如何从0到1做一款微信服务号
微信小程序、服务号作为企业用于在微信内提供服务的工具,已经越来越被广泛使用,对于选择使用哪一种方式来进行开发,在这里表述了我的看法。

前段时间,我们公司准备做一款关于兼职老师招聘的小程序,后来由于种种原因,改为做一个微信服务号以承载它的功能。于是我便在从若干相关负责人那里搜集了需求之后开始了服务号的设计。
首先介绍下我们的公司是一家线上教育公司,主要做海外华人留学生的1v1定制辅导的机构。顾名思义就是针对一些留学生的课业进行辅导,以帮助他们更好的适应留学生活,并最终通过考试。
本项目是负责招聘兼职老师,我们会招聘很多各类专业的人并对他们进行培训以作为我们的老师储备库中的一员。然后,在意向客户也就是海外留学生有了辅导意向后我们会根据他的专业来匹配相关的老师对客户进行1对1的课业辅导。
接下来介绍下项目需求。本项目的需求是方便我们的合作渠道方在沟通了意向客户后,将他们录入到我们的兼职老师储备库里,然后我们会对该客户进行线上初试、复试等一系列环节的考核,并最终将该名客户录取为我们的兼职老师。
大致业务流程为渠道合作方在我们的渠道方小程序录入意向客户的信息,包括姓名、手机号、学校、学历、专业等信息。我们的师资人员进行初步审核,审核通过后给该客户发送短信告知其通过了我们的简历筛选并邀请其参加我们的初试。
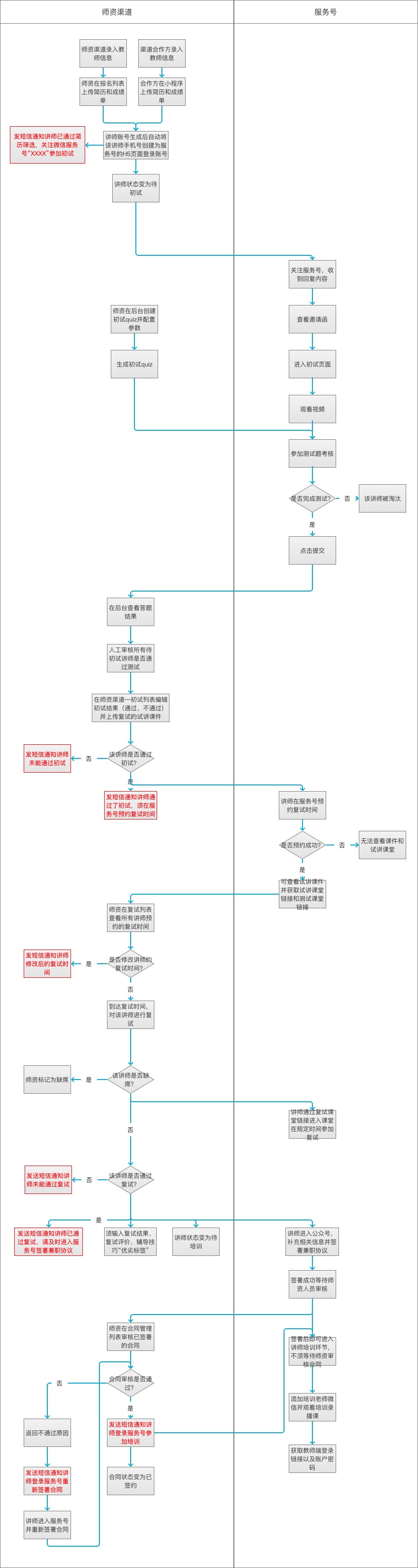
讲师收到短信后关注我们服务号并获取专属邀请函,接下来就开始参加初试,初试通过后参加复试,复试通过后便会和我们签署兼职讲师合同,合同签好后便会参加讲师培训,成功通过我们的培训后便成为了我们的一名兼职讲师了。流程如下:

确定好流程后接下来便开始构建整个功能结构图和服务号功能列表了。因为时间比较紧急,整个的业务流程+功能结构图+原型设计+prd文档只给了我两天时间,所以这里只能把最关键最核心的东西表达出来了。
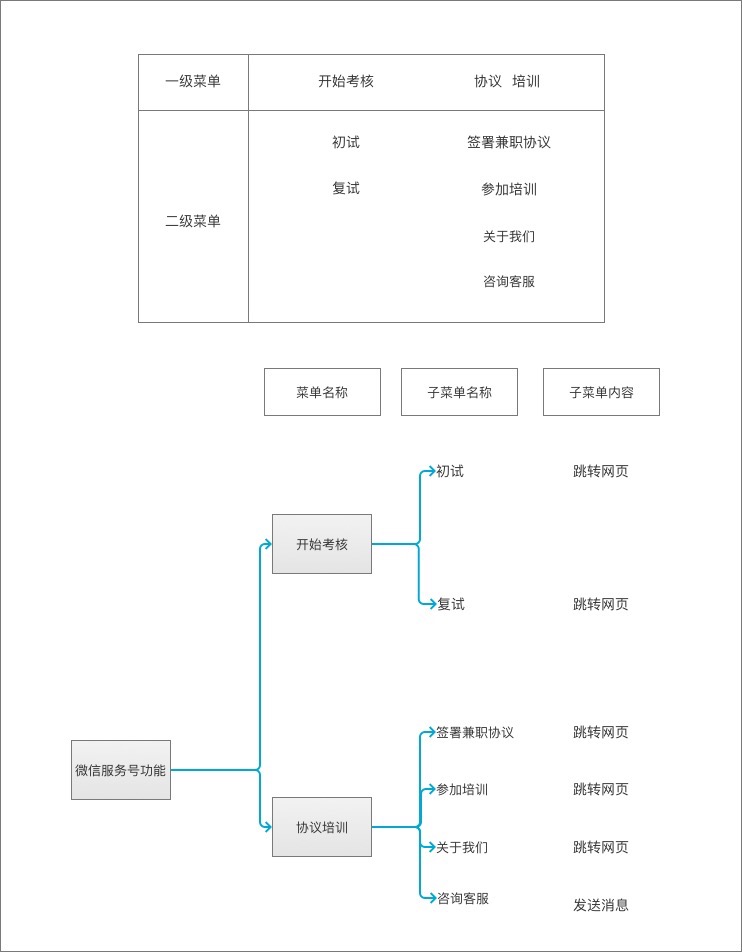
服务号菜单名称+内容

整个项目的大方向和框架定好后接下来就是原型设计和PRD文档的撰写了,我个人的习惯是把原型和prd文档写在一起,因为和公司开发兄弟合作已经蛮久了,所以一些基本的说明就没有写了,也没时间写,只把最需要注意的需求逻辑、视觉逻辑写上去了。
基本能保证开发接到我的原型图不会来找我麻烦,因为我该需要注意的点都写上去了。
这也是我这么长时间工作以来养成的一个习惯,就是我的原型设计稿一旦交付就不会轻易更改,而且也绝不会在交付之后还有一堆没有说明的问题需要开发来咨询,对我们这种初创型小公司来说时间就是生命。所以不耽误开发时间,不给自己设计的流程和页面留漏洞就是我的使命。
好了,废话不多说,下面来看一下整个服务号的页面。
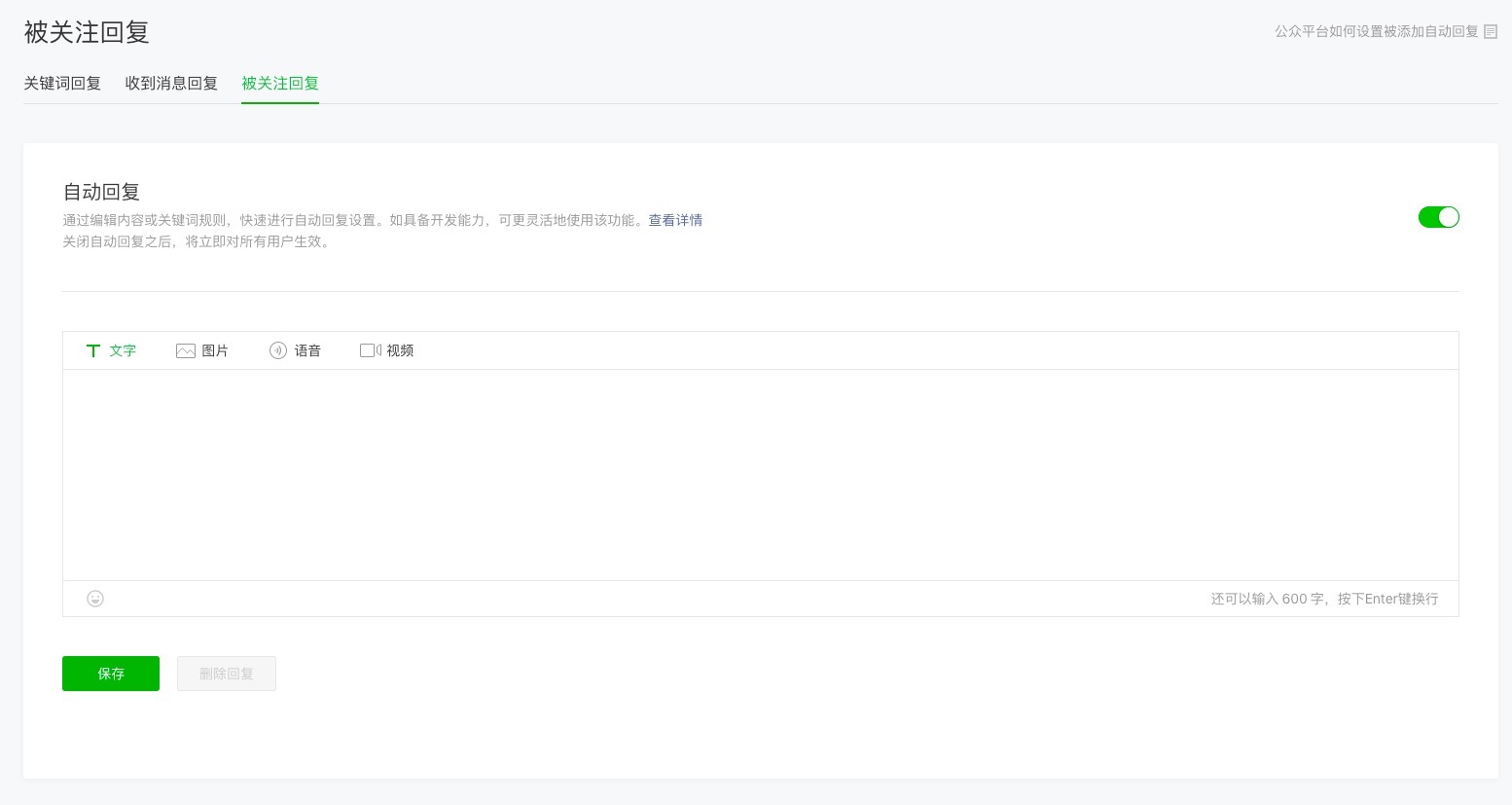
服务号被关注回复消息(首次关注)

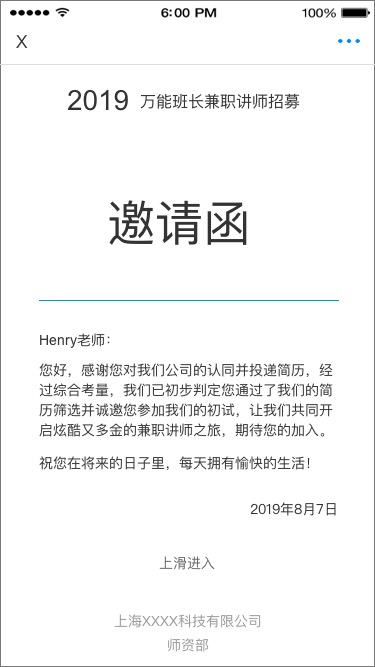
邀请函页面

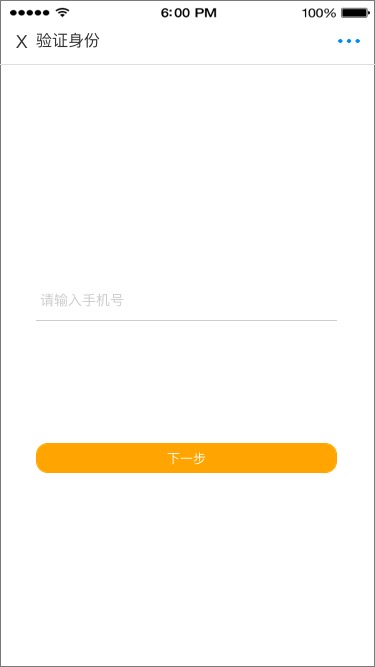
验证身份(用于未接收邀请函直接点击服务号菜单进入的用户)

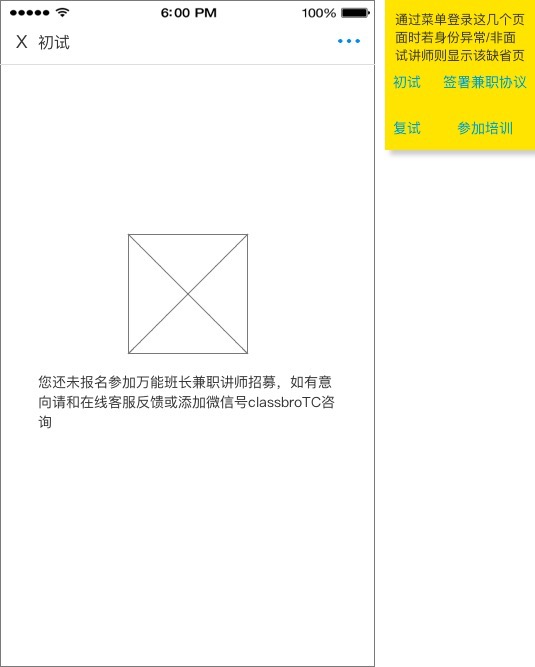
身份异常页面/非参加面试讲师

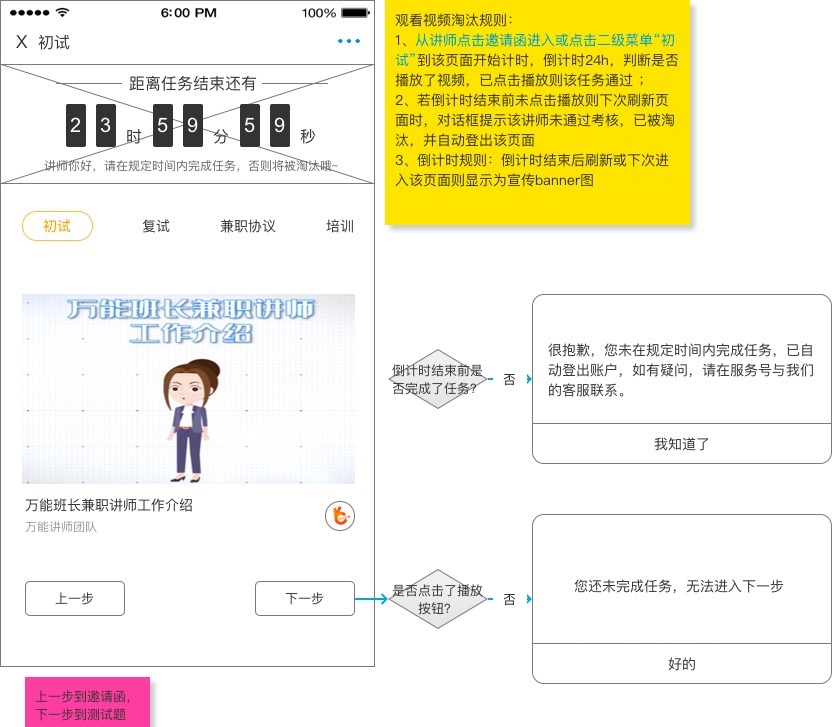
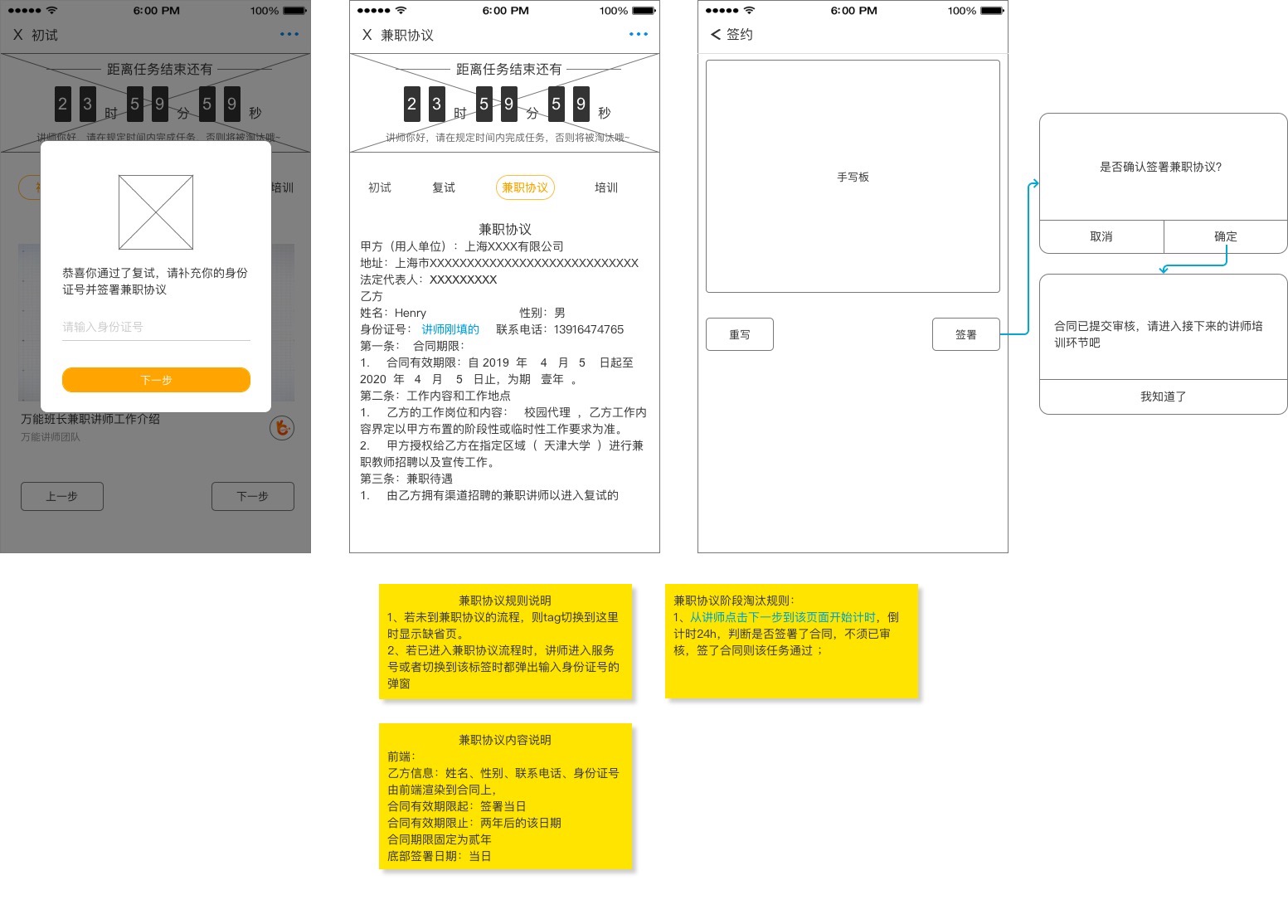
初试任务一:观看视频

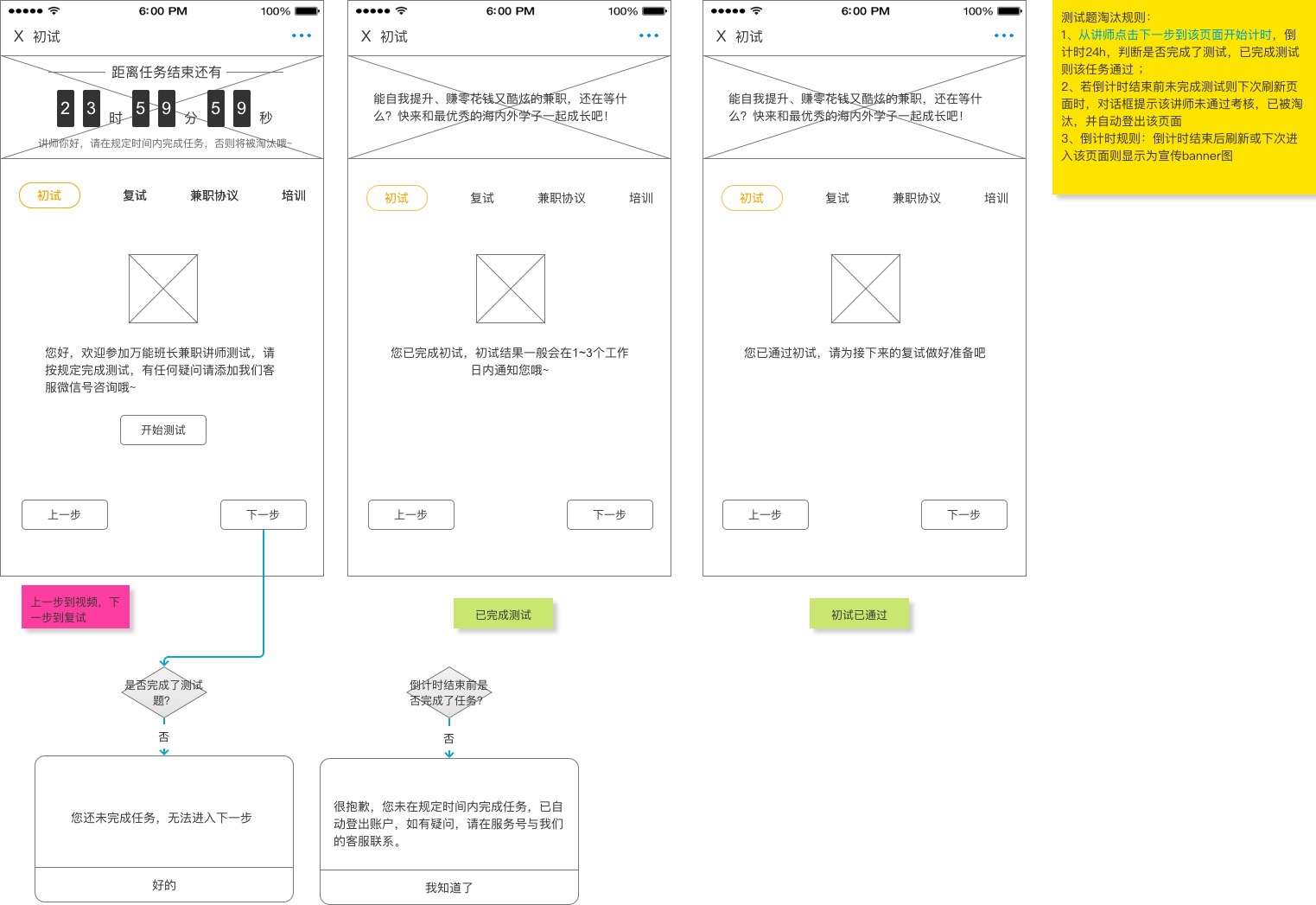
初试任务二:进行测试题考核

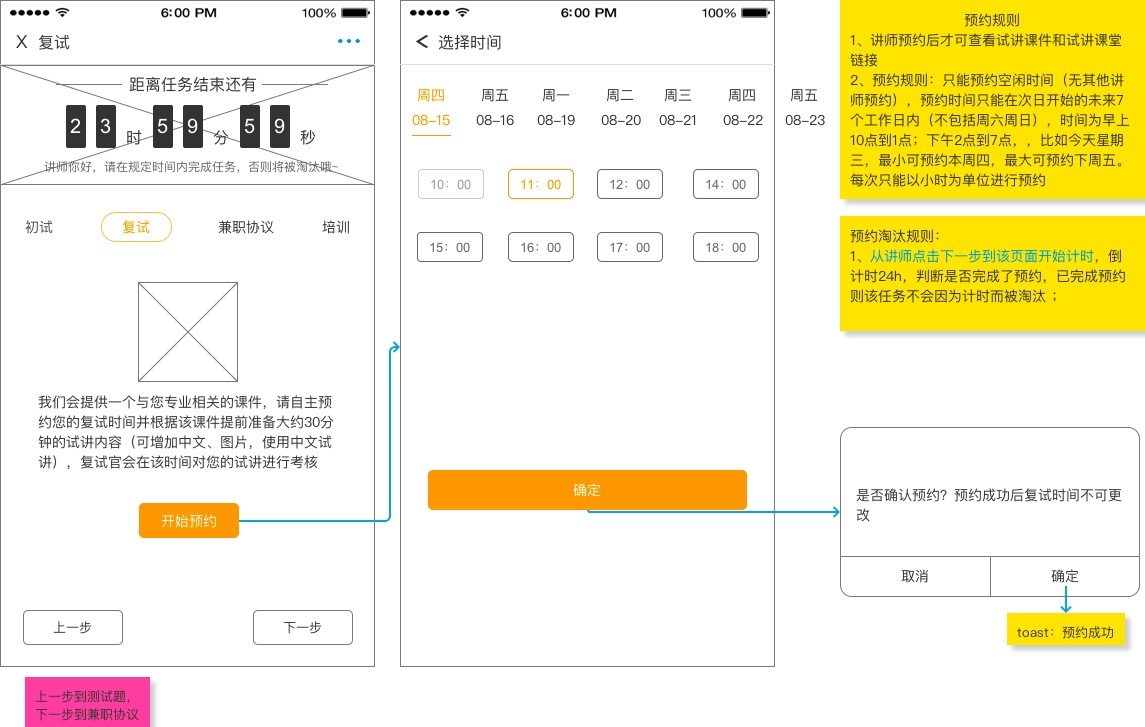
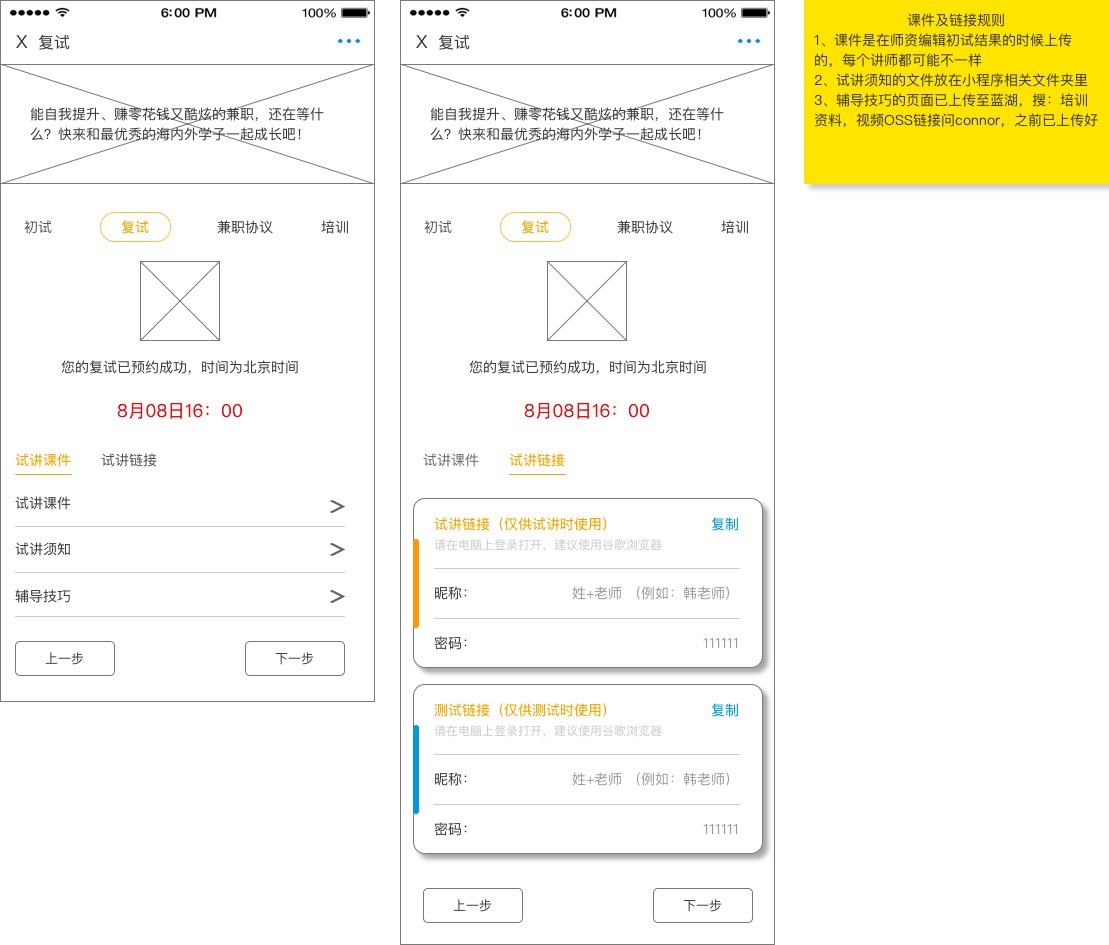
复试:预约复试时间并进行线上试讲

复试:预约成功

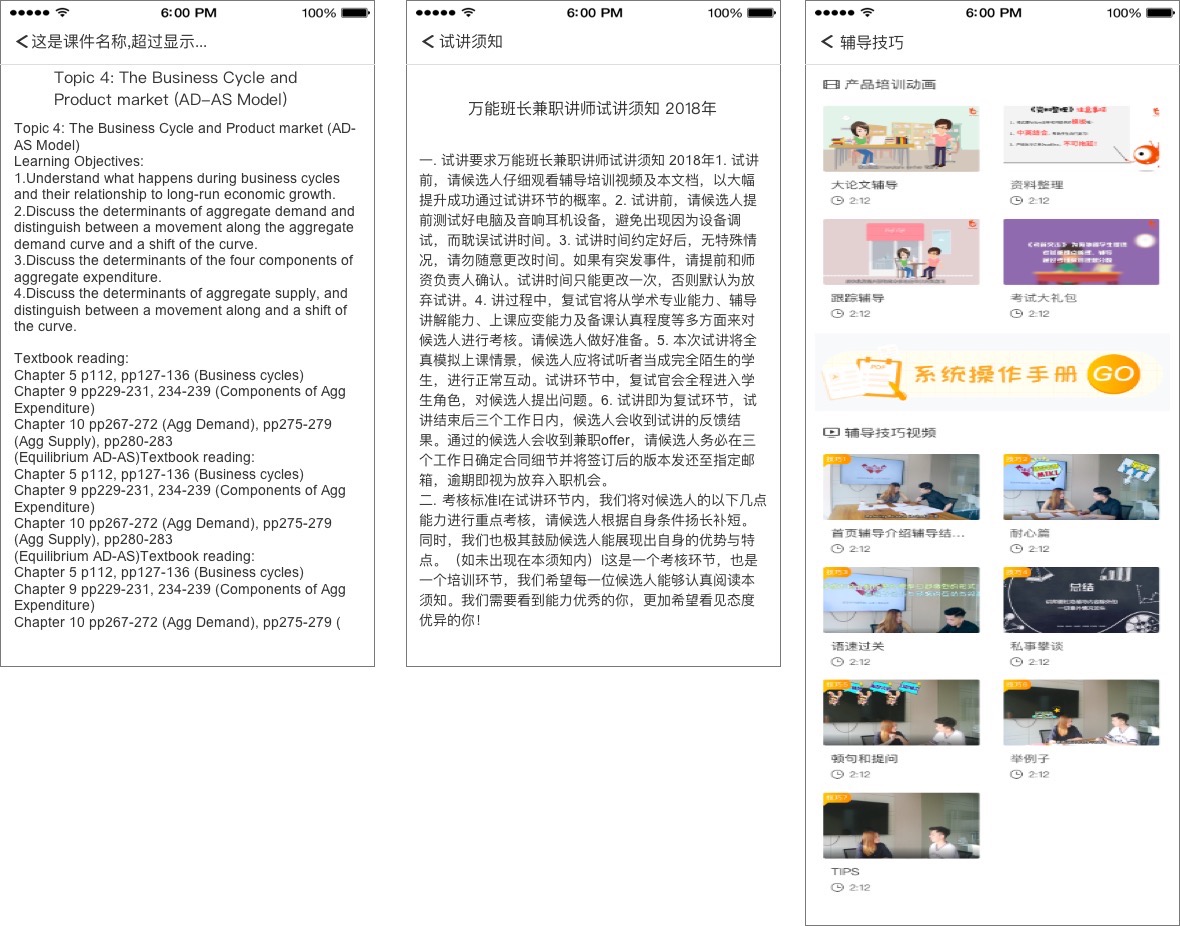
试讲课件、试讲须知及辅导技巧查看

签署兼职协议

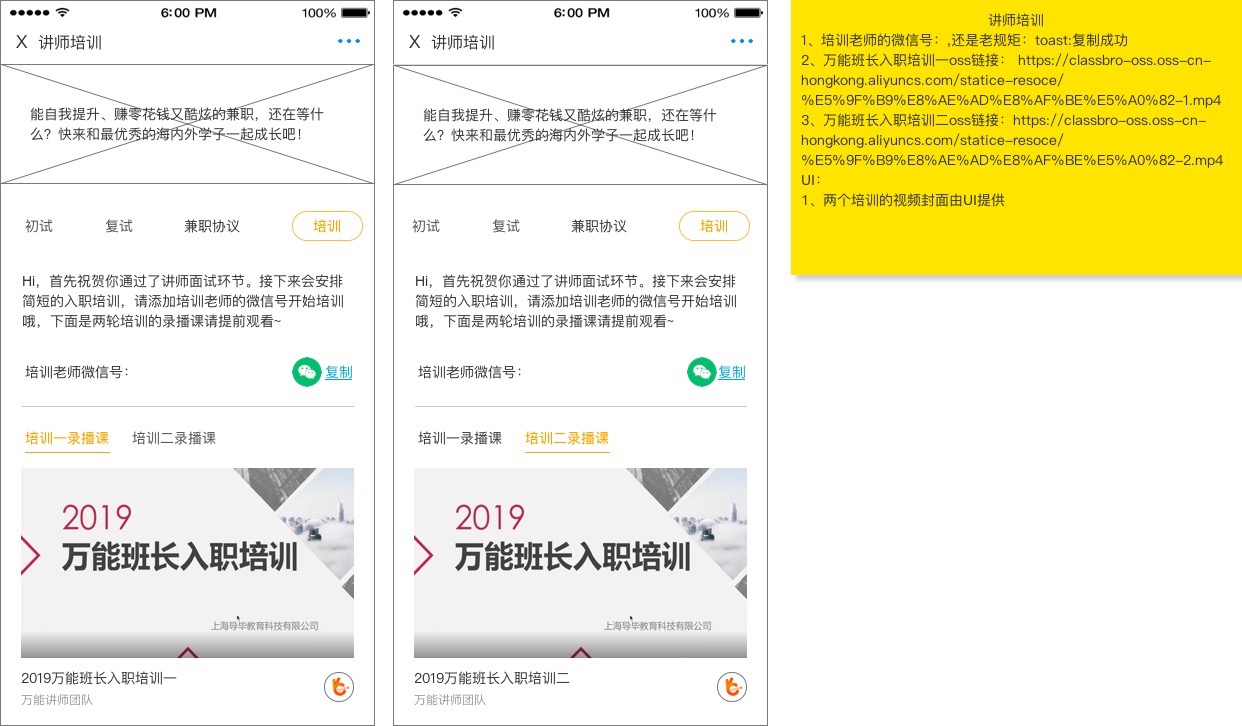
兼职讲师培训

关于我们

整体交付给UI设计师和后端开发后,接下来便要开始马不停蹄的进入微信公众号管理后台配置一些参数和编辑短信、回复消息等内容了。这里就不讲述如何申请服务号的步骤了,我们进入公众号后台页面上时,里面为我们提供了很多功能,但我们只需要选择我们需要的功能,如下:
自动回复:设置被关注回复内容,至于如何根据面试者的姓名+手机号判断其身份并发送邀请函那就是开发的事情了,我们只需要把内容填充好就ok;然后是设置关键词回复,这里不需要开发介入,只需要我们设置好用户可能会发送的高频关键词,然后编辑回复内容就行了。

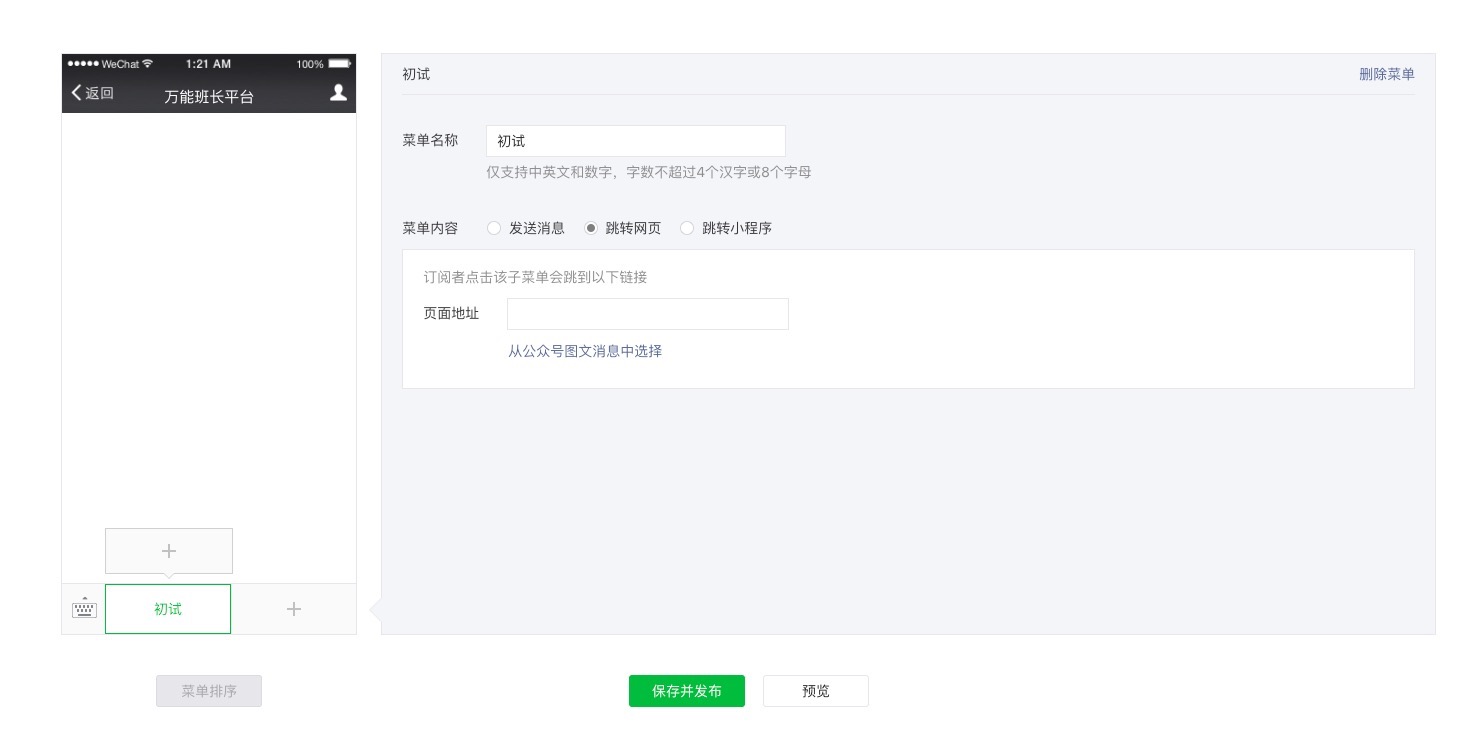
自定义菜单:这里需要设置服务号底部的功能菜单名称和菜单内容。我们把已经想好的菜单名称和菜单内容添加上去就行了。

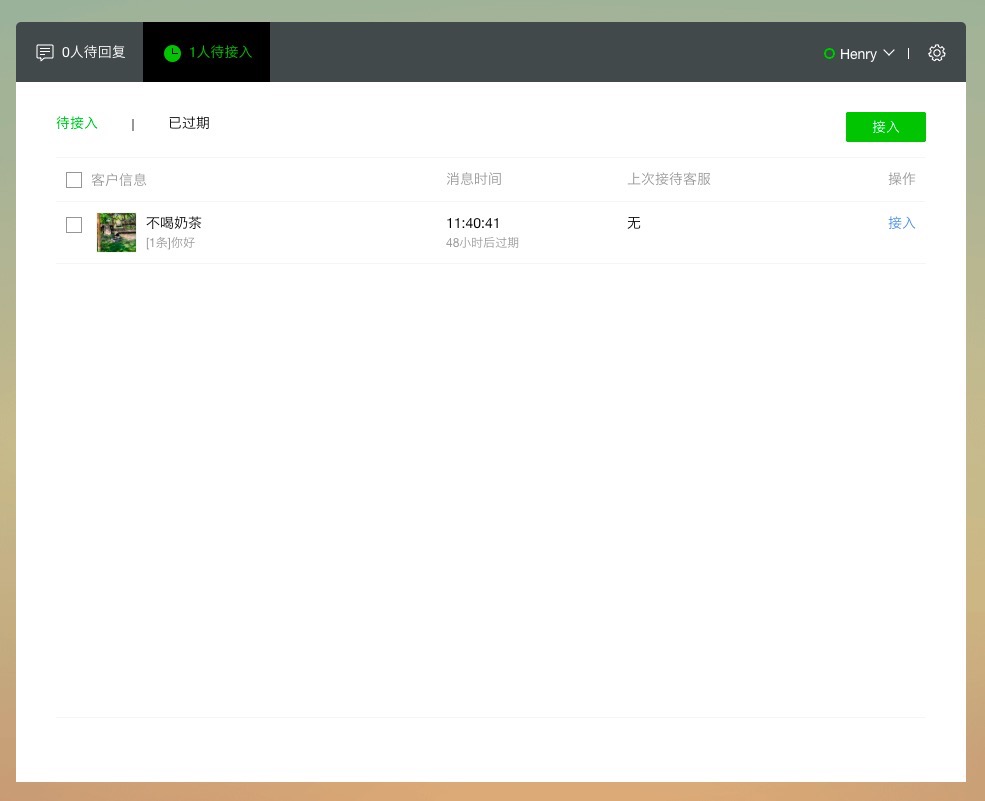
客服功能:因为我们的服务号还有在线客服,所以在这里我们可以把客服人员的微信号添加进去,这样用户在服务号底部键盘输入问题后我们就可以直接与他实时沟通了。

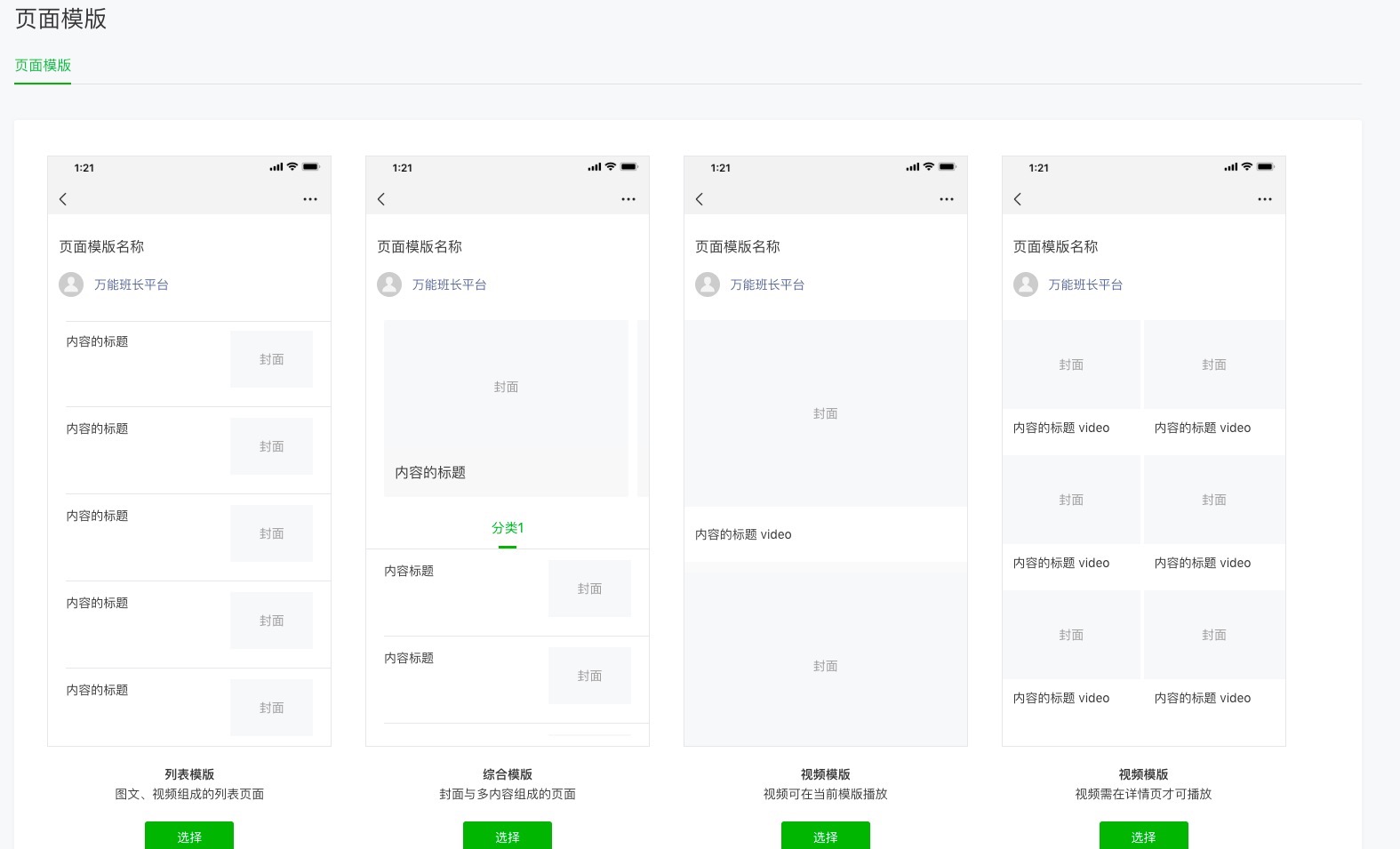
页面模板:选择一个适合公司调性的页面模板,然后我们就可以每个月定期发送一些文章、视频、图片等以借此进行长期宣传。

设置完这些功能后,我们需要做的就是等待开发把H5页面制作完成后,我们把网页链接放进子菜单内容里面就完事了。
好了,功能基本上就介绍到这,当然后续还有项目跟进,测试等工作就不一一说明了。
微信小程序和服务号都可以作为企业提供服务的方式,相对于进行APP开发来说节省了不少的成本。而在小程序和服务号的选择上,笔者认为,如果是兼具提供服务,企业宣传的话,选择服务号是不二选择。因为服务号不仅具备你想要承载的功能,也可以每个月发送4篇群发消息;同时,与用户沟通也更加的便捷。
如果是作为一款独立的软件去使用,那么无需下载的小程序就更加适合了,因为它具备很多服务号实现不了的功能,也可以为用户提供更好的体验。
作者:韩涛,个人微信:ht291655928。
本文由 @韩涛 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求














感谢分享~
期待后续更新
流程哪一块我看的有点懵,前面还行,后面看得费劲