后端需求方案设计的注意事项
后端需求方案设计,不仅体现在界面和交互的定义上,更体现在逻辑规则与整体架构的契合度上。好的后端方案应该统筹数据结构、技术实现、界面效果、算法选型等方面,不仅满足需求,而且另团队省时省力。这里浅聊一下后端页面的需求方案的注意事项。

1. 遵从Web页面设计常识
后端产品,几乎都是以Web为载体的。
一个Web页面当中,我们看到不同的位置摆放不同的元素,就像被割开一块一块的。
这是由于HTML本身就划定了页面元素的坐标,因此在规划页面的时候就要遵从或利用这些规则。
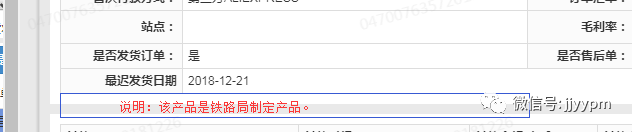
比如,在一个表单当中,当你要在二维栏中加一行描述的时候,如下图这样地设计,容易引发歧义:

因为,页面的这个位置就像是一个两列的表格,而截图批注的内容却是在一个表格展示的。
所以开发会困惑:你是要让重新插入一个新的区域做成一维单元格,还是在原来的表格中分两列展示呢?
产品经理在输出方案的时候,不仅要避免主动引入歧义,同时要避免一切被动的歧义。
了解一些页面常识,不仅仅提需求,而且能够事半功倍。
2. 结合实际,灵活方案
举个例子:要做一个“客户等级规则设置”功能,参与运输的参数多,每个参数存在大于、等于、介于、小于等至少四种情况。
常规的参数设计思路,是将各个参数分开存储。也就是一条完整数据要分多条存储。
比如:
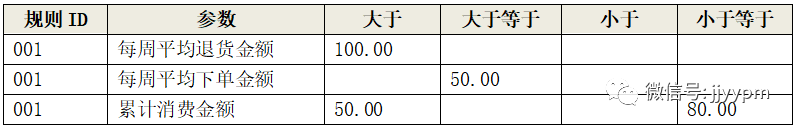
id为“001”的规则选择了三个参数,就要出现三行数据,且每一行数据都要对应考虑四组数据关系(大于、大于等于、小于、小于等于)。如下所示:

这样的设计导致字段较多(列较多),且每个规则又会随着参数的增多而导致行数继续翻倍增多。那么就更显得冗余沉重。
是否能更简单点呢?
进一步调研业务,获知该功能运算的数据本身就有偏差。因此对精确度的要求不高。
于是,重新和业务用户沟通后,优化了数据存储方案为:每个参数都存储为一个列,而每列的取值约定为双侧闭区间,用逗号隔开。
例如,想表达大于100,那就用“大于等于100.01”代替。
同样,小于80.01,就用“小于等于80.00”代替。
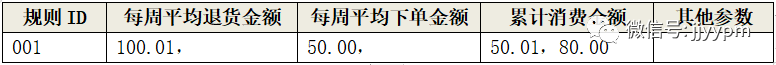
因此只需要简单如下所示的结构即可(注意逗号是取值区间的分割符号):

结论:发现常规方案增加功能复杂度的时候,就回到问题源头,结合业务场景灵活设计。
3. 结合一点技术原理,而非想当然
比如,设计页面搜索项,搜索条件的多少和搜索速度并没有必然的线性关系。有时候将筛选条件细化,即增加筛选项,反而可能加快速度。
这与筛选字段的索引情况、数据量、数据存储在表的结构(如分表存储)都有关系。
比如:查学生姓名之前先选班级,会比不选班级的查询速度稍微快一点。
因此,在设计方案的时候,并不能一概地通过减少搜索项试图提高搜索速度。而应当根据具体的情况,结合一定的技术常识进行判断,而不是想当然地设计方案。
4. 结合特殊场景整合方案
特殊场景很多,比如逆向操作、空值、并发操作等。
以多个客对同一个订单同时进行编辑为例,那么这就会出现并发操作。甚至造成出错的风险,而且对业务人员是一种重复操作,浪费时间。
因此如果遇到这样的场景,产品经理设计方案的时候就跟业务沟通,可能业务的一个简单的分组分派工作任务,就化解了这种问题。
还可以在做推送机制的时候,设计成分派模式,将数据分别推送给事先对应的负责人。
总之,作为产品经理,需要在方案设计的时候考虑特殊场景或特殊操作,然后配合线上或线下的措施,确保安全运行。
5. 了解业务,基于业务
每个行业都有外人不熟悉的信息盲区。比如跨境业务的“时区”转化问题。
跨境网站如果抓取订单,海外的平台采用的时区和我们的并不一样。并且某些平台在不同国家站点所采用的时区也不一样。
所以在抓单时需要把订单所属的时区转换成北京时间,才能根据北京时间把订单抓回来。
做后端,本质就是做业务。产品经理需要全盘了解业务,才能如期为业务赋能。
6. 多个方案对比,择优而用
举一个案例:A系统需要用到手续费,手续费比例是由用户自己配置的。
在做这个需求的时候,了解到兄弟系统B系统已经在正式运营这个手续费数据了。
那么,A系统是继续在自己系统新建一个配置功能,还是创建接口从对方系统获取现成的呢?
分析:这个问题的关键在于两种方案哪个综合性价比更高。
如果做接口从B获取,方案看似简单,但需要进行跨系统的联测,且增加了系统的耦合;而新建看似复杂,但是只是一个简常规的规则配置,无需联调测试。因此,最后采用新建配置规则的方案。
这说明表面上看起来省事的方案,可能真实执行起来反而会麻烦。因此产品经理要充分思考,A/B方案对比后做出选择。
作者:唧唧歪歪PM;公众号:唧唧歪歪PM(ID:jjyypm)
本文由 @唧唧歪歪PM 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








第6条说的太真实了,亲身经历过同类事件。
今天看了很多你的文章,受益匪浅,谢谢 😉
他公众号 写的也不错