案例复盘:如何从零开始打造一个动态节日闪屏?
本文是腾讯团队关于动态节日闪屏的一个复盘,看如何从常规的闪屏中寻找创新点与与共鸣点来去增加用户的粘性。

一、项目背景
闪屏作为打开APP产品时首要展现的部分,品牌的“门面”顷刻尽显,在众多节日闪屏中如何凸显产品特征、体现品牌的文化性是节日闪屏的重要目的。19年新的设计趋势不断更替,动态视频浪潮发展迅猛,我们在节日闪屏的设计上,也进行了新风格的探索和挖掘。节日闪屏不仅仅只是单方面的给用户传递关怀,更需要深层次的情感交流,不断寻求创新点与共鸣点增加用户粘性。
1. 设计目标
- 用户关怀:传达节日氛围;
- 品牌建设:加深品牌文化认知;
- 价值观传:凸显产品态度。
2. 产品目标
提升产品情怀,基于品牌传播以及用户情感链接的价值,通过情感共鸣拉近QB与用户之间的距离。
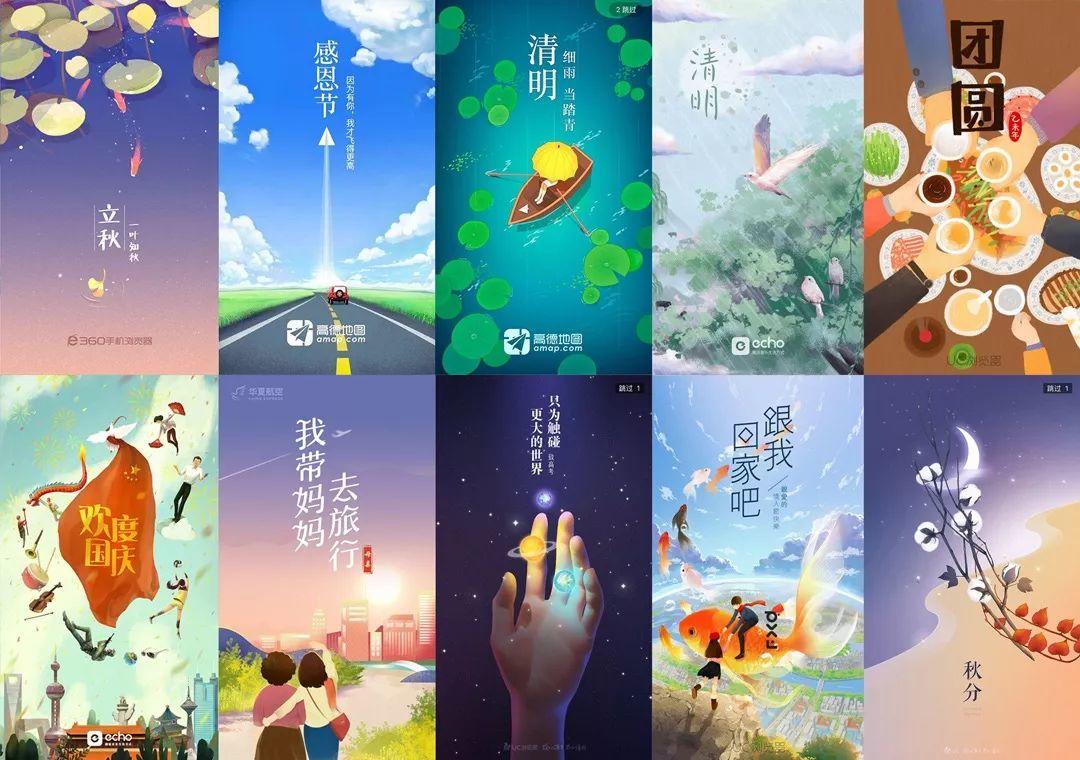
3. 闪屏调研
纵观市面上各类app节日闪屏,大多使用单页插画的设计,且多采用手绘的表现手法。虽然画面美观,但通过“移花接木”的方式你会发现,它好像适用于所有同类型app的节日闪屏,具有“通用性”。从视觉表现力和讲述故事的方式来看较为传统,缺乏自身品牌的个性与印记。

二、创意过程
1. 创意方式
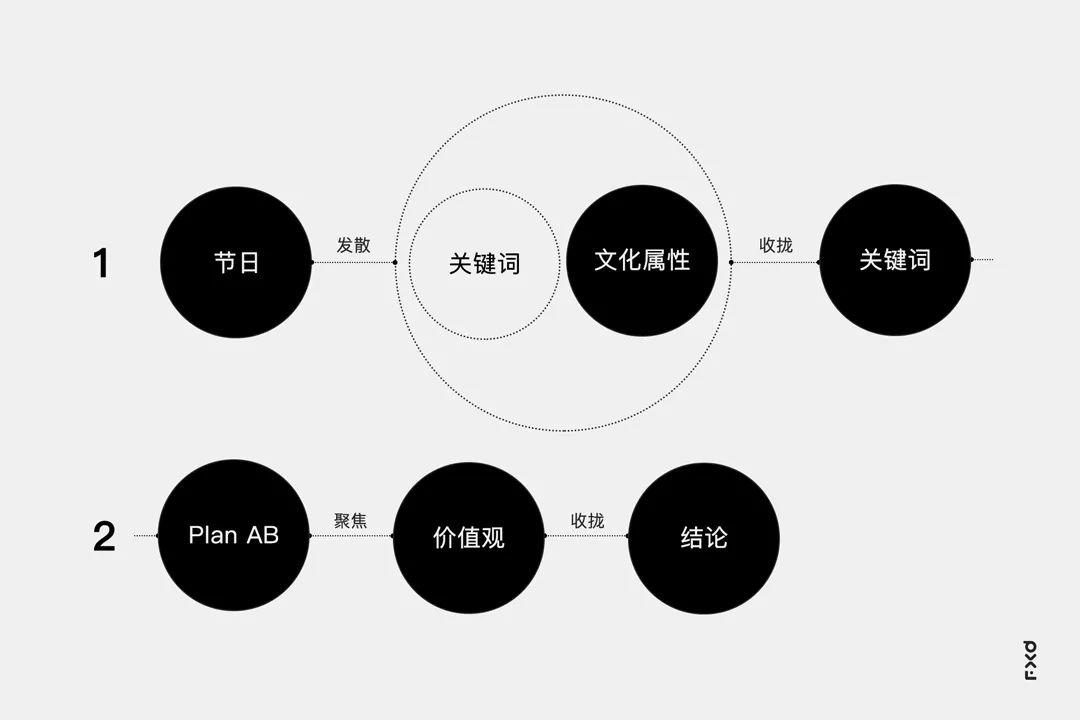
前期方案阶段,我们思考如何将一年里的所有节日用一套逻辑进行创意激发,达到高效以及系统化的效果,并总结出一套推导方式。

节日种类分为传统节日&国际性节日。传统节日(春节、元宵节、清明节、端午节、中秋节等)大多宣扬中国的传统文化价值观;国际性节日(元旦、愚人节 、劳动节、儿童节等)则具有中西方的文化差异而稍有区分。
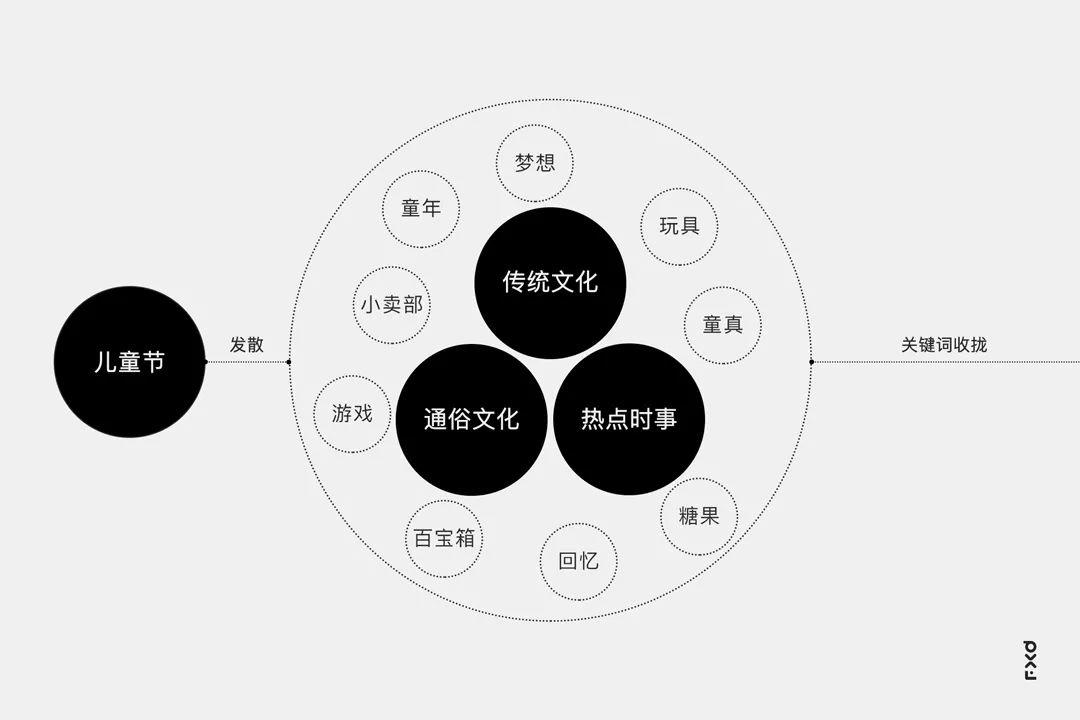
首先,明确节日主题,根据节日特点发散关键词,这个阶段可以开放思维不受太多限制。把关键词与任意属性进行组合,选择最典型的部分进行方案的塑造,这样更有利于引起用户共鸣。


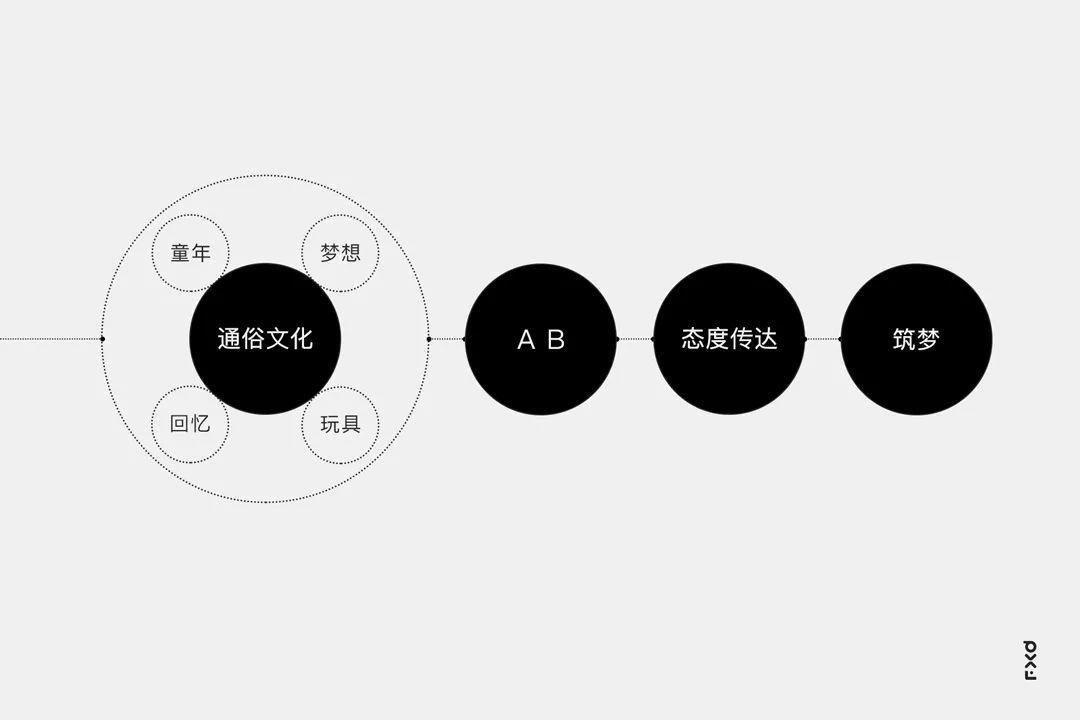
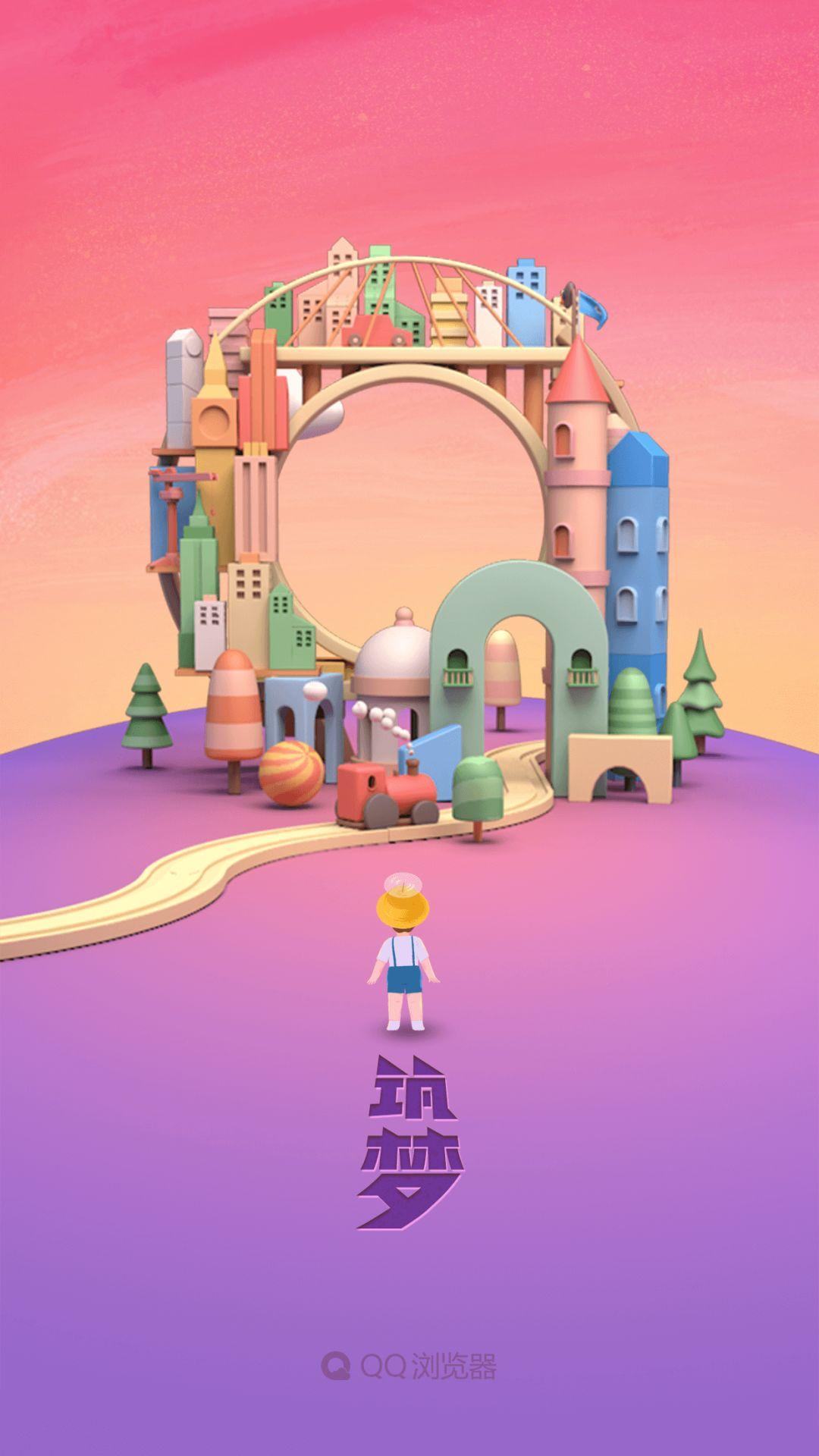
以儿童节为例,它属于国际性节日,在文化传达上采用最为大众认知的内容(通俗文化)比较能引起情感共鸣。“筑梦童年”正好融合了关键词的精华,让人联想到童年爱玩的游戏以及蕴藏的少时梦想。在价值观上,体现了对于小孩无限的创造力与想象力的鼓励。

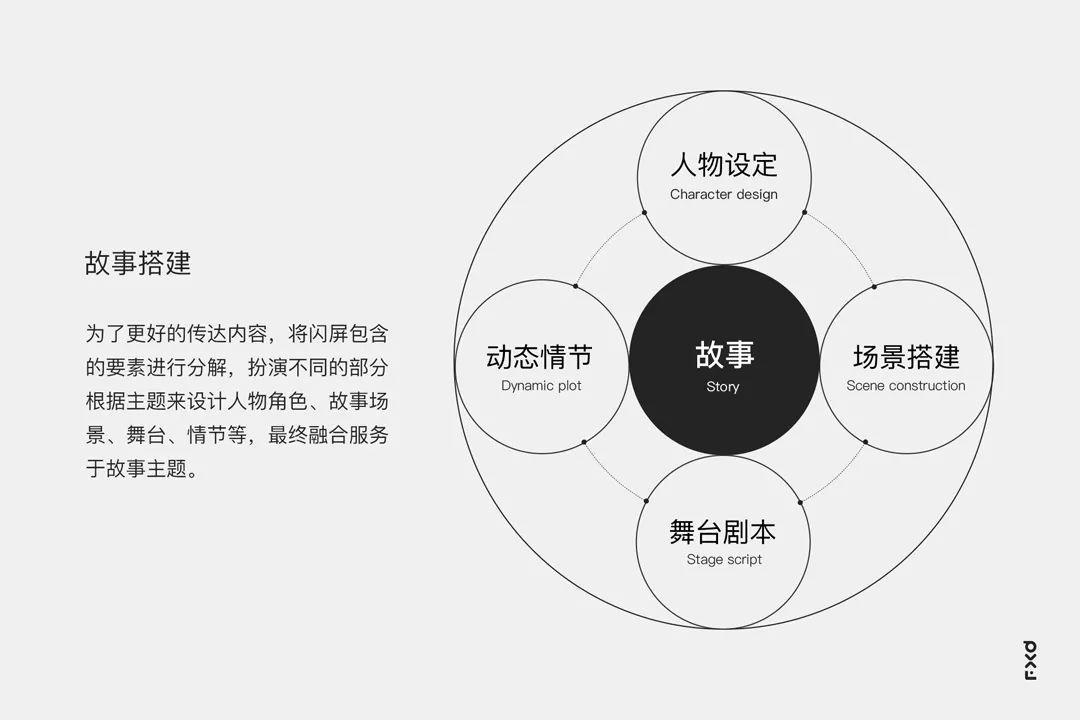
2. 故事设定

故事主题确定之后,我们将针对闪屏结构进行设定。不同于传统的静态启动样式,我们将闪屏比喻成一部6s的舞台剧,演员(人物)、布景(场景搭建)、剧本(故事内容、动作情节)则是不可或缺的部分。通过对各个分支的设定,组合构建出闪屏故事的整体。
三、设计过程
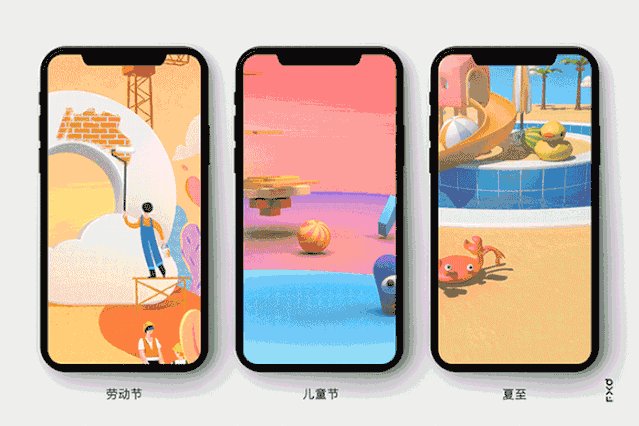
1. 故事场景立体化
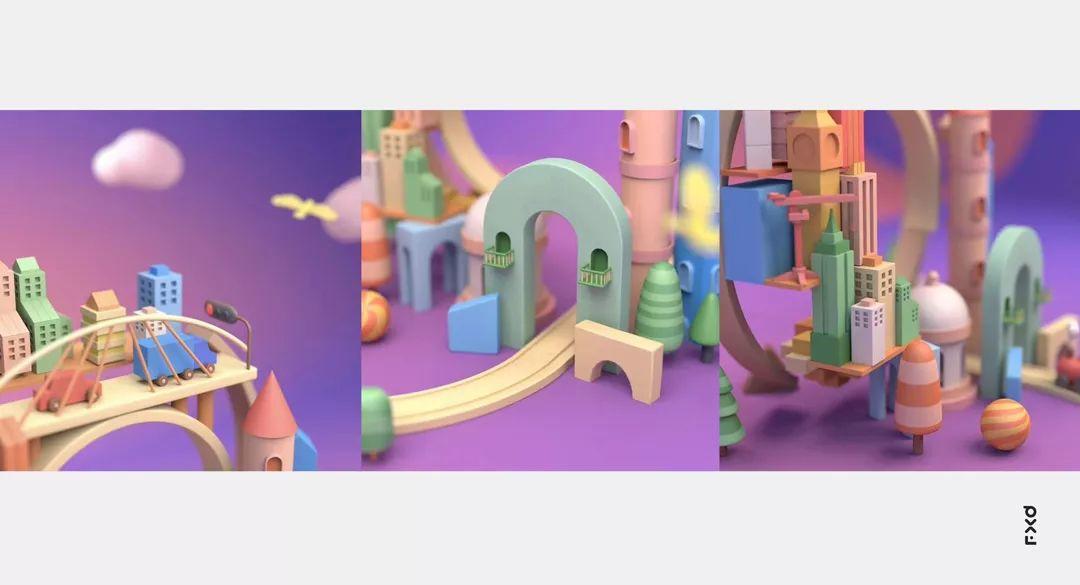
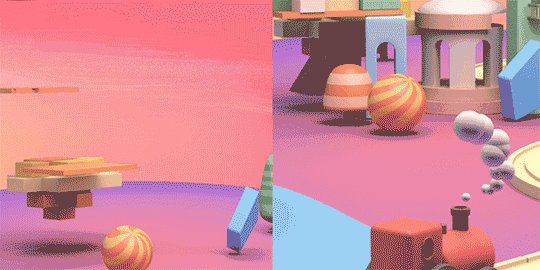
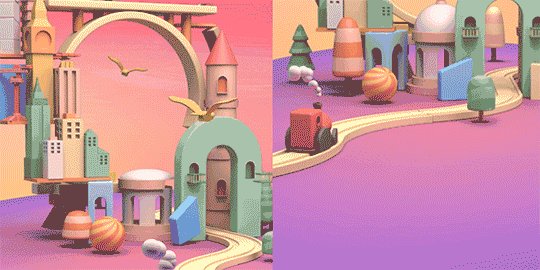
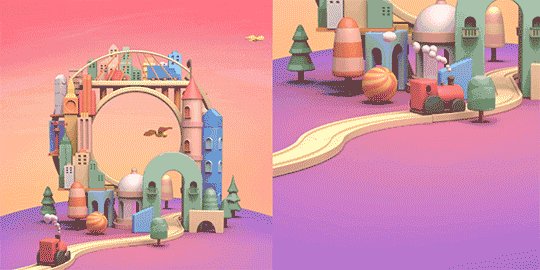
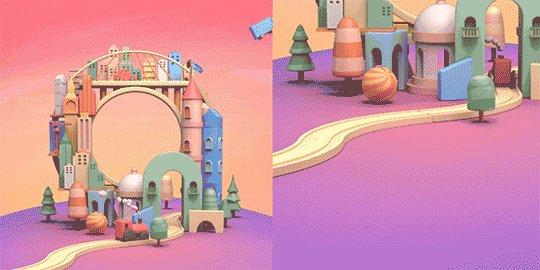
(1)3D Videos + 2D Illustrations表现手法

当下短视频风靡于网络平台,大众对于动态视频消费的成本越来越低,这对我们来说正好是突破口,动态设计更好的让用户以生动有趣的方式感受内容传播的魅力,在主流插画闪屏的大环境下跳脱出来,作出差异化的设计。
3D拟物化风格在2019年再度盛行,应用于各类设计场景。因此,我们将故事元素进行立体化塑造,logo场景元素使用C4D建模刻画突出,人物&部分场景则用2D插画表现,二者的搭配效果可以让闪屏更加独特和突出,创造出不一样的视觉感受。在竞品采用单一插画表现形式下,3D风格的应用一定程度上拉开了与竞品的差异,增加品牌记忆点。

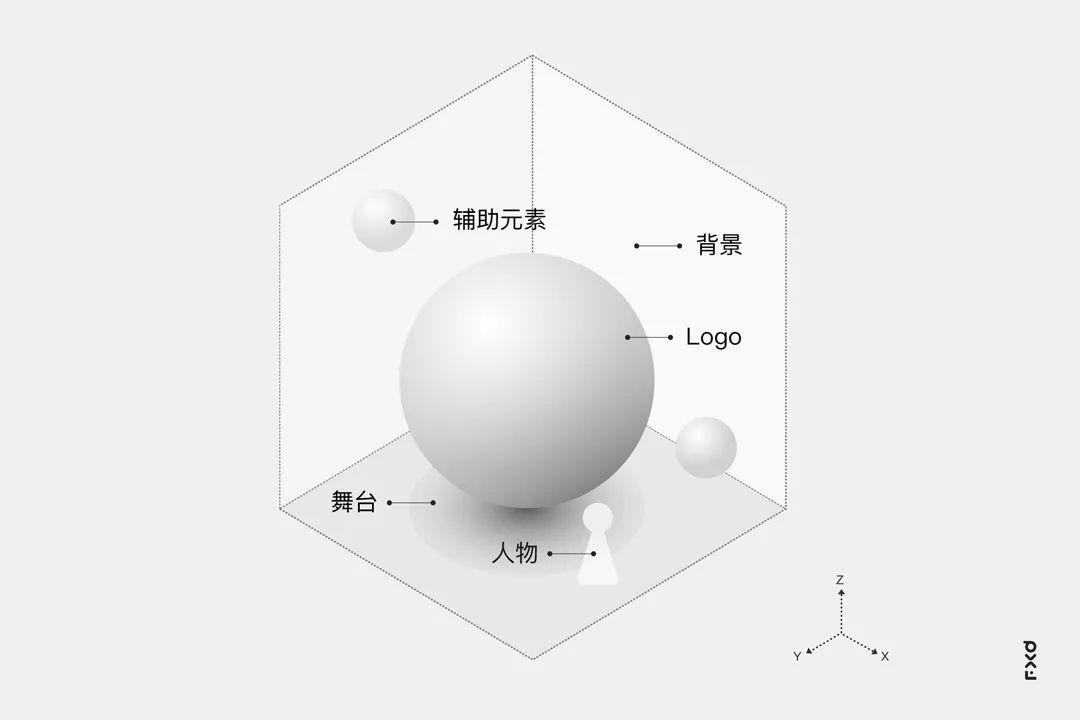
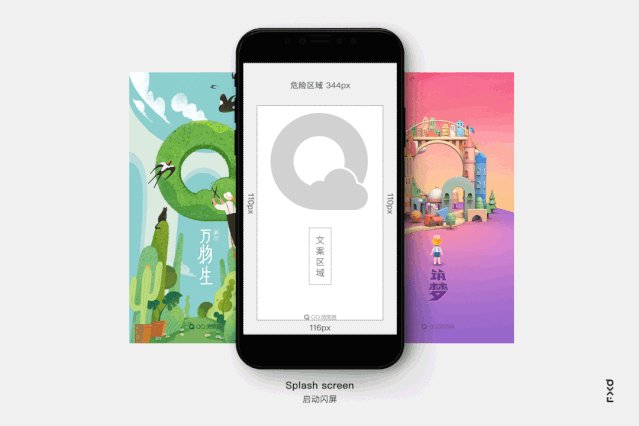
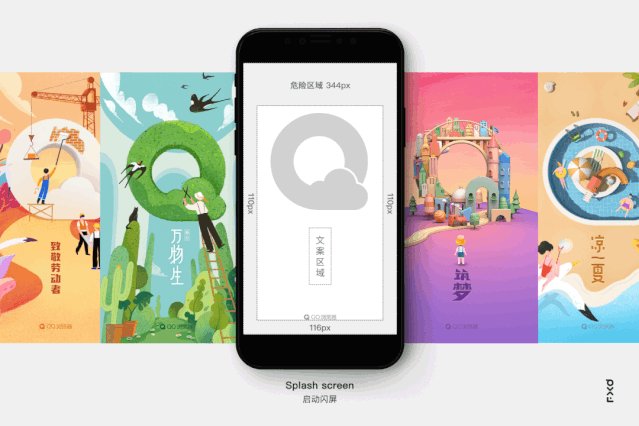
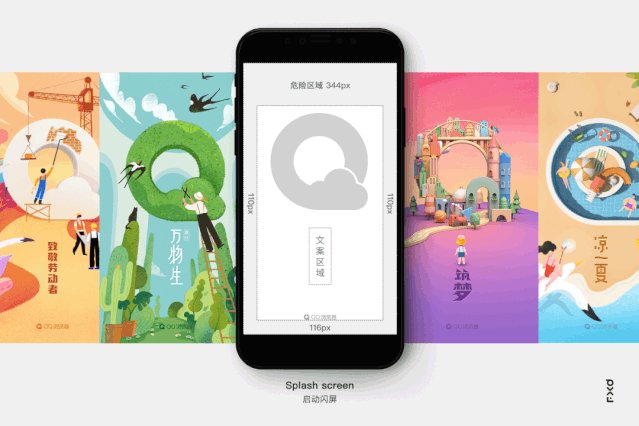
(2)版式
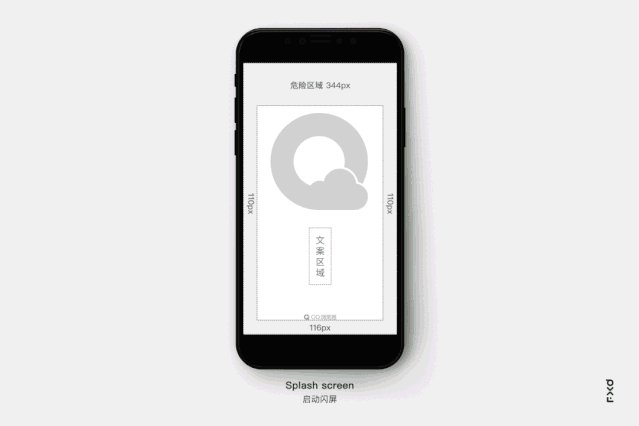
版式的设定上,以品牌logo为舞台视觉中心进行延展设计,辅助元素则服务于它,具有完整体系化的视觉品牌调性,使用户对产品有固定的品牌认知。


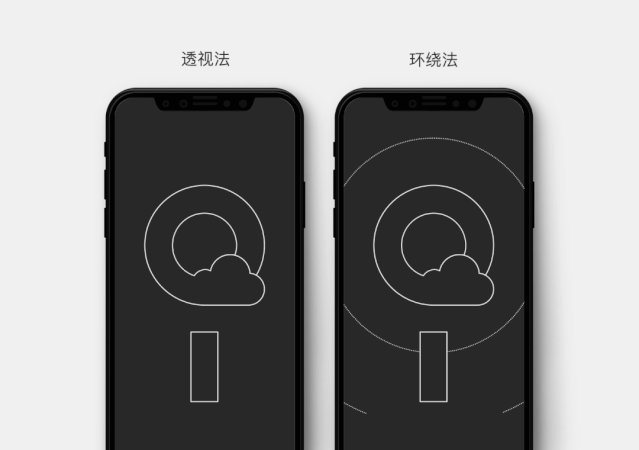
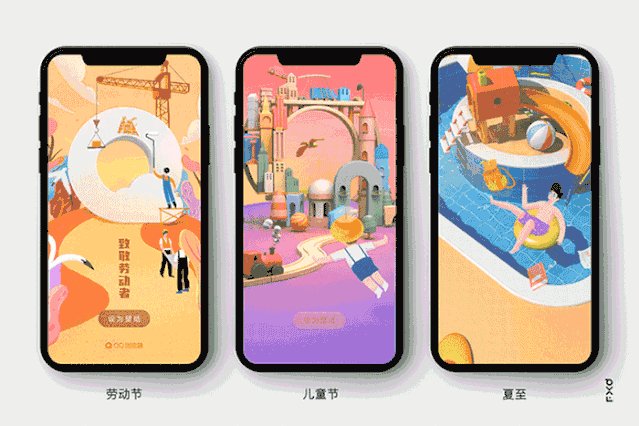
(3)构图
品牌调性是贯穿所有节日的,在设计前明确QB的品牌调性,这样更有利于品牌认知的传达。一年里的节日繁多,如果不对画面进行有效的规范,会呈现出杂乱的感受。一方面影响闪屏整体的系列感知,另一方面对品牌的认知传达也会有一定影响。
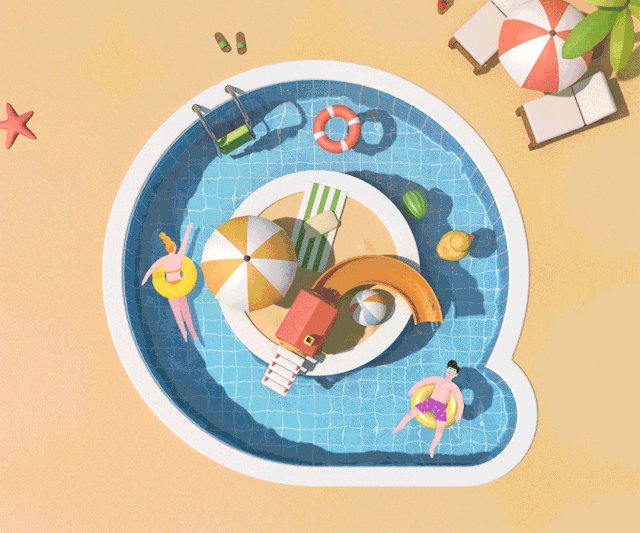
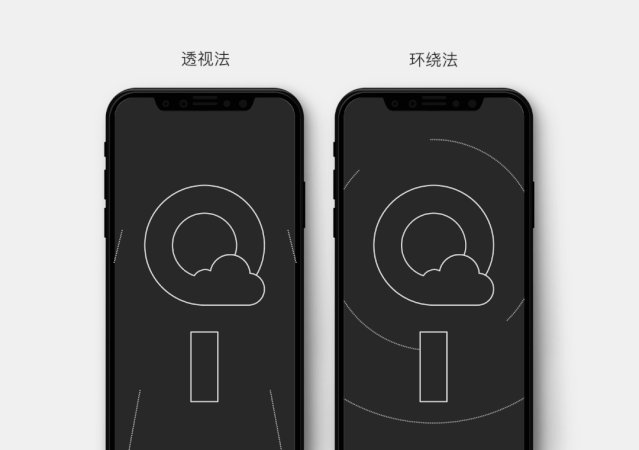
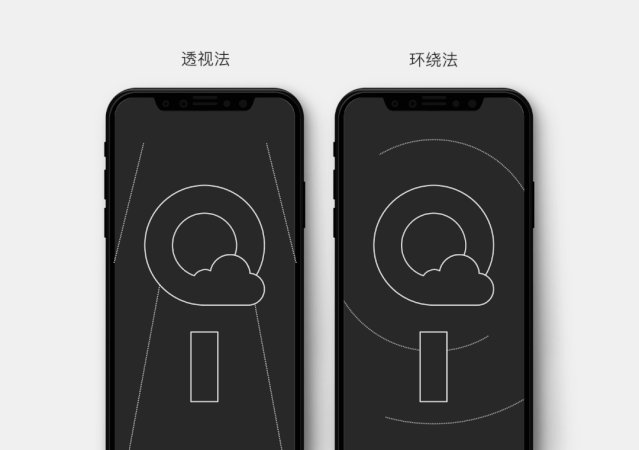
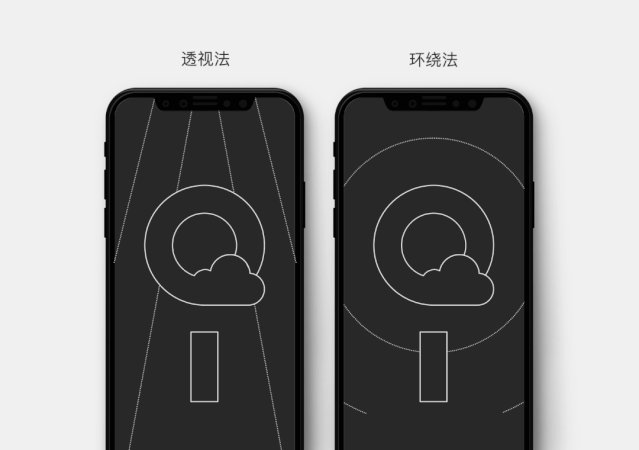
因此,总结出两套构图逻辑,品牌logo位置、大小不变的情况下,透视构图使画面更有空间延伸感,适合垂直空间的设计;包围式构图则围绕logo为视觉中心,周围适当添加辅助元素,适用于俯视镜头的设计。

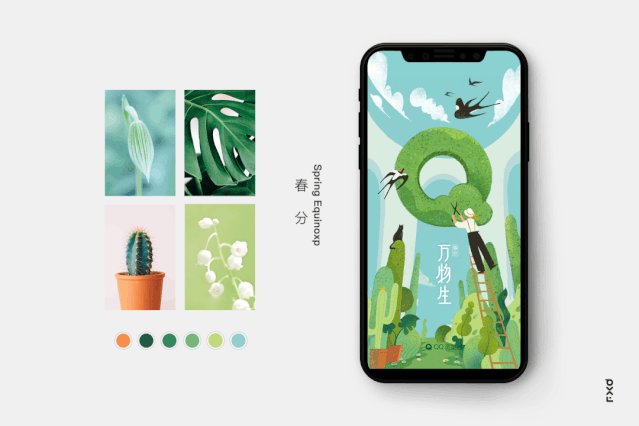
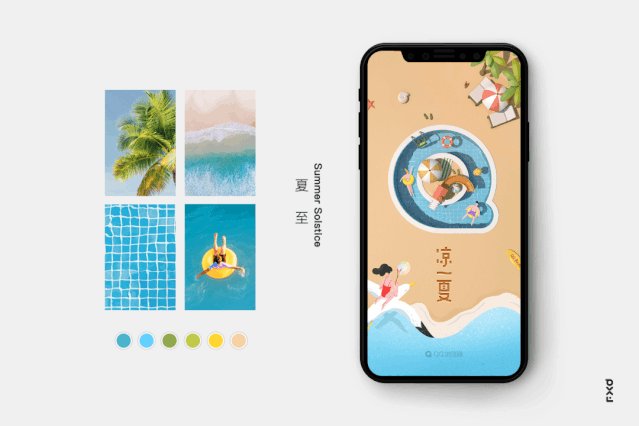
(4)配色
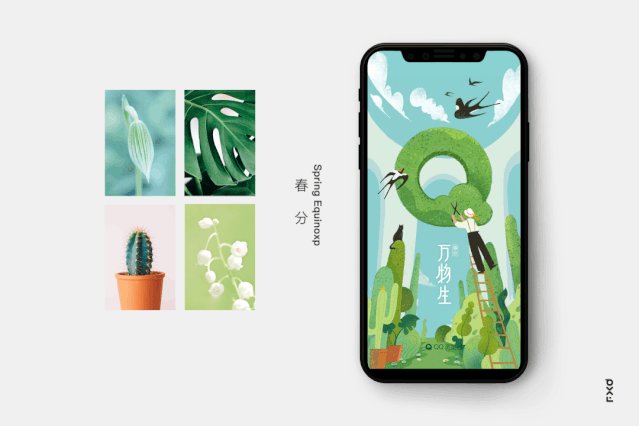
色彩作为渲染故事氛围的重要一环,是能引起大众审美愉悦的、最为敏感的形式要素,具有强表现力的要素之一。它的性质直接影响人们的心理,而最直观易理解的色彩体系来源于生活的感知,闪屏的配色体系也从中进行提取,通过图像情绪版的收集,得到大致的色板基调。


2. 动态情节设计
(1)镜头语言


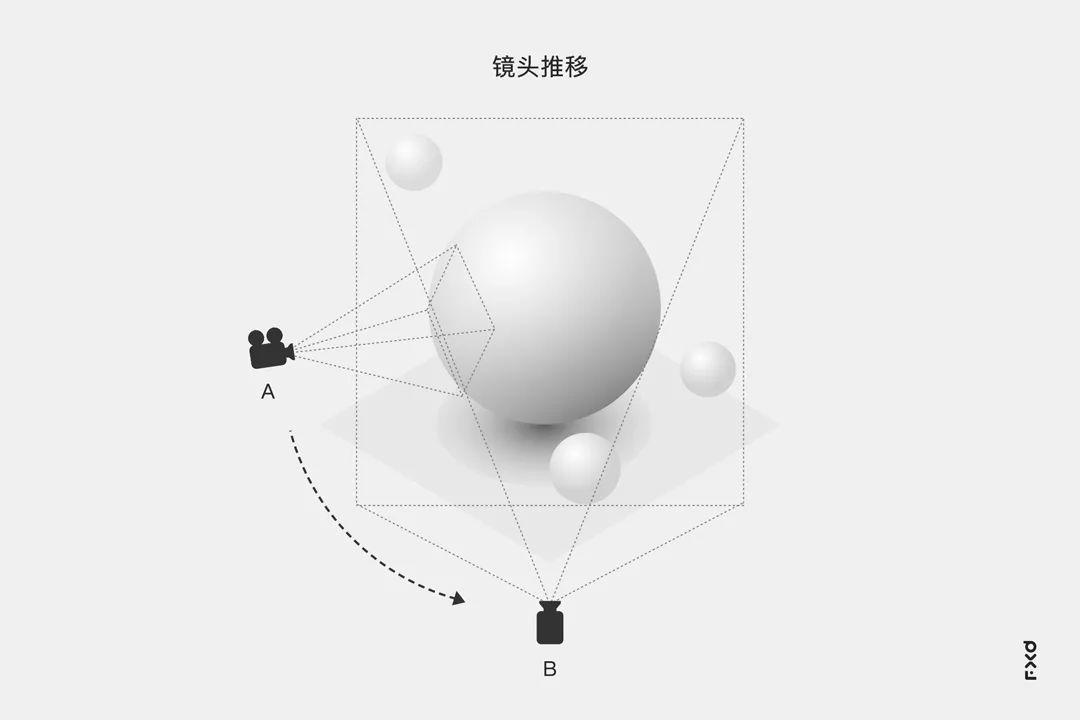
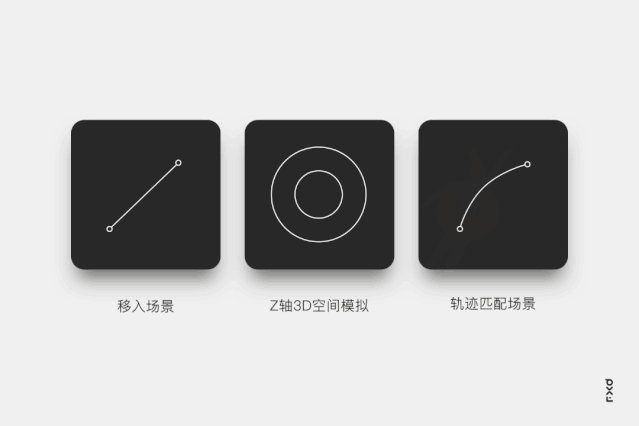
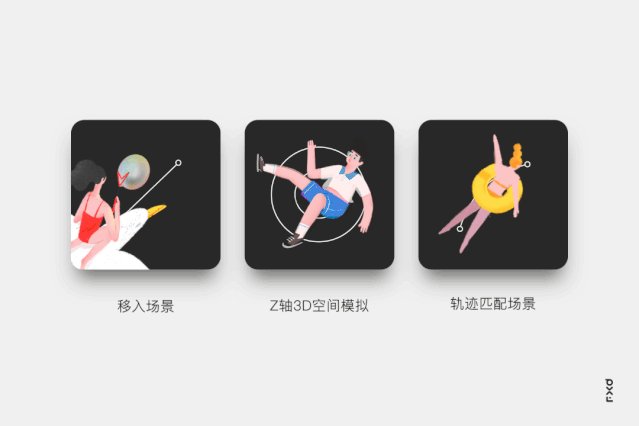
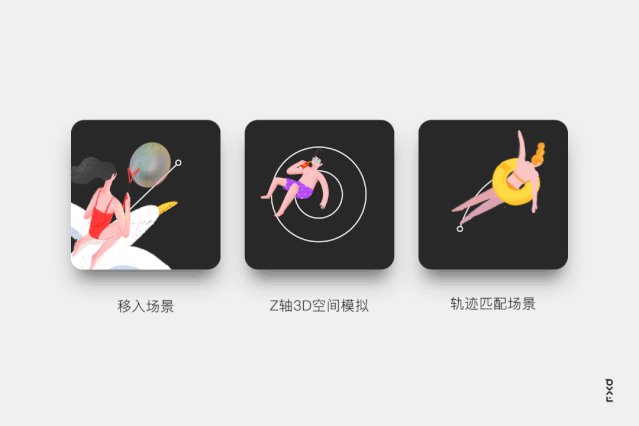
传统2D插画被限制于XY轴的平面空间内,我们试图打破这样的格局,将6s时长发挥到最大化,拓展到Z轴的维度,将用户视角带入预先设定好的故事场景中。
充分发挥3D的优势,在摄像机沿着Z轴运动的过程中,使用简练的推、拉、升、降等手法,增加画面的生动性。前3s引人入胜,后3s展现品牌,为6s的闪屏制造出视觉冲击力和记忆点。

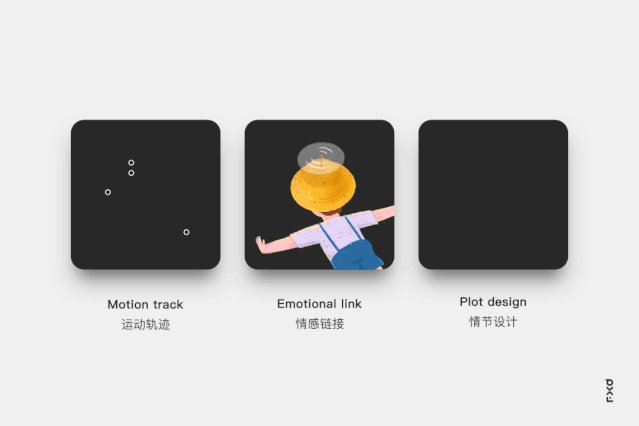
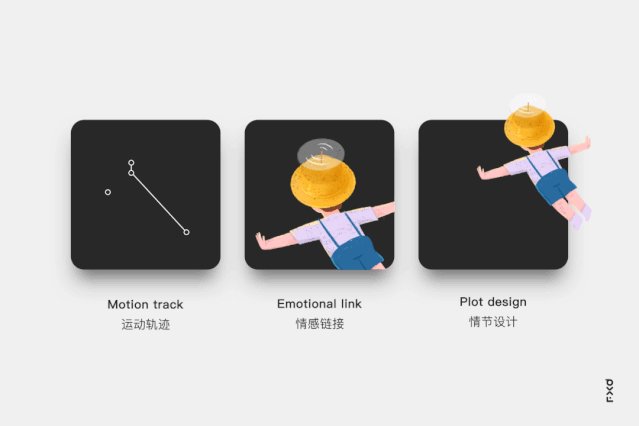
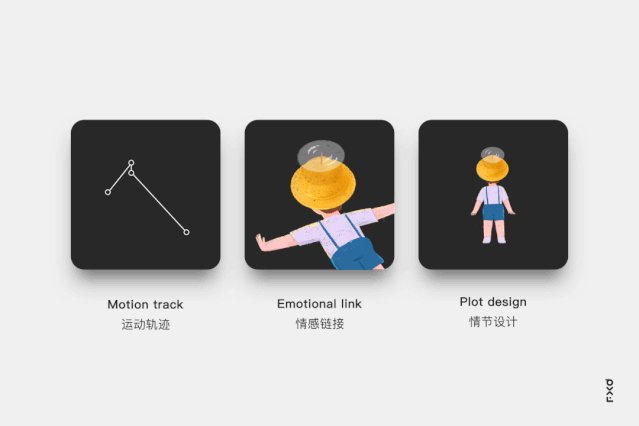
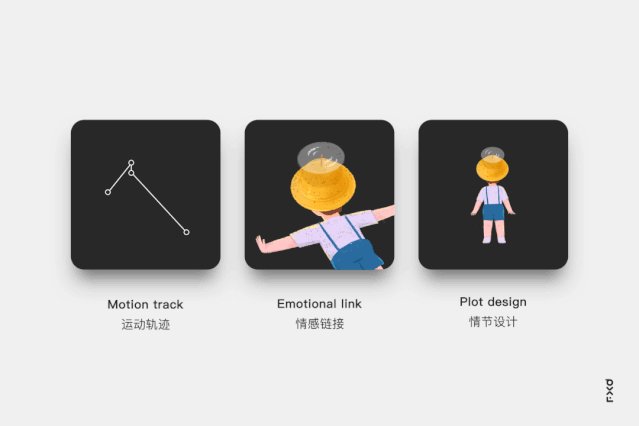
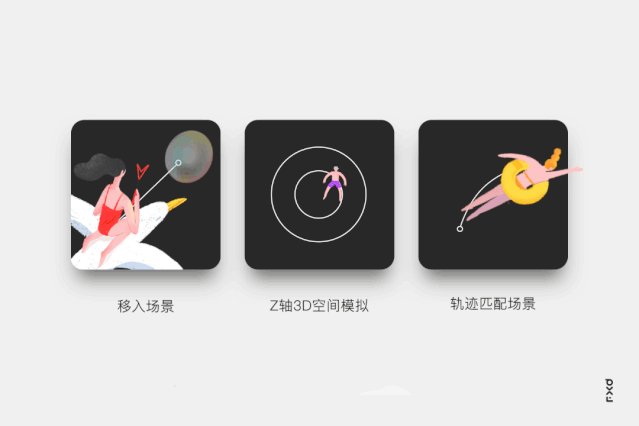
(2)人物动态设计


作为6s闪屏的主角人物,在制作动画时需要和场景进行动作情节设计,增加画面的生动性。2D本身不具备3D的Z轴要素,但在动画设计时,通过人物的简单位移、缩放、旋转设置,可以达到Z轴的纵深效果,模拟3D空间的视觉感受。

由于人物与场景的质感差异,在进行2D与3D的视觉融合时,动作匹配就显得格外重要。人物需要遵循整体场景的运镜轨迹,并与其有所互动才会得到流畅的视觉效果。人物的出场方式也需要结合物理运动逻辑进行设定,可采用画外飞入、掉落、旋转划入等方式。

快速运动时的路径追踪,需要进行2D人物与3D场景的Z轴配合,这部分需要花费较多的时间进行单帧调试,最终达到自然的视觉效果。
3. 构建人物角色世界观
故事要素少不了“人”这一关键,为了更好的传达故事内容,将人物设定应用到闪屏设计中,具有更好的故事带入感以及闪屏系列感知。一方面要考虑 QB 的产品定位和用户属性,另一方面也要考虑流行的设计趋势风格。
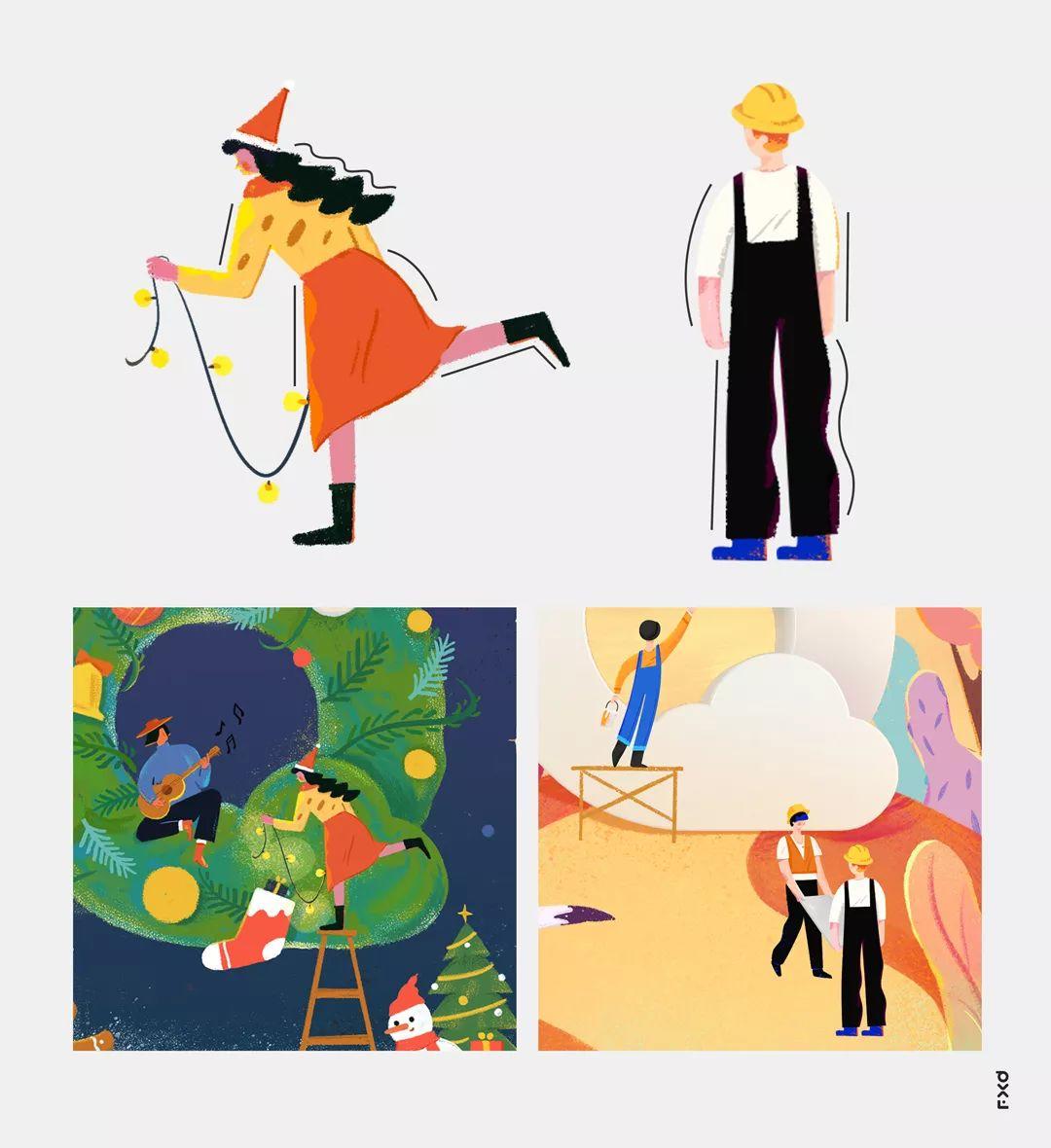
(1)人物设定
结合QB品牌特性,以探索兴趣世界为主线,提炼出角色自由爱玩,热爱生活的人格特征。从故事剧本出发,以生活中的人物作为角色原型,采用情感化设计的方法,根据角色属性进行人物设定。

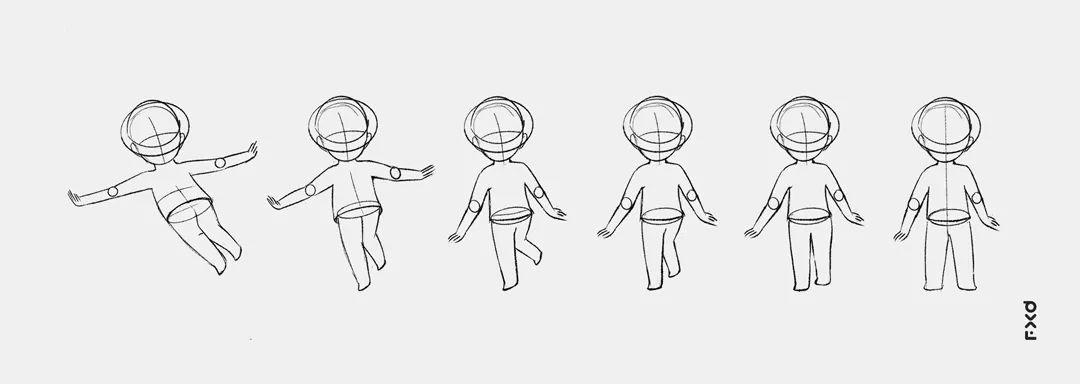
(2)外形设计

不同的闪屏故事其造型各不相同。在造型设计上,结合时下人物设计趋势的特征强化手法,将头身比进行夸张处理,视觉上突出人物轮廓的曲直对比,增加视觉的生动性与设计感。


(3)特征提炼

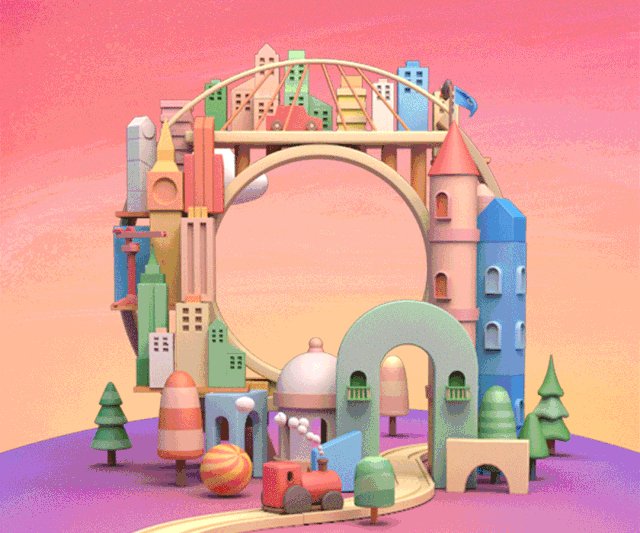
儿童节在孩子的基础上加入多啦A梦飞行器的意向,将竹蜻蜓元素融入到人物设计,只需把它戴在头上就可以通过大脑意念随意控制飞行,正好契合儿童无限想象力这一主题。在人物设定时,可以考虑结合相关的意向。
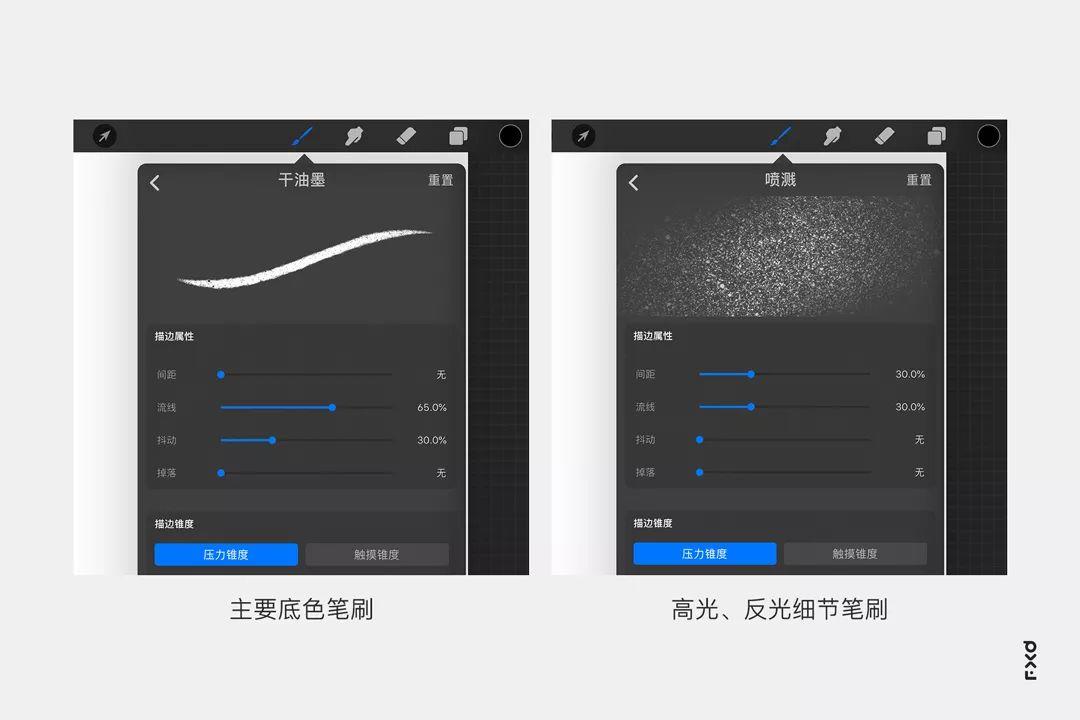
绘制笔刷:

统一人物插画表现风格,使用一致的笔刷库进行绘制。“干油墨”绘制的优势在于,在大色块铺设时,除了保留边缘的笔触,也能保持色彩本身的透气感,整体简洁不乏细节;而“喷溅”相似于目前应用较多的噪点,可以增加绘制物的光感细节。
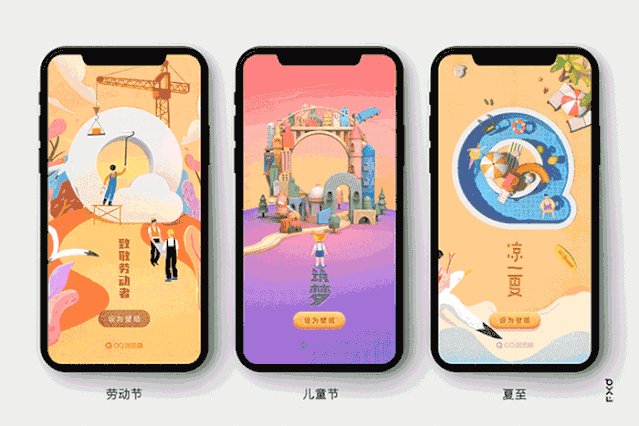
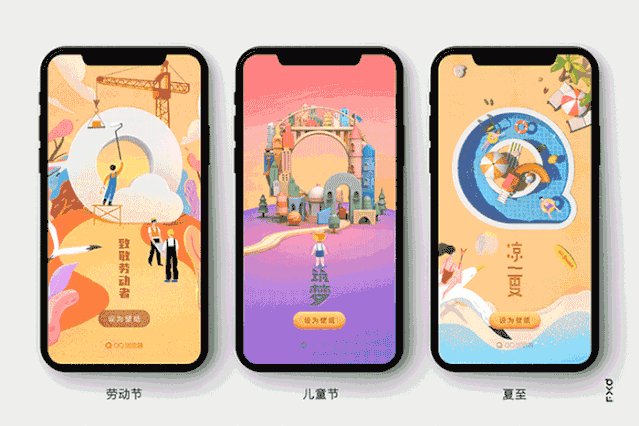
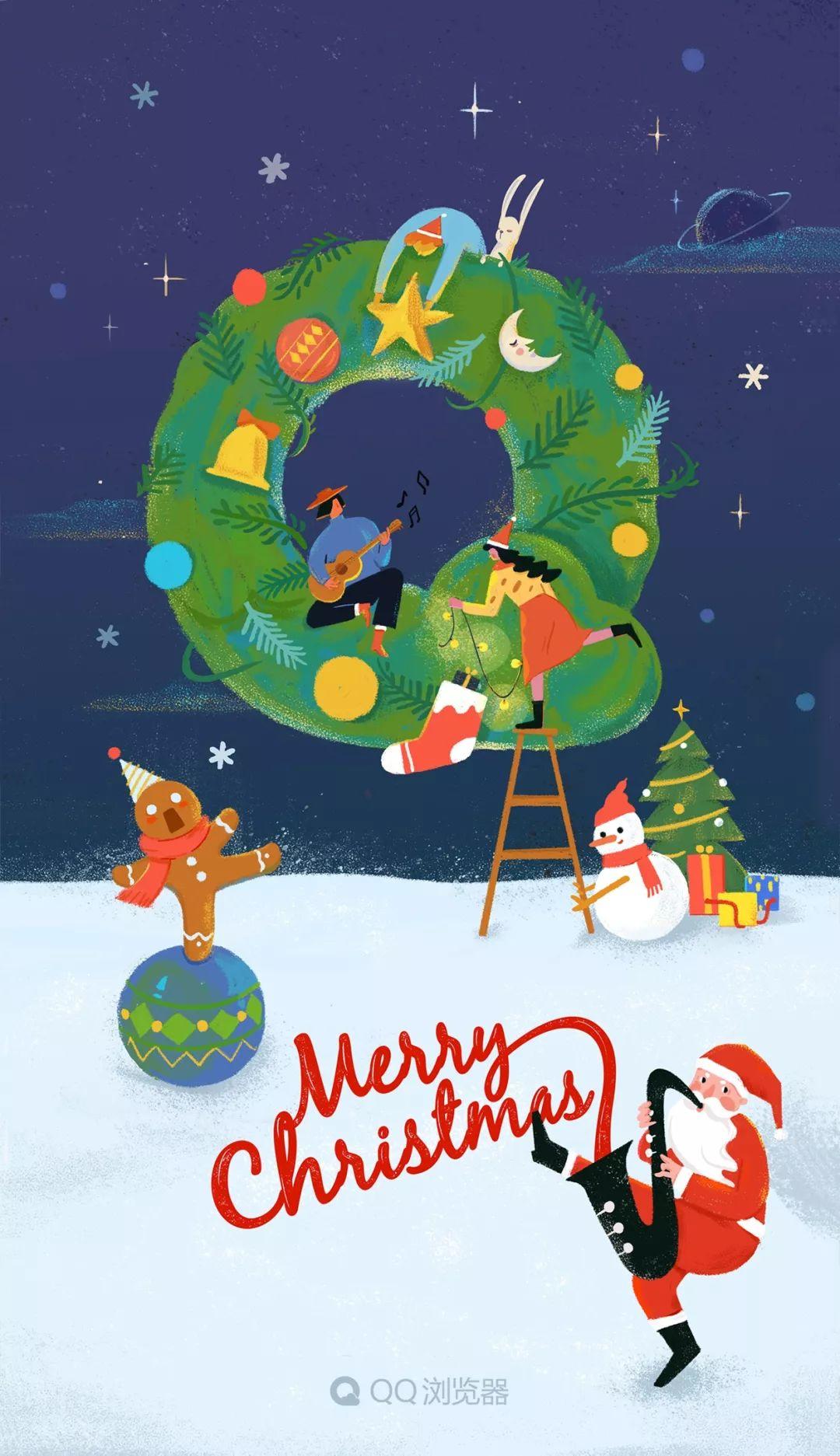
2018-2019部分闪屏
2018圣诞:

2018除夕:

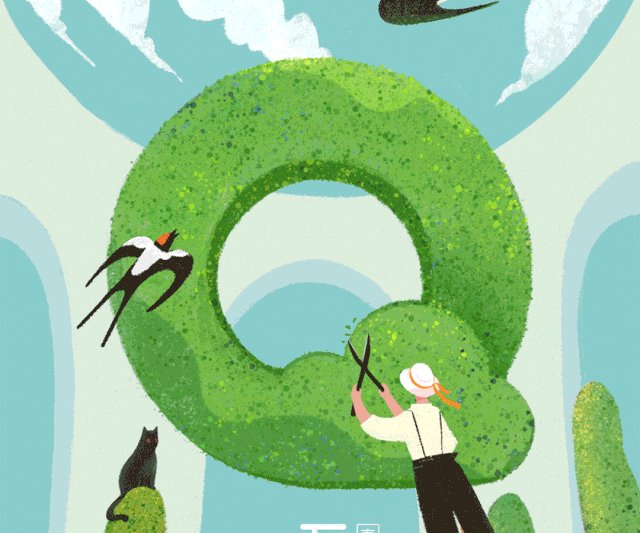
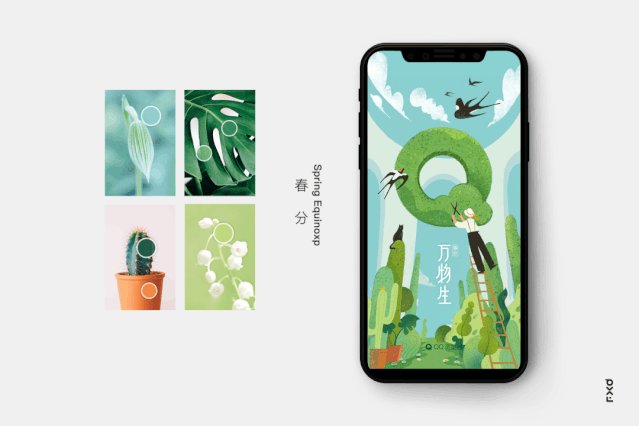
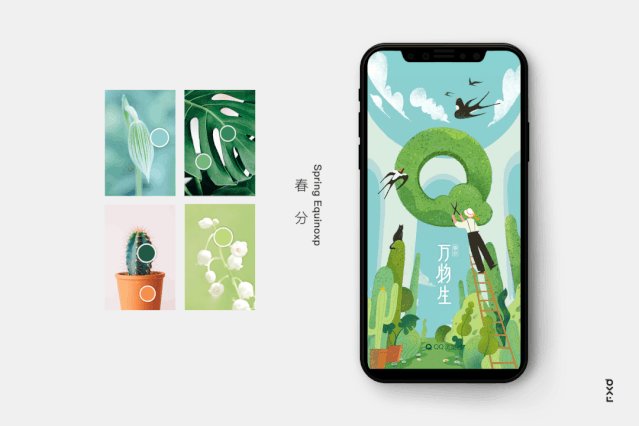
2019春分:

2019五一:

2019六一:

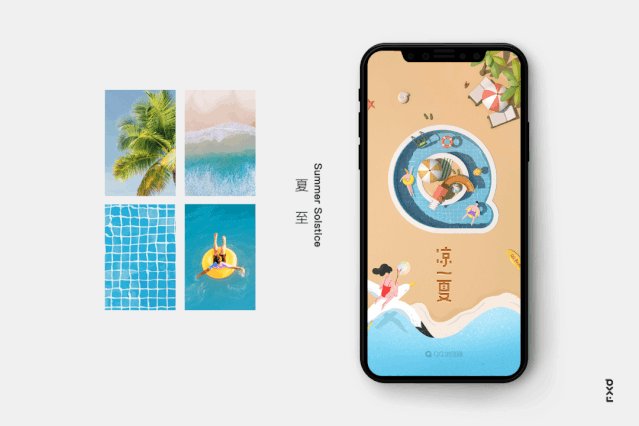
2019夏至:

四、传播方式
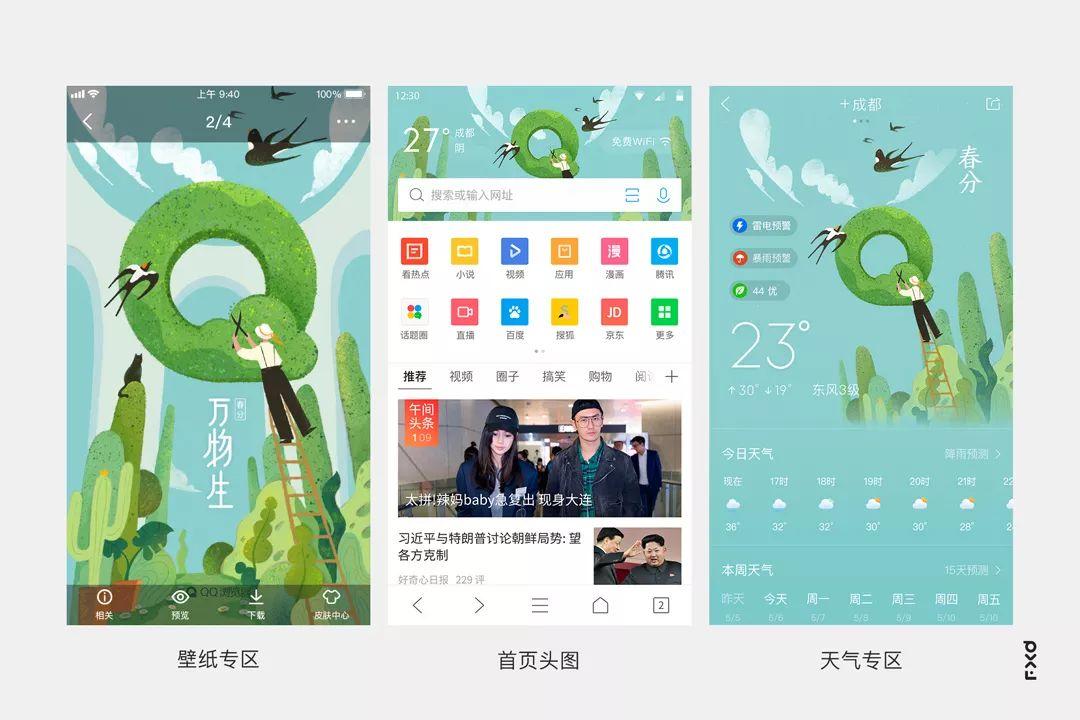
1. 线上
节日当天除了启动闪屏的动态露出之外,我们打通了首页头图、天气专区、壁纸专区等渠道,让用户充分感知到节日的关怀同时,增加品牌曝光率。

2. 线下
恰逢QQ浏览器20周年纪念,闪屏伴随时间流逝的瞬间,像极了产品不断探索前进的缩影。因此,制作的一整套明信片用以团队关怀也是极好的。

设计总结

节日闪屏是品牌运营的一部分,通过动态节日闪屏的情感化运营,给用户传达节日关怀的同时,也不断的强化了QB的品牌认知。QB探索用现代的表现手法传达节日感知和人文关怀,赋予传统文化以更鲜明的时代特征,传统中有新意,进而加强用户对闪屏及QB品牌的深刻印象。
作者: Lucia,公众号:腾讯FXD(ID:tencentfxd)
来源:https://mp.weixin.qq.com/s/HR2QtdKJ_Xo47xOnMJtjJQ
本文由 @腾讯FXD 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







