如何创建精致的UI界面(四):图像篇
今天通过图像篇,带大家了解在UI 界面设计中,我们该如何注意图像的一些问题。

五篇系列目前已经到图像篇幅了,今天带来的图像篇,它是一个强大的工具,可以帮助您沟通和区分您的产品。文字和图像相比起来,人们更愿意去接受图像带来的信息传递,因为图像阅读起来会比文字更加轻松有趣,有意图像有助于吸引用户目光。因此能合理运用图像在UI设计中,他能很好的帮助我们产品取得体验上的提升,综合我个人一些经验观点,今天我就和大家分享下Google在图像方面是如何运用的。
图像使用原则

Google其实很早之前的设计语言里面就已经提到这块并将其简单定义为三大关键点:
- 相关性的
- 信息性的
- 令人愉快的
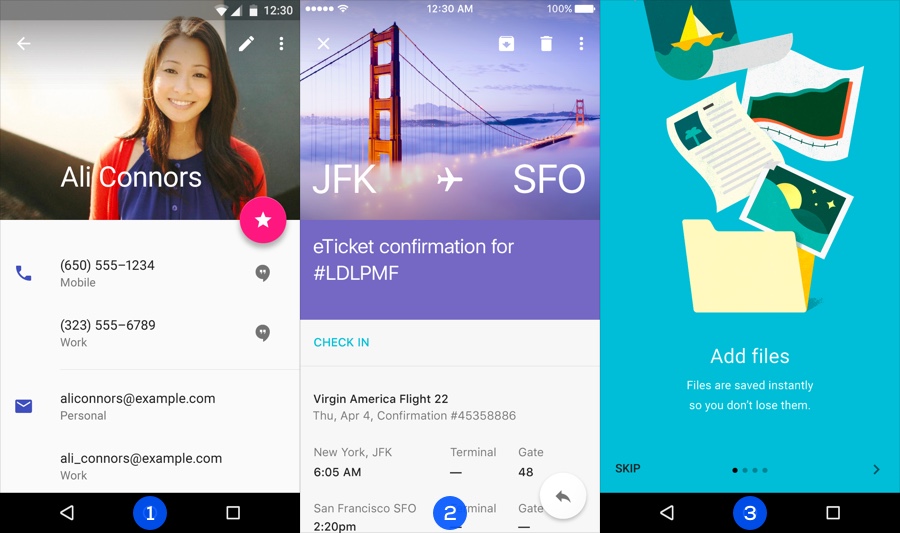
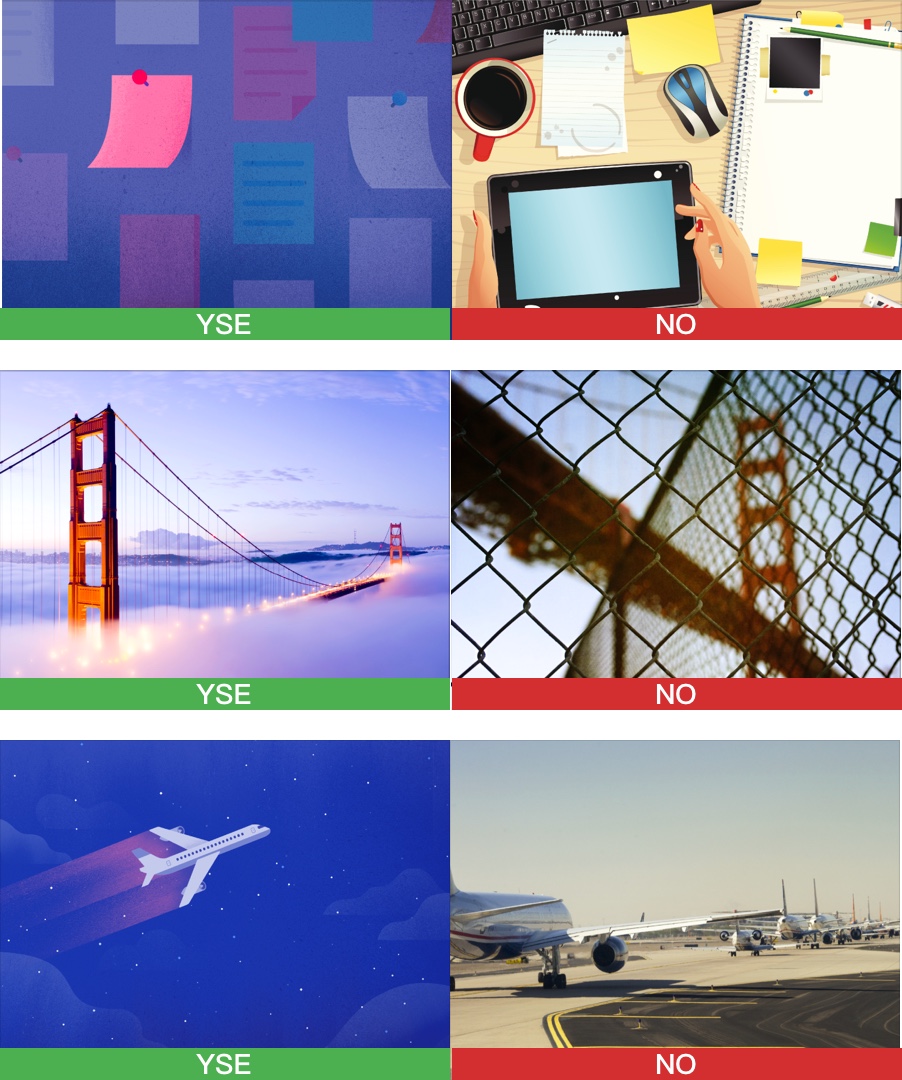
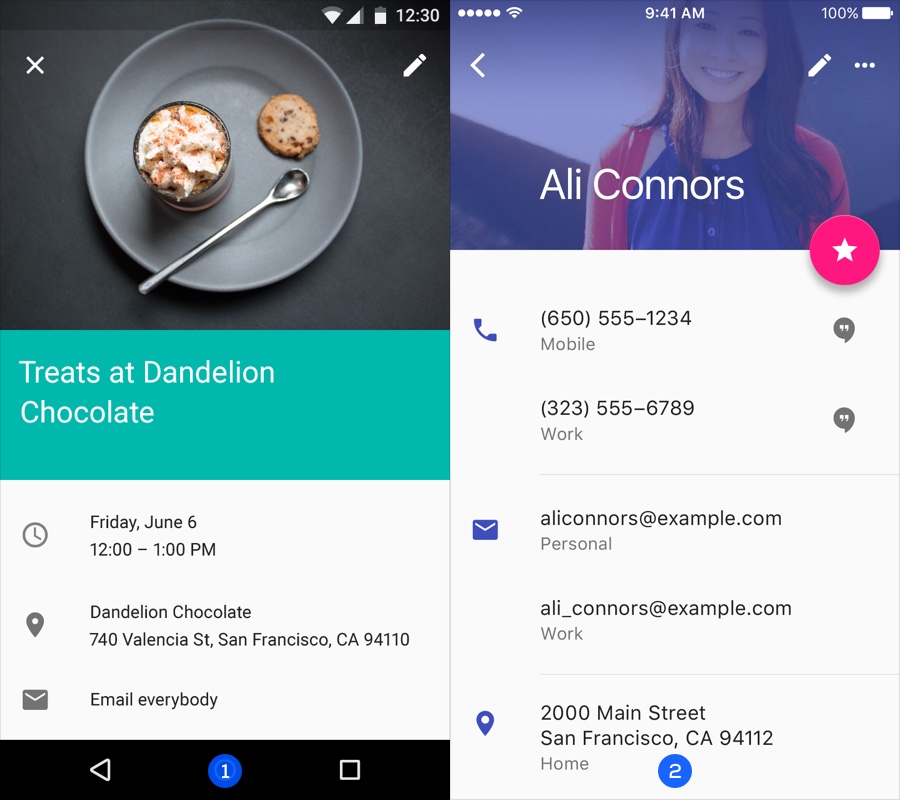
使用插图和摄影提高产品使用体验时候,需要选择与功能强相关的图像。下面我们看下例子:

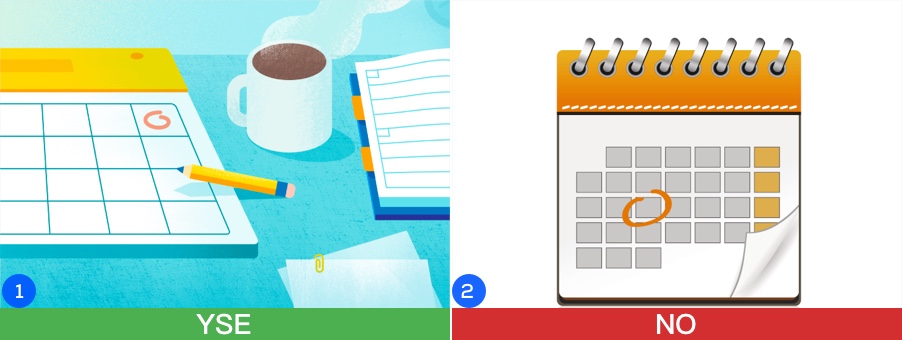
从左至右分别,与个人相关性的,功能信息表达,令人愉快的。
比如图1,该界面就是电话详情页面,用一张真实自然的图片,就能贴合目前场景所需要表达含义,同时界面也不那么枯燥。
第二张图像传达特定的信息(图像与目的地含义一致,都是表达美国相关的),使理解变得容易。
图3设计师在设计该界面时候,运用与文案十分贴合的插图,这样目的是更能理解该功能所表达含义了,而不是去慢慢阅读文字来理解,因为人类眼睛更喜欢图像的元素胜过于文字。
使用多种图像

插画和摄影图像都可以存在于同一产品中。摄影图像一般用于可以表达特定含义,且很清晰传达功能含义,插图用于表达无法通过摄影表达其他含义时候存在。
避免使用照片库

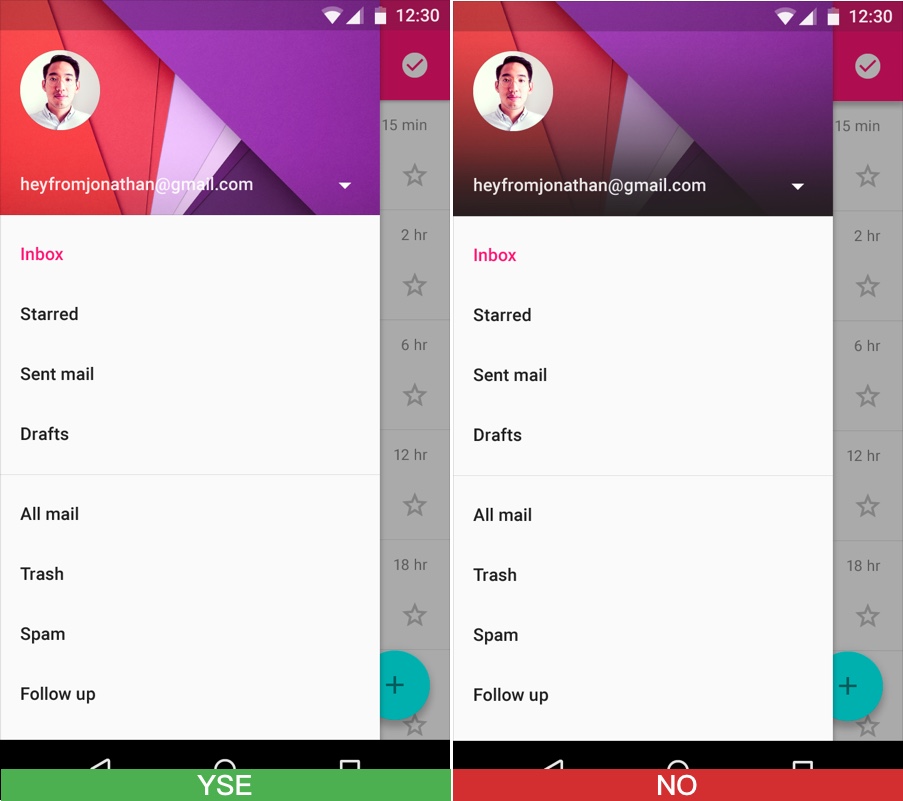
图像上一定要选择真实易懂的,传达故事性的,避免过于随意,如果一直使用照片库中的图片,而不使用特定摄影照片,那样设计的界面会大大降低产品的体验。
使用图像或者插图需要聚焦

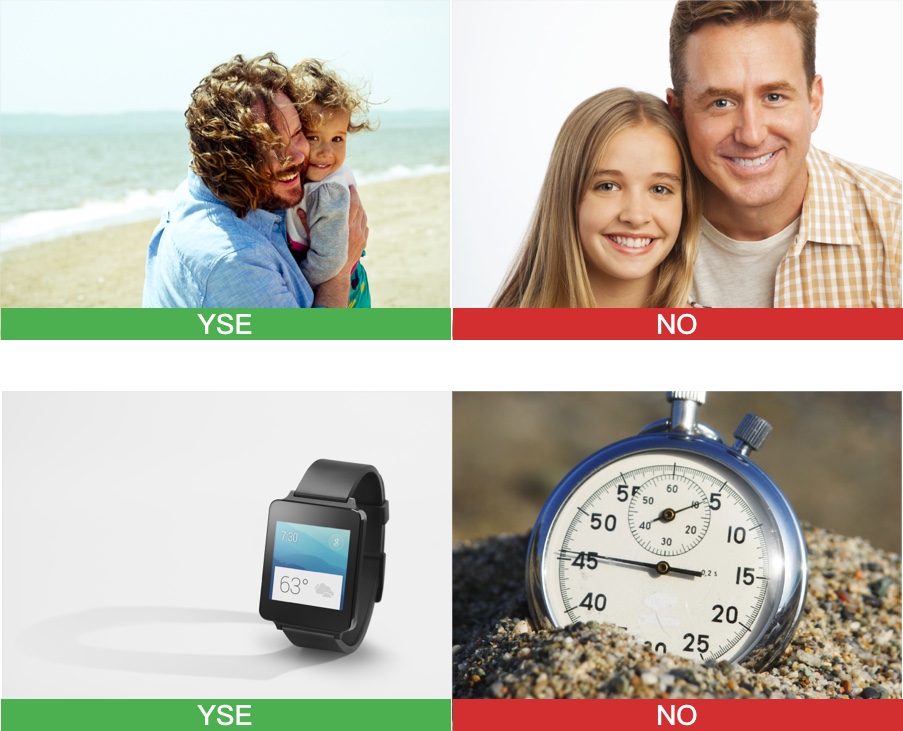
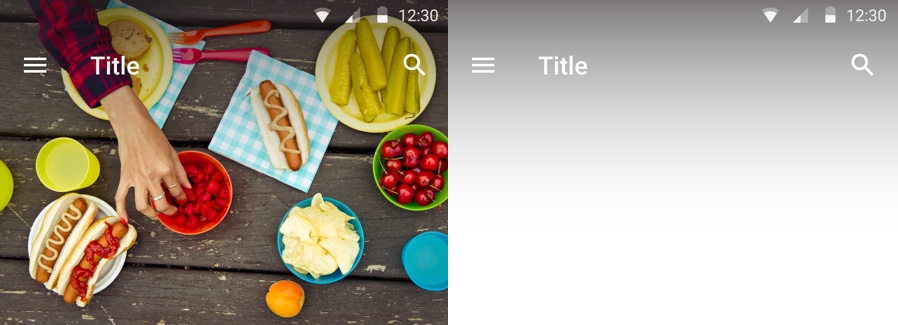
为什么?清晰且聚焦的图片能更直观的表达功能,用户也能轻易明白起含义,同时也不至于让界面变得枯燥乏味,这就是我们在设计中,为何有些界面一定要去视觉化处理,而不是单独一个文字排版。
清晰的焦点一目了然地传达了这一概念,且画面干净简约。右侧图像缺乏焦点使图像毫无意义。
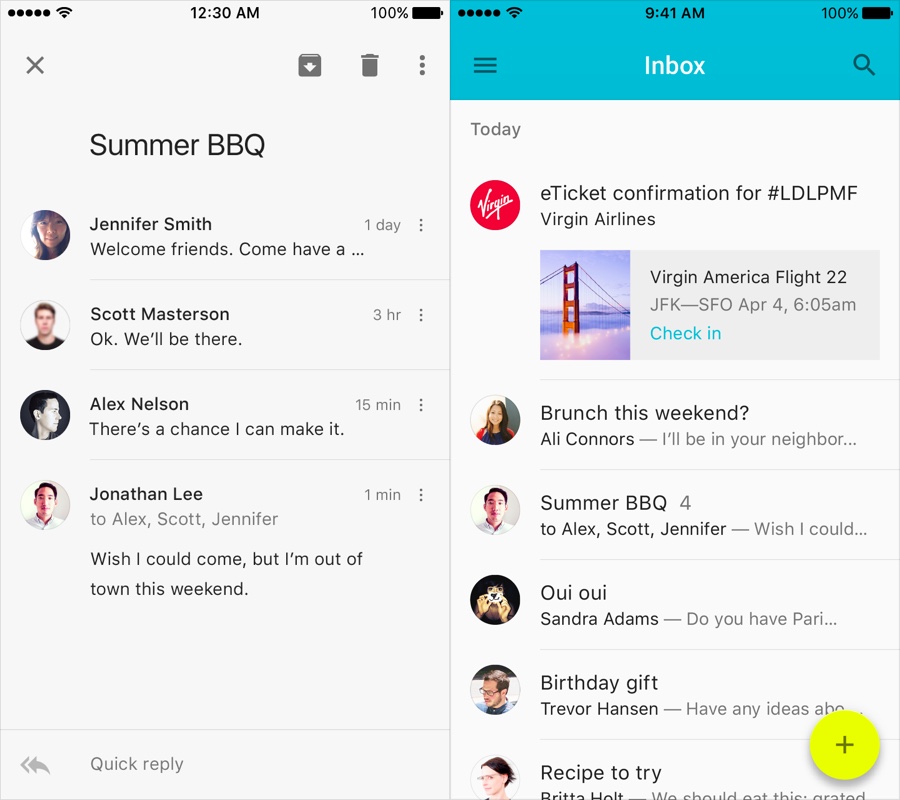
建立深刻故事性
创建一个和内容相关且能让你身临其境的故事,这样可以让你的产品更加人性化。通过视觉叙事来定义情绪。

图1 :讲述故事的图像无限有趣且内容丰富。 图2:缺乏故事的图像失去了传达情绪,品牌和背景的机会。
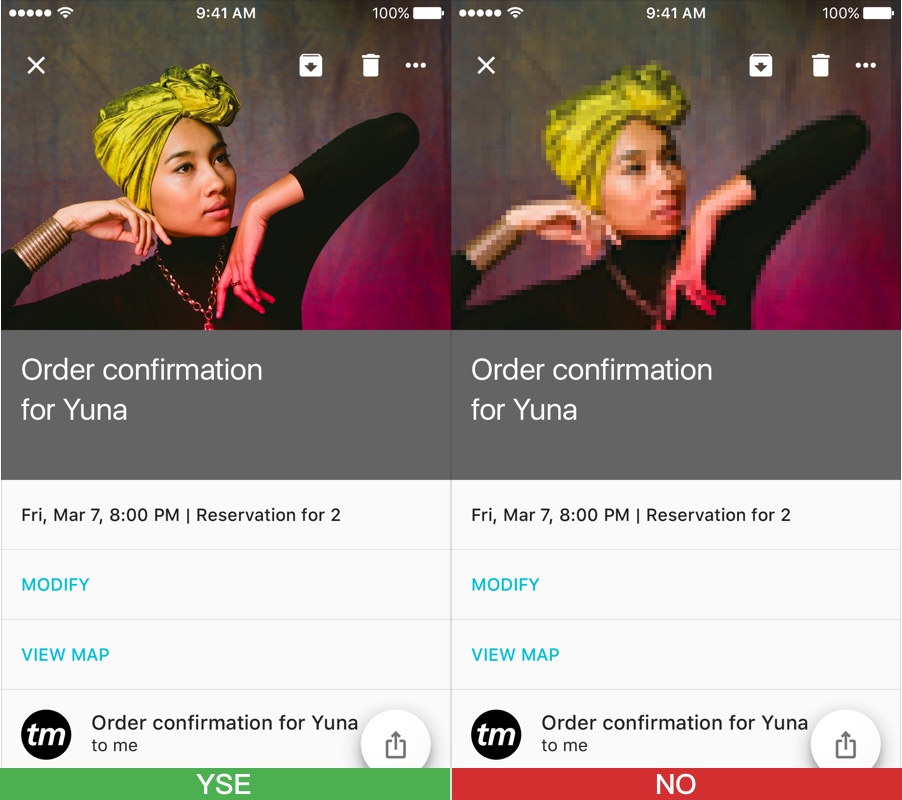
确保图像的清晰度

设计界面中,一定要注意图像的清晰度,避免次像素和迷糊的照片,应该在针对不同平台定义不同适配尺寸,这样能保证多端使用该功能时候,图片是清晰可见。
注意使用图像的大小位置

特定的区域和功能,我们可以适当是该区域图片放大或者留白处理,这样的目的是保证重要的地方能优先被用户感知到。
文字保护
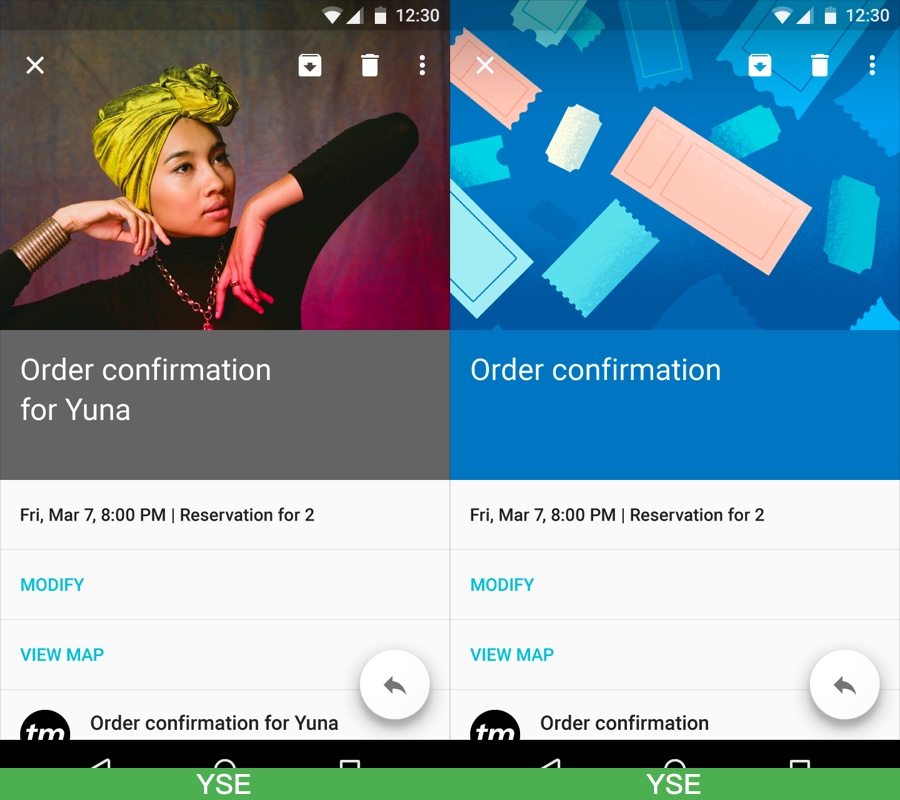
要使文字在图像上清晰易读,请以特定的形式应用文本保护。比如常用的我们可以用黑色透明度叠加或者使用黑色渐变透明应用于特定的区域。

在此图像中,渐变为60%黑色。
这是已应用于左侧图像的渐变。

左侧和右侧相比起来,明显右侧更加适合,左侧在使用黑色透明度蒙层时候,过于黑暗,从而影响了视觉,美观度。

我们还可以使用颜色块去呈现文字内容如图1 那么图2使用的是整体图形取平均色,然后将该色值降低透明度来做蒙层。
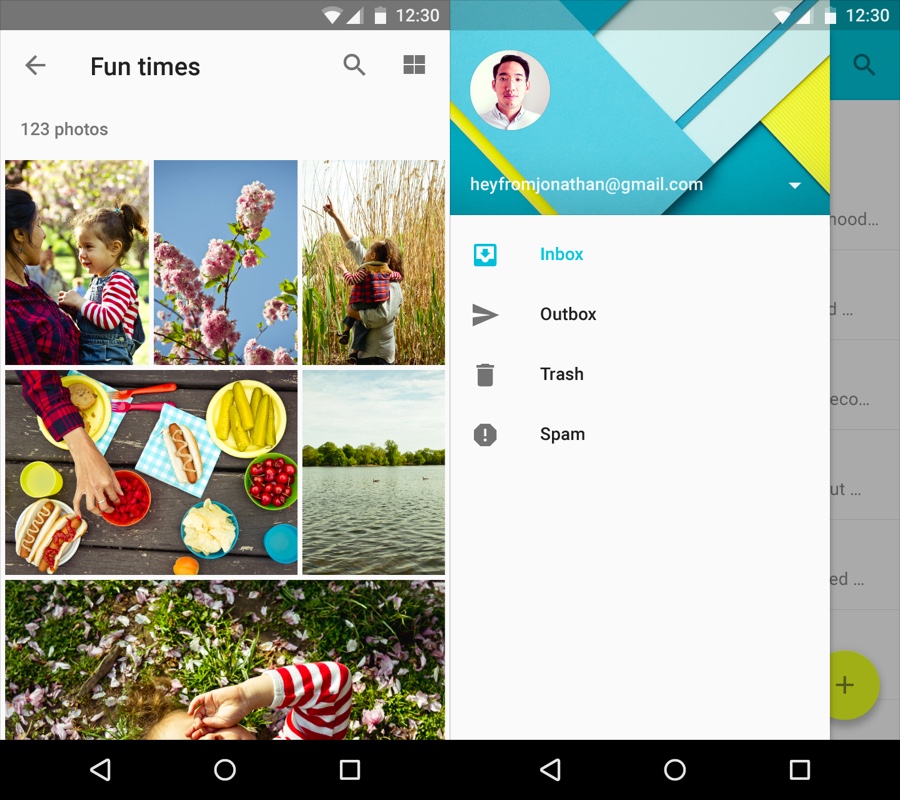
头像和缩略图

头像可以用来代表人。对于个人头像,提供个性化选项。由于用户可能选择不个性化头像,因此提供令人愉快的默认头像。当与特定头像一起使用时,头像也可用于表示品牌。
缩略图提供了更多信息 – 让用户窥视内容 – 并协助导航。缩略图可让您在狭小空间中包含图像 。
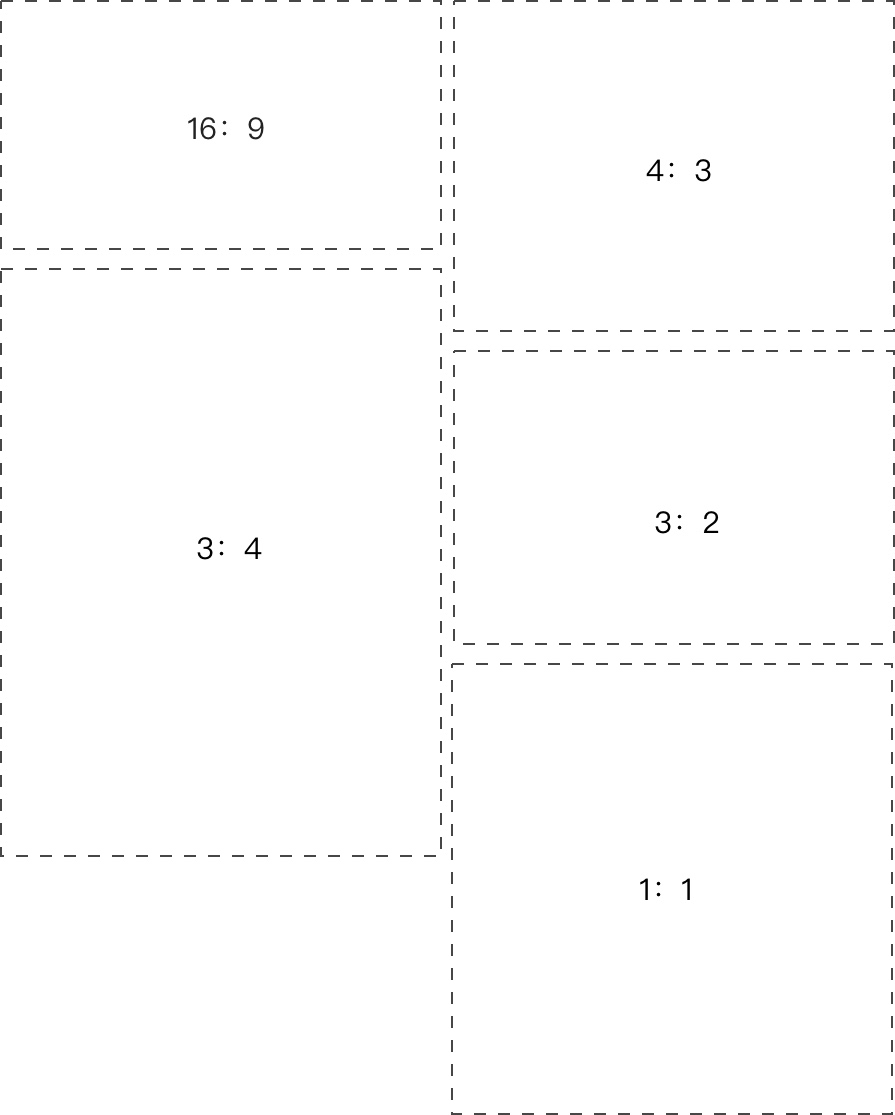
尽量使用黄金比例

为什么?图像中使用比例能很好的在多端灵活适配,且设计师在合作时候,能保证统一,且目标一致,常用的比例如下,根据自己产品特征去选择合适的比例。
总结
从上面 我们可以了解到图像使用细节上需要注意的点有很多,比如图像的清晰度,图像的功能含义表达是否准确,图像的视觉焦点,图像的故事性,最后我们又提到了图像上面使用文字时候需要注意细节。总之图像在使用细节上我们需要注意更多。
相关阅读
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















同学,你这个YSE是什么意思?
就是确认ok的意思