做好用户引导不仅仅是设计师的工作

[核心提示] 设计离不开设计师的功劳与美工的作图,更离不开开发者的付出。真正要实现一整套引导界面对于有经验的开发者而言也不是非常困难,只是大多数人没有重视这一部分的工作,
因为手机屏幕空间有限,纵使 Galaxy Note 2 这样的手机也无法在一个屏幕内展现所有内容,所以应用开发者们必须设计出各种各样将视图叠加的办法,但是叠加的视图必须由一个按钮或者手势来触发才能显示,这就有了学习成本,那么对于这样操作如何能使用户快速掌握,并且体验到设计的好处,这就是的用户引导界面变的十分重要。
这是 iOS 上老牌 GTD(Getting Things Done) 应用 Things 的首页,当用户花了 68 元人民币购买了这款应用之后,打开却发现根本搞不清楚每一项所代表的含义,互相之间地联系,就算用了很久的老用户可能都未必完全会用这款软件。
然而作为一个 iOS 开发者,我很能理解绝大多数应用的用户引导界面为何设计地较为简陋,因为大家内心更多地把这一部分内容工作划给了美工,而开发者则是将更多的时间与精力投入了对功能的开发上。此外开发者对于自己软件的功能操作逻辑非常熟悉,并且在不断地测试中会反复尝试。所以待一个功能已经开发完毕时,他们也很少会想到再为如何使用做一套很复杂的动画介绍,而是把用户引导界面的工作更多地交给了美工来完成。
但是,要想做好用户引导绝不仅仅是设计师的工作!它更需要开发者的努力以及整个团队的重视。
除了完全没有引导界面,我给各种引导方式排了一个倒序:
四、大段的文字介绍
有一些应用会在界面无数据时采取贴一长段文字来介绍操作,这样的设计从实现的角度显然是最容易的,然而体验却是最差的,长篇累牍的文章是没有人愿意读的,这样必定会带来极大地用户流失。取而代之的是,开发者可以在某些等待界面简明扼要的弹出一些文字说明,这样在保证通俗易懂的情况下也可以不浪费用户的时间。
三、通过类似 PageControl 的控件将应用的新增功能及介绍展示给用户

使用这种方式作为用户引导界面的应用是最多的,却把它排在了倒数第二,是有原因的。
首先,许多应用该界面只出现一次,待用户迅速划过屏幕进入应用之后发现不会用,又无法再次回看。其次,即使用户十分认真地的观看了,对于某一次重大更新添加了许多功能,可能在看到第四页时早已忘记第一页的内容,此外对于老用户而言有一些操作指导不需要在每次更新时再次显示,缺乏一些直接跳过地办法。这样的模式需要用户花精力花脑力来学习之后才能使用,然而好的引导应该是自然而然,无意识地植入而绝不是需要花费大量学习。所以我不认为这是一种好的引导方式。
既然缺点那么多,为何还会有这么多软件使用呢,我个人揣测这离不开易实现。因为对于开发者而言,完成这个控件十分简单,中间界面都是由设计师完成。我认为,在这样的界面不适合来引导用户如何使用软件,而是应该用两到三个页面向用户传递这个软件的所想传递的人文关怀和价值观。
二、先期自动导入部分示例数据

比如课程表管理软件 iStudiez,它可以先期导入许多开发者建立好的课程,这样导入完成后,日程看起来就不是一张空白的表,让界面美化了不少。但是这样的设计更多也只是为了美化界面,对于指引用户使用的帮助并不是很大,所以我认为这是一个很好填充空白界面的方式,却不是作为引导的好办法。
一、在特定界面地操作引导
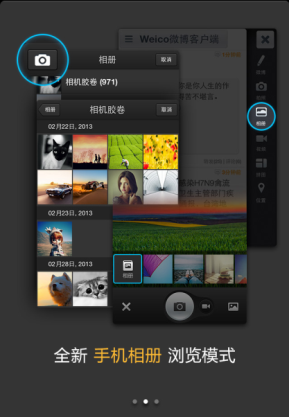
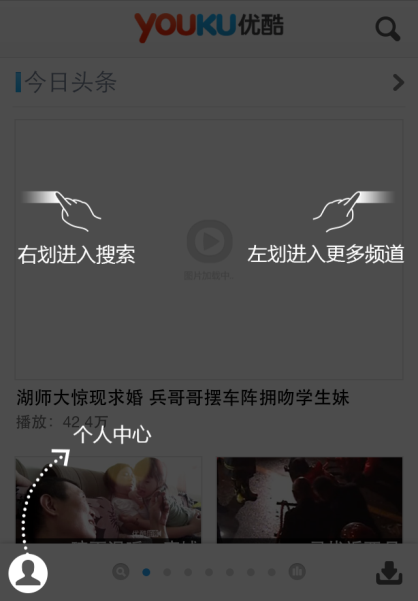
这也是一种比较常见的引导方式,相对于第一种,它的好处在于它会在一定的特定时机下才触发引导,当用户第一次进入一个全新界面时弹出,这样能非常有效直截了当地告诉用户每一个按钮的意义,然而有些应用在使用这种引导方式下,会强迫用户执行某些操作才能进入下一步,或者有些提示会反复出现,甚至于每一次打开都会出现,开发者们最好能避免这样的情况出现,强制引导用户操作会带来非常不好的用户体验。如果能避免这些问题,我认为这样的引导界面是比较不错的。

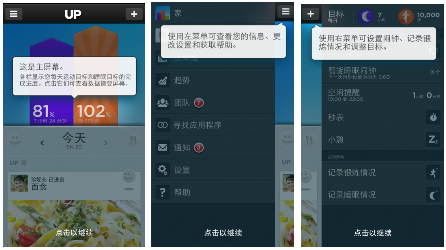
迄今为止,我见过最好的用户引导界面非 Jawbone Up 莫属,这是一款可以同步Jawbone Up 2 手环记录每天生活数据的软件,手环和软件对于生活都是非常实用,但我更想谈一谈它对于用户引导界面的设计,我非常推荐所有的开发者都去体验一下它的设计。

等待几秒没有操作之后,它就会弹出“没有发光,现在怎么办?”的指引可以点击

同样,在等待几秒没有操作之后,它就会弹出“我插入了手环,但没有任何反应,现在怎么办?”的指引可以点击

进入软件之后,开始对主屏幕上的每一个按钮进行介绍,点击屏幕任意位置就可以进入下一步,等到全部介绍完以后,出现了最让我喜欢的部分。这款软件也采取了当下十分流行的左侧抽屉式的设计,但是在介绍这个设计时,开发者运用了精美的动画,直接将界面自动划到了打开抽屉式设计的界面,再次点击,又用动画划到了右侧的抽屉式界面。整套引导界面,用户只需要点击,中间出现大量的动画效果十分简洁明了地告知了用户如何使用 Up 2 手环和这款应用。相比某些应用,迫使用户点击某些按钮的设计,为何不采取这种替用户点击,随后展现点击后效果动画的方式呢?这样的设计显然更为直观易懂。
结语
这些设计离不开设计师的功劳与美工的作图,更离不开开发者的付出。其实真正要实现这一整套引导界面对于有经验的开发者而言也不是非常困难,只是大多数人没有重视这一部分的工作,并且理所当然的把这一部分交给了设计师来完成,实际上,这中间也需要开发者的努力以及整个团队对于引导环节的重视,只有做好了这一步,开发者开发的功能才可能被用户完全使用到,否则许多软件可能用了很久,用户都不了解它的所有功能。这对于开发者而言岂不是白白付出么。
来源:极客公园
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






