移动端常用的5种内容组织方式

这篇文章主要基于《about face 4》中新增加的关于移动设备的部分,针对移动端的内容组织形式,利用本文进行一个整理,并补充了相关的案例和思考。移动应用相比PC端,有两个十分显著的特点:一个是移动应用是在移动中使用的软件,是高度情境驱动的;另一个是设备的物理外形大小通常是被限制的。这两点使得大部分的移动应用是暂态的。
因为移动端的特点,使得移动端具有PC端不常见的内容组织形式,主要有以下5种:
- 列表
- 网格
- 轮显
- 泳道
- 卡片
列表
列表的形式十分常见,可以是选项、文本、控件以及标签、图片或视频缩略图等。
一般列表通常会和标签栏一起使用,切换不同的标签呈现不同类别的列表,典型的比如微信:聊天标签对应的是聊天列表;通讯录标签对应的是用户列表;发现对应的是其他功能入口的列表;我的对应的是个人的设置列表。
列表的长度根据不同应用的特点也是不一样的,大部分时候都是有限的,但像有些新闻客户端可以近乎无限滚动。
单击单个列表中的条目,通常会进入该条目下的详细内容页或更深一层的层级中。
具体例子如下:

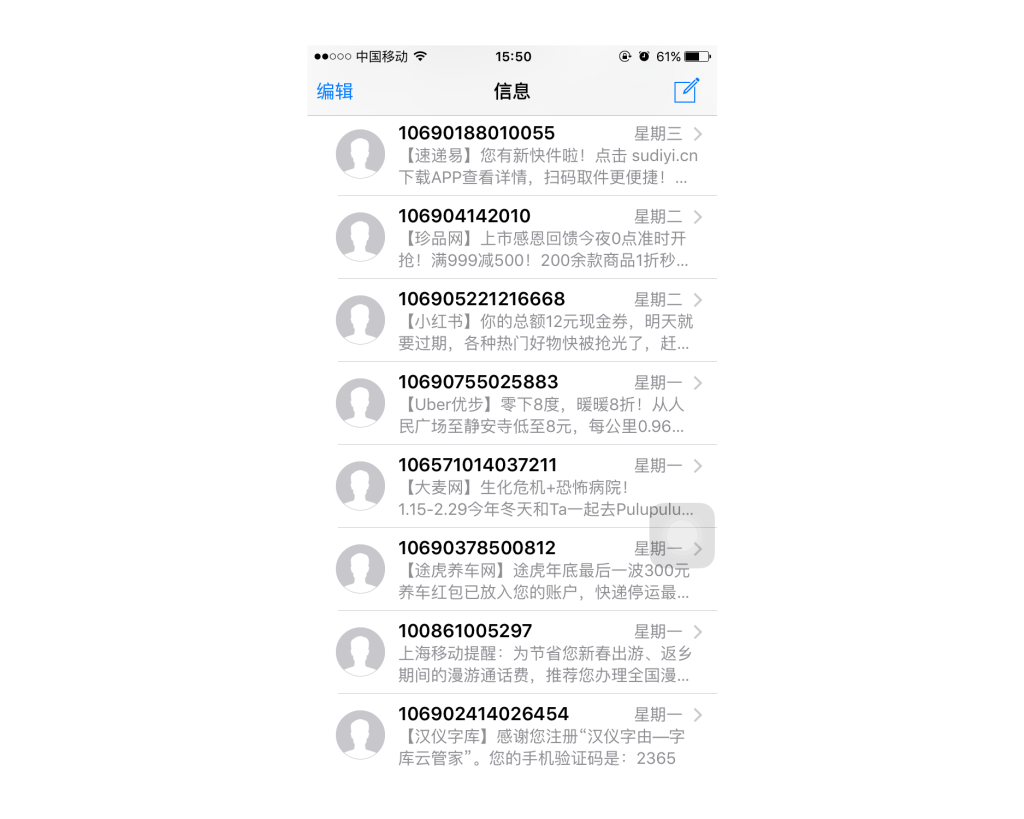
上图是IOS系统自带的短信列表,这种形式在诸如通讯录、社交应用中的聊天功能中应用较频繁,每条包含了所涉用户的关键信息以及缩略的消息内容。

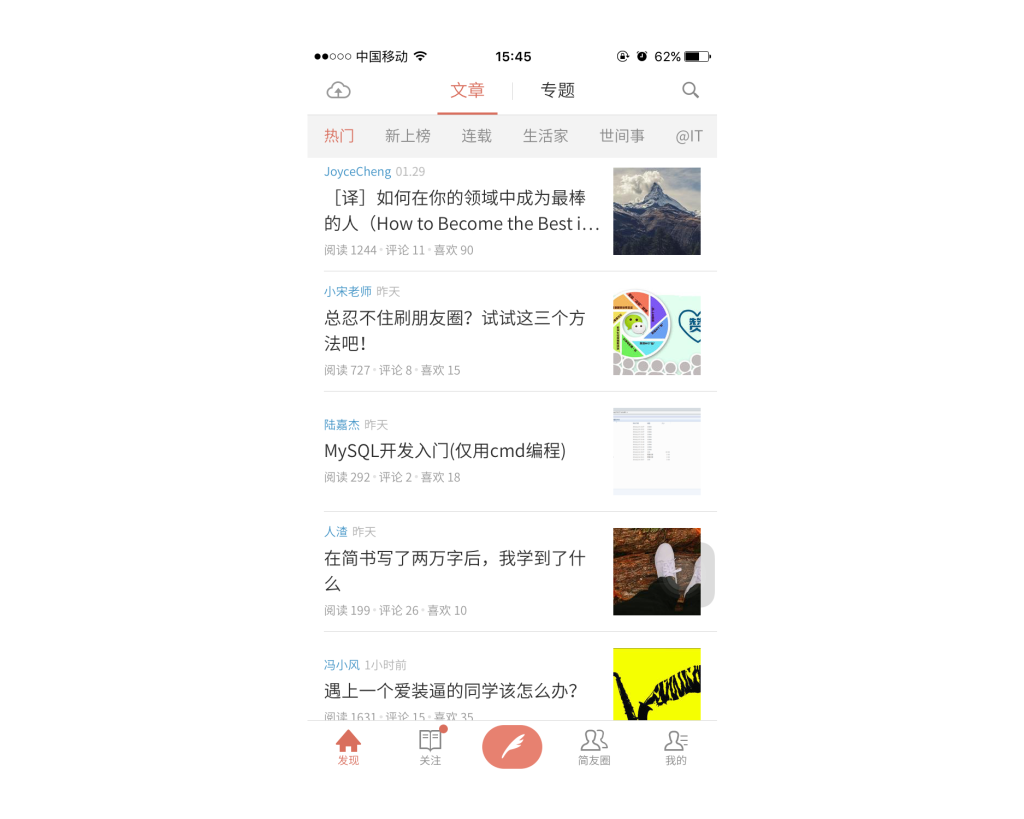
上图是简书的文章列表,这种图文形式(或只有标题没有图片)的列表也比较常见,像很多新闻类、阅读类、论坛类的应用都会利用到这种形式。

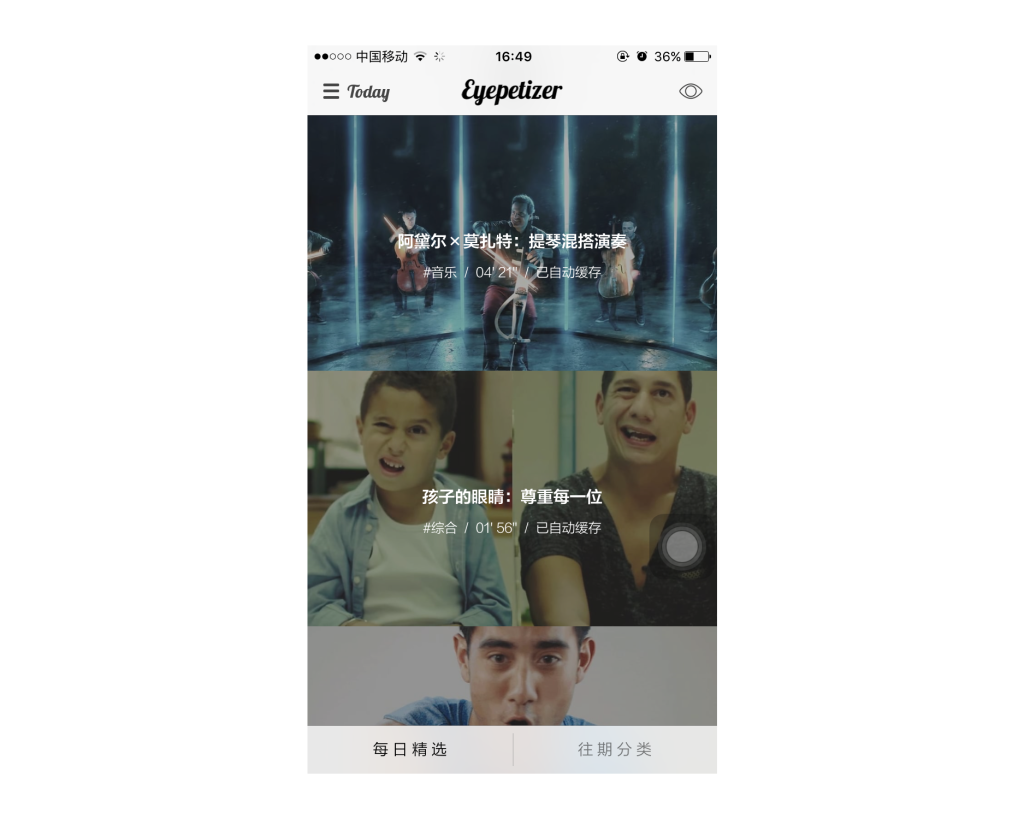
上图是开眼的视频列表,这是单单以图片为主的列表形式,由于一般图片的尺寸都比较大,所以可以形成比较强烈的冲击感,这在很多摄影类、壁纸类应用中运用较多。

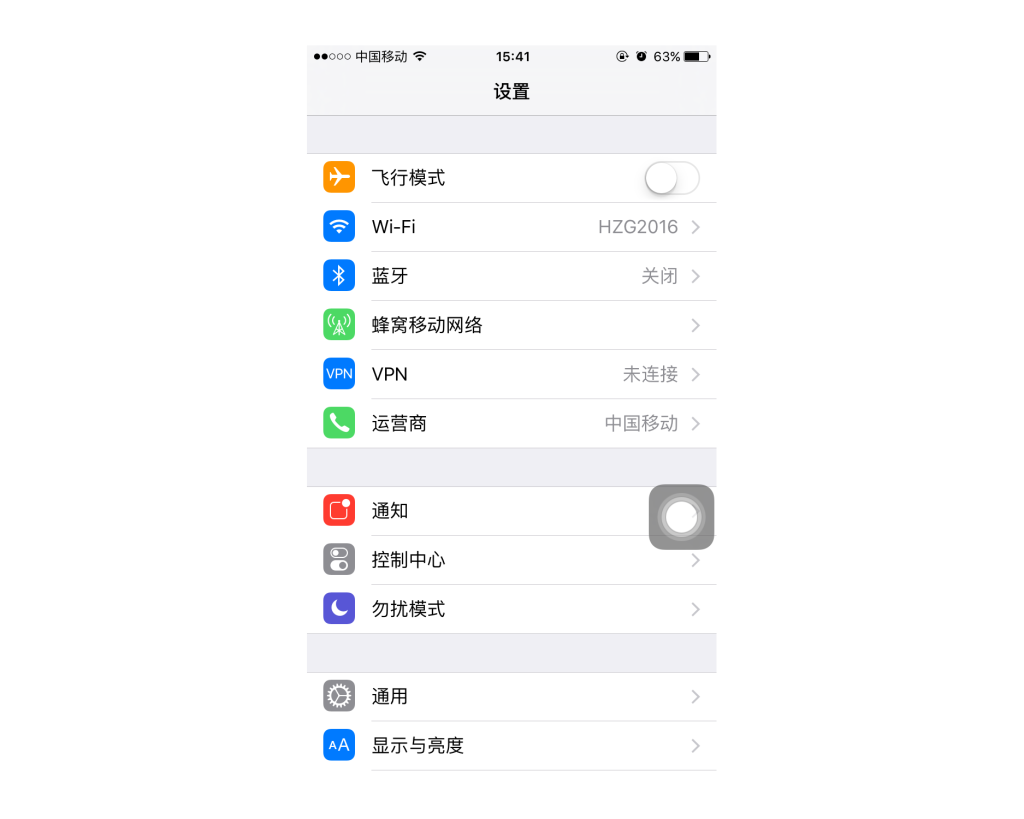
上图是IOS的系统设置页面,这是一组包含有控件和各类设置入口的列表,这种类型的列表常见于各类应用的设置页面中。

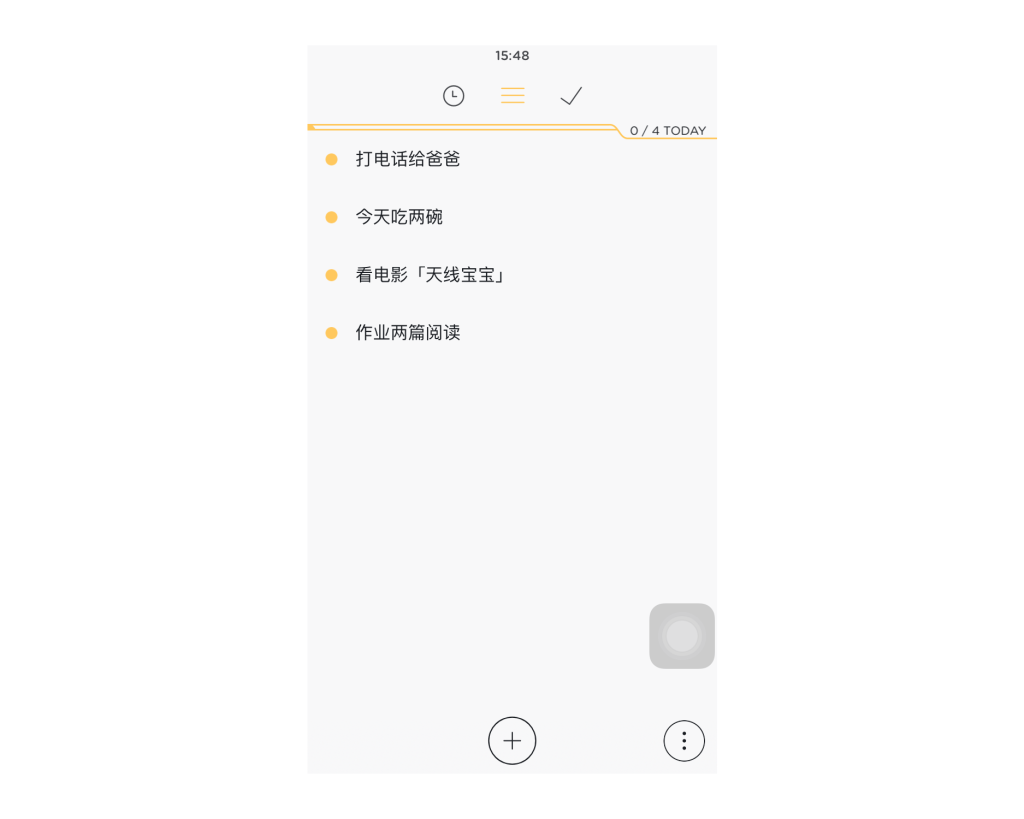
上图是swipes的备忘列表,常见于效率类的应用中,通常可以通过左滑右滑以及直接点击等操作对单个项目进行操作。
网格
网格将诸如应用的图标、缩略图、功能图标等内容组织成规则的行列形式。点击单个网格的内容项会将用户带入到下一级内容中,或则会调出一个模态弹出窗口,再或者是打开关于该条目的细节内容视图。
具体案例如下:

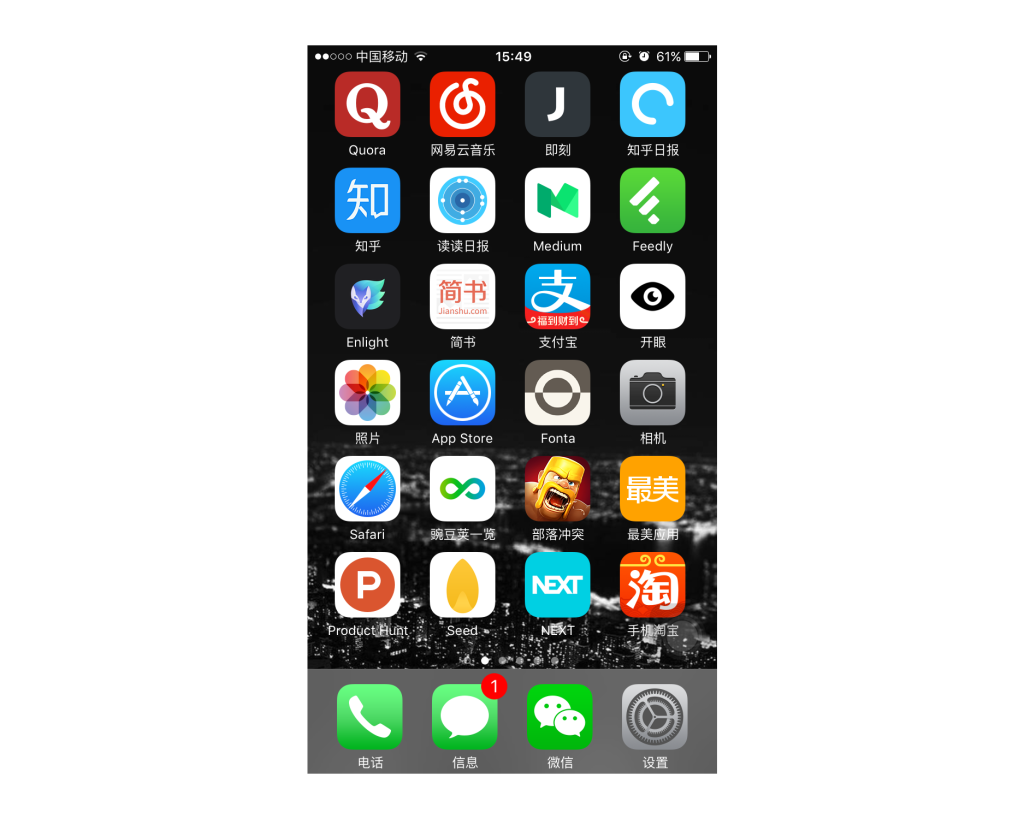
上图是IOS的主画面截图,安卓的同样类似,都运用了网格,这是从Palm Pilot那里学来的。通过网格可以很好的在有限的界面中组织数量较多的应用。

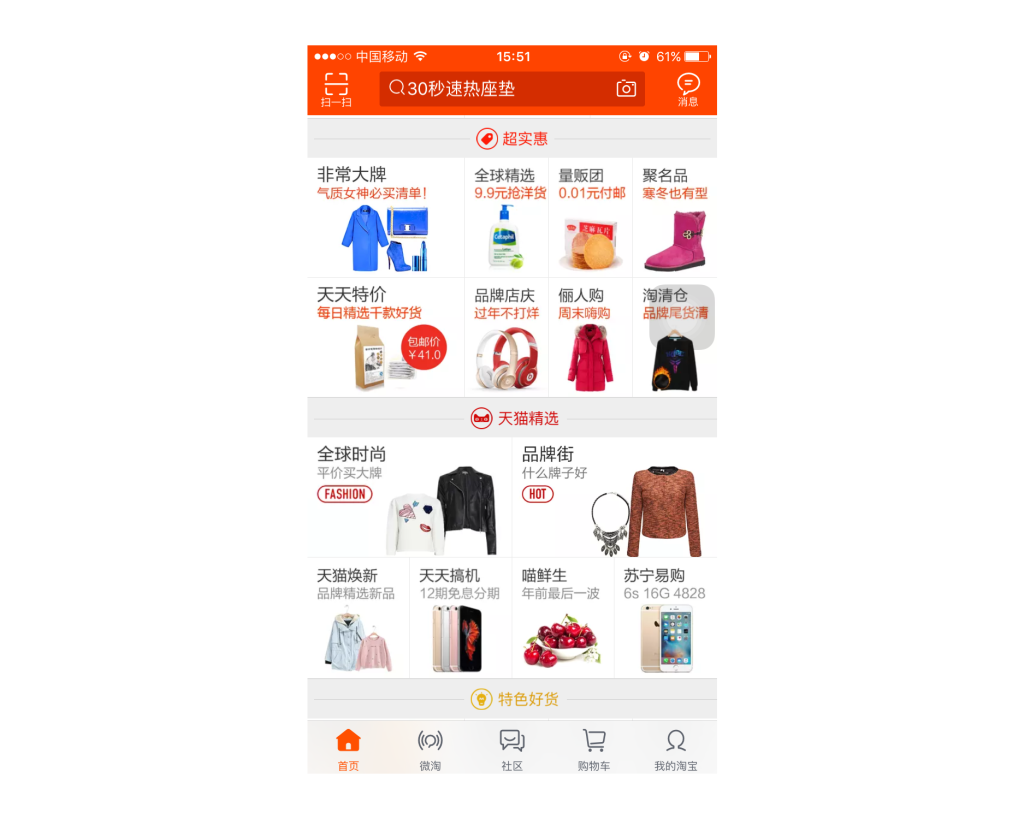
上图是淘宝的首页截图,利用网格,淘宝将不同类别的入口排列在首页中,并根据不同类别的重要性以及特点,将网格的尺寸做了适当的划分,使得不同入口有一个较合理的排列。

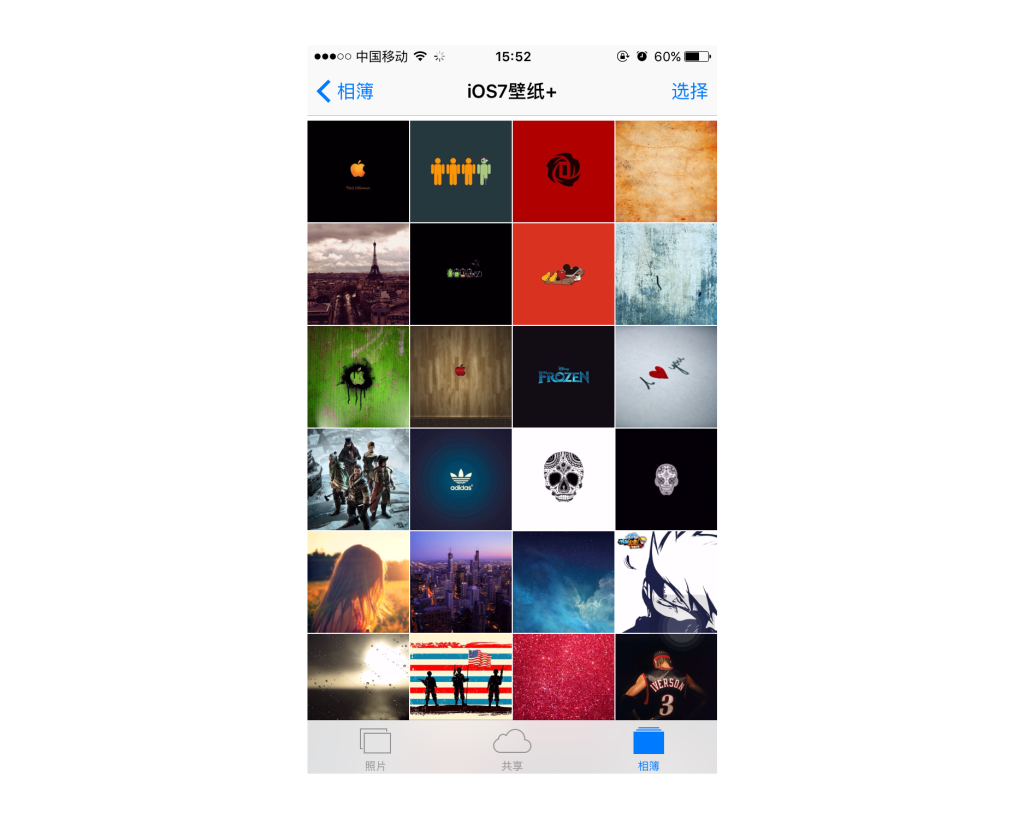
这是相册的截图,采用网格的形式十分利于图片的批量展示,不仅可以展示图片的内容,而且排布起来很整齐。这在很多图片类应用中进行了利用,不同应用每行每列的图片数量不同。

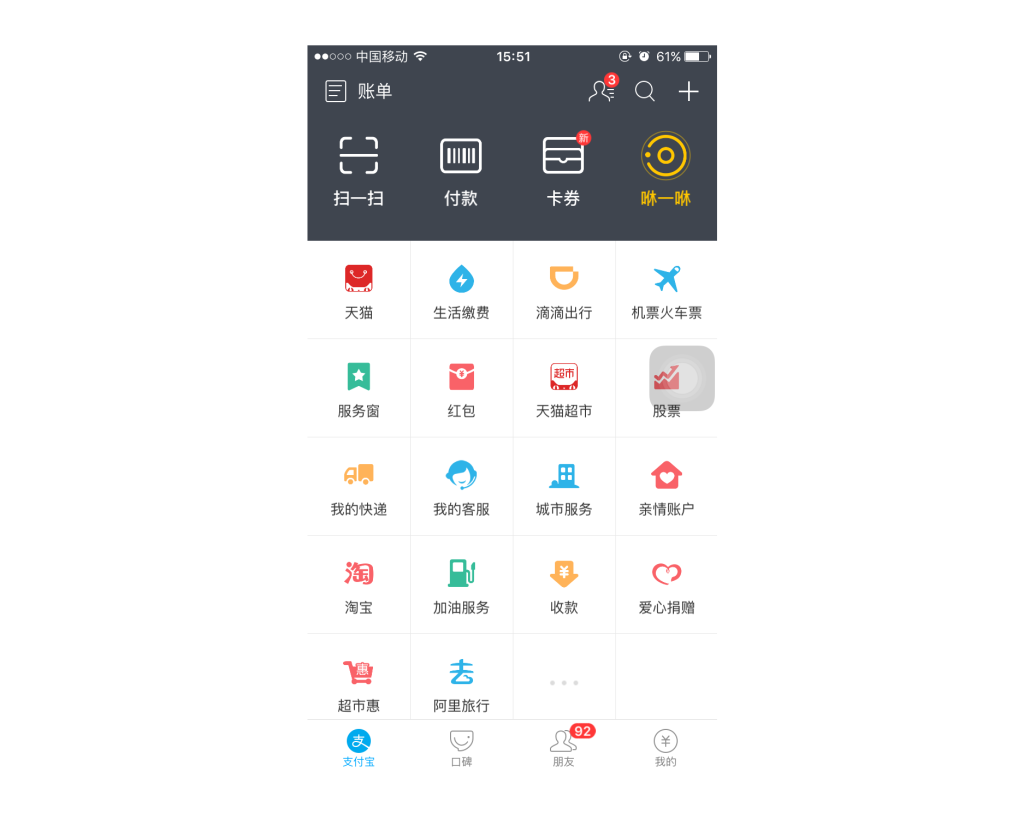
这是支付宝的首页,利用网格的形式,将各个功能入口整齐的排布在界面中,每个功能入口都采用了ICON加文字的形式。这种方式在国内很多团购或综合类应用中都有运用,就像美团、点评首页上两行图标的垂直入口。还有各家出行旅游类应用,比如携程、去哪儿等,它们的首页都是采用网格的形式排布了机票、酒店、旅游等垂直入口。
内容轮显
内容轮显是在一个固定的区域内,可以利用手势来操控内容的切换显示,显示的内容主要是媒体的缩略图或较大的图片,有时也包含带有文本的卡片。
一般轮显需要有一个提示工具,告诉用户这部分区域是可以滑动切换的,常见的有在左边或右边设置一个箭头,或在下方加上一个页标,还有的采用的是3D效果的显示。
大部分的轮显都会设置成从头到尾循环展示的形式,但要注意给予用户一个清晰的视觉提示,告诉用户已经回到开头。

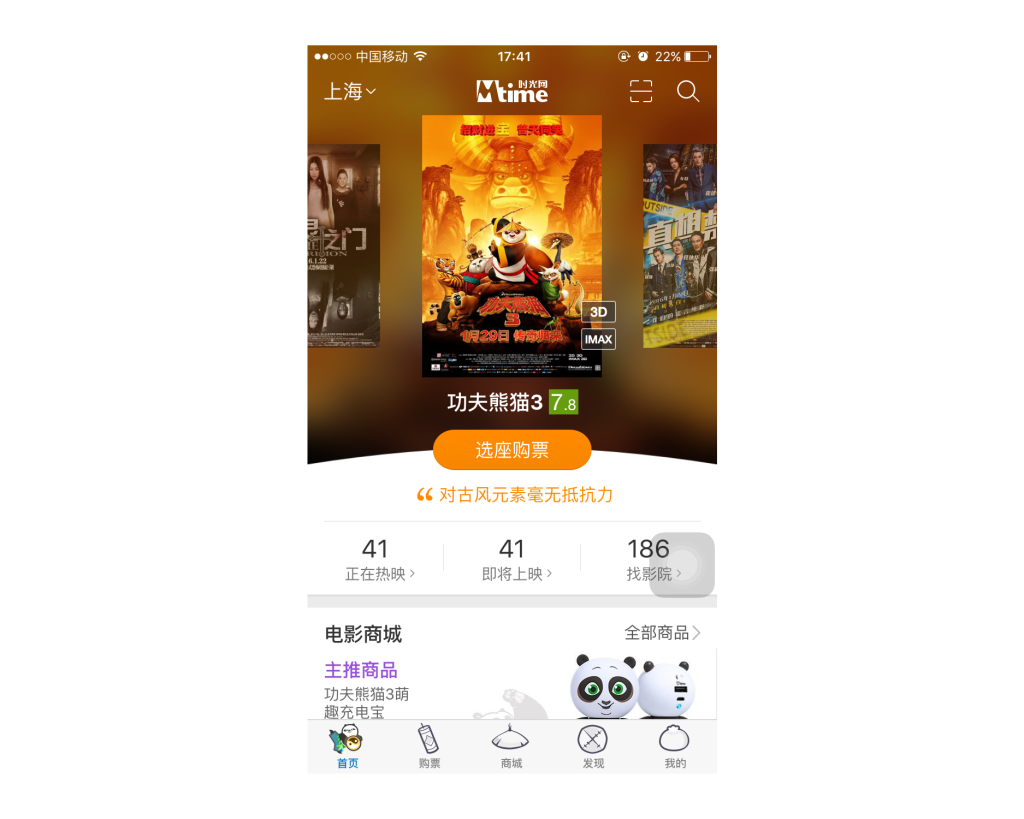
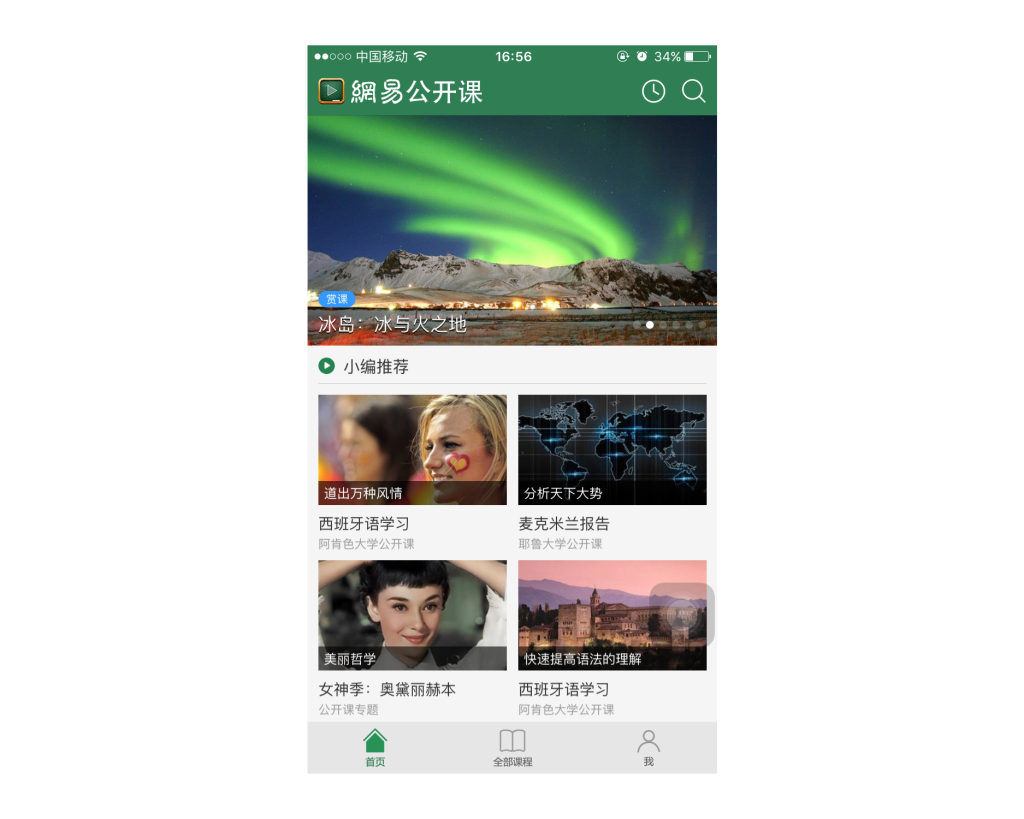
时光网的APP首页采用的就是3D效果的轮显方式,不仅凸显了当前展示的主内容,而且暗示了用户可以左右滑动进行一个切换。

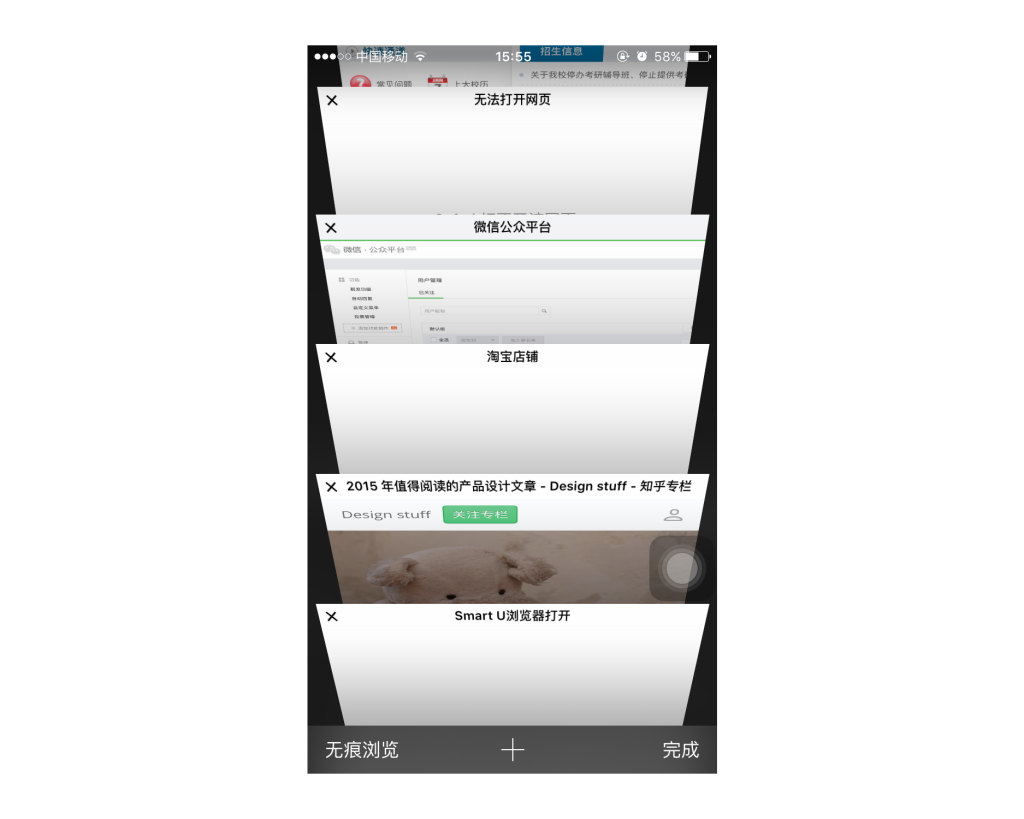
这是safari的切换网页时的截图,采用了垂直轮显的方式,并列展示了一部分网页,给予用户选择的权利,同时上下滑动可以查看更多的内容,还可以左滑删除单个页面。

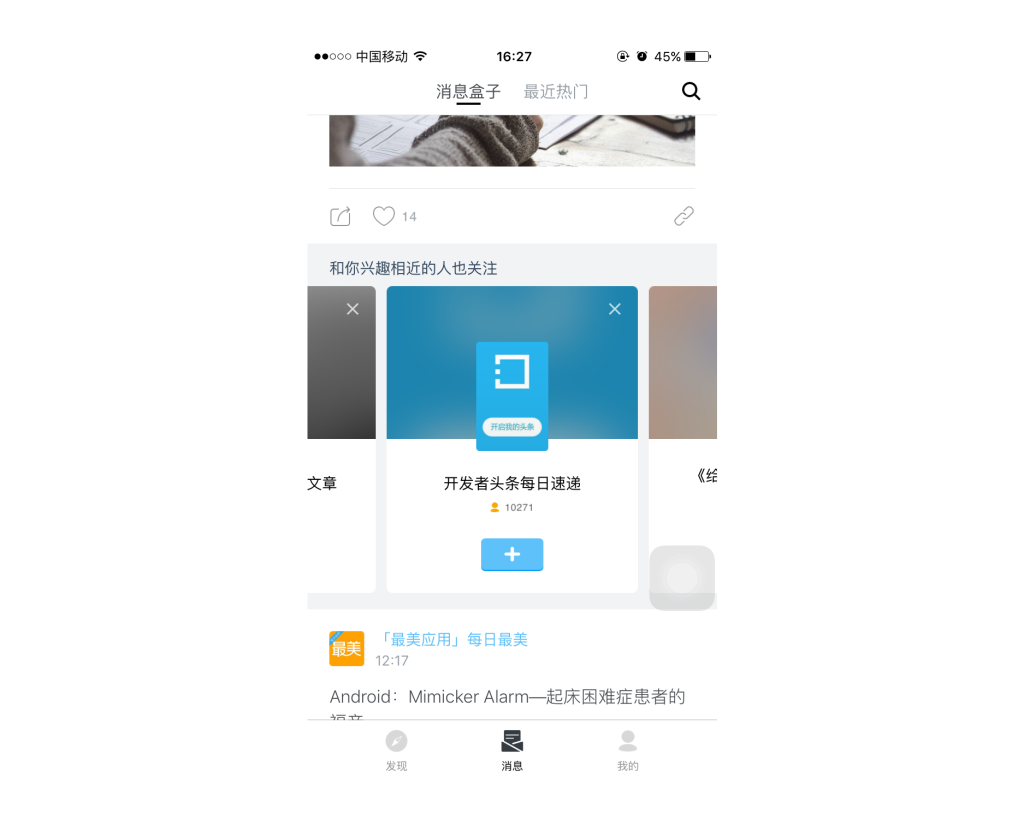
这是即刻的内容展示截图,将一个轮显内容展示区插入在列表中,推荐用户关注更多有趣的内容源,使用户在不主动去寻找的情况下,获得更多有趣的内容。这种做法在很多应用中都有利用,通过这种方式可以在用户浏览主内容的时候,适当的插入其他类型的内容展示,提高用户的粘性。

这是轮显在引导页中的应用,这也是大部分应用的通用做法,用户可以通过滑动很方便的查看不同引导页,对产品有一个更好的认知,而每一页的引导页又保持了自己的独立性。

这是在banner上的应用,很多应用都会利用banner来做一个内容的推荐或是商业广告的展示。通常都是采用图片的形式,每一页都是独立的内容,有的会采用自动播放的形式,每隔一段时间自动切换到下一张,使得各页内容都可以得到展示。当然要注意控制轮显的页数不宜过多。
泳道
泳道是一组垂直排列的轮显,用户垂直滑动可以变换不同类型,水平滑动可以查看某一个类型的具体内容。要注意的是,泳道不能设置为自动滚动的形式,因为会影响用户浏览页面内容。

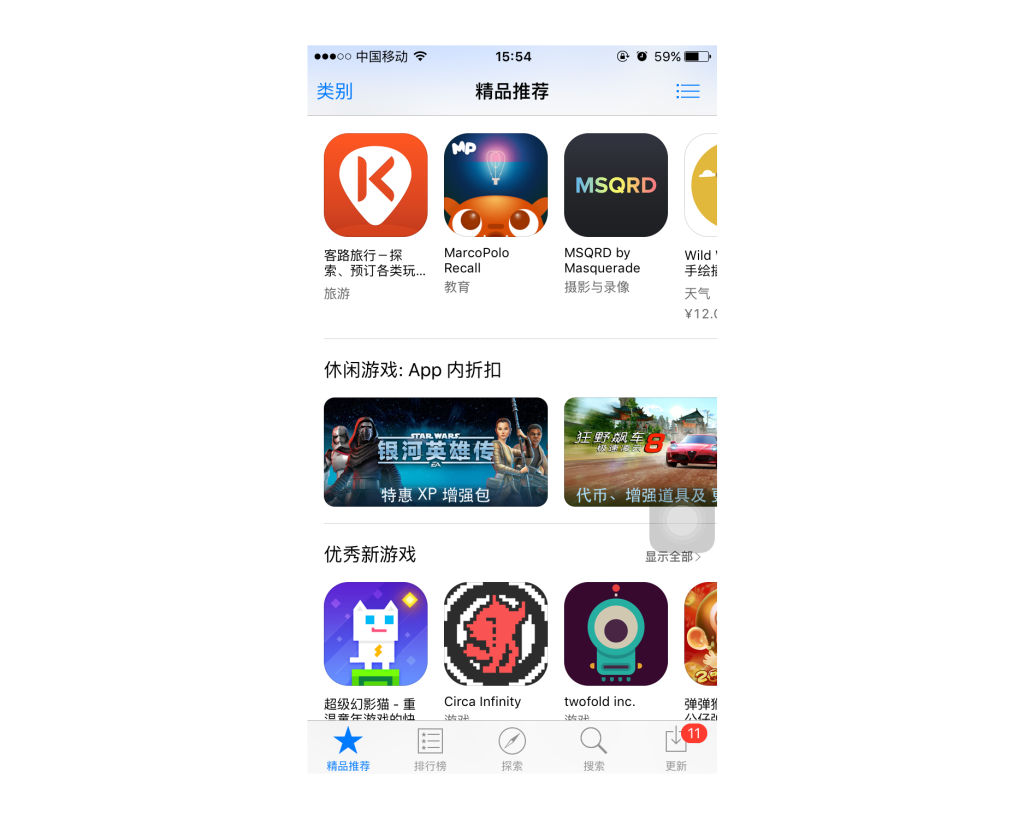
这是APP store的首页截图,利用泳道将不同类型的内容排布在不同的泳道中,每个泳道内的内容都可以进行轮显滑动查看。
卡片
卡片的早期雏形可能是mac上面的HyperCard。这种新型的手机交互习惯用法,是一个自我封装的交互对象,里面包含了媒体、文本、网页链接、社交动作(例如点评、分享、打标签、添加媒体等)。

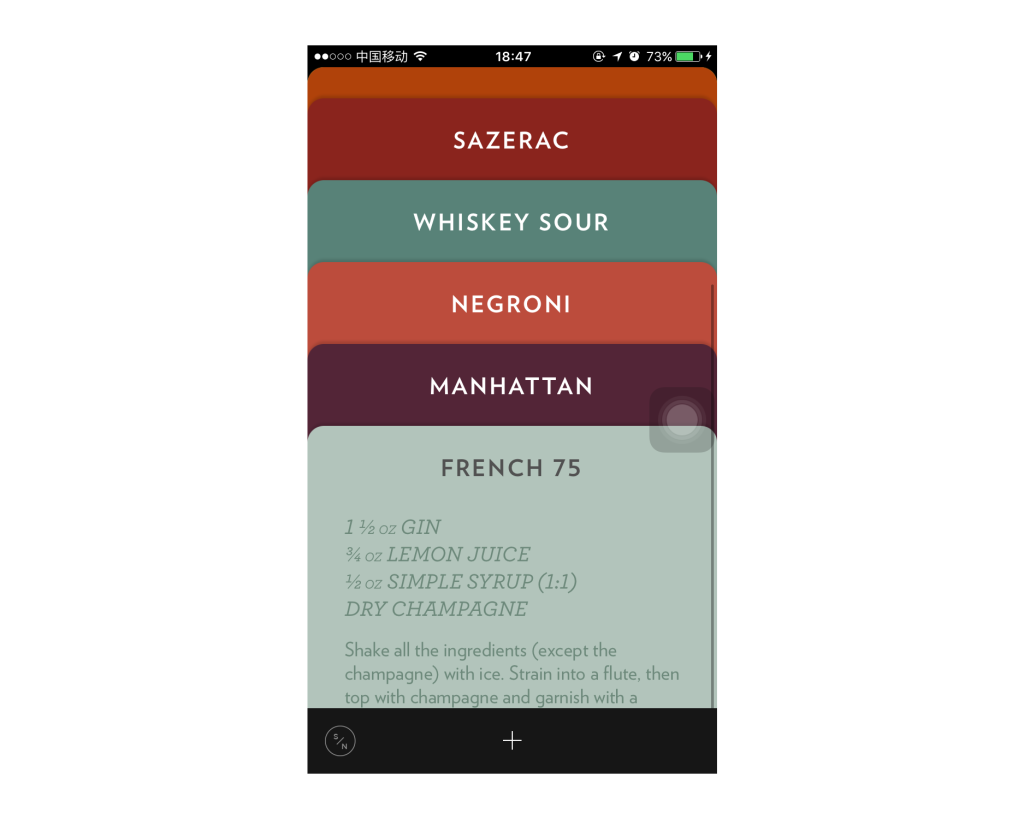
这是一款鸡尾酒菜单APP的截图,不同颜色的卡片代表不同种类的鸡尾酒菜单,点击不同的卡片,可以查看每种鸡尾酒的具体做法。这种卡片的形式,没有涉及到太多类型的交互对象的封装,仅仅是起到一个分类的作用。

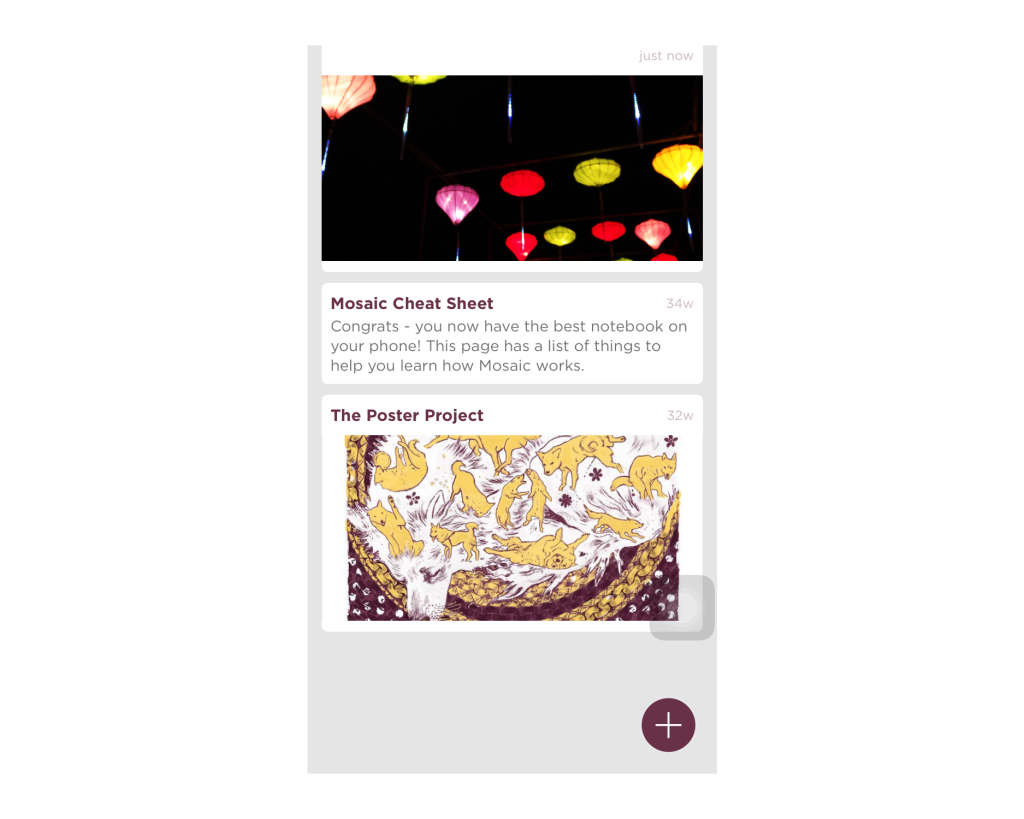
这是一款日记应用的截图,在该应用中,利用卡片的形式主要是为了区分不同类型的内容,使得图片或单纯文本内容的日记可以更好的排布。在视觉上可以更加清晰的划分层次。

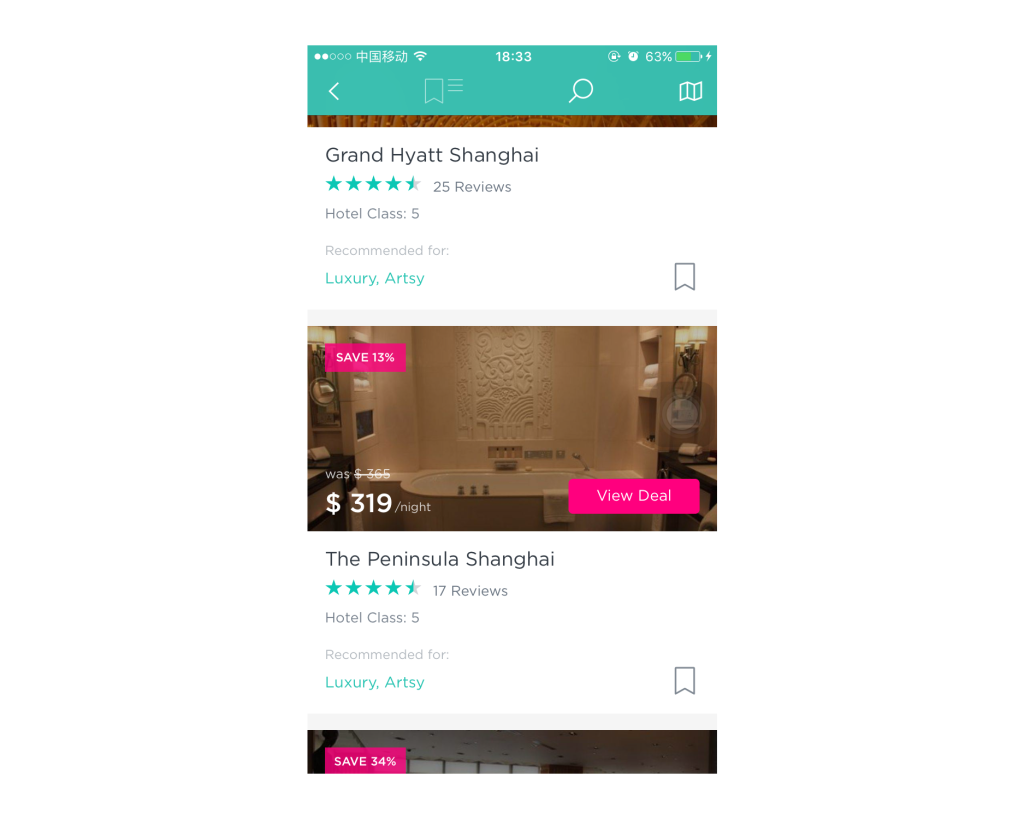
这是gogobot的酒店列表,这种形式的卡片运用比较多,封装了各类信息、图片以及交互控件,就像这个例子中的,不仅包含了酒店的图片,还有查看详情的按钮,还包含了酒店的基本介绍,右下角还有收藏按钮。
本文由 @Thor 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














卡片设计感觉越来越流行