产品设计利剑,让心理学成为你的武器

在产品设计中,界面的设计经常会遇到各种挑战。没有竞品可以参考?如何让UI设计师老实改图?如何让研发老实改代码?如何在评价的时候不是只说:“我觉得这个…”而讲出道理?如何把你的产品从60分提高到80分?什么才是以人为本的设计?…
如果我们从本质出发,就会比较容易找到这些问题的应对方法。最近自己又重新读了一次《设计师要懂心理学》,其中从人性,社会,大脑分泌物等作出了很多解释,让以前遇到的一些问题有了根本性的答案。

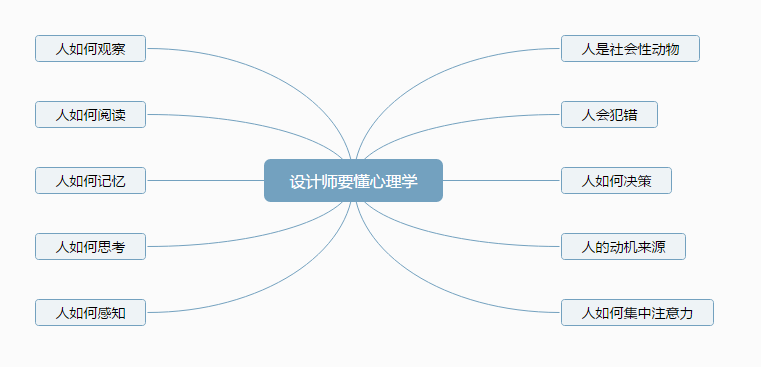
该书的主要内容分为以下十个部分,每个部分下对应十个分支,一共一百个知识点来介绍。

外国人的书,不免有些啰嗦,所以我把主要内容针对产品设计做了一下提炼,并加入了自己的理解与看法。
一、人如何观察和阅读
1.人在识别物体时会寻找规律
可以利用分组和间隔在页面上创造出规律,让用户更容易找到你的内容。
简单的几何图形更容易识别,大脑以二维方式接收人眼观察到的信息,这也是当下扁平风格流行的原因之一吧。
这里还可以引入《写给大家看的设计书》中的一个原则,亲密性。当你看到页面上位置相近的元素,大脑会默认它们是相关的。
2.整体认知主要依靠周边视觉而非中央视觉。
中央视觉——直视事物观察细节
周边视觉——对场景的认知
如果你想让用户对你的产品印象深刻,那么试着把你页面的四周留下你的产品形象吧。
3.人根据经验和预期浏览屏幕
当你第一眼望向屏幕的时候你会看到哪里?把你想让用户看到的信息放在屏幕1/3处。
4.物体会提示人如何使用
当你在设计时,你的设计要让用户不经思考就知道怎么做。比如,在线浏览图片时,鼠标移到右侧时提示<下一页>,超链接给出点击提示等等。
5.对所读内容的理解和记忆取决于此前的经验
文字的表述尽量要符合普通人的阅读习惯,尽量不使用专业术语或用白话文解释。字体会影响人对阅读难度的感知,越是复杂难见的越会觉得难懂。
在屏幕上,人们更喜欢短行阅读。希望用户能快速阅读的,建议每行45个字符左右。
二、人如何记忆

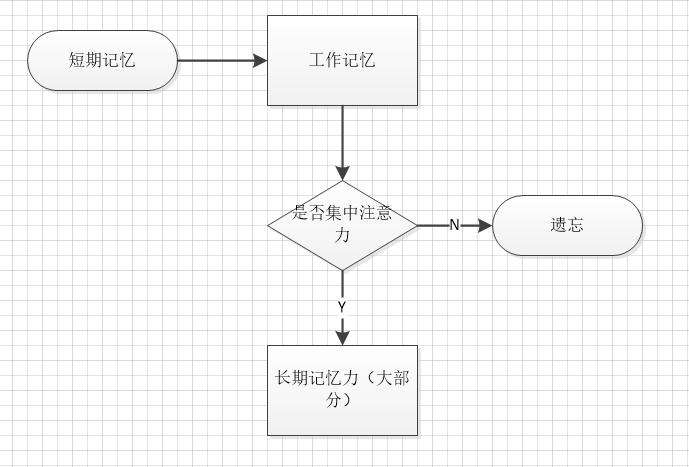
如图,人在大部分时候的记忆是短期性的记忆,这种记忆一般在一周内就会被遗忘。当环境有一定压力的时候,记忆力会降低,可以通过提高感官刺激来提高。
R=e^(-t/s)
其中R:记忆保留比例。S:代表记忆力相对强度。T:代表时间。
人会很快忘记非长期的记忆的内容,且并不会有意判断。

那么,如何才能让用户把你想让他记住的东西变为长期记忆呢?

人通常一次只能记住四件事情,但是利用组块可以让人们记住更多。比如你记电话号码的时候,不就是用3-4-4或是4-4-3来记住那11个数字嘛。
那么人们是怎么存储和读取大脑中的长期记忆呢?答案是:图式。
什么是图式?
举个栗子,当我让你想台式电脑的时候,你会在脑海中想起:显示器、键盘、机箱、鼠标。那么,电脑就是图式。
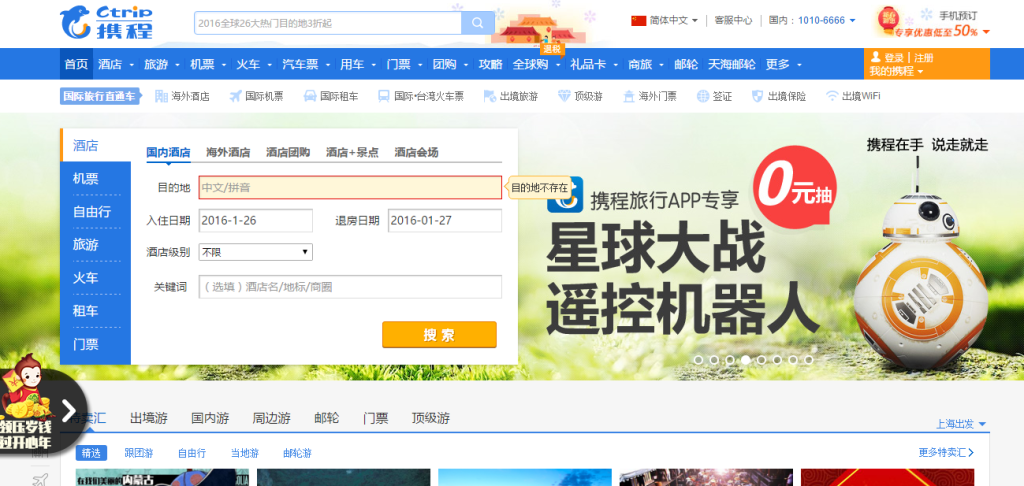
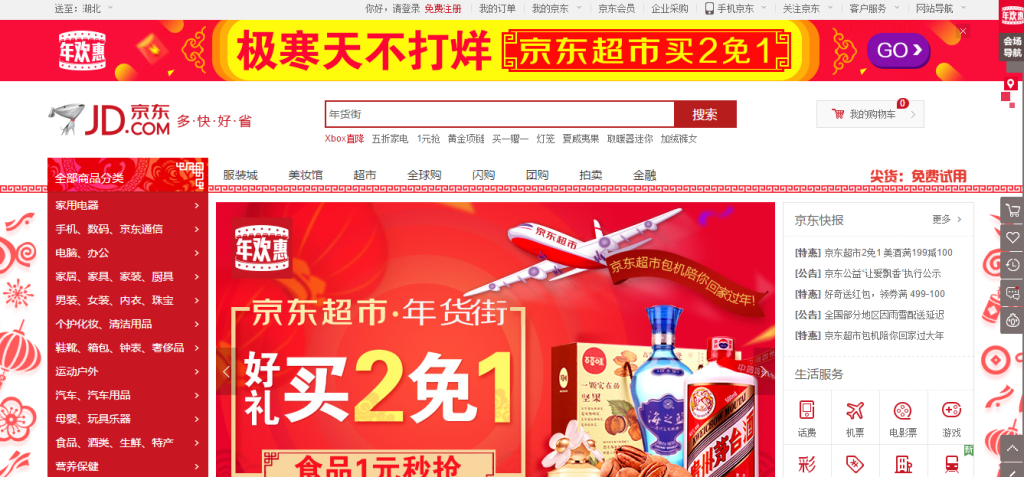
所以,如果你的产品结构不清晰,分组数据较多,那么,用户大脑将会难以形成图式。在这个方面表现得比较明显的有携程和去哪儿的色块界面。
三、人如何集中注意力
人在集中注意力的时候会采取选择性注意:只关注一件事,过滤掉其他刺激。
- 人更容易注意到大幅照片和色彩。
- 人在完成有一定挑战的任务时会集中注意力,过滤掉其它干扰信息。
- 人要想关注一件事,必先感知到它,而感知取决于对人的刺激。
大脑只会优先关注显著线索,比如你的流程引导一定要明显。
eg:
比如这样的任务引导,就容易让用户忽视且难以理解。
要注意的是,人的注意力只能维持十分钟,且一般人无法同时完成多个任务。所以,注意你留给用户的时间别超过它。
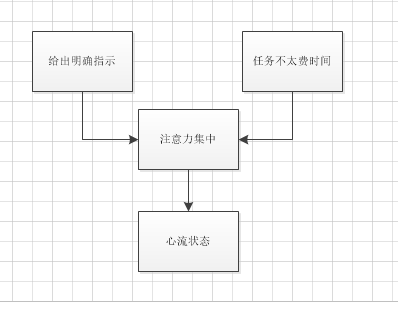
想让用户使用你的产品时注意力集中?看这张图

四、人如何思考
大脑一次只能有意识地处理少量信息,根据估计,人每秒处理约400亿条信息,其中只有40条是有意识加工的。设计师经常犯的一个错误就是一次给用户太多信息。
循序渐近的设计理念:每次只展示用户当前需要的信息。(设计师要了解用户在不同阶段需要什么)
三心概念:
- 心智游移:指做一件事情时渐渐走神,沉浸在无关的思考中。(30%的时间人会走神)
- 心智模型:指人们脑海中对万物的解析,基于过去经验创造。
- 心流状态:全身心地投入一件事,暂时抛开其他所有事。
心智模型的概念比较重要。目前市场上有着大量种类的网站/APP,不少网站/APP已经开始进入深度垂直领域,人们对于网站/APP的认知程度也越来越高,电商网站,旅游网站,都有自己的设计风格。


比如OTA行业的去哪儿和携程,你会发现它们的首页非常相似。再如淘宝和京东。


因此,当你设计你的产品的时候,最好明白用户们对于你这款产品的心智模型是什么样的,当你这款产品的概念模型匹配用户对其的心智模型时,用户能更好认知。
五、人的动机来源
你是否有这样的习惯:每隔一段时间就想看看朋友圈,刷刷微博,逛逛知乎?那可能是因为你大脑中的多巴胺,多巴胺会让人产生寻求信息的好奇心和热情。
人们会受多巴胺的影响去不断寻求信息,并会进入多巴胺循环,搜寻信息的需求得到满足后,多巴胺会刺激人们去寻求更多的信息。你会控制不住地想去拿出手机。
想让用户对你的产品上瘾?
少量信息+更多信息路径——诱发用户寻找更多信息>>进入你产品的循环中…
目标趋近效应:人有一个特点,越接近目标越容易被激励。
笔者曾经修改过一个产品的领奖流程,将领奖的注册流程从一开始发在了领奖的前一步,结果是注册率大大提升。
进步、掌握、控制感让人更有动力,人生来具有控制欲望,在你设计流程时要注意向用户显示完成进度。
人们常说用户是小白,其实绝大部分用户是小白的原因是没兴趣+人天生懒惰。小学生是小白吗?但我亲眼见过小学生在网吧里利用复杂的特殊软件免费上网。只要你能引起用户的兴趣,小白转眼就能变黑客。
人们只是习惯用最小的工作量完成任务,快捷方式易用时人们才会用。
在吸引用户的同时时刻也要记住产品的易用性。
六、人是社会性动物
强关系圈:能维持稳定社交关系的人数,150人。社交媒体能快速扩展弱关系,而共同做一件事会把人们联系在一起。
线上社交遵循线下社交规则。
- 设计产品应该多考虑互动,是否符合线下。
- 遵循基础的可用性规范,迎合用户预期。
七、人如何感知
人天生喜欢惊喜,如果你在产品中加入更多趣味元素,用户会更喜欢。
事情越难实现,人们就越喜欢。这是一定程度上的,人们会享受其中挑战的成就感,比如火爆一时的像素水管鸟。
观感是信任的重要指标。别让用户第一看你的产品就不信任。(匹配心智模型)
人在忙碌时更愉悦。
八、人会犯错
我见过不少产品的容错机制都特别差,最近两年比较有好转,比如经典的404错误,不少产品会把其优化为有趣又容易理解的画面。
很多产品的容错是由程序来设计的,这样非常不好,程序能理解的错误提示和用户应该是不一定的,比如因为缺少#¥%……%¥@¥%程序不能运行,程序员看到后能很快理解并找到原因修复,但用户会茫然,他们会觉得是自己的操作错误,甚至会觉得是不是弄坏了什么。
人性化的产品应该假设总会出错,并建立容错反馈。
合理的错误提示可以是这样的:
- 告诉用户做了什么。
- 解释出现了什么问题。
- 指导用户如何去修正。
- 信息要简单直白,使用主动语态。
- 举例说明。
人容易在压力下犯错,犯错不一定是坏事,它是需求。
九、人如何决策
多数决策都是在潜意识中作出的,它会帮你考虑更多,对你的主观决策做出影响。这也是相信第一直觉的原因。
人希望有超出能力范围的选择和信息,但是选择过多会麻痹思维过程。
少就是多。只给予用户3-4种选择是最好的。
人的决策容易受情绪、群体决策、强势者、从众心理影响。证书、评分、评论等会影响他人行为,越多,影响越大。
人会认为眼前的实物更有价值,真实的产品是一种条件刺激,引起大脑对应的反射。在淘宝京东购物者很多会受买家秀的影响。
心理学远不止这么一本书的内容,熟知用户的心理能设计出更好的产品。也许再提出产品需求时可以说道:“从心理学的角度来说,人的心理XXXX,于是这里要怎xx改,那里要xxx改,明白了吗?”
本文由 @placeless 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














能详细点么,或者推荐些,我最近在考虑设计产品的时候是不是要在心理学上考虑下
《设计师要懂心理学》《用户体验要素》《在你身边,为你设计》都值得一看