信息闭环设计小谈

每当提出“信息架构”这个概念,总是有人拿出卡片来推演分类,理性递推是一种解决途径,但是必须涵盖信息的全貌;当用户无法了解信息的全部分类时,是否能够给用户提供一种学习方法,这就是我们今天要说的信息闭环设计。
本文将针对内容关联和浏览引导的基本原理展开论述,假设在不受Search和Tag干扰的条件下,以主题和内容主线进行关联设计。适合网站策划师、Web产品经理、交互设计师、信息架构师进行参考。
闭环是被逼迫的产物
刚正不阿的“三次点击”原则要求必须将信息架构尽量压扁,当遇到海量信息,问题出现了:扁平的信息架构造成了冗长的内容列表,用户往往需要进行“内容-列表-内容-列表-”的拨浪鼓式操作。要缩短浏览路径,就必须要建立“内容-内容”的信息关联,信息闭环应运而生。

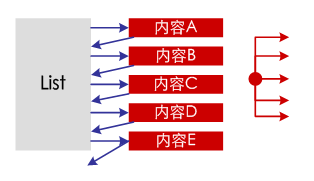
拨浪鼓式的“内容-列表-内容-列表-”

最简的信息单环实现了从“内容-内容”

使用闭环进行列表的信息关联
信息闭环的基本概念
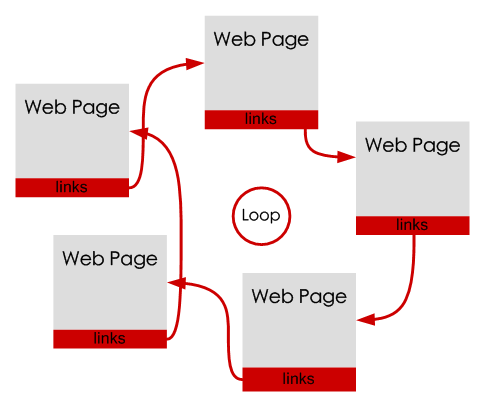
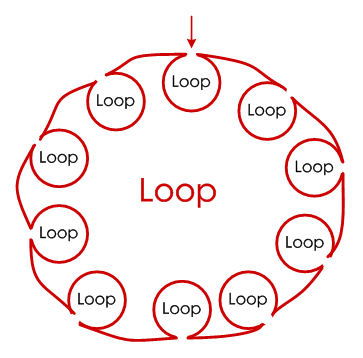
区别于“绝对恪守从属逻辑”的树型结构,采用以页面为基线的复杂架构(参考《从概念设计道信息架构》),通过信息的关联,将内容按主题链合成可以按逻辑回到原点的闭环。

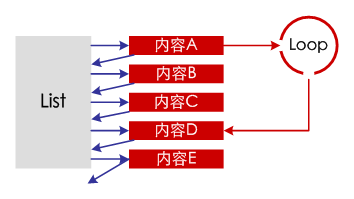
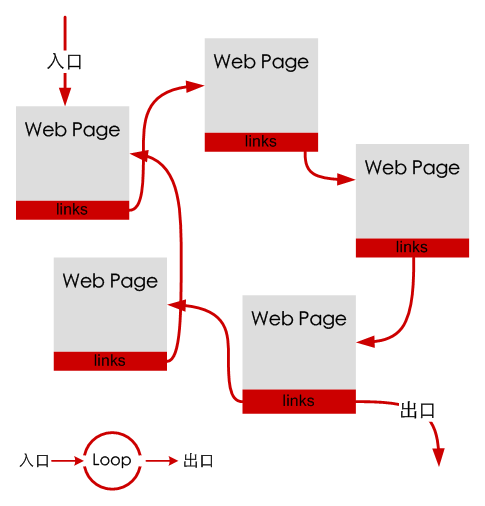
可以回到闭环的进口,也可以从出口中逃逸
可以回到原点,并不意味着永远循环下去,在每个存在的单环中,还可能存在着若干出口,将浏览者指引到其他主题闭环中去。
设计原理
信息闭环的产生是因为逻辑的复杂性;而信息闭环设计也就是浏览逻辑设计的过程。

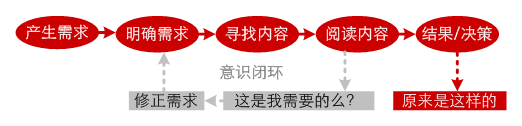
用户在浏览过程中存在的“意识闭环”
用户在浏览的过程是需求修正的过程,其意识过程是一个闭环,因此要符合用户的“下意识”操作,就必须通过信息关联给用户足够的提示,帮助他们完善自己的需求。
两个种类
垂直内容关联与同类内容关联是信息闭环的两种形式。
垂直内容关联需要面向同一个实体。

手机实体的垂直内容关联
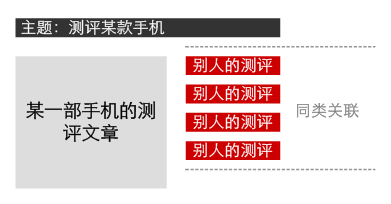
同类内容关联需要面向同一个主题。

手机测评的同类内容关联
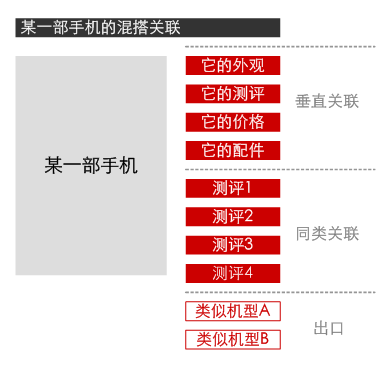
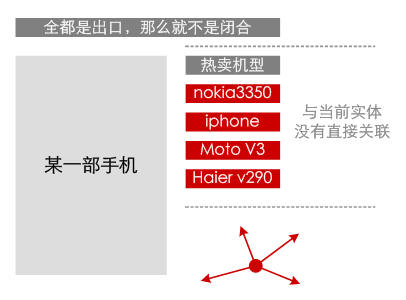
在具体的应用中两种类型往往混搭出现,切换实体和跳转主题就是单环的出口。

以某部手机为主题的信息闭环混搭关联,以及单环出口
关联规则
在Web数据挖掘中“相关性分组或关联规则(Affinity grouping or association rules)”就是信息闭环设计中的关联规则。
复杂环路设计
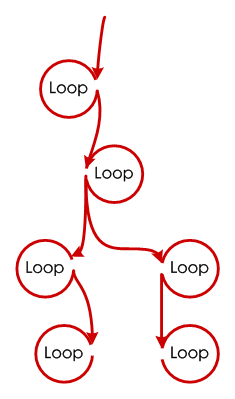
串形环路
实体或主题之间存在严整的上下级关系,用户必须依次访问各个单体闭环才能了解关联内容全貌,如此形成了单环的线性排列,形成了串形环路。

线性遍历各个单环形成串形环路
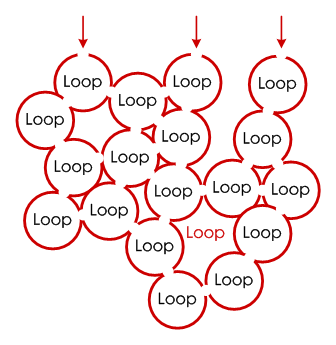
以单环组成大的闭环
复杂概念通常存在继承和衍射关系,从而形成了以单环为边框的新的闭合。

单环组合形成新的闭合
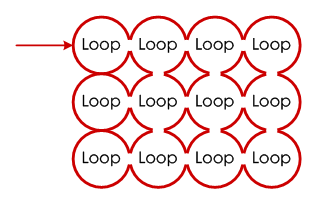
闭环矩阵
在平均分布的垂直和平行内容中,使用信息闭环设计,很容易形成“你中有我,我中有你”的矩阵,除非了导航之外,页面关联使无数条路径可以达到任何信息。

单环组合形成新的闭合
拓扑视图
拓扑视图是信息闭环的一种高级应用,其本质可能是串形、矩阵、大闭环,而拓扑视图仅仅是一种表象。

当当网的商品漫游就是一种拓扑视图的实例
意义及优势
突破三次点击原则
虽然“三次点击”原则是交互设计领域的基础理论之一,但是它的存在必须有一个前提:用户知道有哪些内容,并且知道目标内容在哪里。
对于初次访问某一网站的用户,他们不可能猜测出网站的全部内容,也不知道目标内容在哪里。当然他们可以使用搜索功能进行内容查找,但是对于海量数据,搜索结果也可能是上百条甚至更多。那么内容关联就能提供一条供给“新手”的“渐进式学习”访问路径,让用户能够在“下意识”的情况下遍历相关内容,达到对网站信息架构的熟悉和了解。
为复杂内容提供较少的入口
复杂概念产生复杂内容,有些网站的内容关联度非常高,由于需要提供扁平的导航,那么就增加了信息入口数量;太多选择就是没有选择,良好的信息架构不但要合理的展示内容,而且要对用户有所引导。

信息闭环设计为复杂的信息架构提供入口整合
通过混搭的信息闭合进行内容关联,只需要把最主要的内容采撷出来作为复杂内容的入口,就可以解决用户引导的瓶颈问题。
提供导航以外的浏览路径
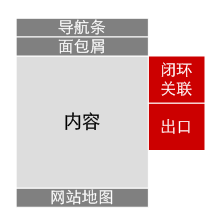
信息闭环设计无法取代树型结构和内容列表!
我们在此讨论信息闭环设计,并不是否定网站的树型导航和内容列表。闭环应当作为一种辅助的浏览导航存在,提供以穿插页面的浏览路径。

信息闭环无法取代导航、面包屑、网站地图
以页面为基线的信息闭环设计,提供给新手用户一种学习路径,提供给资深用户一种快捷的关联访问方式。
注意问题
这个不是信息闭环
闭合设计和信息关联是两个概念,并不是所有的关联都能够形成闭环。
类如无差别的提供“本站10个热门文章”、“论坛最新发布的10个贴子”、“最热销的10种商品”,这统统不是闭环设计,因为它们全部是单环出口,而无法引导用户回到当前的内容。

全部是出口,没有闭合的信息关联
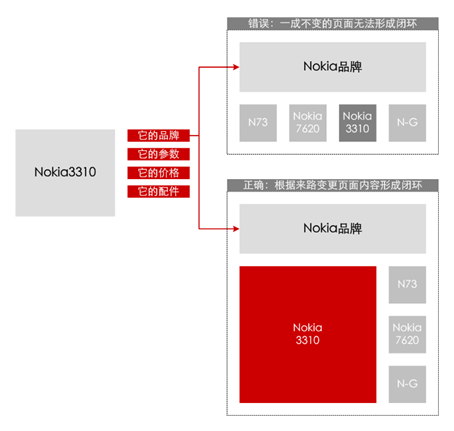
为不同的关联提供不同的页面结果
信息闭环要求我们保证“下一关联内容对上一关联内容的继承”,因此那种一成不变的页面内容无法满足信息闭合设计的需要;那些存在交集的复杂页面,必须使用来路判断功能,为不同来路的用户提供不同的信息,保障浏览“主题”的完整和延续。

正确的处理下一关联内容的页面,保证主题延续[图片点击可看全图]
结束语
要恪守“三次点击”原则,但是谁也不希望用户只点击自己的网站三次,就“关掉浏览器跑掉了”;
“三次点击”原则是假想用户获知全部信息架构的条件下,是一种理想状态;
可以使用信息闭环突破信息架构扁平化的副作用,设置另外一条以页面为基线的浏览线路;
信息闭环设计是非必需方法,例如HoZiN.CoM依然使用了“树型导航+面包屑”的方法,因为短时间内本站不可能达到海量数据。
本文由@鸿津 公众号:Hozin(hozin-com) 授权发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








其实没必要制造这么多概念来复杂化,这么多条条框框,基于当前页面场景、结合用户流程和业务目标,在设计交互流程时就可以考虑到这些闭环什么的了,没必要提出一个信息闭环的概念
🙄
写的很好,支持你 http://www.51haoliao.com/ 🙁 🙁 🙁 🙁 🙁