用户体验:表单设计中的注意事项
在下面的这篇文章中,我们来看看有助于你设计不同可用性表单的10个最佳实践,希望它对设计人员和开发人员都有用,玩得开心。

好吧,让我们开始吧!
“表单”是什么意思,它在哪里使用?
通常,表单是一个带有标签和字段的框,其中包含一个号召性用语按钮。
以下是网站和应用程序的许多部分中使用的表单的一些示例:
- 登录/注册
- 采购订单
- 门票预订
- 房间预订
- 付款结账
- 通讯订阅
- 咨询/审计请求
- 捐赠
- 调查
- 自定义表格
- ……
那么,如何设计一个用户友好的表单?
一般来说,表单设计为用户端隐藏了许多困难和痛苦的地方。因此,有必要设计一个用户友好的表单。
让我们从讨论表单设计的两个主要规则开始:
首先,表单设计的最佳实践是做用户测试,永远不要忽视用户的意见,即使你不同意。
进行用户测试有助于找出生活中的小窍门,比如测量与表单交互的时间、检测痛点、观察用户如何使用界面、他在哪里卡住或找不到必要的元素等等。
执行这些活动可以帮助初学者避免表单世界中最大的和无知的错误。
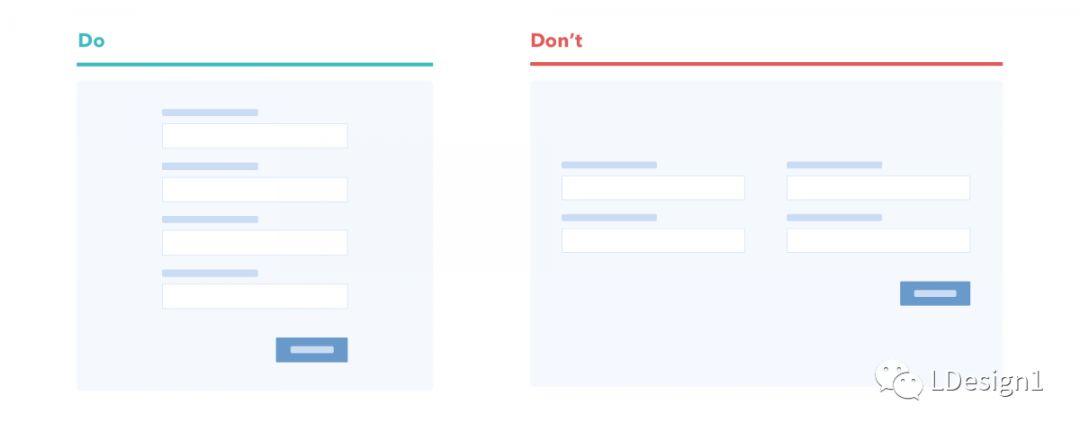
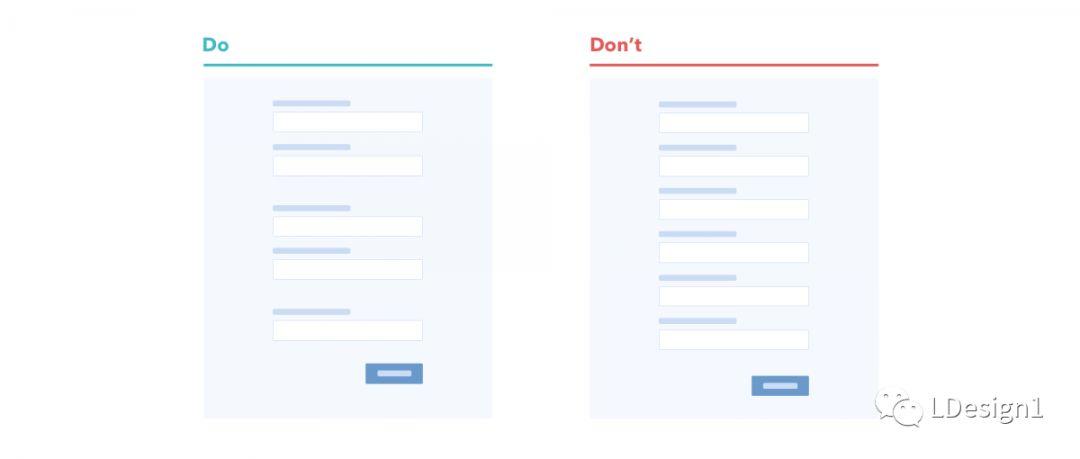
技巧1:单列布局
避免曲折界面空间布局。通过眼动追踪测试可以看出,用户花费更多时间从一列跳到另一列,并且在确定表单中的特定字段时遇到了麻烦。
与此相反,单列设计只是从上到下的读取,它创建了与表单的简单交互。
具有多列设计的表单通常会导致用户省略字段,原因很简单,因为他们没有注意到这些字段,或者因为他们误解了多列的含义,或者填写了不相关或不正确的字段,因为用户将它们误解为所需输入的一部分。

单列设计更有效
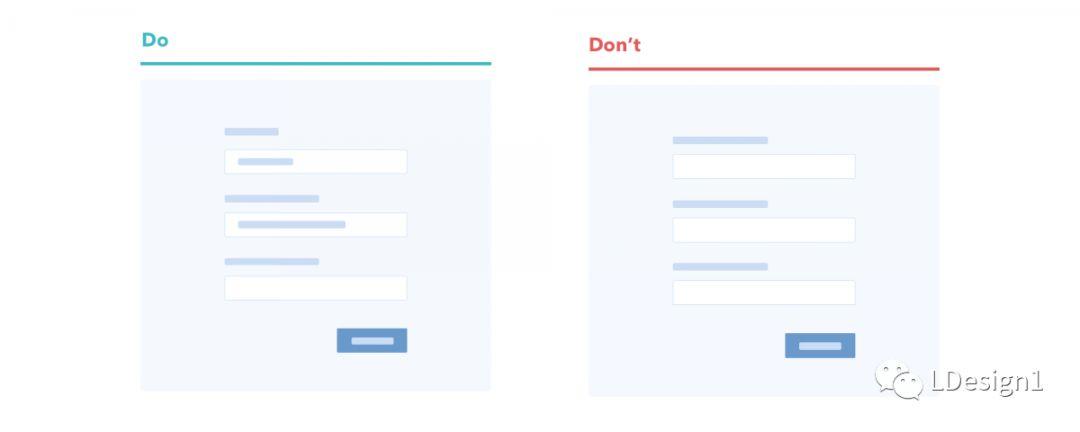
技巧2:完成和对齐的路径
巴塞尔大学的研究人员发现,左对齐优于中心对齐是减少完成时间路径的最佳方法,如左对齐,眼睛不需要跳过页面。
标签的正确对齐方式将注视时间减少了近一半,这表明这种布局大大降低了用户完成任务所需的认知负荷。

曲折的定位需要更多的时间来完成
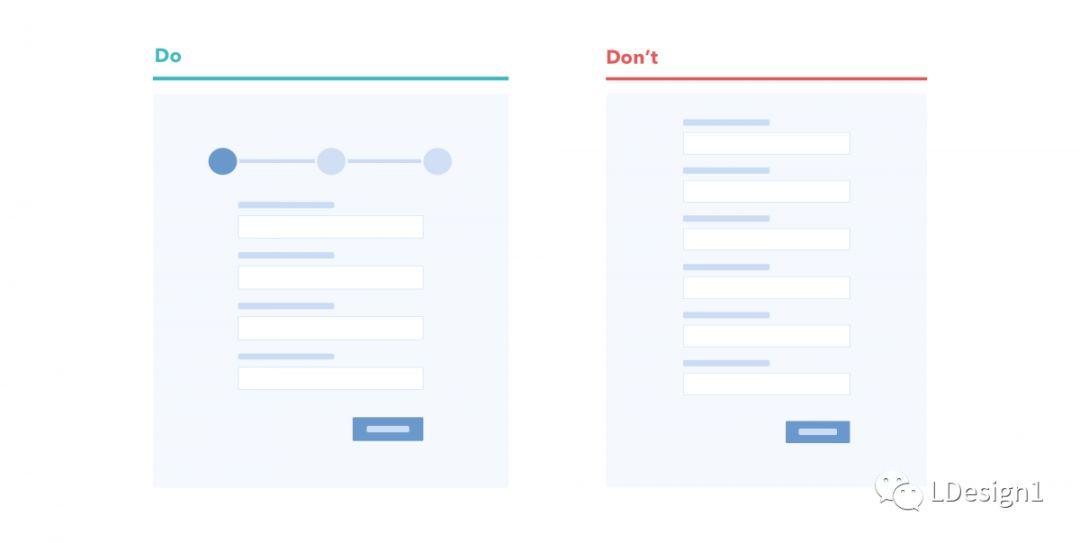
技巧3:对长表单和进度条使用向导
当你需要设计大数据表单时,确保表单中的所有字段都是真正必要的、唯一的、不重复的。即使您没有机会优化您的大数据表单,也可以使用带有步骤的向导。
很简单:
- 分段上的组表单字段;
- 记住保存按钮:它保护用户处理和填充的数据;
- 分步显示填充进度:帮助用户了解完成了多少步,还剩下多少步。

向导和进度条使复杂的表单变得清晰
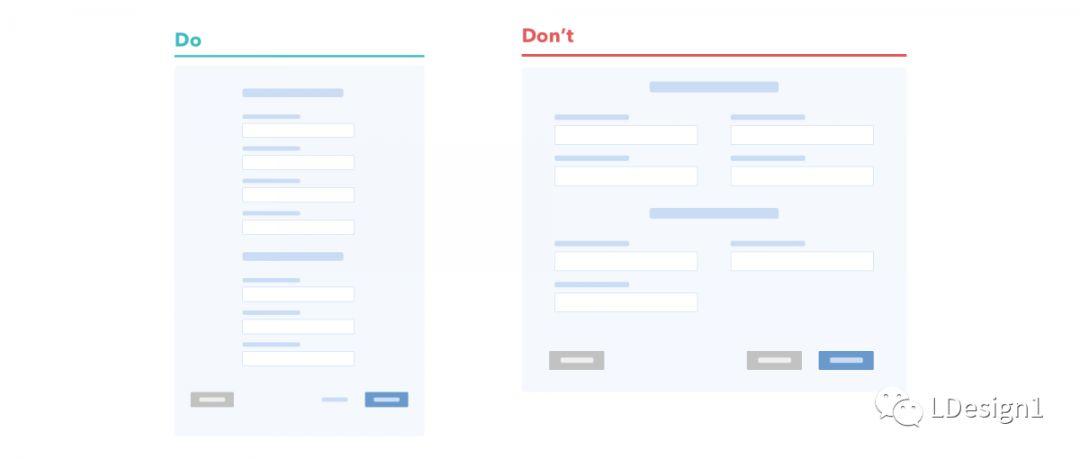
技巧4:不要忘记将相关信息分组
分组形式看起来有组织,整齐和清晰。因此,将相关信息以长格式分组到标题或分隔符下。
为什么要将相关信息分组?
假设,用户在填写表单时想要更改任何特定字段中的内容,突然觉得需要更改任何字段。在这种情况下,分组将帮助用户快速记住必要字段出现在哪个部分。

相关内容成组
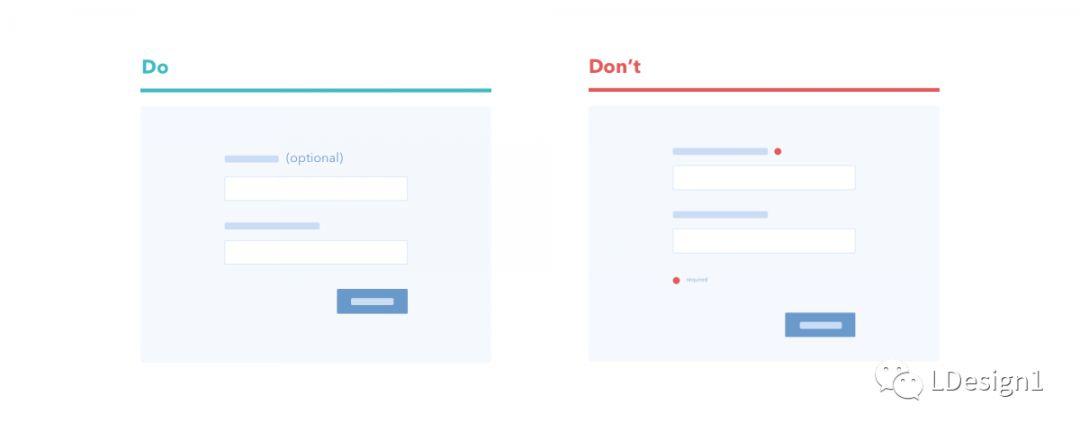
技巧5:可选而不是必需的
大多数情况下,所有字段都是必填项,只有几个字段是可选的。用星号标记必填字段是一种广泛的实践,但实际上这种形式开始用红色星号表示。
顺便说一句,红色会从用户方面引起负面关联,因为红色只用于错误。
在我的经验中,有一次在测试原型时,用户问我星号是什么意思?它是书中的标签还是描述中的标签?
奇怪,不是吗?我们看到星号并不适合所有类型的用户。
为了避免这种误解,最好使用“仅可选字段”。

对于非必需字段使用可选标签
技巧6:使用自动完成功能
用户很懒,这是事实。
所以,当你有机会让自己的生活更简单时,他们会很感激。自动填充/自动填充使表单完成速度提高30%。因此,分析可以自动填充/自动填充的表单元素。
为了给您一个想法,可以自动完成城市,国家,电话,电子邮件等元素。

自动完成功能可以简化用户的生活
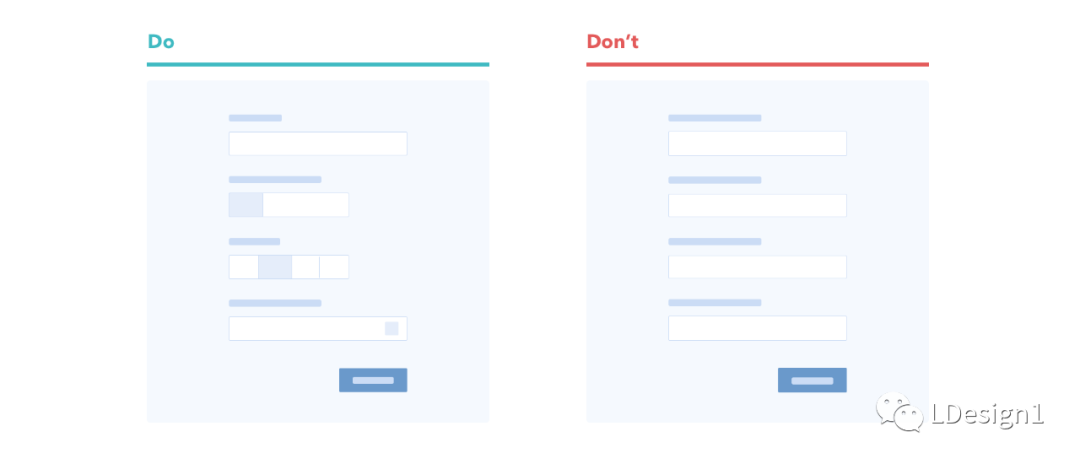
技巧7:自定义输入格式
注意输入字段格式。在任何地方只使用简单的输入或下拉框都是不好的做法。
字段类型是否更多并不重要,用户喜欢数据字段的不同表示形式。
表示吸引人的信息的最简单方法是:
- 为性别类型使用单选按钮,不要害怕使用图标;
- 金融领域使用带有货币文字的标签,自动区分千万和百万;
- 设计手机号码、工作日、日期等明显字段;
- 使用带有自动提示功能的高级搜索,避免用户手工填写许多字段。

尝试对数据字段进行不同的修改
此外,永远不要忘记关于输入格式的规则:
- 字段的长度提供答案的长度;
- 电子邮件字段验证;
- 尽可能多地预填充/自动检测;
- 最小/最大长度;
- 数字、字母、字母数字,所有符号;
- 依赖性;
- 占位符。
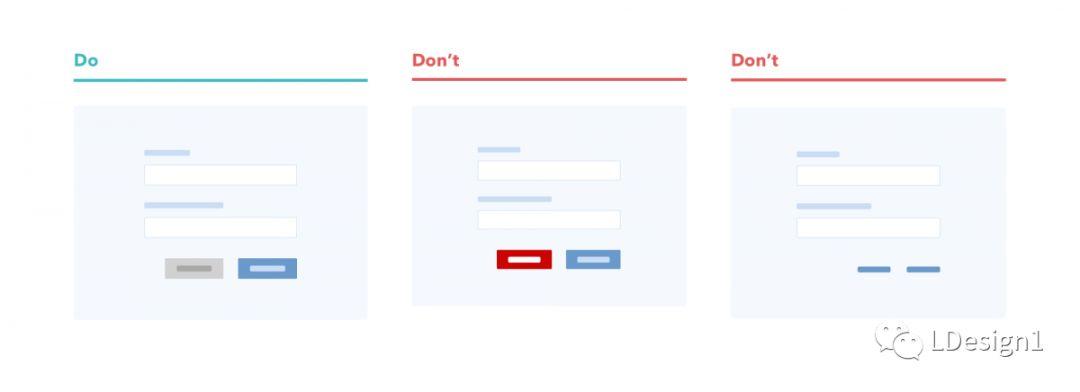
技巧8:CTA(call to action)风格规则
用户不应该花很多时间去弄清楚应该使用哪个按钮来执行一个操作。例如:这个按钮是用于提交表单还是丢弃表单?
因此,确保在表单中正确定义和区分主按钮和辅助按钮。
你可以简单地使用不同的颜色。避免主按钮和辅助按钮使用相同的颜色,因为它们会误导用户,或者使用对比色来区分它们。

在主按钮和辅助按钮之间进行分隔
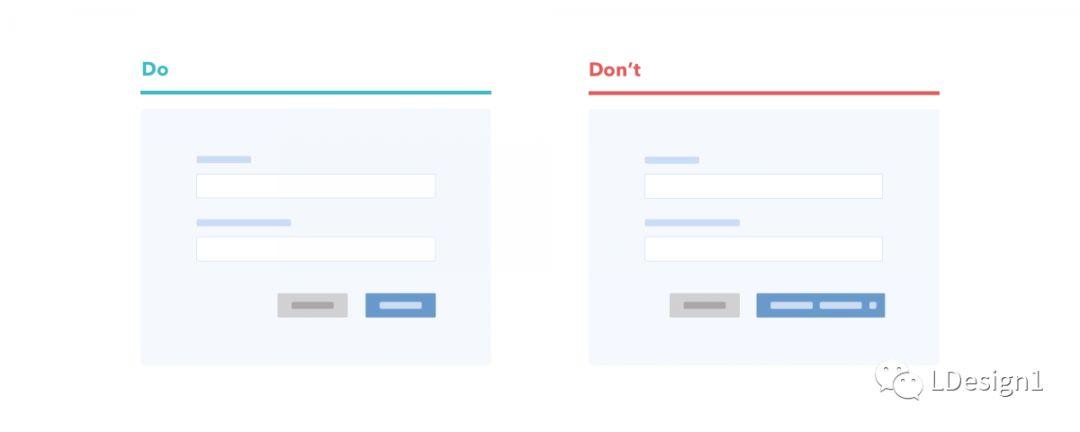
技巧9:CTA缩微
为CTA按钮使用简短而清晰的名称。这个按钮的主要目的是吸引用户的注意,并让他们采取必要的行动。当它简短而清晰时,阅读的时间就会减少,完成的时间也会减少。

简短意味着清晰
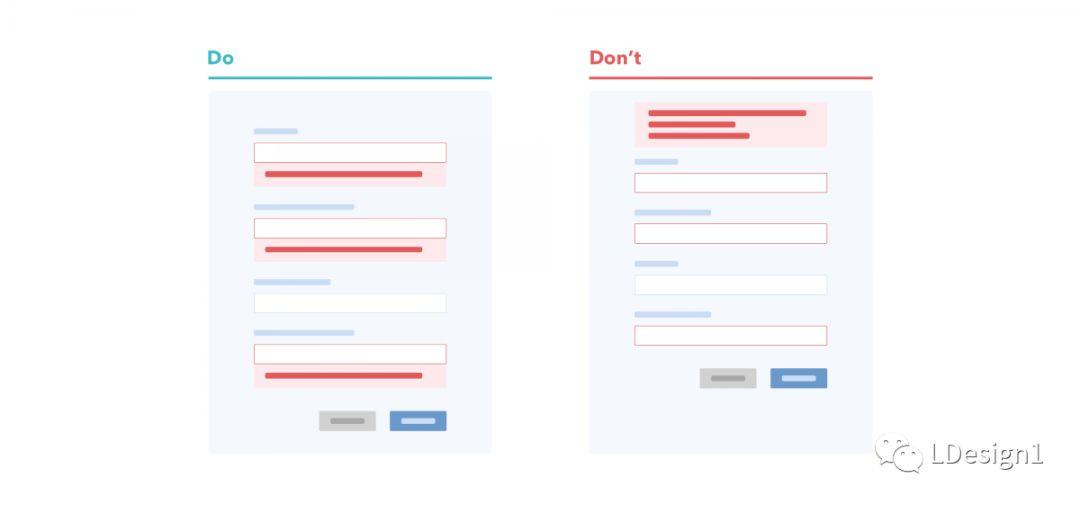
技巧10:使用内联表单字段验证
永远不要忽视表单验证的设计!不要把它放在开发人员的肩上。它是各种形式功能中最重要的部分。
作为设计人员,你必须为不同类型的错误状态准备文本和视图、帮助文本以及其他与用户通信的方法。花时间验证微缩本。如果没有为每种类型的错误准备文本的资源,请考虑全局错误副本。

图片来源:网络
永远记住,当你为错误消息准备一个文本列表时,永远不要因为用户的错误而责怪他。相反,要确保你传达的信息是清晰的、切题的。
重点是,用户数据需要实时验证。不要让您的用户填写所有字段,然后单击submit按钮以了解有什么地方出错了。

不要强迫用户找出错误
总结
为了使您的表单设计更加出色,让我们避免以下内容:
- 复杂的消息;
- 提交后进行全局验证;
- 字段的长标题;
- CTA按钮的长名称;
- 未分组信息;
- 丢弃自我暗示/自动完成;
- 一页无止尽的字段;
- 对所有内容使用一种输入格式;
- 容易忽视(色盲);
- 采用多栏设计;
- 在字段中使用标签而不是占位符;
- 容易混淆完成路径;
- 避免用户测试;
- 不要使用建议和指南。
所以,继续考虑你的新表单设计,并祝你好运!
作者:Chris,公众号(ID:LDesign1)
本文由@Chris 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我想问个问题,这个我觉得是针对小平台,内容需求小的平台所适用,但是有些平台一次性需要录入多于10条信息,你是怎么解决的
实用干活
不错
感觉非常实用的小细节设计,很好