用扁平化的界面设计吸引用户

本文译自Speckyboy Design Magazine,译者@C7210 。在传统的网页开发乃至现在针对移动设备所做的设计,复杂炫目的效果对产品而言未必是一个好的选择。
尤其在移动设备上,过于复杂的效果非但很少能为应用吸引用户,反而时常让用户在视觉上产生疲劳,对产品界面中最基本的功能产生认知上的障碍。因此我们在设计中就需要参考“扁平化”的美学。
什么是扁平化设计
在实际当中,“扁平化设计”一词所指的是抛弃那些已经流行多年的渐变、阴影、高光等拟真视觉效果,从而打造出一种看上去更“平”的界面。
Layervault的设计师Allen Grinshtein曾经在HackerNews的一篇文章当中说:
“长久以来,网站的界面风格似乎都在遵从着同一种设计美学,大家都在用斜面、渐变、阴影一类的效果来突出界面元素的质感。对于设计师们来说,制作这类‘可爱’的元素简直变成了行规甚至是荣誉。不过对于我们,以及为数不多的其他一些设计师来说,这种惯用的方式并非一定正确。”
去Layervault看上几眼,四处转转,你会发现他们所追求的这种于简约当中体现出的视觉美感。看到我们一直以来习惯了的那些视觉风格正在越来越多的网站和移动应用产品中被潜移默化的颠覆着,也是蛮有意思的事情。下面是其他一些例子:
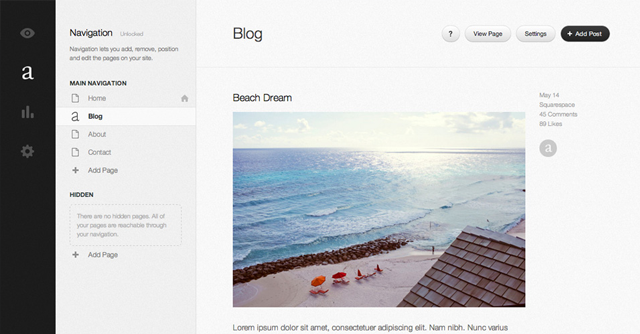
Squarespace

新版的Squarespace几乎完全采用了扁平化的视觉风格,只在一些细节当中使用了相对传统的方式突出了重要的交互元素。试用一下你就会发现,其实他们的产品在功能逻辑上还是蛮复杂的,但这一切都隐含在简约直白的界面背后,你真的可以从中隐约感受到其设计团队付出的心血。

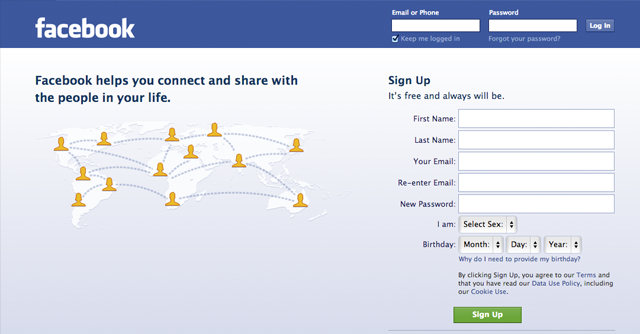
另外一个大家所熟悉的例子就是Facebook了。
“Facebook是扁平化界面设计的绝佳案例。除了几个主要的动作按钮当中使用了轻微的斜面效果以外,其他界面元素全部采用扁平风格。鉴于他们多年来在这方面一直保持着这样的特色,至少我们可以说这种设计风格对于Facebook来说是完全适用的。” – Ian Storm Taylor(Segment.io)
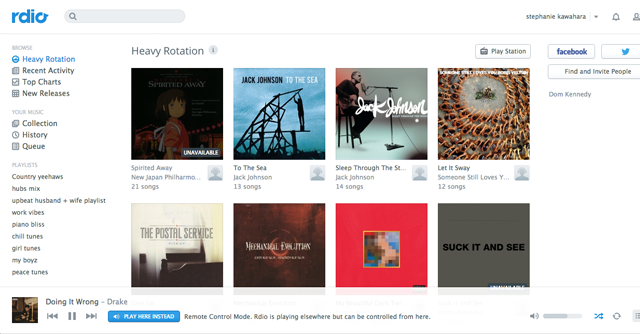
Rdio

Rdio最新版本的网站及产品界面中都采用了很彻底的最小化、扁平化的设计风格,你很难找到使用了阴影、渐变等效果的界面元素。
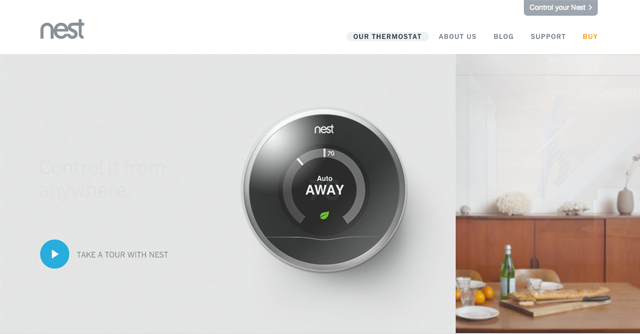
Nest

我曾经作为前端工程师参与过Nest的网站开发,现在依然记得他们的设计师对扁平风格的热情追求。在他们的网站中,实际的产品及相关的应用环境照片作为“真实”元素融入到扁平风格的媒介载体(网站本身)当中,虚实结合,让访问者可以很容易的将注意力聚焦在产品上,而不会被网站界面上的视觉元素所干扰。
对拟物化的逆袭
正如20世纪建筑界当中的极简主义运动,扁平化设计风格的逐渐兴起也可以被看作是对多年以来过度设计、过度雕琢的界面风格的逆袭;尤其是最近一段时间,苹果一直以来的拟物风格被诟病的蛮犀利的。

Wikipedia对拟物化(“仿制品”、“Skeuomorph”)的定义是:
原有物件中某些必需的形式在新的设计中已不再必要,但新设计仍模仿旧有形式,以使新的外观让人感觉熟悉和亲切。
举个例子,我们通常会为界面当中的按钮添加渐变和投影效果,因为现实当中的按钮就是具有这些视觉特征的,即使这些效果对于界面元素的功能来说没有任何实际意义。又譬如有些天气方面的应用会使用温度计的形式来展示气温;在现实世界中,这种实体的存在是必需的,而在应用软件当中,温度计的形象则纯粹是装饰性的。
日历应用当中皮革质地的设计元素是必需的吗?如果按钮上不使用3D质感,用户是否还知道它们可以被点击?有多少装饰性的元素是真正必要的?
“在现实生活中,当按钮被按下时,你可以清楚的感受到它的弹性,但在桌面设备或移动设备的显示屏上,你无法感觉到这种物理回馈。看上去是实体的东西却无法让人感受到实体本该具有的反馈效应,至少对我来说这是一种很蹩脚的、不符合预期的体验。” – Allan Yu (svpply / eBay)
形式服务于功能
20世纪建筑界的极简主义运动当中提出了一些著名的口号,包括“形式服务于功能(form follows function)”、“少即是多(less is more)”等等,直到今天我们依然会谈到这些。此外,我个人非常喜欢米开朗基罗在被问到他是怎样创作大卫雕像时回答的:
“很简单。我只要凿去多余的石头,留下有用的。”
对于界面设计来说,也是同样的道理;37signals的家伙们在这方面的本事是有目共睹的。要在实际当中卓有成效的实现扁平化风格的设计美学,作为设计师,我们本质上最需要关注的是产品功能如何运作,而不仅仅是考虑视觉呈现方面的问题。
扁平还是拟物?只是个选择的问题
至少我没有见到任何研究报告表明拟物风格的按钮会带来更多的点击量。的确,有足够多的理论和实践结论可以证明在视觉上能产生更强对比效果的交互元素可以更好的引起用户的注意,但我相信,在某些上下文环境中,一个扁平化的橘色按钮所带来的对比效应会高于具有凸起质感的按钮。所以,上下文,也就是具体产品的具体界面环境,是这里的一个关键要素。我们来看看其他设计师的一些看法:
“这件事和时装时尚有些类似。当某种风格被全面普及之后,作为设计师,要想脱颖而出,你就得反其道而行之。” – Cemre Güngör (Branch)
“如果有人告诉你‘拟物化是不好的设计’,这就相当于在说‘紫色是丑陋的颜色’,没有任何意义。” – Sacha Greif
“为什么要在没有任何实际证据的情况下贬低某种设计风格,同时抬高另外一种?忽略产品的实际功能与整体体验而单纯追求某种设计风格,这并不是一件令人兴奋和愉悦的事。” – Geoff Steams (YouTube)
设计的好坏不是“美学”可以决定的
对设计风格的选取最终还是要取决于具体产品的实际情况。在我个人看来,相比于拟物化而言,扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。
无论采用怎样的风格,优秀的界面设计都需要遵从一些共通的设计原则:
一致性
通过具有一致性的设计模式及视觉风格,为用户建立起完整一致的心智模型,使产品更加易用,提升整体体验。
对比
通过对配色、尺寸和布局的调整,使可点击的界面元素在视觉上与其他元素形成鲜明的对比。
布局
可以尝试使用960gs一类的网格布局为界面设定视觉规范,使用户的视线可以跟随内容本身所界定出的路径自然的移动,增强界面的视觉平衡。
层级化
最重要的东西要比相对次要的东西更容易被看到。关于这个话题我可以写一整篇文章出来,简单的说,就是在界面设计中着重突出那些与核心功能与常见用例相关的交互元素,而将其他操作元素置于次要位置,这可以使界面得到最有针对性的优化和简化。
“我个人的经验是,无论扁平化还是拟物化都没什么所谓,最重要的是界面能够让用户在最短的时间内清楚的识别出信息和功能的层级关系,并且很容易的知道接下来应该做什么。” – Caroline Keem
目标用户
不同类型的用户所青睐的界面风格也有所不同。建筑、设计、时尚等领域的用户可以更好的拥抱扁平化风格,而其他更加“普通”的用户则更容易接受相对传统的拟物化界面。
反馈
当点击行为发生时,要立刻向用户提供清晰明确的视觉反馈。动画过渡效果就是一种比较常见的反馈方式,例如在用户执行操作后,使用旋转图标提示用户系统正在进行响应。
降低“摩擦力”
无论采用怎样的视觉风格,都要使界面尽量简化,减少用户完成目标所需执行的操作,打造更加流畅的交互体验。任何一点障碍或额外的步骤都会提高操作成本,增加功能的复杂度,进而降低转化率。
鼓励探索
了解目标用户有可能对产品进行哪些方面的探索。一旦他们习惯了产品的界面与基础功能,并开始向“高级用户”的阶段进发时,要为他们的探索和学习行为进行必要的指引与“奖励”回馈。
原型
无论风格如何,界面形式都取决于实际的功能。好的设计方案离不开产品前期的规划工作,特别是通过草图或线框原型进行的探索。识别出最核心的用例需求,使用原型不断尝试和验证,为接下来的界面设计工作打下坚实的基础。
“扁平化风格的逐渐盛行固然有它的道理,但本质上它只是设计美学当中的一种;与仿古、高光、金属质感、木质等视觉效果相同,对视觉风格的选择必须以良好的信息架构及交互模式为基础。” – Mike Cuesta (carecloud)
文章来源:雷锋网
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






