现代404页面设计趋势分析与案例

每个网站都是由不同功能不同类型的页面构成的,当用户打开错误链接的时候,网站的404页面就派上用场了。一个可靠的404页面在告知用户他们走错地方的同时,还应当引导用户继续浏览,安抚情绪,找到他们真正想要的内容。
所以,搞定一个404页面并不会花费太多的精力,但如果想设计一款自然而又非常有用的404页面,还是要费一番功夫的。
随着技术的发展,404页面在设计、功能上也随之有所改变,而今天的文章就是总结一下当前404页面设计的趋势,并用真实的案例为这些技巧进行说明。
理解404
诸多常见的HTTP错误当中,404是最常见,也是最为大家熟悉的错误代码。通常当你所访问的页面不存在的时候,服务器会返回这么一个代码。造成这一点的原因可能是Url 链接错误了,或者原本的页面被删除了。
但是你不能要求每个用户都能熟知这个代码的含义。即使用户知道明白,也很难直接排除故障,所以,我们需要让事情变的更加简单,解决现实可见的问题。
每个页面的易用性设计都直接影响着用户留存率,页面设计的每一个细节都直接影响着用户行为。如果在设计404页面的时候,时刻关注着细节和易用性,抓住用户的真实需求,会给网站带来明显的提升。
千万不要使用默认页面
每个网站所托管的服务器都会有默认的404页面,这个通用又简陋的页面其实是非常倒胃口的。也正是这个粗糙的页面促使大家设计属于自己的404页面。
撇开设计不谈,默认的404页面也完全不存在任何的功能性,也不会对网站本身有任何裨益。
退一万步,即使我们不要功能,这个页面没法调用网站的模板,不具备自己的风格,它是彻头彻尾的鸡肋。
所以,设计自己的404页面很有必要。保持页面风格的一致性,功能上则将用户引导到必要的地方,解决用户的困惑和问题,这是一个现代404页面的使命。
自然的用户体验流程
首先,没有人喜欢待在404页面当中。它存在的目的,就是引导用户去别的地方。
每个404页面应该都需要设计师因地制宜地考量,帮助访客以最简单的方式最快地找到想要的内容。确保文字易读,排版清晰,以足够简明的方式来呈现功能和内容,避免混乱。
同时,如果你想让用户感到正被积极地帮助,那么不妨在404页面中添加内容链接,最好是相关内容的链接。如果用户能直接在页面报错的话,那么能帮助网站更好地解决问题。
避免复杂的专业用语
考虑到很少有足够好的诊断机制来根治404的问题,所以最好还是以简单直接的方式来设计404页面。不要去考虑太多的服务器报错代码和技术词汇的含义,对于用户而言,这些信息可能是让他们更加迷惑的根源。
尽量让页面保持轻松、幽默的氛围吧,这是让用户告别紧张情绪必需的设计。提供可行的解决方案,让他们可以在冷静中解决问题。
使用幽默的文案和图片内容,可以让访客保持愉悦的心情和好奇心,不要让他们感觉自己做错了什么。
设计实战
下面是一些设计优秀的404页面,它们在易用性的设计上非常用心,仔细看看他们都是怎么布局,如何营造氛围的,也许会对你的下一版404页面提供不错的灵感。
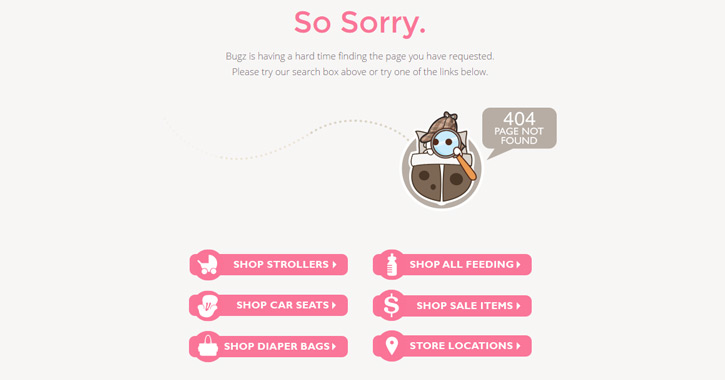
Snuggle Bugz

页面中所有的图标和按钮样式都和整个布局风格保持了高度的一致,略显可爱的风格环节了找不到页面的尴尬气氛。
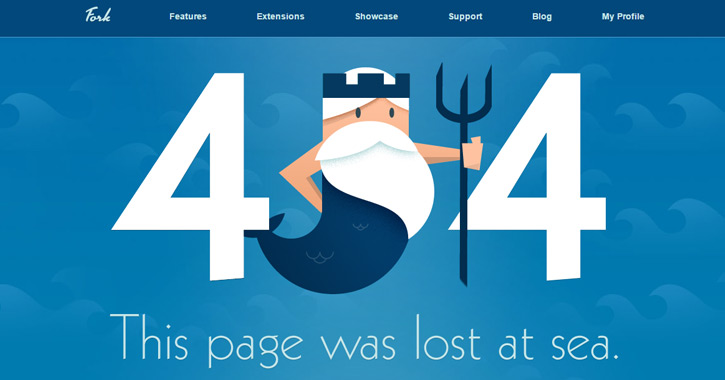
Fork CMS

Fork CMS 将品牌标志性的形象融入到404页面中,配合聪明的文案和海洋主题,显得颇为有趣,令人忍俊不禁。
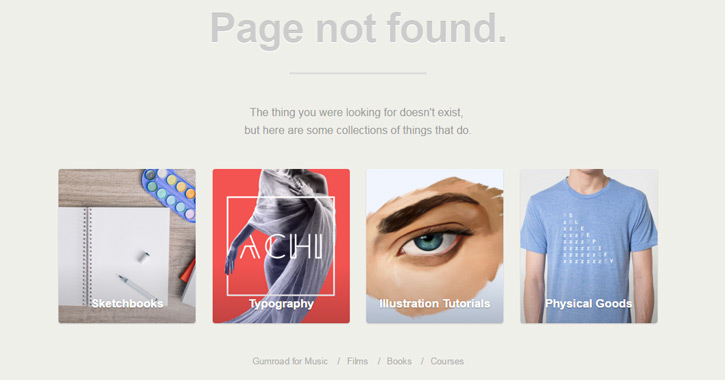
Gumroad

Gumroad 的404页面用的是更加安静的方式来引导用户:将随机的产品静静摆放到用户眼前,将失误转化为销售的机会,引导用户深入网站继续买买买。
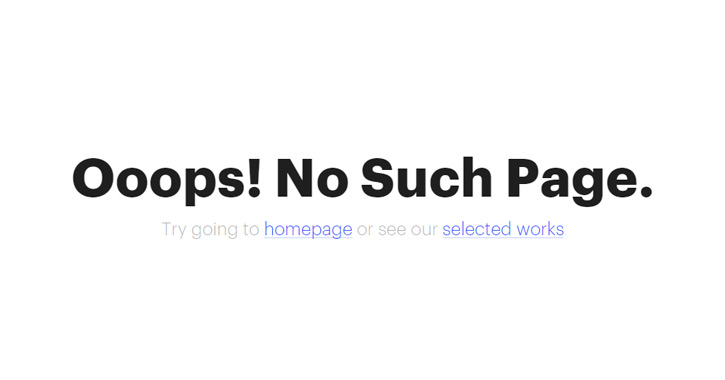
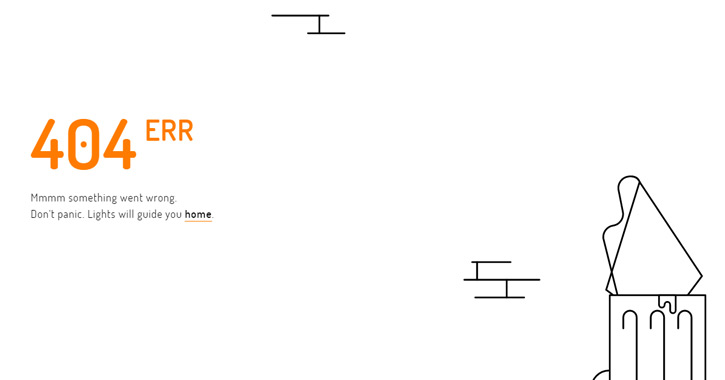
Ramotion

Ramotion 的404页面足够简短也足够偷懒,简约而对比强烈的排版让页面不会显得太难看,然后带着用户去首页……似乎也是不错的选择。
Angry Birds

愤怒的小鸟的页面和品牌风格的融合做的非常不错,有趣的文案和可爱的动漫形象,让用户确知他们所在的网站,并且不会让人觉得尴尬。
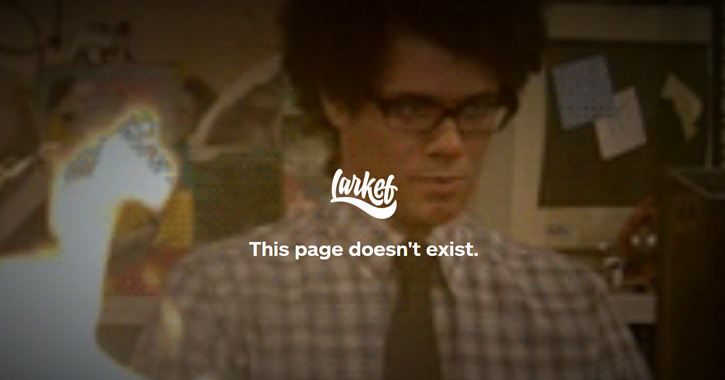
Larkef

这个404页面的设计就非常幽默,页面使用了全屏视频背景,这段视频是来自著名情景喜剧《IT狂人》,令人捧腹。这个设计唯一让人比较尴尬的是,你没法回到网站首页……
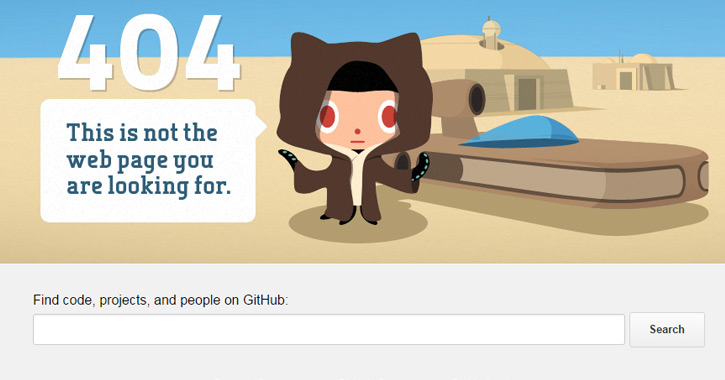
GitHub

GitHub 这种站点的404页面的设计也非常有特色,页面上巨大的搜索框非常符合网站本身内容丰富的特性,一个搜索框就能让流连此处的程序员们找到他们想要的东西。
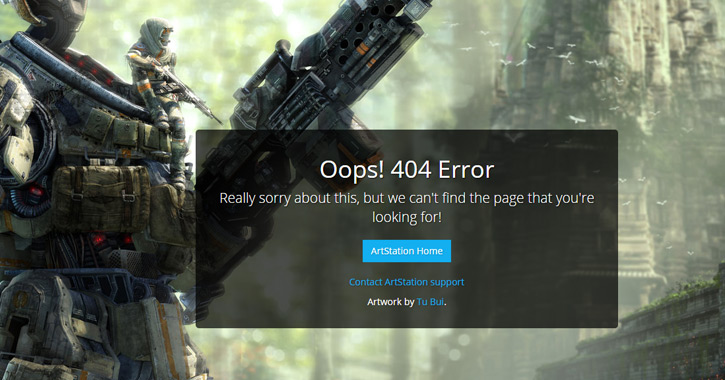
ArtStation

ArtStation 页面的404错误代码相当的明显,网站背景图片贴合主题,而回到首页的按钮是整个页面中最醒目的按钮。
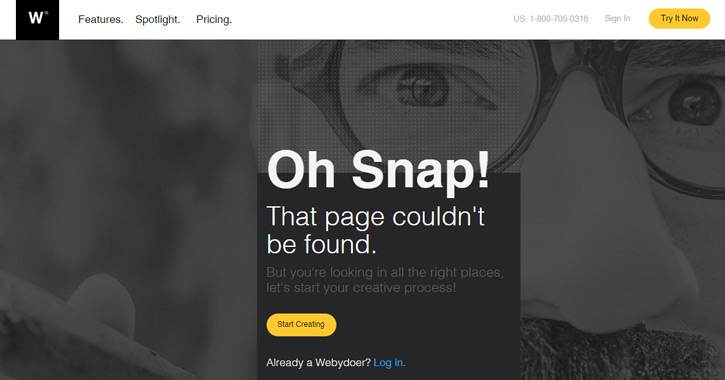
Webydo

强对比的色彩和排版是Webydo的特色,这也使得网页的信息更轻松地吸引用户的注意力。导航栏的存在让用户可以轻松去不同的地方,最醒目的黄色按钮则干脆引导用户开始创建网站。
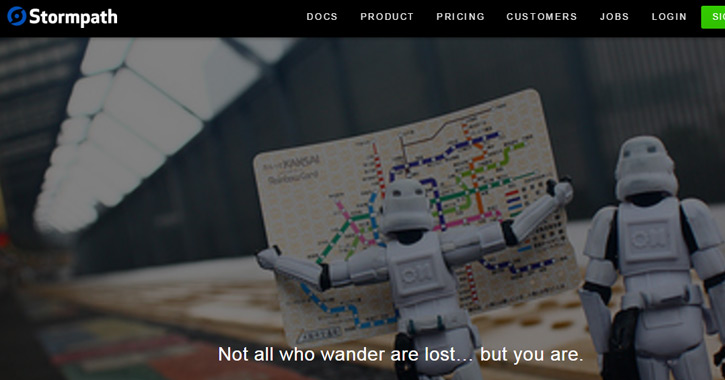
Stormpath

Stormpath 用的背景图和文案都非常的逗趣,调侃的味道很浓郁。
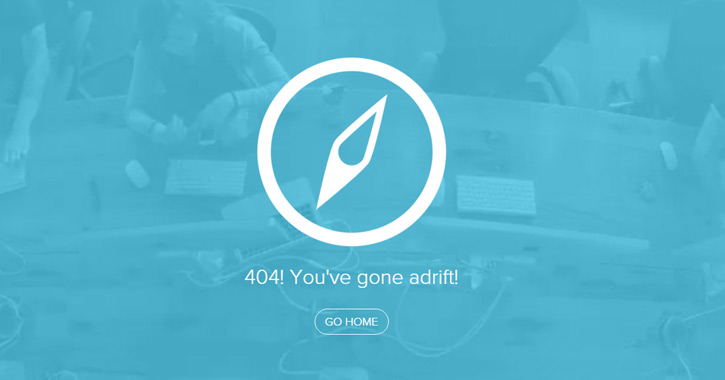
Underbelly

很多404页面都采用了简约直观的内容设计,Underbelly 也是如此,不过他们加上了视频背景,确保了信息量的丰度,也保证了首页链接足够突出。
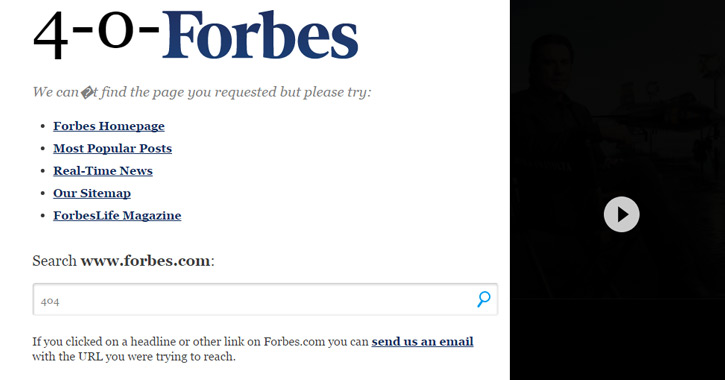
Forbes

福布斯的网站是靠排版和内容而支撑起来的,而404页面的设计也沿袭了它的这一特色。搜索框和链接可以帮用户寻找他们真正需要的内容。
Marvel App

出现404页面之后,最重要的是解决问题。所以Marvel 就给用户提供了两个方式来解决问题:发邮件给他们,或者发推特给他们。
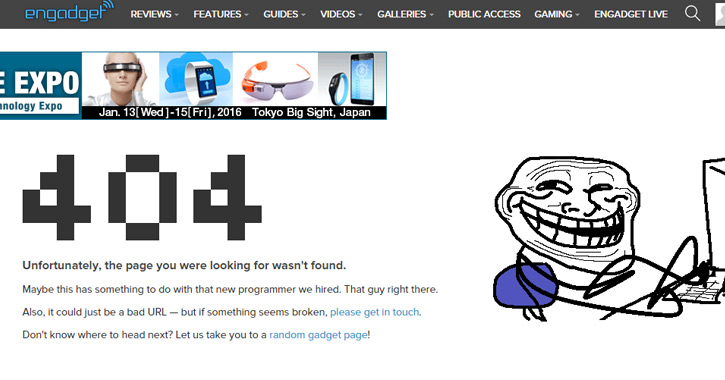
Engadget

瘾科技是著名的科技网站,他们的404页面也沿袭了他们一贯的“科技风”,从像素风格的404和互联网流行的暴漫插画都充分体现了他们的“互联网基因”。
Tripomatic

卡通式的插画背景创造出轻松愉悦的氛围,让404页面不再显得单调无趣。
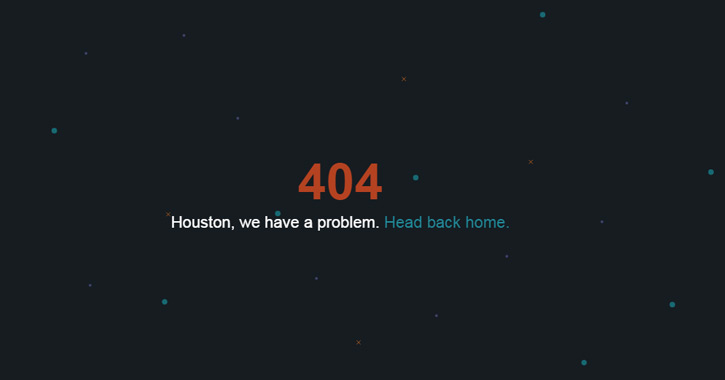
Aerolab

简短的文字和高对比度的设计,营造出独特的设计感。
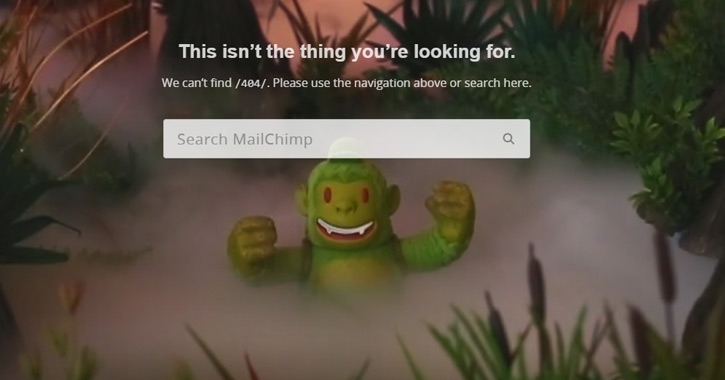
MailChimp

MailChimp 的顶部导航一直常驻在顶部,而为了让用户更好地找到想要的内容,提供了一个搜索框。
Code School

CodeSchool 的404页面仅仅添加了一个回首页的链接,不同于其他的页面,它的特点是漫长的动效。不过总体的用户体验还不错。
TinyCarrier

大家都喜欢矢量图,而TinyCarrier的404页面中的插画都是有趣的矢量图。页面的整体设计和其他的404页面相差不多。
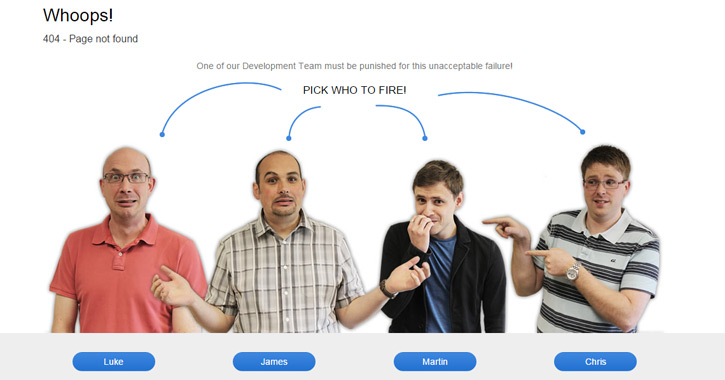
Email Center UK

Emailcenter 的404页面干脆为误入此处的用户提供了一个有趣的小游戏。
译者@陈子木 来源@优设网
原文地址:vandelaydesign
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益