Android 设计的几处硬伤

[核心提示] 一些 Android App 不仅仅是设计风格的问题,产品交互上也比较混乱,造成用户体验不一致,这一部分原因也是 Android 当初设计时遗留的问题。
前几天看到 NovaDNG 介绍 Android Design 和 埋汰 MIUI 设计的文章,有些感触,而一些 Android App 不仅仅是设计风格的问题,产品交互上也比较混乱,造成用户体验不一致,这一部分原因也是 Android 当初设计时遗留的问题。
今年 Google I/O 大会上没有更新 Android 的版本,Google 把重点都放在整合服务上了,从 4.1 到现在过了一年多更新到 4.2 都没有一些实质性的更新,现在 Android 仍然存在很多问题,开发者们对 Android Design 不一致的理解,难道就没有想着去解决么。统一的操作体验,让用户在任何时候想要完成类似的操作知道在什么地方按,这才会是一个优秀的操作系统。虽说 Android 4.0 之后的交互统一了很多,但是还是有各种问题导致碎片化,不同的开发人员对同一需求的解决方案不一致。以及 Google 到现在都没有想清楚怎么解决返回键和菜单键的使用问题。
按照 Android 4.X 的设计标准,物理返回键和菜单键其实都没有存在的必要。4.X 之后 Google 去掉了 Navigation Bar 中的菜单键。返回键没有去掉是符合用户的使用习惯,位于屏幕下方便于点击。而菜单键(4.X 的菜单严格来说不是菜单键,Google 称之为 Action Overflow,为了形象描述,本文中就用菜单键来代替)的移位以及变成 3 个小方块的样式,在屏幕内没有位置约束,几乎是想往哪放就可以往哪放,且有时十分不便于点击操作。
但是我们看到的是无处不在的菜单,功能重复的菜单,没有必要的菜单。以及只要你想返回,总有一种适合你。
4.x 之后的菜单键的设计其实是想弱化菜单的功能,做的比较窄小也是为了界面简洁,更好的呈现内容。菜单中整合的选项应该是用户十分不常用的,如设置(软件不需要经常改变设置),评分,反馈,注销,帮助等。但是什么时候在 Action Bar 中添加菜单键才是合适的。即便是 Google 的 App, 也存在设计不合理的问题。
无意义重复的菜单
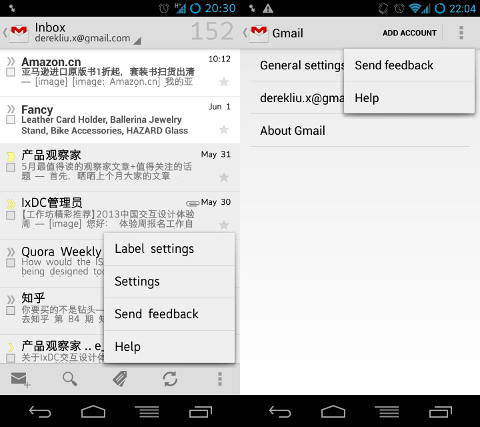
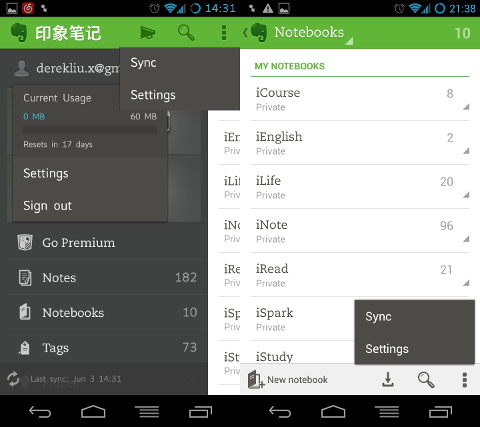
在 Gmail 中点击右下角的菜单,弹出的选项中有“反馈”和“帮助”,但是点击“设置”之后,在右上角还有一个菜单,弹出选项还是“反馈”和“帮助”。这样在 Split Action Bar 和 Main Action Bar 上集成了功能重复的菜单,实在是难统一用户体验。 再看印象笔记,跟 Gmail 比真是青出于蓝啊,记忆中印象笔记应该是很早就推出 Android Design 风格的应用,设计上很贴合系统也很漂亮,但是几乎在同一交互层,就有三个菜单键调出“设置”和“同步”选项。我实在想不出为什么要让这么多分散的菜单指向同一个操作。完全没有必要存在的菜单设计造成了无意义的重复。


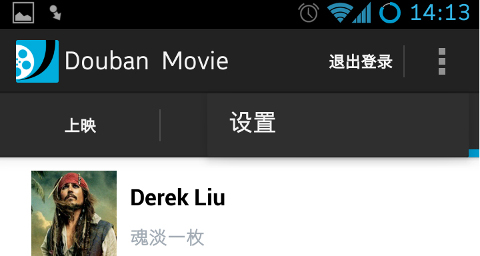
豆瓣电影的客户端,在切换到“我看”这个 Tab 的时候,右上角的菜单键点击之后只弹出一个“设置”选项,这样的只有一个选项的菜单键有必要添加放在右上角找存在感么。可以直接用设置选项来代替,却非要多此一举用菜单键弹出设置。不需要设置菜单的地方就不要再让菜单键来搀和了,这样是统一看起来有 Android 的风格,但是却增加了用户操作的成本,得不偿失。

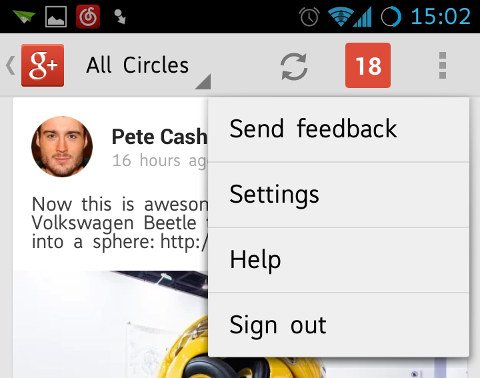
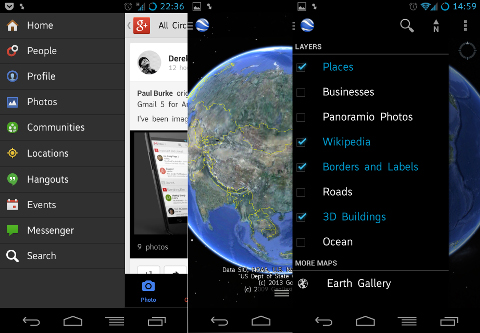
菜单键应该在有必要的时候才添加,添加时要想清楚其中包含的功能,以及这些功能放在哪最合适。如果菜单包含了很多不同的选项,在不同的场景下有不同选择的呈现,可以参考 Google+ 的客户端,把菜单放在 Main Action Bar 上固定不动,这样在切换内容的时候,保持一致性。魅族的 SmartBar 当初是想融合 Split Action Bar 和 Main Action Bar 中的菜单,统一按键位置,希望能在所有的应用中提供相同的解决方案。用一句话来评论就是:理想很丰满,现实很骨感。

无限制纠结的返回
Android 应用一般都在界面内置了返回,也是跟 iOS 一路的放在左上角,但是随着现在手机屏幕尺寸的越来越平板化,点击操作左上角的返回实在是越来越困难。于是左上角返回键也越来越形同虚设,甚至已经看不出来有按钮的样子。而在 Navigation Bar 上的返回是系统层的返回,在任何时候都可以返回。不仅在应用内可以返回上一层,还能从一个应用返回到调用该应用的上一个应用(这个需求是存在的,但是也可以不利用返回键回到上一应用,而是用任务切换的方式,如在 iPad 上用手势滑动切换任务已经是很简单了,在手机上能否有比现成切换任务更好的解决方案?也可以考虑下利用各种传感器来实现)。
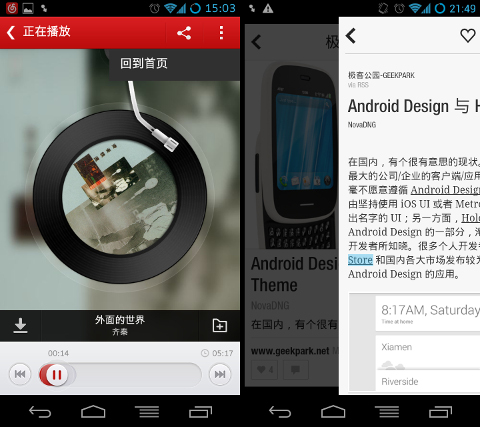
很多时候用户按返回键后甚至不知道会返回到哪一层。而且有些应用提供的返回方式太多了,如网易云音乐的设计,在播放音乐的界面上竟然有3种方式返回到上一层,且不说点击菜单键弹出“回到首页”的设计,再看 Flipboard,同样也是返回方式就有三种,除了右上角和左下角的返回,还加了右滑手势的返回,手势也比网易云音乐中调出菜单再返回强太多。要培养用户习惯一种自然的操作方式,在需要完成类似的任务的时候能够一目了然的知道怎么操作,给用户更多的选择并不一定是好的,这样不仅会增加用户的学习成本,且会造成体验不一致,不要看到有新的交互方式就添加到产品中,在产品中添加手势也要考虑到手势在整个产品中的契合度。

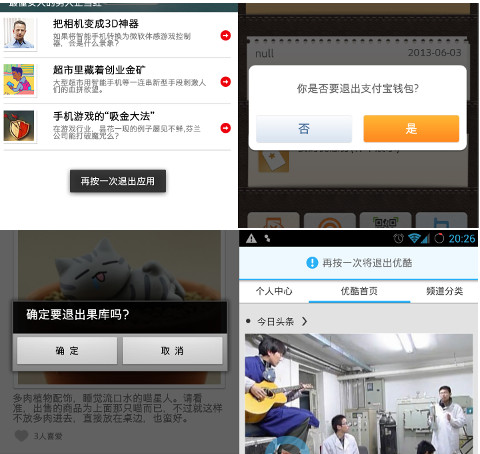
退出应用的方式依然没有规则,如果非要用返回键退出应用,有按一次返回键直接退出的,有需要快速连按两次返回退出的,也有按返回键弹窗给用户提示要不要退出的。还有在应用中添加退出选项的。在给用户弹窗提示中又有“确认”和“取消”左右位置不一致的情况。直接按一次返回没有一点提示让用户没有安全感,而弹窗提示又给用户再选择的压力,连按两次返回退出有时候又觉得这设计多此一举。这都要拜 Android 的系统层的返回键所赐。顺便再吐槽优酷客户端的设计,首页点击一次返回键后再顶端展示浅蓝色的横幅提示用户,白色和浅蓝色对比很弱,以至于这提示太温柔了,而且还是放在顶部的位置。也许你是不想我离开,但是既然我决定离开了,就请干净利落的让我走,否则经常觉得点击返回之后没有反馈。

个人观点是按两次返回退出要好于弹窗给用户提示,弹窗给用户提示要优于按一次返回键直接退出。Google 所有自家的 Apps 都是用返回键直接退出的,没有任何提示,到底哪一种方式更符合用户的期待,我不清楚,没有具体的做用户研究,我只知道 Google 没有推行规范来统一退出应用的方式。其实 Home 键作为一个稳定的出口,不会有变化,用来退出应用是最合理的,iPhone 一开始就做对了,当然有些强迫症用户非要回来结束应用,杀掉进程才安心也没办法。
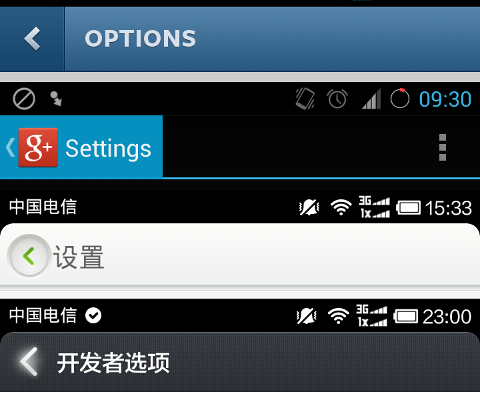
现在右上角的返回键更像是一个指向上一层的标签,已经淡化按键的样式了。为了保持边距,Google 把右上角的返回做的很小,但是可触发区域却很大,点击文字或者图标均可返回到上一层。于是我们看到了不同的一下这几种情况。另外吐槽一下 MIUI,点击 MIUI 系统内左上角的返回,返回键会有高亮显示,但是用户几乎是看不到反馈的,这高亮加的实在是没有意义。魅族则是干脆去掉了系统内左上角的返回。

另外在 Google+ 的设计中用返回符号来调出左侧抽屉式菜单,有不少应用也是按照这种样式来设计的,于是左上角的返回键有时是调出抽屉式菜单,有时是返回上一层,同一的设计产生不同的效果,尽管这样影响并不大,但确实不是好的设计。不过在新版 Google Drive 和 Earth 中已经改变成菜单样式了,估计后面一系列应用都会改。即便是参考 Google 的应用设计,也需要谨慎。

忽略掉的用户提示
Android 应用一般在顶部 Main Action Bar 中仅仅指明了用户目前操作选项的位置,上一步是什么是看不到的。iOS 上无论操作到哪一步都可以一目了然的看到目前的操作选项和上一步是在哪,在应用的交互层不多的时候,可能是无足轻重的设计,但是在某些不断跳转的应用时,会给用户的体验造成很大的差别。
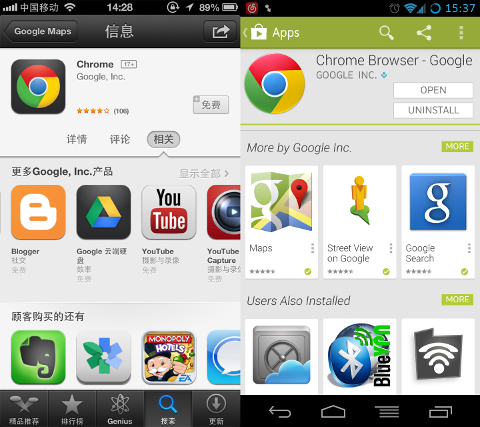
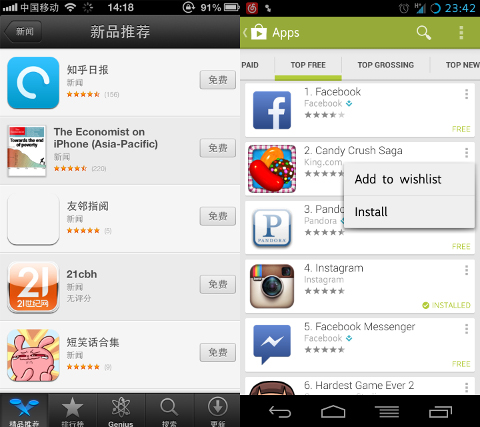
如 App Store 的设计,在顶部 Title 上显示出当前的位置和左侧返回上一层的信息,下载 Coogle Maps 时看到推荐再跳转到 Chrome,顶部 Title 上会显示我是从 Google Maps 应用中跳转来的,点击可以再返回到 Google Maps 的应用信息。而 Google Play 中一步一步的从一个 App 的介绍跳转到另一个 App,一层一层的深入的时候不知道自己所操作的位置。点击顶部的 Main Action Bar 中的返回,也不知道退到那一层,一直都是显示 Apps。再加上 Navigation Bar 上的返回键和左上角的返回不一致的反馈,既没有安全感又缺失控制感。

什么是好的交互,就是让用户一目了然的知道自己点击某个按钮之后会有什么样的反馈,符合用户预期的结果。在细节处理上 Android 还是有很大的改进空间。在我下载的应用中,只看到了 AirDroid 会在 Main Action Bar 中显示用户目前操作的位置,尽管只有两层。虽说遵循 Android Design 的原则,但是这个原则在处理某些问题时候一定是合理的解决方案吗?
能不让用户跳转操作下一步的时候就尽量不跳转,在这一层上完成交互,才能提高效率。Google Play 4.0 用卡片式的设计风格很简约漂亮,在呈现 Apps 上展示方式也很出色,但是菜单键的设计实在是设计的很小,触发区域还算是能接受,但是这菜单小的也实在太没有存在感了。界面是整洁了很多,但是点击却没有那么方便。App Store 上的按键就大很多,同时也不失简洁。在界面简约和功能设计上需要不断的磨合,找到一个很好的平衡点,既要界面呈现的简约美观,又要交互上简单方便。

Holo只是一种主题风格
遵循 Android 设计规范,并不一定非要是 holo 风格。如 Path Android 版顶部 Tab 的设计,在操作方式上符合规范,在 UI 设计上再美化。如果所有的 App 全是 Holo 主题,用户很容易产生审美疲劳。再看 Google Keep 卡片式的设计,虽然不算是 Google 给 Android 开发者建议的设计标准,但是从新版 Google Play 商店的设置也可以看出 Google 的设计趋势,开发者也可以参考这种卡片式的设计,没必要死磕在 Tab 上。
至今仍然觉得 iPhone 的设计逻辑是最简单最耐用的,尽管有些设计也不合理。如组织众多 App(配合 iTunes 还能说的过去),左上角的返回不符合点击习惯(鉴于 iPhone 5 的屏幕单手操作还能凑合)。其设计规范统一了系统整体的体验,且也给很多开发者发挥设计的空间,比如 Path,Clear,Mailbox 等优秀的应用。Android 有在模仿,也有追赶,碎片化不仅仅是从 2.X — 4.X 版本混乱不兼容的问题,虽说现在 Android 的设计风格也逐渐成气候了,但是其设计逻辑还需要不断的完善,至少把一些交互方式统一了再说。
来源:极客公园
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






