深色模式设计的8个小技巧
随着九月份的临近,苹果iOS 13正式版也即将推出,随之而来的还有大家期盼已久的“深色模式”。前几天,苹果推送了iOS 13的beta 5版本。其中,“深色模式”还加入了过渡动画,效果看起来更加流畅自然。

近几年来,越来越多的产品都推出了“深色模式”。无论是苹果,还是谷歌,“深色模式”都已经成为其产品界面中不可缺少的一部分。
相比于“浅色模式”,“深色模式”的屏幕亮度更低,可以让用户在暗黑的环境下更友好地体验产品,同时,也可以最大程度地减缓眼睛疲劳。
那么,“深色模式”到底应该怎么设计才好呢?以下,我总结了8条产品设计建议,希望对你有所帮助。
1. 避免全黑设计
“深色模式”并不一定要求背景全黑或者字体全白。实际上,这种高反差也会让人看起来很难受。
安全起见的话,建议在页面上主要采用深灰色,而不要采用全黑色(色号#000000)。
相比于全黑色,深灰色背景下的浅色文字反差感稍弱,可以缓解用户的眼睛疲劳。此外,因为在灰色背景下(而非全黑背景)更容易看见阴影,所以采用深灰色,还可以更好地体现更多色彩、阴影以及立体感等内容。
根据谷歌等材料设计(Material design)原则,页面“深色模式”的主色最好选用#121212深灰色号。

2. 避免在“深色模式”中采用过度饱和色彩
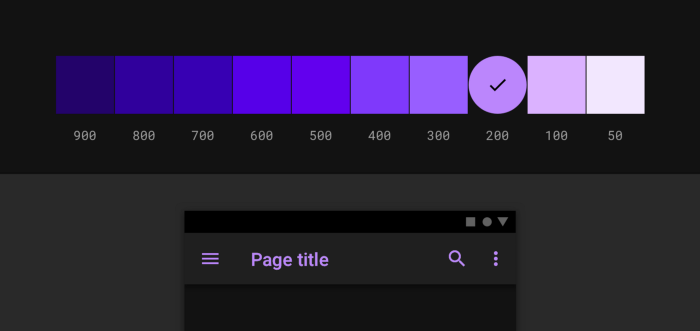
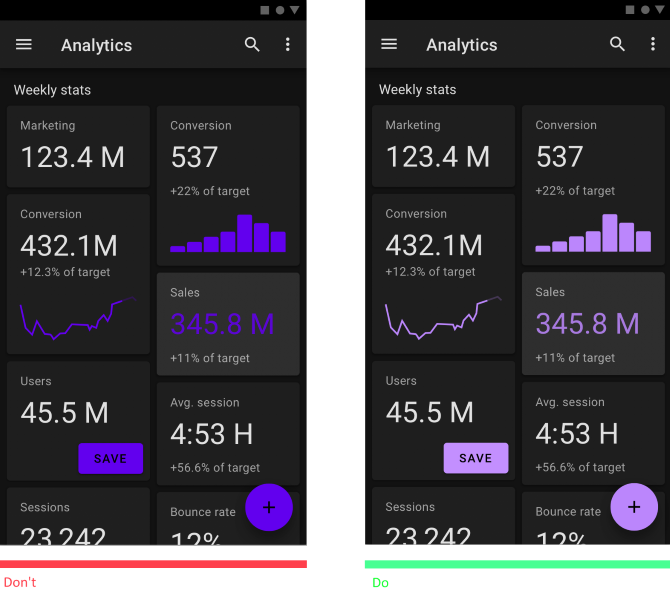
在浅色背景下,饱和色彩看起来会非常生动形象。然而,如果在“深色模式”下采用饱和色彩,则会让人难以识别有关元素或内容。
因此,在“深色模式”中,主色调一定不要采用饱和色彩。建议使用浅色调(色调控制在50至200范围内),从而让页面内容在“深色模式”下体现更佳的可读性。

浅色调不仅不会影响用户体验,它还会在不造成眼睛疲劳的前提下保持恰当的反差。

避免在“深色模式”中采用饱和色彩,否则会降低用户的可读性(如左图);建议采用浅色调,保证基本的可读性(如右图)。
3. 符合色彩对比标准
此外,还要确保在“深色模式”下,页面内容也要保持舒适和清晰度。背景颜色必须要足够深,从而反衬出页面浅色文字。
根据谷歌的材料设计原则,建议文字和背景的对比比例至少保持在15.8:1。
你也可以通过色彩对比工具来测试有关对比比例。
4. 文本用色一定要“亮”
所谓“亮”,即是说要让用户能立即识别页面文本内容。通常情况下,页面文本也必须要采用“亮”色。
对于“深色模式”,一般采用的“亮”色是纯白色(色号#FFFFFF)。不过,纯白色会给人非常明亮的感觉,在一定程度上与深色背景结合在一起,会给人一种眩晕的感觉。
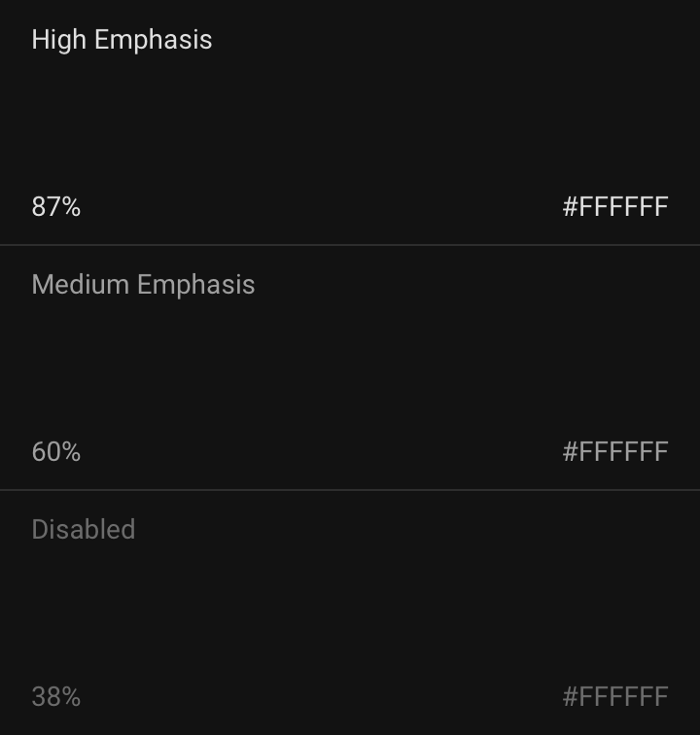
所以,根据谷歌的材料设计原则,建议在页面文本选色方面采用稍微深一点的白色 :
- 对于重点强调的文本,可以将透明度设置为87%。
- 而最不重要的文本则可以将透明度设置为38%。
- 一般重要的则可以将透明度设置为60%。
小提示:相比于浅色背景下的深色文本,深色背景下的浅色文本会显得更加厚实。因此,你可能会喜欢在“深色模式”中采用相对较细的文字。

采用稍微深一点的白色,可以防止文本和背景颜色之间的明显对比产生的眩晕感。
5. 不要忽略考虑设计中的情感因素
当你计划在现有产品中新增“深色模式”时,你肯定希望能通过这种模式传达出原有的产品情感,对吧?但我建议最好不要有这种想法。
至于这背后的原因,我认为在不同背景颜色背景下,色彩本来就是独立存在的,同时也代表着特殊的意义。
这即是说,“深色模式”不应该传达出和“浅色模式”相同的情感诉求。它们应该唤起用户不同的情感。
所以,与其去解决这个问题,倒不妨顺着这个事实,让自己的产品体现不同寻常的个性。

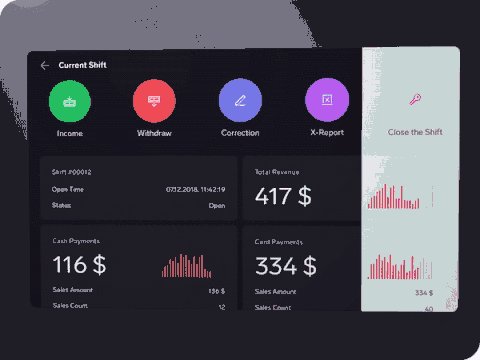
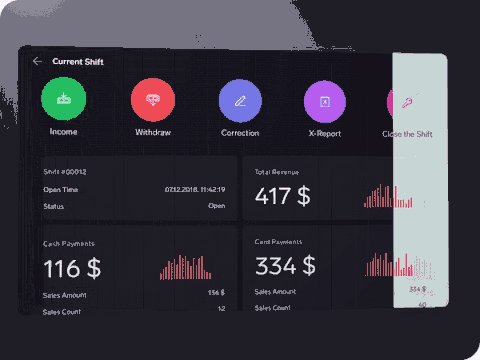
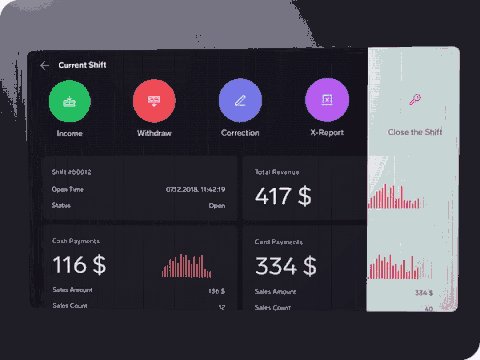
Shift的数据面板,图片来源:Sergey Zolotnikov
6. 体现层次
和“浅色模式”的设计一样,在设计“深色模式”的界面时,也必须要体现出层次感,同时突出页面布局中的重要元素。
要体现界面的层次感,可以利用海拔高度(elevation)这个工具。
译者注:海拔高度是指相对深度或距离,是两个表面在Z轴上的距离。其测量单位和X轴及Y轴一样,通常是与密度无关的像素(dp)。在“浅色模式”下,一般会采用阴影(shadow)来表达层次。页面元素显得更高,其阴影范围就会更广。
然而,这种方式却不适用于“深色模式”。毕竟,很难想象在深色背景下加入阴影是什么效果。因此,最好就通过提升各层次的亮度来实现这个目的。

在采用材料设计的“深色模式”下,海拔提升的页面及元素的颜色都是通过叠加不同透明度的白色来体现的。页面的海拔越高,相应的内容或元素就会更亮(暗示接近光源)。
海拔越高,页面越亮。

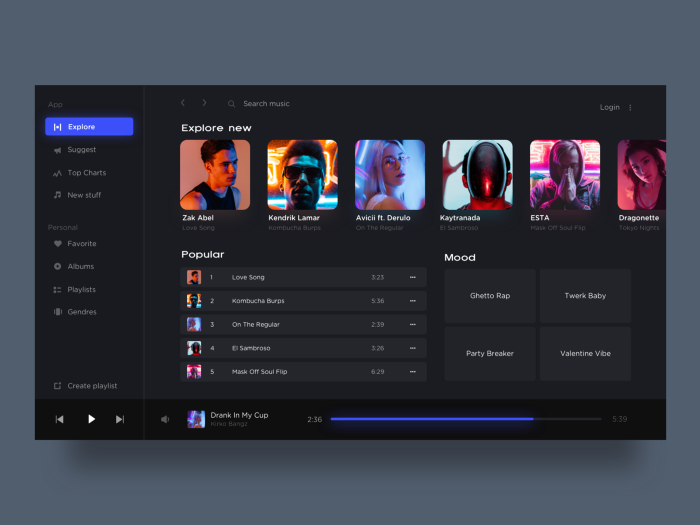
Music Player的界面。图片来源:Martin Mroč
7. 让用户自由切换不同背景模式
如果可以让系统自动切换“深色模式”和“浅色模式”,听起来这样的设计可能会觉得非常友好。然而,这种设计却可能会导致意想不到的糟糕体验。
如果系统会自动切换不同背景模式,相当于让用户失去了“控制”,而被迫接受系统为其选择的背景模式。
因此,最好不要自动开启产品的“深色模式”。你可以通过界面功能设置,让用户自由地打开或关闭这项功能。用户也可以根据其体验产品时的需求和想法,自主选用这项功能。

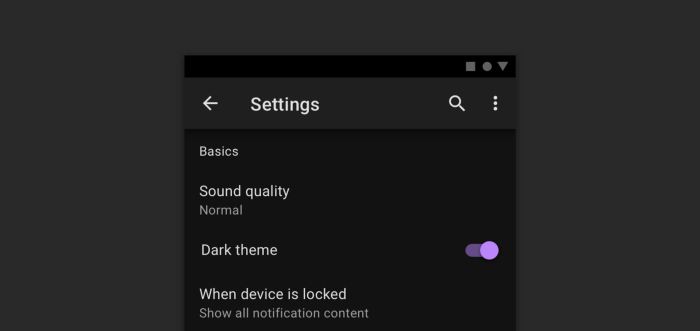
设置中的“深色模式”开关
8. 在“深色模式”和“浅色模式”下进行测试
在最终推出产品之前,一定要在两种不同模式下进行测试,查看各个界面的显示情况,在必要的情况下进行相应调整。
你可以考虑在晚上的时候进行测试,最好在白炽灯照射下测试。
原标题是:8 Tips for Dark Theme Design
作者:Nick Babich,著名软件工程师
译者:井岛俊一,神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
来源:https://36kr.com/p/5231320
本文由 @36氪 授权发布于人人都是产品经理,未经作者许可,禁止转载
原文标题:Shopee与Lazada,东南亚两大电商平台缠斗不休
作者:七月;公众号:首席商业评论(ID:CHReview)
原文链接:https://mp.weixin.qq.com/s/NWhbaeoWqr_aPyykV7eZvA
本文由 @首席商业评论 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








