小细节,大设计:盘点那些触动人心的设计细节

一直看little big details,这个网站会收集电子产品的非常优秀的小的细节设计,这些细节设计不但体现了设计师的情怀,关键是还能带给用户好的情感体验,同时提高可用性,比如这个:

网站图标指示网络连接状况
正所谓“麻雀虽小,五脏俱全”,不不,是“细节虽小,意义重大”,好的设计往往体现在这些细节当中。
蜻蜓FM
当用蜻蜓FM听已经下载好的音频时,如果中途退出,进程被杀死时,下次再听时,蜻蜓FM会自动从上次播放的位置开始播放,免得你再去去重复听相同的内容或者得自己找进度。“保存用户的工作”,这个挺好的,不过好像很普及了,而我发现蜻蜓FM并不是准确的从上次离开的位置开始播放,而是比那个时间早几秒钟,这样就可以唤起用户对当时听音频场景时的回忆,不至于突然听到那听不懂了。类似的,视频播放网站不应该只做到保存用户播放的进度就完事了,当用户下次再播放时,把进度条往前推移几秒钟,体验会更好,当用户离开“工作”场景时再次回来后唤起用户对当时情境的记忆。(至于推移具体几秒钟?我不敢随便说,这个可能需要做测试,并且根据用户离开时间的长短推移不同的时间)
另外,我们知道听歌软件都有类似的保存听歌进度的功能,下次听歌时会从上次播放的位置开始播放。我倒觉得这不必要,因为一首歌和FM类的音频或视频不一样,一首歌最多只有5分钟左右,非常短,当用户暂停超过30分钟(或更短)后,从上次播放的位置播放并没有多大意义,而应该从头开始播放。这不仅是歌曲和FM,视频时间长短的问题,最关键的是同一首歌曲可以循环听,听几遍都没事,而视频音频从头播放再看一遍已经看过的就是浪费时间了。
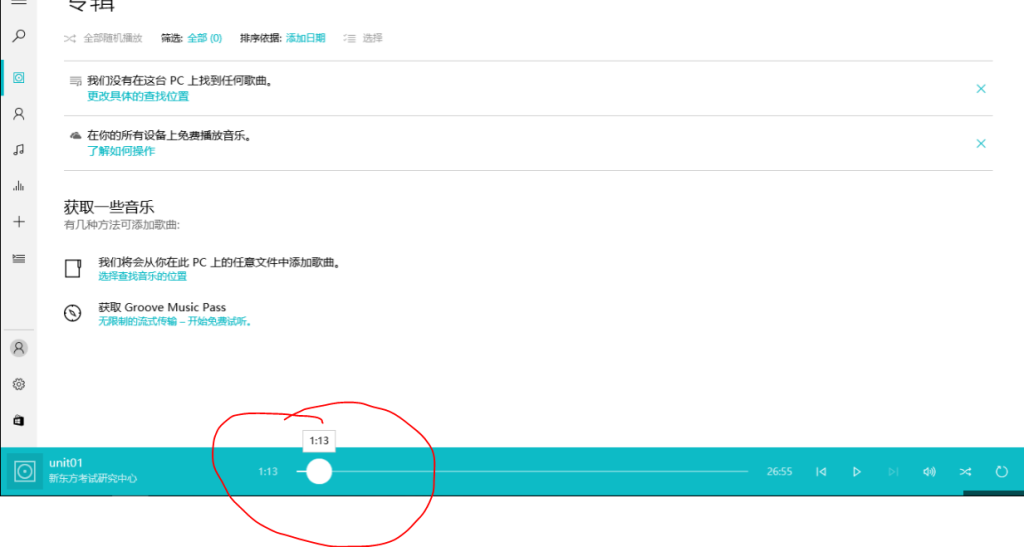
win10 Groove音乐

win10的音乐客户端Groove在播放音频文件时,当你把鼠标指针放在进度条上的滑块时,滑块会变大,同时滑块的上方显示时间。方便用户更精确地调整时间。
有道词典网页版

在有道词典中,当查询一个单词后,如果鼠标再次只要到达搜索框中,不需要点击,搜索框的单词默认被全选中,用户只需要输入新的待查询的单词就可以了,而不需要点击搜索框再按“Ctrl + A”。到这里体验一下。刚看了必应词典,也是这样。类似的,对于谷歌浏览器,地址栏直接可以进行搜索,因此用户经常直接在地址栏键入搜索内容。当用户点击地址栏时,地址默认为全选状态,而不需要按“Ctrl + A”。更近一步,像有道词典那样只要鼠标指针到达地址栏 地址默认被全选,则可以省略点击了,更方便。不过由于那一块离标签栏比较近,误操作的可能性会大一些,因此还需要再考虑。
千图网

千图网是设计师寻找素材的平台,大家可能都用过。为了鼓励分享,他用了比较搞笑的语气,并且很合设计师的口:“展现设计品味”。而不是直接让你分享。另外,在那直接显示出数字有那么多人已经分享了,更加具体。
对不起,忘了哪个应用了

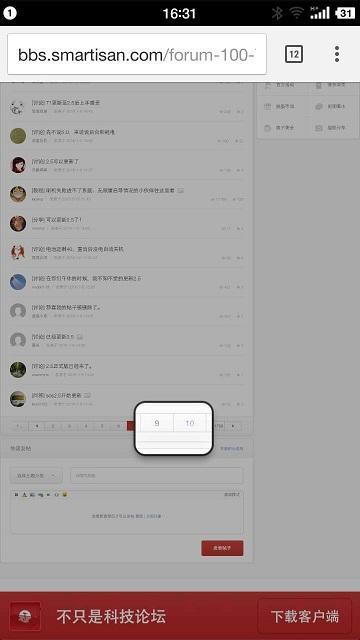
移动端上的网页

在安卓系统(不知道iOS系统有没有)的浏览器中打开某一个网页时,该网页没有适配移动端的情况下,由于页码会非常小,用户点击容易误触碰到相邻的页码,因此当用户点击一个页码时,会出现一个放大镜,显示与该页临近的另一个页码,让用户选择。
返利网

返利网中当用户输入手机号码时,也会出现类似放大镜的功能,放大手机号码的同时也会对手机格式进行分段,保证了手机号码的易读性,防止用户输错号码。
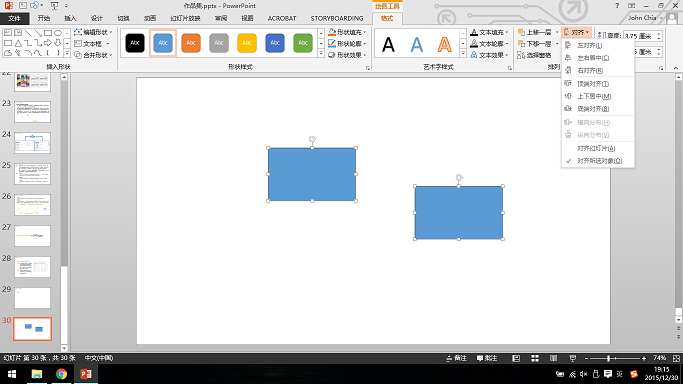
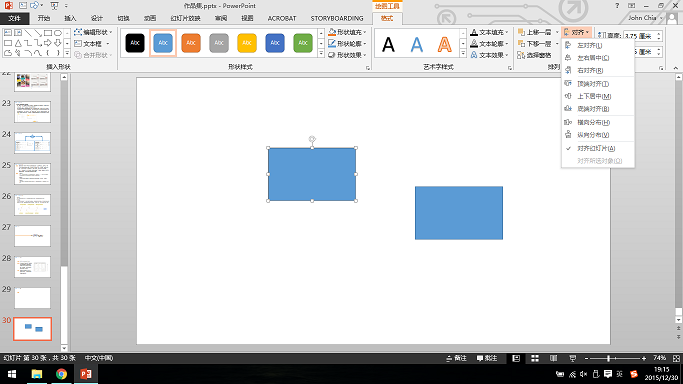
PPT

选择俩个对象

选择一个对象
在制作幻灯片时,如果你选择一个对象,这时你点击对齐,最下方的“对齐幻灯片,对齐所选对象”会默认为选择“对齐幻灯片”。如果你同时选择俩个或大于俩个的对象,对齐选项组中的“对齐幻灯片,对齐所选对象”会默认选择“对齐所选对象”。
360云盘

上图是360云盘的启动图,启动时间确实还是蛮长的,因此设计师说了一句话“下午好”,这倒也没什么,只是判断一下时间,然后问好。原本是不值得一提的,但是那天晚上大概1点多钟我准备打开360云盘(表问我那么晚打开云盘干什么,我盘里没资源的),启动图上面的话大概是“夜深了,注意早点休息”。说实话,对360公司印象并不好,但那句话确实触动我了,很喜欢那点小小的文案。
豆瓣
设计师如果再发挥一下就更好了,启动图上面根据时间显示一些实时景色,每次打开都不一样,可以有效地减少用户感知的启动时间。要是能模拟天气还能告诉用户天气呢!对于APP也一样,启动快的应用当然立即启动尽管没有启动页面也很好,但是对于启动有点慢的应用,利用一些人文的设计可以关怀用户,毕竟等那几秒真的很无聊,比如豆瓣:

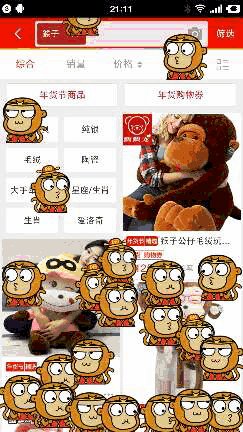
天猫
“遇见你,真美好”。当然我所说的是在不影响应用启动时间的情况下的,如果启动时因为考虑了人文的因素却需要大大的增加应用的启动时间,则就不必要了。

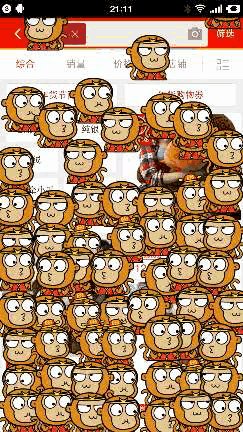
最近几天当在天猫手机客户端搜索猴子时,会在屏幕中出现很多猴子,是不是很有趣?听说人高兴了容易买东西,易冲动!哈哈。
技术在发展,甚至到了技术过剩的时代,不信你看那么多人在写代码,但真正有温度的产品却很少很少,甚至都没有。
微信
微信的启动屏幕永远都是那个人站在一个不知道是什么鬼的地方,背后有一个星球叫地球,宇宙很阴冷,地球很阴冷,就连微信里面的人也在越来越冷。我想只有在这样冷的应用里才会有人在公众号里为了营销写出《借钱,是毁灭友谊的最佳方式》(讲的是不要借钱给朋友)吧!

虽然有些手机操作系统针对左右手进行优化,但在应用内部对左右手操作优化的并不多见。左手操作与右手操作都占了很大的比例,俩种操作习惯对于应用内部的一些元素的布局位置要求是不一样的,比如侧滑,左手操作从左往右滑动比较友好,而右手操作从右往左滑动比较友好。
#专栏作家#
法海,微信公众号:uxd_design。人人都是产品经理专栏作家。热爱交互设计,热爱用户体验。
本文原创发布于人人都是产品经理,未经许可,不得转载。
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益












