概念设计|Windows 10手机版百度浏览器设计

浏览器,作为互联网的重要入口之一,在经历了前几年的惨烈厮杀后,基本已被瓜分完毕。而移动互联网的兴起,让原本沉寂的浏览器市场再生波澜。
然而,这一切争夺都貌似与Windows平台无关,在这1%的世界里,一切都无比平静。
这并不难理解,微软将必应搜索置入了系统级的三个导航键里,并在Cortana发布后将其置入系统,与IE/Edge这两款系统浏览器完美融合,在这种强势之下,几乎没有给其他浏览器丝毫的生存空间。
但随着Windows 10的推出,桌面与移动的打通让这出现了一定的变数。因为在桌面端,无论是IE还是全新的Edge,都没有对Chrome形成威胁,尤其是后者在扩展性上的压倒性优势,几乎可以让一切用户倒戈。
百度,作为BAT之一,在Windows生态中却一直寂寂无为,而作为其拳头产品之一的百度浏览器,无论在桌面端还是移动端都难堪大用,错失了互联网的一个重要入口。如今,以Windows 10和通用应用为契机,百度理应利用这一机会,通过差异化竞争率先建立优势和用户群,并以浏览器为基础,进而推广自家的其他应用。
1、构架
无论是在移动端还是桌面端,界面和交互上都遵循Edge皮、Chrome心的设计理念。
Edge浏览器目前最大的诟病便是其不支持扩展插件,由此导致的其在手势操作、广告屏蔽等使用细节上处于绝对的弱势,但这并不影响Edge在交互设计上的诸多创新,清新简约的界面设计,以及信息扁平化上的应用,都让Edge不失为Windows平台设计最为出色的浏览器之一。
因此,这款百度浏览器概念设计,在交互和界面上回趋向于Edge的设计风格,这一方面是借鉴其出色的设计理念,同时在细节上进行深入的优化,如收藏整理、浏览历史页等;另一方面也是让用户从Edge过渡时不会产生心理和学习障碍。
而在内容部分,则完全遵循百度浏览器自身的特点,如资讯入口、趣星球入口等,保证用户体验到原汁原味的百度服务。
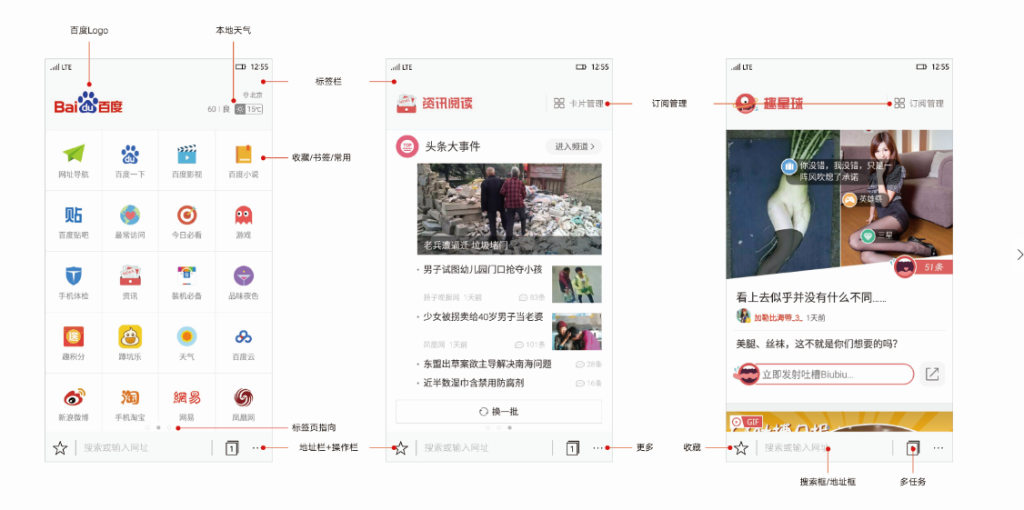
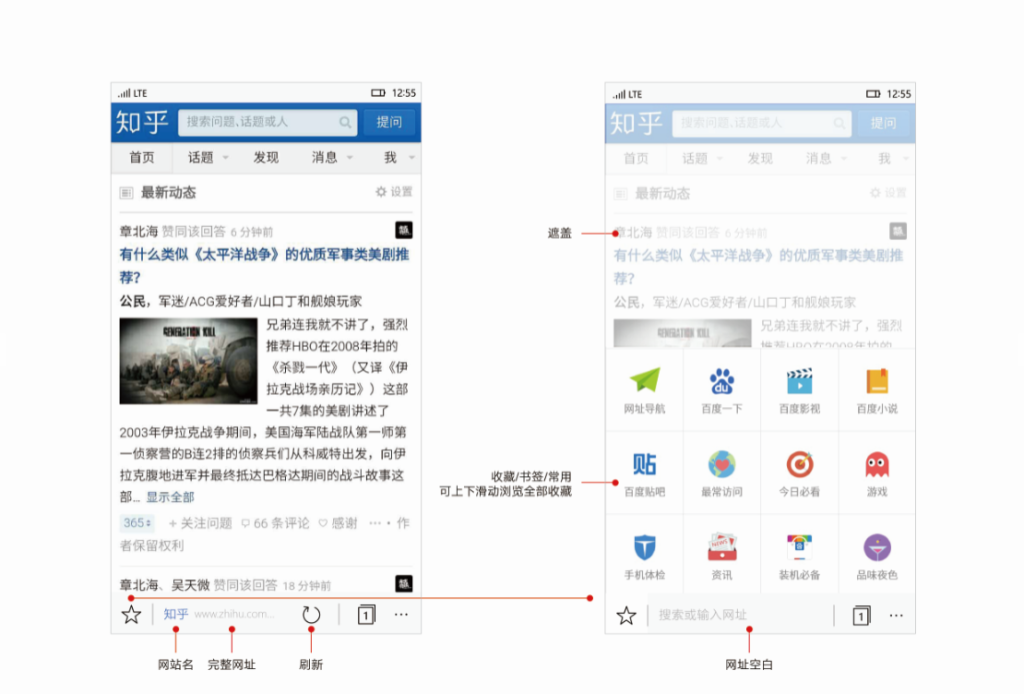
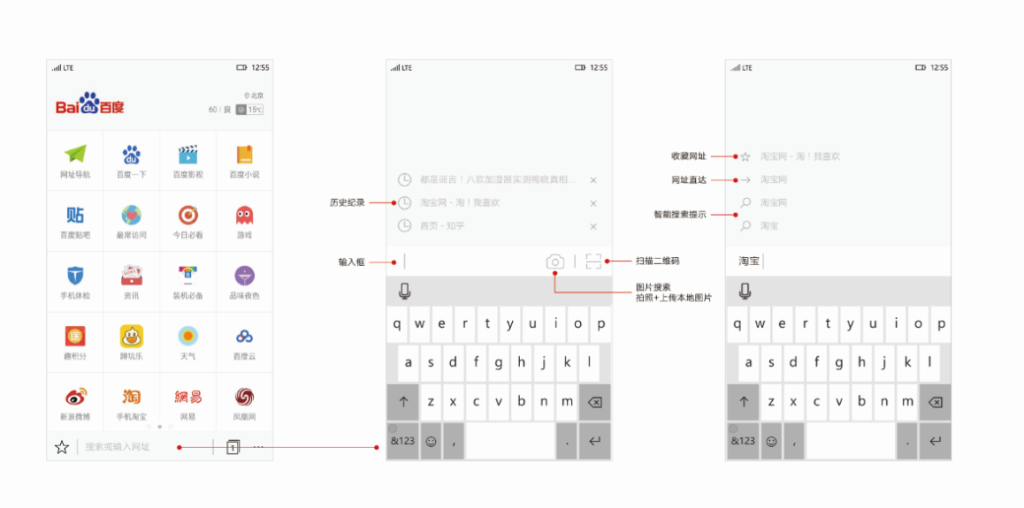
2、首页

通用版百度浏览器的首页被划分为地址栏/操作栏、内容区和标签栏三个部分。
其中最顶部的标签栏还融合了本地天气和空气质量,用户可以长按标签栏对标签栏进行皮肤设置;
首页的内容区为收藏/书签,设计风格遵循安卓版百度浏览器;
底部的地址栏/操作栏,将搜索和地址搜索整合,同时增设多页面按键。
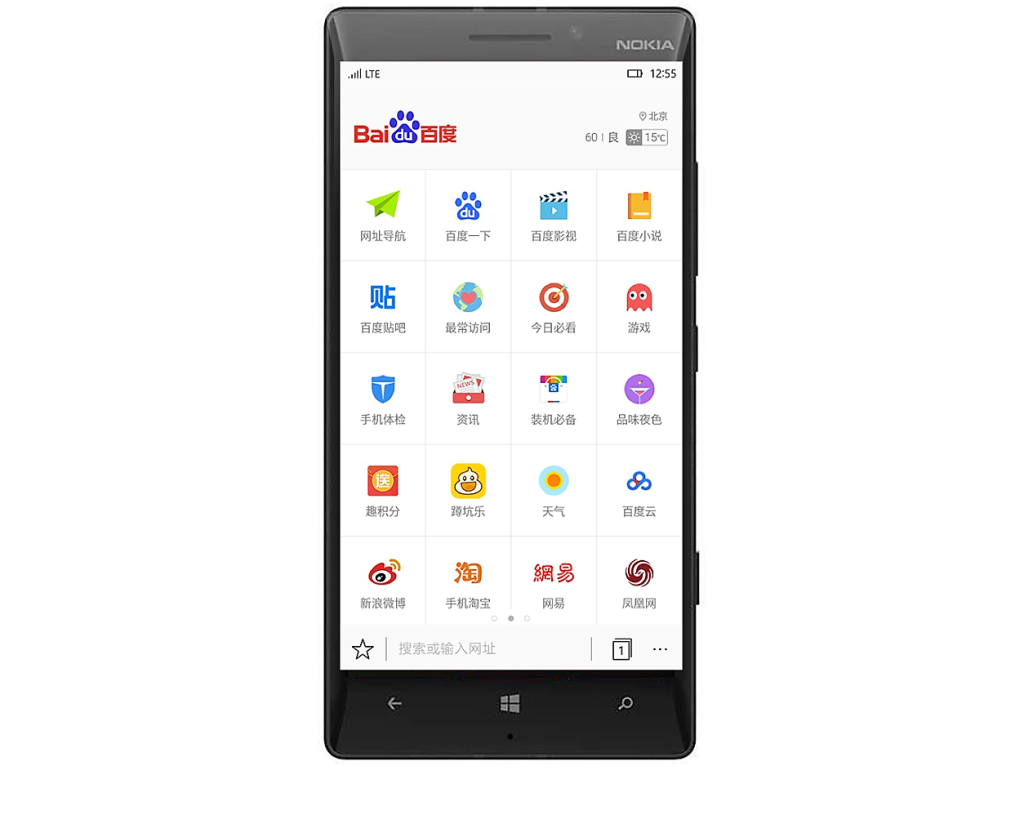
通用版百度浏览器在移动端的界面基本遵循安卓版本的设计语言,同时融入了Windows平台的交互特色,如地址栏和操作栏的整合、单手操作优化、滑动操作等等。

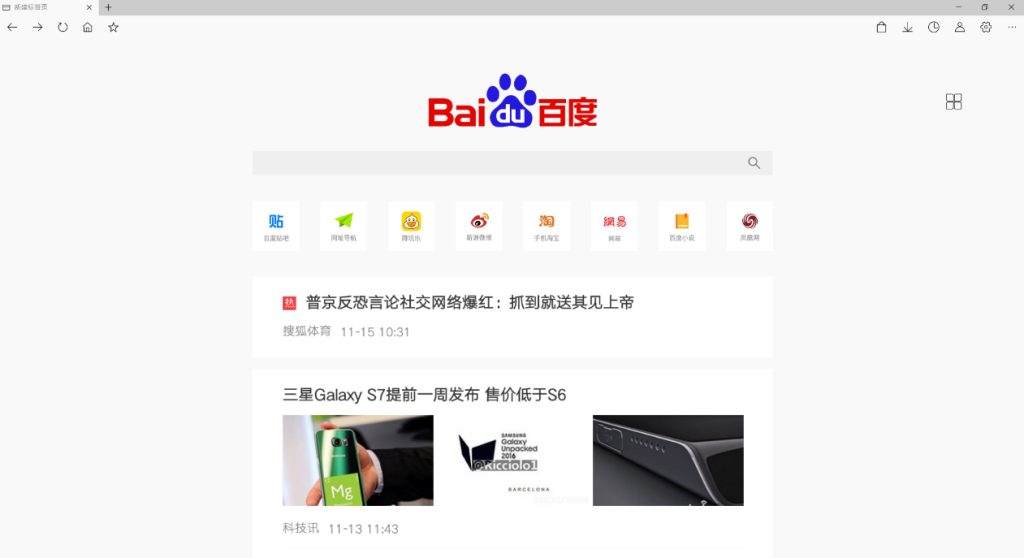
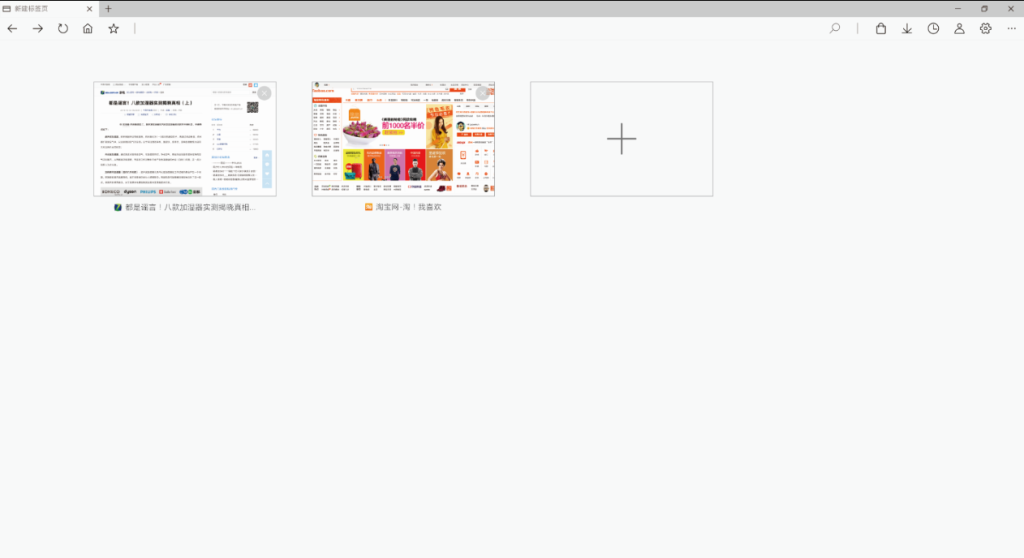
而到了桌面端,由于显示面积大幅增加,因而可以将三个标签的内容,即收藏、资讯和趣星球整合显示。但考虑到趣星球的移动和互动特性,并不适合桌面端显示,因而将其去除。

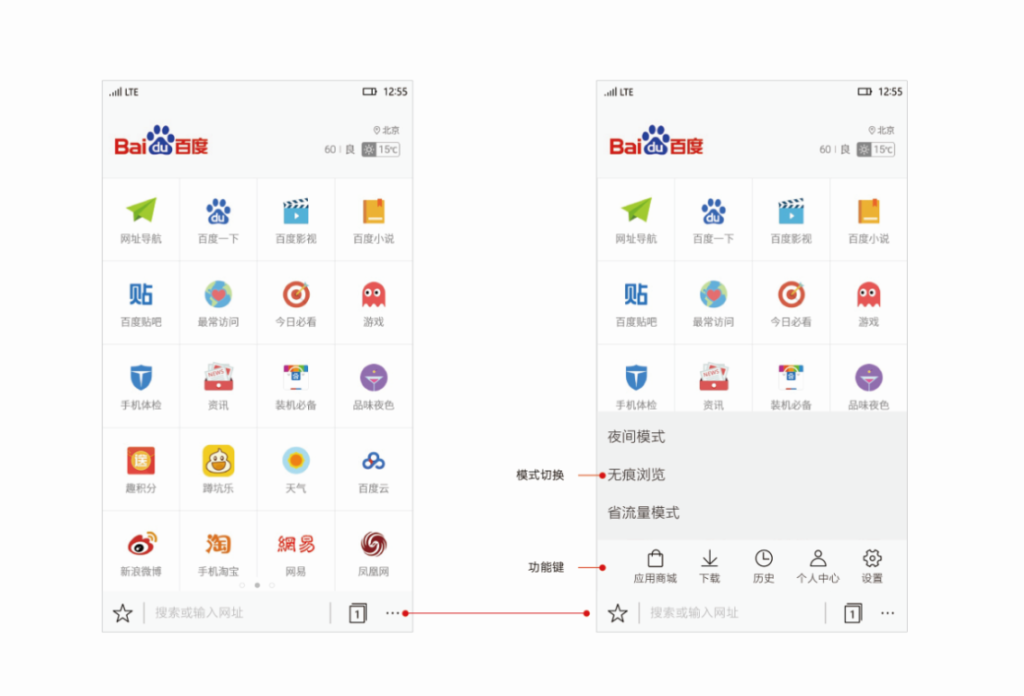
3、地址栏/操作栏

位于屏幕下方、整合地址栏的操作栏是Windows平台浏览器应用的最大特色之一。
这种设计的优势在于:
- 单手操作体验极佳;
- 强化搜索入口。
因此,这种设计对于提升搜索层级有着非常重要的作用,尤其是在微软将三大导航键之一定为必应搜索/Cortana,使得其他搜索平台务必大幅提升搜索层级,简化用户搜索路径,以对抗必应。
因此,通用版百度浏览器无法将Android和iOS平台的交互逻辑生搬硬套。同时,考虑到桌面端和移动端的通用性,地址栏和操作栏也实现了整合,并在移动端增设多页面的按键。
在操作栏的扩展中,是桌面端的五个常用入口和三种模式切换。
4、收藏

操作栏融入地址栏之后,能够使用的区域所剩无几,右侧的多页面和更多入口不可或缺,考虑到拇指的触摸面积和误操作问题,左侧只能存在一个按键。
大部分浏览器将这一入口留给主页,原因在于主页整合了搜索、收藏、书签和新闻等入口,可以满足用户的多重选择。
而在通用版百度浏览器中,搜索栏已被整合入操作栏,书签/收藏/快捷网址已完全打通并统一与收藏中,而新闻等入口实际使用频率较低,因而将原本的主页替换为收藏。
同时,收藏入口唤出的并不是独立页面,而是一个收藏菜单,保证用户不需要在各个页面之间频繁跳转,简化流程。

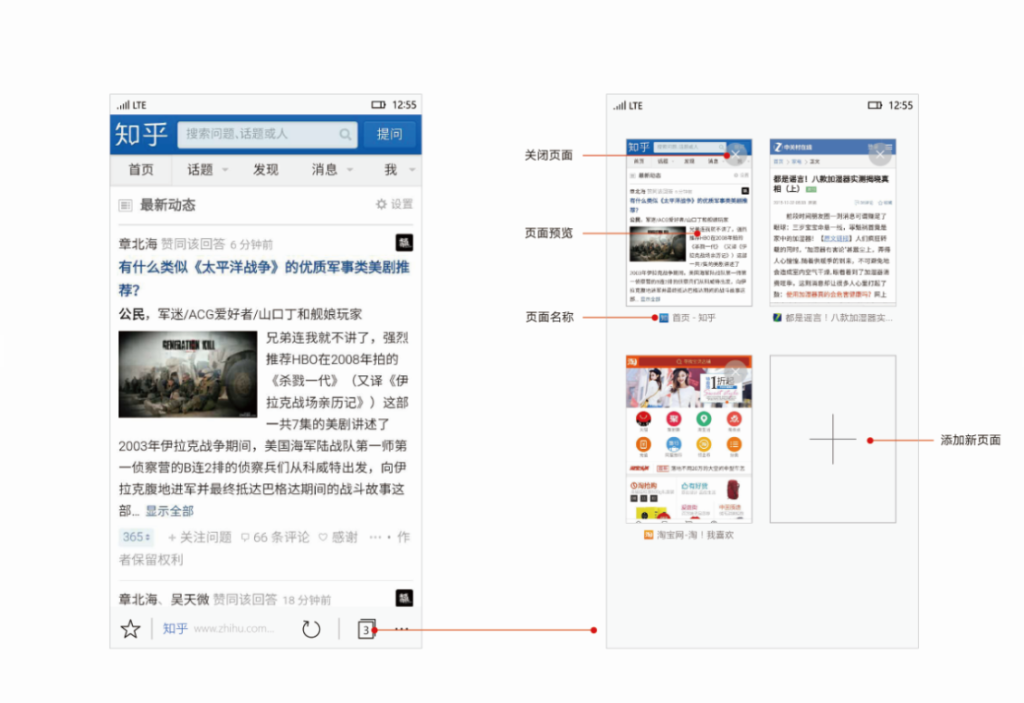
5、多页面

在不同网页之间切换是使用浏览器的最常用操作之一。
相较于多页面入口在Android和iOS平台的普及,Windows平台由于地址栏位于底部,大幅挤占了操作空间,因而很多浏览器都将多页面入口隐藏于二级菜单中,造成使用的不便。
通用版百度浏览器的多页面入口位于更多的左侧,一来是为了保证跨平台统一,二来与左侧收藏入口分开,以免两个常用入口误操作。
而多页面界面为了保证桌面端和移动端的统一,采用了相对普通的卡片缩略图模式,保证操作效率。

6、搜索

搜索栏和地址栏的整合是目前主流浏览器的一大趋势。尤其在考虑到地址栏本身就是Web 1.0时代遗留的产物,在可预期的时间内,地址栏将有可能完全消失。
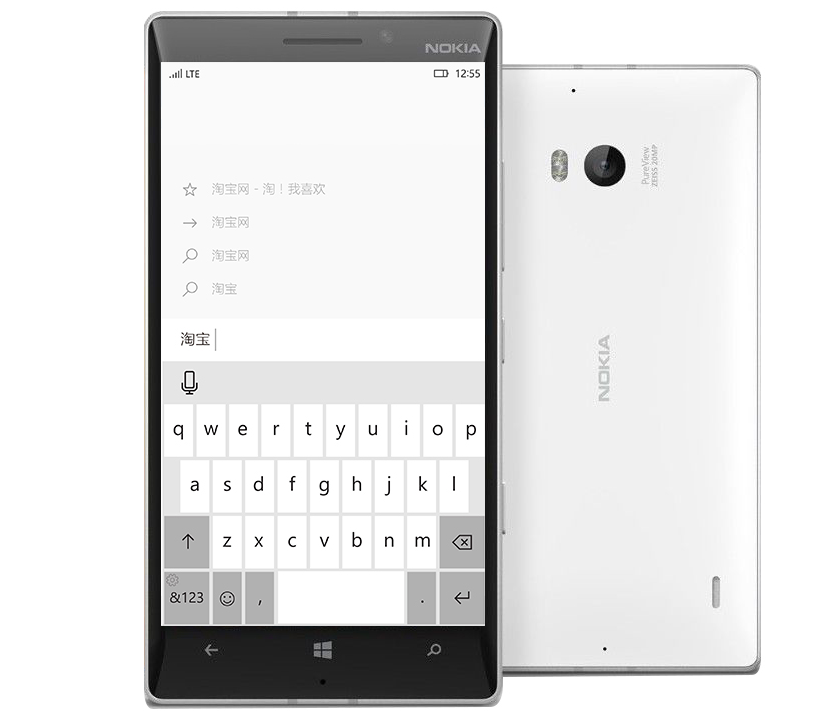
考虑到地址栏的区域过于狭小,因此将图片搜索和语音搜索内置于搜索页面。
同时,搜索内容输入的同时,应用也会自动的显示匹配内容、网址直达和收藏网页,从而简化操作流程,扁平操作路径。

7、手势操作
作为一款通用应用,这款百度浏览器是为触摸屏而生,而触摸手势操作,也是本款浏览器概念设计的最大差异性竞争力。
移动端浏览器天生具备触摸属性,但由于屏幕尺寸局限,因而实际操作的丰富度欠佳;而随着Windows平台对触摸屏的拥抱,桌面浏览器对于触摸操作的优化已箭在弦上。
目前已有的桌面浏览器,即使是微软自家出品的Edge,对于触摸操作的体验都不甚理想,标签栏在鼠标操作下不存在任何的问题,而对于手指则显得非常细小,难以操作,因此,若要改善浏览器的触摸操作体验,最先需要调整的便是如何通过手势来针对页面进行操作。
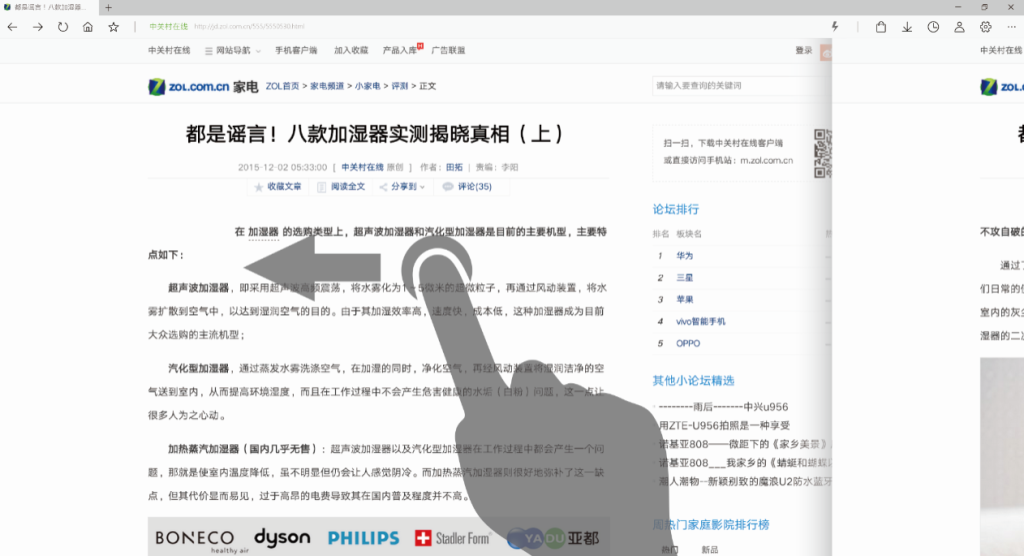
A 单指-左右滑动-前进后退
在页面不存在缩放环境下,单指左右滑动可以前进后退。前进后退是用户最常用的操作之一,因而务必简单明了,符合直觉,同时要与移动端统一,因而选择单指的左右滑动作为唤起动作

B 双指-上下拖动-页面关闭/开启
单指的所有操作均已被占用,因而采用双指上下拖动页面来实现标签页关闭和创建新标签页。操作的同时,页面之间也会产生层级效果,地址栏也会出现替换动效。


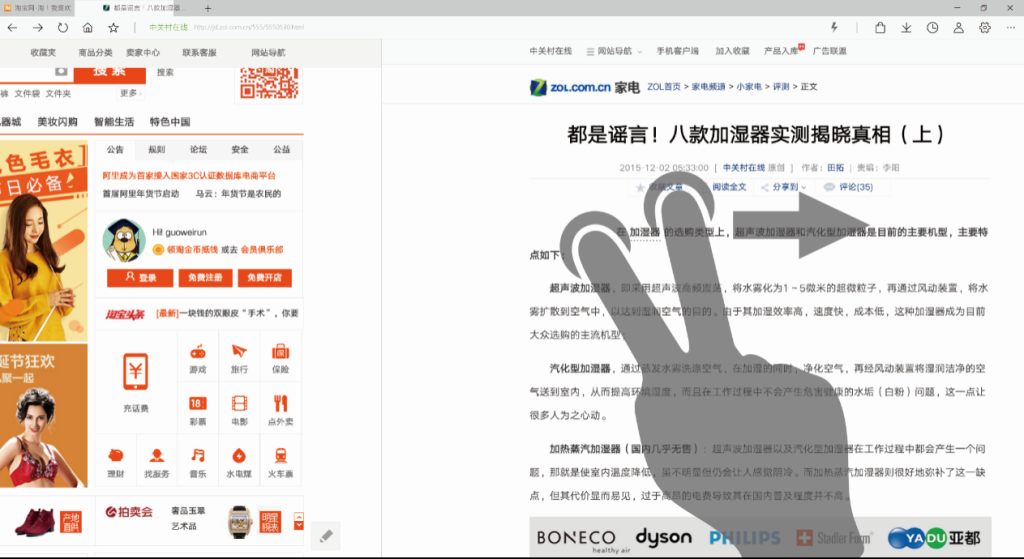
C 双指-左右拖动-标签页切换

D 三指-上推-唤出多页面界面

21世纪是触摸的世纪,尤其是随着Windows 10的发布和通用应用的到来,触摸已是大势所趋。希望这款百度浏览器能够为触摸的时代再添一抹色彩,让触摸的光辉尽情的洒向世界。
PS:近日来,百度因“卖吧”事件被推向舆论的风头浪尖,此时将个人设计推出,确实有“顶风作案”之嫌。希望大家能够以更加理智的心态来看待百度,看待产品,将关注点回归到设计上来,多多指正,互相学习,也不负笔者一番辛苦。
本文由 @suzinran 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







