如何设计防止数据丢失的破坏性操作?这里有6个建议
数据丢失是用户在使用计算机过程中遇到的最大沮丧之一。他们不仅仅是丢失电脑的数据,也丢失了还有他们所投入的时间和金钱。对于企业而言,这可能意味着数百人的工时和数千美元的损失。不要让这种情况发生在你的用户身上。

一项研究发现,30%的数据丢失是人为造成的。这就意味着,好的用户体验设计能够有效的防止这些灾难性问题的发生。下面是一些技巧,可以防止您的用户遇到这种问题。
一、在确认过程中使用红色警示信号
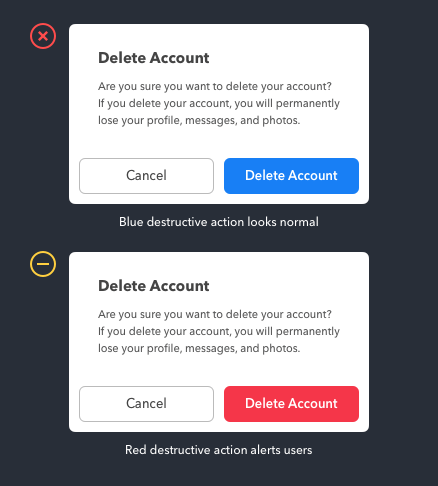
当用户点击具有破坏性的按钮时,不要立即执行这个操作。因为很有可能是用户误按了按钮。此时你应该做的是提示用户使用确认屏幕确认操作。
请勿将此类具有破坏性的按钮设计成一个常规的颜色,比如蓝色。相反,我们通过红色按钮来警示用户他们可能在进行具有危险性的操作。红色是警示的强视觉信号,因为红色能够很轻易的引起我们的注意力。

避免在具有引导性的常规操作时使用红色按钮,因为红色有警示用户的意思。因此我们只能在可能出现破坏性操作的时候使用。相比于红色,冷色系的按钮能更好的引导用户操作,因为冷色系不带有警示的含义。
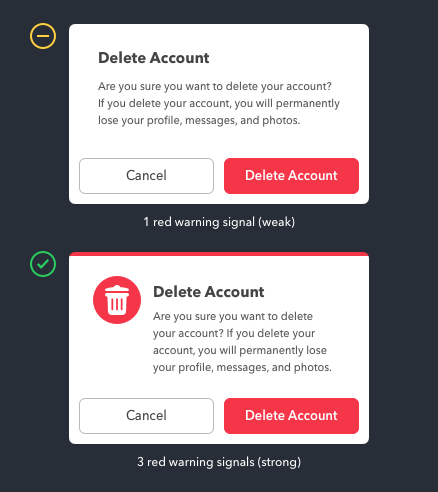
虽然红色按钮对大多数的用户能起到警示的作用,但是仍有部分用户无视这种警示。因此我们需要增加额外的视觉提示来警示用户。这对于那些难以区分色差的色盲用户和视觉障碍用户来说更加友好。

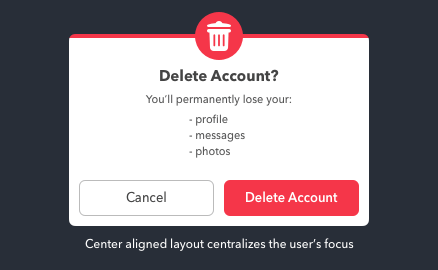
要想使你的警示信号更加强烈,我们可以通过在确认页面中增加具有破坏性操作含义的图标。比如说,删除图标使用的就是用户熟悉的垃圾桶。当用户看到这个图标时,他们就会将当前的操作与删除动作联系起来。
同时你可以通过在页面顶部添加红色条纹的方式增强警示信号。现在,当用户看到这个确认页面时,他们将会接收到三个红色警示信号以提示他们目前处于一个严重的状况并且即将做出危险性的操作。这样使得用户更加注意自己的操作和类似的情况以此避免误操作。
UX效益——打破习惯性点击
随着用户使用某个 App 次数的增加,用户更容易培养出习惯性的点击操作。习惯性的点击使用户无需思考就能更容易、更快捷的完成某个操作。但是也容易产生对破坏性按钮的误操作。红色警示信号能够使用户摆脱这种心不在焉而导致的误操作。

红色与警告和危险有着普遍的联系,并带有消极的含义。我们可以看到很多警示和危险的信号都是通过红色来传达的。
在设计中,红色的按钮能够唤起用户对伤害和丢失的恐惧感,从而能够帮助用户阻止错误的发生。这很容易奏效,因为人都有躲避危险保护自己的本能。
研究表明,红色的物体能够吸引注意力并且能够促进一致的运动反应。这就意味着用户在看到用于警示破坏性操作的红色按钮时能够更快、更准确的做出反应。用户在一项任务中投入的注意力越多,他们也就越能更好的完成这个任务。
二、使对话文本简洁
红色警示信号能够阻止破坏性操作,但是这不是我们唯一需要考虑的内容。我们必须以简洁的格式来编写文本从而确保用户能够更加容易阅读和识别。

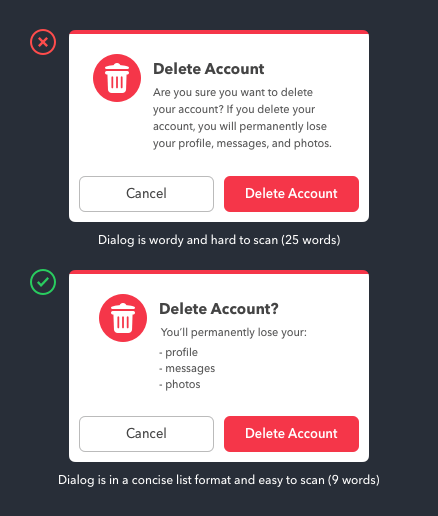
“你确定想要X吗?”,在对话标题的末尾打上问号。例如,使用标题“删除帐户?”来代替“你确定要删除你的账户吗?”。这样更简而言之。
不仅如此,同时请勿使用冗长的的文本来解释确认后会有什么样的后果。例如“你如果删除你的账户,你会丢失你的个人资料、信息和照片”。我们可以以列表方式罗列出操作后会丢失的信息来替代上述的方式,以便用户能够快速浏览。
在这个事例中,将文本单词从25个减少到9个使得对话框更加简洁。这样也使得对话框更容易被浏览与理解。
UX效益——更好的理解操作后果
确认对话框的目的是描述破坏性误操作的后果。用户需要阅读并理解这些细节,否则他们可能会得到无法预计的结果。但是面对一个冗长的对话却很难让用户理解。
大多数用户会选择跳过冗长的文字,因为阅读会花费他们很多的时间和精力。简洁的文字能够防止用户选择跳过阅读,同时能够帮助用户更快的完成操作任务并且减少犯错。当对话简洁时,用户可以更好地理解其行为的后果并做出正确的决定。
三、居中对齐布局
简洁的文本使对话更容易浏览,但是你可以更进一步,通过中心对齐布局使整个确认屏幕更容易浏览。中心对齐布局将图标与对话框文本对齐,以便用户可以一起浏览它们。同时这种布局方式还使屏幕显得对称,图标更加突出,以防止它们在上面遮挡。

UX效益——减少对眼睛的使用
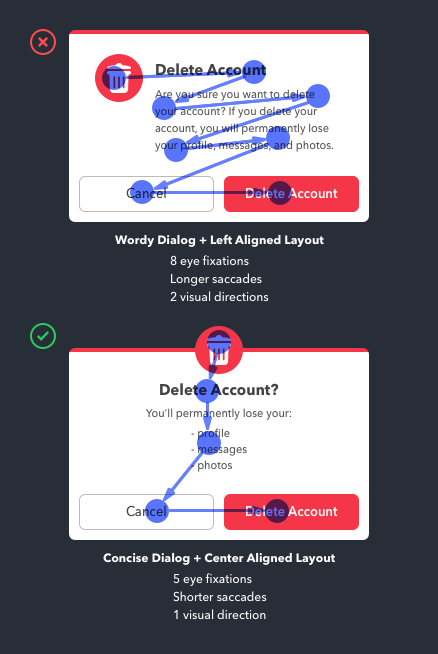
当使用眼动追踪仪追踪观察一个繁琐的对话框和一个左对齐的布局时,它将产生更多的注视时间和更长的眼跳。
简洁的对话框和中心对齐的布局则需要相对较少的视觉动作。通过更少的注视时间和更短的扫视,用户可以更快地浏览屏幕以做出明智的决定。

中心对齐布局还允许用户以单一视觉方向(从上到下)浏览屏幕。他们不需要在屏幕上移动他们的眼睛,只需要专注于屏幕的中心。使用左对齐布局,用户需要以两个可视方向(从左到右和从右到左)浏览屏幕。他们的眼睛需要做更多的动作,这会减慢他们的任务。
四、为确认操作保留红色警告信号
当破坏性操作出现在确认屏幕上时,你希望用户能够全神贯注。相反,当破坏性操作不在确认屏幕上时,您不希望引起用户对它的注意。这样做迫使他们在无意进行破坏行为时按下它。

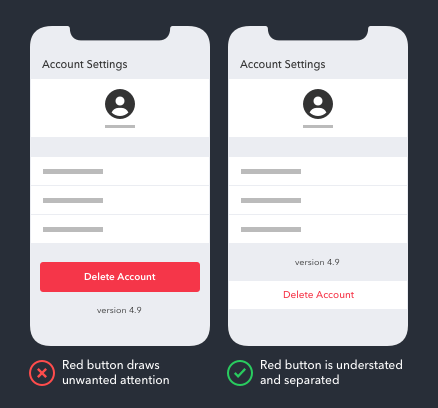
如果不在确认页面上,请勿在破坏性操作上使用红色警告信号。例如,设置页面可以有一个“删除帐户”按钮,但它不应该像一个引导性的按钮那样来吸引不必要的注意力。
最好将破坏性操作设为仅带有红色文本标签的独立按钮。使用更多的红色会导致用户将其误认为是页面上的主要引导性按钮。
UX效益——使误操作更难发生
用户在确认页面上的次数越多,他们按错按钮的可能性就越大。通过降低其他页面上的破坏性操作,他们就能减少意外地进入确认页面。这使他们更加远离误操作。
在其他页面上将破坏性操作与正常操作区分开,也可以使用户远离误操作。用户不会将其误认为是正常的引导性按钮并想按下它。
五、提供一个撤销按钮后的确认
即使在确认页面,误操作仍然可能发生。有些用户可能仍然误读了对话框或按错了按钮。在确认屏幕之后,向用户提供撤消按钮,并告知用户已执行操作的消息。

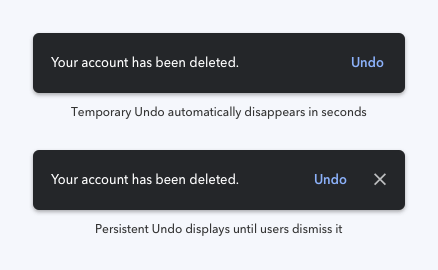
将撤消按钮和完成消息放在页面底部的通知横幅中。您可以根据破坏性操作的情况,将撤销按钮设置为临时的或永久的。
临时撤消将使横幅在几秒钟后自动消失。永久性撤销显示的横幅,直到用户按下“关闭”按钮才可将其关闭。请注意,永久性撤消显示的技术实现难度比临时撤消显示更复杂。
UX效益——允许用户从事故中恢复
撤消破坏性操作的选项允许用户从误操作中恢复以防止数据丢失。数据丢失对企业和用户的生活造成严重后果。撤销按钮确认功能不仅可以挽回用户的数据,还能使用户的生活不受影响。
六、提示用户键盘输入进行确认
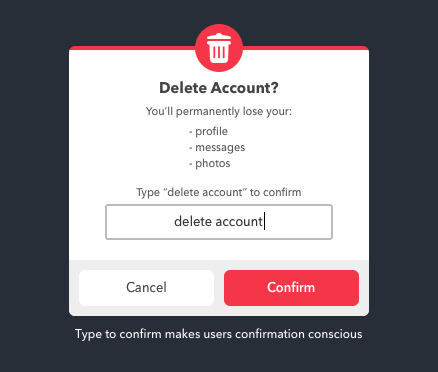
如果撤销按钮不可行,则可以提示用户,在文本字段中键入需要确认的破坏性操作。提示他们打字确认,使他们意识到这种破坏性的行为。虽然不小心按错按钮很容易,但是不小心输入错误的动作却很难发生,因为它需要很多步骤。

对于经常需要使用到破坏性操作的用户来说,这种操作方式影响效率。例如,删除帖子是社交媒体应用上的常见操作。要求用户每次都输入文字来确认,将使该过程效率低下。所以只在罕见的破坏性操作中使用这种类型的确认方式。
UX效益——确保用户有确认意识
无意识地按下按钮要比输入文字容易得多。当用户键入文字时,他们必须考虑他们正在输入什么,并按下正确的按钮。与仅仅点击按钮相比,出错的空间更大。这使用户意识到他们是在确认该操作,以防止意外按下按钮。
七、数据丢失的灾难后果
当用户进入确认页面时,他们很可能处于“灾难”的边缘。如果设计师没有采取措施防止用户按错按钮,很可能导致数据被破坏。将这些技术应用到您的应用程序设计中,您将避免用户遭受数据丢失灾难。
原文作者:Anthony
原文地址:https://uxmovement.com/buttons/how-to-design-destructive-actions-that-prevent-data-loss/
编译作者:择默
编辑整理:三分设 | TCC实验室 | 翻译特工队(微信ID:sanfen-design)
本文由 @三分设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







