如何画逻辑流程图,这个技能你Get了没?

本文写给刚入门的产品经理,包括我在内,一样是在不断的工作中积累出来的。
现在公司的产品是从0到1的阶段,所以我会本着真实发生的来写这一个系列的文章,如果有不妥或者不太到位的地方,麻烦请各位直接告知我,毕竟产品之间互相多交流还是有很大好处的。
什么叫逻辑流程图
流程图:以特定的图形符号加上说明,表示算法的图,称为流程图或框图。
那么逻辑流程图怎么画呢?我先用文字解释一下。
逻辑就是你的产品功能的实现逻辑。注意,这里我不是指技术上面的实现逻辑,而是某个功能在使用上面的逻辑,什么界面的什么按钮有什么作用,需要进行什么判断,下一步往哪儿去,功能与功能之间的交互是什么样的。
逻辑流程图怎么画
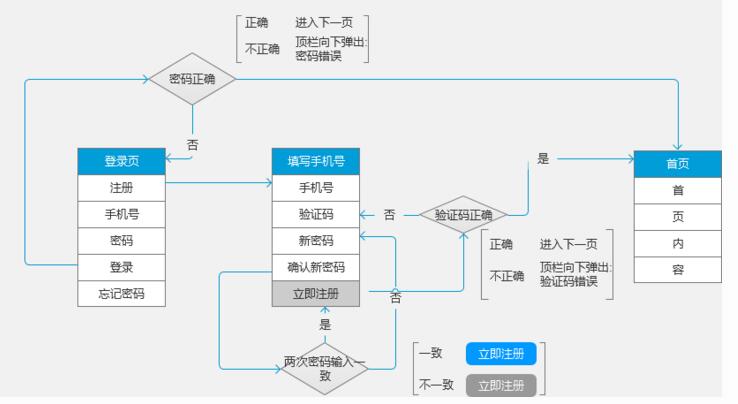
都说文字说不清楚的来张图就明白了,确实是这么回事儿,看下面

首先我要解释一下为什么只画了这么点儿,因为没有那么多时间嘛,其次我要跟你解释以下这些框框是什么意思:
- 每一表格代表一个页面
- 最上面那个蓝色的是顶栏的标题
- 下面的是功能
- 灰色的是按钮
- 框框是对按钮进行解释说明
其他的就不用我再解释了吧,不明白的自行百度,我觉得我说的够大白话了,应该是个人都能看懂- -!
但是这样远远不够,你在拿给开发兄弟看的时候,他可能会问,这些都是按钮吗?还是输入的东西?你要知道开发兄弟已经会被bug弄烦,能不能就别再添堵了?
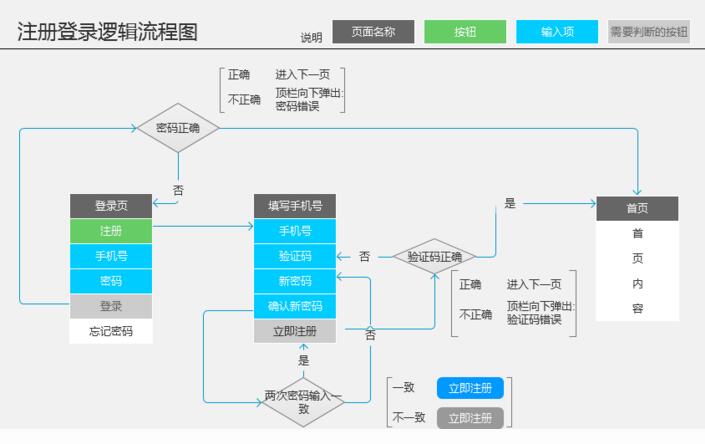
面对这样的问题,就有了下图:

对不同的功能用颜色标注出来,并且在一开始做一个说明,这样不管是开发看还是以后自己看,都是方便。
判断逻辑的地方一定要标出来,同样也是方便开发兄弟。
逻辑要弄清楚!
逻辑要弄清楚!
逻辑要弄清楚!
重要是事情说三遍!!!
为什么我这么强调逻辑,因为如果你的逻辑跑不通,最后出来的东西会陷入死循环,这对于使用产品的用户来说是致命的!你的每个功能的逻辑要跑得通,三个字跑得通看似简单,实际你需要花一定量的时间去跑逻辑,当然了,并不是说你花的时间越多越好,如果逻辑比较复杂,花的时间越多越可能把自己搞晕。有精力的朋友可以去梳理以下淘宝的订单逻辑流程图。跳出订单页面的可以不用理会哈。
聪明的产品一看这个图就明白如何画,而且还会在我这个基础上更加完善更加美观;稍稍笨一点儿的嘛,就比如我多看两遍就好啦~再看不懂的还是转行叭。
作者:M先生(微信公众号:MEI有产品),来租我吧产品助理。1年互联网产品经验。目前还在慢慢爬坑,起点学院学员
本文系起点学院北京1510期优秀学员@M先生 原创发布,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等










天啊这流程图是什么?别害新人好吗。。。流程图是梳理业务逻辑,怎么把页面的元素都参进来了,它是个抽象化的东西,把你的思维从页面的具体交互抽离出来好吗?。。。而且,连个开始和结束的环节都没有。。。误人子弟啊
我觉得像是任务流程图和页面流程图的结合,登录注册的任务,其实还挺清晰的
3年半过去了,笔者需要回来复盘一下吗。。。
我还以为只有我一个人认为,这种流程图搞得有点儿复杂
人人产品经经理果然是人人
误人子弟
请问图例是用什么软件画的?
不太好看,这个图
感觉复杂化了,不喜勿喷
这说话语气,感觉像别人在求教你呢
受教,谢谢!
可以参考
谢谢
第一个问题,现实工作中真的需要给开发的兄弟看这个逻辑图嘛?
第二个问题,其实第一张图已经比较简单且可以发表想表达的内容了,图二显得有些苍白;
第三个问题,为毛我们只用上prf,什么逻辑基本都体现在里面~~?
1.由于我们是初创企业,跟开发沟通基本靠嘴,有些时候原型图很粗糙,而逻辑又相对复杂,所以画这个图省去很多口水- –

2.第二张图是为了给不懂技术不懂产品的老板看,写明白什么都是什么
3.这个文章并不是每个公司都适用哈
同为一年的产品,并不喜欢这样的流程图。
本来不复杂的逻辑被这个图画复杂了。。。个人观点
是嘛,其实我也不太喜欢,既然他们提出来了,就做一下嘛,一般我也只画流程图的
开发口味还蛮独特的。。。。
哈哈哈哈哈哈