译文 | 怎样设计App可以获得快速增长

Kamo Asatryan (Primer CEO) 也许是创业圈里最神秘的创业者之一。他曾经观察过成百上千的移动app,深入的、科学的研究过它们的架构、市场、设计等有关信息,并准确的指出能够使它们快速增长的解决方案。
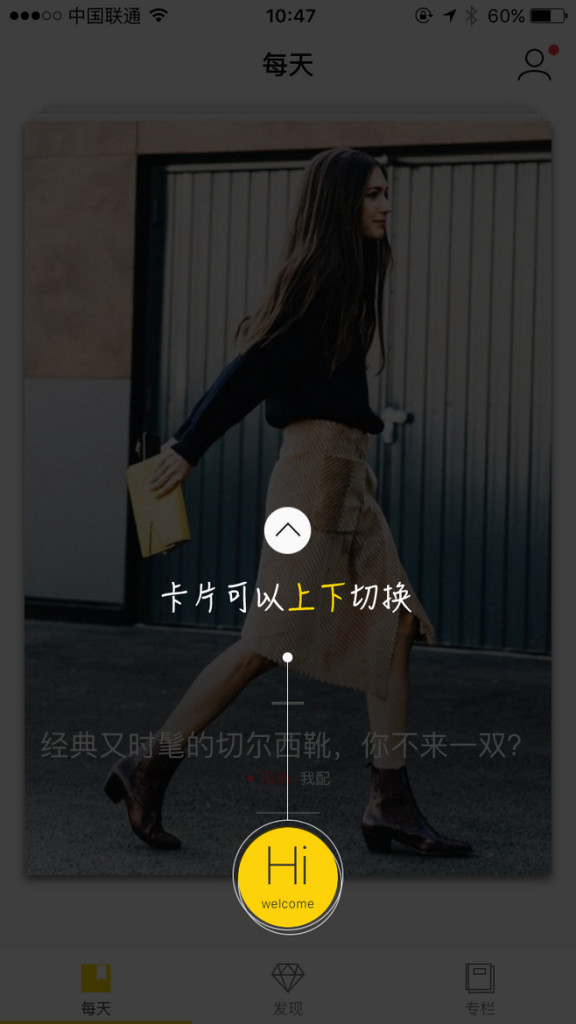
为了演示他对于app增长的成功经验和方法,Asatryan的团队最近介入了一个app的改版工作,这款app会在用户注册前向用户展示4张引导图,向用户的介绍这款app的用途。用户需要滑动屏幕翻看完引导图后才会进入注册页面。然后app会跳出标准的权限要求弹窗,“祈求”用户允许app获取他们的位置信息。60%的新用户选择了“no”,然后导致app接下来的页面都变得毫无意义。
为了解决这个问题,Asatryan测试了一个完全不同的方案:假设下载这款app的用户已经了解了获取他们位置信息的重要性。那么开发团队就可以将4页的引导图省略掉,从而将位置信息的权限要求页面放到第二页,并且该页面的文案也修改成“Enable Location Permissions”(允许获取位置),并强调这是为了用户获得更好地服务。更激进的是,Asatryan设计页面无法跳到下一页,除非用户选择“Yes”(允许app获取位置信息)!这样听起来有些疯狂,但是事实证明,方案上线后有95%的新用户选择了“Yes”,并且享受到了app提供的更好的服务体验。
作为Lolapps(Facebook社交游戏提供商)的合伙人和副总裁,Asatryan通过使用“指标驱动法”(通过预先设定指标来驱动产品更新迭代,以达到目标)领导公司获得了超过11亿的用户。现在他把这一经验带到了他的新公司Primer里,用来研究怎样提高移动原生应用的用户体验。在本次采访中,Asatryan不仅仅向读者提供了他用来帮助移动app优化用户体验的“公式”,他还向大家阐述了一些他工作中的一些错误以及学到的一些经验教训,一些高增长移动应用的核对清单。
不要过度教育你的用户
很多新的app在上线后都会向新用户展示一堆漂亮的“引导页”,通过酷炫的图片和一堆文字试图向用户解释app是干什么的。不要这样做! “下载app的用户已经在app store中了解到了这一点!他们下载了你的app之后期望马上就能使用它。 ”Asatryan说,“他们下载你的app不是希望先了解一下它,而是已经了解了。看一下用户的使用数据,你会发现用户并没有在引导页多做停留,并没有阅读上面的文字内容。少数阅读了引导页内容的用户会被接下来的动作(比如注册)打扰并且迅速的遗忘它。”
相反,你应该把引导页做成页面UI的“使用指导”。这样用户能够了解到怎样操作app,并且在学习的同时操作app。学习的同时操作更加有效率,因为用户能够在第一时间了解到操作某个部件后会得到哪些相对应的反馈,更加直观。


“每次当我们用这些“使用指导”来替换传统的欢迎页面后,我们都会得到30%-50%的转化率提高(从下载app到用户操作app的转化率),“Asatryan说,“这是目前最简单、高效的提高转化率的手段。”
简化页面内容,去除与核心内容不相关的信息
保证每个页面的信息都是清楚简要且唯一的,让用户在每个页面只看到一种信息。若一个页面有超过一种操作,那么要对他们进行优先级区分,避免让用户以为两个按钮处在一个等级中,以避免误操作。为了测试优先级的区分程度,你可以遮挡住页面中关于操作的描述信息,然后看看主要操作在没有注释的情况下是否还是那么明显。
将每个页面的主要操作设计样式保持一致、相关联。不要让你的用户在前一页还在点击屏幕底部的红色按钮来把商品放进购物车,这一页又要点击右上角的蓝色按钮来支付商品。用户习惯惯性思维,如果你的设计干扰了他的思维方式,那么你将很可能失去他们。
许多app设计师错过了很多顺手可得的果实。举个例子,如果在你设计用户注册时的密码输入框时,不要要求用户同时使用字母和数字!因为这意味着用户不得不在手机上来回切换输入法。 “用户不得不非常专注以获取信息, ” Asatryan说,“屏幕上有多少文字?用户是否需要阅读全部文字才能知道怎样跳转到下一页? 考虑所有信息的必要性,然后尽可能的删掉不必要的。 ”
当你删掉所有不必要的、会产生歧义的内容后,用户在你的页面里体验的过程应该以秒来计算,而不是以分钟。这样做的原因是让你的app首先能够满足最核心的需求,并且用户能够得到最高效的体验,之后再考虑添加一些辅助的功能和需求。
及时的向用户做出积极的反馈
引导你的用户在app里做出的每一个操作都是艰难的任务,因此你应该毫不吝惜地鼓励他们。无论是文字的确认信息,还是当用户成功创建账户后出现的绿色勾选图标反馈(或者是当你成功输入密码时表单旁出现的成功图标),我们应该及时的感谢、鼓励用户继续操作直到完成整个流程。
当用户处在一个比较复杂的,冗长的表单或者流程中时,我们应该向用户在视觉上展示流程的进度。也许是一个细的颜色进度栏(youtube),或者是屏幕底部的页码显示还有几页(Pagination)。总体来说,你需要告知用户使用我们的app完成某个功能需要进行多少操作。
“当用户知道他们将要完成某项任务时会有强迫感。增加任务进度栏会提高转化率到40%。”
找出并关注你的推荐渠道
在产品初期,推荐将是你最有力的用户增长来源。为了保持增长,开始计算每个用户的推荐数,以及他们的推荐转化率。然后针对推荐渠道(短信、邮件、微信等)的转化率进行优先级排序。 “我们发现基本上80%的邀请推荐都集中于两个渠道以内,”Asatryan说: “移除其余的推荐渠道,只关注最高效的两个渠道,将所有的资源都集中起来想办法将这两个渠道的邀请数提到最高。“ 当这个数量到达一个很高的数量级时,再想办法提高它的邀请成功转化率。邀请成功转化率可以这么计算:(点击数/邀请数) * (下载数/点击数)。
Asatryan发现大多数情况下,移动应用邀请的最佳渠道按优先级次序为短信、邮件和Facebook(国内情况不同)。他说:“这个优先级次序会根据你的产品而有所变化,但是无论哪种产品,短信的邀请转化率总是在前几位,应该引起足够的重视。“
让你的推荐渠道实现双赢
总体上来说,高质量的推荐渠道中推荐者和被推荐者应该都是app的目标用户(比如都是大学生)。举个例子,看一下Uber的拼车功能,Groupon(团购app)的一起买请求功能,或者是Strava(跑步骑行) 的运动竞赛。这些都是老用户邀请新用户的行为,且都是围绕着app的主要功能或者是宣传展示其中的价值。
“如果你的产品没有社交属性,那么推荐将变得很难,但并非不可能,“ Asatryan说, “一个探索推荐模式的方法是去考虑一下用户在你的app之外,以及围绕着你的app都在干什么。”
“是否存在一些社交属性的交互行为是围绕着你的app展开的,但并没有整合到你的产品功能之中?”
在Uber的例子中,老用户会不假思索的去选择与新用户拼车。设计师们应当学习Uber,设计一个能够直接和你产品的主要功能可交互的获取新用户的方式。
考虑同时给与双方优惠
如果在产品的原生交互功能中无法向发送邀请和接受邀请的双方做出一个双赢的反馈,那么你应该给双方一些比较直接的奖励回馈。Dropbox会赠送新用户一些存储空间;Airbnb 会在新用户的第一次租房体验中赠送一部分资金; Instacart (零售杂货配送平台)会赠予被推荐的新用户10美元的下次购物券,同时赠予推荐者5美元的优惠。因为这些奖励都很清晰并且容易被大众用户所接受,因此,这种推荐邀请的方式是易于传播的,并且很容易在短时间内吸引大量的目标用户注册。
这其中最大的问题是在维持这种推荐邀请方式的同时你的产品依旧能够保持盈利,“ Asatryan说, “并且这类推荐邀请的方式旨在吸引用户尽快下单交易,而并不是吸引他们在app里多做停留。“ 因此,一旦吸引他们进入app,你最好能够为他们提供高效成熟的下单交易体验。同时,你应当持续的测试你的产品,查明有些用户长期停留在你的app里但不下单交易的原因。这些用户的使用轨迹都是很宝贵的,尝试使用一些奖励措施来引导着部分用户去下单交易。
幸运的是,有一个简单的、低成本的方法来测试这类推荐奖励的方法。发布一个推荐奖励的活动,设定活动仅仅维持一个时间段,并设定预期目标。然后看一下这次活动的实际效果怎样,如果效果很好,那么你可以将这次活动变成永久性的(最小化产品)。
不要过度依赖社交媒体分享
设计师最常见的错误就是将社交分享按钮放在很重要的位置,即使产品并没有社交属性。 “这些按钮已经成为app的标准配置,哪怕设计师并没有具体的分享方案和激励政策。” Asatryan说,“他们并没有什么价值,也不会产生什么效果。如果你真的想要添加这个功能,仔细思考一下,并把它和你的主要功能流程联系起来。” App设计师们依旧把这些社交分享按钮添加进来因为他们并没有什么好的增加用户的途径。但是正因为这些按钮太常见了,用户会习惯地忽略他们。
以稳定增长为目标
Asatryan建议App设计师们按照以下方法来实现稳定的增长。
找出一到两个主要的优质用户渠道来源,然后让更多的用户、更容易的通过这些渠道入驻app。
设计更清晰的漏斗型事件监视数据模型,密切监视每一个页面用户触发的浏览行为。应该从用户第一次下载app开始,一直到TA完成产品的核心功能操作(例如完成购买动作)
测算用户从第1天到第30天的用户存留情况。在这段时间内有多少比例的新用户依旧存留在app里?
当你在挑选用户数据统计分析工具时,选择能够快速部署上述功能的分析工具。不需要花太多精力部署复杂的统计分析工具,尤其在你的产品刚刚上线的时候。
如果你已经积累了大量的用户,那么应该常规性地对比分析你的忠诚用户和已流失用户的早期行为(入驻app的day1 到day14)。他们之间有什么不同之处?怎样引导更多的用户追逐忠诚用户的行为轨迹?怎样避免和改变更多的用户追逐已流失用户的行为轨迹?
考虑你的用户在生活中有哪些行为时间是和你的产品有联系的。有哪些原因或者因素促使你的用户持续的使用你的产品?如果有,那么在你的产品里强化它们。举个例子,你的用户来到你的产品查看他们的新闻头条,你发现他们大多数会持续刷新他们喜爱球队的体育资讯。那么最直接的提升用户粘性的方法就是向他们主动推送他们喜爱球队的资讯。为用户设计定制化的体验会促使他们更频繁的使用产品。
为你的线上用户留存和流失情况制作图形分析表。这将为你对接下来的用户分析提供模型依据,并能据此做出更加精准的判断。
在你部署用户增长计划之前应该准备什么
总是问自己: “你的产品已经为快速增长做好充足的准备了吗?”这是你在部署增长计划前应该诚实面对的第一个问题。
最能直接回答这个问题的答案是:
发现你的最核心的目标用户
首先确定产品能为用户提供的核心用例是什么,并且推测哪类用户对此有迫切的、经常性的需求,或者认可这类需求。以Airbnb为例,它的预期的户主用户已经将他们的出租房屋信息放到了网上,因此,Airbnb并没有花费太大的成本来说服他们将房屋信息入驻到Airbnb上去。
当你开始将你的用户导入到初期产品中时,发现你的最核心用户的特征,并将它们作为你的典型用户画像,以此来指导设定留存基准曲线。
实践上,将3到6个月内最忠诚用户在注册账户初期的行为数据,与同样情况下已丢失用户的行为数据作对比。如果你的产品新上线不久,那么就对比几周内的情况。最忠诚用户应该定义为该用户的需求持续的被app满足的用户。上班族是否需要乘坐Uber来上下班?爱好美食的人每次出门的时候是否使用大众点评来查找附近的美食? 你的最忠诚用户是否在每次需要满足某种需求的时候会使用你的app?
如果答案是肯定的,将你的最忠诚用户第一次使用产品时的行为数据,与已流失的用户第一次使用产品时的行为数据做一下对比。如果没有发现显著的差异,那么扩大对比范围到第一周的行为数据,或者第一个月的。
如果答案是否定的,那么进入下一步。
如果你的产品用户量不乐观,那么你应该调查挖掘一下问题是出在几个页面之间,还是贯穿于你的整个产品中。
你的用户是在哪个页面节点停滞、流失甚至是卸载了你的产品?导致这些行为的原因是什么?你应该及时发现这个问题并优先解决它。
如果问题出现在很有限的范围内,那么你可以通过针对性的改进来解决问题;如果问题是贯穿于整个产品中,那么你的产品并没有做好增长用户的准备,你需要重新审核梳理你的产品。
一旦你重新梳理改进了你的产品,你的“最忠诚用户”回归并沉淀了下来,但是你发现他们并不是你预先设定的目标用户。那么接下来你需要将他们分类,并根据不同的类型特点来优化你的体验。为这些新晋的用户设定用户模型,并依此对产品做长期的优化。
举个例子,你的产品的预设目标用户是“喜欢苹果产品的父亲们”,当你运作一段时间后发现你获得了另外一类目标用户“喜欢iPAD的妈妈们”。这是可以接受的,但是你并不想将你的目标用户扩大到“喜欢足球的青少年们”,因为他们之间差别太大。
“有许多用户下载了app只是看一下产品的功能属性他们喜不喜欢,然后就退出app并不再回来了。“ Asatryan说,“ 专注于你的目标用户,并想办法获取更多。立足于为你的目标用户提供更佳的体验,不需要考虑其他非目标用户。
首先,发现最坚定的目标用户,他们信仰着你的产品,只有当你找到他们时,接下来要做的才是说服那些非目标用户。
在你的最核心页面停留的期望用户多少并不重要,即使这个指标能够在某种意义上代表着用户数量的提高。你也许判断错了,你应当关注更深层次的数据指标,例如收入。 “关键是需要定义一个主要的衡量指标 – 它应该是一个用户在你的产品里可以操作的动作。” Asatryan说。怎样定义你的主要衡量指标?让我们来做一个填空测试:
“如果我们仅仅想办法增长______,将其他的停滞,那么我们公司的业务依然处在一个健康积极的状态。”
“每个用户用我们的产品来______(一个动作行为),那么他们基本上会一直使用我们的产品。”
如果这个动作恰恰就是当初设计产品时期望满足用户的第一需求的话,证明你的方向是正确的。其他的动作或者功能应该被当做产品的辅助功能或次级需求来对待。
一个简单的例子,如果你的app是电子商务方向的,那么你的主要衡量指标就是购买量。那么我们可以将下载量、注册数等数据作为计算购买量的系数:
购买量=下载量*(注册量/下载量)*(购买用户数/注册量)*(购买量/购买用户数)
“我们对于以上这些数据做了分析,从中找出哪些数据可以做到相对显著的提升。经过几轮的分析后我们选择了“下载量”这个数据作为提升的方向。“ Asatryan说。
“ 通过优化注册体验可以显著提高用户注册系数(注册量/下载量)。如果你在使用邮箱地址注册那么这个系数应该在70%到80%。 如果你在使用手机号码注册,那么系数应该在75%到85%。如果使用社交账号注册(facebook),那么系数应该在60%到70%。(国内的情况应该有出入,但是手机号码注册的系数应该也是最高的)。如果你的实际app注册系数低于相应的值,那么你需要调研一下你的注册机制,并且需要优化一下它。“
“通过分析产生购买行为的用户在第一次购买时的行为轨迹来指导改进产品,以提高(购买用户数/注册量)。他们输入支付方式的行为轨迹是怎样的,是否信任产品的支付安全?你应该深入的研究用户与产品的表单输入栏交互的轨迹数据,试图消除这其中的能让用户迷惑甚至导致用户中止购买行为的点,并迅速的迭代改进它们。“
“提高(购买量/购买用户数)意味着提高用户粘性。你怎样促使你的用户回到你的产品里来?你的产品有没有获得推送提示权限?如果没有,当用户第一次购买成功后是否能够询问用户获取到推送提示权限?怎样自然的、不突兀的向用户询问获取权限?可不可以通过发送邮件或者推送信息来引导已流失用户和即将流失掉的用户重新回到产品中?“
也许你的产品不在关注怎样增加收入,它是一款社交app,你希望更多的用户能够留存并与产品做更多的交互行为。那么你的主要指标很可能是用户产生的内容(例如UGC):
内容= 下载量*(注册量/下载量)*(内容发布者量/注册量)*(内容量/内容发布者量)
优化注册体验机制是一样的。你需要考虑设计更加流畅简介的交互和视觉流程让用户发布内容。之后,优化(内容量/内容发布者量)来提高留存率。
当产品的主要衡量指标和公式确定了后,接下来要做的就是持续的迭代,确定迭代目标,将任务分配给你的开发团队-让所有的团队成员都能够理解你的任务,理解任务的背景,理解衡量指标和公式背后的意义。
一些成功的案例,以及一些常见的错误
一款具有优秀体验流程的产品表明了一件事—想办法提高下载量成了你的公式中增长用户数的唯一需要考虑的参数(其他的参数已经优化到最高了)。
一款具有优秀体验流程的产品,意味着用户在第一次使用时就满足了ta的需求,并且整个体验过程是愉悦的:他们可以以最流畅的、最符合他们预期的方式来操作app,并且最终让他们感觉他们在支配着这款app,这款app就是为他们而设计的。
“这就是为什么Pinterest在引导页就请求用户去follow 面板,“ Asatryan说, “这就是为什么Snapchat请求用户立即发照片给朋友。Instagram 非常饥渴的请求用户去follow别的用户。”
他引用了嘴型同步app(与音频对口型录下视频后发给好友的社交app)Dubsmash 作为一个优秀的案例:

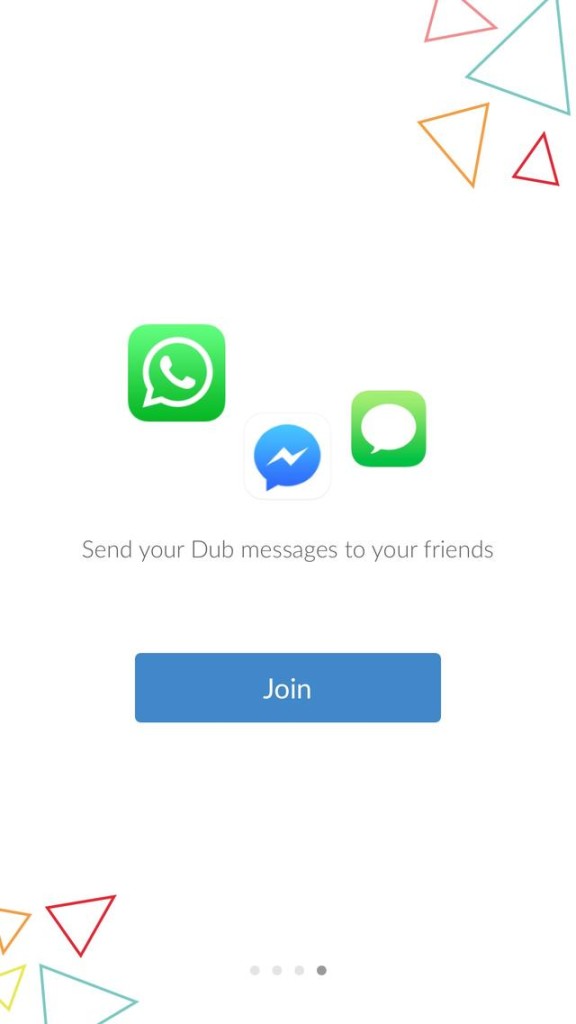
新用户引导页面专注于仅仅一个操作。这个页面并没有其他的选项。 “我是否应当立即离开页面,还是应当立即按那个按钮呢?“ 鉴于此页面非常简洁,且只向用户提供了一个选项,当用户刚刚下载完app并且第一次打开时,用户有很大几率继续进行下去。 ”Join“按钮非常明显,引导用户去点击。

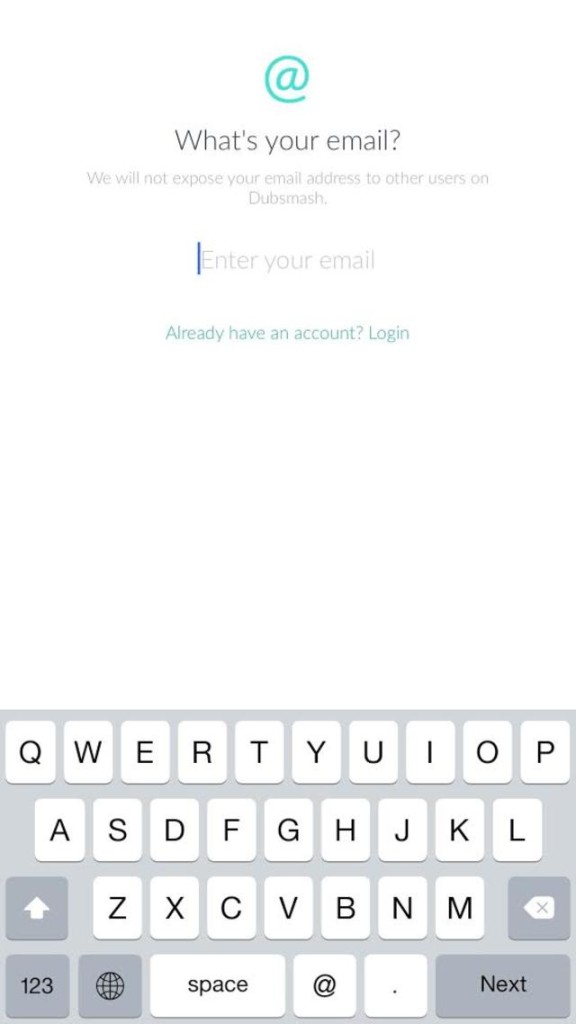
当你进入这个页面,键盘自动跳出并且激活输入栏里的光标。提示用户可以立即输入信息。 页面上方的 @ 图标提示用户应该填写什么信息(邮箱地址)。

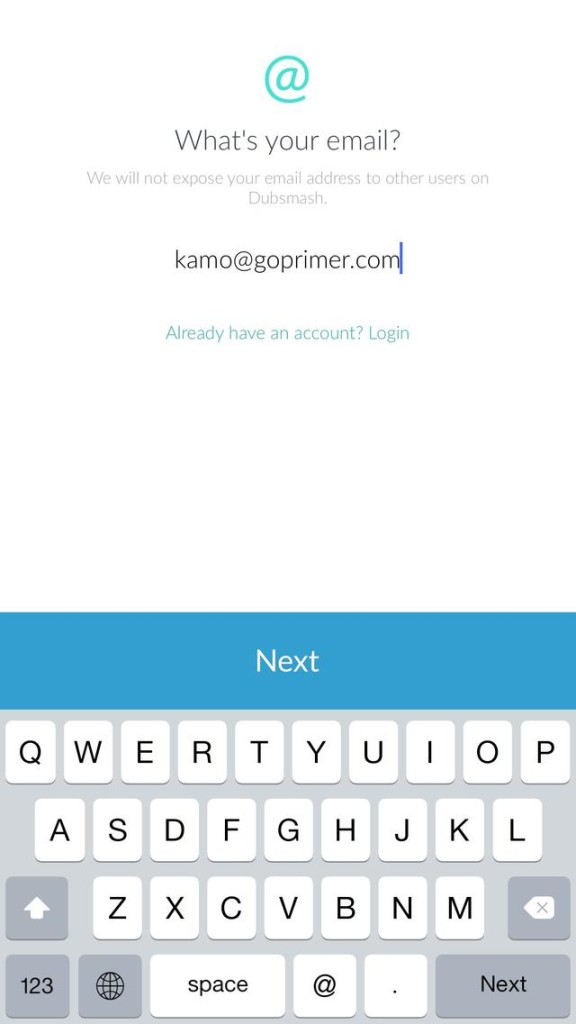
只有当你输入完 “.com”后,主要的可操作按钮才会出现在屏幕上。这个流程真正做到了”一次只显示一个操作“的原则。这个可操作按钮出现在输入键盘的正上方,当你的手指在键盘上输入完内容后可以立即点击按钮。并且按钮的颜色和上一页的按钮颜色一致,让用户感觉到了连续性。

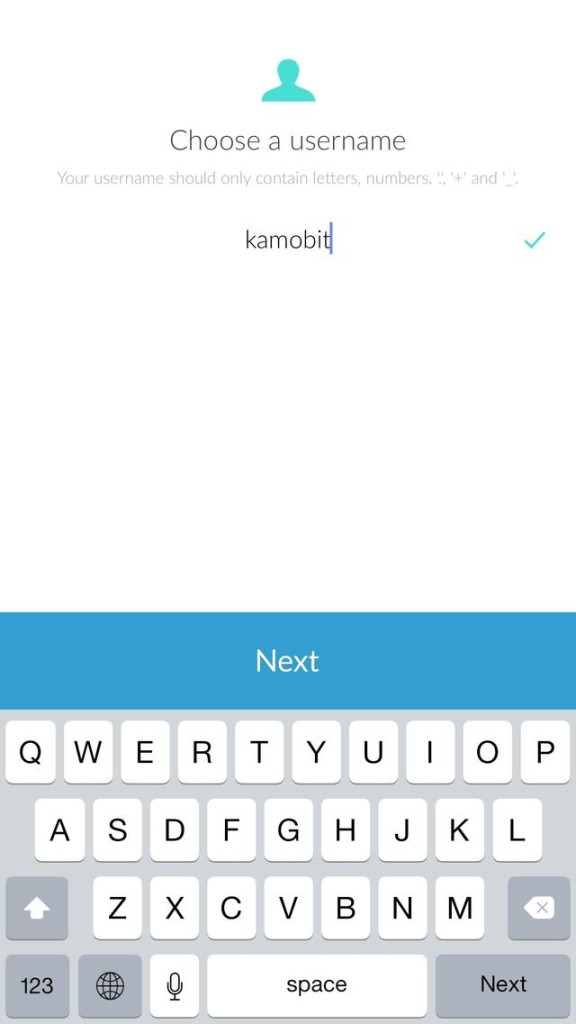
下一步进入到用户名输入页面,app自动生成了一个用户名供你使用,当然你也可以编辑它。屏幕右边的绿色勾勾指示用户ta的用户名是否可以使用。

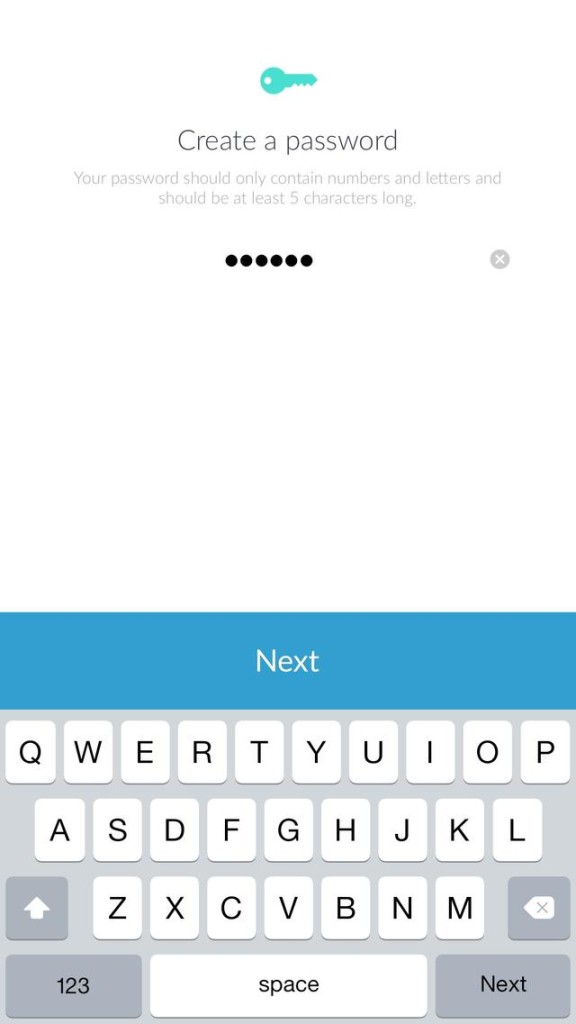
密码输入页面也和前几页保持一致。键盘在进入页面的同时开启,并且没有其他的操作可以做(甚至没有后退键)。页面上部的钥匙图标清晰地向用户展示了这个页面是干什么的。标题下方的帮助文案使用了小号并且与背景对比小的字体。用户不会感到必须阅读这些文字。

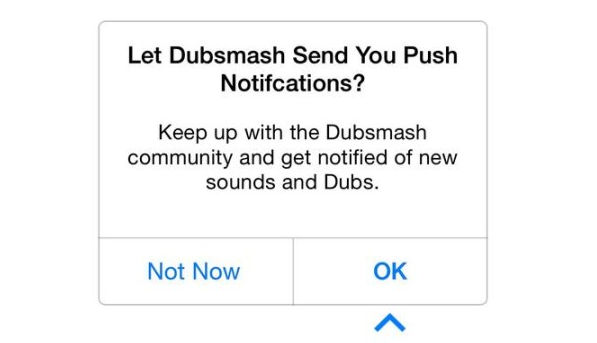
Dubsmash 设计的弹窗保持iOS原生的简洁模式,寻求用户允许app推送消息。 用户对这样的界面太熟悉了,以至于不会去阅读文字而迅速的作出判断。

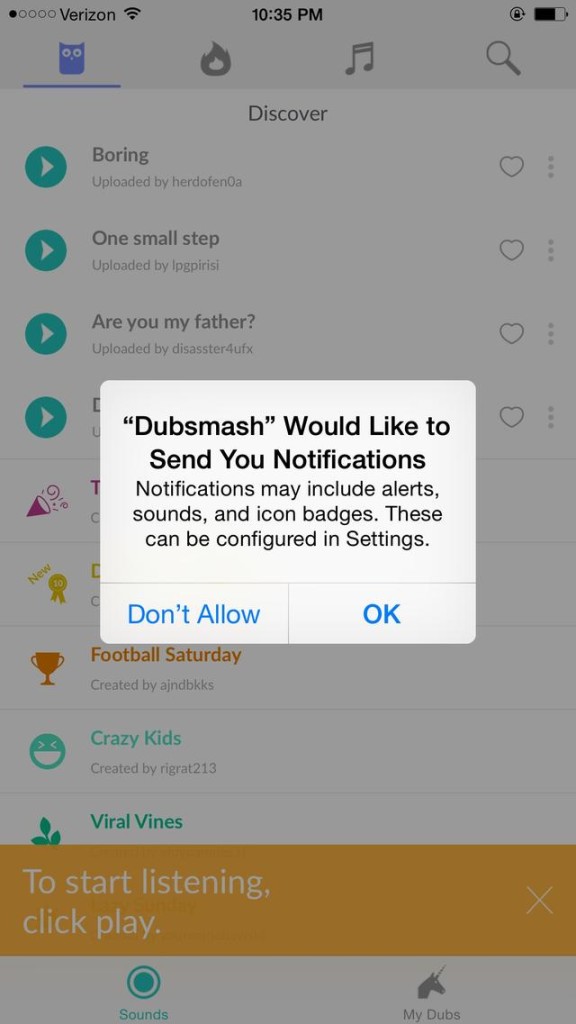
如果用户选择“OK“,Dubsmash才会跳出IOS的原生弹窗让用户选择允许还是不允许,两个弹窗的好处在于当用户在第一个弹窗中选择”Not Now”后,app依旧可以在之后的操作当中跳出第二个弹窗。用户在这一页可以通过查看弹窗背后的页面信息来了解app的内容。

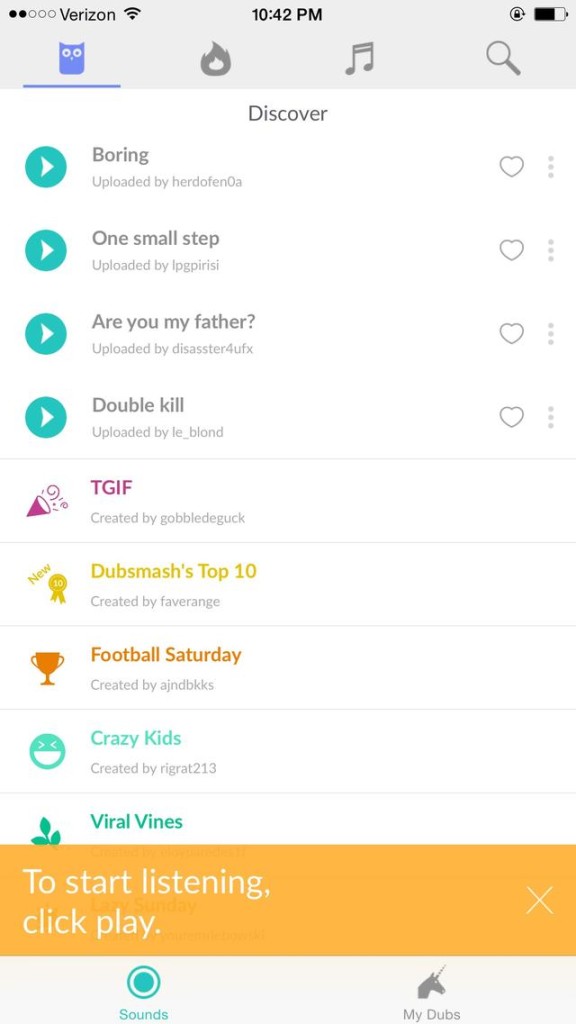
最后一步进入了app的主页面,这里有改进的空间。进入这一页之前所有的页面都很简洁,每个页面都只有一件事情需要用户去操作。突然到了这一页,用户发现这里有很多的元素可以选择,但是又没有非常清晰的引导用户选择之后会跳到哪里。下文是一些改进建议:
“ Click是一个桌面电脑的用语。考虑用Press(点击)来代替。文字Play并没有和列表中的play图标相关联,因为他们的位置离得太远。”
“可以给列表中的某个play图标一些动态效果,就像第一屏的”Join“按钮一样。”
“将”Play“ 文字替换成列表中的”Play“图标,这样用户会很容易的把提示文字和列表中的按钮联系在一起。”
“一个更大胆的优化建议,把这一页的信息分成几个页面来给展示给用户,每一页只引导用户完成一个动作/功能。比如将这一页除Play 音乐之外的其他列表信息遮挡起来,只给用户看到Play相关的按钮和信息,当用户成功点击play 按钮完成这一操作后,再展示下一个功能。”
下面是一些Asatryan发现的app中普遍存在的问题,以及相应的改进意见:
当用户下载了你的app后立即试着再一次的向用户宣传产品的核心价值/功能。这完全不必要,用户在点击“下载”的时候已经知道你的app是做什么的了。这个错误出现的原因是app设计者们太想向用户输送产品的价值了,而且这是最简单直接的方法。其实用户下载你的app是来使用的,而不是来阅读了解的。
忽视占位图。“当用户没有设置个人头像时他的默认头像是什么样子的?如果他没有任何朋友时他的联系人页是什么样子的?或者他的购物车里没有任何商品时是什么样子?相当一部分app没有对空状态做出设计,导致用户离开。” “这些失误存在的原因是因为app设计者们并没有专门考虑过这些使用情景,事实上一般情况下新用户刚刚使用app时几乎都会遇到这些使用情景。
试图为所有人而设计。很多app设计者将页面的登录和注册按钮设计成一样的形状和尺寸。但是实际上手机app用户很少回去注销账户,因此他们登录账户的次数也不会很多。因此,你应当让注册按钮变得更明显。登录按钮或者链接应当相对的小一点,也应当是次要的位置。当用户需要的时候能发现,当他们不需要的时候也不会受到干扰。另外一个问题是添加尽可能多的注册方式:微信账号注册、微博账号、邮箱地址、手机号等等。当你让用户从中选择时,你让他们过多的思考和疑惑。因为用户仅仅花费有限的精力用在你的app上,因此尽量减少让他们去思考花费太多的精力。你应当让他们保留足够的精力去探索app更加重要、有趣的功能和操作。因此,减少注册方式的选项,减少他们的思考。 “找出哪种注册方式是用户最常用的,移除其他的选项。” Asatryan说,“如果有两个选项很接近,考虑将其中一种作为主要方式,另一种作为第二选项,但不应该多于两种方式。”
设计页面时没有考虑到当键盘出现时的效果。键盘出现时会不会遮盖住一些关键信息或者链接,导致用户需要滑动屏幕才能够看到?是否遮盖住了主要操作按钮?永远不要让这些情况发生!此外,还要考虑切换键盘会带来的加载时间问题。
没有关注错误状态的展示。当用户错误输入信用卡号时会出现什么信息?输入邮箱地址的格式错误时会出现什么信息?在填写表单时会出现各式各样的错误,怎样去提示用户?怎样让用户更简单有效的去修改错误?有时这些提示信息出现的位置和内容令人迷惑,值得去研究并重新设计。
最后,如何在app设计开发中实践上文的经验和建议
怎样将你在上文所学习到的经验和建议应用在你自己的产品当中?首先,你需要分析自己的产品,并发现有哪些部分需要持续的迭代优化以获得更多的用户。无论选择哪种增长优化方案,你都需要设计一套迭代体系方案以便做到持续的部署方案、查看分析数据、重新部署方案。具体来说,这些需要优化的部分包括你的新手引导流程,一些用户增长渠道—像社交分享,邀请推荐等,以及一些激活用户的渠道—像消息提醒,邮件提醒等。
为了保证持续迭代,你应该通过预设指标来衡量你需要优化的部分的目标,并通过相关数据和实践来验证指标是否达到。改变按钮的颜色会带来怎样的变化?注册的流程是否合理?对你的用户了解的越多,你的预设指标会变得越精准越有帮助。
最后,测试你的关键指标的最好方法是对你的产品做出比较大的调整。这将给你一个清晰的、决定性的答案,帮助你了解哪种方案时最好的。你不是对于按钮的颜色举棋不定,而是对于展示给用户的页面顺序感到顾虑。你想要做一个比较大的调整(可能是对一部分用户作调整,像A/B测试,将A方案实施与某一个渠道而来的用户)来测试哪种方案更佳。
原文地址:http://firstround.com/review/this-is-how-you-design-your-app-for-maximum-growth/
本文由 @薛斯塔 原创翻译发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








➡ 😀 ❗ ❓ 😎 🙄 😮 👿 😛
😯 ➡ 😀 ❗ ❓ 😎 🙄 😮 👿 😛 🙂 😳 😆 😡 😈 😉 💡 😥 😯 😐 🙁 😕
🙂 😳 😆 😡 😈 😉 💡 😥 😯 😐 🙁 😕