微交互:不被用户察觉的小细节提升用户体验
在用户无意识的使用过程中,微交互得以达成用户的心理预期,建立用户的心智模型。

一、微交互是什么?

二、交互设计和微交互的区别
交互设计(Interaction Densign,缩写为IXD):是定义、设计人造系统行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达到某种目的,关注以人为本的用户需求。——来源:百度百科
简单来说交互设计就是人与人、机器、系统和环境等交互行为的外在表现设计。交互设计师通过揣摩用户心理和行为特征,设计出完整可用、易用、符合用户认知模型的用户操作流程和使用界面,使用户顺利流畅地使用产品达到目的。

交互设计效果图
微交互通常只针对单个任务的操作进行设计,从小细节上提升用户的体验,是产品的功能性细节。一般都简单明了,认知上毫无压力,目的是让用户情感上感到惊喜、愉悦、操作起来更加流畅,更人性化。
有的微交互可能因为体积小巧,操作简单,可以适用不同平台(iOS、android、web)的展示,相比大型的功能,它能够保持某种一致性,比如点赞。

点赞微交互效果
不管是交互还是微交互,它都不是功能,而是必须依附于某个功能或者场景下存在的,清晰地表达用户的当前状态,遇到问题、操作时或者操作后都能够及时给出轻松愉悦及时的反馈,在用户毫无察觉的情况下进行交互行为完成功能的操作,达到用户目标。
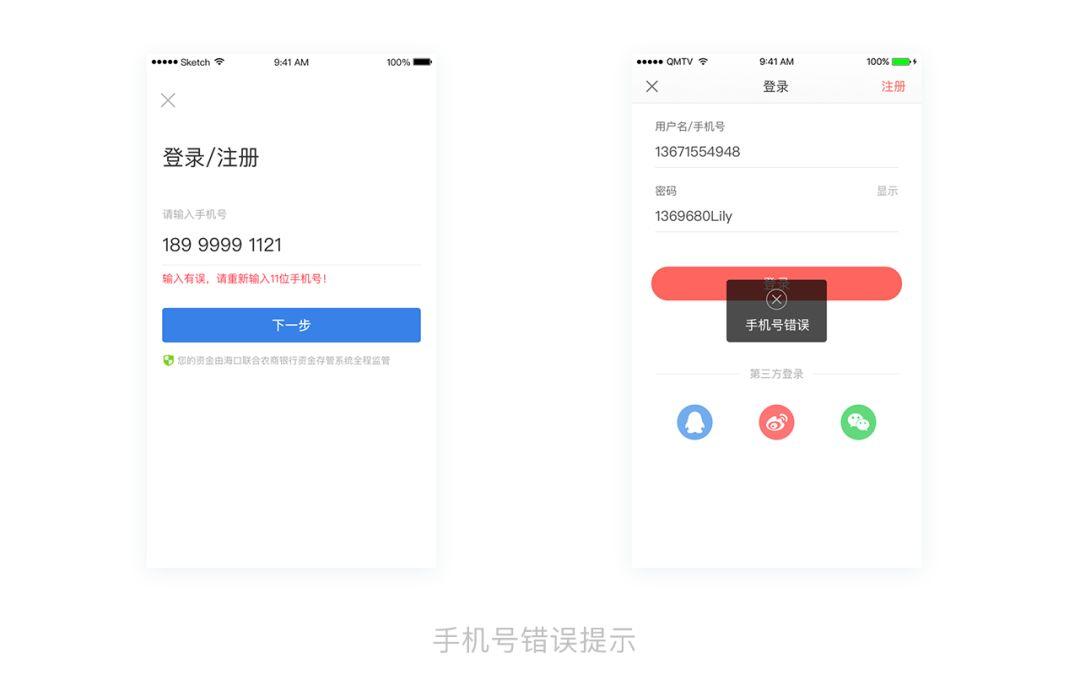
比如登录页面,我需要输入手机号才能登录,手机号有正确/错误的验证,那这个必须输入手机号是一个功能,判断对错的展现方式可以是弹窗可以是手机号输入框附近有文案提示,这个是交互。

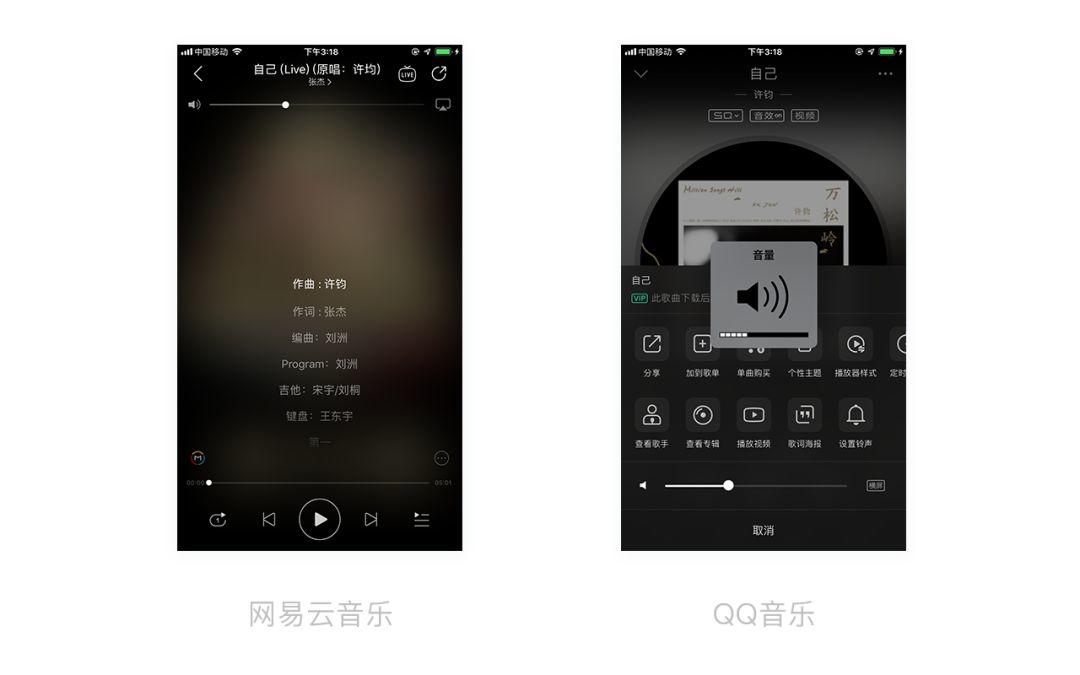
比如音乐类app,音乐播放器是一个功能,而调节音量的大小就是交互。如下图网易云音乐和QQ音乐的音量调节的交互。

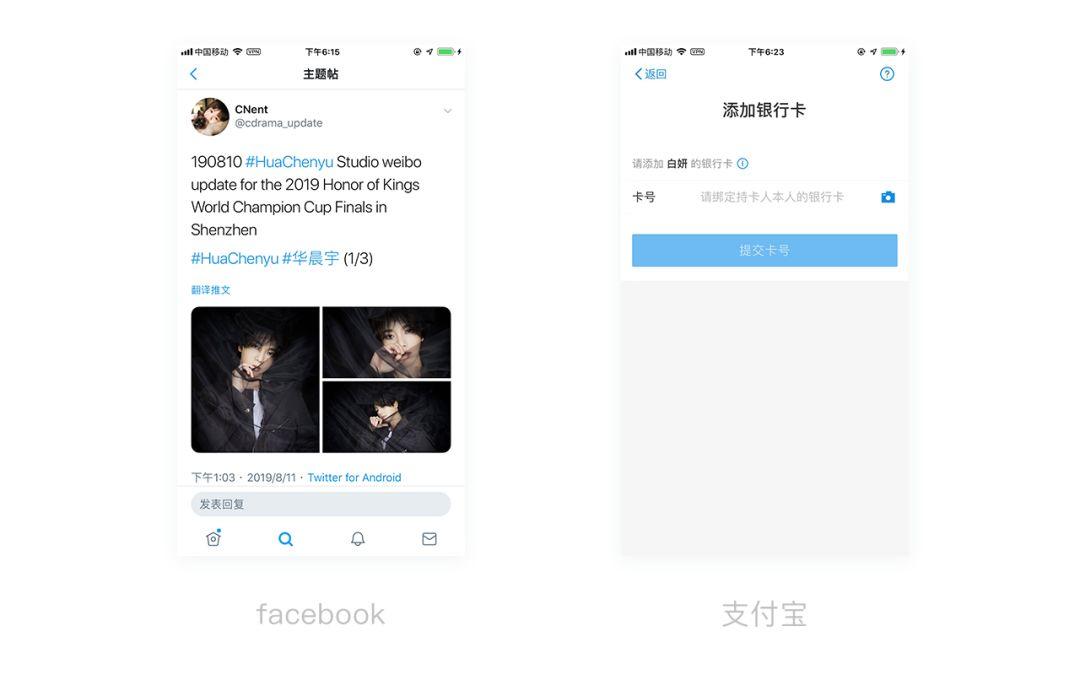
再比如Facebook,用户发的推文,若非默认语言,会有一个“翻译推文”。

支付宝的绑卡功能,会有一个扫描银行卡的选择,微信的语音转文字等等,这些都是属于微交互。
交互和微交互就如同下面点的链接示意图,很多大小不一的点连接成一个信息流程,点可以是这个流程中的某一个小点,也可以是一些小点链接成的大点,这个小点就是微交互,大点就是几个微交互的总和或者是宏观层面的全局交互。

生活中的微交互也有很多,比如:自动感应洗手的水龙头,当把手放到水龙头下面,自动感应到手的存在,水就会出来,不用做任何其他操作。

三、微交互的适用场景
微交互适用以下场景:
- 只完成一项任务
- 只影响一个数据
- 打开或关闭某个功能
- 连接不同设备
- 只影响一个数据;比如涨幅价格、天气温度
- 控制正在进行的过程,如切换电视频道
- 调整某项设置
四、微交互的实现和组成
要实现微交互,就要先学会观察,搞清楚什么情况,理清逻辑顺序,看别人如何互动。
比如状态显示、提示信息等,一般会在这些信息中暗示下一步操作,为什么不在这一步展示的信息中就包含下一步需要做什么的按钮呢?为什么有的提示弹窗是从页面下方出现,有的直接显示在页面中部,有的显示在手触碰的附近?
还要了解产品的目标用户,包括他们使用产品或者进行这一步功能的目的,前后逻辑步骤的串联顺序,不同情境下交互的操作环境。极强的观察能力、清晰的逻辑、对用户的同理心、对产品的了解等都至关重要。
把微交互集成到产品中有三种方式,分别是逐个设计微交互、把复杂的应用程序简化为基本的微交互、把每个功能当作一组相互联系的微交互。

一个好的微交互由四个部分组成:触发器、规则、反馈、循环和模式。
触发器启动微交互,规则规定微交互如何起到作用和工作的过程,反馈向用户传达规则信息,循环和模式构成微交互的元规则。
1. 触发器
触发器是启动任何微交互的前提条件,它可以是物理/数字控件。
微交互的触发可以是用户触发启动的,也可以是设备或应用监测到某些条件被满足了,由系统自动启动的。
比如提交表单,你点击了“提交”的按钮,才能够把表单信息提交给系统,这是用户主动触发的,是来源用户自身的期待和需求。
如果你提交的表单中有些信息不符合要求或者系统出错(突然没有网络),系统就会给予提示错误原因或者错误提示(无网络的缺省页)等。这是满足一些条件,系统自动触发的,往往是在无意识中自动完成的。不可见的触发器通常离不开传感器,比如向右滑,摄像头、麦克风、摇一摇等等。
为了使界面简洁但又不舍弃这个功能,会采用不可见的触发器,或者在用户执行其他动作时,偶然发现这个微交互。但它一定不是这个应用的直接目标而是结合上下文和技术的副产品,比如列表顶部的重新加载。
系统触发的规则至关重要,这个和整体的规则紧密相连,后面的“规则”中详细说明。
2. 手动触发的情况下设计者要遵循七个规则:
- 必须清楚用户想要什么、什么时候做、在什么情境下发生,让触发器的位置跟用户的理想需求相吻合非常重要。
- 保证触发器每次都触发相同的动作,这样才能保证用户对微交互形成准确的心智模型。
- 提前展示数据,比如区块链类型的app,每种币的列表上可以直接显示币的涨幅,如果想了解具体详情,再点击列表进入查看详细数据。再比如正在下载的应用,可以在触发器上显示下载进度,不一定非要点进去查看。
- 控件和视觉使用情景要一致,比如看着像按钮,就一定是可以点击的。用户看到控件就一定会有一个预期,或者在其他主流app上养成了类似控件的使用心理模型,要符合这个心理预判,把用户对于触发器的识别成本降到最低。
- 使用地越频繁或越重要的触发器一定要引人注目,效果要凸显。比如有声音的、动态的要比静态无声的吸引注意力,形状大的、有色彩的肯定要比小的、常规色的更突出。
- 仅在触发器本身无法提供相应信息的情况下使用标签,比如电商app首页的金刚区按钮,采用图标+文字的表现方式。
手动触发器包含三个部分:控件、控件状态、文本/图形标签。
控件:
例如视频快进,可以是向右滑动的一个手势动作就足够。对于有两个状态的,比如开关,可以是按钮,但前提按钮的状态必须清楚明了。对于多种状态的动作,比如手机的打字键盘,每个按钮代表一个选项,还有收起推出的按钮选项。对于一定范围内的连续进行的动作,例如音量的调整,可以使用滑动条,也可以使用两个按钮来改变数值大小的方式,或者固定的手势方向滑动来调整。
有些触发器有多个控件或者表单字段(复选框、文本输入字段)之类的元素组成,比如app登录的手机号码的填写,如果可以自动填充就会方便很多。
控件的状态也至关重要,默认状态、活动状态、悬停状态、反转状态、鼠标点击/触碰/进行中的状态、切换状态等等,一般从视觉设计方面改变。
标签表达的意思一定要清晰明确,并且使用规范也要统一。不能类似情况下,使用不同文本,比如警告/警示。
这篇文章就先写到这里,关于规则、反馈、循环和模式以及什么是内容为王的轻量化设计,下篇文章在做详细介绍。
本文由 @白白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







