从6个部分来看,APP表现层设计方法
本文主要是从设计风格、排版、控件、图片、色彩、字体这六个部分来看看APP表现层设计方法,enjoy~

APP的设计在表现层把控上,大家或多或少的都有过迷茫,当我们整体来看,仔细剖解就会发现大概有这个几个部分:设计风格、排版、控件、图片、色彩、字体。
- 设计风格:主要是界面设计的风格,常说的就是整体视觉的统一风格调性。
- 排版:排版,把文字、表格、图形、图片等进行合理的排列调整,使版面达到美观的视觉效果。板块的间距会给页面的透气感、空间感带来影响。
- 控件:应用于计算机软件方面,包括:程序标识、数据标识、命令选择、模式信号或切换开关、状态指示等。对于控件的比例协调性、形状弧度等统一性、ICON风格一致性。
- 图片:图片的高清、风格等的把控统一、品牌调性的识别等。
- 色彩:色彩的风格、页面整体色彩风格的统一、品牌风格一致。
- 字体:字体是信息表达的中心
一、设计风格
产品的设计风格其实就是跟产品的整体品牌形象保持一致,好的设计风格能在红海市场的同质化情况下保持差异化的,做到别具一格,增加用户对产品的识别度。
简单的说几种常见的实际风格:
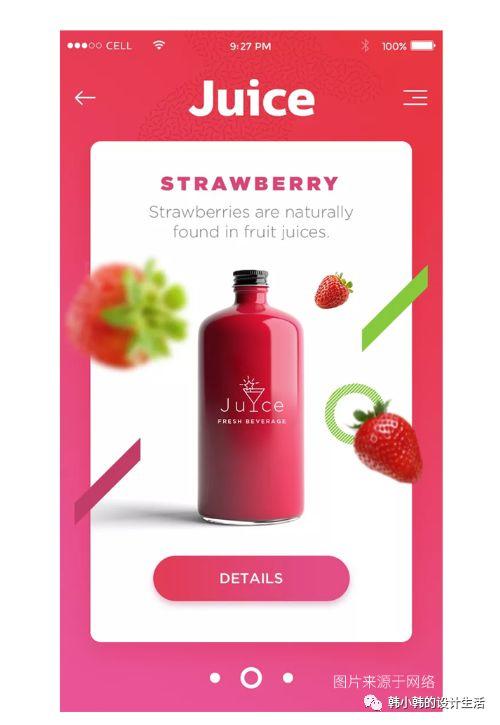
1. 伪扁平
在继承了扁平化设计的最大特点,以及优点的基础上对于视觉设计加入轻微的拟物化效果,实现对于界面丰富达到情感共鸣。在当前的设计优点为:信息传递性好、界面美观、开发成本小、情感共鸣。

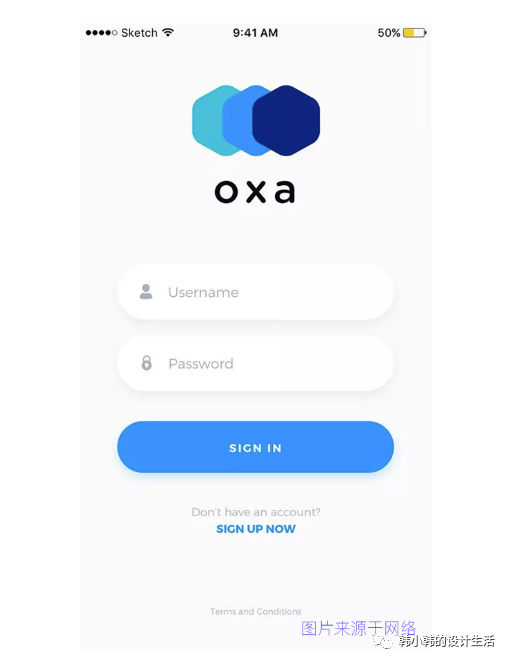
2. 明亮的渐变、弥散投影
这个设计风格是从16年开始至今一直比较经常使用的设计手法,不过随着时间的转化,设计风格逐渐的趋于年轻化,色彩渐变的明亮,轻度的投影。更加的细腻、朝气、富有活力,在设计时一般两个颜色渐变最大,在同一色调的基础上调整。

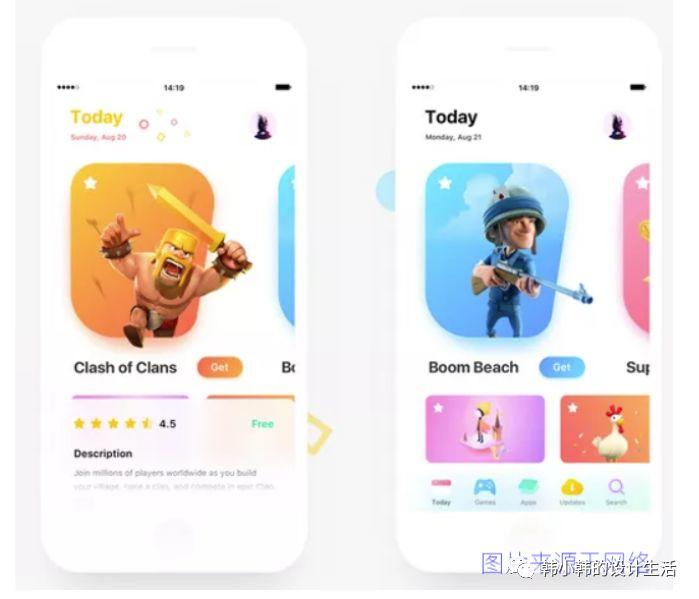
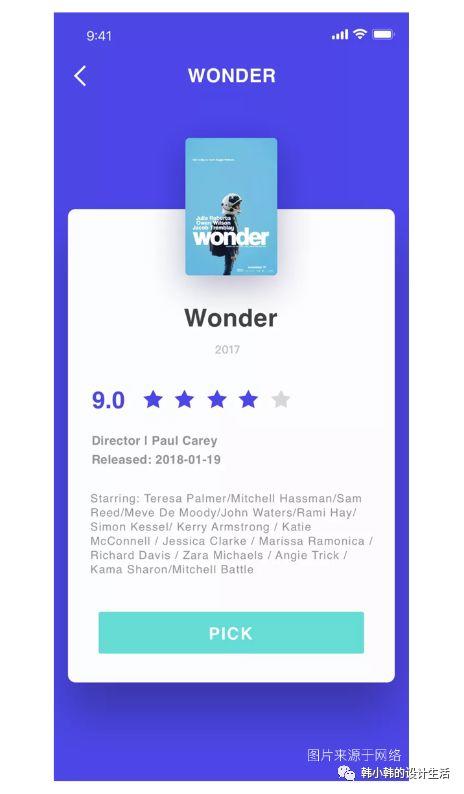
3. 大的卡片布局设计,交替宫格、列表等
这个设计风格是IOS11更加流行起来,大的卡片设计比较高端,有大留白,良好的透气感,节奏感,展示内容比较清晰用户一目了然。当信息层级较多时则是辅助,与宫格列表一起多样性的表现视觉设计风格。



二、排版
产品的排版设计关系着页面的信息表达、节奏度和空间透气感,在移动端应用中因载体较小。因此排版中心其实是让用户有个好的浏览体验,以及你所要传达的视觉重心在哪里传递给用户,引导其完成产品体验路径。避免操作失误、学习成本较大等问题。
1. 视觉的焦点
这个是整体的把控,先整体看页面重心,在每个模块看视觉重心,最后设计完检查看有没有影响到整体的视觉焦点。在总分总的设计方法下进行设计,表现页面的视觉焦点。

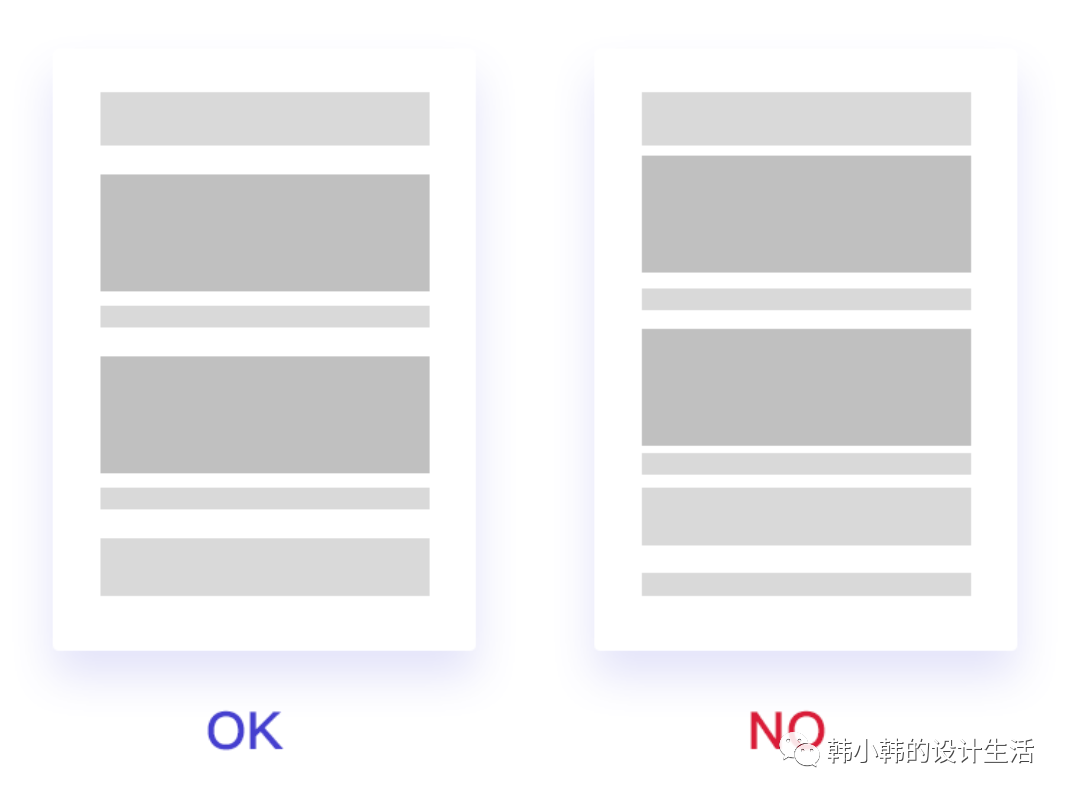
2. 层次节奏
节奏型其实就是在页面设计中呈现排版的节奏韵律感,不要波荡起伏没有节奏,那页面自然就不好看了。常规见到的节奏大部分为3-5块等,太多了也不好,当然视产品的信息程度决定的。有个简单方法就是成倍数关系去设计,问题就迎刃而解了。

三、控件
对于控件的比例协调性、形状弧度等统一性、ICON风格一致性。控件的一致性其实就是操作的一致性,在表现层连接产品时。
1. 比例弧度等统一性
比例其实就是在页面不同位置同比例的保持统一,在视觉上给人统一的感觉,也是规范性的标志。
弧度形状一致性,就是同等形状下弧度肉眼视觉保持统一,这个统一有区别与物理统一,这个大家可以多练习就知道了。因为考虑的载体是手机,对象是用户。

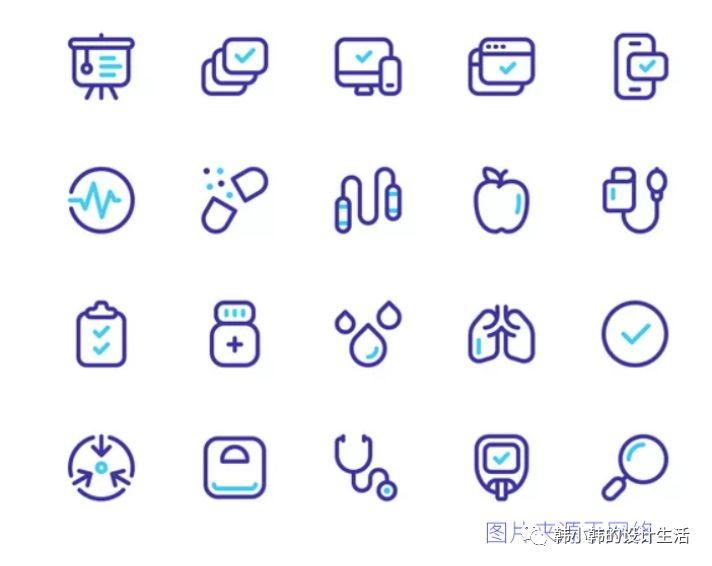
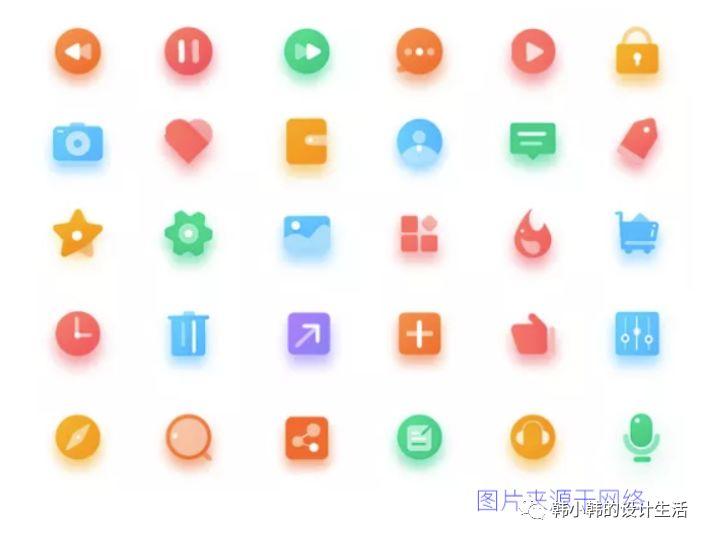
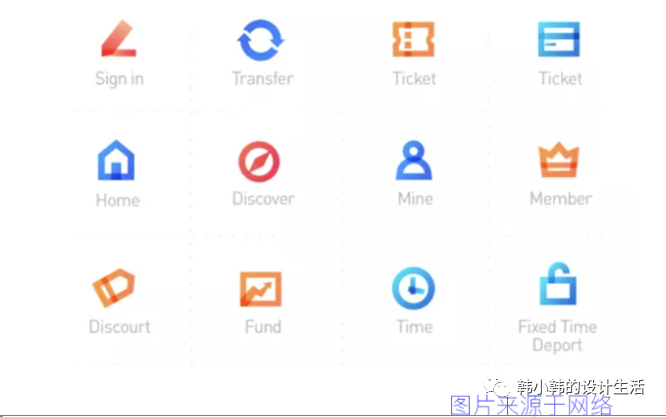
2. ICON风格一致性
统一的风格就是线性关系、断点方式、辅助图形、叠加方式、面性关系、弧度等的统一设计。具体的设计方法可以百度,网上有很多ICON设计的教学、规范等的资源,这个我就不具体介绍了。



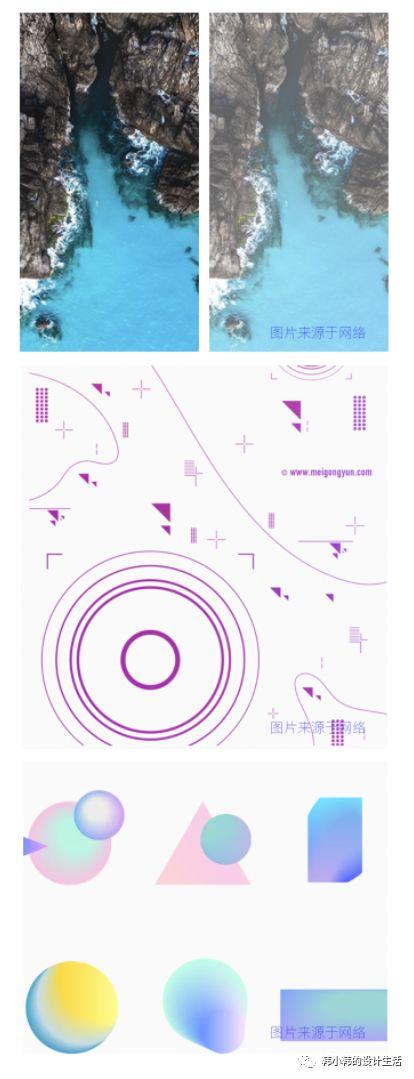
四、图片
这里的图片主要是产品介绍等图片,以及产品的辅助图形等的设计方法。图片一般要保持高清度而且要与画面的风格保持一致性,以主色为主辅色、相邻色系为辅助。图片主要是可以保持气氛渲染一致性、品牌拓展的一致性。

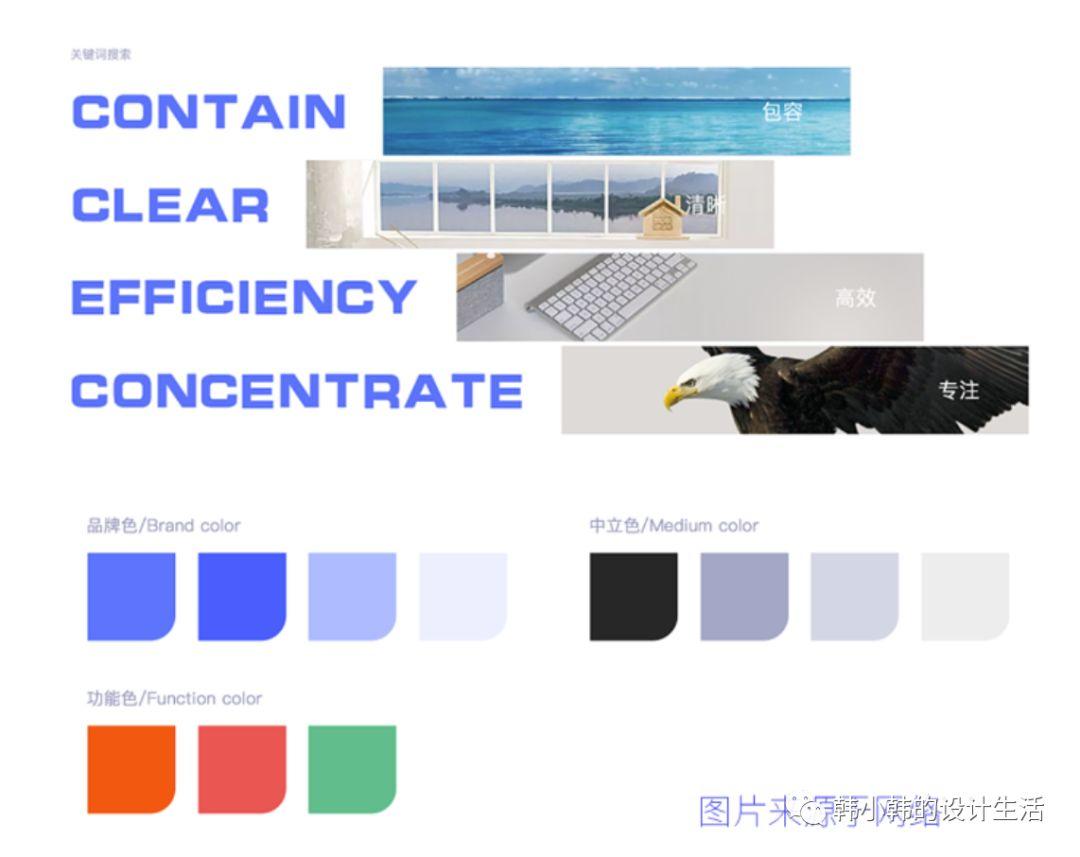
五、色彩
色彩的设计方法我们可以根据情绪版等进行把控,好的色彩会有好的表现力。
1. 情绪版
产品定位而来的情绪版设计中选取色彩,符合产品风格。

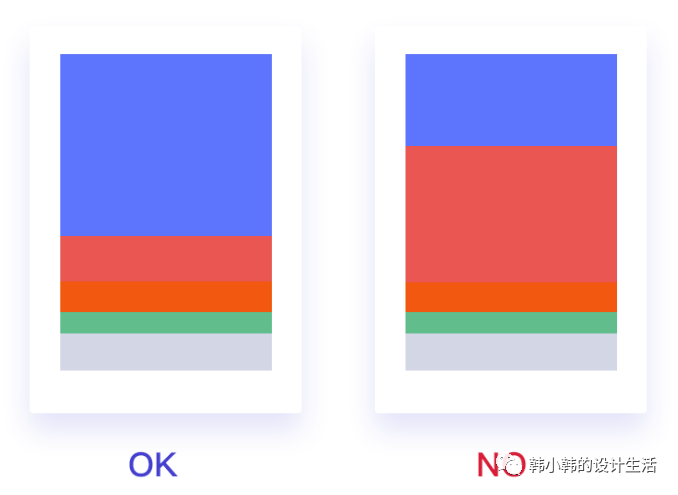
2. 比例关系
色彩比例关系6:3:1。

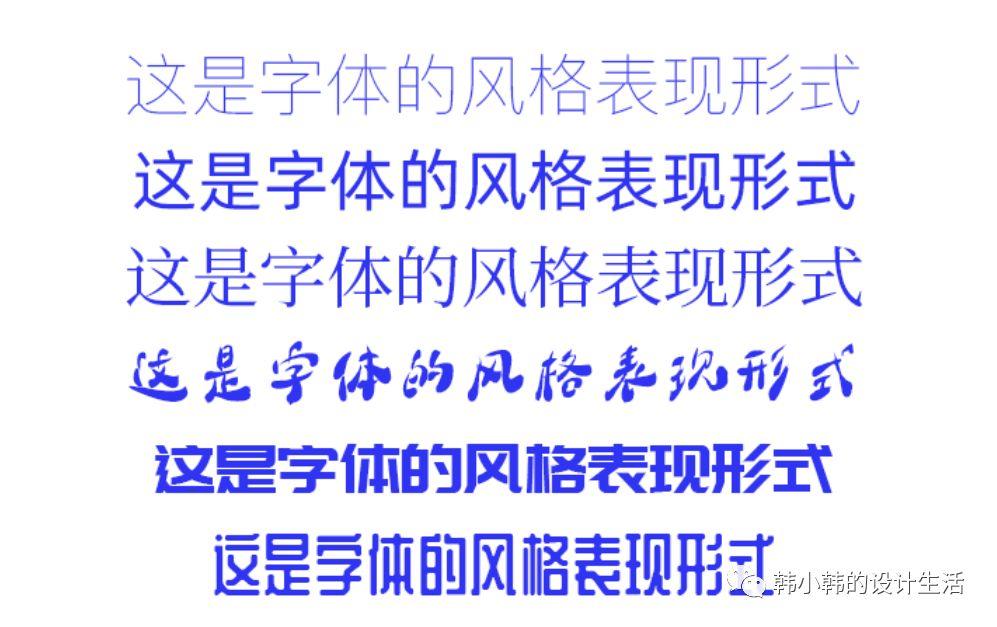
六、字体设计
字体主要是字体的大小、字重等的对比,突出层级关系,以及字体的风格。
1. 字体风格
衬线体、无衬线体,细分圆体、纤细的字体、厚重的字体等根据产品风格选取适合自己产品的字体。

2. 字体层级关系
根据比例重量等设计层级,例如18-24-30-40(说明文-正文小标题-大标题),颜色999-666-333-222不同的页面风格层级不同根据自己的产层级设计,这样字体也有自己的节奏调性。

以上是实际工作中的经验总结,移动平台、硬件设备、字体本身都在不断变化,相应的设计方法也不会永远一成不变,但总的原则是不变的,那就是让用户更友好的体验。
本文由 @汪仔 1580 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








色彩——比例关系——6:3:1 指的什么意思~
主色(6)-辅助色(3)-灰色辅助(1)