从0到1设计后台产品(四):交互设计、数据复盘
本文主要介绍了设计后台产品时,需要注意的后台产品的交互设计以及如何对后台产品的数据进行复盘。期待为你带来启发,enjoy~

后台产品的交互设计
在刚接触后台产品设计的时候,对于整个后台产品的交互并没有一个特别清晰的概念,尤其是当我们面对的大部分产品都是各式各样的C端产品,而后台产品可能除了列表就是表单,似乎也并不能留给设计过多的设计空间。
当我面对自己第一个大型后台项目——生鲜ERP的时候,我们的产品设计研发居然自己生造了一套设计规范。不仅浪费时间,而且相关的设计还不如Antdesgin这些市面上成熟的UI框架。
随着接触的产品越来越多,不同业务逻辑所涉及到的功能也越发的复杂,就会发现有时候当一个产品功能不知道怎么抽象成功能的时候,一个好的交互组件可能一下就解决了你的这个问题,因为这个问题也许就是别人踩过的坑。
比如当你因为数据繁多而不知道怎么选择的时候,Element或者Antdesign已经为你提供了数十种树形选择器,穿梭框;你在设计一个上传图片的小功能时,Antdesign的插件其实已经有了查看大图以及删除的功能,而经验不足的你可能遗漏了这两个小功能。
所以做在后台产品的时候,我们没有必要重复造轮子,多了解些市面上优秀的框架,不仅有助于我们开阔思路,锻炼产品功能的抽象能力。而且还可以节省成本、时间。
尤其是后台设计框架——Antdesgin,不仅给我提供了一套优秀的设计框架,还将自己的设计语言总结成了丰富详实的文档,我们在日常的工作中,了解了这个,就完全可以了解整个后台产品的交互设计思路;具体文档如下:https://ant.design/docs/spec/introduce-cn。

Antdesgin的文档中不仅介绍了设计的基本原则,包括亲密性、对齐、对比、重复这四个从《写给大家看到设计书》中脱胎的经典理论、以及费茨法则等的应用,也有从视觉、设计模式等的介绍,还有Antdesgin的Axure以及sketch的模板下载。
总之,学习后台产品的交互设计,读这一篇就够了。
后台产品的数据如何复盘
在《用户体验要素》一书中所提到的用户体验五要素:战略层、范围层、结构层、框架层、表现层。我们已经大致从头到尾梳理了一遍。一个后台产品,经历了这样的一个流程其实也大致成型;在产品初长成之后,我们就应该考虑后续的事情——这个产品怎么样?设计得合理不合理,后续哪些地方需要改进等等。
这个时候,数据的意义就显着十分重要,而对于后台产品来说,与C端产品的关注DAU、MAU、关注流量转化漏斗、流失率等等还不尽相同。
后台产品的数据复盘,应该注意以下几点:
1. 相对值比绝对值更有意义
对于后台产品来说,我们更多的时候是无法衡量一个产品的绝对值的。比如某个C端营销活动上线之后,多少人参与,多少人下单,发了多少张券,核销了多少张券等等这些是营销活动的核心指标,而对于后台产品,可能你所服务的对象只是公司的某个部门的某几个人。从整个使用的量级上是不会有大的变化或波动。
所以一个后台产品,应该关注的指标是它的相对值,即上线前后的对比。
2. 核心指标数据:成本、效率
那么,我们更应该关注那些指标的相对值呢?
大部分后台产品的设计初衷其实是为了某个业务流程的降本增效。因此要关注的核心指标也是成本及效率;你所设计的产品,在上线后给公司的降低了多少的成本,提高了多少的效率。才是最核心的指标,也是设计产品是否合格的关键因素所在。
比如当物流运输管理系统上线后,我们将不同的业务环节进行拆分,分开去看每个环节的成本降低了多少,效率提高了多少。
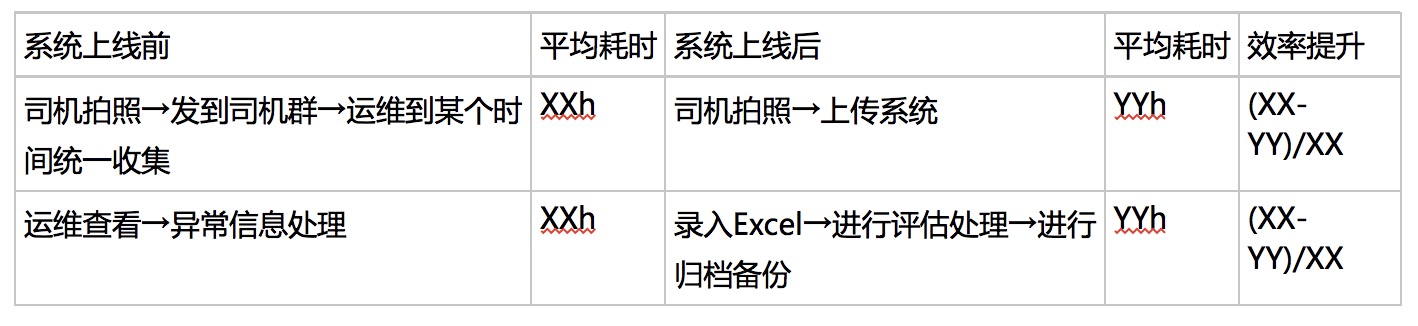
具体比如可以列一个表格:装车后拍照留存这个功能,之前无系统时的环节为微信发图片,整个环节为:司机拍照→发到司机群→运维到某个时间统一收集→录入Excel→进行评估处理→进行归档备份;将其每个点的大致时间都进行评估。
系统上线后,这个环节为:司机拍照→上传系统→运维查看→异常信息处理。

通过每个环节的数据对比,我们就可以将在产品设计中优秀的点以及有所不足的点很直观的展示出来。
3. 非核心指标数据都有哪些?
成本和效率是在后台产品中做数据分析统计时最核心的两个指标。除此之外后台产品中还有一些其他的指标需要我们关注。
非核心的指标可以结合业务流程,确定一些专属指标,比如做一套发券系统,可以以发券业务场景的满足率作为指标。
另外有些专业性较强的系统,有些指标也会有些强专业性的要求,比如一些大型企业的费控系统,企业员工的报销准确率是其一个比较重要的指标。
另外,还有一些指标比如流程中的关联性哪个最大,一个流程的时效对另外一个流程影响最大;哪个流程耗时最多,步骤最多等等,这些数据都是我们可以考虑拾取指标的点。
4. 有了数据后该怎么用
我们在有了数据的分析结果后,可从以下几点去着手对自己的产品进行改进:
1)对每个环节进行分类,根据不同的占比确定指标效率
由于业务逻辑的复杂性,每个环节的效率提升可能都不太一样;比如环节A可能你线上化之后立刻就能提升20%;而环节B由于线上线下联动较多,输入的数据较多,优化优化再优化之后也可能只提升5%。
所以对于数据的效果,我们不能一概而论。需要将每个环节依据其特征进行一次分类;耗费工时较多优化效果却不尽人意的这一类,在后续的产品设计中可将其优先级放低。线上化程度较多,可节省大量人力成本和资源的,需要优先考虑;
2)圈定高频操作的最小范围,从操作层级上进行优化
在我们设计产品的时候,无论是找业务方进行需求分析还是自己调研产生的结果,很多业务流程及操作内容往往并不是特别准确的;不重要却高频的一些业务流程有时候在业务方的描述中会一笔带过,而因此我们在设计产品的时候也是放在了某个不起眼的位置。
这个时候,每个业务操作的埋点就起了比较重要的作用。它可以检测出哪些行为是高频的行为,我们在拿到这些结果后,需要做的是减少高频行为的操作层级、优化高频行为的操作路径。
同时,在进行高频优化的时候,一定要确定高频操作的最小范围,因为一个流程可能会冗长繁琐,如果将这个流程的操作层级全部提升,可能会得不偿失。
举个例子,在TMS系统中,司机送货后的拍照只是一个支线业务流程,而排线操作确是核心链路之中的。所以极有可能在业务的描述中会花费大量的笔墨描述排线流程,对司机送货后的拍照可能只是一带而过。
然而,在实际的操作中,业务方进行排线的时候虽然耗费的时间比较长,流程比较复杂,但是一次流程可能只会有一次排线。
而司机送货后的拍照,却是需要在整个行程中每送到一家都需要进行拍照的,一次行程可能会操作十几次。如果我们在听从业务描述后将这个操作埋得比较深,在实际操作的时候无疑会提高操作时间及复杂性,效率降低。这个时候,在后期优化及复盘的时候,我们就可以将流程进行二次梳理。订单完成页面右上角保持拍照按钮的常驻,可以进行快速拍照。
3)梳理常用表单信息,进行模板化设计
在积累了一定的数据后,有些业务场景中许多的操作可能都可以总结出几类常用的标准,尤其是一些表单类的操作内容,需要创建的记录信息十个字段里面有六个可能在A场景下所填写的信息是一样的。在这种情况下,我们就可以将表单的信息作为模板化,简化填写流程,提高效率。这里提供一个SQL的思路,在积累的一定的数据后,符合这种特征的表单内容,可以用其进行数据的梳理;
SELECT
count(*) as ‘每种类型的数量’,
count(distinct 业务场景) as ‘分布的业务场景’,
具体的表单元素
from
需要查询的表1,
需要查询的表2
where
需要提出的一些因素
group by
需要进行组合的元素1,
需要进行组合的元素2
order by
count(*) desc
在拿到业务数据后,我们要做的远不止这些。业务流程的优化原则其实可以作为数据分析的一些指导性原则,这里可以再回顾一下:
- 简化高频操作:操作频率越高的操作,越值得进行流程的优化。比如某个系统的操作频率为一次闭环任务占用总工时的1%,每次闭环任务会有30次操作,则当流程效率优化10%时,一次闭环任务效率就是整体提高3%。
- 合并流程比较紧密的操作:如果两个流程衔接的特别紧密,可将其进行流程上的合并。
- 抽象繁琐的流程,尽量系统化:如果为人工操作起来比较复杂繁琐的流程,可将其抽象成系统化流程,即减少内部交互,提高操作效率。
- 整理工作流:流程中涉及到工作流的内容进行梳理(工作流介绍可看之前的文章)
- 异常流程梳理:主线流程梳理后,对主线流程中可能产生的异常流程进行输出。关键节点按照流程六要素进行流程梳理。
以上的一系列文章就是我在平时设计一款后台产品时的整体思路,整理出来一是将自己一段时间以来的知识做一个总结和回顾,让自己可以在平时的工作中可以有对业务更加深刻的理解,对产品设计上更大的提升;另外也做为自己一个阶段性的回顾,以免后续工作中遇到同样的问题会忘记一些之前的坑,作为前车之鉴留给自己。
另外,将这些分享出来也可以给大家分享一些自己平时设计产品的思路,给大家避免一些自己踩过的坑。
相关阅读
#专栏作家#
执迷,微信公众号:执迷有悟,人人都是产品经理专栏作家,一个后台产品经理。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








大佬喝茶
推荐书籍:
1.《软件需求最佳实践》强烈推荐。徐锋老师的经典巨作,由于当时出版时间为2008年,必看书籍;后续更新书籍《有效需求分析》,书中的知识框架相同,前一本比较详细,后面一本内容比较少,便于阅读。
2.《软件需求(第三版)》为BA而写,而里面的内容却是后台产品的知识宝典。可以说梳理出了后台产品所有的知识体系和架构,必读书籍;
另外还有《七步掌握业务分析》《掌握需求过程》等书都值得一读!
关注我的公众号“执迷有悟”回复“后台资料”获取相关后台产品相关资料哦~