译文 | 移动设备上的列表中如何使用图片缩略图

在决定是否要在列表项目中展示图片缩略图以及在哪放置缩略图时,要考虑缩略图与与缩略图相关联的文本俩者重要性大小;也要考虑是否每个列表项目都有缩略图展示;还要考虑那些小的缩略图是否能相互之间区分清楚。
我们从顾客和我们的训练课程的参与者中听到的一个普遍的问题是在移动设备的设计中是否要在列表项目中包含缩略图;如果要包含的话,那把缩略图放在文本的左边还是右边呢?正如大家所想的那样,这个问题并没有一个普适性的答案,但是还是有一些参考来帮助大家决定在不同的场景中使用不同的解决方法。
图片对用户有帮助吗?
不要这样想,仅仅因为你的列表中一些甚至所有列表项有可依赖的图片,你就必须要展示这些图片。
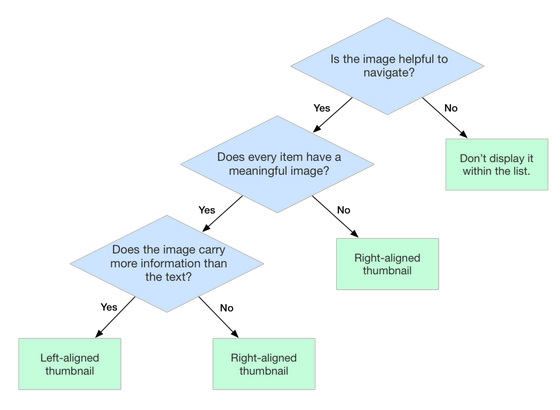
首先要考虑的是这些图片是不是能帮助用户决定他们从列表选择哪个列表项。更进一步,问问你自己是不是用户仅仅就从这些图片上就能决定选择哪个列表项。如果单独的图片不是很有效(因为图片太小难以区分细节或者因为图片太一般),就去除图片吧。
比如,在手机网站上Teavana的列表项目包含的茶叶缩略图(下图)不可能帮助用户思考哪种茶叶更适合他们的口味,因为在如此小的图片上区分清楚不同的茶叶和其他成分太困难了。 缩略图所占用的屏幕空间能被更好的利用,比如展示茶叶的口味或者咖啡因水平——这些内容比起茶叶的缩略图更能帮助用户考虑要不要点击进入详细内容查看。
相反的,如果单独的文本会让用户选择一个合适的列表项有困难,这时缩略图就应该被包括。这在电商网站中很常见,用户会被图片强烈的吸引要不要查看详情,俩个列表项的不同比如衣服会被图片很好地解释清楚,甚至很小的图片。当然了,如果列表项目的视觉很重要(比如视频和照片),那么图片应该被清楚地展示在浏览的页面上,可以帮助用户导航。
放置在左边还是右边?
如果你已经决定了要在列表项目中包含图片缩略图,你需要考虑的下一个问题就是缩略图放在文字的左边还是右边?为了想清楚这个问题,你需要仔细考虑图片和文字内容的权重优先级。对于用户浏览列表项视觉是最重要的一部分信息?还是图片仅仅是一个辅助工具?
在列表中选择一个项目如果图片是基本的重要的,把它放到左边(语言从左往右读是这样的,如果是从右至左的语言阅读顺序则相反),可以帮助用户快速的通过缩略图来过滤内容,不必须看文字。否则,如果图片相对于文字来说权重较轻,就把他放到文字描述的右边。
这种图片相对于文字的优先级也应该用来决定缩略图应该设置多大。图片越不重要,他就应该越小。然而,要记住的是,如果图片太小,那它就不能被识别,没有用了。另一方面,如果缩略图太大,他就会不合适的分散用户阅读文字内容的注意力,或者对于文字可读性造成问题(比如,字号需要变小到一个难辨认的程度或者描述内容会被截断,这对用户体验都会造成问题)。另外还需要记住大的图片需要更长的加载时间,对加载速度也有影响。
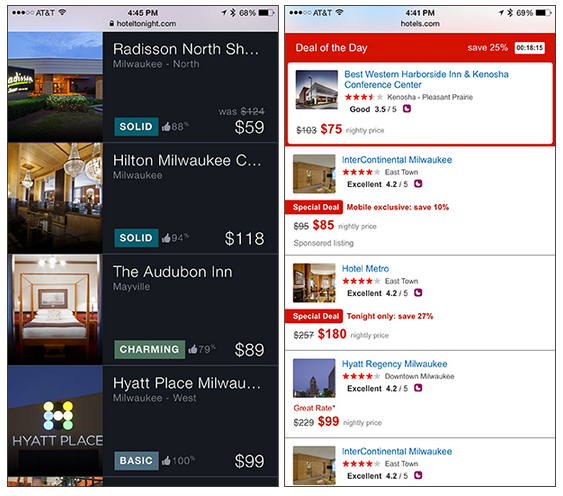
当选择一个旅馆的时候, 用户对居住环境感兴趣,因此旅馆缩略图是有用的,尽管相比于文字内容不那么重要,比如价格和评分。上面的左图, 缩略图足够大来识别图片中的信息,但是旅馆的名字被截断了。右图,文本内容有更多的展示区域,但是缩略图太小了乃至于不可用。
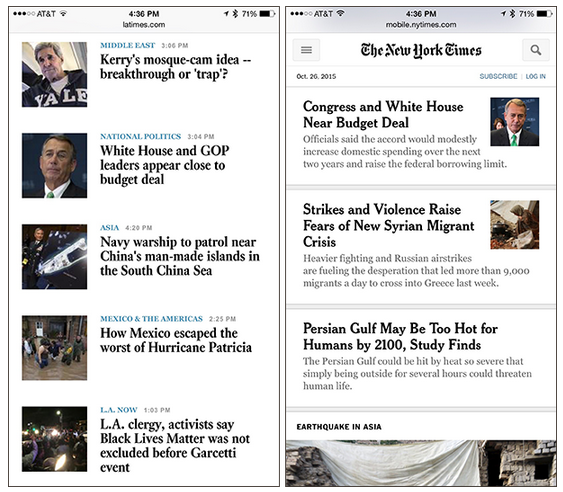
另一个帮助你考虑把缩略图放置在哪的因素是你的列表的每个列表项是否都有图片展示。如果你的列表项并不总是都有图片,就把缩略图放到右边来支持文字浏览。这将会保证所有列表项文字是左对齐的,用户的视线移动顺序是连贯的。
(译者注:比如简书现在就是这样,但之前简书的早期版本仍把图片放到列表项目的左边,导致阅读会很不舒服,体验很不好,后来在某个版本之后将缩略图放到了右边)
结论:
为了决定图片的重要性程度,进行格外的研究比如调查和采访来获得你的用户的观点。一旦你的图片的重要性程度搞清楚了,接下来理想的缩略图放置就很容易决定了。
像往常一样,确保用上纸质原型来测试新的设计布局,来确定你走在正确的路上,而不必浪费太多的时间和金钱。
原文链接:http://www.nngroup.com/articles/mobile-list-thumbnail/
#专栏作家#
法海,微信公众号:uxd_design。人人都是产品经理专栏作家。热爱交互设计,热爱用户体验。
本文原创发布于人人都是产品经理,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益