过年了,你的APP进行了怎样的营销设计

似乎过任何节日都离不开购物,商家也借着节日,开展各种优惠活动,摆放各种横幅海报,来刺激消费。然而这种过去只有在商场能感受到的节日气氛,现在已经感染到了我们手机里。
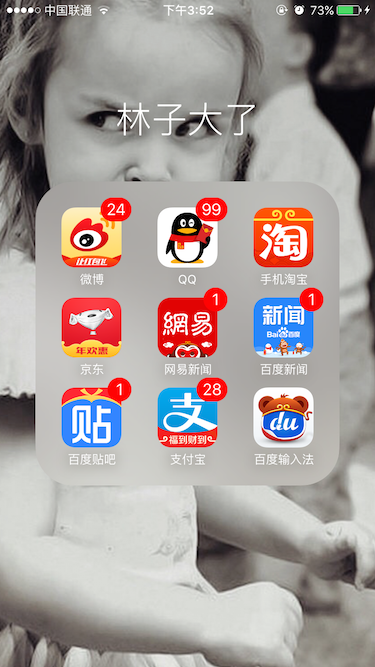
就像现在春节,点亮手机,我们看到的是这样的APP图标:

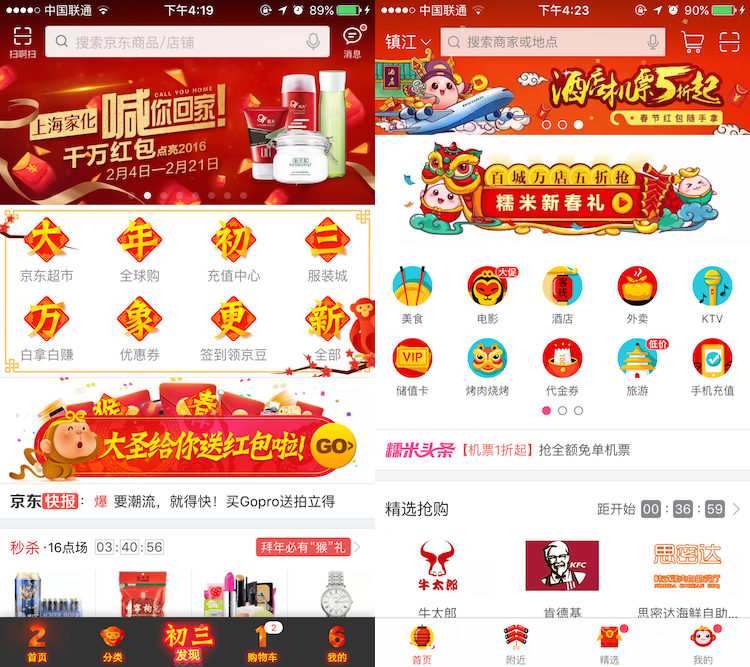
打开电商APP,里面是这样的:

为什么要这样设计?这样的设计有什么好处和弊端呢?我说说我的看法。
为什么
在APP的logo、按钮、背景图片等加入节日主题元素,这样的需求显然不会是从用户的口述中分析得出,那么作为产品的设计者,为什么会产生这样的idea?我首先想到的是尼尔森十大可用性原则里的环境贴切原则。
环境贴切原则:
网页(笔者注:同样适用于APP)的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。
在我们所生活的现实环境中,每逢喜庆节日,我们讲究喜气洋洋,热热闹闹,红红火火。这都是过节的气氛。人在心情好的时候更容易买东西,商家当然明白这点,所以他们会在节日里各种张灯结彩,披紫挂红,烘托节日气氛。
而现在,很多人喜欢网上购物,那如果在APP或网站上适当的添加节日元素,就会贴近现实环境,使我们进行线上购物时,也能感受到浓浓的节日气氛,这就是一种很人性化的设计。
好处
好的产品,每一个功能都是经过深思熟虑的,是要在用户需求和公司需求之间找到平衡点的。那么关于节日元素,除了人性化体验的考虑,它会给电商平台带来什么?那就是刺激消费。
过去过节,我们总忍不住去商场转转购买很多东西,一来心情好,二来有理由,三来就是有促销买的划算。促销有个最重要的属性就是“时限”,而节日天然具备这种属性。所以当我们路过一家店面,看见“减”“免”“送”的宣传海报,会在心里产生“现在买省钱,节过完了活动就没了”的认知,进而产生冲动性消费。
随着购物习惯从线下转移到线上,当我们在节日里打开APP,看见不一样的散发着节日气息的界面,我们也会自然想来:过节了,看看有什么活动,赶紧买点什么。
弊端
虽然节日元素的加入,是种人性化的设计,也能刺激消费。但如果这种元素融入的不和谐,也会影响到用户体验。
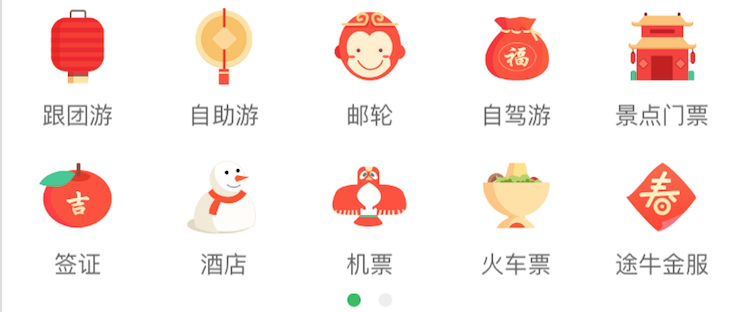
比如这样的

按钮图片和下方的提示文字,几乎没有任何关联。使得用户如果不看文字,根本就不知道点下这个按钮会有怎样的结果。而且《写给大家看的设计书》中提到,互相联系或相似的元素应该组合在一起。但上图中,将毫无关联的图片和文字组合在一起,则会引起视觉混乱。
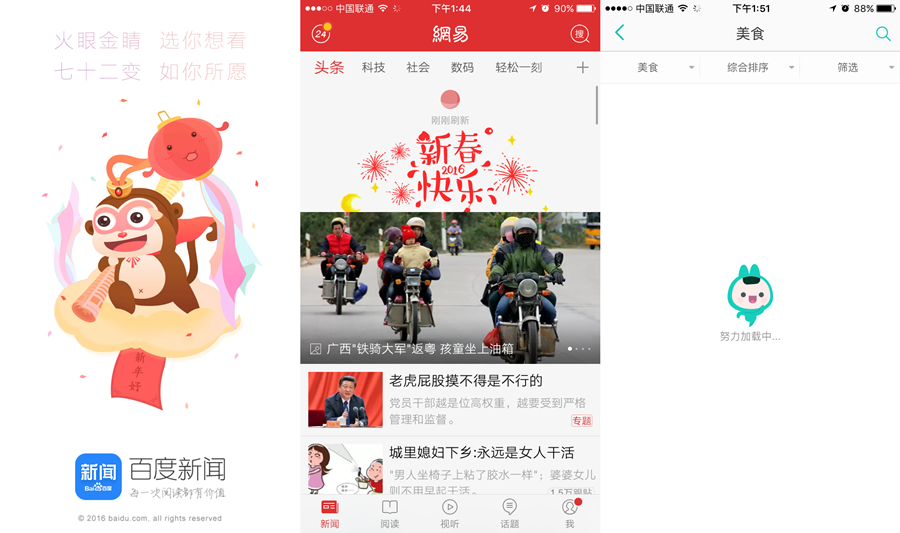
相比之下,这样的图标设计就好很多

同样也是节日元素,但图片内容与提示文字还是存在联系的,从而减弱了界面变化的不适感,也保证了风格统一。
我的建议
APP的UI加入节日元素,能突出节日味道,显得贴心而人性化。电商类APP为达到背后的刺激消费的目的,相较其他类APP尤其在这方面下的功夫要多些,节日元素所占比重也更大。
但需要注意的是,用户毕竟不是“看”APP,而是“用”APP,不能因为“乱入”的节日元素而影响使用体验。
UI突然有较大的变化,会引起老用户的不适,增加学习成本和使用压力,同时会让用户以为新版本有大的改动。但如果使用下来,发现所谓大的改动只是界面的变化,那用户的期待会转为失落,甚至恼怒:我花几十兆流量更新,不是为了看你给我换几张按钮图片而已!
更不能跟风,看别的APP加了什么样的元素,于是也在自家的APP里轻易加上,结果就是用户打开手机,映入眼帘的是满屏的紧箍圈。
个人觉得,节日元素应该起点缀作用而不是成为主题。除了APP的logo,我们可以在启动的loading界面,列表下拉或界面加载动画上引入节日元素。注意我用的是“或”不是“和”,点缀在于“点”而不是面面俱到。

这样,用户既能感受到节日气息,眼前一亮,也不会对之前的操作习惯产生任何影响。
作者:许洵(微信公众号:pmxuxun,微博、简书ID:许洵的昵称),产品经理,4年互联网工作经验。
本文由 @许洵 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















