2016设计趋势,设计师必看!

设计趋势是一个永不终结的话题,对于2016我们整理了一些可以预见的视觉设计趋势,相信对广大APP的产品设计师能够带来成长和帮助,本次主要针对视觉设计趋势做了总结。废话不多说,接下来让我们看看哪些设计趋势可以制霸2016。掌握趋势!先人一步!
一.模糊背景
模糊背景并不是什么新鲜的设计技巧,但这种设计符合了时下流行的扁平化和现代风的设计,在摄影大图和单色设计的流行趋势下,模糊背景似乎被更多的设计师青睐,它更像是两者的中和,即保留了丰富的色彩,同时更突出了视觉中心,搭配简洁的设计元素,可以令人赏心悦目,提升用户体验。从设计的角度上来看,它不仅易于实现,帮助设计师规避复杂的设计,也可以降低设计成本。
Brave People
二.简单的配色
享誉世界的色彩权威Pantone最新发布了「Color of the Year」2016流行色,分别是粉水晶Rose Quartz和宁静蓝和Serenity,这也是历史上第一次出现2种流行色。但我们认为这2种流行色不会那么快覆盖到UI设计领域,虽然这2种色和当前简约的设计思路出入不大,但这2种流行色饱和度较低,对于产品设计的运用存在一定局限性,所以整洁干净并富有质感的颜色会打动用户,而随iOS新系统流行的霓虹色会逐渐淡化。
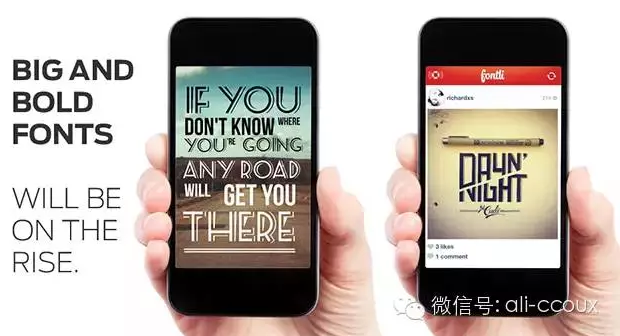
三.大字体,大间距,大行高的排版
随着滚动式浏览方式的普及,以内容为核心的设计思路,在界面设计上会愈加明显,没有过多修饰的排版结构,不再盲目追求将很多内容挤在一屏以内,反之是加大间距和行高,让用户的阅读更加聚焦,享受到沉浸式体验。大屏手机的流行,也促进了大字体在移动端APP上流行的节奏,大字体会赋予界面以层次,提高特定元素的视觉重量,让用户难以忘怀。字体够大、够优雅、够独特、够贴合,也就能提升页面的气质和特色,而这正是移动端APP设计的另外一次重要的机会。
四.拟物化风格的回归
从微软到苹果、谷歌,从曾经掀起的扁平化风潮,到逐渐加入光影、质感纹理、细节元素,两种极致的视觉风格一直在逐步融合,这也预示着拟物化正在逐渐回归,对于设计细节和质感的需求会再度旺盛。Material Design 中对于「纸」的隐喻,则更是从根本上在向拟物化靠拢。在未来,我们会在更多的地方看到拟物化的设计。
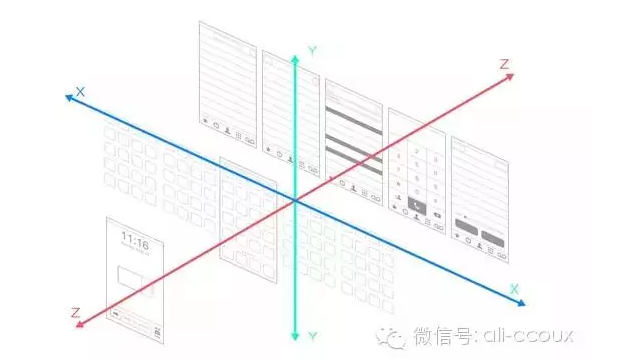
五.动效的广泛应用
依赖硬件性能的提升、扁平化的普及,动效的设计带来了更多的惊喜和可能。动效被视为APP的肢体语言,将UI设计提升到了四维空间,加强了界面的连贯体验,同时利用转场动画表达产品的前后关系,还能为设计增加更多的惊喜。
六.生动的情感化设计
手绘插画、手写字体以及趣味小动画等情感化设计元素在UI设计中的运用并不鲜见,这让用户与网页在情感上更加接近,也不是什么新花样了。但是要结合用户体验场景,恰到好处通过这些设计元素来改善用户的体验情绪并不简单。视觉设计上,也需要和字体,排版,图片细节等等都要完美的配合好,才能充分发挥出它们的优势。通过情感化设计,为产品赋予情怀和人情味,是一个大的发展趋势。
One Design Company
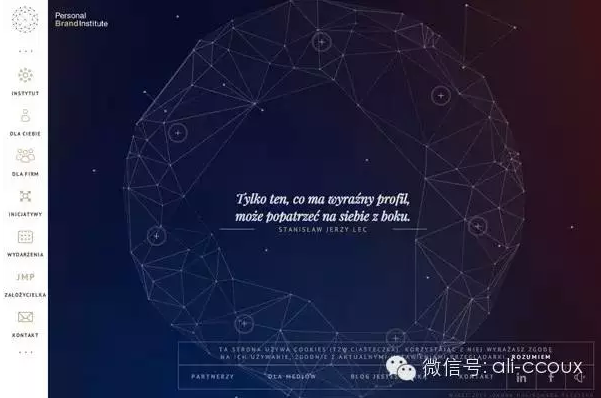
七.数据可视化
数据表现越来越丰富,除了传统的饼状、柱状、曲线、图案,会有更多的表达方式在复杂的数据中开辟出一条简单直观的通路,漂亮而可靠。在接下来的一年里,会有越来越多的网站选择用大数据和信息图来呈现内容。
Personal Brand Institute
结语
设计趋势是一个轮回的变化过程,随着人们的需求会不停变化,要把握设计趋势的变化,不仅要关注互联网设计行业的动态,还需要关注其他行业的设计趋势,如服装、室内设计等;设计的趋势会体现在生活的方方面面,只有通过细心的洞察和日常的积累,才能准确捕捉设计的风向标,成为设计的领跑者。
作者@志道 来源@37点2度体验(微信公众号:ali-ccoux )


 起点课堂会员权益
起点课堂会员权益















😳