从防错到容错,设计思维升级
作者从实际工作出发,讨论了表单设计中误操作的背后思维。

这段时间,在准备CRM升级改版工作,其中有一个可用性问题。
有部分用户反馈添加工单功能的体验不好,经了解后,这些用户需要经常添加工单,而工单填写的内容较多,她们有时会不小心点到模态背景,把添加工单弹窗关闭了,而一关闭,原先填写的内容也会随着删除,浪费时间和精力。
在CRM中,内容较多的表单都是采用侧滑弹窗控件,弹窗的关闭方式共有4种,“点击关闭图标”、“点击模态背景”、“点击收起图标”、“点击底栏取消按钮”,其中“点击收起图标”方式所起作用不大,在实际场景中,也比较少人操作,所以这种方式在新版本中将被去掉,这里不做讨论。

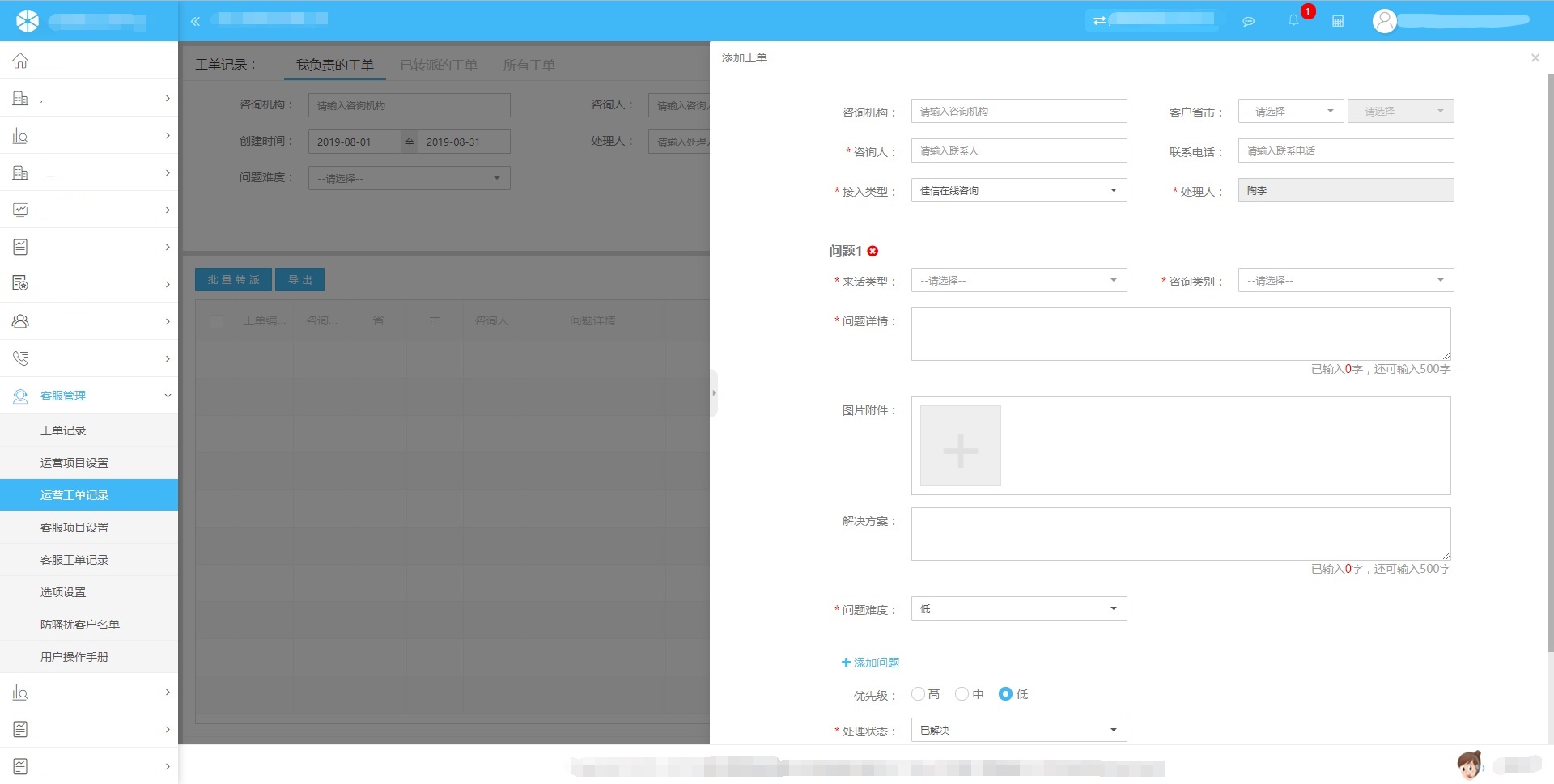
添加工单弹窗原设计
为什么容易误操作?
从界面来看,“点击关闭图标”“点击底栏取消按钮”的方式都没有这个问题,因为操作精确度要求高,存在误点击可能性小,但是“点击模态背景”的方式就不一样了,在这个页面中,模态背景和内容区所占面积差不多,容易被误点到。
所以第一个原因是模态背景较大,而第二个原因则是,在这么长的表单中,用户有间隔保存的需求,但是保存按钮却没有时刻被看到。
所以针对以上的原因,有了以下方案:
- 加大内容区面积,减少模态面积,同时把保存按钮一栏固定悬浮于底部;
- 点击模态背景时,给二次确认提示,同时把保存按钮一栏固定悬浮于底部;
- 去掉“点击模态背景”关闭弹窗的方式,同时把保存按钮一栏固定悬浮于底部。
但是这三个方案都存在或多或少的缺点:
第一个方案,只能从一定程度上减少误点击概率,不能完全解决问题;
第二个方案,如果只运用在工单模态或有操作复杂页面,会影响用户习惯,如果全部运用,那有的场景又不需要二次确认,操作麻烦;
第三个方案,不管是运用在工单模态或有操作复杂页面,还是运用全部页面,都会影响用户习惯,因为已经有大部分用户适应了通过点击模态背景来关闭弹窗的方式,而且反馈也是比较快捷方便的。
当面对着这三个方案一筹莫展的时候,我开始想,是不是哪里弄错了,或者思路是不是狭窄了被捆住了,是不是还有其他更好的方案。
后来,我发现这三种方案其实都是属于防错的措施,就是减少或防止用户犯错发生的机会。那如果允许用户犯错呢,犯错之后再给补救措施呢,这样一想,顿时有种豁然开朗的感觉。
再次分析需求,用户在填写表单过程中,误点击模态背景,把弹窗关闭了,重新进来之后内容被清除了,需要全部重填。
这个需求中,有两个点可以抓住,一个是误点击,另一个重新进来之后内容被清除掉,之前的全部思考都集中在第一个点上,而忽略了第二个点。所以有了另一个方案,把重心放在容错上,适当防错。

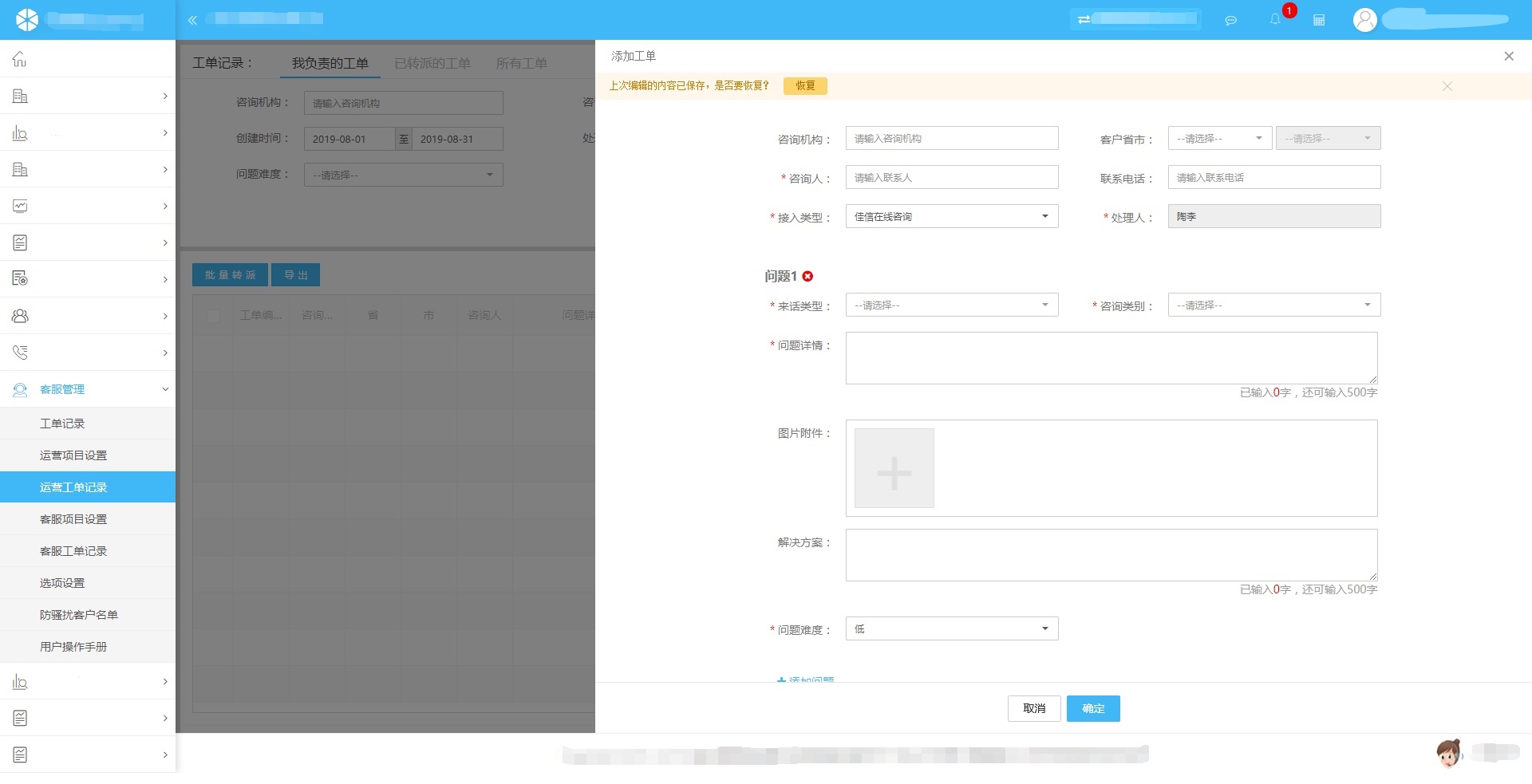
添加工单弹窗新方案
这个方案,判断通过点击模态弹窗方式关闭弹窗时是否处于编辑状态,若处于编辑状态,则在关闭弹窗的同时缓存已编辑数据,在用户下次进到弹窗时显示恢复提醒,同时也加大内容区面积,把保存按钮固定悬浮于底部,真正地解决问题。
最后,这个方案也得到了反馈用户和产品同事的认可和支持。
分享这篇文章是因为感触较深,“防错”和“容错”都是常见的可用性原则,但在日常工作中,“容错”却很少用到,甚至有时想不起来!
原本在运用上,就应该是“防错”在先,“容错”在后,尽量先让用户不要出错,出错了也有补救措施。
但是现在很多时候只停留在防错层面,一到“删除”操作就给“二次确认提示”,再不思考其他,好像是万能的,但其实不然,有的场景并不适合,例如上述例子。所以不要成为遇到“删除”只会“二次确认”的交互,这着实不妙啊。
本文由 @奶茶喝光了 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








文中提到[判断通过点击模态弹窗方式关闭弹窗时是否处于编辑状态],请问,填写表格时何种情况才是编辑状态?
也想到这个问题,也许是判断输入框和选择框的状态是否改变?非默认状态=编辑状态?
这里只需要判断有没有输入字符即可,有输入字符就缓存下来,没输入字符就不需要缓存