设计师专业表达指南——形式篇
之前花了三篇小文(链接在文末),讲述如何提升设计师设计作品的内在含金量,今天,我们将重点聊聊如何提升设计作品的外在专业性——交互文档的呈现形式。

形式感的重要性
交互文档是交互设计师传达自己设计理念和具体方案的载体,相当于设计师的一张名片。踏入职场后,面对面的在场交流和讨论,是塑造设计师个人气质及专业魅力的主要方式。
在非在场交流时,交互文档则替代我们,流通在各项目成员之间,成为体现我们专业素养的一张名片。诚然,大多数时候,我们都会通过在场的设计评审,向大多数项目成员讲述我们的设计方案(设计形式考究的交互原型,可以给我们的在场交流,提供更多视觉张力和提示,辅助展现清晰的设计思路和成果,从而让我们的设计传达更有说服力)。
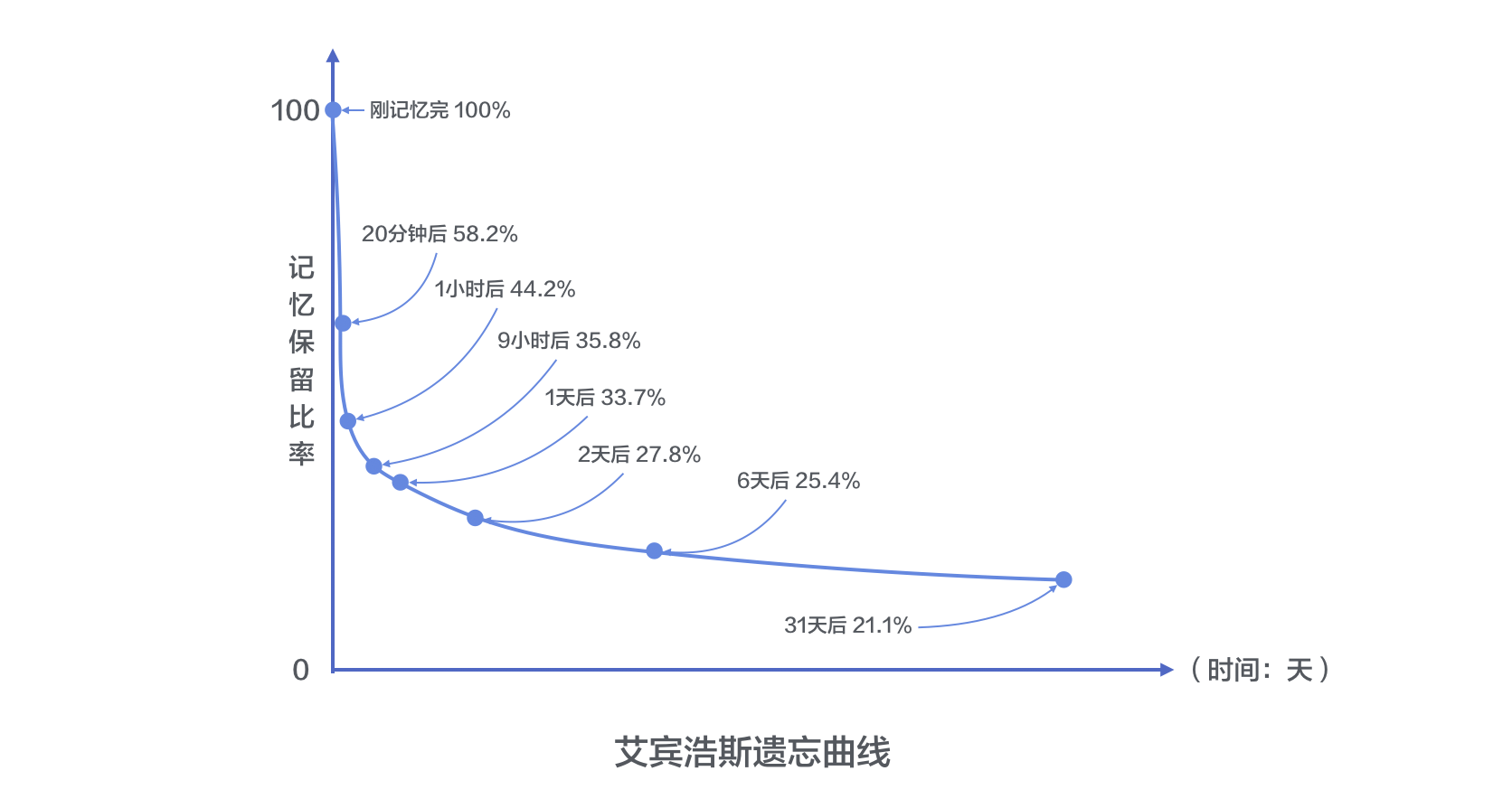
然而,根据《艾宾浩斯遗忘曲线》,2天以后,大多数项目成员其实只能记得其中27.8%的信息量。况且,还经常会有部分项目成员,因为各种特殊原因未能参加设计评审。那么,当我们不在场的时候,如何让我们的名片(交互文档)代替我们本人,彰显我们的设计理念和设计的专业性呢?
今天,我就和大家一起来聊一聊交互文档的形式感设计。看看如何通过一份交互文档,在未见其人的情况下,只见其“形”,就彰显我们设计师的设计理念和专业性!

艾宾浩斯遗忘曲线图
形式感的必要性
在设计界,有一个经典的“美即适用”原则,这个对于所有终端产品界面设计都适用,对于我们的交互文档亦是如此。毕竟人都是视觉性的动物,实验心理学家赤瑞特拉的大量实验证实:人类获取的信息83%来自视觉,而第一印象的形成只需要3秒,如果在这短短的3秒内,给我们潜在的“用户”留下专业的印象至关重要。
作为一名体验设计师,设计方案的可用性、易用性是设计的基础。对于我们的交互文档来说,用户其实有两类:最终使用设计的终端用户,以及围绕设计落地执行的项目成员。
一直在宣贯以用户为中心的我们,在为最终用户创造优质体验的同时,也需要花点时间,给我们的直接用户提供良好的使用体验。

交互文档在项目团队中的价值
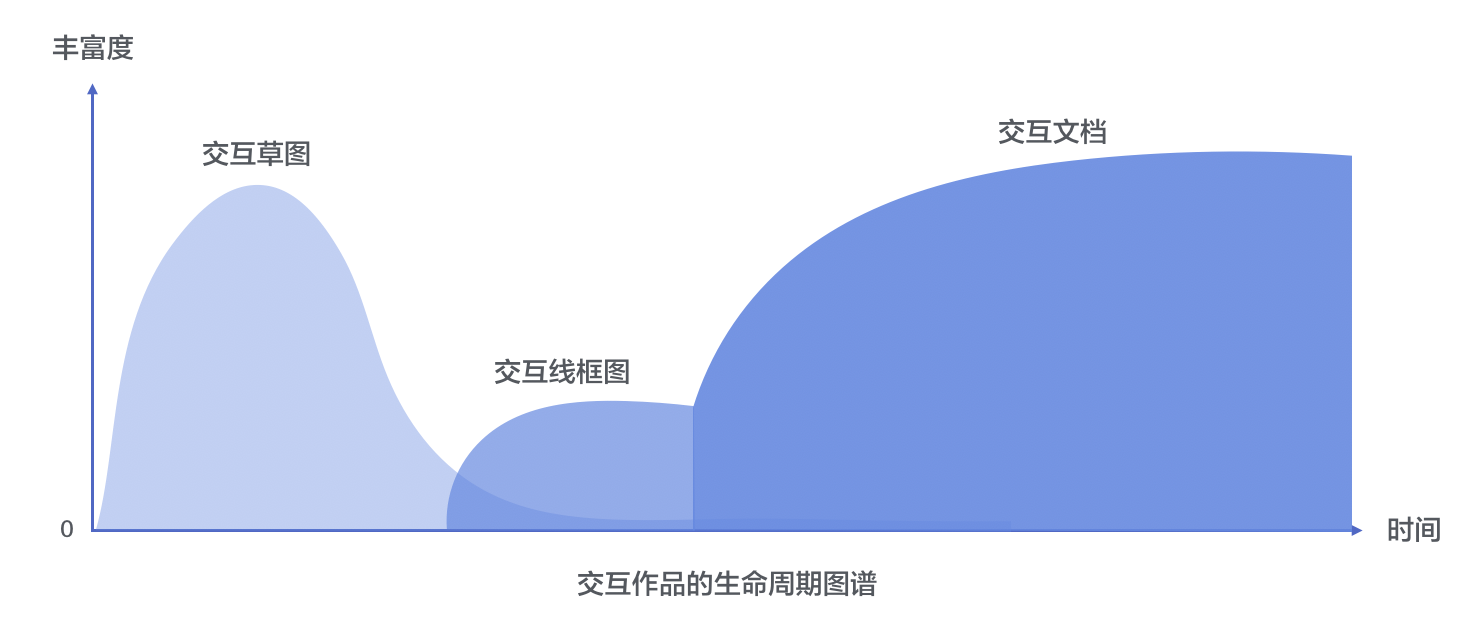
交互作品的生命周期
在讲形式感之前,我们先来看一下交互作品的生命周期图谱,区分几个概念。

交互作品的生命周期图谱
在项目初期的设计发散阶段(春笋期),比较提倡用设计草图沟通,大家可以迅速的绘制多种可能的方案,然后汇集起来对比评估各种方案的优缺点,筛选出一两个相对优秀的方案及方向进行深入,奠定设计的基调和目标。
交互草图经历的时间可长可短,主要用户是产品经理和组内设计师,简单的设计,可以直接在原有的交互文档上略做调整,直接跳过草图和线框图绘制阶段。大的项目草图期则相对较长,因为大家会用较长的时间来讨论、思考和酝酿,设计方向在调整,设计灵感也总在不经意间涌现,设计草图在大家的脑中和笔下飞速的迭代。
在项目没有结束之前,谁都无法阻挡新方案草图的诞生。(在项目进入开发期,新绘制的草图已经明确不能本期采纳,但依然有下个版本继续迭代的希望,设计永无止境,相信永远会有更好的设计在等待被挖掘,这是一个非常正向的循环)草图绘制,会在贯穿整个项目周期,用户基本是产品和组内设计师。
这个阶段,草图的形式并不重要,它只是辅助设计师进行快速表达的一种方式,在某些人眼中,它可能都称之不上是“图”。
在随后的设计深入阶段(成长期),主要的产出物是设计线框图,通过简单的线框图,让大家聚焦在大的结构及流程上,保证流程的简洁性和页面结构的层次性。设计线框图经历时间相对较短,主要用户依然是产品经理和设计师。
当草图方案收敛以后,设计师开始按照设计模型,设计原则,平台规范,产品规范等,运用和突破设计组件,进行产品流程设计和布局设计。这是一个考验设计师基本功力的阶段,不同的设计布局体现了设计师对产品的理解及对设计原则的综合运用水平。建议设计师可以反复斟酌,多做尝试,直至找到最佳的布局方式。具体设计原则,可参考《设计师专业表达·法则篇》。
当设计线框图经历了设计评审,集各家之诉求于一体之后,交互产出物就步入了成熟期,设计师会再次仔细审视每一个元素,每一个字段存在的必要性和呈现的合理性,像导演一样,为每一个演员(元素)安排合适的位置,服装及表演(布局,样式及交互反馈),避免矛盾和遗漏,以保证整体产品风格的一致性和每一次操作反馈的流畅性。
交互文档自此步入成熟期(直到设计改版,被新的交互文档所取代)用户包括组内设计师和所有项目成员。因为前两个阶段我们设计原型的用户都是专家型的(产品经理和设计师),而且设计也都还处在一个快速变化的状态,这期间追求形式感,反而会影响设计的效率和质量。
所以,我们只针对成熟期的交互文档来谈形式感,用稳定的形式感来彰显交互文档的专业性和一致性。
交互文档的形式感
任何一份文档,首先要有一个精确的产品名称,让大家可以通过名称快速查找和定位文档。如果名称模糊,很有可能后期都无法找到对应的文档,或者需要打开文档查看具体内容后才能明确文档范围,我自己以前也经常遇到这样的问题,感觉非常的影响效率和心情,后来我就强制自己按照业务线+功能+关键变化的方式命名交互文档。
自从采用这种方式后,我感觉自己查找文档的效率大大提高,(因为做的项目比较多,经常需要在不同项目中切换,最新的项目可能会同时存在于桌面、iCloud和下载文件中,所以常常通过imac的flash flight功能检索文件)。采用这种命名方式后,我可以通过文件类型、业务线,功能和关键变化多个维度去索引文件,基本不会有找不到文档和多次打开文档对比的烦恼啦。(据我观察,很多设计师都有将最新文件随手放桌面的习惯,经常看见大大的显示屏被满满的文件所占据,我自己也是这样,但积累一段时间之后,我就会统一对桌面的文件进行分类归档处理,以保证历史文件依然可以按类索引)eg:外销-V6.0首页、搜索、设置改版- 首页宫格名站合并版。
打开文档后,首先是交互文档的标题栏,建议显示品牌logo和业务线名称。这样在对内外交流的时候,可以快速了解文档的出处及所属的业务线。随后显示项目名称、及设计文档相关的项目人员,包括产品/运营,交互设计师和视觉设计师。这样对文档功能及设计有疑问的同学,可以找到对应的同学进行沟通确认。
eg:

交互文档标题栏
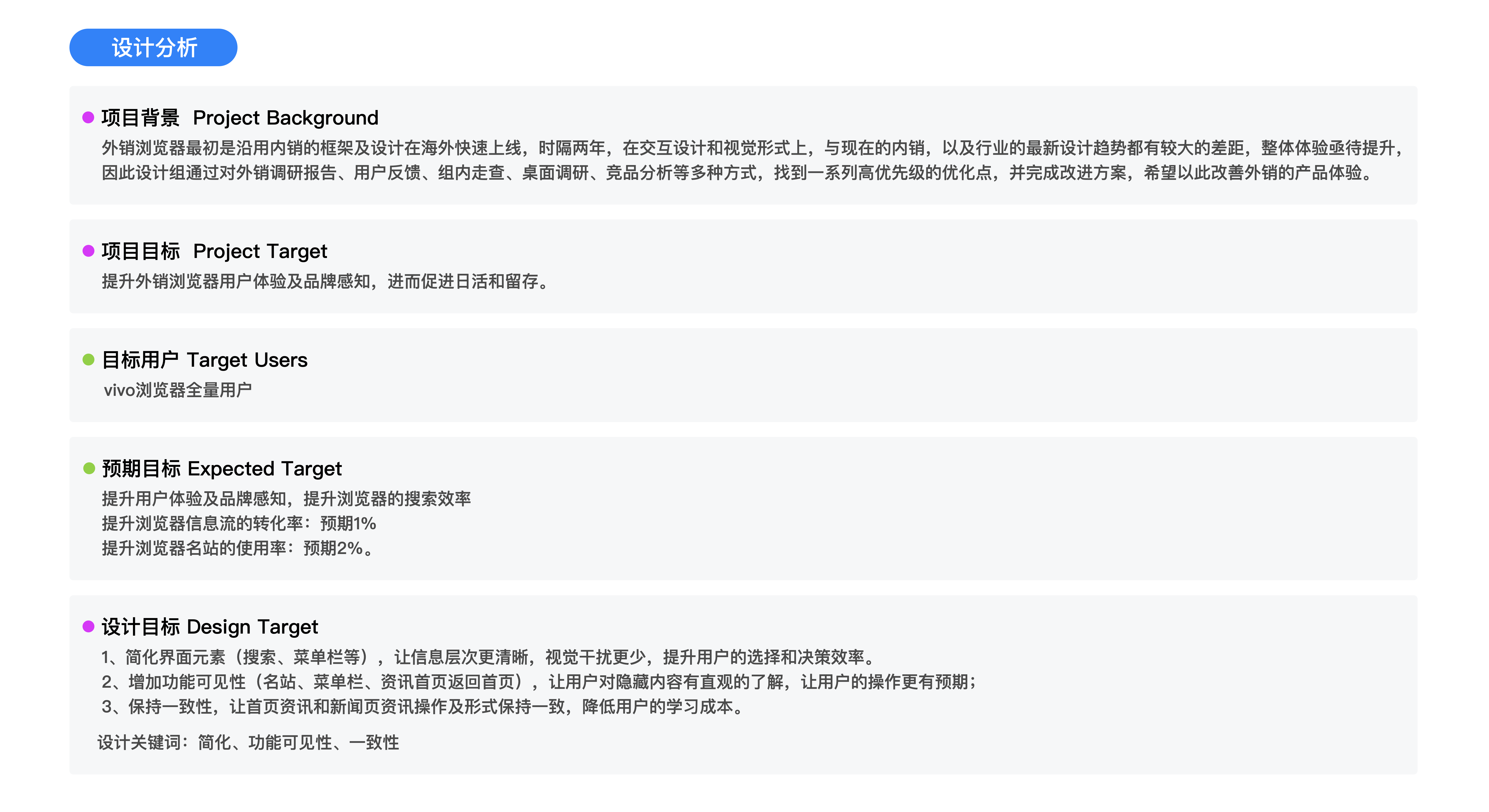
正文第一部分,建议显示设计分析,eg:

交互文档设计分析
大家在讨论产品功能设计时,总是会追问What-Why-How,了解功能是什么,为什么要做,怎么做。交互文档,作为产品功能设计的可视化文档,也需要首先回答这几个问题,以了解设计的背景、目标和设计理念,方便其他项目人员更好的理解设计。
也许有同学会质疑说,有些资料在PRD中都有了,还有必要在交互文档中累述吗?我的回答是有必要。站在设计的角度来说,易取原则是一个基本的设计原则,如果了解你的设计,还需要翻看PRD文档来辅助,那交互文档的完整性和可用性都是不合格的。
之所以将设计分析放在第一项,还有一个原因是因为经历了草图期和线框图之后,设计分析内容基本不会再发生变化。而设计细节仍然会持续完善和迭代,所以在交互文档中,会把相对稳定的内容放置在一起,相对变化的内容再根据相关性组织显示。
提前撰写设计分析,可以帮助我们理清并审视设计思路的合理性,当我们在场阐释设计时,可以提示我们,让我们的表达更完整,更有条理。当我们不在场时,简洁的设计分析,可以帮助项目成员更好的理解设计、认可设计,并辅助完成衡量指标的研发。衡量指标的提前确认,可确保设计上线之后有据可看,后续的设计有据可依,以完成数据驱动设计的闭环。
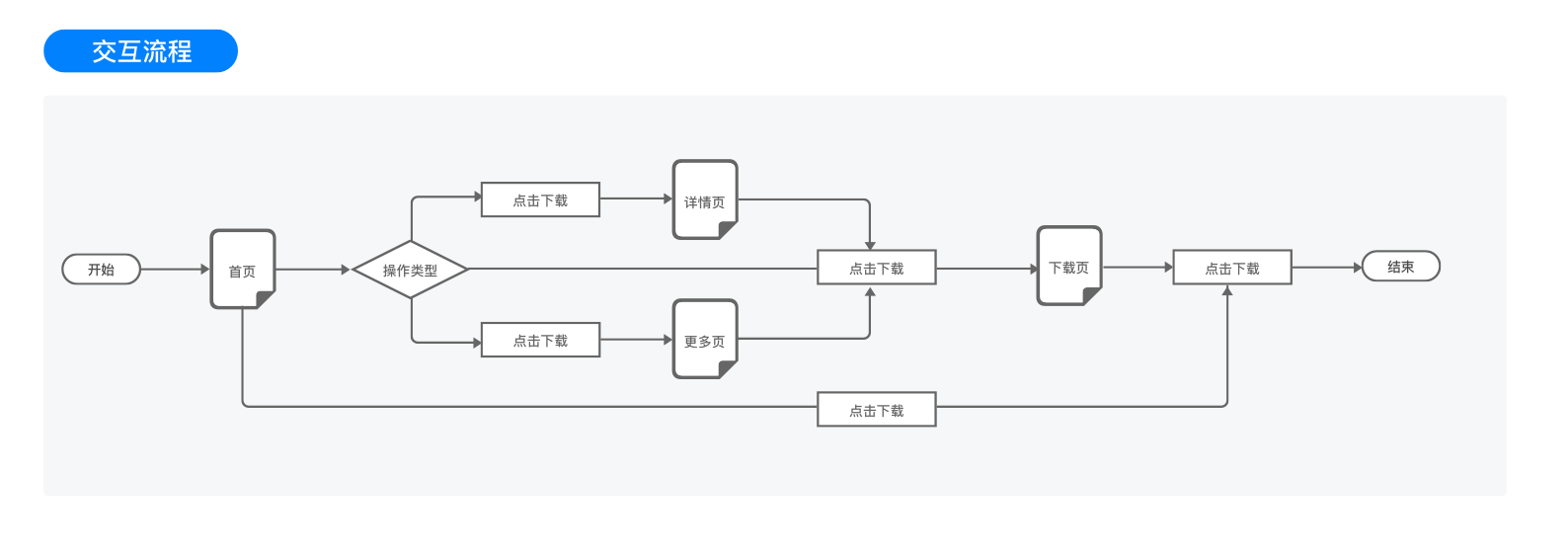
设计分析之后,是可选的【交互流程】模块,当功能流程比较复杂,跳转页面或分支状态比较多时,我们为了保证交互文档的可读性,在【交互设计】模块会将主流程、分支流程和异常状态拆开进行描述,这样可以把每个页面的细节描述得非常清楚。
但同时,也打乱了所有页面之间的关系,如果遇到这种情况,我们会在设计分析之后,补充一个【交互流程】模块,在这个模块里,将所有的页面、操作及判断逻辑融合到一起,方便项目人员理解所有页面之间的逻辑关系。

交互流程图
正文的第二大模块是修订记录,修订记录的意义在于:告知研发测试最近变更的内容,方便其了解变更内容,并快速定位。
(以前我们用axure绘制交互文档时,会使用超链接/锚点的方式写修订记录,点击可以直接跳转到相关页面或模块进行展示。现在统一使用sketch以后,为了方便定位,我们会将修订记录及对应的更新的内容以相同的特殊颜色显示,这样二者之间的相关性可以通过颜色一目了然的配对,而不需要全部扫描,找到逻辑关系后再脑动确定修订内容的位置)

修订记录
接下来是我们真正的主角——【交互设计】模块,这个模块的重点是交互的结构及细节描述。
如果流程简单,所有流程页面在绘制时不存在交叉和多个并列的情况,可以直接用一个流程进行展现。
如果流程复杂,很难在同一个流程中显示所有的页面及细节,建议将流程按照用户任务分组,将每个任务拆解出来单独按照一个流程进行展示。
拆解时,先显示大部分用户会经历的正常流程(即主路径),再显示分支流程和异常分支页面,以减少页面本身的复杂性。(涉及到流程拆分时,就建议在前面配套展示交互逻辑流程图,便于研发和测试了解所有页面关系,也方便后期按图验收不遗漏)。当有任务分组时,应显示任务标题,并在不同的任务之间适当的留白,让大家可以通过标题和留白,快速的定位模块。

简单交互流程示意
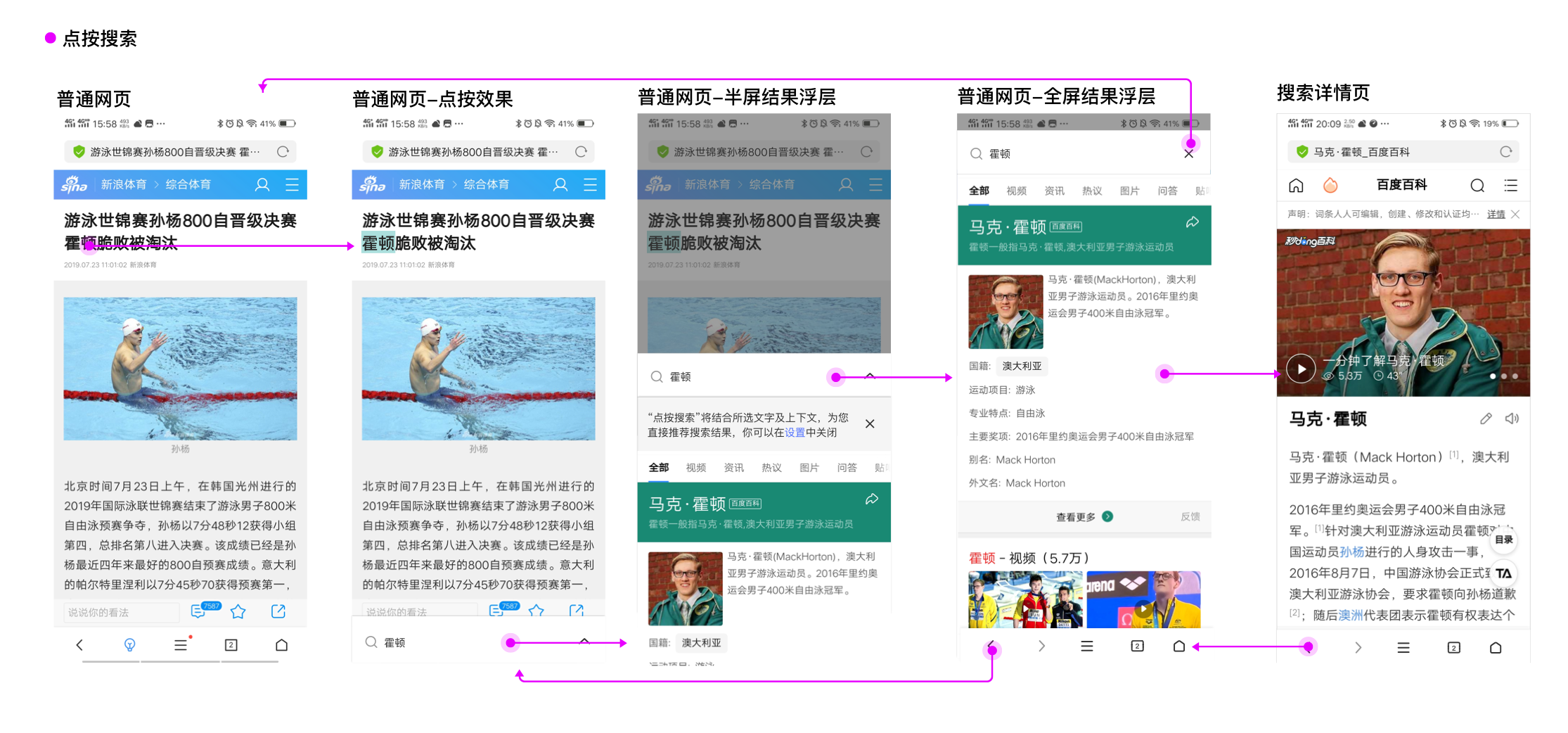
流程介绍完毕之后,我们再来看看单个页面的交互设计形式,如果在一个界面上只有两三个元素说明,可以直接拉线指向要说明的对象,然后在线的另一边标注具体描述交互细节即可。
这样一一对应的关系对于了解元素及其交互细节最为直观。但是,当一个界面有多个元素要说明时,如果直接拉线说明,可能会因为元素过于密集,使得另一侧的交互说明无法完整舒适的显示。这种情况下,建议按照页面的布局顺序,从上到下,从左到右进行编号,然后在页面右侧空白的地方按照编号顺序,从上到下的撰写交互说明。以和左侧页面元素更好的对应起来。

交互细节描述示意
交互文档内容完成后,要注意调整各模块/元素之间的样式及间距,以保证相似模块设计样式的一致性和间距的一致性,通过外在设计的一致性烘托内在设计的专业性。建议将常用的交互元素和样式都做成组件,方便统一调用和修改。正所谓磨刀不误砍柴工,这个设计组件搭建过程可能会耗费一定的时间,但一旦搭建完成,后续使用的便捷性和效率都大大提升。
最后,再简单聊一下【交互动效】。
静态的交互文档,对于描述动效来说,始终是不直观和不友好的。对于交互动效的呈现,对程序员GG们最友好的提供方式,当然是通过动效软件直接导出代码,让研发哥哥们直接嵌入代码套用。
今年在ixdc主题峰会上,有幸听到华为消费者BG软件部副总裁——毛玉敏老师的分享,在华为内部,就有可视化的动效制作编辑软件,设计师可以通过简单的可视化的参数调整和模板得到想要的效果,然后导出给研发GG们。听起来真是华为设计师们的福音,再也不用和研发GG们争论动效的实现难度和细节调整了。我们公司的研发GG们也想要这样的待遇,所以曾经给我们推荐了一款叫lotti的软件,也能做到将动画转化成代码嵌入,但依然要依靠复杂的AE软件制作对应动效,并且按照特定的格式进行输出,偶尔还会遇到导出代码效果与AE中动画不一致的时候,还得依靠设计师或者研发GG们手动调整。

动效json文件
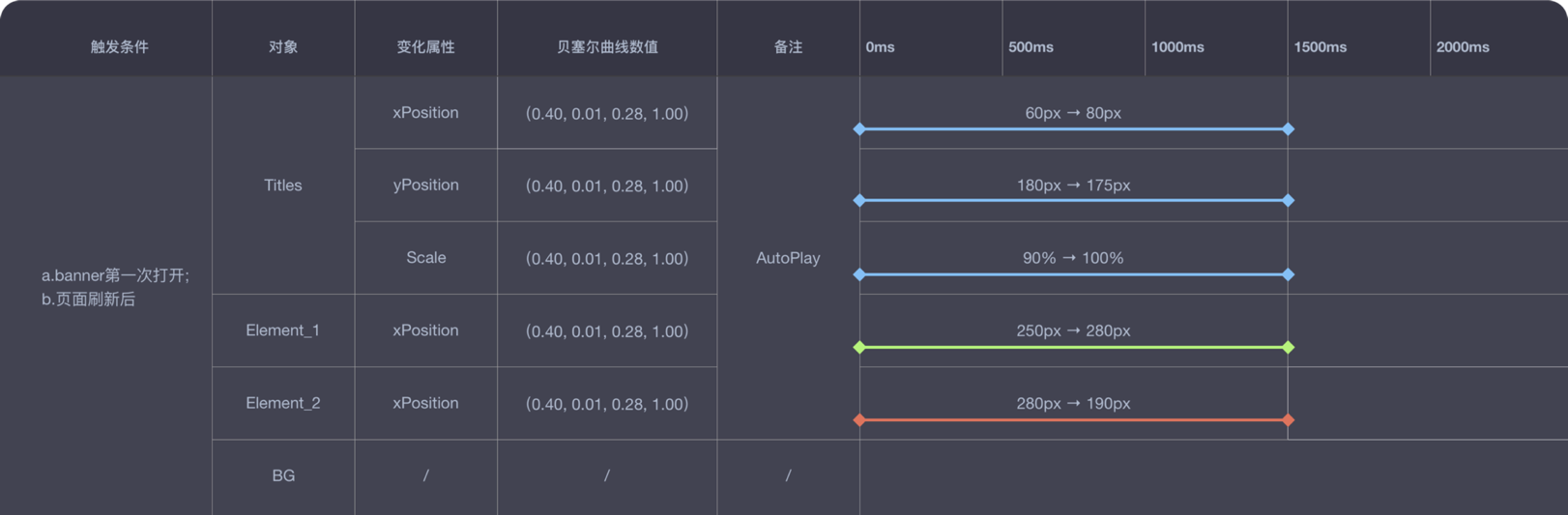
能够做到这样代码级的动效输出,当然是最友好的。如果做不到,通常的做法是输出一个视频(可以自己设计,也可以录制一个)给到研发GG。这是我们之前最常用的方式,毕竟APP内大多数动效其实还是比较简单的,在设计时参数也都是设计师手动调节优化的,提供视频的同时,可以把这些时间参数和运动参数一起提供,可以略微减少一些开发的难度。

动效标注文档
当然,对于最为简单和常规的出现/消失,渐变,平移,缩放等交互动效,也可以通过文本描述的方式进行说明,只要能和研发GG们达成共识就好。
交互文档的形式感就聊到这里啦,你是否还有一些表现交互文档形式感的设计,可以增强交互文档的可用性和专业性呢,欢迎留言和我一起探讨o(* ̄︶ ̄*)o
相关阅读
给你的设计加点“理”——《设计师专业表达·法则篇》&《设计师专业表达·数字篇》
给你的设计加点“据”——《设计师专业表达·数据篇》
给你的设计加点“面”——《设计师专业表达·形式篇》→本篇
给你的设计加点“料”——《设计师专业表达·细节篇》还没动笔,争取下周见,哈哈~~
本文由@悦悦兔 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







