2019年,保持用户参与的十大用户体验设计趋势
2019年已经过了一大半,那你是否知道这一年的用户设计体验趋势是什么呢?你的设计能否跟上脚步,与时俱进呢?

用户体验 UX是当今任何在线产品不可忽视的一部分。用户体验必须是先进的、具有用户友好性和创新性的。它是提升你的产品或网站的基础,从而提供更高的用户满意度。用户体验对于提升你的产品或网站内容,同时提供更高的用户满意度至关重要。
本文将聚焦10个最新的用户体验设计趋势。希望它们能在你的创新之旅中发挥作用,并创造出新的典范。
1. 个性化设计的巨大潜力
随着在线竞争的飞速增长,客户变得越来越挑剔,并希望从品牌或网站中获得最佳体验。 同时,随着机器学习和人工智能的发展,公司现在更加专注于为用户提供个性化体验。
个性化用户体验(Personalised UX)是关键的动态用户体验趋势之一,可以创建满足特定用户需求的自定义用户体验。
大咖案例
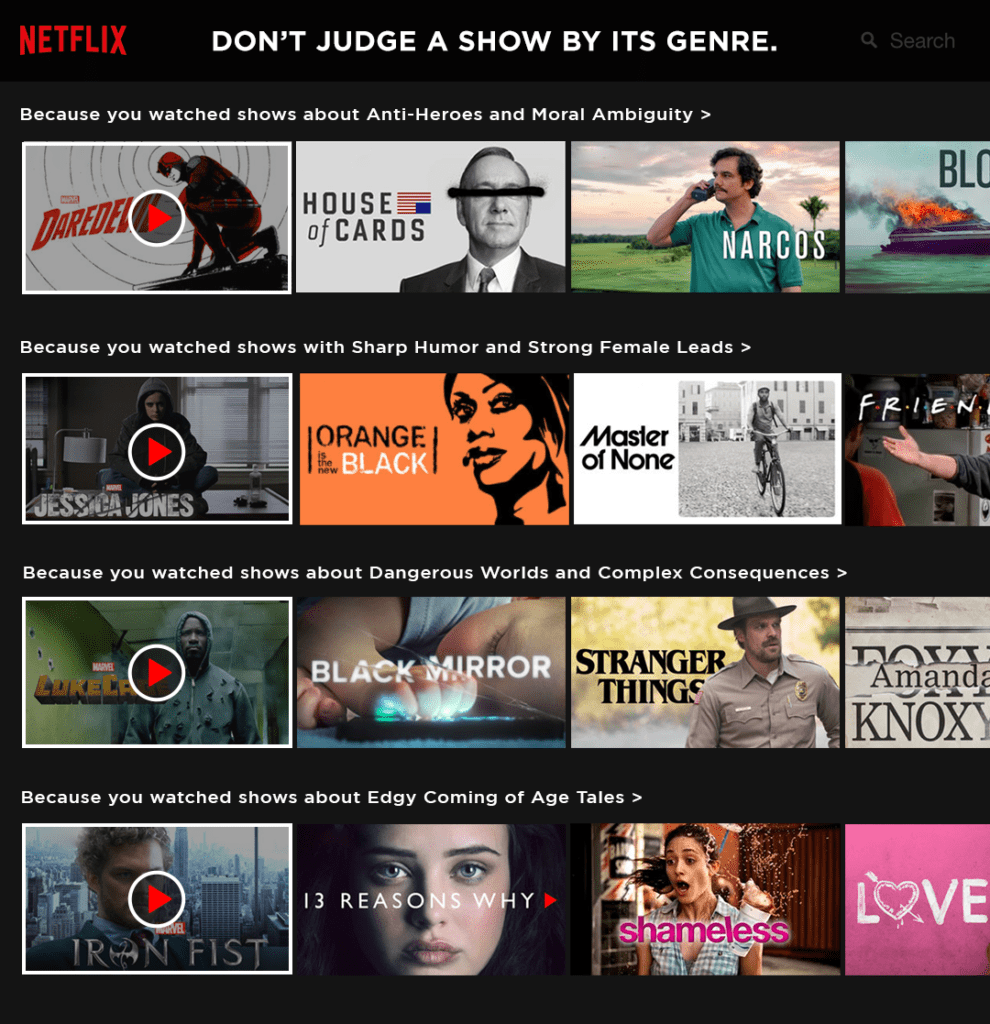
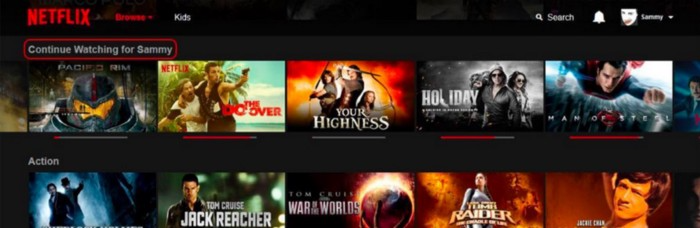
网飞 Netflix是个性化用户体验的理想示例。当你登录Netflix帐户时,你可以看到应用程序会根据你的偏好或过去的使用行为你提供相关的电影和电视节目推荐。

另一个个性化的用户体验功能就是,Netflix会记录显示用户在上次登录后离开节目/影片的位置。

亚马逊 Amazon是另一个提供个性化用户体验的优秀模板。这家在线零售巨头拥有庞大的产品数据库,并使用顾客过去的在线行为来推荐产品。


2. 释放讲故事的力量
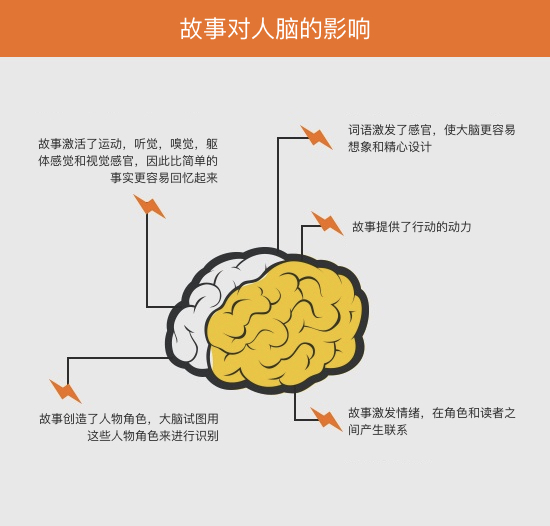
在如今的数字时代,好的用户体验设计是一种期望,而不是一种奖励。讲故事已经成为当前用户体验设计趋势的关键要素。大多数知名品牌现在都在利用讲故事的力量为用户创造良好的体验。

讲故事是一种强大的工具,可以增进理解和沟通,同时也为用户体验增添了人性化设计。
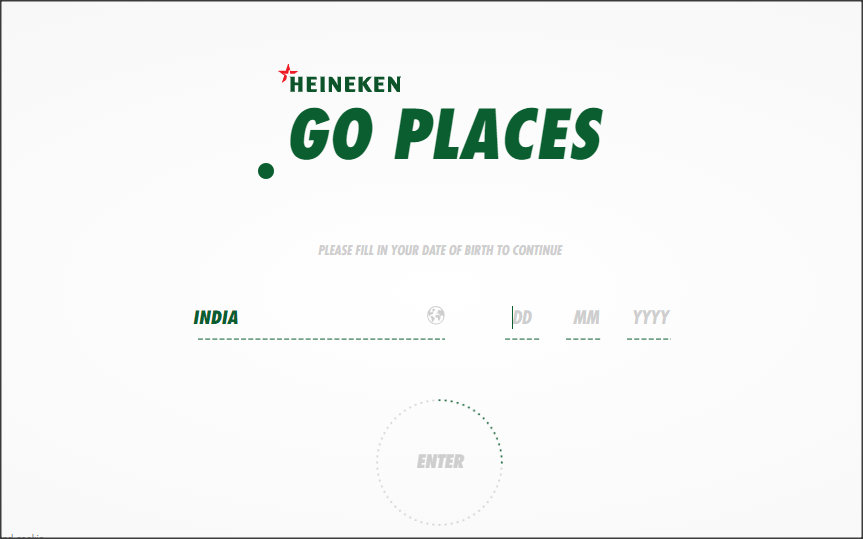
看看喜力Heineken是如何做到的?
喜力网站为求职者创建了一种互动体验,它超过了大多数公司所做的传统招聘体验。招聘的整个过程就是交互式讲故事的一个例子,主要体现在询问有关用户工作和个人习惯的问题。它最终为个人提供了一个角色类型,然后将其与公司的相关职位联系起来。

3. 从扁平化设计(Flat design)到材料设计(Material Design)
扁平化设计(Flat design)是关于极简主义的一切 – 干净,清晰的边缘,使用明亮的颜色和2D插图。材料设计(Material Design)侧重于基于网格的布局、光效、表面质感、运动感以及3D图标等等。
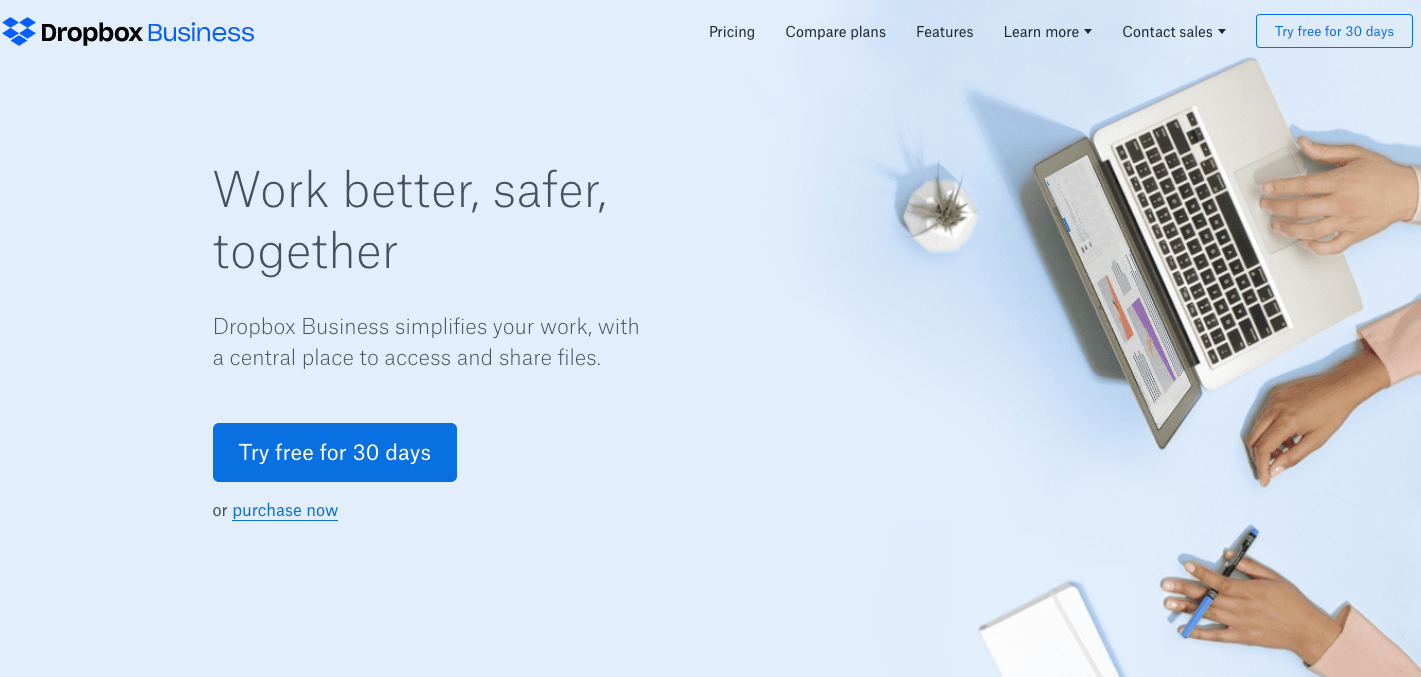
Dropbox是如何做到的

Dropbox是 Material Design 的理想示例。品牌蓝色是创造全新材料前景的元素。该网站使用包括背景在内的黑色和白色的单色调调色板。
2019年是与扁平化设计风格的极简主义说再见的时候了,因为它不再能准确的表达产品的意图。而 Material Design 所带来的增强的生动性、交互性和细节性更容易改变人们看待产品的方式。
4. 以内容为中心的用户体验
这是在技术娴熟的情况下才要考虑的事情。这是每个人都知道的事情,如果还有人不知道,这里再强调一遍 —— 内容为王。然而,设计是女王。将两者结合起来才可以创造最佳的用户体验。
在这个高节奏和数字化的社会中,网站上普通访问者的注意力是多少?答案是在8秒到12秒之间。也就是说,你最多可以在12秒内为访问者创造出色的数字体验,并留下持久的印象。
考虑到这一点,我们专注于根据客户的要求创建高度信息化的内容。这点至关重要。你的内容应该巧妙地围绕用户的数据、偏好和行为展开。
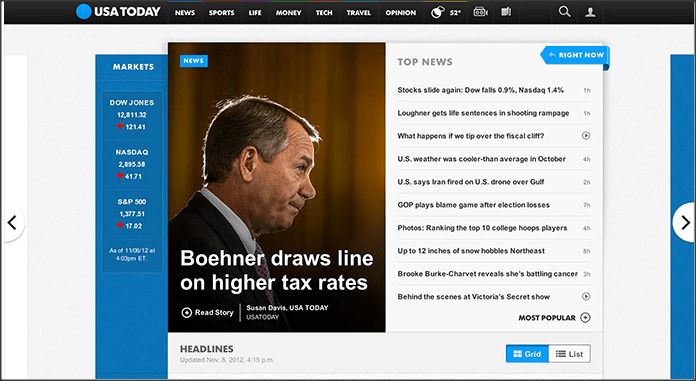
USA Today是如何做到的?
USA Today的官方网站是为用户提供丰富内容体验的完美示例。

如果你仔细观察,该网站使用锐利的线条和严格的布局,有助于网站保持有序开展。
USA Today还允许访问者从列表和热门消息的网格视图中进行选择。这为用户提供了更好的体验。
5. 更多的渐变趋势
渐变,也称为颜色过渡,是从一种颜色到另一种颜色的逐渐混合(或者,可以与多种颜色混合)。
渐变是2019年的用户体验设计趋势,因为许多项目都在使用它。它们为几乎任何设计模式添加了一个有趣的元素。

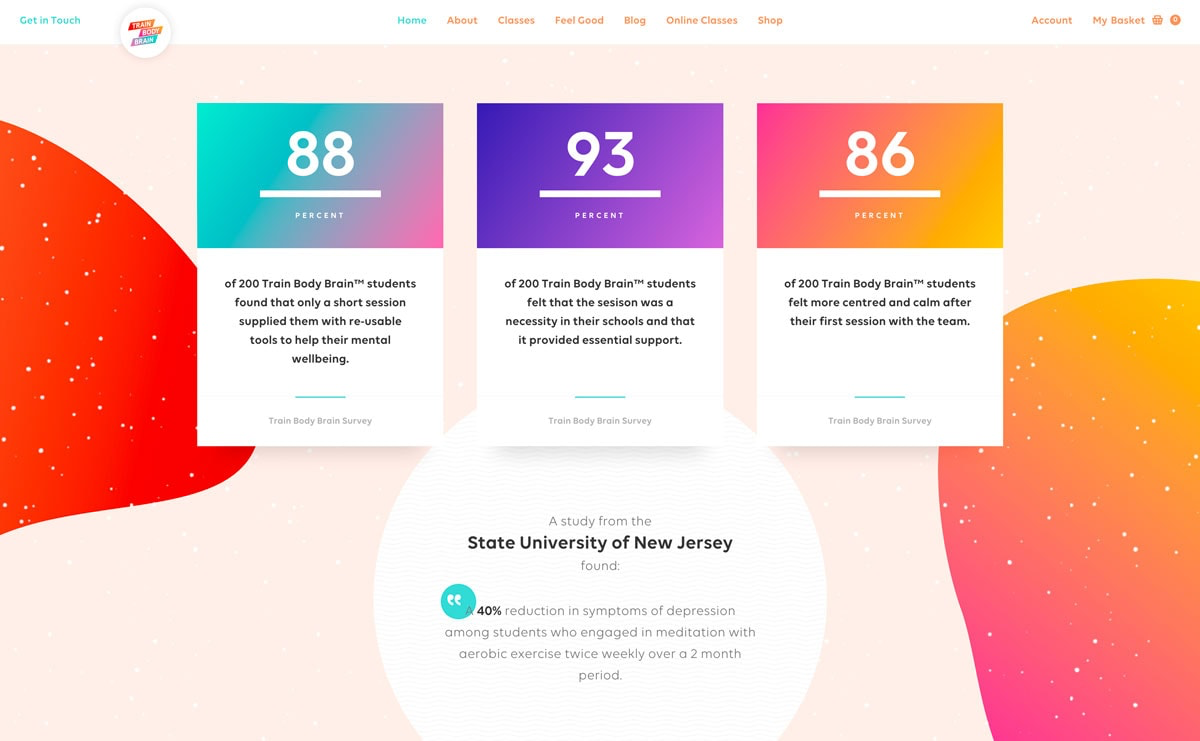
在上图中,看看Tran Body Brain如何使用渐变来突破文本元素。

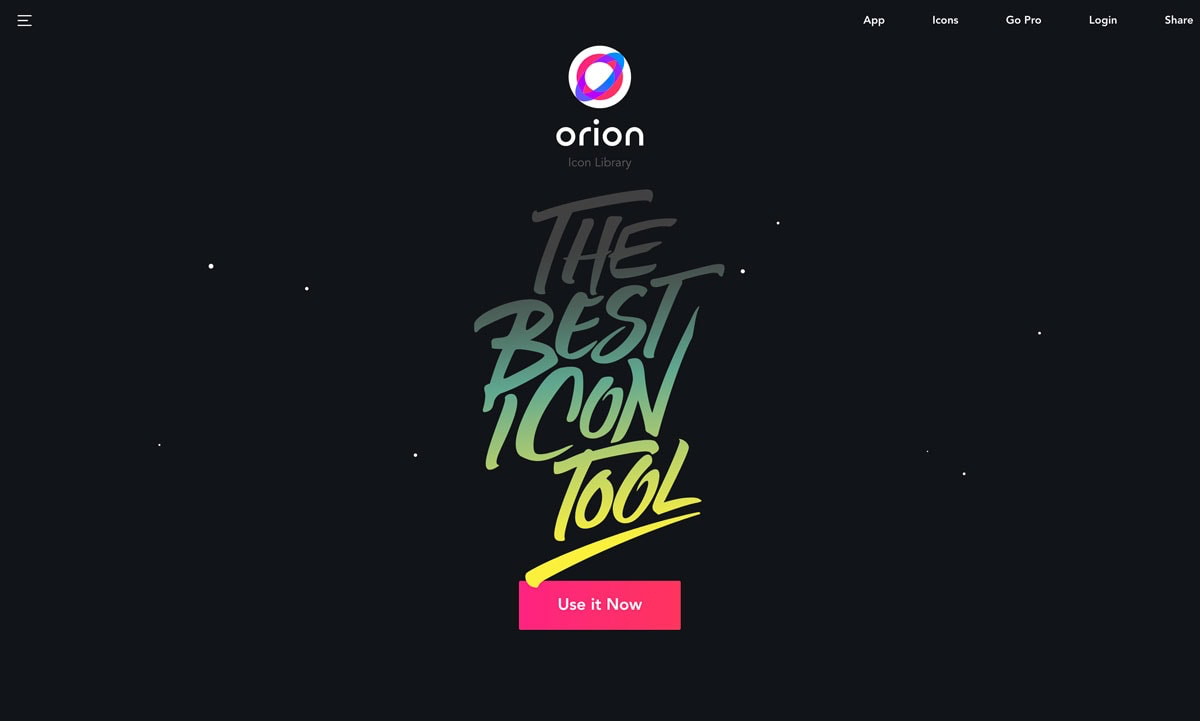
Orion网站也使用渐变来突出特定内容 —— “最佳图标工具”。

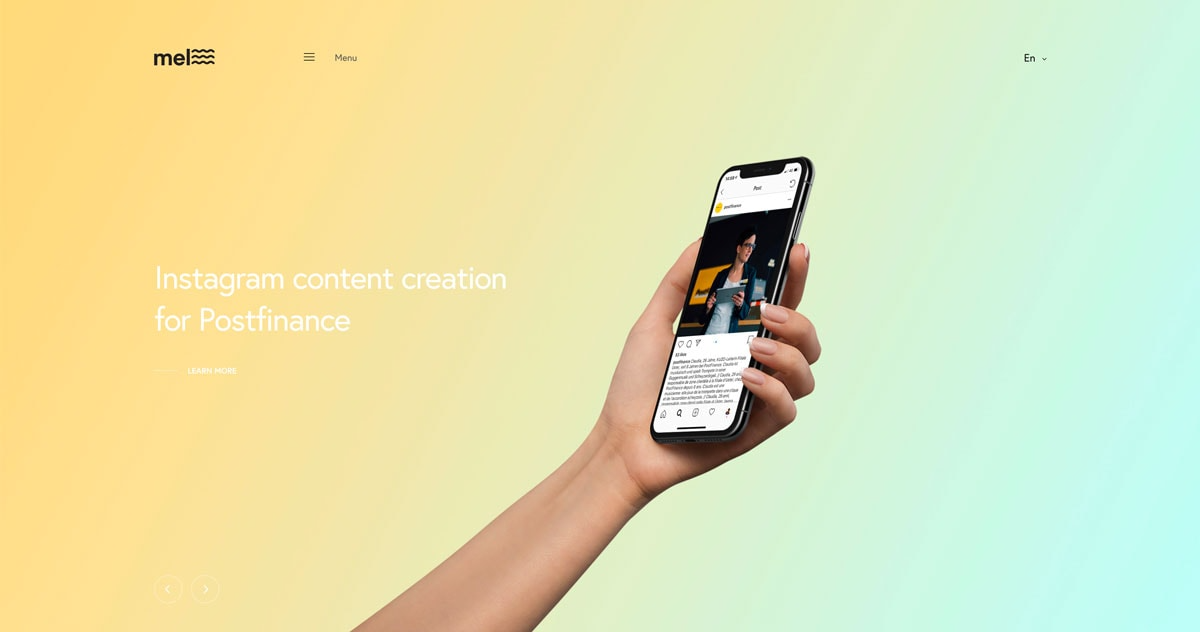
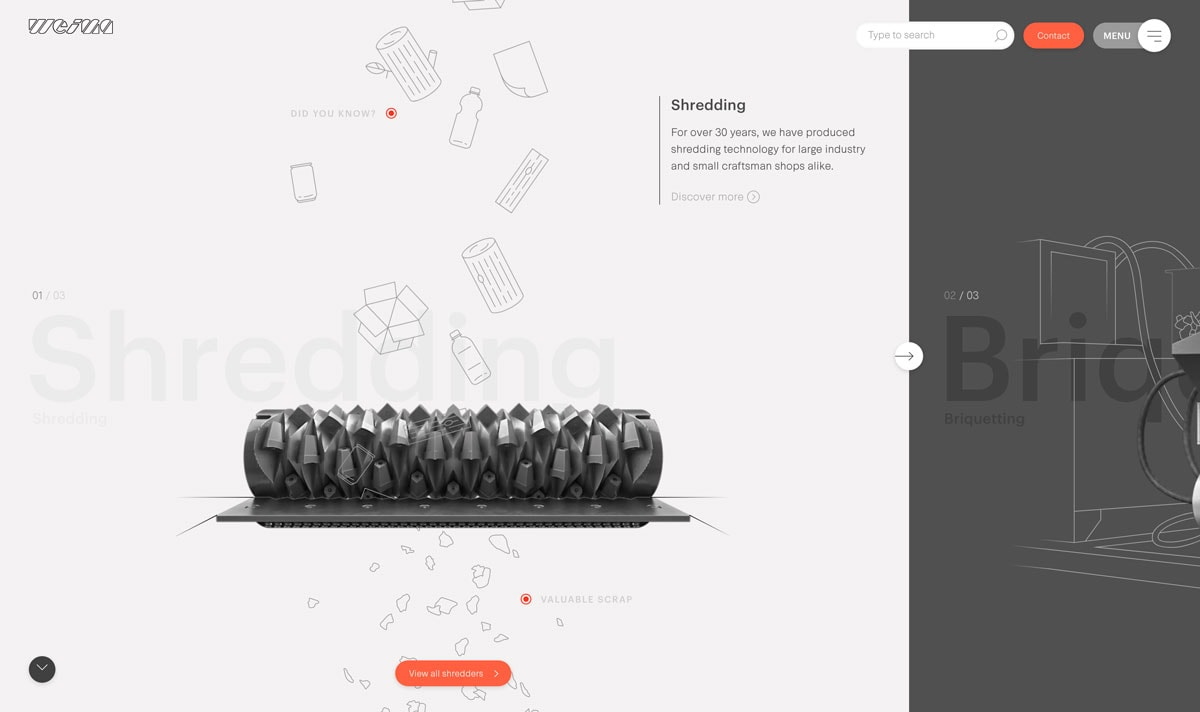
在上图中,网站很好地使用了渐变色图案用作产品背景。
6. 2019年的分屏设计规则
今年,许多有才华的用户体验设计师都致力于创建一个能够准确满足移动端用户需求的设计。这就是分屏模式设计趋势形成的原因所在。
在这种设计风格中,桌面屏幕被分为两个内容面板,在较小的设备上折叠成垂直内容块。

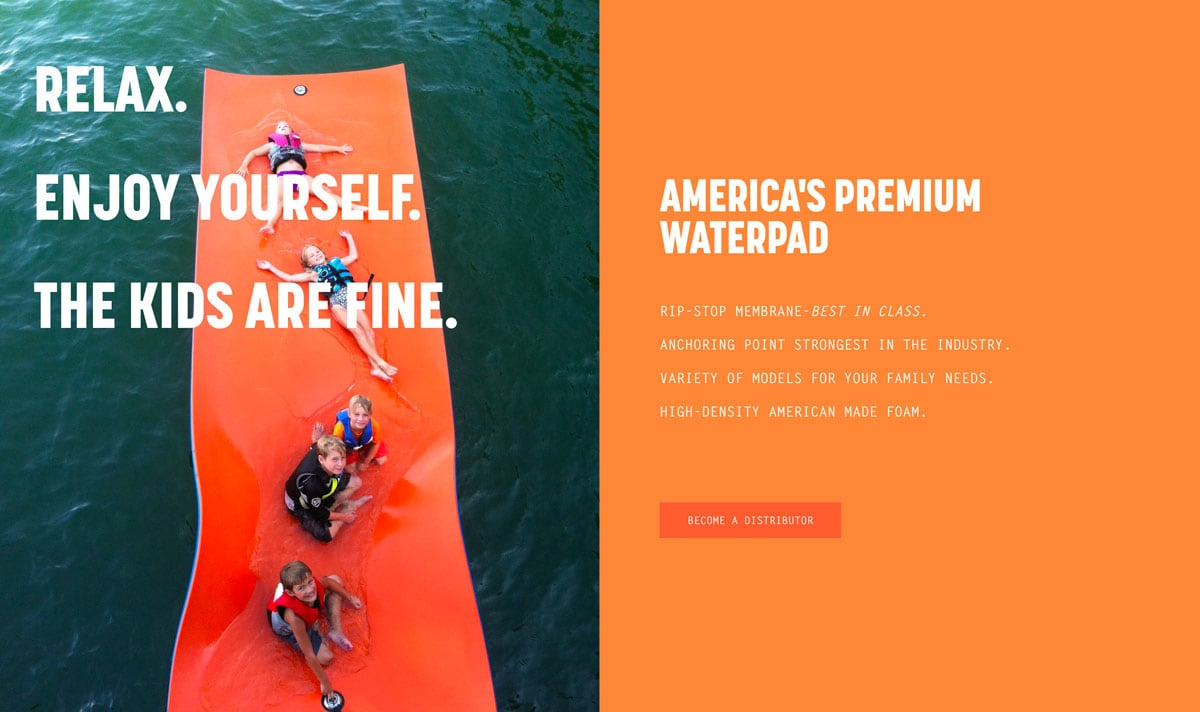
上面显示的网站使用了带有两个内容块的分屏设备,以增加参与度。
虽然大多数网站具有相似的并排“屏幕”,但设计师现在正在转向内容的不对称分割。下面的网站设计显示了不对称分割如何创造神韵。

7. 运动设计
今天的智能浏览器速度更快,功能更强大,并且用户需要立即获得满足感。应用运动设计可以使用户保持兴趣。通过引人入胜的动画和智能化的视觉效果,运动设计为数字界面注入了活力。
通过在页面加载时弹出徽标或旋转图形,可以使用一整套创意来添加有趣的元素到具有运动图标的网站。这种风格不仅仅是创造一个视觉上引人入胜的界面,它还涉及创建有意义的用户体验。

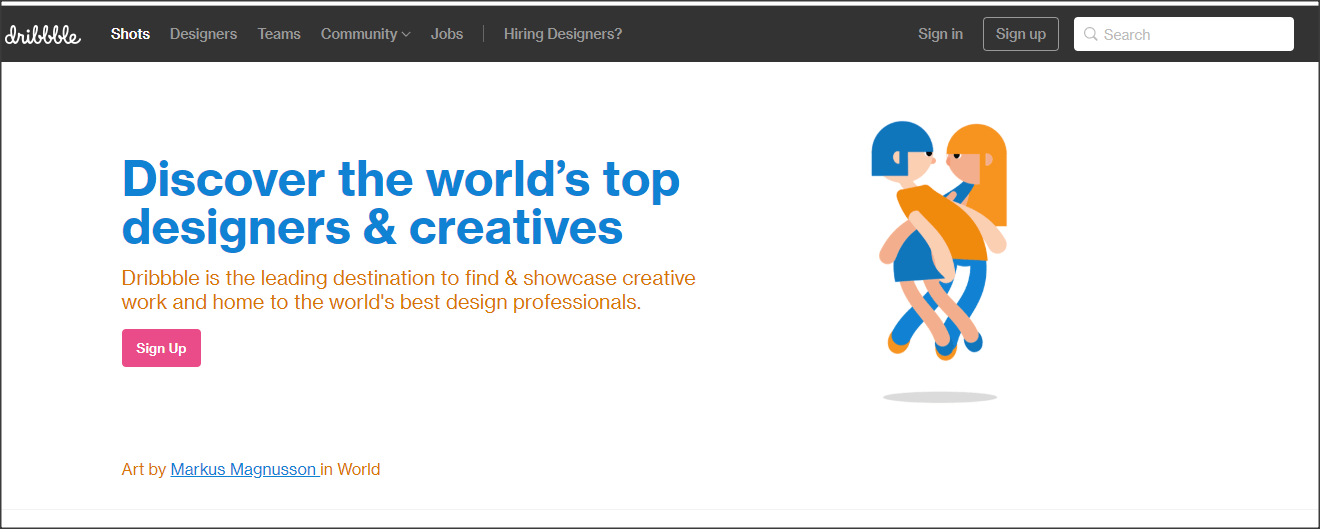
上图是Dribble的主页,你可以看到一个金发女孩和一个蓝头发的男孩在旋转。这种形式在网站上创造了一种行动感,并捕捉到了用户的兴趣点所在。
8. 年龄反馈
全球超过一半以上的人口拥有互联网连接,有来自不同年龄组的无数网络用户。这就是年龄反馈为用户体验设计增添关键元素的地方。儿童和成年人不会以相同的方式对在线的相同内容作出反应。如果一个网站是基于儿童友好设计的,它不会对成年人产生同样的影响。同样,儿童有可能会对年人的网站感到无聊。
从用户体验的角度来看,没有一种适合所有人的设计解决方案。在设计网站的用户体验时,请确保设计基于目标受众的年龄组。

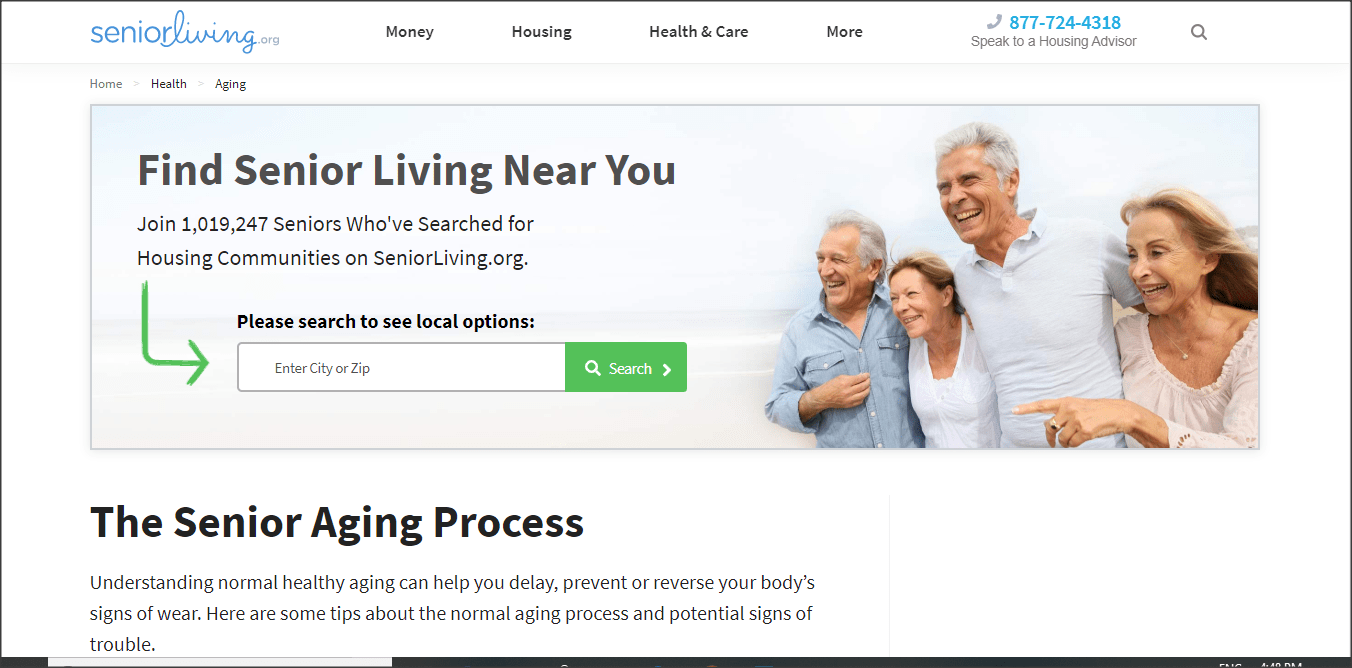
在上图中,Seniorliving.org是针对老年人的网站,你会发现网站使用了适合老年人阅读的较大的字体,适当的间距和清晰的设计,而且没有明亮的颜色。

菜单选项也很简单,易于用户导航。这个网站的用户体验设计的主要目标是让一个老年人的一切都变得简单。
9. 使用3D效果的扁平化设计
前面提到,今年你应该放弃扁平化设计风格的极简主义而投入Material Design的怀抱。但是,扁平化设计风格的另外一种趋势正在呈现,就是带有三维渲染的扁平化设计。逼真的3D效果与扁平化界面的混搭在视觉上更加吸引人,并且有助于保持用户的参与度。
它为网站的设计增添了一丝虚拟现实感的微妙气息,甚至可以创造轰动效果出来。

10. 拇指友好型设计
2018年,智能手机的屏幕尺寸普遍都很大。移动屏幕的超大尺寸需要使人伸展手指进行操作。拇指友好应用程序和网站设计趋势已将所有关键控件带到了屏幕的底部。这是一种设计模式,可以帮助人们使用拇指触及应用程序的基本部分,而无需使用另一只手。

很显然,2019年通过不断发展的技术将用户体验提升到全新的水平。还有什么比使用友好的用户体验界面来吸引客户更好的方式呢?
原文作者:Payal Goyal
原文地址:https://yourstory.com/2019/07/2019-top-nine-ux-design-trends
译文地址:https://www.jianshu.com/p/47ce95051a85
编译作者:iris0327,公众号:设计吐司
本文由 @iris0327 授权发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







