从仓储产品出发,看B端产品设计与用户体验
仓储作业系统,字面理解,是物流中仓库管理和实际仓库作业而存在的产品,业界通常称它们为WMS系统。本文从仓储产品出发,看B端产品设计与用户体验。

写在前面
“我们距离用户的真实场景偏离太远,导致我们在设计中很容易理所当然的赋予给用户大量无用的东西。偏离了用户所需要的主要轨道。这是B端产品需要注意的。”
“是否好用,用户体验粘性高低”这样的评价几乎可以决定一款产品的存活率。不同的产品,评价用户体验的标准也大有不同。市场中的产品,大体可以分为两类:B端产品和C端产品。
工作中,你与一名C端产品经理谈论用户体验,你们可能会为了彼此在意的体验点讨论的津津乐道,各抒己见,可能会思如泉涌,迸发出精妙绝伦的优秀体验设计。但是,在谈论到B端产品的时候,可能设计师会告诉你,你的功能完善了吗?流程走通了吗?效率最优吗?这些问题都解决了再来和我聊用户体验吧。
初次接触,你可能会认为,这个思路为什么如此的“决绝”?
其实,很多的B端产品的理解成本太高,没有办法做到像C端产品那样有具体功能的侧重取舍,想要玩转B端产品之前首先要整个行业链路里的内容都走一遍,学习和成长成本太高,以至于很多的设计常常大范围的减少用户体验的考虑,甚至拒绝用户体验。
仓储管理系统设计思考

◆ 仓储作业流程
作为一名物流研发中心的仓储管理系统的产品,通过一年来对于仓储产品设计的思路学习,更加坚定的认为 “B端产品也需用户体验”。虽说是为2B系统,但是系统的对面也是使用者,只不过这个使用者的角色性更强,同时带有了业务流程。作为产品经理,在思考输出需求的时候,在保障流程通畅,满足业务场景的同时,更需要关注用户体验以及最优交互。
通过对仓储产品设计的思路整理,归纳出一些对于B端服务操作类产品的设计思路的心得体会。
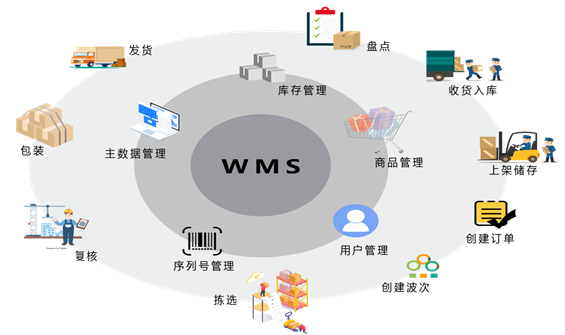
仓储作业系统,字面理解,是物流中仓库管理和实际仓库作业而存在的产品,业界通常称它们为WMS系统。物流的发展是一个环环相扣的过程,从货物的进货、配货、运输等各个环节做好环环相扣的优化实现,才能在根本上更好的发挥出物流体系网的价值和意义。
而服务好、易操作的智能仓储管理系统显然在这一模块的需求上能实现根本的满足,能真正的通过智能化的分解每一个步骤,确保每一个环节的有效高效的完成,从而使得物流运输各个模块可以无缝配合。
苏宁物流仓储管理系统的设计不仅满足了以上需求,同时对于定制化和个性化的业务场景也做到了充分兼容和满足。人性化和多维度的设计思路和理念,是JWMS设计的核心宗旨之一。

◆ JWMS仓储管理系统首页
JWMS仓储管理系统首页设计思考
1. 首页帮助中心设计
从用户的角度,引导他们自主完成通用性问题的解决,也是一种降低成本的方式。
在JWMS的首页设计中,可以充分体现我们用户为上的设计理念。最初在设计时思考,操作执行系统的首页,存在感和实用度太低,几乎很少有人会去关注,并且加载和缓存还占有一定分量的流量,如此看来,是不是可以考虑去掉首页的存在。
但是我们在走访了南京冷链仓,小店仓等不同类型的现场后,想法发生了变化。不仅留下了首页,而且对于首页进行了整改。通过调研我们发现,超大仓库操作现场的员工数量很多,重复性的机械作业强度很大,总会出现问题不知道解决方案的前提下,只能交给总部运维。对于通用性问题的运维,一个两个人还行,面对全国的仓库,成百上千个同样的问题,运维成本极高。
这样的情况下,我们在首页进行了自主型帮助中心的设置。搜索与关键字展示结合的方式,为用户提供了方便的解决问题的渠道,大大降低了运维成本。
2. 公告栏与滚动条联动优化
- 考量用户的实际作业环境,匹配最舒适的使用场景,用户粘性在无意识中增加。
- 抓住用户的目光,有效的进行重要信息和内容的传播;有效减少运维成本。
改善了首页滚动条的展示区域的大小和滚动字符的字体和大小,也获得了大区的同事的好评。在调研过程中我们得知,很多大区的同事在每次的版本发布后,即便我们在各个群里已经发送公告和相关新增功能的操作手册,因为信息传播的不及时性,他们常常无法得知版本更新内容,也就无从得知我们在作业环节进行的优化,或者对于一些上新功能无从下手。
面对这个问题,我们做出了两点调整:
一是把滚动条和公告栏进行了关联,根据人的潜意识反应,目光和注意力会被移动的事物吸引,根据这个特点,我们把公告栏中重要信息与滚动展示栏相关联,把一些重要的信息进行滚动循环展示。
二是在视觉方面,整体加大了滚动条的展示区域,同时在考量了现场实际工作人员的环境和人机比例关系图后,滚动条中字体大小由原来的15PX调整为22PX,字体选用了即便是中英文搭配也会十分清晰,字间距大小合适,单字体面积最大的微软雅黑字体,充分保证了操作人员只要在正常视力范围内,距离操作台1米,距离电脑屏幕两米的范围内也可以清楚的获取文字信息内容。

◆苏宁物流仓储管理系统导航栏
3. 指引性,可定制化的导航设计
- 相比于直接搜索,用户更喜欢用导航,因为导航是让用户做选择题,而搜索是填空题。
- 竞品分析后的取其精华,成为产品成长的有效途径。
仓储作业本身的业务的复杂性以及现场操作岗位的多种分类,相对应的系统导航就成为了操作的向导和引路标。
对于作业系统来说,导航结构不仅仅由网站的信息层级决定,也同时与使用者的实际能力水平息息相关。理想状态下,用户需要点击的导航层级越少,那么用户到达他们的目标页面也就越快越清晰。
对于仓端导航来说更是如此。对于导航,首先,我们选用了最常见也是最合适的顶部导航结构,其中包括logo,顶级下拉菜单和个人中心,配合仓库特殊的作业属性,增加了仓库L点的下拉可搜索选择。二级菜单聚合在下拉菜单中,鼠标hover也归属在二级菜单中。JWMS选用最常见的顶部菜单,不仅符合了符合用户认知习惯,用户能容易上手;更符合用户横向阅读习惯,易读。
其二,在产品工作,必不可少的一项就是竞品分析。在对比同行业的大宝系统中,我们发现,他们也使用了顶部导航结构,但是值得一提的是,他们做了定制化处理。根据岗位角色的不同,用户可以根据岗位需求和实际工作需要,进行个人定制化菜单选择。
如果你是包装岗位,就可以在菜单中挑选和自己工作相关的菜单保存展示。页面中的筛选条件也是同理。这样子的定制减法操作,不仅仅减少了大量菜单展示中误点击,误操作的情况,也为操作员寻找菜单减小了难度,从整体作业情况来说,无疑是优质的交互选择。
我们在取其精华的过程中,没有生搬硬套,而是充分结合了“苏宁模式”,做了两点调整:
- 我们在可定制化的基础上,做了权限的介入和控制,根据现场作业的特点,进行了每一个操作岗位的角色的设置和权限的分配,用户在定制自己需要的菜单时,只会在自己的权限范围之内做增减和筛选。这样子的管控,为仓储的整体管理和有效风控又提供了进一步的保障。
- 根据仓库作业的通用流程和顺序,进行了初始化菜单的默认排序,为初入职的新员工或者初次接触系统的人员提供一份无形的简易版指导。

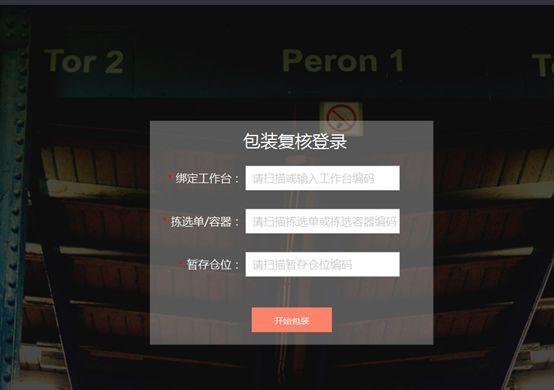
◆JWMS包装复核登录页面
4. 各个作业环节的指引性提示和简洁化交互
作业环节简单易懂的交互和明确的指引性保证了流水化作业的高效性。
高效的大批量流水化作业是仓储作业的最优模式。简洁易懂的交互操作是必不可少的条件之一,相比于之前的SAP操作系统,JWMS具备了这个最重要的优点。学习培训成本低,好上手,易操作的特点,让新系统的上线和切换成为快速推进的重要因素之一。
包装复核是仓储作业的重点中的重点,在原先的SAP中,复杂的事务代码和操作步骤,完成包装复核的操作需要至少2个事物代码,超长的学习周期成为了不可忽略的成本,在JWMS中,从登陆到进入操作页面,输入条码,输入包材,点击完成,每一步都有右侧栏的红色字体醒目指引提示。
即便在需要输入包材编码时输入了商品条码,也会在提示区,进行明确操作的“请输入包材编码”的提示。明确的简洁化操作和人性化的指引性提示,保证了层层校验正确的前提下,减少了操作人员的操作步骤和学习成本,这样的用户体验和交互,成为了操作系统中的趋势和优选。
不仅仅是包装复核,入库作业中也是如此,供应商的预约流程和司机微信小程序预约卸货模块的嵌入,既保证了仓储作业的有序性和计划性,也为不同场景下用户提供了更加合理化的时间安排和明确的作业流程指引。库内作业中的ABC补货模式也是我们在设计过程中,充分考量作业作业情况后提供给现场和用户的用户体验型功能。

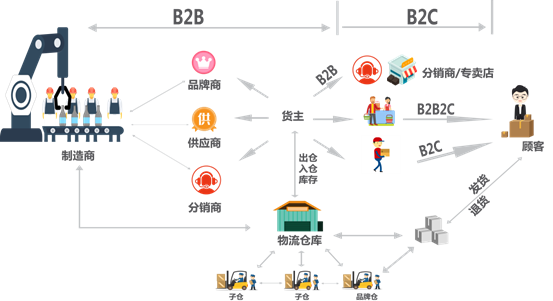
◆全链路流转释义流程图
JWMS系统设计与用户体验
JWMS苏宁仓储管理系统,作为一个仓储执行操作管理系统,承载了仓库的作业,仓储的管理,全链路中上下游的对接,在苏宁物流中发挥着无可比拟的重要作用。JWMS系统承载冷链,大小件,小店,保税仓等多种业态,同时面对着818,双十一等高级别的大促,亿级的单量,都是从容不迫的面对,成为当之无愧的苏宁物流节奏控制大师。
JWMS现有的交互体验方式和一路成长蜕变的用户体验充分证明了,B端操作系统,也可以有很棒的交互体验,重视B端产品的交互体验不是浪费时间。相反来说,会给相应场景的操作带来质与量的提升。在这一年的仓储产品设计学习的过程中,学习了很多,也思考了很多,总结了一些关于B端产品在设计时提高用户体验的思路。
1. 让交互高效灵活是良好的用户体验的条件之一
“高效”在系统操作中经常被提及,也是判断B端产品交互是否合理的重要标准之一。高效要求用户以最快的速度、最简的操作完成任务,但并不是步骤越少越好。如:购物时的下单流程,若将订单填写、支付方式选择、密码输入等操作放置在一个页面内,直接点击“提交”完成,会发生什么可想而知。
因为在支付流程的交互设计还要考虑用户的心理感受、财产安全等因素。那么如何才能两者兼之呢,总结以下四点:
- 鼠标点击进入一个新的跳转页为一个页面。在一个页面内完成的操作,不要分页或者跳转到其他页面完成。
- 对于比较复杂、流程较长的操作,引导用户分步完成,用户已完成、正在处理、待处理的步骤给予明确的提示,让用户掌握任务的进度,并在每一步任务中要提供返回上一步和中断任务的操作(中断任务因为损失较大,要有二次确认的提示)。
- 无关用户的复杂信息尽量收起,不要展示给用户,以免造成不必要的困扰,增加用户学习成本。
- 尽量遵守“三次点击原则”,对于80%以上的任务或操作,能够让用户在三次点击内完成,信息的查找也是同理。
2. 尽量保持一致性
尼尔森十大交互设计原则中对于”一致性原则”这样定义:同一用语、功能、操作保持一致。同样的语言,同样的情景,操作应该出现同样的结果。
- 业务层和逻辑层:产品不同模块间如果有着类似的功能,要保持这些功能属性的一致,包括操作、跳转方式、界面标题、文案形式等。
- 框架层和结构层:保持页面框架、各级导航菜单、内容模块、组织形式的一致性,如“增删改查”的功能是弹窗展示还是新页面展示,导航和内容区域是左右分布还是上下分布,左侧导航功能是否支持收起等。
3. 设定错误预防和恢复机制
B端产品逻辑严谨性和专业性较高,用户在使用时经常不可避免的操作失误,设立错误预防机制一方面能够降低用户犯错的几率,提高工作效率;另一方面,避免二次修改给用户带来烦躁的情绪。错误恢复机制能够在用户犯错后给予提示和引导,帮助用户纠正错误。
在错误预防和恢复机制的交互设计上要做到以下几点:
- 遵循用户认知和使用习惯,谨慎使用新的交互形式。如果使用,就要做好充分的提示和引导,给用户一定的时间去学习。
- 在用户执行错误的操作前,提示用户应当如何操作。通过精心的设计防止错误的发生,总好过用户出现错误再给予提示。
- 在用户犯错后,友好的提示用户,并给出正确的纠错方法。提示与引导信息的文案应当注意语气,不要将责任推卸给用户,礼貌的对待用户,能让用户对品牌印象更加深刻。
写在最后
不论是B端还是C端产品,在设计时,设计的最终目的只有一个:以用户为中心,保证流程和效率的前提下,为用户体验负责。
作者:朱莉,苏宁物流研发中心 仓储物流研发中心 产品经理
本文由@朱莉 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自@Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








恩 这个更多从交互体验的出发 从产品体验设计上 核心可以从用户角色和用例设计出发,设计到用例实现,走这种方法论
来pebn