从3个方面聊聊2016年的UI设计新趋势

移动应用
1. 各平台 (Android/iOS/HTML5/Web) 的标准设计语言接近一致
部分原生控件上只存在风格上的差异,对用户无显著影响。
Material Design 不会大兴其道,更不可能逆袭(用 Material Design 设计的 App 在 iOS 上使用),iOS 的实用主义设计会显著影响 Material Design。
桌面常见的交互形式也将更多影响移动端,要支持 iPad Pro 这样的生产级设备,iOS/Android 会为了兼容桌面场景作出优化。

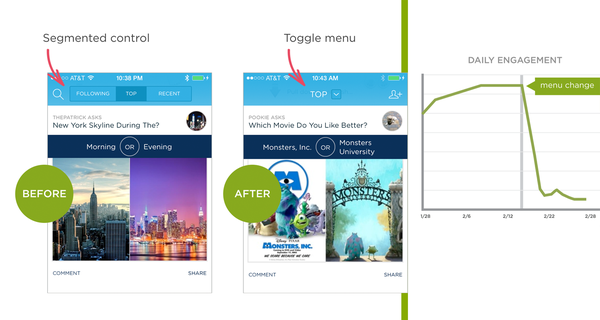
来源:Google+ 在 Android 版也出现了底部导航的交互
2. 设计规范、平台特性将越来越受重视
大厂商更加务实,更遵守平台的设计规范,只在需求无法满足的情况下重新发明轮子,因为实现、适配、用户学习成本等方面的考虑,自创的交互效果未必理想。
(iOS 上的 App,在理想情况下应该适配 iPhone 5/6/6+ 的分辨率,iPad/iPad Pro的 25%, 50%, 75%, 100% 宽的分辨率)

支持平台特性(3D Touch, Live Photos, Chromecast, 分屏)能够在 Early Adopter 中树立口碑,得到免费的传播点,同时也会把中间立场的用户从竞品手中拉拢过来。
但 3D Touch 仍然是噱头。
3. 动效使用更加普遍,但更多在微交互中
过于华丽的动画,经常出现容易引起厌恶,而且会导致用户等待的时间延长。
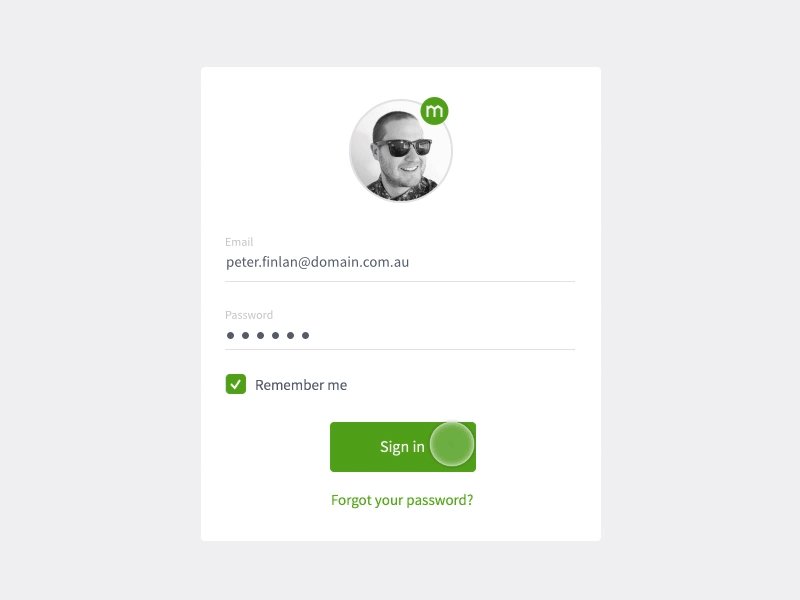
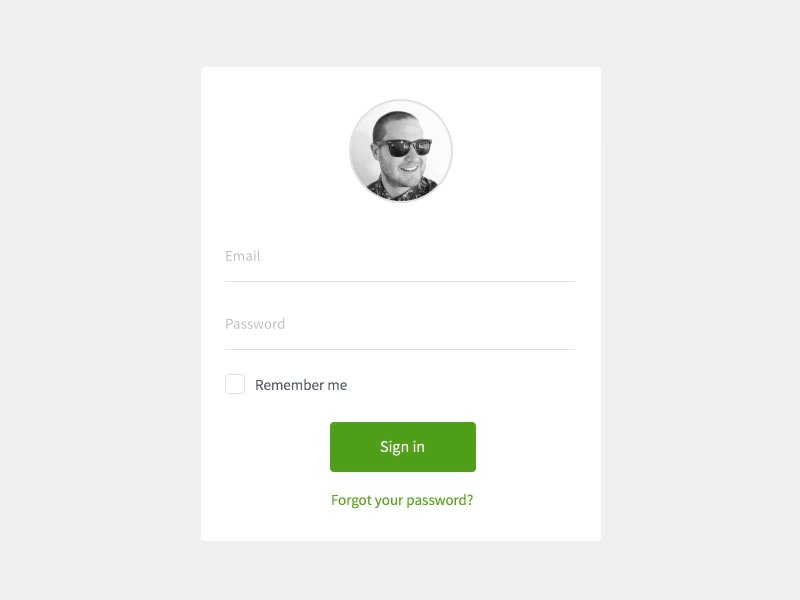
合乎逻辑的动画、微交互形式将在2016年沉淀下来并作为新的平台规范。(如之前的下拉刷新、Float Label 等很难察觉的动效会更流行)

4.「可用性高」的设计会战胜「简洁」的设计
智能手机的用户已经扩展到非常边缘的人群,而且数量级很大,他们对于一般的界面交互、隐喻没有任何概念,把信息尽量直白、无损地传递出去,会在可用性和设计的「简洁性」上产生一定的冲突。

这也是「汉堡菜单」和 Material Design 中 FAB 按钮最大的问题。
5. 平面设计、游戏设计的灵感会影响 App 交互/内容的设计
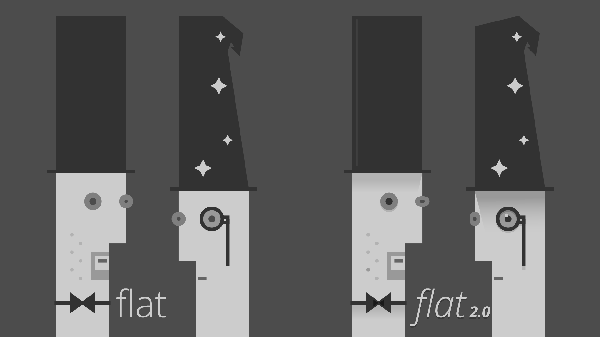
Flat 2.0 感觉的设计:虽然整体感觉还是「平」的,但阴影、渐变等细节会更丰富。

精美的插画、摄影更普遍,直接影响App本身的品质感。
字体的选择更多,排版更像杂志。

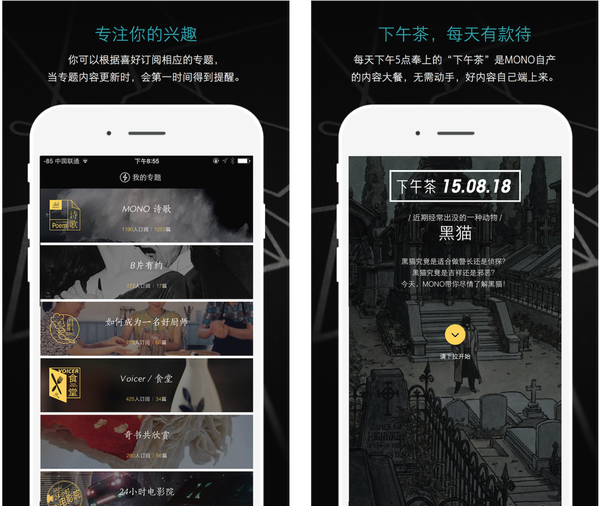
来源:MONO 猫弄
6. 「智能通知」将会成为新的「App主界面」

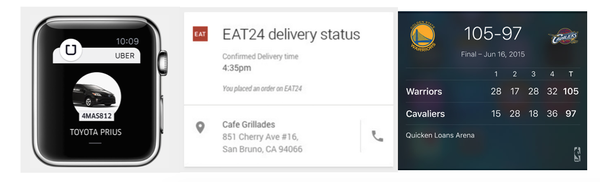
Apple Watch 等智能手表最核心的价值被证明是「通知」,尤其是在每个人有很多App,注意力资源稀缺,不主动启动应用(或不方便启动,如 Apple Watch)的情况下,通知成为了用户与 App 交互的最直接渠道。
通知会以更「智能」的形式出现,不会是现在的小广告推送形式,也不会是类似 Widget 常驻的形式,而更接近「手表屏幕」大小,按需出现,可交互的、功能相对完整的界面(即使是在手机上而不是手表上),用户甚至可以永远不打开一个 App,而能够享受 App 提供的全部功能。
网页设计
1. 新的手机 App ,不一定会有对应的全功能网页
对新的应用而言,功能最齐全、最强大的一定是手机版。因为手机所能获取的信息最丰富,可以通过发通知等各种办法与用户更贴近。

来源:Periscope 的主页,只提供下载应用的入口,无视频直播功能。

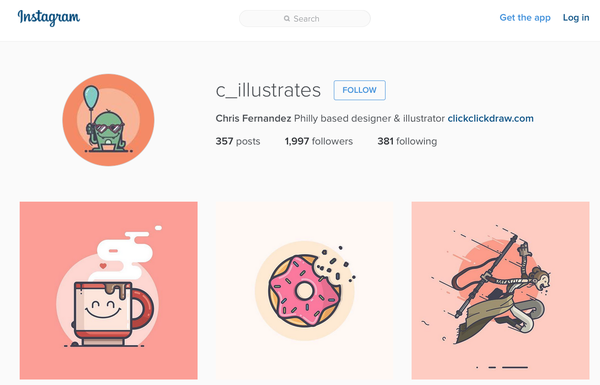
来源:Instagram 的 Web 页,只有图片的浏览功能,无法上传拍照,也没有发现新用户、搜索等功能。
HTML5 页面作为分享页面展示、导流的重要入口,会优先保留内容的展示和消费、二次分享的功能,也会满足最基础的应用功能,如滴滴打车的微信版。
网页版仅作为 HTML5 页面的放大和内容的扩充,很少会有 Web 的特色功能。
2. 网页将接替原生应用,成为主要的桌面应用开发平台
随浏览器能力的增强、开发工具成熟,Web 开发者的数量增长很快,会有大量 Gmail / Google Docs 级别的应用没有对应的原生版。

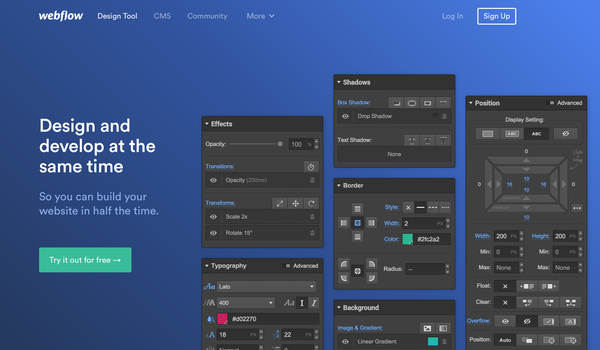
来源:Webflow
大量效果优秀、设计鲜明、交互神奇的桌面体验将来自浏览器端,网页端用户行为侧重于重度、创作力强的核心用户。

3. 已有大量用户的桌面端网站,将不再轻易改版
成本高,而收益有限,如果改版的话,会主要作为品牌扩展、设计同步的因素考虑,最小化修改功能层面,换皮为主。
如果要做功能层面的改版,将会从响应式出发,以手机版、平板触摸版的设计出发,延伸到桌面端来设计。这个过程中损失掉的高级功能,可能会以原有界面原封不动,增加隐藏入口这种不优雅的方式解决。
设计工具
1. 原型工具之战可能会出现胜利者
原型工具能够胜出的条件
- 与静态界面设计紧密结合 (静态界面改动不应破坏原型逻辑)
- 方便制作响应式的设计(手机 – iPad 的界面尽量一次预览)
- 上手简单(Framer 目前太不直观)
- 扩展性高,能实现略复杂的交互效果
原型工具经过2015年的混战,到了2016年可能会有一个平台成为新的 Sketch 作为事实标准。
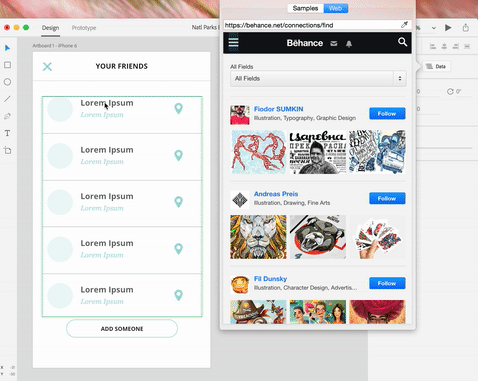
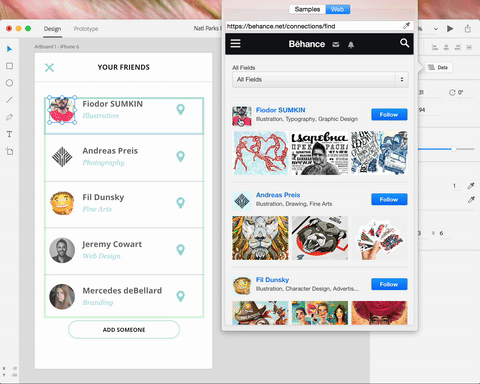
2. 设计中将使用实时、真实的数据
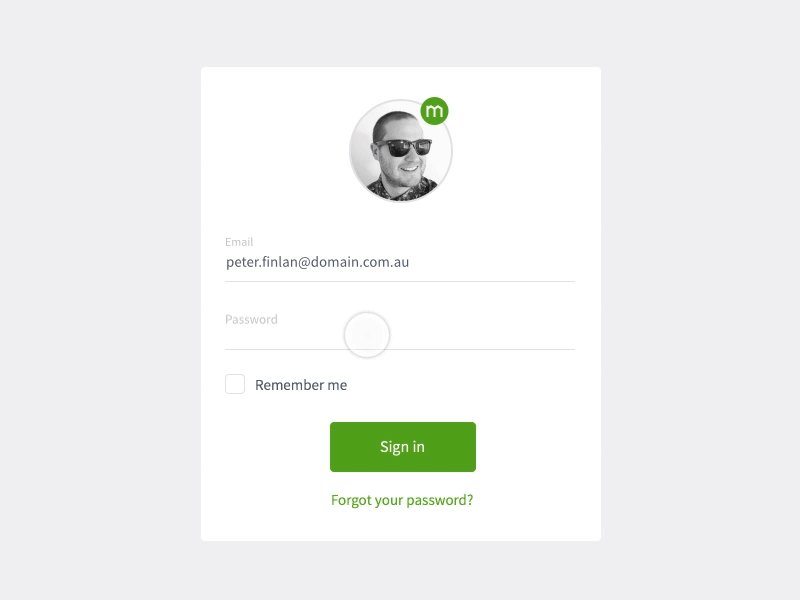
Project Comet 在 Adobe Max 上给大家演示的从 Google Spreadsheet,从网页等来源直接把数据接入到设计稿中,给人印象深刻。这是一个明确的趋势,今年大多数应用都应该支持这样。
真实的数据,无论是对设计决策还是产品决策,都会产生非常直接的作用。(已经有太多产品看效果图自我感觉超级好,真实一上线爹都不认识)


来源:Project Comet 主页 / Blog 介绍
3. VR 的设计工具将开始出现
2016 年随着 Oculus Rift 的正式发布,VR 进入了商用化的元年。虽然之前 VR 更多是用于游戏中,但 Facebook 收购 Oculus VR 肯定不止是为了讨好游戏玩家。

来源: Oculus Rift
VR 带来的身临其境感显然会带来新的信息展现和交互方式,这些都不是目前的平面设计软件所能满足的,但目前进行 VR 也没有除了直接搞代码之外的设计方式,这些可能都会在今年有所改观。
4. 平板类设备(如iPad Pro)仍然无法在 App 设计/代码过程中起到太大作用
苹果自己还没有在 iPad 上有可用的 Xcode(哪怕只是跑跑 Swift 的命令行),Sketch 也没有在 iPad 推出软件的打算,至于在 Mac 平台上已经大兴其道的各种原型软件,也根本没有在 iPad 上有任何动静。即使今年有,也最多是玩具。在2016年,iPad Pro 的处境仍然不够乐观。
作者@程志达 来源@知乎
原文链接:http://zhuanlan.zhihu.com/codesign/20482753
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







