不同场景下,折叠屏的界面设计方法
距离折叠屏手机正式发售的日子越来越近,三星Galaxy Fold将于9月在韩国开卖,华为Mate X折叠手机也将在近期国内销售。面对折叠屏,大众充满好奇、新鲜感,现在看来硬件已完备,只欠东风,这股东风就是“对于折叠屏上的移动应用使用场景,设计师可以探索怎样的设计模式”。本篇文章依据折叠屏的使用场景,简要分析可能会出现的界面设计方法。

一、新增第二屏,展示更多内容
折叠屏既具备手机的灵活性、也具备平板的扩展性,折叠后易于携带,展开后就是小平板,展开后的大屏可以显示更多内容,同时也有利于增加更丰富的交互形式。具体到页面,按照场景列举几个利用第二屏的案例。
场景1.1:分屏显示单个应用中同一页面的内容
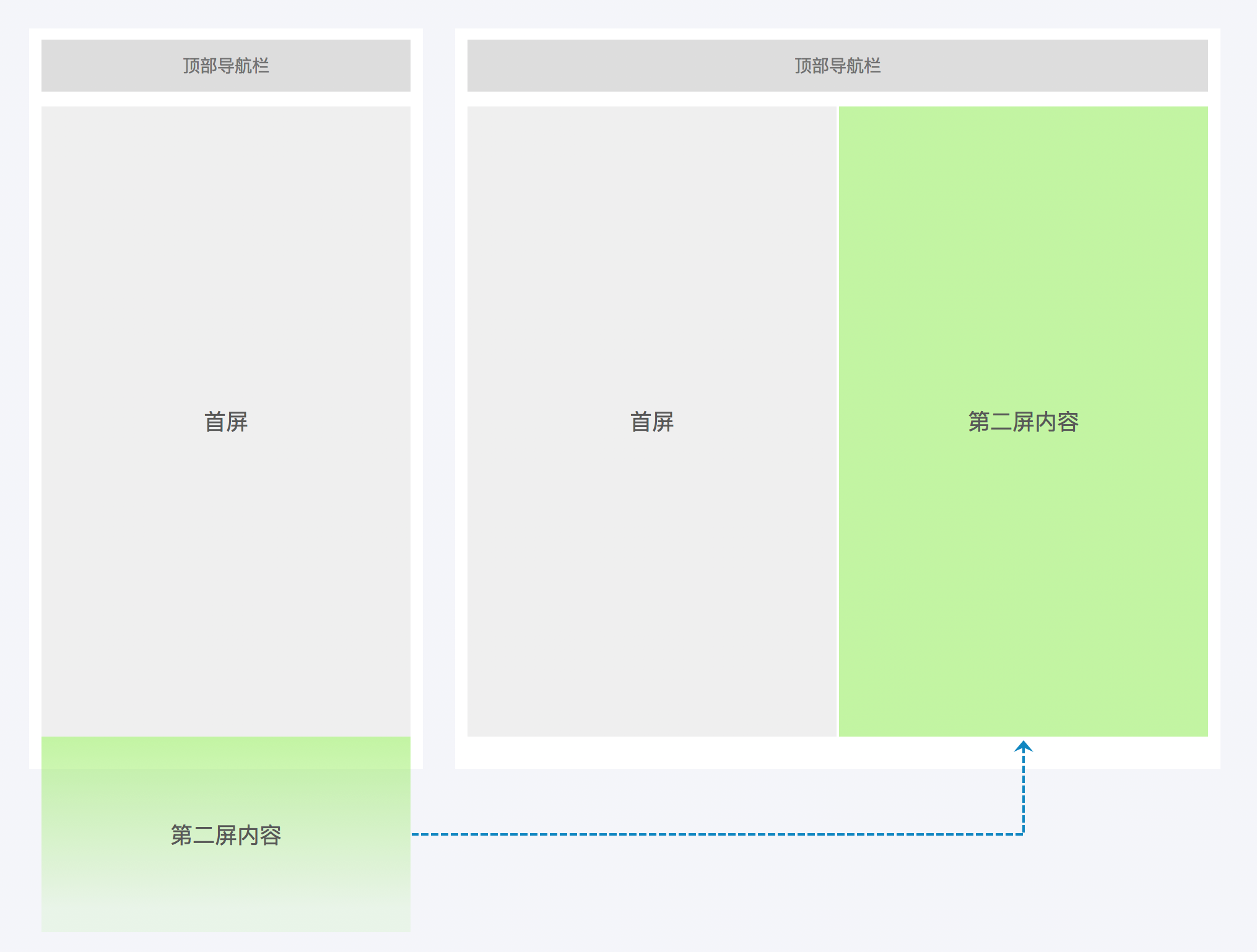
目前手机浏览页面是纵向的上下滑动,这意味着首屏和靠前位置的信息将得到最高曝光率,但是对于页面中部及尾部的内容,曝光率是递减的。因为很多用户可能对首屏失去兴趣之后,即便尾部可能有用户感兴趣的内容,也不再继续浏览了,所以此时可以将尾部的次级内容展现在第二屏,使“首屏”曝光呈现更多内容。
案例1:在手机淘宝的设计场景中,首页第二屏内容是猜你喜欢模块,采用分屏显示之后,用户可以直接浏览原本在首页最底部的猜你喜欢商品。
案例2:在云集APP中,首页第二屏内容模块“限时特卖、一件批发价”,采用分屏呈现之后,用户可以直接查看限时特卖优惠商品。

场景1.2:分屏显示单个应用中同一页面,不同导航或者不同筛选项的内容
对于含有多个导航标签、或者多个筛选项的单张页面,单屏浏览时需要点击切换导航进入相应的页面、或者多次重置筛选项查看不同筛选条件的页面内容。
但是有时候用户需要将不同导航下的内容进行对比浏览。另外对于筛选项较多的页面,目前需要重置条件后再重新筛选查看,不能同时对比同一页面的不同筛选结果。
我们可以依据这个场景,进行这样的设置:若在此单屏使用场景下,用户选择将折叠屏展开成为双屏模式,此时在单屏页面的右侧出现悬浮的功能按钮“对比查看”,点击该按钮,将该页面分别在左右屏幕中显示,此时用户可对左右屏幕的页面独立操作(当然实现这个功能需要考虑对应的开发方案,在此不做单独的讨论)。
案例:购房或租房的用户使用贝壳找房App,经常碰到的一个场景是:对不同区域、不同房型、不同价格的房屋进行对比查看。有了折叠屏可以分屏对比查看不同筛选维度的房屋。

场景1.3:单屏变双屏,页面内容横向拉升、或等比放大
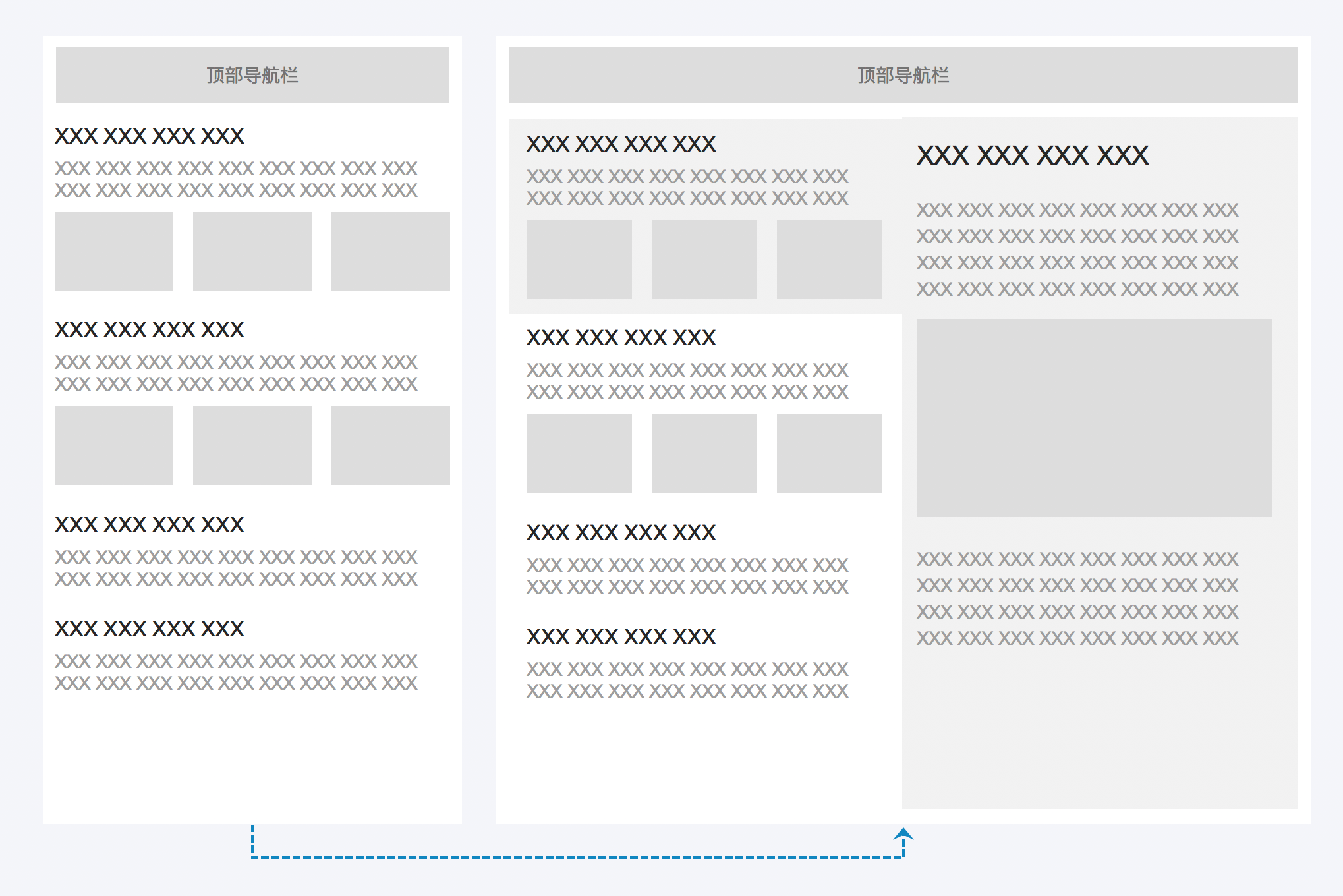
折叠屏展开后也相当于使用平板的效果,所以针对一些页面元素的列表式布局,双屏下的自适应采用“内容横向拉伸延展、以及等比放大的方式”。这样做的目的是充分利用大屏空间,更详细的呈现页面单个元素的内容,这种自适应方式可能更适用于杂志文章阅读类应用。

二、多任务同步进行,提升效率
多任务我总结了两种使用场景:第一种是“主任务与子任务之间频繁切换”,会给用户带来很高的操作成本。第二种是“两个主任务之间切换使用”,用户也需要频繁的来回切换,有时候切换还可能造成应用重启。采用分屏可以解决以上问题。
场景2.1:分屏显示主任务与子任务
用户当前正在浏览一个页面(称为主任务),经常会碰到应用内的消息弹窗等分支的子任务,查看子任务目的是辅助主任务的达成。当用户在处理主任务时,需要与子任务进行交互操作,此时可以让子任务在第二屏显示,从而避免页面之间来回切换跳转(有些使用场景下可能是当前页面出现弹层)。
案例:使用手机淘宝查看商品详情页时,同时与客服聊天,“聊天页面”是从属于“查看详情”这个主任务的子任务,分屏后用户可以一边查看详情,一边咨询客服。

场景2.2:分屏显示父级与子级页面
这种呈现方式就好像PC端的桌面应用、或者平板上查看邮件的界面布局。在单屏上只能通过前进或者后退操作查看父子页面,而折叠屏展开后的双屏可以充分利用,一个屏展示列表页,另一个屏展示列表页具体某个内容元素的详情页。
案例:有道云笔记的主要页面是笔记的列表页和详情页,在折叠屏上的界面布局和交互操作可以如下图示意。

场景2.3:分屏显示两个主任务(简单的理解为两个不同应用)
手机端经常会出现同时使用两个应用协作配合的场景,目前只能在两个应用之间来回切换,操作成本相对比较高。如果分屏之后,可以在一个单屏下显示一个应用的页面,这样就可以左右屏对比更高效的操作使用。
案例:比如在某个应用浏览文章时,需要把文字记录到另一个笔记应用中,不需要再来回切换,只需要分屏显示两个应用,边看文章边记录。

三、提升数据可视化的展示效率
移动端的主要优势之一是“随时随地浏览数据或报表”,很多业务场景(尤其是B端产品)会涉及到数据的展示。双屏可以提升展示效率,这种情况下需要针对折叠屏展开后的双屏,进行页面元素布局的自适应。
场景3.1:数据浏览
对于在页面中展示各种数据元素,目前只能是单张页面纵向浏览。如果在折叠屏查看各项数据,则类似于PC端的桌面应用,单屏能够查看到更多维度的数据模块。
场景3.2:数据图表的沉浸式浏览与对比,以及表格的全屏展开
折叠屏展开非常有利于丰富交互形式,目前由于屏幕尺寸限制,在移动端查看数据走势图还是不够方便,即使趋势图可以采用放大到全屏模式查看,对于细节仍然需要进一步放大查看。有了大屏之后,单个图表就可以直接展开,有利于图表的细节展示。
总结
本文依据用户的使用场景,简要分析几个未来针对折叠屏设计,可能会出现的界面设计模式。折叠屏不是简单的增加了一种手机端的自适应模式,如果针对单个移动应用,则需要结合产品自身业务属性、产品主要用户群体的使用场景、以及现有界面组织方式,进行折叠屏的适配,充分利用好第二屏的展示空间。
参考文章:不要惊讶,折叠屏就应该这样设计!
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益