如何更好地设计手机软件界面

手机已经成为大多数人的使用方式,所以手机用户界面成为基本用户界面,这也成为许多设计者考虑设计手机软件或者以网页为基准的手机应用的因素。让我们现在去测试一些普通的手机软件UI元素来看看一些新手怎么完成他们,以及从中发掘更好的方式去解决问题。
尽可能的限制文本输入
大多数的手机程序都提供一个文本框来捕捉用户的反馈信息。然而我认为文本信息框应该只运用在一些必要的时刻,密码输入框就是一个完美的例子。
即使是大屏手机用户,他们打字的体验度也不会比电脑用户更加舒适,因此打字输入的功能应该在许多方面尽可能减少。
- 改变输入的方法如滑动以及旋转界面元素
- OAuth 登陆插件提供一个更佳的方式去验证身份
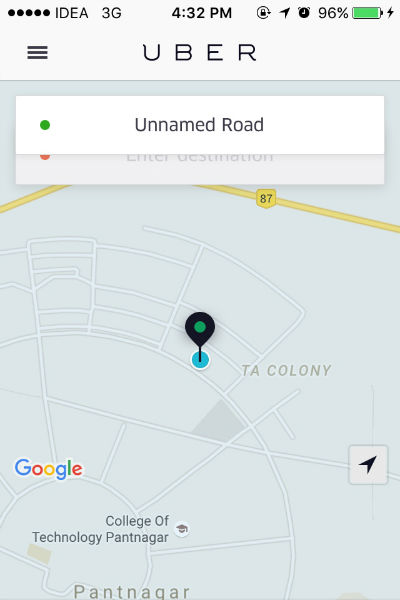
案例学习: Uber(打车手机软件)以一个非常 聪明的方式解决了定位的问题。Uber使用GPS定位系统去追踪用户所在的地址,Uber用自动锁定地址代替了输入地址,这使用户更快并且更简便的预定他们的旅途。

文本接口
软件的文本界面元素的使用应该减少,相对的去支持图标的使用。例如,你可以使用一个垃圾箱图片去代替一个“删除”的文本。
需要注意的是你需确定在这个软件里面,图标与所表达的意义是统一的。
案例学习: Kudos(IOS图片工具软件),图标和文本比例合适使用的例子。符号“删除”,“赞”以及“分享”有统一的用户界面体验并且他们的意义简洁明了,让首次使用者操作更加方便。
屏幕之间的切换
多屏之间的切换要求流畅便捷,基本上切换键需要放在屏幕一半的最低端。这是因为大拇指常用在屏幕上进行导航,而且大多数人的大拇指并不能轻易访问大屏幕的上方。
这帮助许多用户在应用上多个部分之间的切换更加迅速。
例如在IOS上的谷歌浏览器用手指“边缘滑动”(edge-swipe)会使用户返回到历史页面。
案例学习:Twitter上的切换键被放在屏幕的最低端。这帮助用户更加快速的触碰相关键如主页(Home)、通知(Notifications)、消息(Messages)、我(Me)以进入软件的各个部分。他们曾经将按键放在了最顶端,然而这增加了大屏用户使用难度。

移动:没有最好,只有更好
基本上设计中最重要的几个方面就是手机应用的用户界面设计以及用户体验(UI/UX),还有应该注意的是屏幕应该简洁而不混乱。太多的动画也不该应用在一个软件里。

如谷歌的Material Design的现代设计理念,强调设计的简洁。一个应用程序的登陆页面的第一印象是非常重要的,一个混乱的用户界面会让用户失去方向,也一定会使用户持续减少使用的兴趣。
案例学习:谷歌收件箱在完成Material Design框架,保持一个简洁直观、方便使用的用户界面方面做得非常好。譬如当你的收件箱是空的时候,界面也可以保持简洁,转换键保持流畅并且有一个令人满意的画面。即使用户界面很简洁,找到一些功能键也是非常方便。
总结(Wrapping up)
手机比以往任何时候都更便宜,更快,更强大,在未来的十年中,手机只会变得更加普遍。移动应用程序开发人员需要遵循这些简单的设计原则,使他们的应用程序更直观,整洁和易于使用。另外开发者应该确保阅读并遵循操作系统特定的风格指南,因为它们提供了在用户界面方面的属于是否工作的重要见解。
翻译作者@码农网 – 叶露
译文链接:http://www.codeceo.com/article/design-better-mobile-app-ui.html
英文原文:Notes for Designing Better Mobile Application Interfaces


 起点课堂会员权益
起点课堂会员权益








😀
哈哈