移动应用启动页的小巧思:使用场景与如何设计

笔者这周的工作之一是负责公司应用启动页的文案策划。其实,看似‘多余’的启动页是存在一定的逻辑的。浏览了一定数量的启动页后,笔者将在本文中就移动应用启动页的使用场景与特殊性、启动页的作用、启动页的特征、启动页的设计技巧这四个方面来帮助大家更好地理解应用的启动页
一、启动页的使用场景与特殊性
为了对启动页进行更加合理的分析,笔者首先将启动页的使用场景及其启动页的特殊性梳理出来:
启动页的使用场景
启动页的使用场景主要有两个的‘第一次’:
- 用户下载应用后‘第一次’启动应用
- 用户更新应用后‘第一次’启动应用
对于前一个‘第一次’,这是用户’第一次‘下载并使用应用,用户对于应用的主要功能是’一无所知‘的,此时,启动页就要告诉用户这个应用是干什么的,即对应用的主要功能介绍;
对于后一个‘第一次’,用户对应用的新增功能、活动、内容是‘一无所知’,启动页的作用则是对用户的新增功能、新增产品、新增活动进行介绍
上述两个使用场景基本决定了启动页的作用
启动页的特殊性
做得再夺目的启动页只起辅助性的功能,这就是启动页的特殊性。启动页之所以只能起到辅助性的作用原因在于启动页并不是用户下载并使用应用的主要目的,用户的主要目的是使用应用的某一项功能。同时这个原因也导致了启动页获得的用户停留度和注意度是极低的。
二、启动页的作用
启动页的作用是由启动页的使用场景而决定的。安装后的‘首次打开’和更新后的‘首次打开’的这两个场景决定了启动页会有三个作用:功能介绍、活动介绍、内容介绍。笔者特意就这三个功能找了三个例子供大家理解启动页的这三个作用
功能介绍

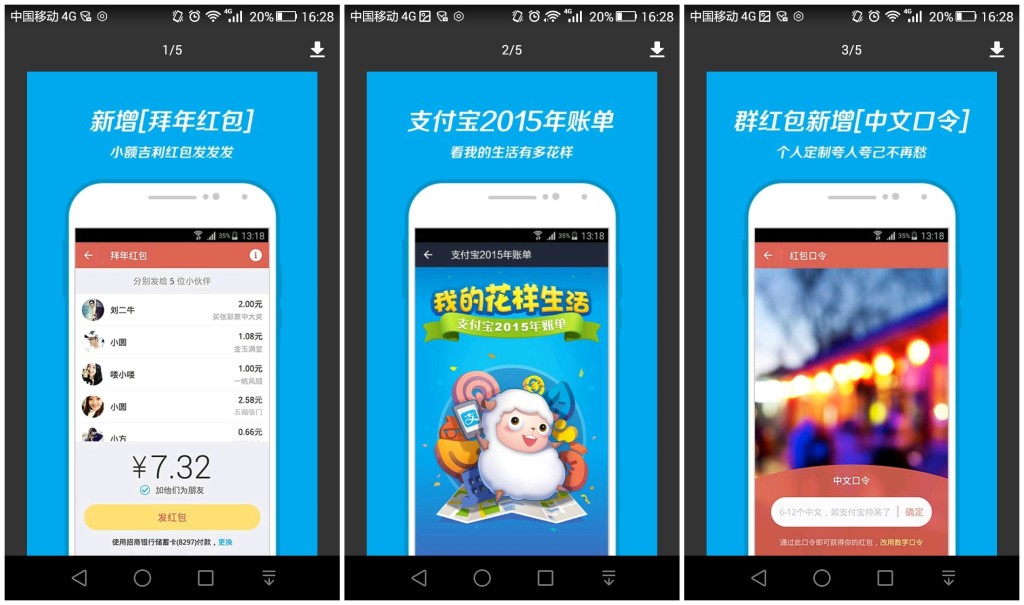
这是支付宝9.5.1版本的启动页,其中三页的内容是:‘新增【拜年红包】’、‘支付宝2015年账单’,‘群红包新增【中文口令】’,不难发现,这三页启动页直接对新增功能进行描述的。
内容介绍

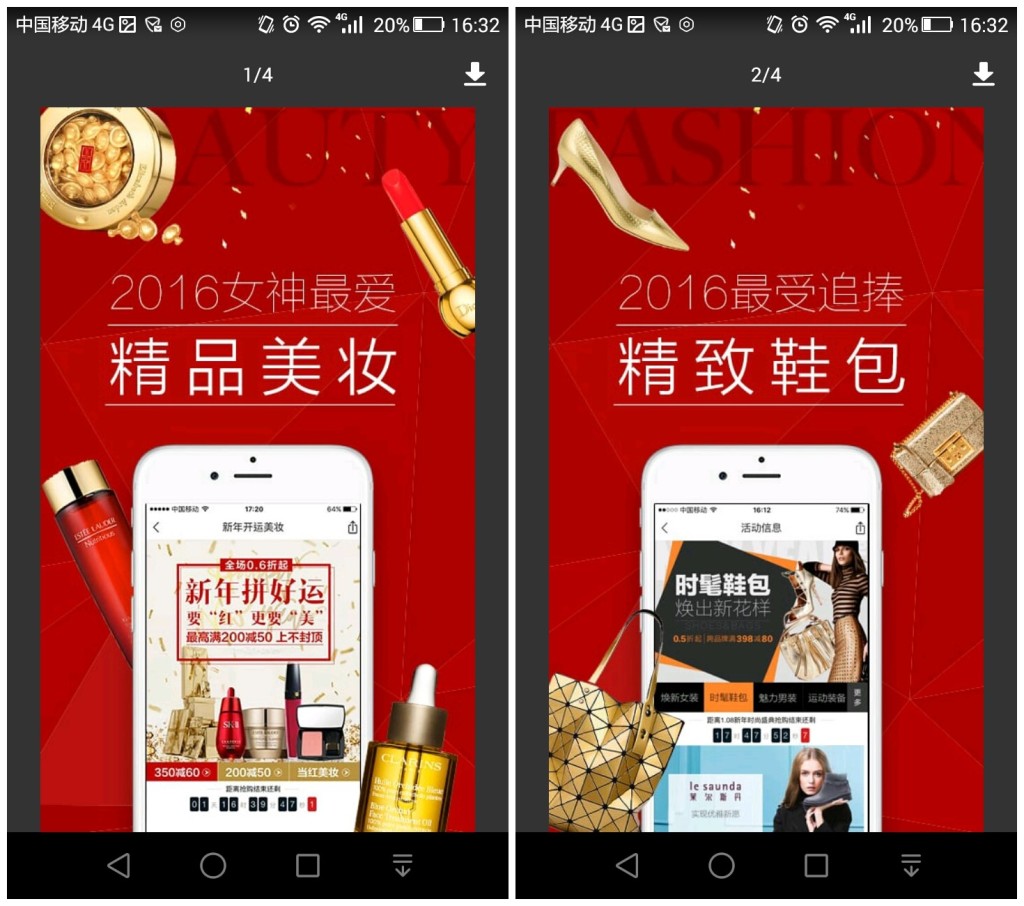
这是唯品会5.14.3版本启动页,其中的两个内容是:‘精品美妆’、‘精致鞋包’;同样很容易理解,启动页介绍的是唯品会下一阶段会重点推出的产品
活动介绍

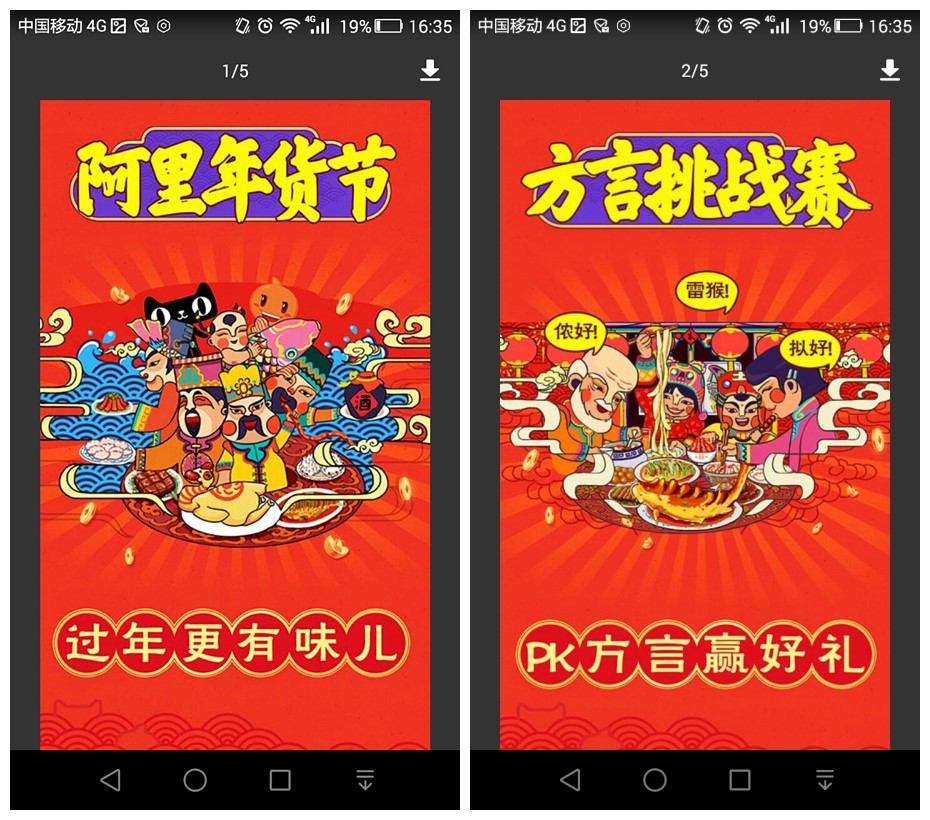
淘宝5.4.11版本的启动页,其中的两个内容是:‘阿里年货节’,‘方言挑战赛’,很好理解,这个启动页主要介绍与新年相关的优惠活动
三、启动页的特征
认真观察上述三个例子的欢迎页文案设计,很容易归纳出欢迎页有以下的三个特征:
- 简单:在启动页中,文案是极为简短精炼的,而启动页一般由一张图片和一句文案组成
- 直接:启动页中的文字表述简单直接,基本没有过多的修饰性词语
- 图为主,文为辅:启动页中,图片约占三分之二的区域,文字约占三分之一的区域
启动页之所以有上述的三个特征,根本原因是:用户在启动页的停留时间极短,这就要求启动页在最短的时间内把核心内容告知用户
四、启动页的设计技巧
1.在启动页右上方设置‘跳过’按钮,不强制用户阅读

这是百度外卖的启动页,在启动页右上方有一个‘跳过’按钮,其作用是允许用户跳过启动页的播放。为什么允许用户跳过启动页呢?其实结合启动页使用的两类场景就很好理解,这个‘跳过’按钮是为两类用户设计的:
第一类:已经了解应用的主要功能的用户。用户下载应用后‘第一次’启动应用的时候,其中有一类用户在下载之前已经把应用的主要功能了然于心,此时,他可以不再依托启动页,而‘跳过’按钮就是这类用户的出口
第二类:不需要运用应用的新增功能、活动或内容的用户。用户更新应用并‘第一次’启动应用的时候,其中有一类用户是‘被动更新’的——他根本不需要用到应用的新增功能、活动或内容,他打开应用的目的只是使用它原来的功能。
2.把启动页设计为可操作的

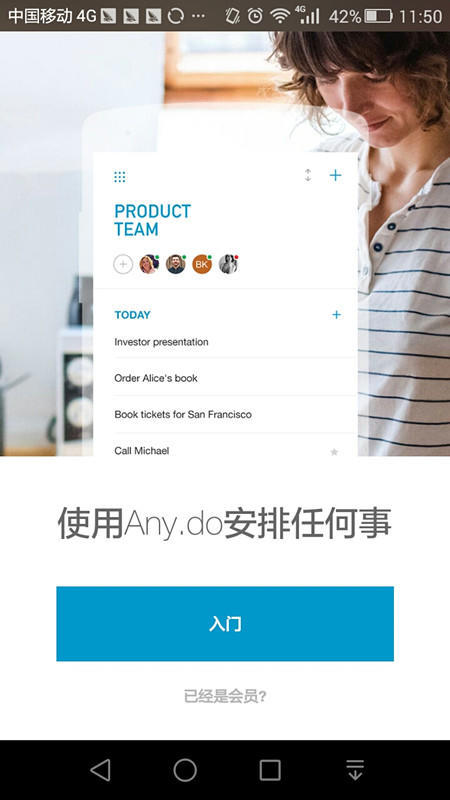
这是应用ANY DO的启动页,它的一个异常鲜明的特点是:在阅读启动页时的时候允许用户进行其他操作,这一设计不仅大大提高了用户的使用效率,而且,还能提升用户在启动页的停留时间,所以,当启动页的内容不需要100%传达给用户的时候,即可考虑采用这种方式设计启动页。同时要注意技术的实现难度。
以上是我对启动页的浅显分析,欢迎各位前辈前来斧正。
#专栏作家#
黎明超,微信公众号:hilimingchao;人人都是产品经理专栏作家。擅长从工作中总结并习得产品技巧,热衷于分享工作心得以及面试经历,目前关注运动领域,希望能和更多有趣的伙伴交流有趣的想法。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















亲爱的 你说的是引导页吧^_^
这是引导页吧。。。。。
@黎明超,这种页面称之为启动页吗?我理解启动页是应用每次启动都会显示的页面,一版会显示应用的LOGO等信息。按照您文章的描述我感觉称之为引导页更合适,引导页只在应用初装或更新时出现,旨在提醒用户本应用的主要功能或使用规则。
同意