几个小改动,让用户可以筛选出自己较有兴趣或和自己相关的消息,自由选择是否点击进入查看:
- 每条消息加上图标,可以甄别消息类型。
- 蓝底代表已经点击过的消息,提醒用户曾经的操作动作。
- 与用户自己高度相关的内容,利用「建议」让用户优先点击。
4. 展示前五张照片,其余的显示剩下照片张数
朋友上传了大量照片时,用户可以根据前五张及剩下张数的数字,判断需花多少时间才能全部看完,进而考虑是否继续点击观看其他照片。
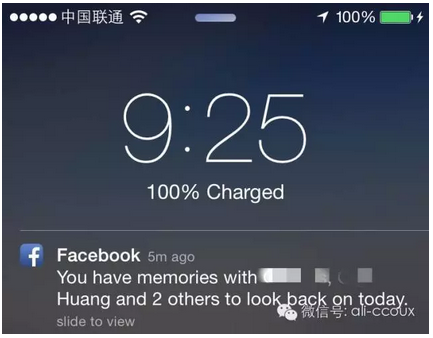
5. 手机上「消息通知」的推送,仅推送与用户自身高度相关的消息
与用户自身高度相关消息通过手机通知推送,例如过去的历史回顾、朋友回复自己的消息等……一般的点赞、回复、评论等与用户自身相关程度较低的消息,则不会展示在手机系统通知里,避免高频次干扰用户。
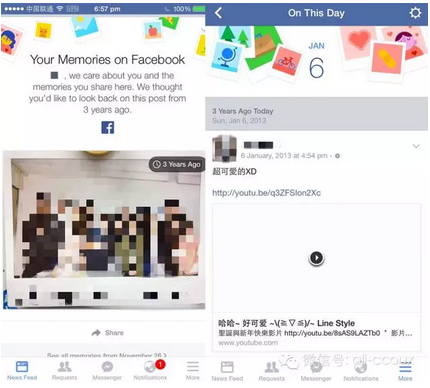
6.「历史上的今天」
用户可以查看自己「历史上的今天」做了什么,回忆过去发过的消息,有如在看自己的传记。
- 回忆过去发出消息时的情境思考。
- 让用户感受到过去的动作不会因为时间而消失,而是不停地在建立自己的传记。
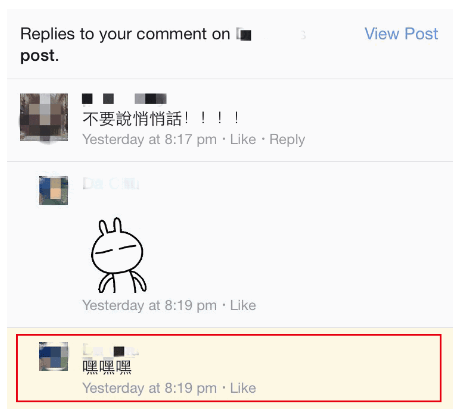
7. 初次查看最新消息,高亮后渐变提醒
对于评论较多的消息,让用户直接查看最近的更新,并且利用动效轻度提醒用户当前需要查看的消息。
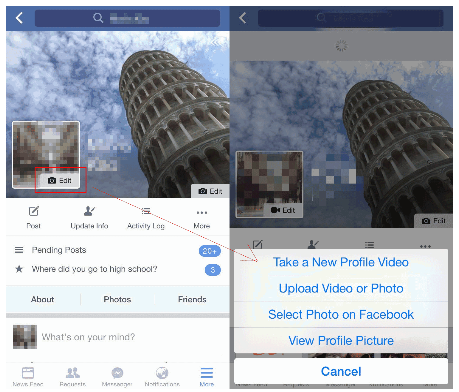
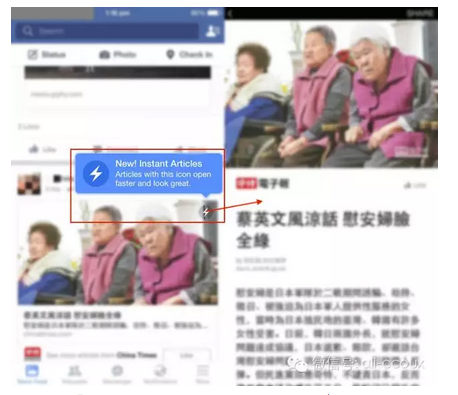
8.新功能上线,利用轻度动效方式提醒
需要用户互动操作的部分,采用轻动效提醒用户可以使用新的功能,轻度引导用户选择是否尝试。
体验影响较重的改变,例如新的阅读方式,则采用较大的消息提醒用户点击后开启新页面;若点击文章其他部分,则展现旧有的阅读方式,让用户可以选择自己喜好的阅读方式。
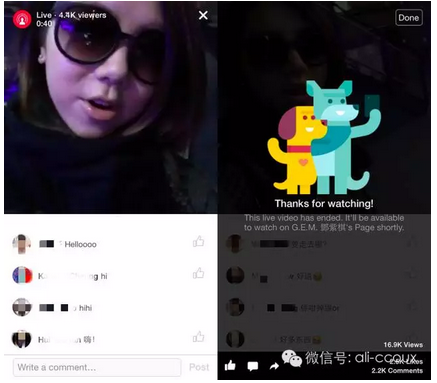
9. 名人发出现场直播,与用户互动功能

接收到喜欢的名人发出的直播消息时,能够现场点击,并且线上与名人使用文字或点赞的方式互动;直播结束后也有个关闭页面,现场互动的文字消息则转变为评论与赞。
总结
Facebook优化小功能体验围绕着一条原则:让用户掌握与自己相关的所有消息,自由选择是否尝试新体验。
- 用户在大量接收消息时,自由根据优先级选择查看,并且知道自己会花多少时间查看。
- 新的功能上线时,轻量通知用户,让用户自行决定是否尝试。
Facebook推送给用户的所有消息,都让用户理解,但不会强推新的功能让用户使用,从灰度发布、A/B测试甚至到两种功能直接开放让用户自由选择展现的方式。从数据上来看,有别于强行推送的消息简单粗暴地传达给用户,能提升点击率,但从转化率上看还无法针对目标用户精准投放。Facebook的小巧思,让用户愉快地在网络社交里自由伸展,并且产生使用粘性、依赖此社交产品。
作者@羽齐
来源@37点2度体验(微信公众号:ali-ccoux)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益