DRD撰写指南:如何写出科学易懂的交互设计文档
从概念讲起,笔者分享了撰写交互文档的全流程指南,经验分享带你绕过产品设计的那些坑。

最近停更了一段时间了,一直在琢磨着交互文档这个事。其实早几个月前就整理了一部分,把自己给整自闭了就整平台规范去了。好了,说了一堆废话言归正传。
在做交互文档之前,我们先要明白什么是交互文档、为什么要做以及做了给谁看。
什么是交互文档

交互文档,即交互设计说明文档。英文 Design Requirement Document ,简称DRD。主要是用来承载设计思路、设计方案、信息架构、原型线框、交互说明等内容。
为什么需要交互文档
有些人可能对文档这种东西比较反感,尤其是从事工作不久的朋友。其实工作得越久,越会发现文档的重要性,它可以帮助你理清思路,并记录下来,便于回顾。工作上而言,有一份规范的文档可以让你的设计更有说服力,也易于工作对接,提高彼此之间的沟通效率。
交互文档给谁看的
交互文档其实要说给谁看,其实具体情况具体分析。有的公司老板也要盯交互文档,以及甲方爸爸、运营部门同事,都有查看的可能。
不过有4类人,无论如何他们都必须是交互文档的忠实“读者“:
- 产品经理:产品经理与交互设计师可能是沟通最多的人,产品经理主要在文档中确认设计思路和业务流程,然后过一下页面交互模块。
- 视觉设计:UI设计师通常最关注的是页面交互模块,有着产品思维和体验思维的设计师也会仔细看一下设计思路和产品背景,以便于自己更了解产品业务逻辑和用户心理。
- 开发人员:前端的开发同事和UI设计师一样,最关注页面交互模块,其他的作为提升会辅助了解。而后端开发人员关注更多的是业务逻辑、信息架构、操作流程等,这些都清晰了,他们才能输出一份准确合格的开发文档。
- 测试人员:因为测试人员是把关产品上线的一群人,所以各个模块、步骤都应该去了解透彻,才能提出有效的bug。
如何撰写交互文档
本文主要阐述以Axure软件为撰写工具,大家可以根据实际需求决定用什么软件(Sketch、PPT、Word、PS、AI 等)。
比如小需求可以用Sketch,快而高效。如果是要给甲方爸爸/大老板看的,使用PPT会让他们更好理解。

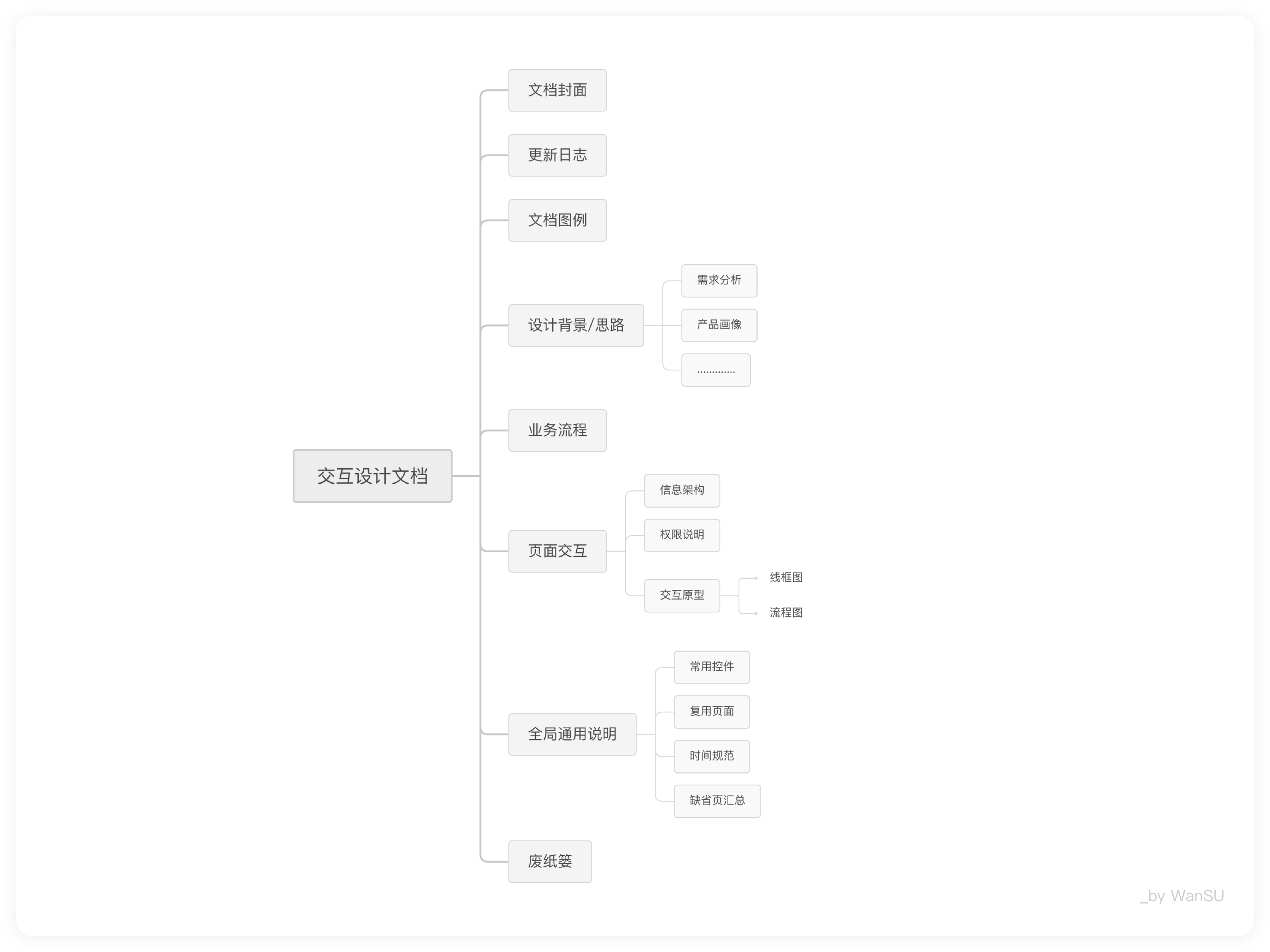
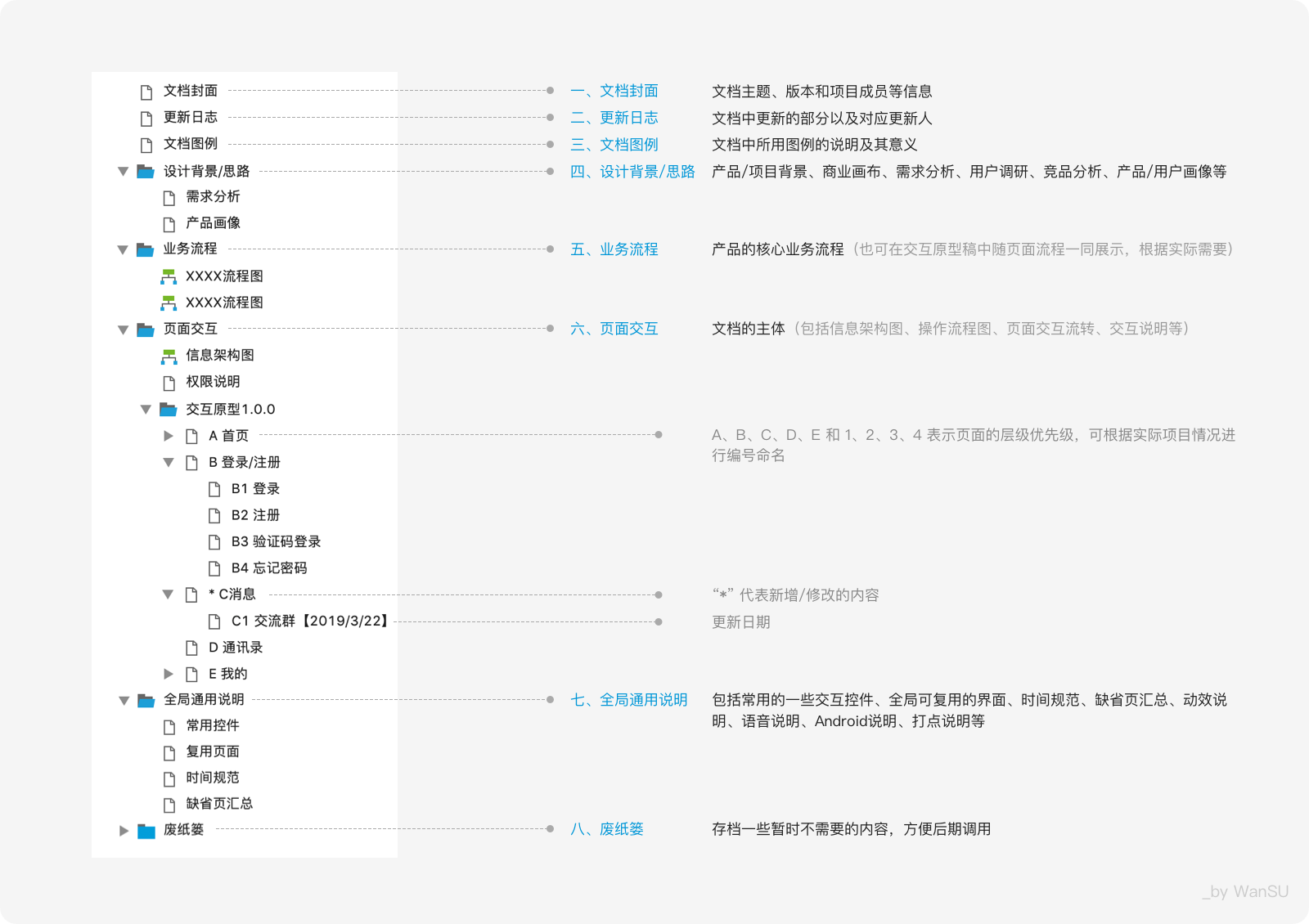
通常,一个比较基础、规范的交互文档(DRD)由:文档封面、更新日志、文档图例、设计背景/思路、业务流程、页面交互、全局通用说明、废纸篓八部分组成。当然,这不是绝对,你可以根据你的实际工作需要进行增减。
比如,如果是C端产品的话,用户调研的结论、用户画像、用户体验地图等等,都可以放进去给看的人一个参考。尤其是在如今这么关注用户体验、产品思维的一个大环境下,这些数据支撑很有力量。同时还可以帮助开发人员、界面设计人员培养产品思维、体验思维,大家一起将产品变得更好。
其次,交互文档的整洁与美观也很有必要。相信在过去几年不少人有遇到过这样的产品经理(兼交互),他们会输出一些有时连他们自己都看不太懂或者直接从其它竞品截图来的线框图。当开发和界面设计的人提出质疑的时候还美其名曰线框不重要,重要的是里面的业务逻辑。其实用产品思维想,交互文档就是交互设计师的产品,而看的人就是用户,保持良好的可读性,可谓至关重要。
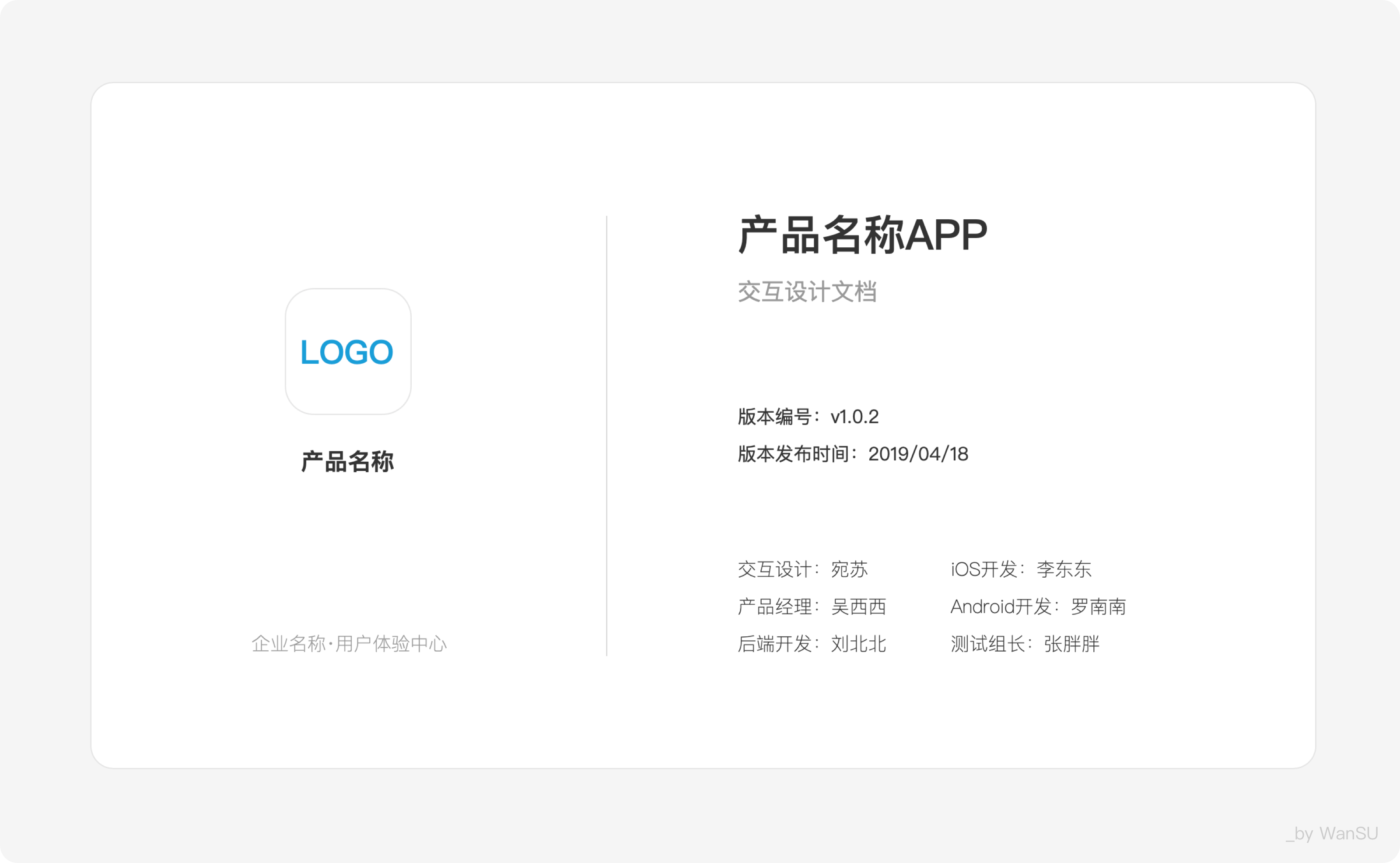
1. 文档封面

交互文档的封面如上图,通常包括产品的名称、Logo、版本号以及版本发布时间、所属部门、对接负责人/对接人。
2. 更新日志

我们都知道,在产品的迭代的过程中,需求/功能是会不断调整的。而更新日志,就是为了迭代而生。它一般由修改日期、修改内容、修改人、版本号和备注组成。
如果是新增的功能或模块,建议是要加上链接可直接跳转至新增内容的,如上图。
版本号也是同理,都应加上对应的版本链接,便于查看者回溯之前的内容,与当前的新版本形成对比。
这一点对开发人员来说很重要,其次对于新同事深入理解产品也能起到很大的帮助。
修改日期,通常是按时间倒序排列,查看起来会比较方便。
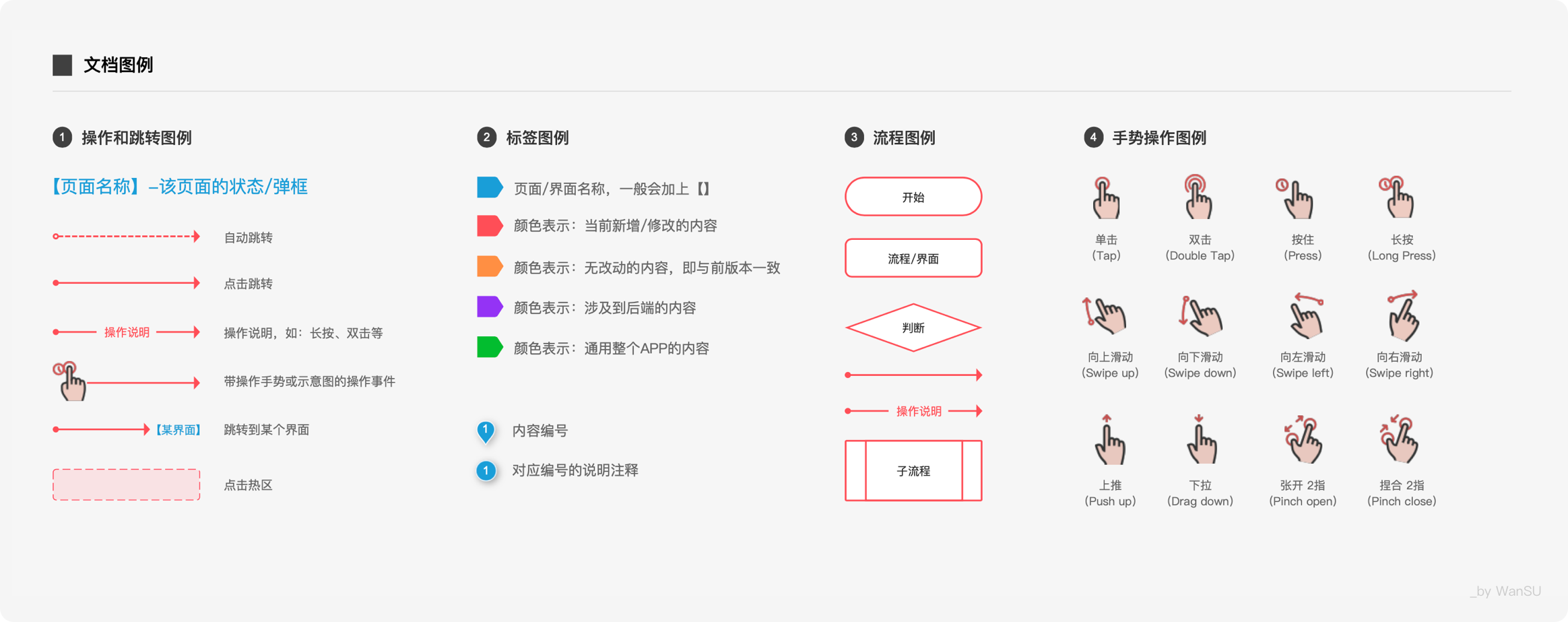
3. 文档图例

文档图例,顾名思义就是关于此文档的一些辅助说明,目的是为了让读者更好地理解文档。如上图的:操作/跳转图例、标签图例、流程图例以及手势操作图例。
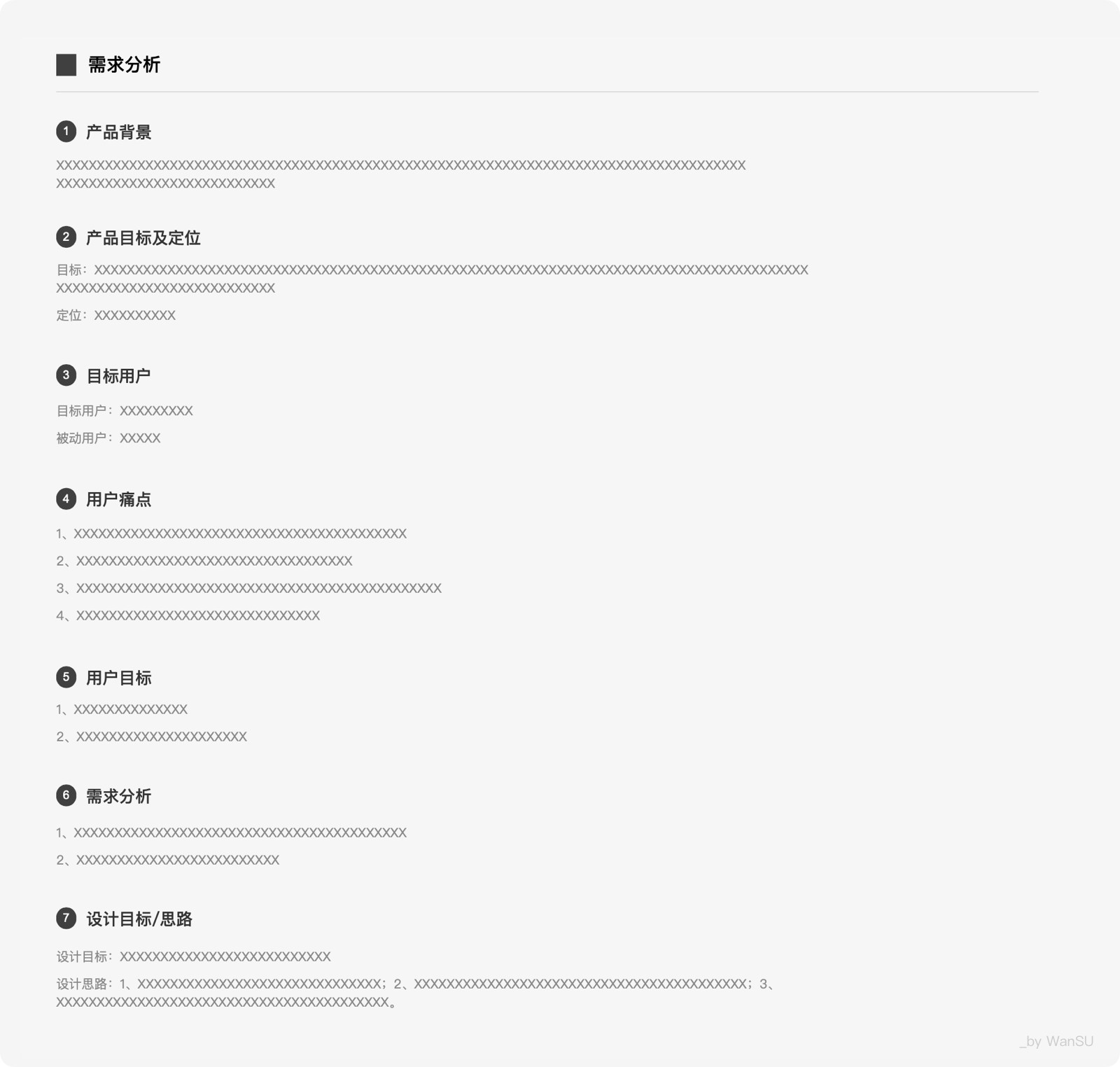
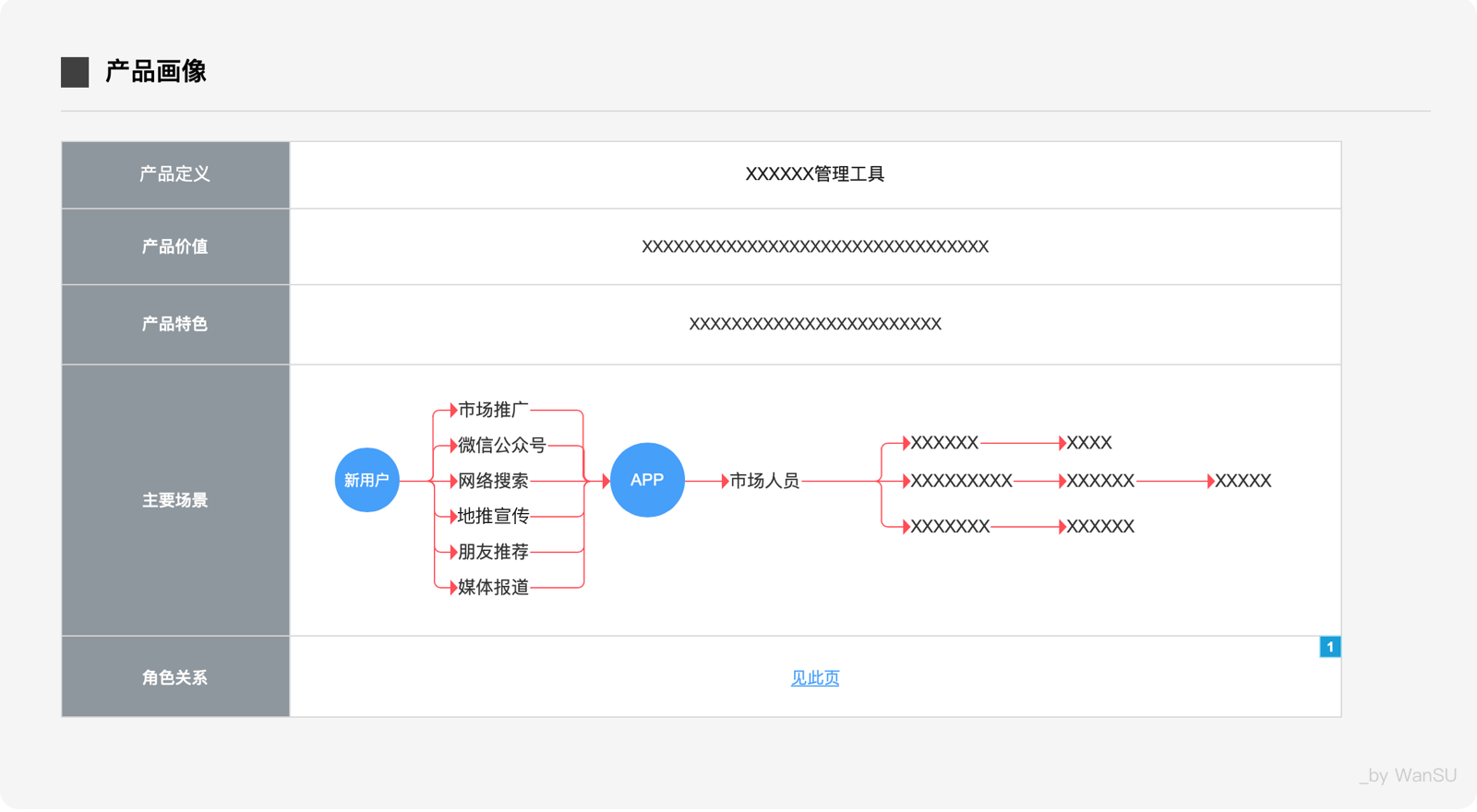
4. 设计背景/思路

设计背景,根据实际工作需要,放置一些关于思路整理、灵感来源的文档。比如用研报告、用户画像、竞品分析报告、商业画布等增强文档的说服力,尽量让每一个人都能理解到产品的战略目标和业务逻辑。

图为我今年对接最久的是一个B端产品的项目,所以整理了一个产品画像,仅供参考。
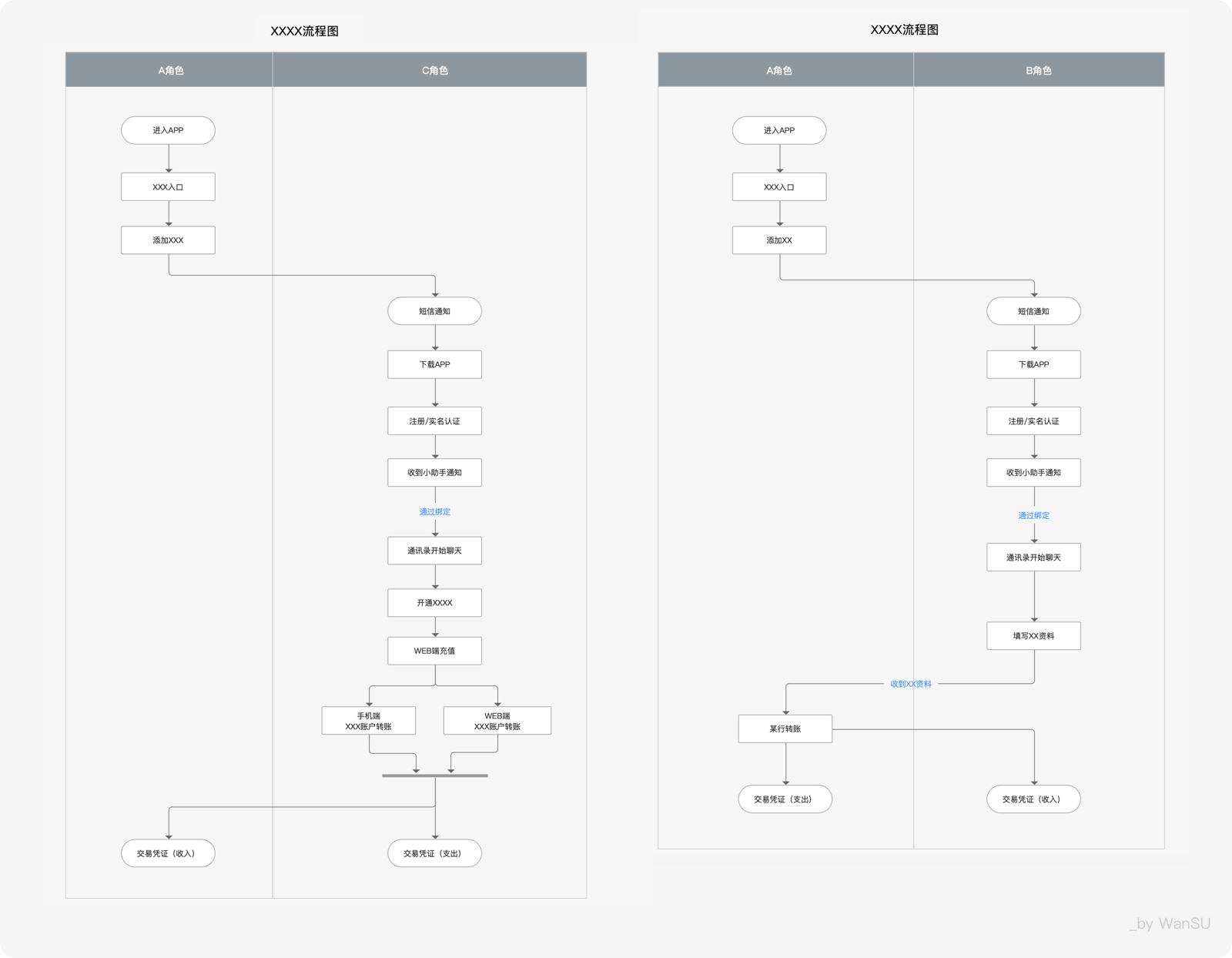
5. 业务流程
业务流程图,不是操作流程图也不是页面流程图。它是产品的整体业务流程,直接和业务挂钩,可以说是产品的核心流程。
例如淘宝APP,买家购物由始至终的流程就是它的业务流程。通常用泳道图的形式展示,多数情况下是由产品经理绘制。

以上是我所负责产品的核心业务的流程图。因为是B端产品,涉及角色较多,针对3个代表性角色分别进行了绘制,仅供参考(涉及到保密协议,所有关键词都去掉了)。
6. 页面交互
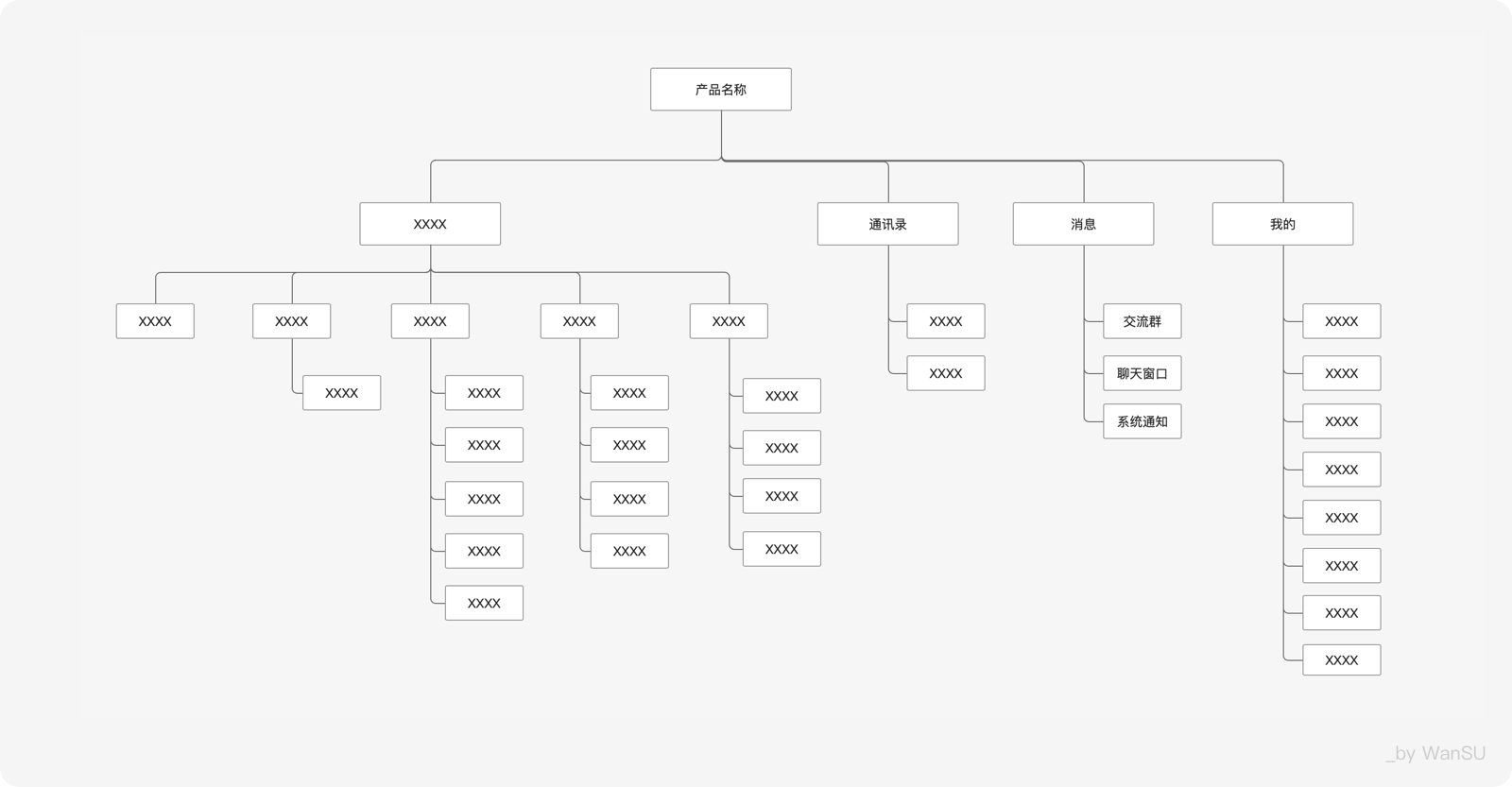
1)信息架构

信息架构属于用户体验的结构层,是产品的骨架,一般是由产品经理或者更高层的管理人员给出大框架。除非是大的产品迭代,否则不会大改。
2)权限说明

如果是C端产品,权限这一块相对简单,比较好整理的。B端产品涉及角色众多,可能要单独拎出来分析整理。
以上仅供参考,大家具体情况具体分析。若是功能很单一的产品,交互文档中也可省去这个模块。
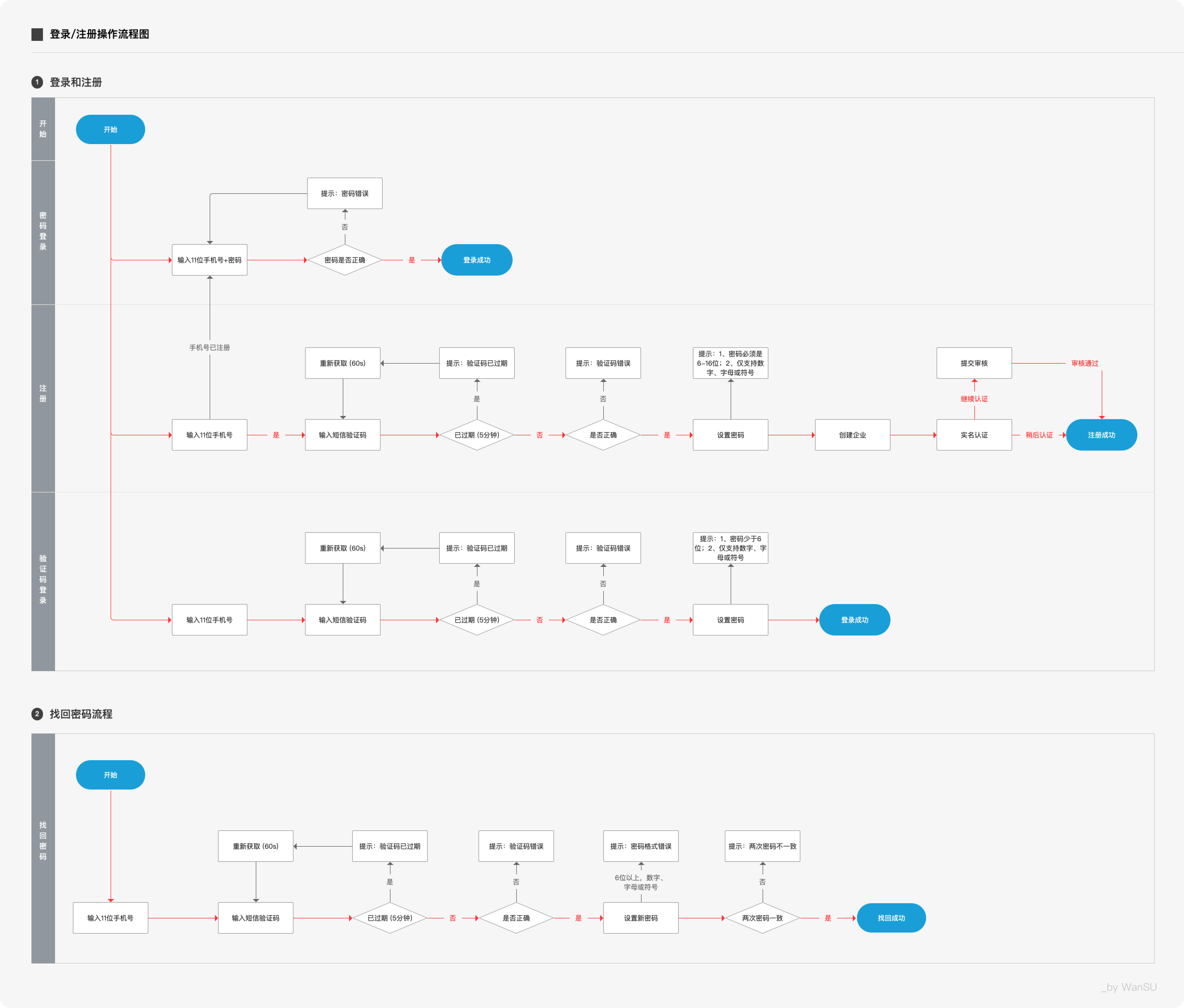
3)操作流程图
产品操作流程图就是通过图形化的表达形式,阐述产品在功能层面的逻辑和信息。它能够更清晰、直观地展示用户在使用某个功能时,会产生的一系列操作和反馈的图标。
注:不要将所有流程汇总在一个表里,或者展示在同一个页面中,而应跟随具体的操作或者功能模块放置。时刻想着看文档的人的感受,怎么易懂怎么来。

上图是登录、注册和找回密码的操作流程图,仅供参考。
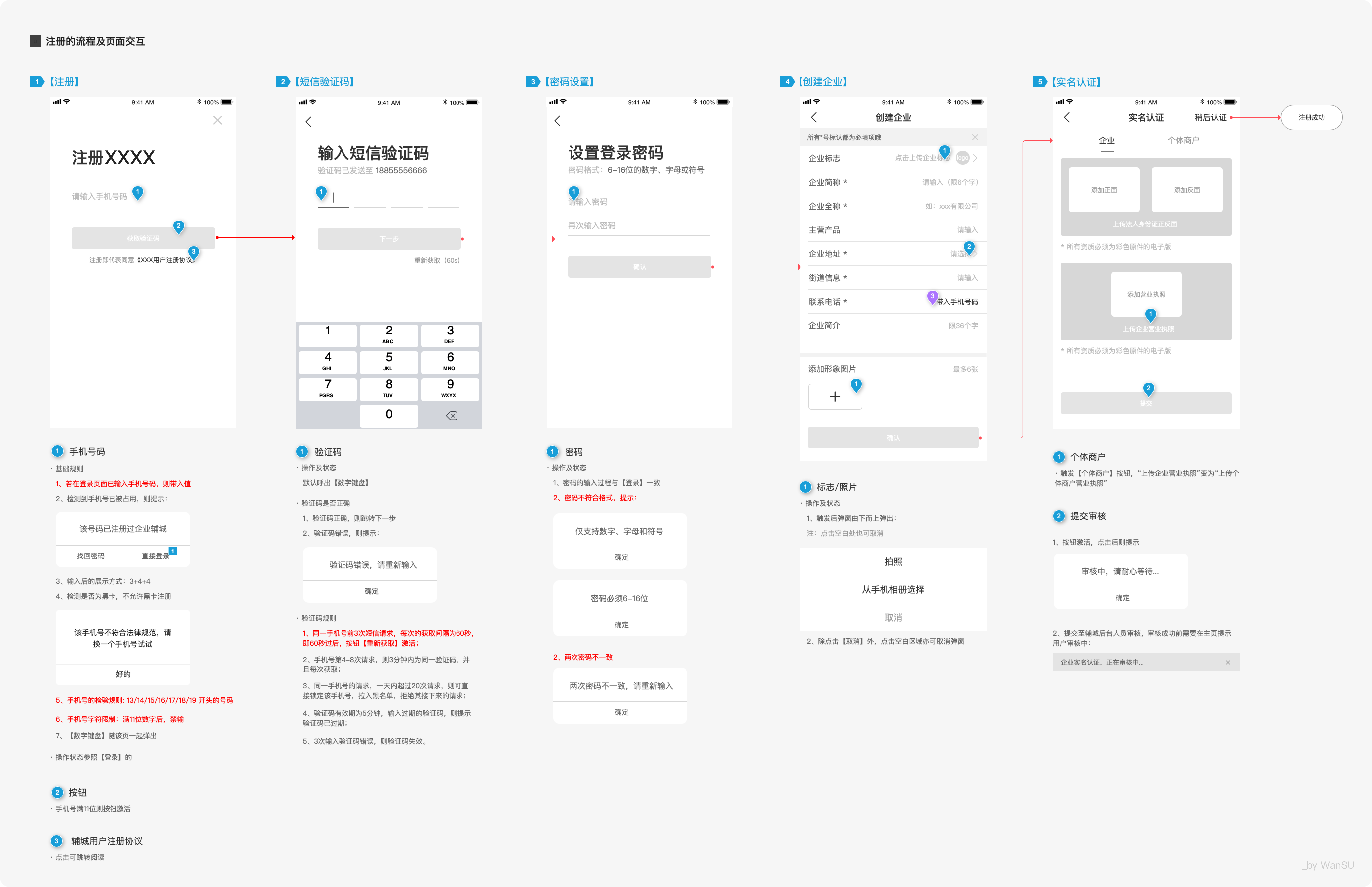
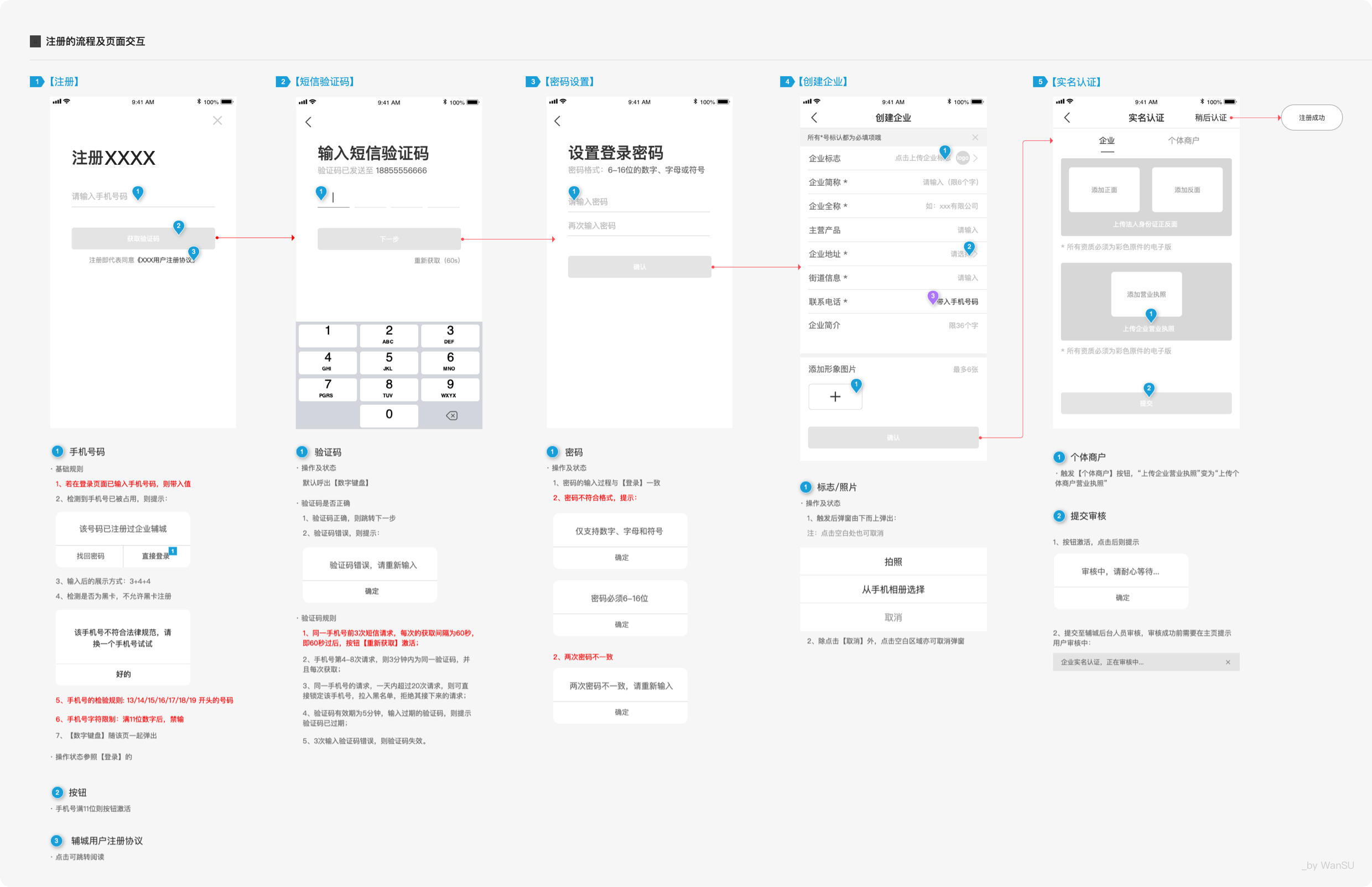
4)页面线框图
页面线框图,是通过图形化的表达形式,阐述产品在页面层面的信息。包括:
- 页面标题:即每一个页面的对应标题,一般就是导航栏标题。
- 页面内容:以黑白为主,保证信息规整易读。
- 交互说明:用标签将其对应起来,包括交互逻辑、操作流程及反馈、元素状态、字符限制、异常/特殊状态、相关规则等。
- 主流程线:只需要画出主流程线即可,千万不可太多太杂,时刻考虑读者的感受。

以上是注册的的页面线框图,仅供参考。

以上是登录的线框图和详细的交互说明。将重点内容用红色标记,可以让查看者一目了然更好理解文档。
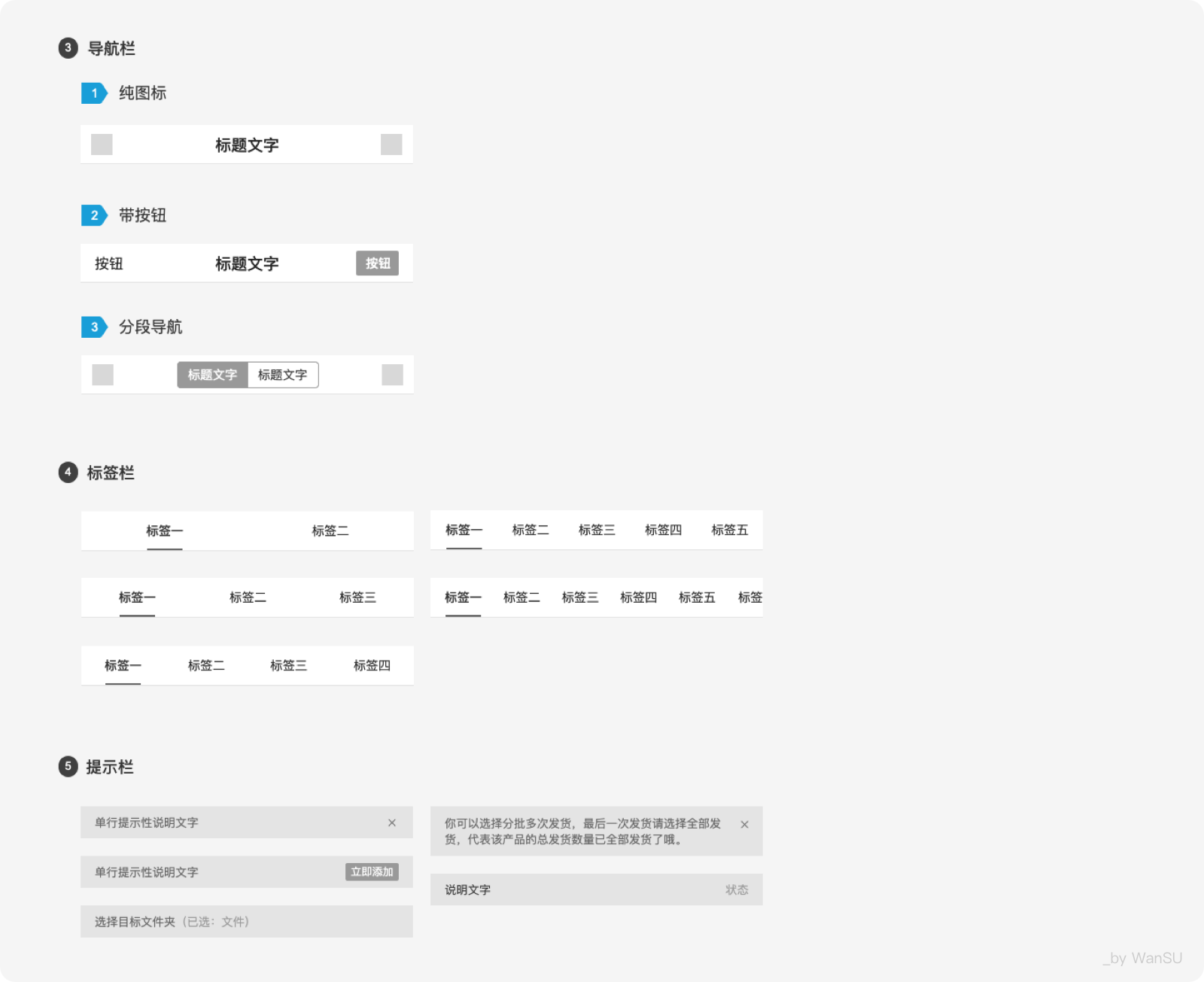
7. 全局通用说明
全局通用说明,指整个产品可通用或者复用的元素。一般是边做文档边整理出来的,方便自己或者接手该项目的设计师直接调用。其次,对开发及时封装可复用控件也是有参考价值的。
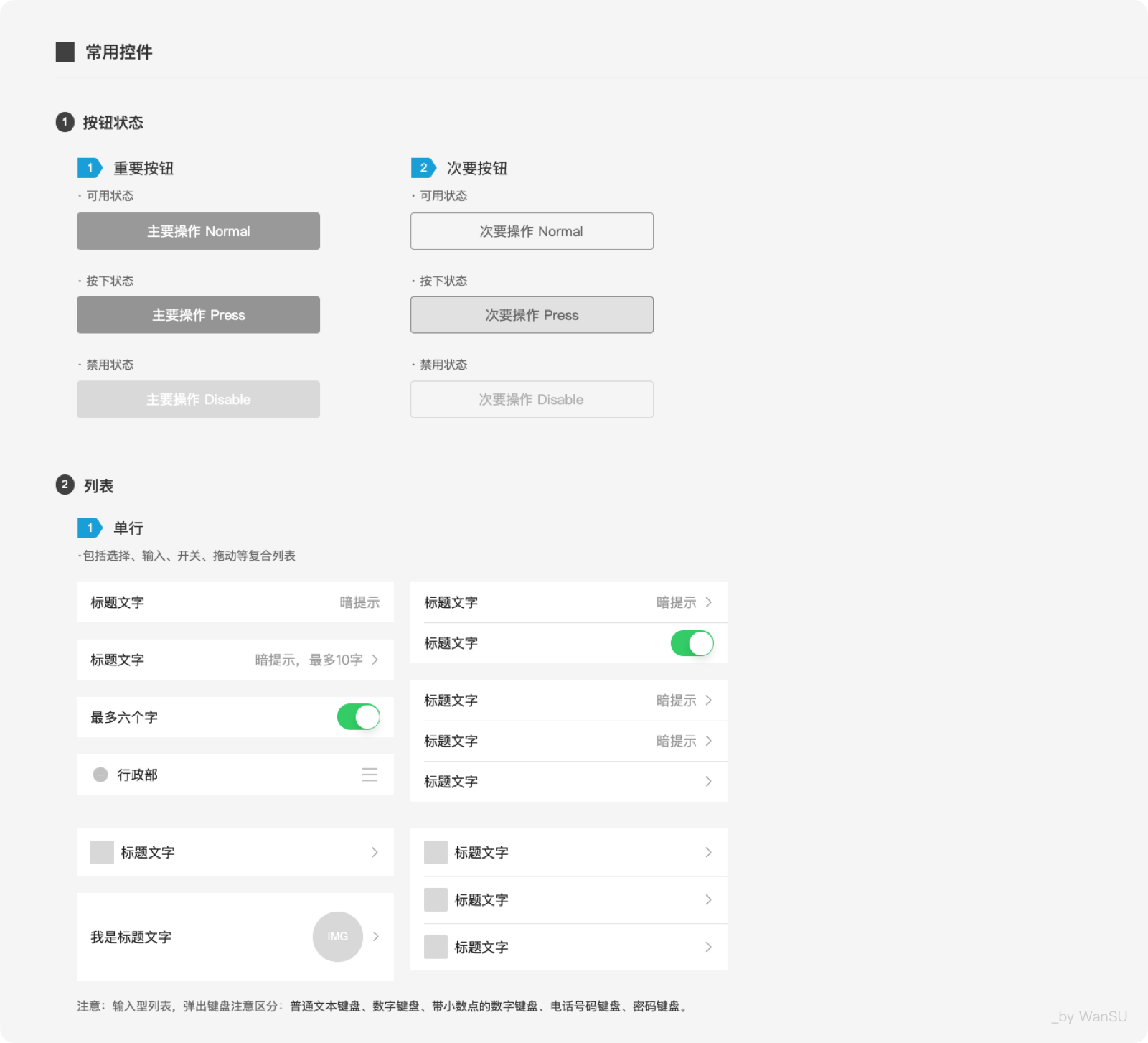
1)常用控件
常用控件类似UIKit,通常将极具复用价值的控制整理在一起,方便及时调用。


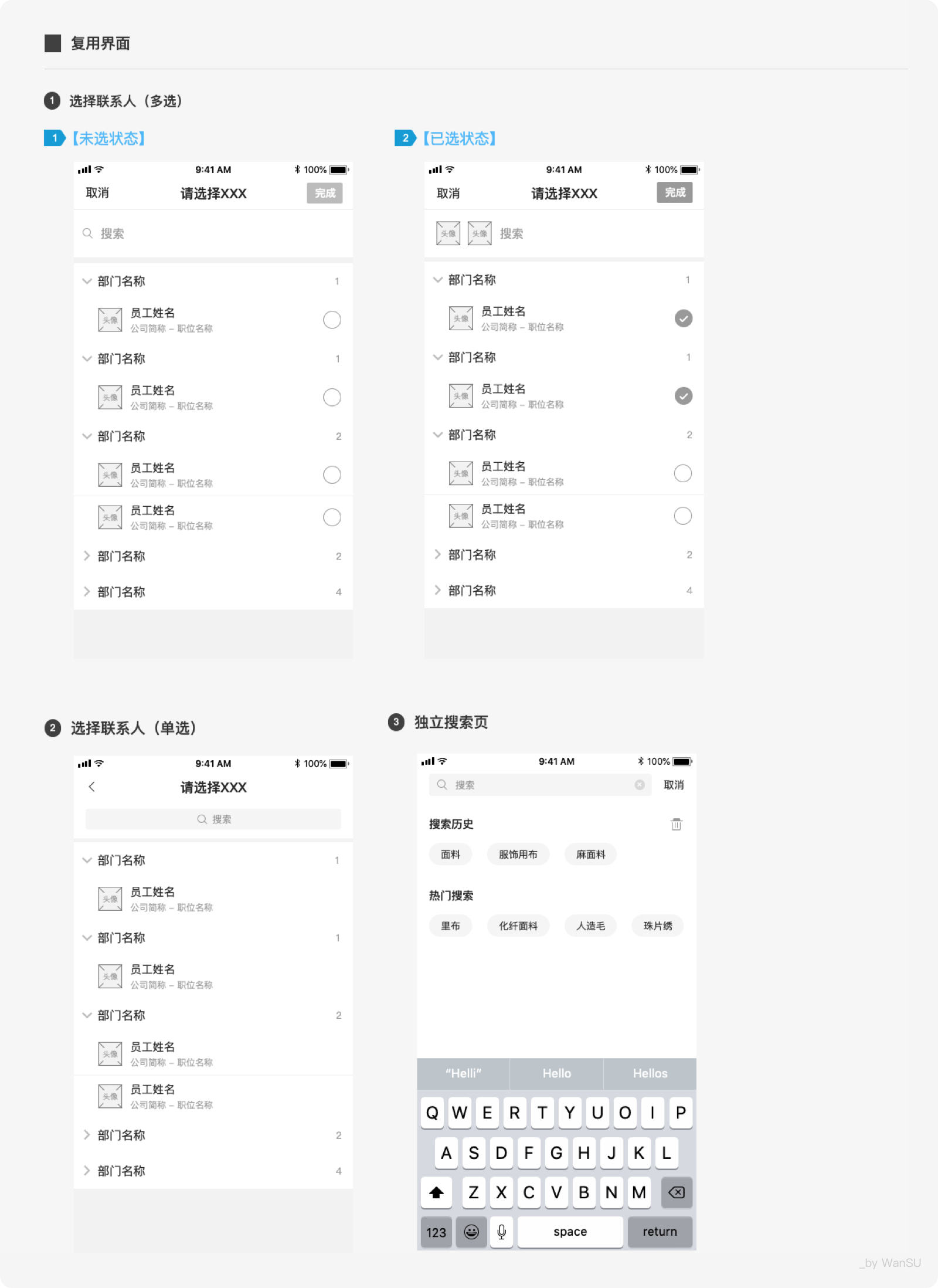
2)复用界面
顾名思义就是全局可复用的一些内页,比如选择联系人、独立搜索页等。

3)时间规范
在做产品的第一步,就应该约定一个时间规范。不然各个端开发出来,你会发现iOS是斜杠的,Android是横杠的,WEB是圆点的……真到了发现的时候再改,那真是彼此都是无比崩溃的。

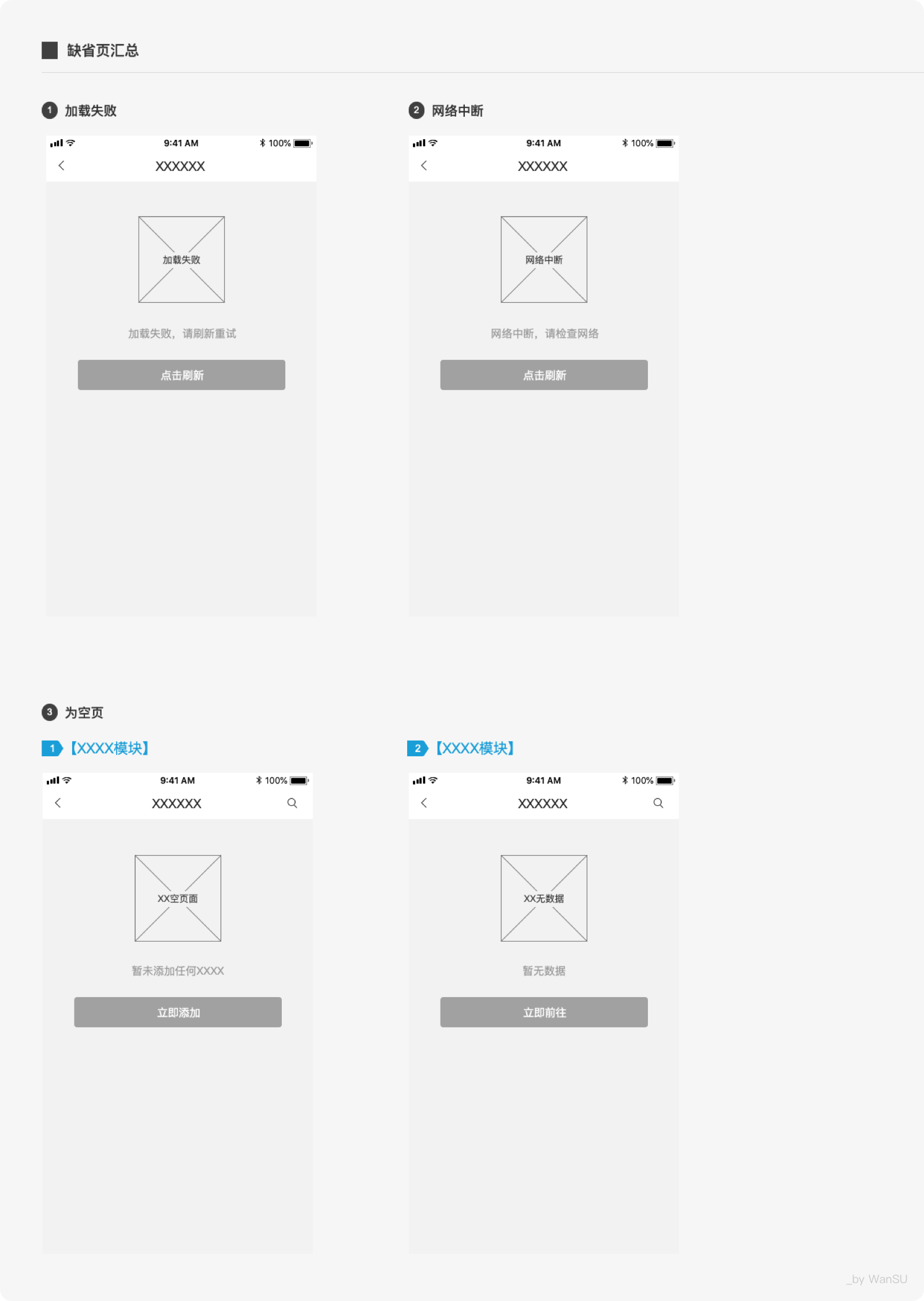
4)缺省页汇总
缺省页一般包括加载失败、加载中、网络中断和无数据的空页面。为空页可以按照模块整理在一起,方便UI设计师最后一起设计缺省页,保持风格统一。

8. 废纸篓
废纸篓,被称为是交互文档的“后悔药”。在需求不断变动的情况下,改改改的过程中,请把你改过的稿子,放这里!!!因为很可能最后还是用的第一个方案(此刻内心有点绝望)……
总结
文档、软件只是工具,最重要的还是要落地、实行起来才能对产品有所帮助。所以在撰写文档的每时每刻,都应该站在“读者”的角度思考,他们看的时候感受会是怎样的,会觉得很难理解吗?
除此之外,还需要有耐心,耐心给他们讲解理解不透彻的地方。
用一个朋友的话总结下:好的设计都是被虐出来的(其实干哪一行不是呢..……?♀️重要的是:心态心态~)。
本文旨在提供参考,并非绝对的规范,还望抛砖引玉,多多交流。
本文由 @宛苏 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









注册和登录的线框图怎么看着是一样的?
请问模板哪里可以下载,谢谢~
请问模板哪里可以下载,谢谢
搜不到你的公众号唉
找到了 😀
公众号是什么
请问每个页面里的内容字段是怎么获取来的,然后再做出原型图的?
下载了,很有帮助,十分感谢!
模板哪里可以下载?望告知,十分感谢