译文 | 移动设备上何时何地使用列表缩略图

摘要:决定是否要在列表项中显示缩略图,要基于图像相对于与之关联的文本的重要性,和缩略是否会在所有列表项中展示,以及小的缩略图间是否易于区别开来。
一个我们经常从课程的受众和听众那里听到的问题是,要不要在移动设备的设计中把列表加上缩略图;如果加的话,是否要将这些缩略图放在主要文本的左边或右边。不出所料,这是个没有一刀切答案的问题,但总是有指引,来协助我们确定在各种不同情况下的最佳行动方针。
图片是否有帮助?(Is the Image Helpful?)
不要以为,只要你有一部分或者甚至所有列表项目的图片可用,你就绝对应该展示它们。
首先要考虑图片是否将帮助用户决定他们应该从列表中选择哪一个项目。更重要的是: 问问你自己,用户是否能够只通过这些图片作为使用时的导航。如果图片完全不能单独存在(要么因为它小到无法区分相关细节,或者是它只是一张通用的股票走势图),那就消除它。
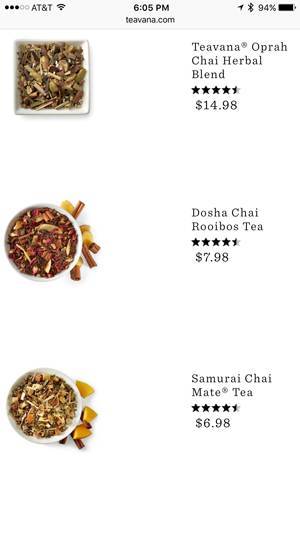
例如,Teavana 移动网站上 (见下图) 给出了各种茶的缩略图,是不太可能帮助用户决定哪些茶能符合他们的口味,因为在这样小尺寸的图片里是很难看到茶叶的的细节和其他成分。你所采用的缩略图所占据的屏幕空间应该用于更好的文本信息,比如品茶的笔记或咖啡因含量— —它们能帮助用户做出信息驱动的导航选择,但这些信息当前仍埋藏在各个详细信息页面上。Teavana的移动网站上茶的缩略图上是没有太大意义的: 用户不可能使用他们得到的视觉信息来选择一种茶,因为在这些视图里这些信息都看起来基本上是一样的。

相反,如果单独的文本也会使用户难以选择适当的项目,那么缩略图也应以某种形式包含在列表中。这是零售业和服务业里最常见到的情况,用户大部分是被美学信息驱动的: 两者间的区别比如说两件衣服,往往通过图片最好解释— —即使是小图片。当然,如果列表内容主要是视觉性的(例如,视频或照片),那么在浏览页面里图片应该绝对优先考虑,如何帮助导航,并保证缩略图够大,或者根据的多少需要显示的关联文本使用一个基于网格的布局。
位置:左还是右?(Placement: Left or Right?)
如果你已经决定要包括列表项的缩略图,下一个问题你可能会问应该在哪里放。若要确定放在关联文本左边还是右边的位置,请权衡对比图片和列表项中提供的文本信息。视觉性的信息是用户浏览的列表信息中最重要的一块吗?还是说图片只是辅助工具?
如果图像对于在列表中选择一项是必要条件,将其放在左边 (这指从左到右书写的语言中,如果在从右向左的设计中只需镜像一下这些建议),以帮助用户通过有缩略图的列表快速筛选,而不必看文本。否则,如果图片的重要性次于文本,将它放在说明文本右边的位置。
图片相对关联文本的优先级也应该用来决定缩略图的大小。越不重要的图片可以越小。但是,请记住,如果缩略图太小了,它将不再可识别或者可用 (要缓解此问题,使用裁剪和缩放的组合来减小图像大小,而不是只按比例缩小)。另一方面,太大的缩略图可能会不适当地分散用户注意力,使其注意不到其他有关信息,或导致关联的文本出问题(例如,字体大小可能需要减少到难以辨认的大小或可能需要截断描述——这两者对于用户体验都是很大的危胁)。同时也请记住,较大的图片加载时间也更长——缓慢的加载速度极有可能导致用户的不悦。

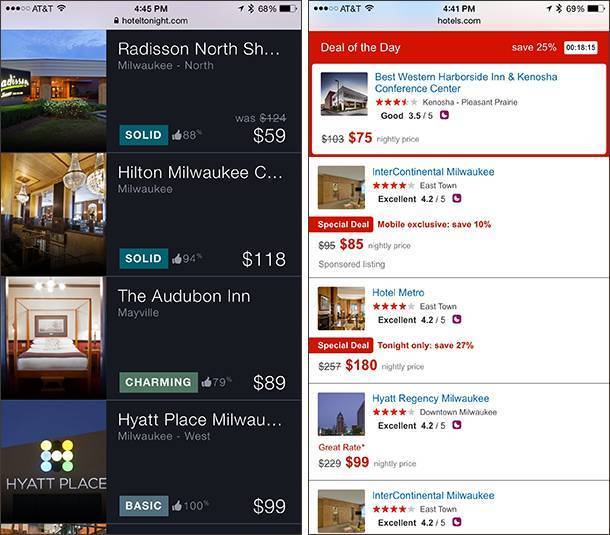
(当用户挑选酒店的时候,用户对其地点的美学信息感兴趣,所以酒店的缩略图是有用的,虽然相比其他文本信息,例如价格和酒店评级,就可能显得不那么重要。左图: Tonight酒店的缩略图是足够大,可以辨别细节,但酒店名称被截断而不是换行。右图:Hotels.com给了文本更多的空间,但它显示的缩略图太小了,很难有什么用。)
另一个可以帮助你选择放置缩略图位置的因素是,你是否总是能让所有列表项配上适当的图片。如果你不能保证每个列表项都包含有各自的图像,就把缩略图置于右边,以支持靠文本浏览。这样就能保证文本向左对齐,用户便能够沿着屏幕的左边移动视线,来确定当前页的哪一项是最有趣的。

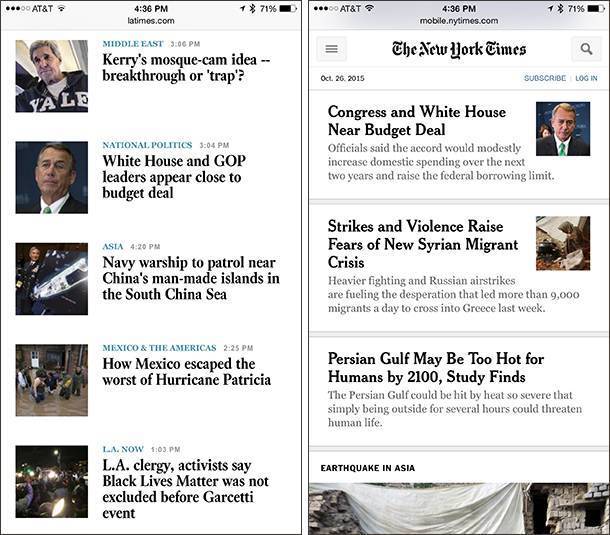
(左图: 在洛杉矶时报移动网站的底部三个缩略图都太小,无法辨认也无法吸引读者,并且每个故事都必须包含图片,因为它采用图片左对齐的布局方式。右图: 纽约时报移动网站上使用的缩略图的右对齐放置,将允许有遗漏的缩略图。在视觉性信息具有最大影响力的情况下,就应该相应采用全尺寸宽度的图片。)
结论(Conclusion)
要确定图像的相对重要性,要进行用户态度研究,比如调查或访谈,深入了解您的用户喜好等。一旦可以定义图像的优先级,就容易决定理想的缩略图位置。
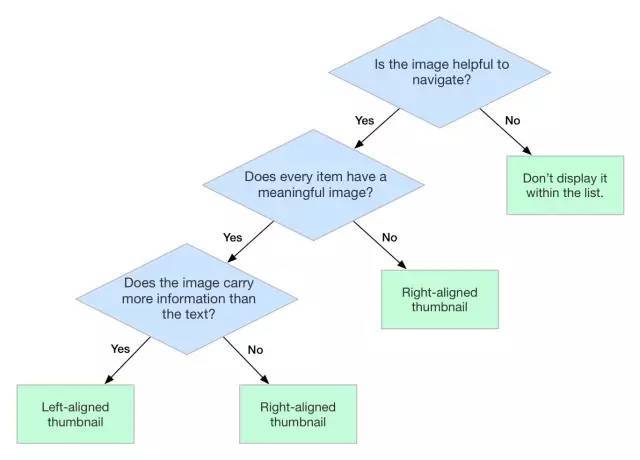
(何时何地在手机上显示列表缩略图的决策树)

像往常一样,请务必使用纸上原型来测试那些潜在的新布局,以便在投入太多的时间和金钱之前,确保你正沿着正确的道路前进。

作者条理清晰,把缩略图的使用也说出了许多要注意的细节,译来与大家共勉〜
原作者: Aurora Bedford
原文来自Nielson Norman Group,一个关于用户体验的咨询研究网站
本文由 @IrioLee 翻译发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







