如何创建精致的UI界面(三):布局篇
为什么你的设计很平庸,为什么你的布局很常规,本篇文章给你答案!

前面已经完成这个系列的“排版和图形”两篇文章,本周接着后面的布局篇幅,我们知道布局的好坏直接影响产品美观度,不同形式的布局,给用户带来的感受是不一样的,产品也将会有不一样的性格。因为布局直接影响界面空间疏密程度,不同产品都有着不同空间。
那么我们要如何做,才能更好的去布局,并且能在激烈的竞争中脱颖而出。现今大部分产品基本都是长得差不多,作为设计师更应该去多研究一些布局趋势,并能将其融汇在自家产品中。
一、为什么要重视布局
布局对界面设计来说十分重要,不仅是我们常说的在移动端或者web端的设计中,他在车载中、电视端UI或者VR设计同样有很大影响。我们知道界面设计中最关键的五大基础语言:形、色、字、质、构。
其中构(结构)即是我们所说的布局,五个维度之前已经和大家分享了图形和字体篇,今天我们可以看下布局对界面设计的影响,以及我们该如何通过布局来使界面设计看起来更加有范,更有自己的视觉特征点在里面
二、目前主流布局趋势是怎样的
前面在向大家介绍布局的重要性和他对界面设计的影响,那么如果我们需要做出一些比较有创新的布局来提高界面精致度,该如何去下手呢?
我们可以通过观察目前主流一些趋势做法,了解国外设计师如何找到更有创意的方式来设计他们的布局,并将一些创意运用到界面设计中的,下面我们一起看下。
三、偏移与叠加网格布局
网格布局我相信大部分人都知道,很熟悉,那么今天所说的偏移叠加网格布局是什么样子的呢?
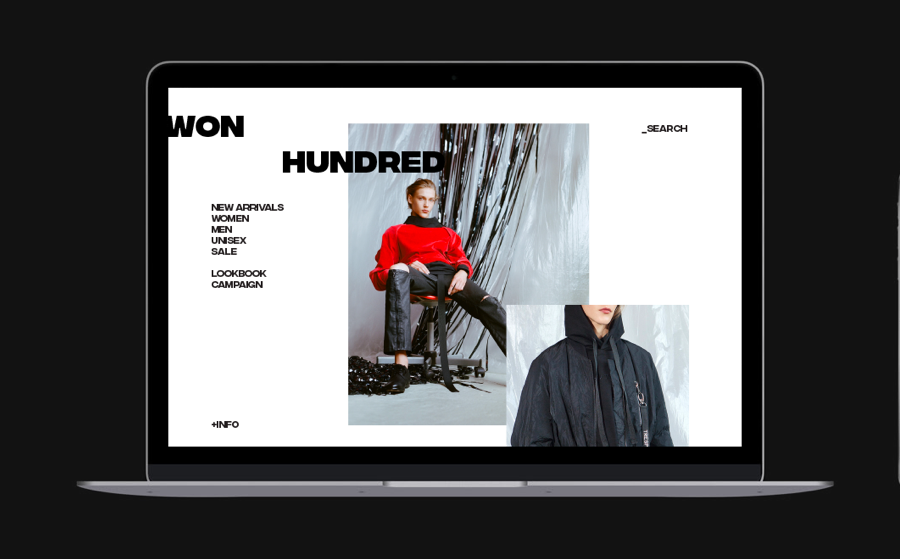
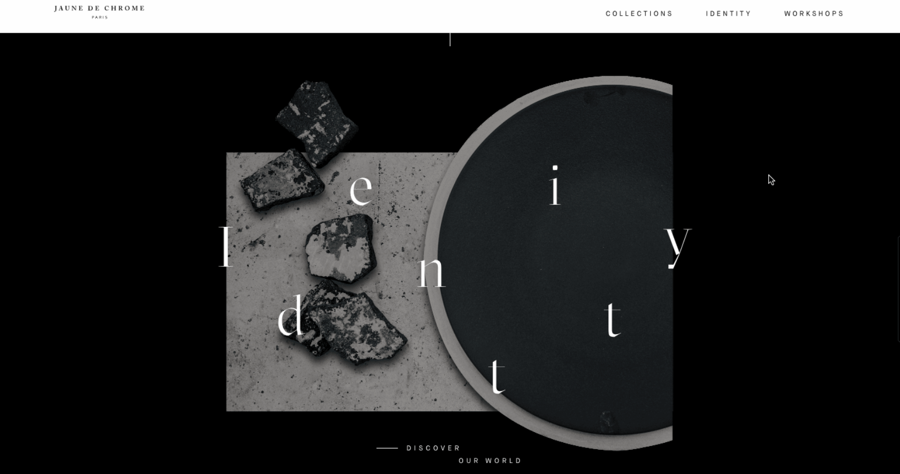
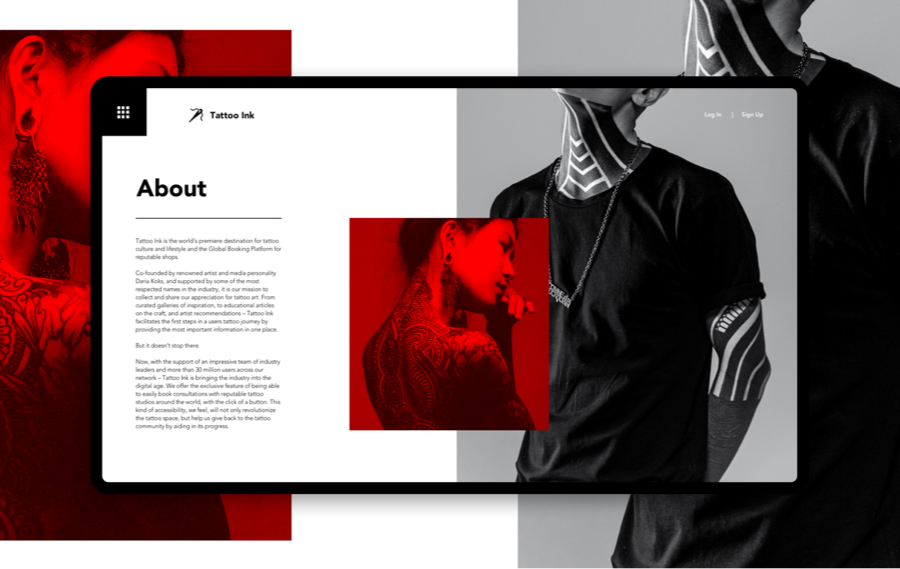
其实就是我们在设计界面时候,把最底层基础网格搭建好后,上层的内容排版,通过错落叠加方式来布局,这种布局的优点是留白空间大,呼吸感强,图文错落交织一起,形式感增强。缺点是,运用的范围会小一些,承载内容少,一般Web端运用比较多。当然也有一些移动端设计个性化产品存在这样的布局。

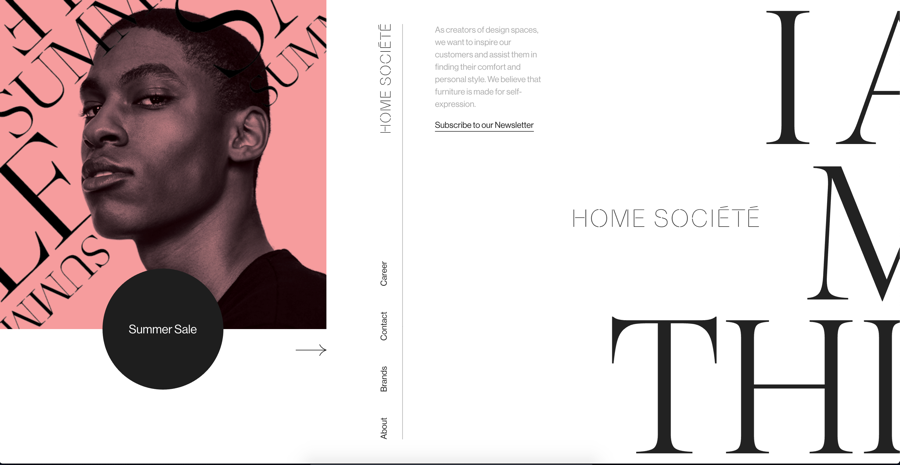
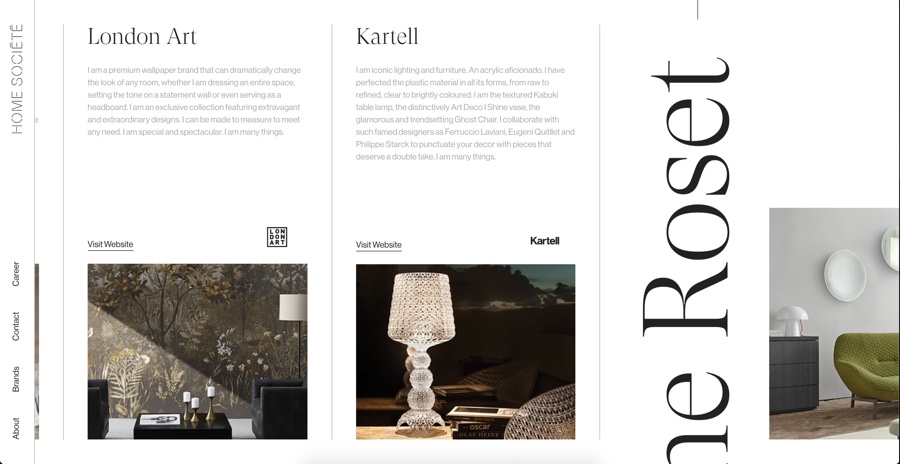
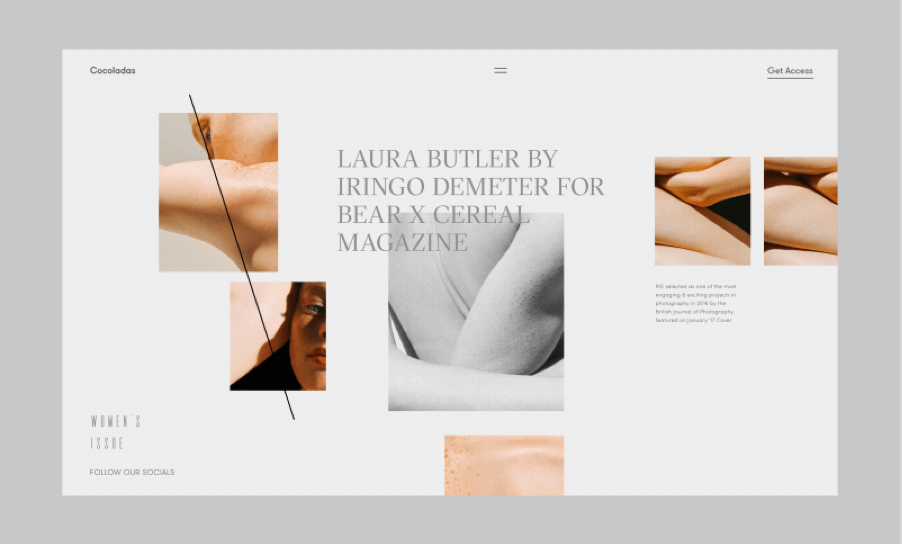
上图文字与图片交叠错落排版,图片与图片之间也是网格交错,整体设计感增强。


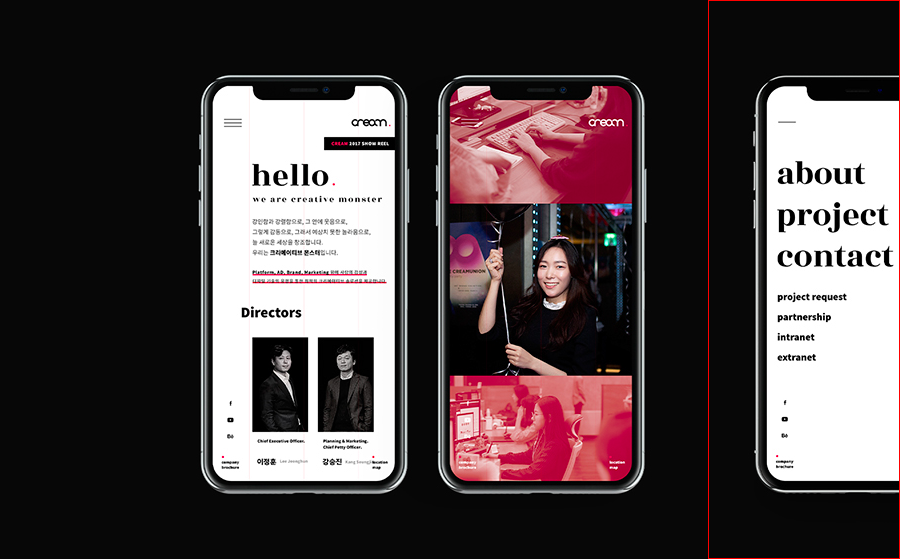
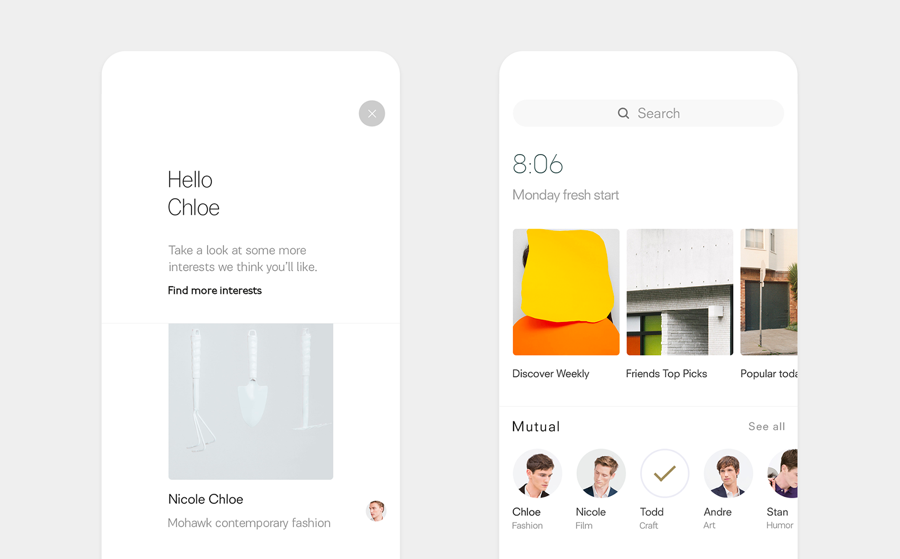
上面移动端设计,设计师通过留出左侧空网格,整体内容往右侧偏移,导航相对内容来说做了差异化设计,并未进行偏移设计(看我上图红框部分) 。
这样做的目的是因为,我们点击汉堡菜单的时候,本来整体就要往右侧移动,如果再继续移动,那么内容会显示不下,同时视觉效果并没有很好。


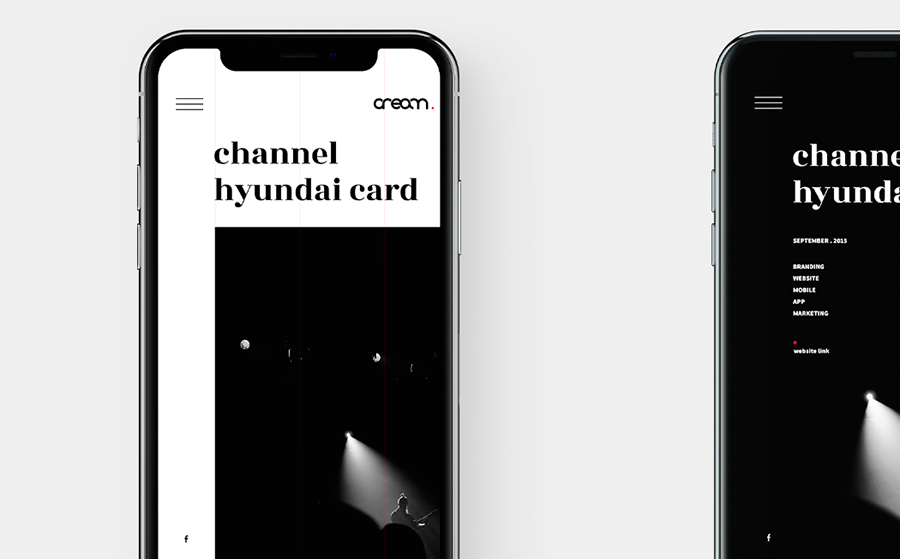
半偏移网格布局,界面中并非所有的内容都偏移底层网格,而是部分模块这样去做,原因是内容多的情况下。一般会在首页运用偏移网格多一些。
四、分屏布局
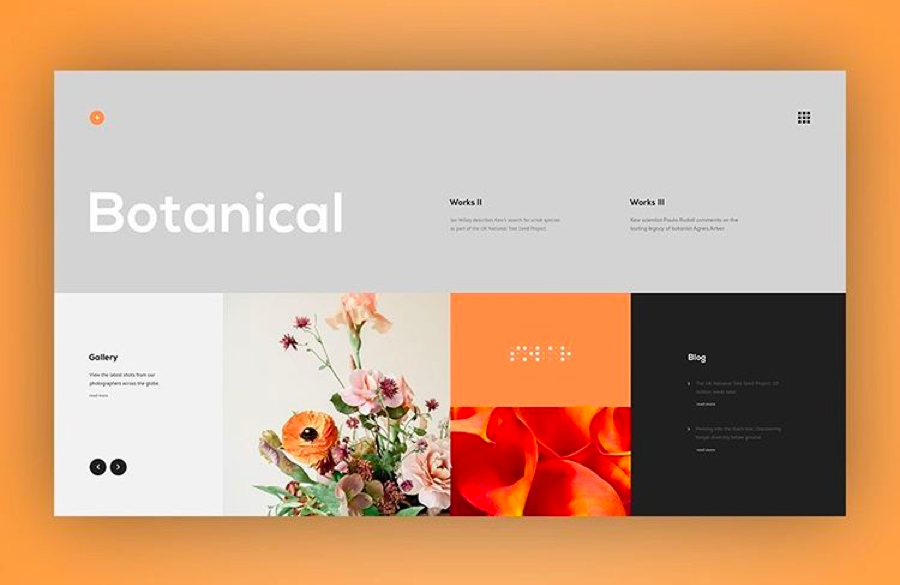
分屏布局,顾名思义就是将屏幕进行几种不同区域的划分,然后内容分布排版在里面,分屏布局解决的主要问题将屏幕大的设备进行合理划分空间设计,一般是在横屏运用比较多,比如:PAD,或者WEB或者车机中控屏。
下面一起看下分屏布局在实际设计中的具体表现:



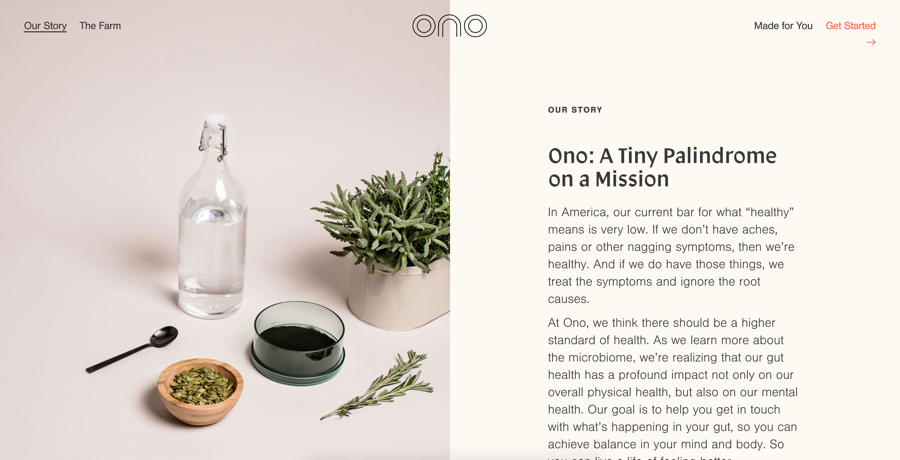
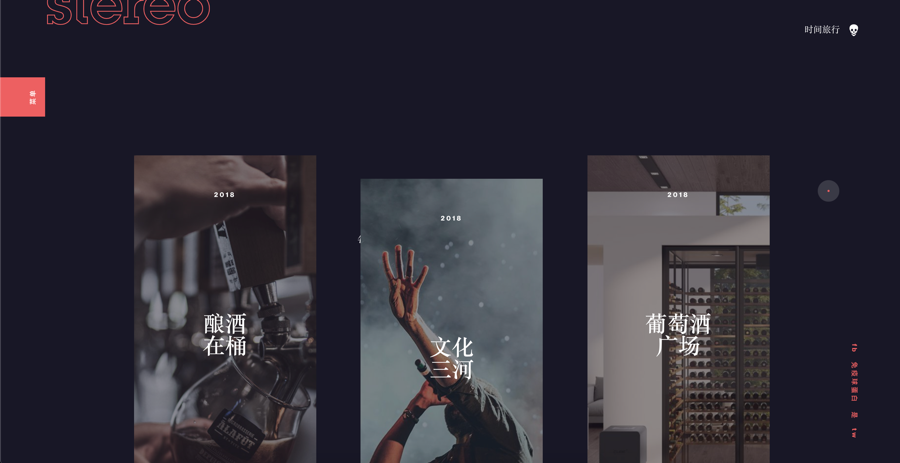
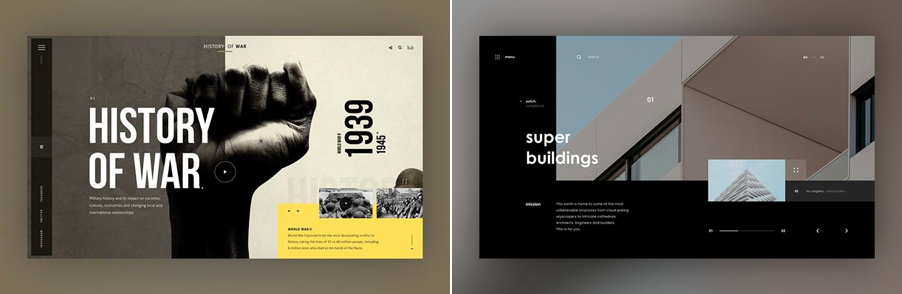
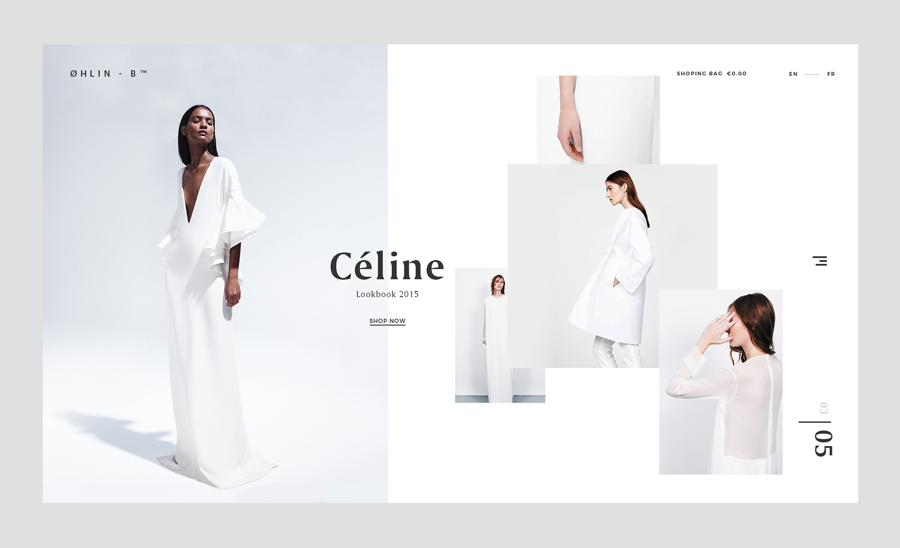
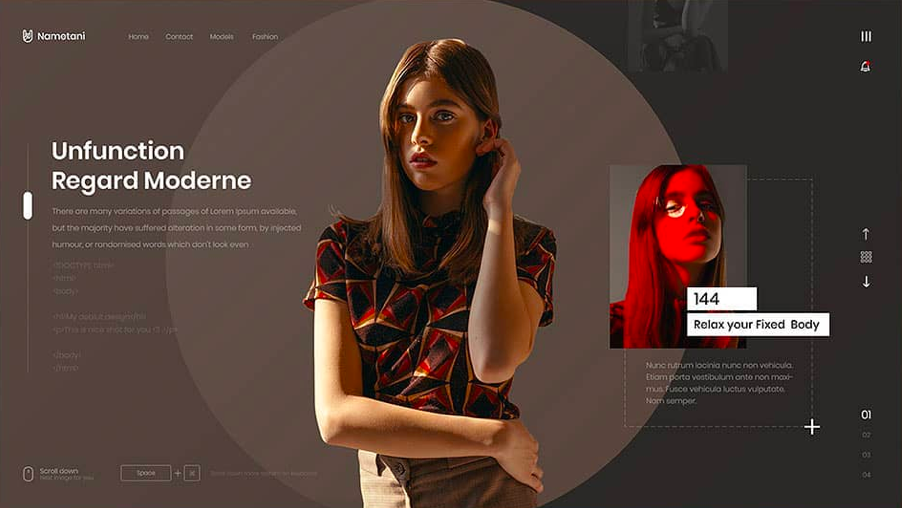
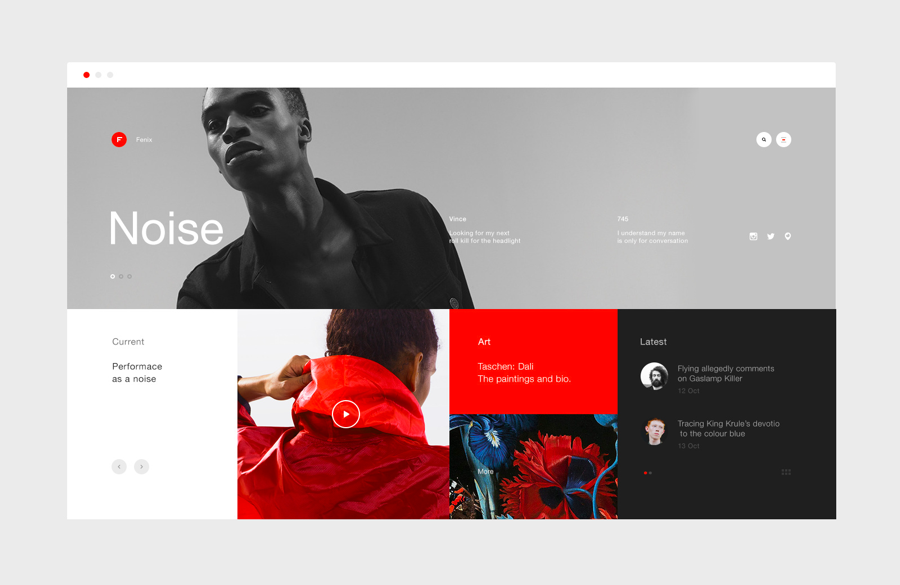
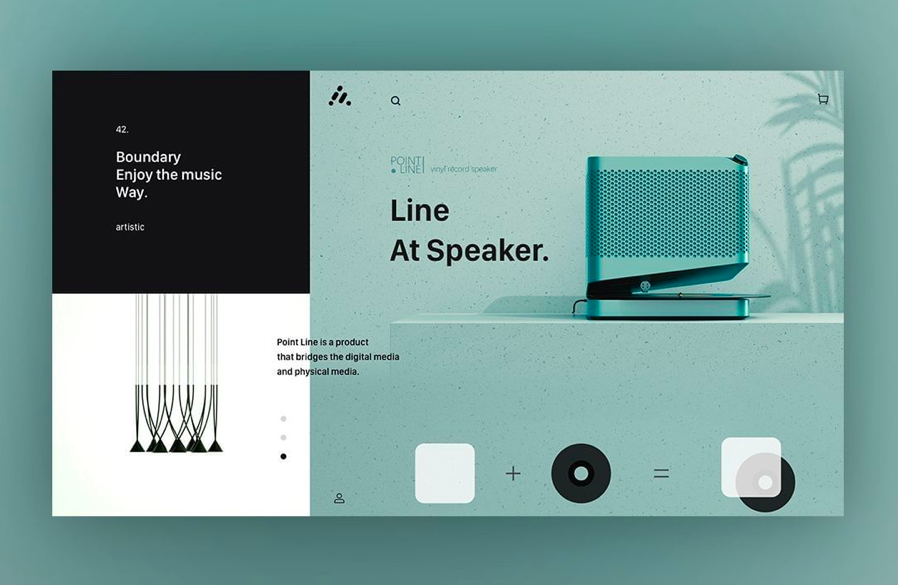
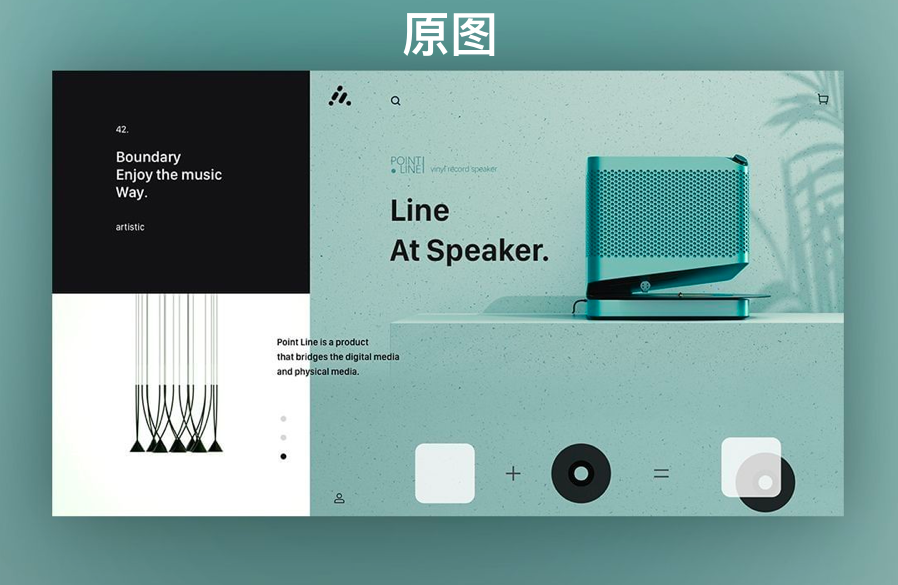
上图界面设计采用了1/2分屏布局,将图片与内容文字进行区域划分,下图是将主文案摆放在分割区域中间(文字较少情况下可以这样去做)增强形式感。当然分屏布局可以有多种形式,例如:2/3,1/3,3/4等等,可以根据内容进行选择合适分屏。
五、Z轴视差布局
视差布局,在web app或者web端布局常用比较多的一种,运行方式当滑动页面内容时内容与内容之间运动速率会有时间差,同时Z轴空间位置也会有深度差异,这样就形成了视差效果,视差布局一般在H5界面出现比较多,用于营销场景会多一些,当然WEB端倒是比较常见。
由于不支持Gif和视屏,所以大家看连接吧:
链接1:https://www.stereo.ca/project/clinique-dentaire-gagnon/
链接3:https://pelizzari.com/en/portfolio/among-the-ancient-vaults





六、内容重叠布局
内容重叠布局,打破了传统平整的极简注意风格,扁平化设计将会加入Z轴空间元素,使得整体设计有了新颖的布局方式,这也是一种区分竞争产品的布局方式,一般内容重叠产品大多出现在偏杂志化设计的产品中。
如之前我介绍图形篇时候提到韩国29cm,他们详情页,运营页面运用了重叠布局。





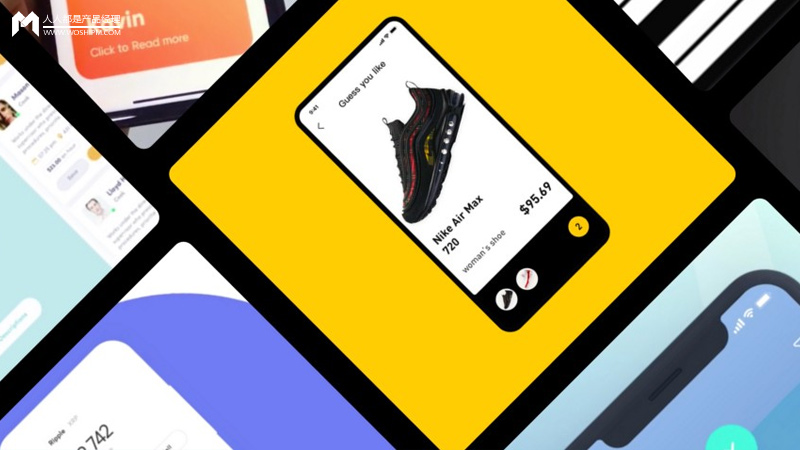
七、卡片布局
为什么要把卡片布局拿出来讲?
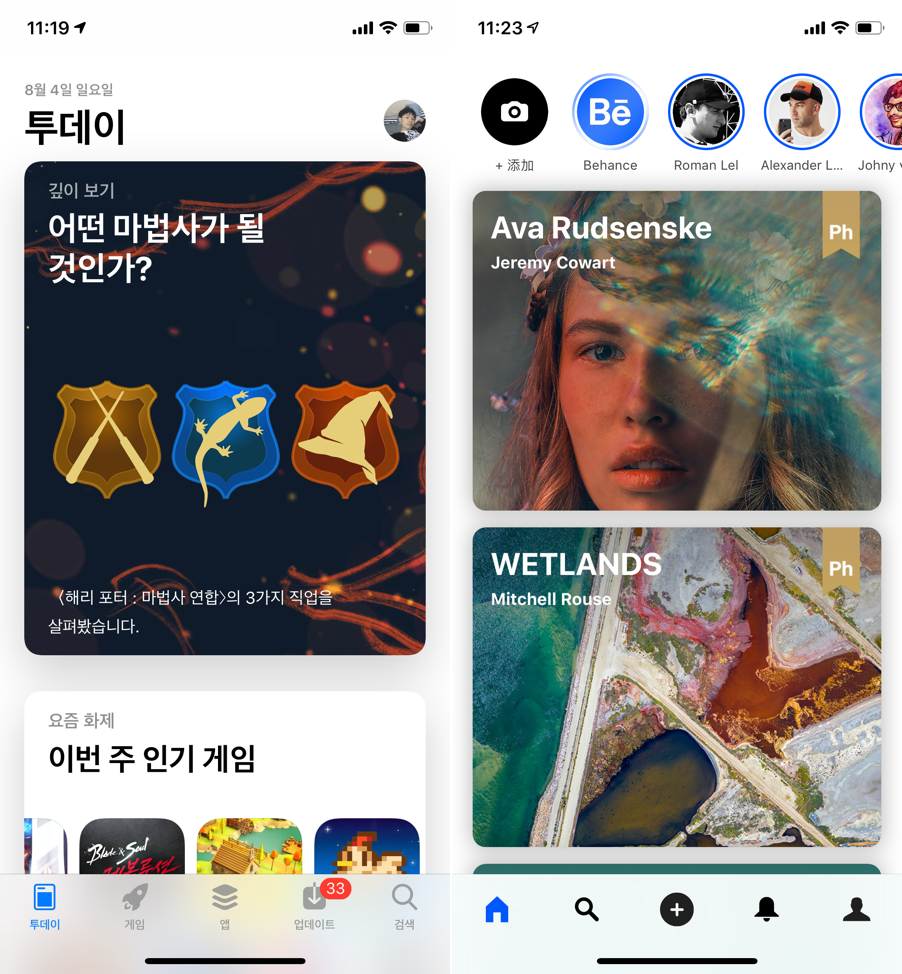
卡片布局应该是我们见过最多的布局了,卡片布局也会有很多种方式去布局,根据产品内容复杂程度去建立卡片容器大小,卡片作为承载内容的容器,对于响应式布局也是非常有利的支持。我们看appstore,behance的移动端,都是卡片布局。


卡片布局还有一个最大好处就是,他能够封装内容,使得画面布局整洁,所有内容都往容器里面放,信息之间保持很好的区分。



全封闭卡片布局,内容之间通过卡片封装,中间无空隙。
八、自由式网格布局
这种网格布局相对来说比较开放性的,布局上多以卡片承载内容为主,卡片跟随隐形网格随机分布在画板中,有点类似我们说的暴瀑流布局方式。这种会比较灵活,一般会在摄影类,杂志类,文艺类产品居多。


九、如何运用这些布局进行创新设计
上面已经列举了目前比较流行的一些布局,可能部分人还是感觉不会使用,也不会很好的去利用在自己设计中,要么就直接把别人布局抄袭过来。
其实是有方法的,我们可以把自己认为比较好的一种布局拿出来,然后拆解他,拆解完后,再来重新组装。组装的时候,你可以参考下其他布局,两者集合起来,就像乐高积木一样,你可以有很多种组合方式。



上面利用乐高积木思维重新对布局进行拆解组合,当然一切的布局都是基于当前你的主旨,你的产品内容,找到合适布局,然后去研究他,并且拆解,然后重新搭建属于自己产品一套布局规则。
总结
全文向大家介绍5种布局思路,当然其实不止这5种,但是其他布局相对来说会运用少一些,这些布局我们可以加以学习利用,可以运用在任何设计中去。
当然运用的时候,一定要清晰知道自己产品的主旨目标,用户群体,合理运用布局,做出创新设计!
相关阅读
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








设计界面要考虑图片来源,如果是用户自主产生的,大面积图片布局会让界面变得很不可控。
?
?