图文版 WWDC 设计分会:iOS 13 设计新特性(1)
本文是关于 WWDC 设计分会的图文讲解,话题涉及“深色模式”、“卡片视图”和“情境菜单”三大方面,这篇主要集中在深色模式上,一起来看看~

话说今年 WWDC 期间看到一些设计方面的分会视频,便萌生想法要做这样的中文图文版本。其实过去每年的 DC 分会都有几场不错的设计主题演讲,印象里包括 2017 年的基础设计原则专题,以及 2014 年的快速原型专题等等,都非常值得学习。
或许是因为 WWDC 分会视频的获取成本较高,且多是缺乏字幕的英文原声,所以一直以来没见到太多同学在关注,也蛮遗憾的。现在我来推一下好了,就从今年的“What’s New in iOS Design”开始。
其实近来也看到有朋友在做关于这场分会的内容,不过更像是要点提炼;演讲者在内容的骨骼之间填充了很多有价值的细节信息,不仅关于“how”,更在于“why”;我会把所有这些内容都涵盖进来,尽可能还原完整的现场。
本场演讲人是 Apple Design Evangelist 团队的 Mike Stern,话题涉及“深色模式”、“卡片视图”和“情境菜单”三大方面。由于整体篇幅较长,我们在本期首先聚焦于“深色模式”。Mike 从设计体系、颜色、材质、系统控件、SF Symbols 等若干方面的新变化入手,对“深色模式”相关主题进行了从内到外的详细诠释。下面我们进入正题。
iOS 13 设计新特性:暗黑模式
What’s New in iOS Design -Dark Mode
随着 iOS 13 的到来,我们设计和开发 app 的方式将会发生细微而又重大的变化。
深色模式将改变我们对颜色、图标图形及文字内容的处理方式。

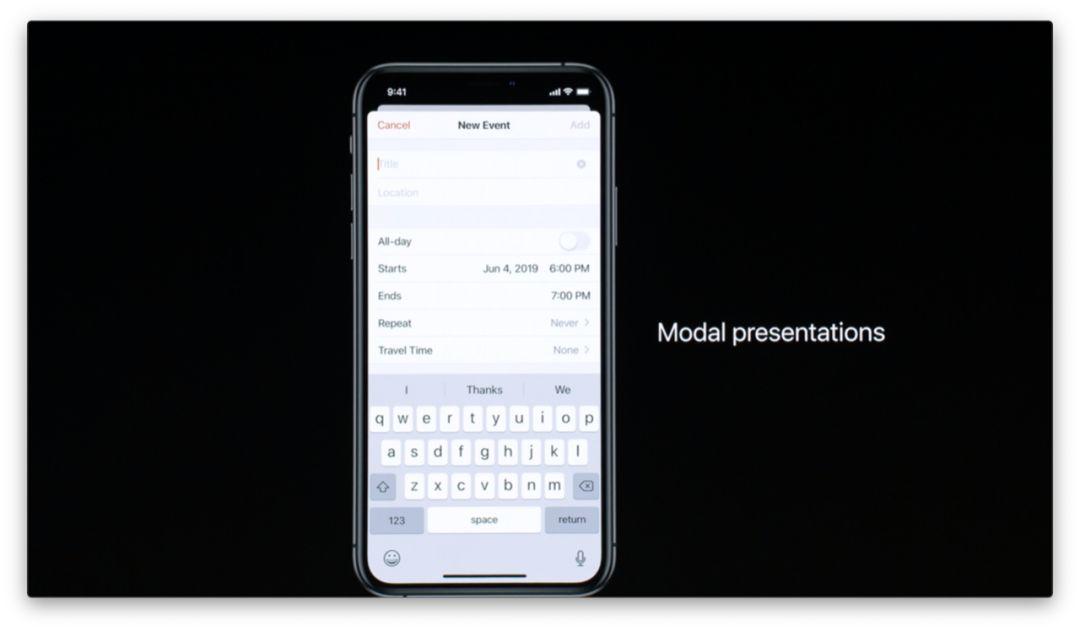
新的卡片风格面板将会改变模态视图的默认呈现方式及操作方法。

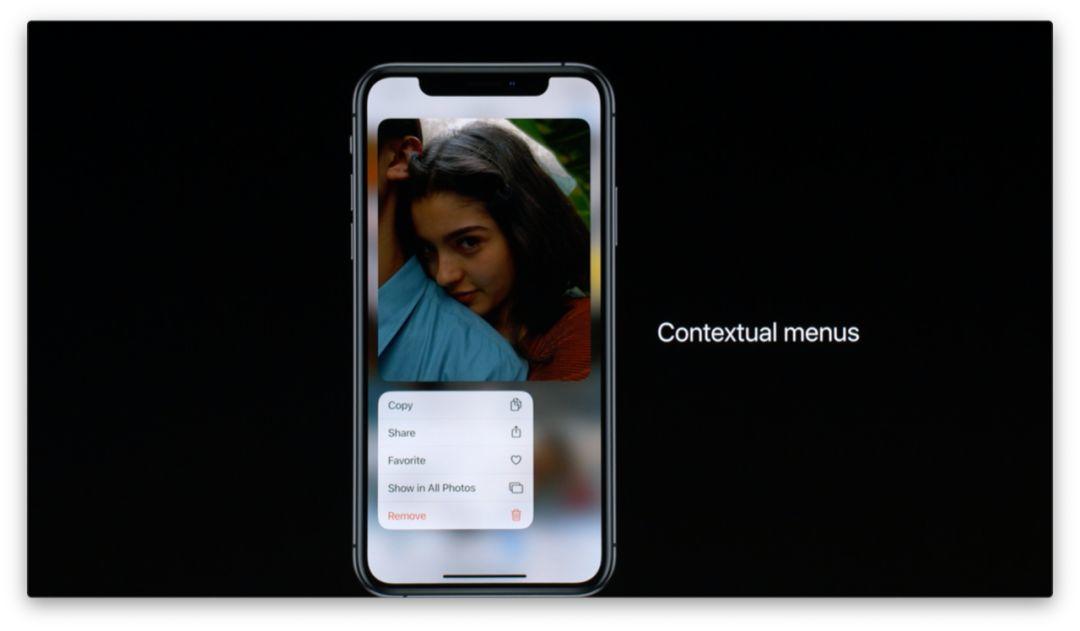
新的情境菜单可以帮助用户快速访问与当前内容相关的情境化功能选项。

接下来,我们将围绕这三个主题进行详细的探索,首先来看深色模式。
1. 深色模式
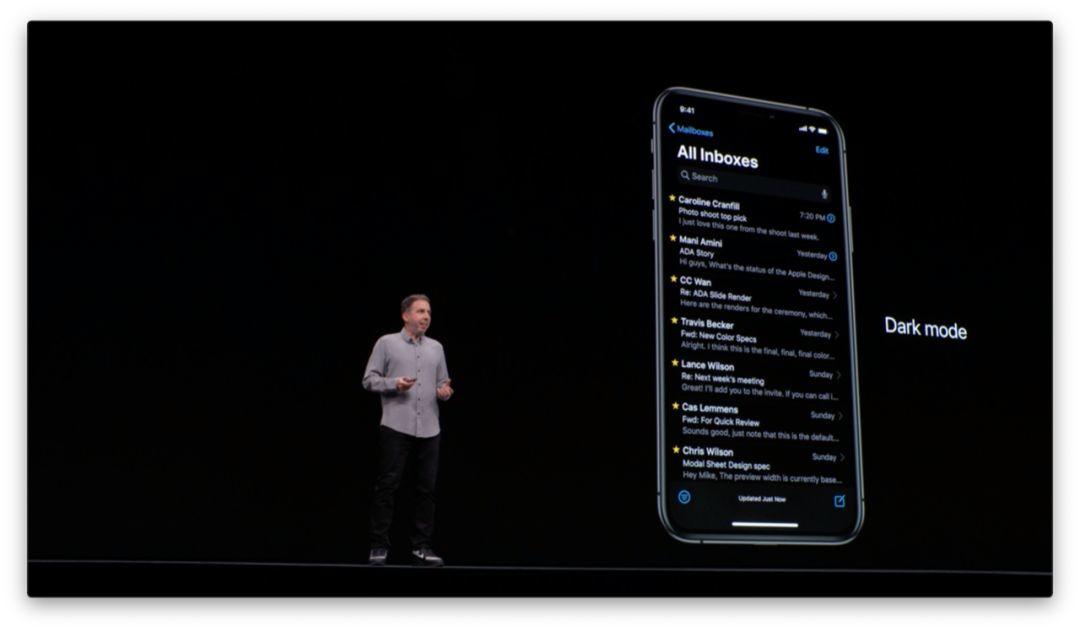
去年,我们为 macOS 带来了深色模式,受到了人们的欢迎。其实多年以来,影像视频类产品通常都在使用深色界面,以帮助用户更清晰地聚焦于内容本身。

深色界面非常适合于光线条件较暗的环境,因为我们的眼睛能够更加轻松地在界面与周围的环境之间进行切换。此外,出于个人喜好,很多用户也更加倾向于使用深色界面。

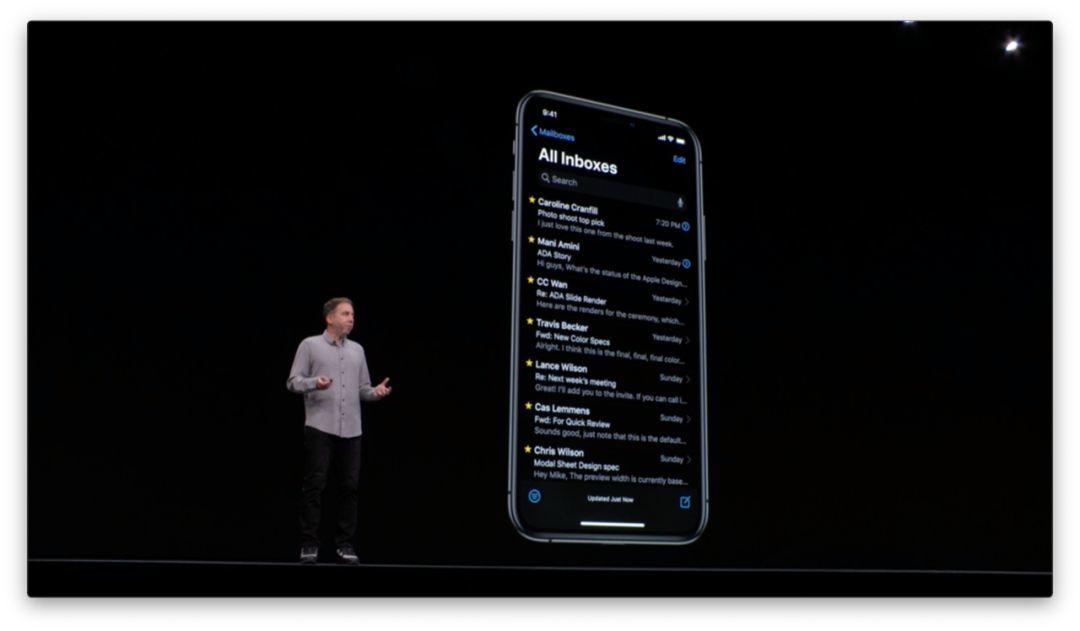
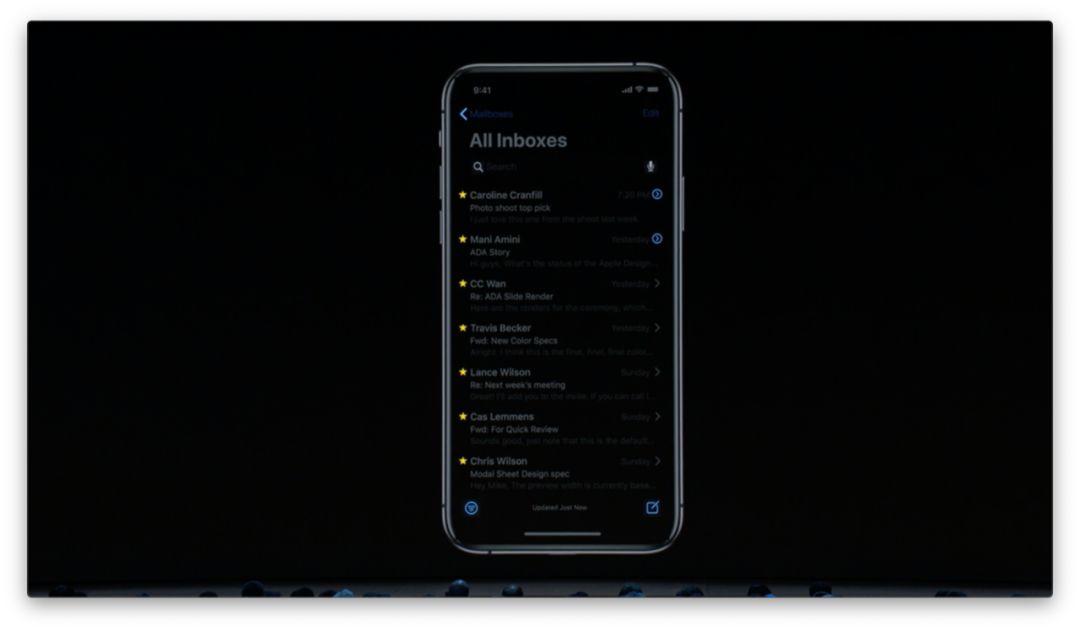
iOS 中的深色模式使用纯黑色作为背景色,为文字内容及其他前景元素提供最高对比度。此外,纯黑背景色在视觉效果上可以和设备框体无缝融合,使整个界面看起来更加开阔,仿佛与硬件融为一体。

一般而言,所有 app 都应该支持深色模式。当人们将系统切换为深色模式之后,自然会期望每一个 app 的外观都随之进行改变。
关于 iOS Design System:
深色模式的设计适配涉及到整个 iOS 设计体系的进化。目前,iOS 设计体系已经面向 iOS 13 进行了全面的翻新。这里简单诠释一下,所谓“设计体系”,大体是指以符合特定逻辑及一致性的方式整合在一起的一系列界面组成元素,包括颜色、字体、图形等等。
一套合理、一致的设计体系将有助于你构建出更加易学易用的 app;基于 iOS 设计体系构建的 app 自然能使 iOS 用户感到熟悉易懂。

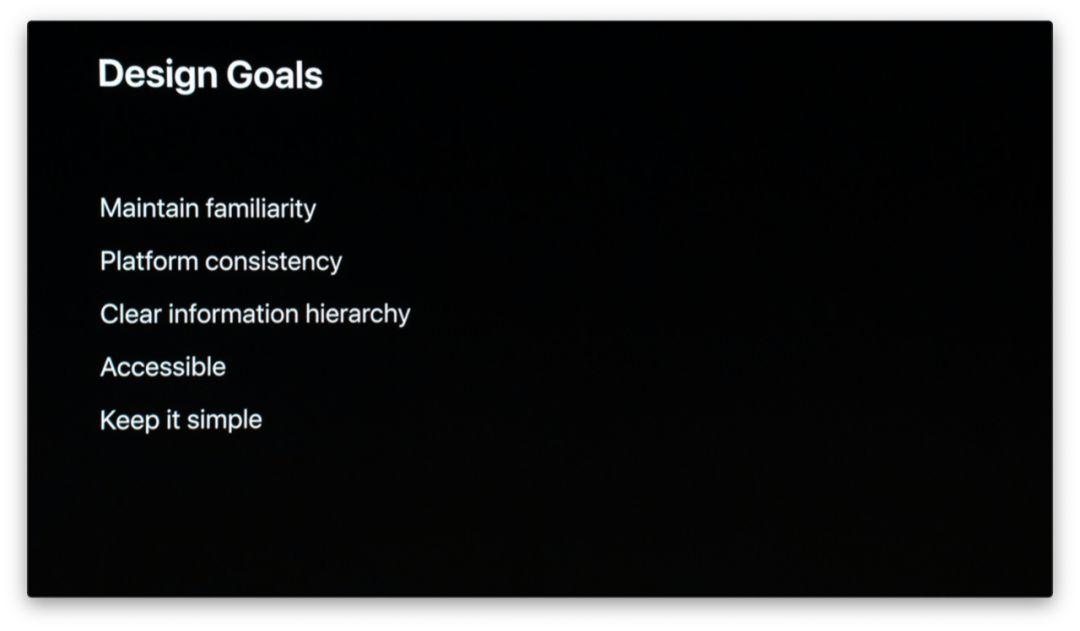
在进入正题之前,我还想和各位分享我们的设计团队在 iOS 设计体系翻新过程中的一些主要设计目标。

首先,也是最首要的,我们希望 iOS 依然能够保持人们所熟悉的样子,并符合长久以来的操作直觉。
我们希望 iOS 具备更好的内部一致性。所有的内置 app 都已进行重设计,以保持彼此之间的统一;期间所运用到的新设计特性也正是我们在接下来的正题当中将要进行了解的。
我们希望新的设计体系能够提供一系列的颜色选项,以便构建更加清晰的信息层级,使最重要的元素得以突显,而次要元素则适度弱化。
我们还将可访问性(accessibility)放在了和其他设计目标同等重要的位置,新系统将全面支持“辅助功能”设置中的“粗体文本”与“增强对比度”模式。
最后,我们希望新的设计体系足够简单直白,易于实施。
下面进入正题,让我们一起对深色模式进行深入的了解。
(1)颜色
每个 app 都有背景视图,同时绝大多数 app 会提供文字内容与图标。很多 app 还会通过分隔线与分组容器来组织内容。

我们会很自然地通过色值对这些元素的颜色进行定义,例如字色是纯黑,背景是纯白等等。随着界面复杂度的提升,色盘也会相应地进行扩展,但通常不会出现什么大问题。

然而,要同时适配深、浅两种外观模式,你就必须管理两套完整的颜色方案,并确保它们之间始终保持同步。这种情况下,我们需要以更加抽象的方式来思考和管理颜色体系。为此,我们引入了“语义化颜色”的概念。
语义化颜色通过“用途”对颜色进行定义描述,而非通过具体色值。“用途”的概念具有动态性,可以脱离于具体的表现样式而独立存在。譬如,一个“背景色”,在深色模式当中可以指代黑色,而在浅色模式当中可以指代白色。

因此,相比于自己维护两套独立的配色,你现在完全可以使用系统内置的语义化颜色方案来确保你的界面可以自动适配深、浅两种外观模式,这会非常方便。

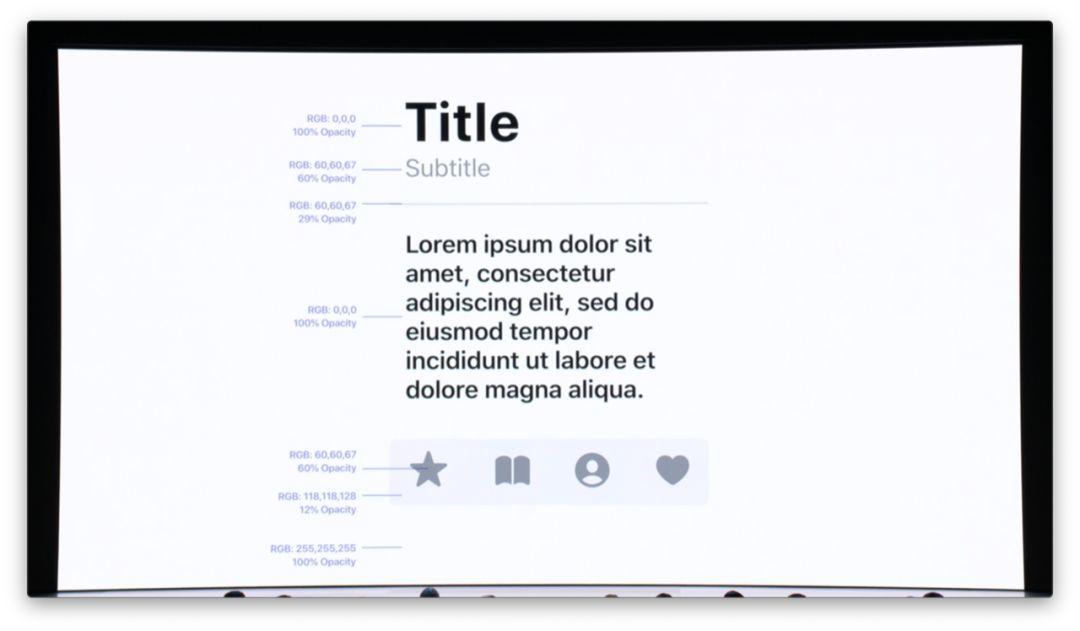
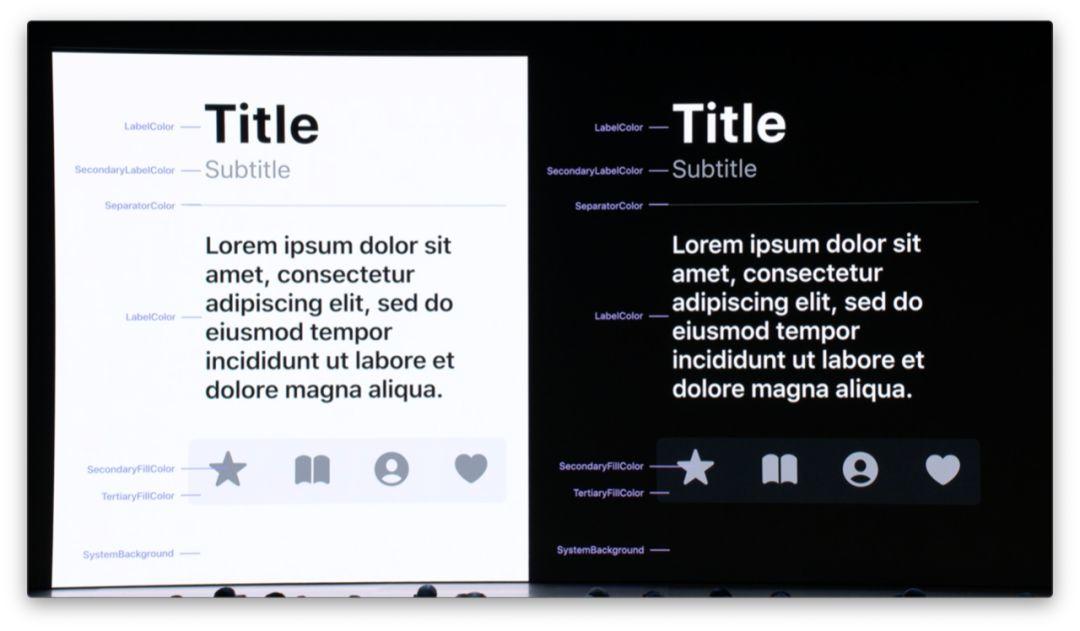
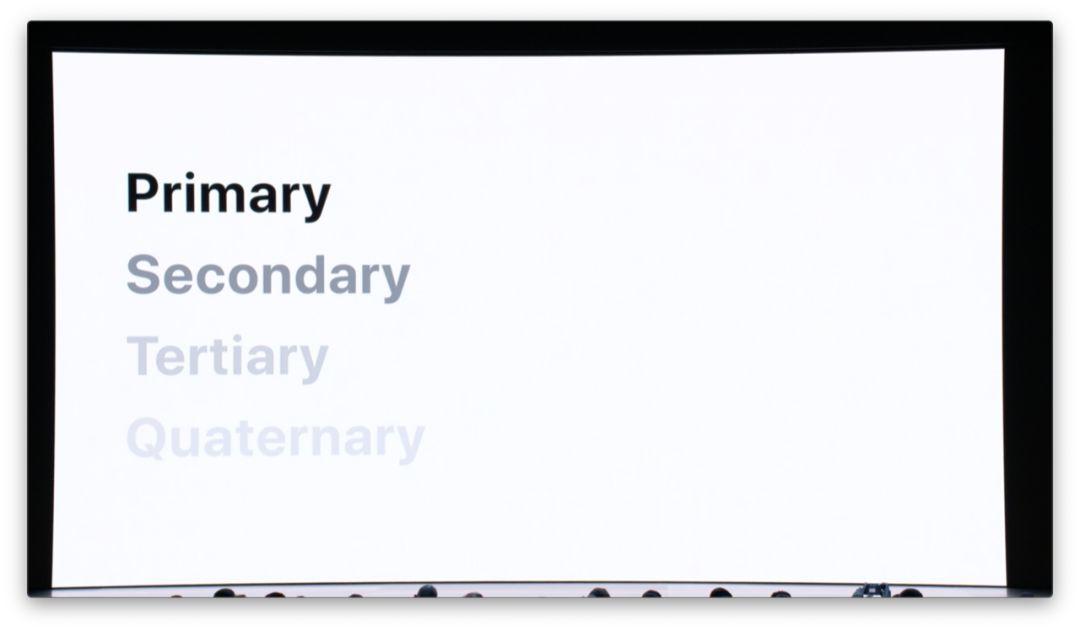
iOS 13 内置了一整套语义化颜色供你使用,其中多数颜色都拥有“一级”至“四级”梯度。这些变量主要用于构建信息层级,例如“文本色”(LabelColor)是一级字色,可以提供最高的对比度,主要用于最为重要的内容元素,例如内容的主标题;而“二级文本色”(SecondaryLabelColor)可以用于副标题,“三级文本色”(TertiaryLabelColor)用于输入框占位符文本,“四级文本色”(QuaternaryLabelColor)用于禁用状态的文本。

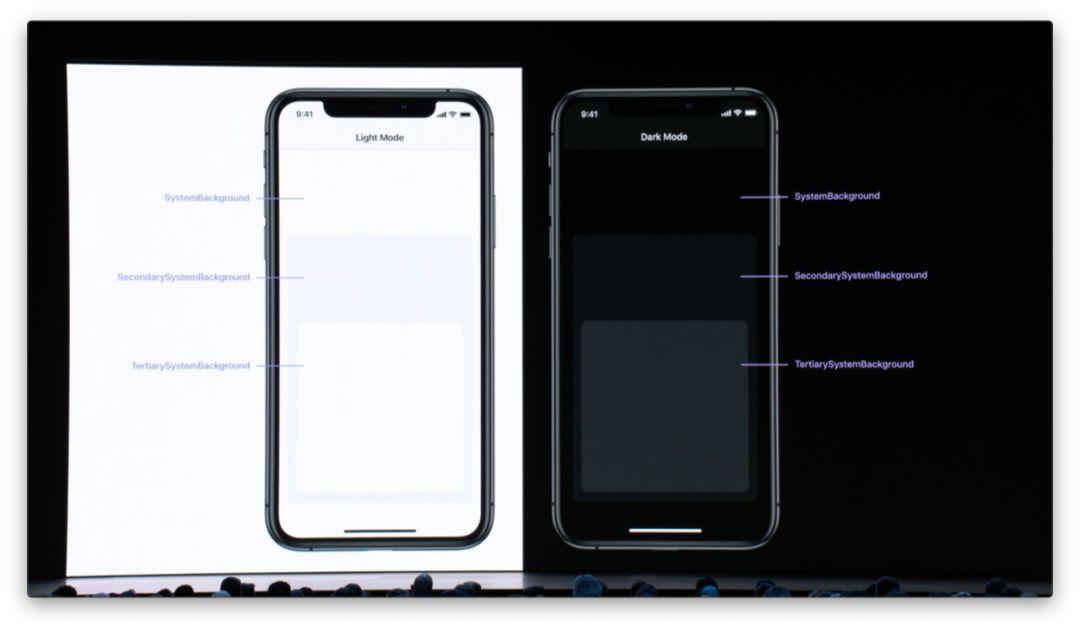
对于背景色来说也是同理。“系统背景色”(SystemBackground)是一级背景色,在浅色模式当中指代白色,在深色模式当中则指代黑色。“二级系统背景色”和“三级系统背景色”则用于构建更丰富的背景层级。

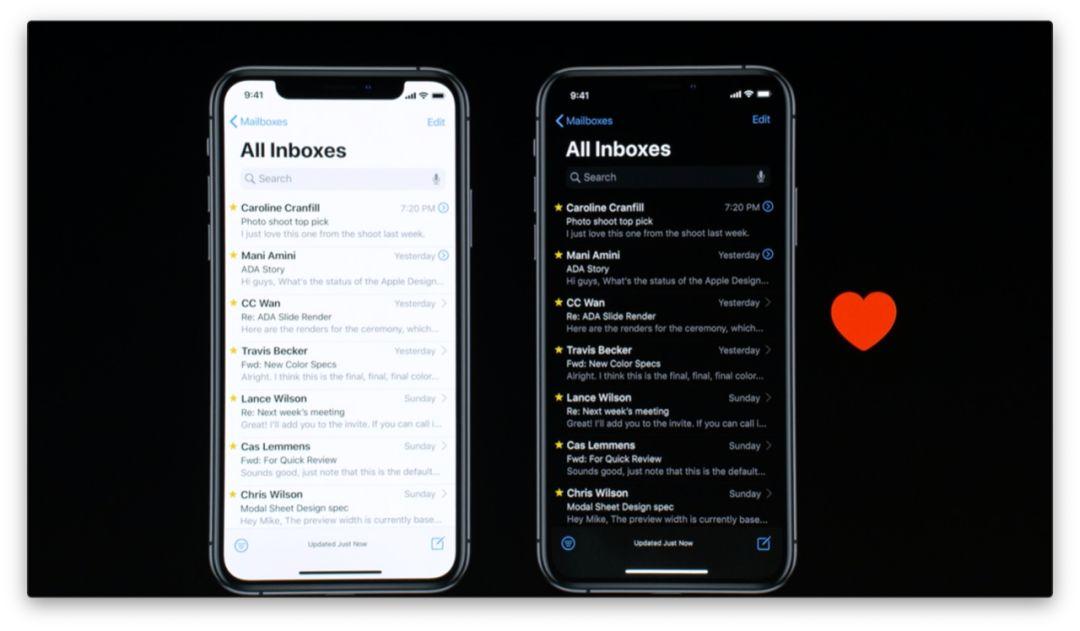
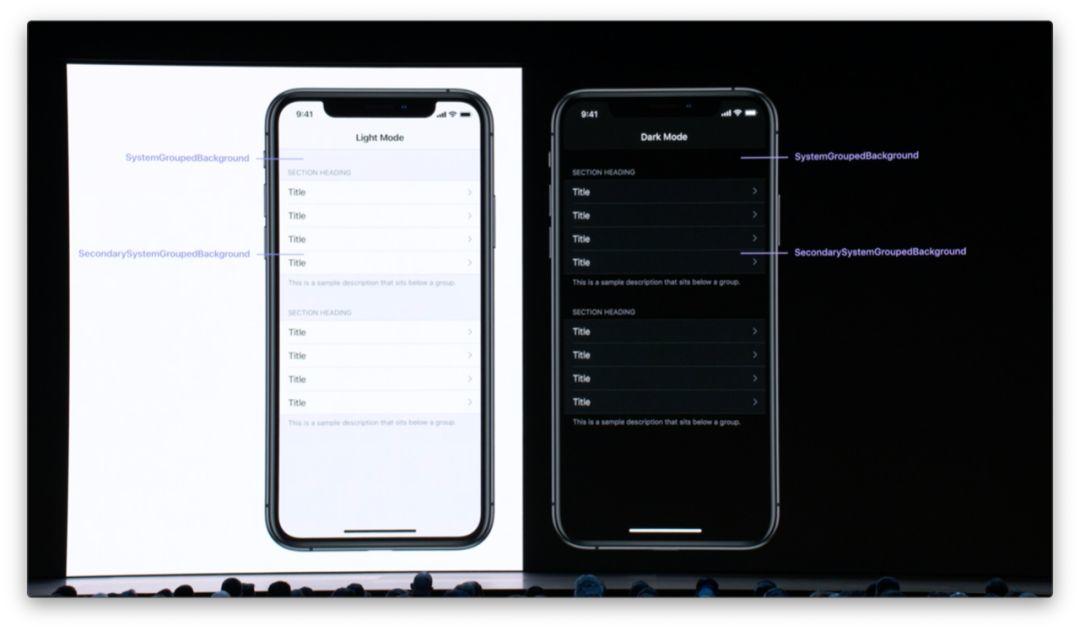
此外还有一组背景色专门用于列表视图(SystemGroupedBackground)。仔细观察下图,你会发现,深、浅两种模式当中的列表视图在背景色的使用上并非简单的反色。
在两种模式中,列表行的背景色都比界面底色更加明亮,因为我们希望在确保对比度的同时,也能使两种模式下的界面在感知上更加统一。在设计深色界面时,试着设想光源变暗之后的效应,而非简单地将所有颜色进行反转。

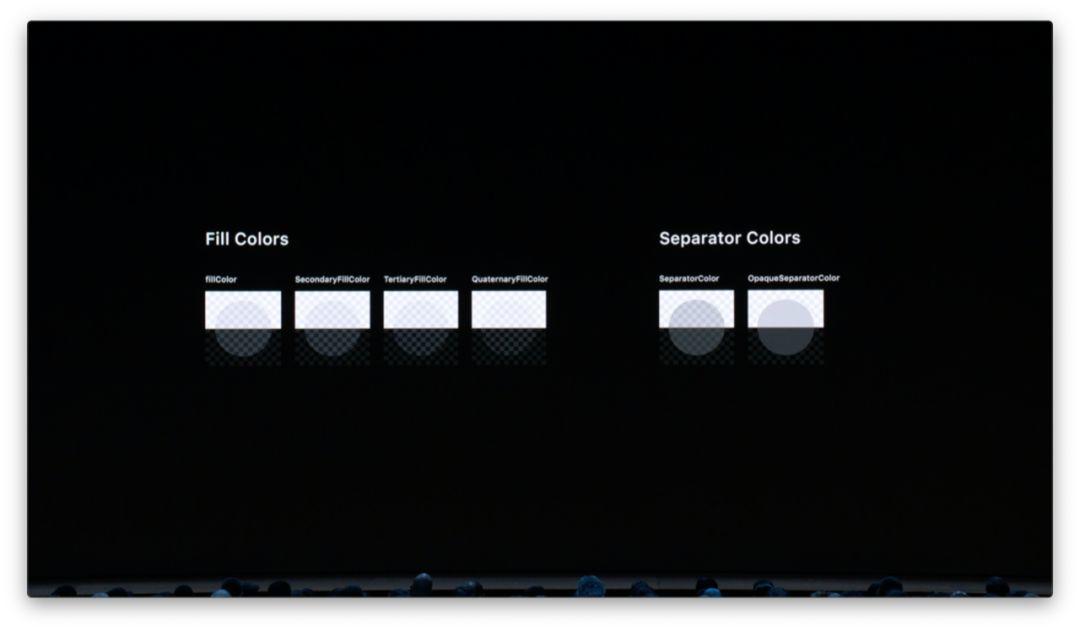
此外,系统内置的语义化颜色还包括填充色(FillColor),以及分隔线色(SeparatorColor)。其中,所有的填充色和一种分隔线色采用了半透明效果,以便与各类背景色形成良好的对比度。

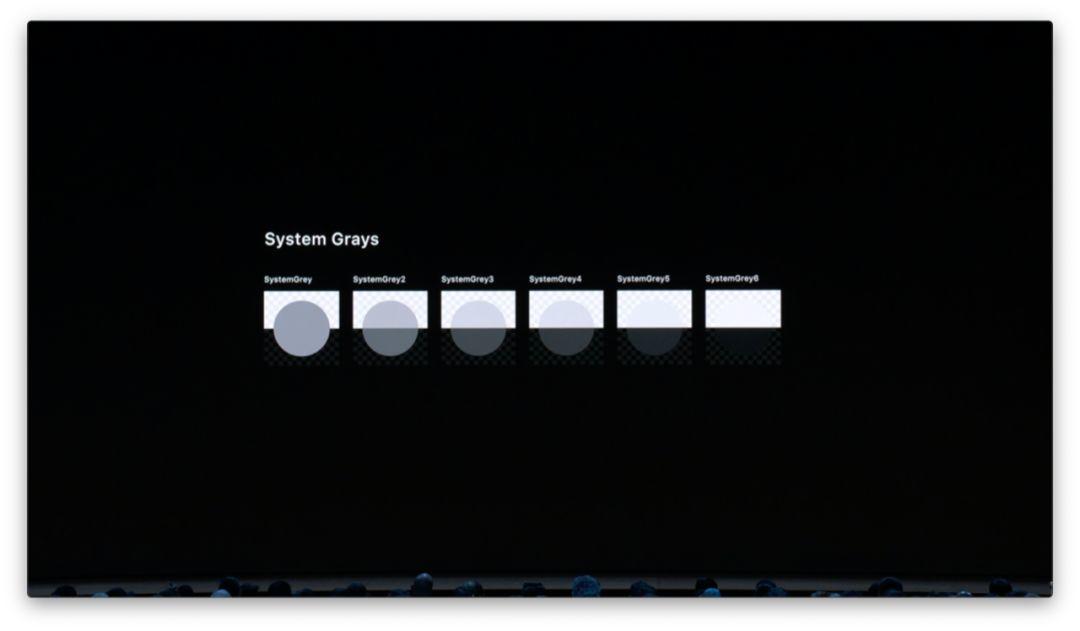
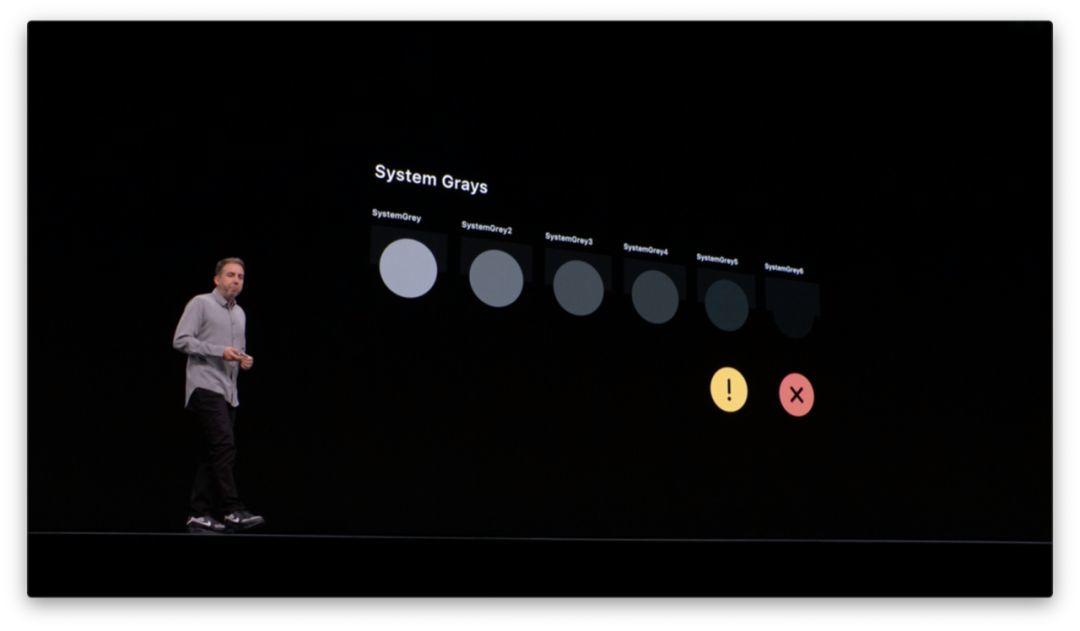
系统同时提供了六种完全不透明的灰色供你使用(SystemGrey)。

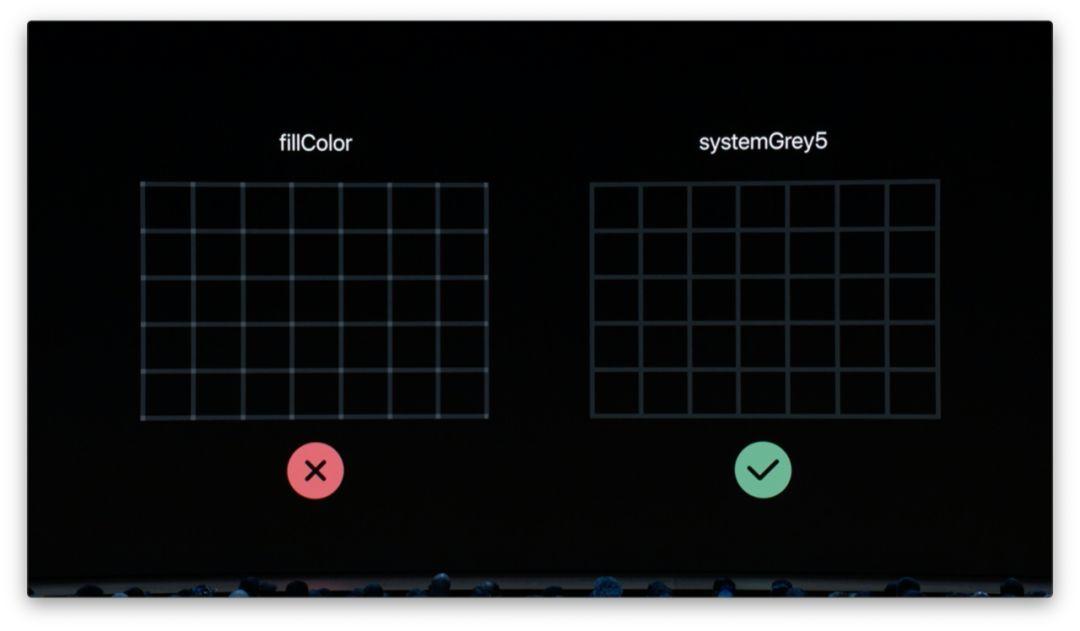
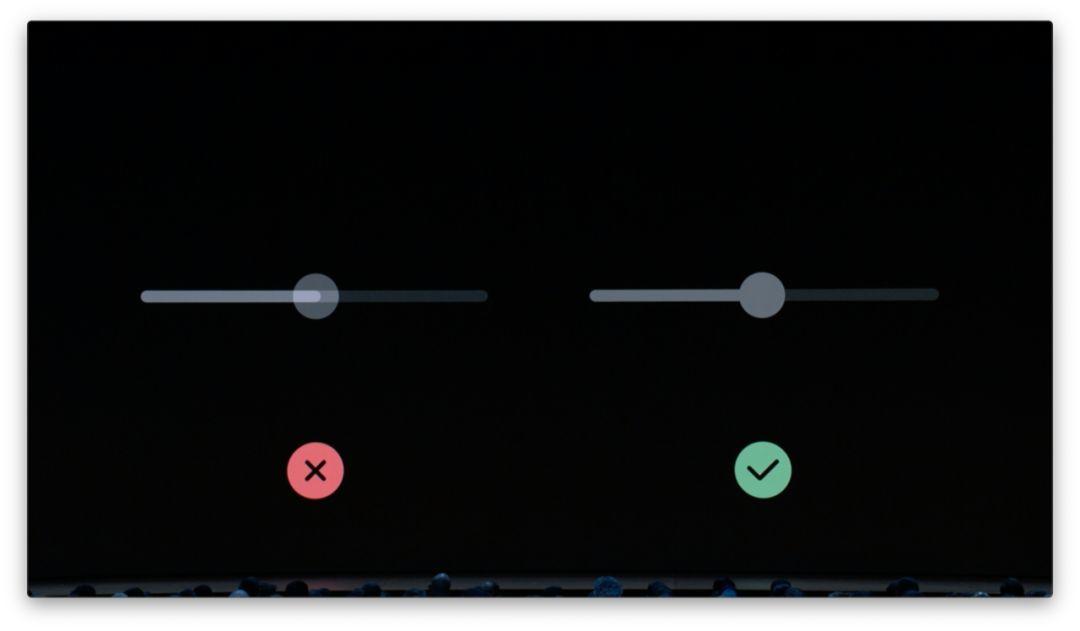
在那些使用半透明色可能带来问题的地方,这些灰色将尤其适用。例如:在绘制交叉网格时,半透明色会产生重叠效果,干扰人们的视线;如果元素需要叠加放置,那么只有使用实色才能表现出正常样式。


这些语义化颜色已经被用于新系统中的方方面面,因此我们也鼓励你在自己的 app 中使用这些颜色。你可以在 Apple Design Resources 与 Human Interface Guidelines 当中查看完整的颜色定义,以便更好地起步。

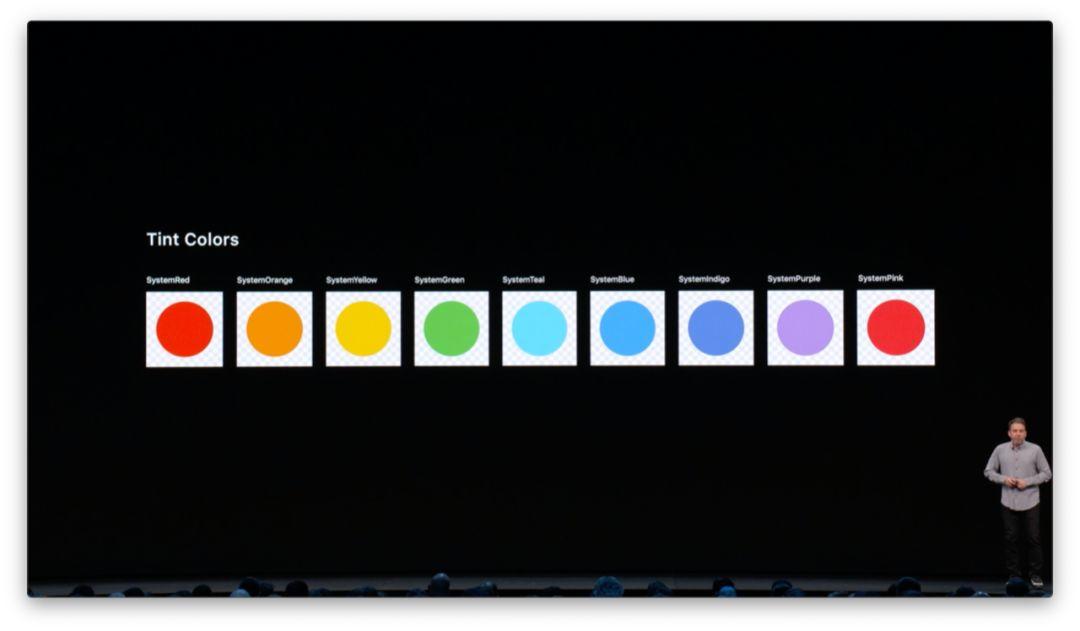
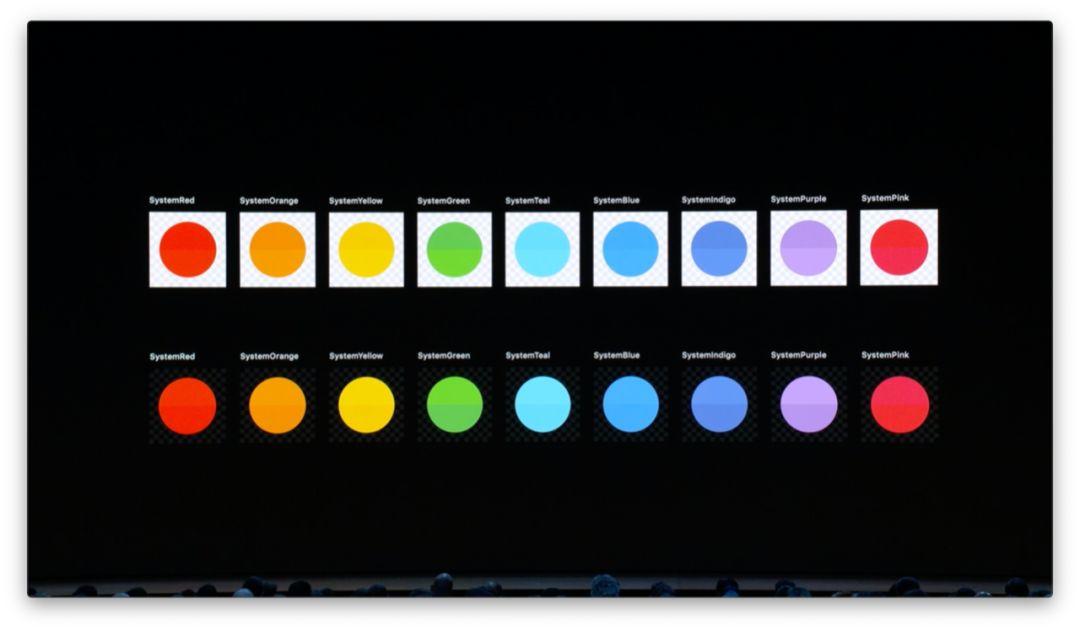
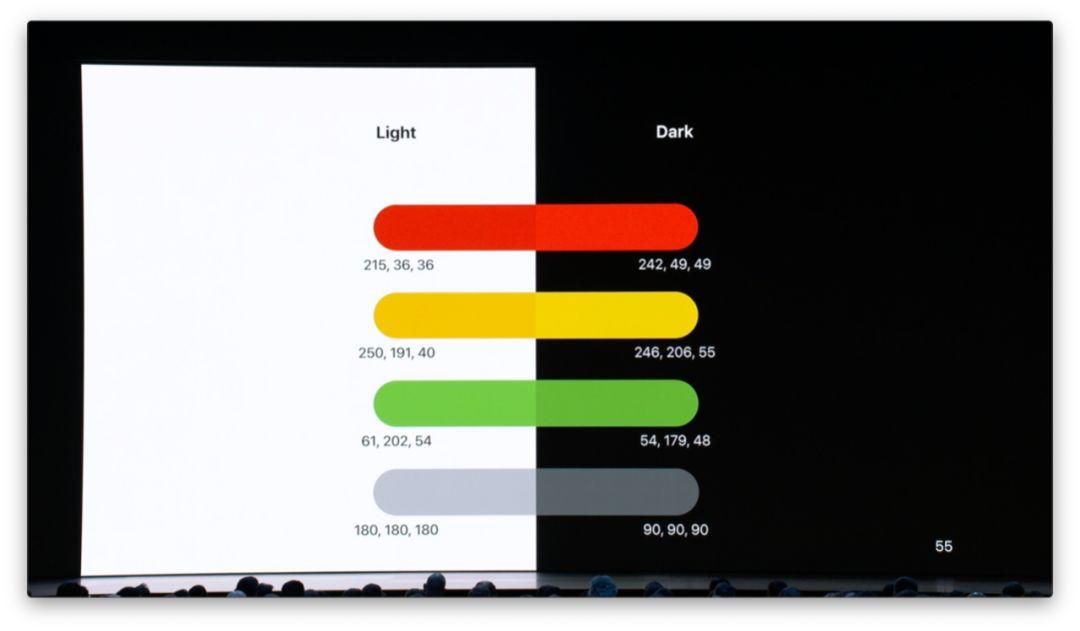
此外,我们还会继续提供一系列着色颜色供你使用。这些着色同样是动态的,能够针对深、浅模式进行自动调整。

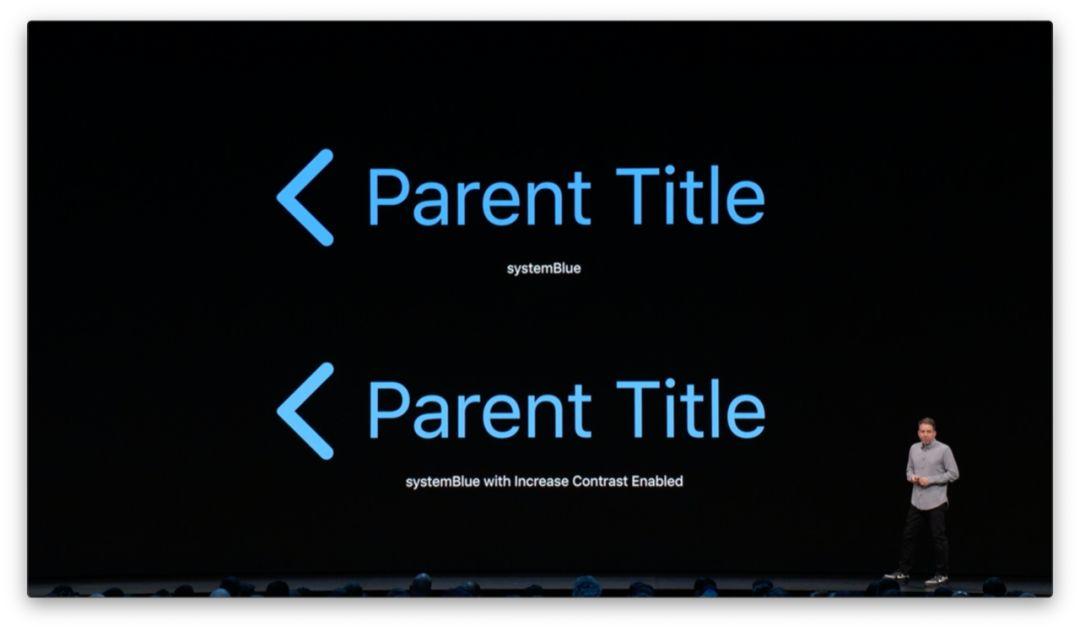
同时,每个着色还拥有高对比度变体,当“辅助功能”设置中的“增强对比度”被开启后,这组变体将被调用,着色在深色模式中会变得更亮,在浅色模式中会变得更暗。



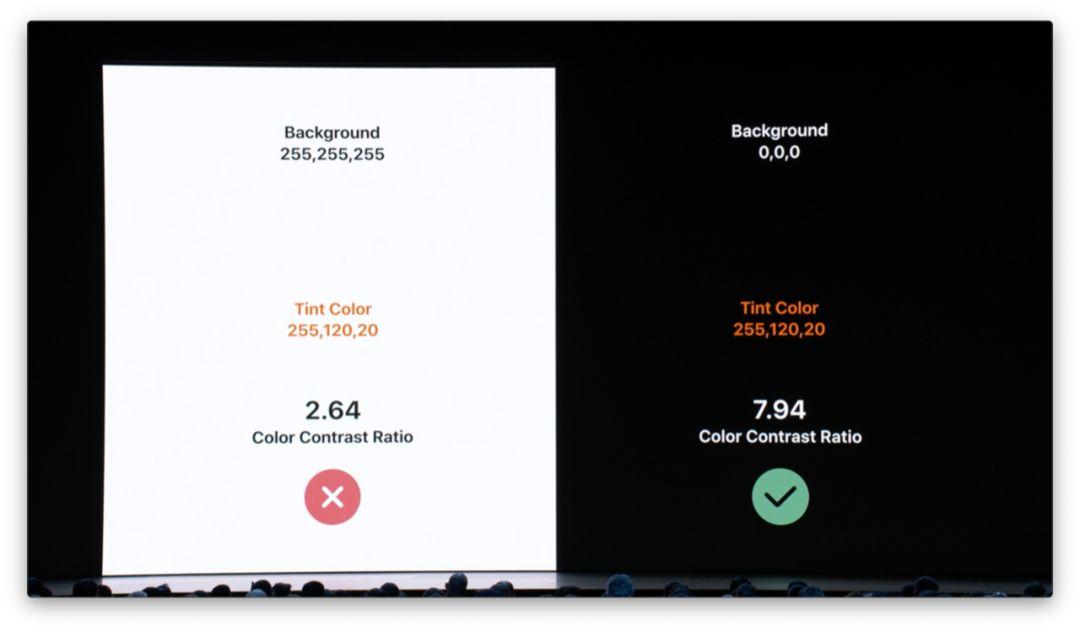
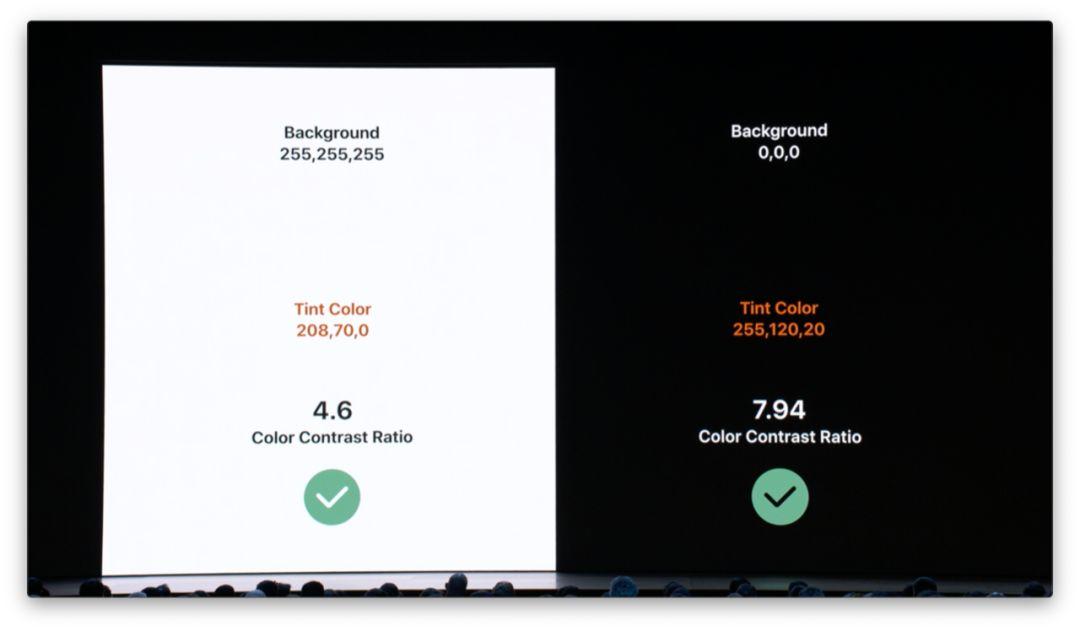
如果你需要使用定制化的着色,那么同样要确保它们可以适配于深、浅两种外观模式;在浅色模式当中表现良好的颜色,到了深色模式当中可能会产生对比度不足的问题,反之亦然。因此,最好可以通过线上的对比度计算工具来进行精准确认。

由于着色同样具有动态特性,因此你可以为深、浅两种模式选择相似但不同的着色,使各自的对比度达到标准,即 4.5:1 或更高。良好的对比度可以提升界面的可访问性及可用性。

此外,你可能还会用到更多的定制化颜色,例如可以由用户自主选择的字色,或是定制化的状态指示符等等。与着色相仿,这些定制化颜色同样可以拥有动态特性,因此你仍然可以针对深、浅模式进行细微调整,确保所有颜色在不同模式下都可以提供足够的对比度。

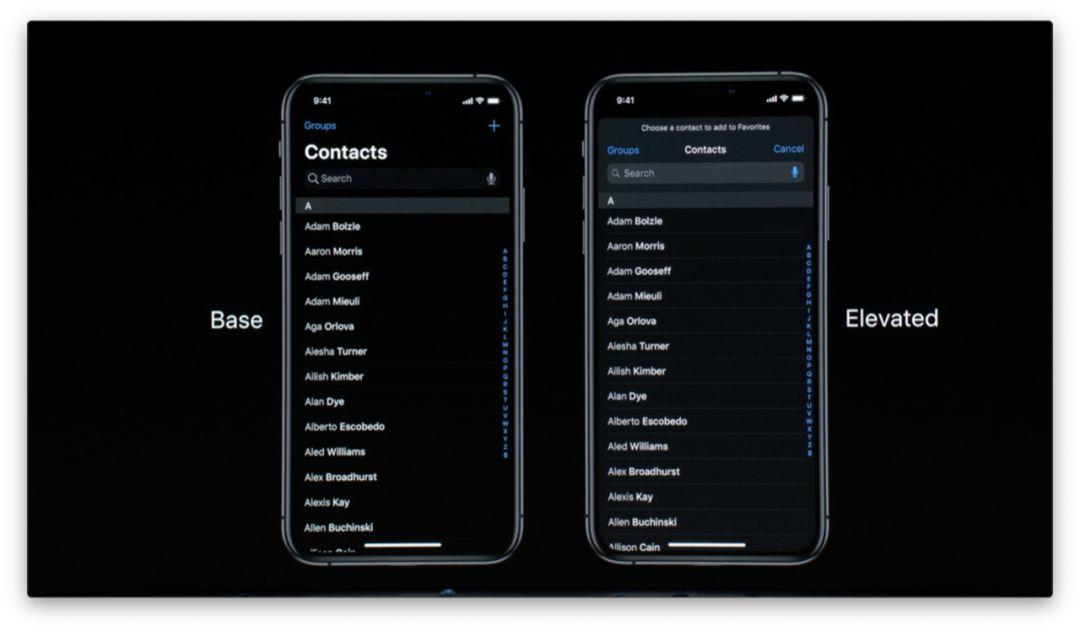
我们前面一直在讲“深色”与“浅色”,然而这只是一种比较简化的说法。实际上,深色模式的背景色体系还分为“base”和“elevated”两组,用于构建图层的层级关系。

当两个浅色图层产生叠加时,我们通过投影效果就可以将它们区分开来;然而在深色模式下,这种方式几乎是无效的。因此,在深色模式当中,同样使用“SystemBackground”作为背景色的图层,在视觉上位于“后方”的会采用“base”色值,颜色较深,而位于“前方”的会采用“elevated”色值,颜色较浅。

以联系人界面为例:在独立的“联系人”app当中,其背景色采用“base”色组,即纯黑;然而当同样的界面以模态视图的形式出现在“电话”当中时,其背景则会采用“elevated”色组。

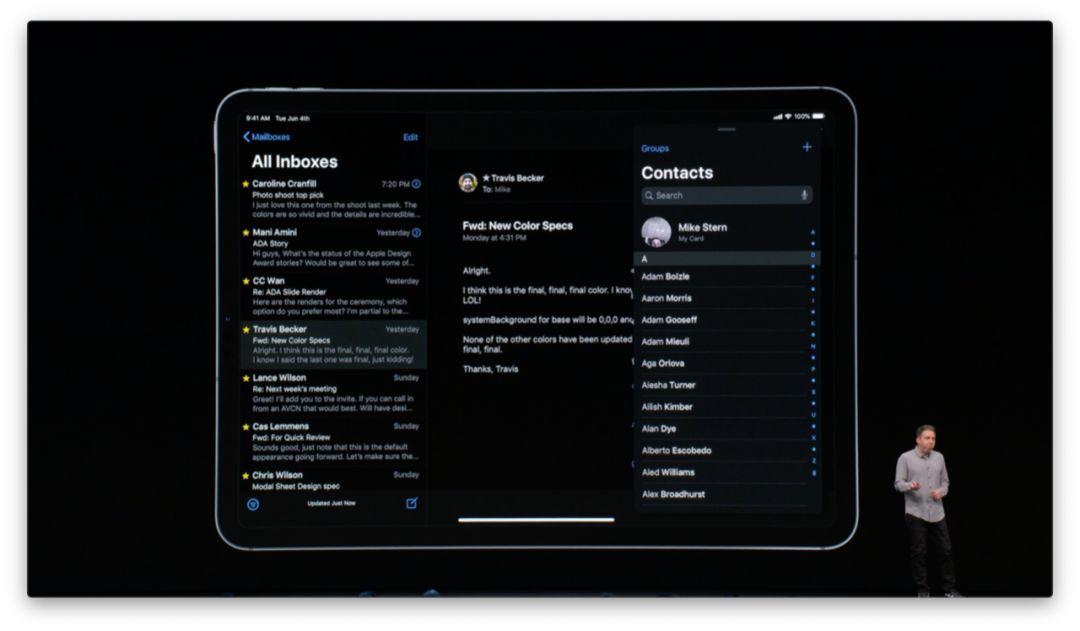
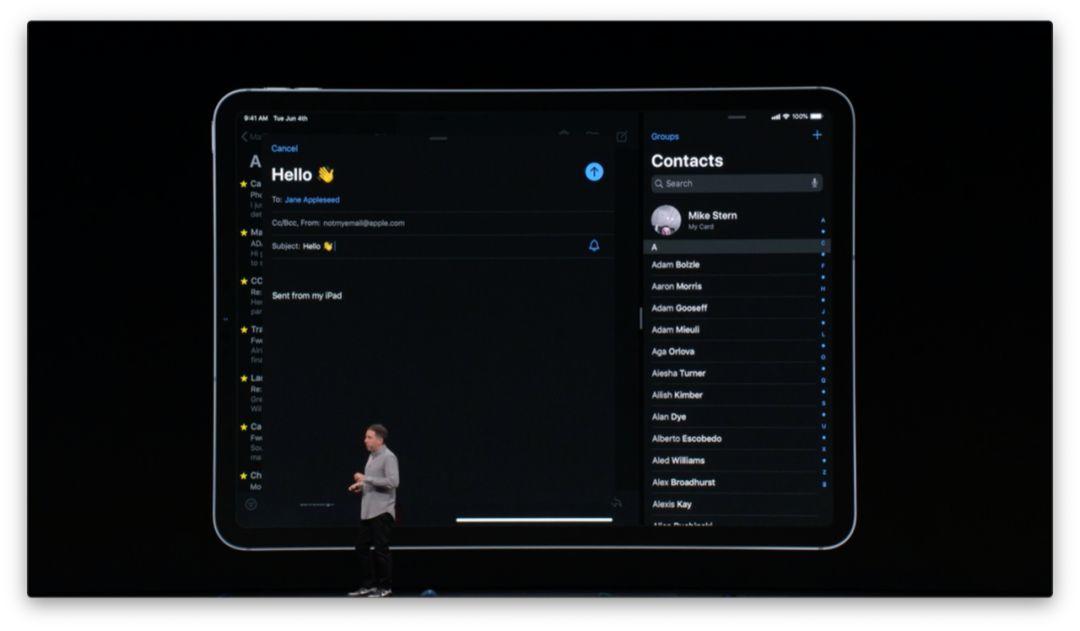
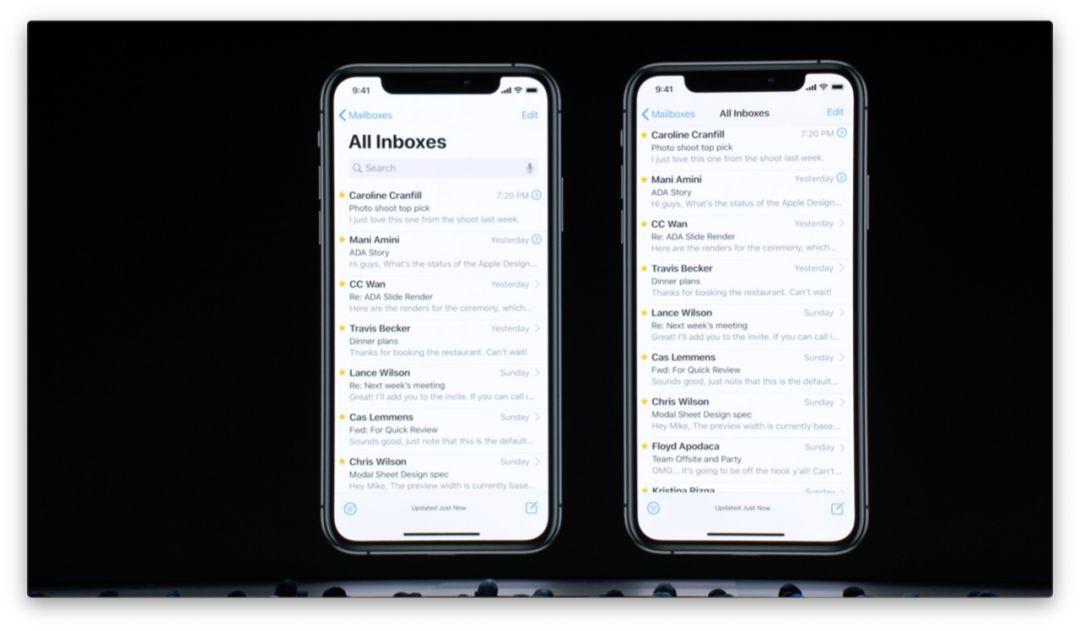
我们再来看一个稍复杂些的例子。iPad 当中的“邮件”在独立状态下会采用“base”色组作为背景色。当我们唤出“联系人”作为悬浮窗口时,其背景色会采用“elevated”色组,以便在视觉上表现出悬浮于“邮件”之上的效果。

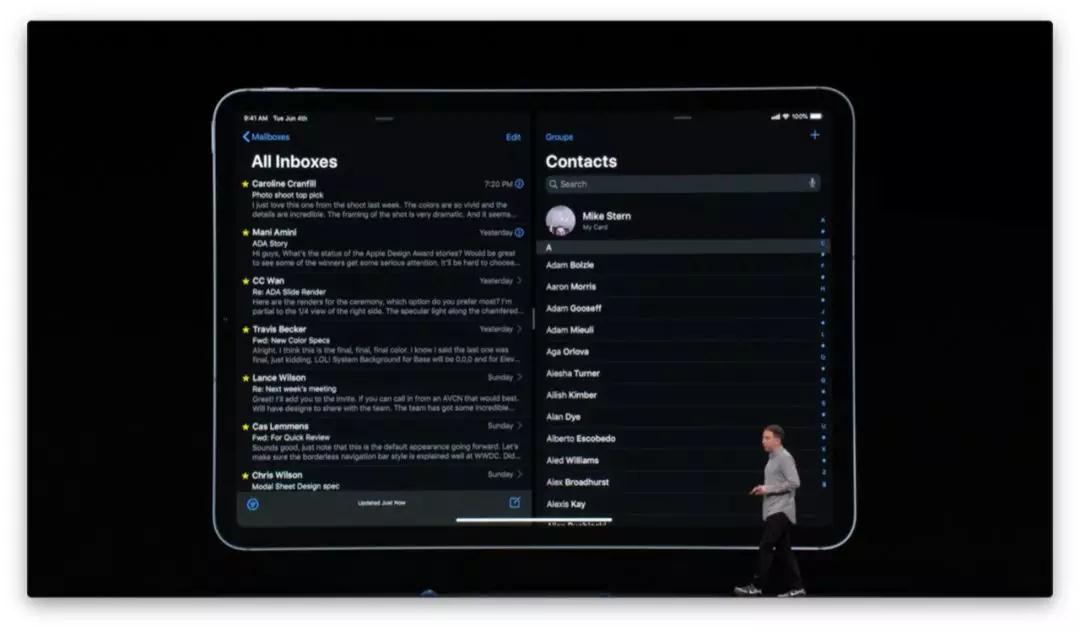
然而,当“联系人”与“邮件”多任务并列展示时,它们都会采用“elevated”色组作为背景,以确保窗口之间的分隔空间以及分隔指示符足够明显可见。

创建新邮件时的模态视图同样采用了“elevated”色组作为背景,但此时,后面的“邮件”主界面的背景色会稍许变深,因为模态视图会为后面的图层添加一层覆盖效果,使其变暗。

因此,你在为深色模式进行设计时,也要考虑到背景色可能随着层级升降而产生的明暗变化,并进一步考量前景元素的颜色对比度是否恰当。同时我们还要再次强调半透明填充色和分隔线色的重要性,因为它们可以灵活适应于“base”与“elevated”两组背景色。

(2)材质
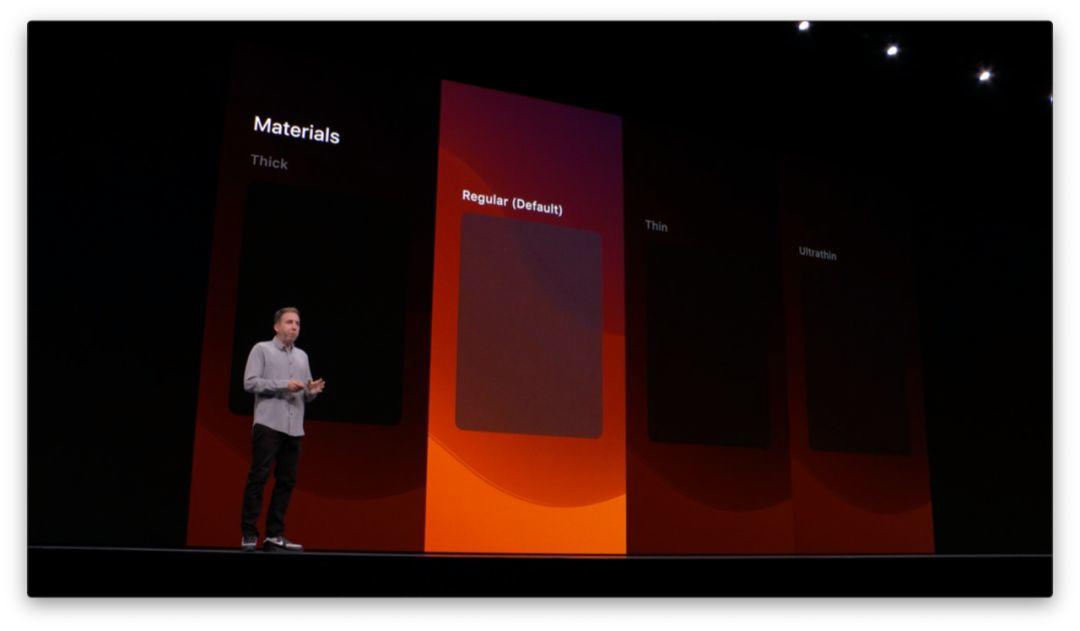
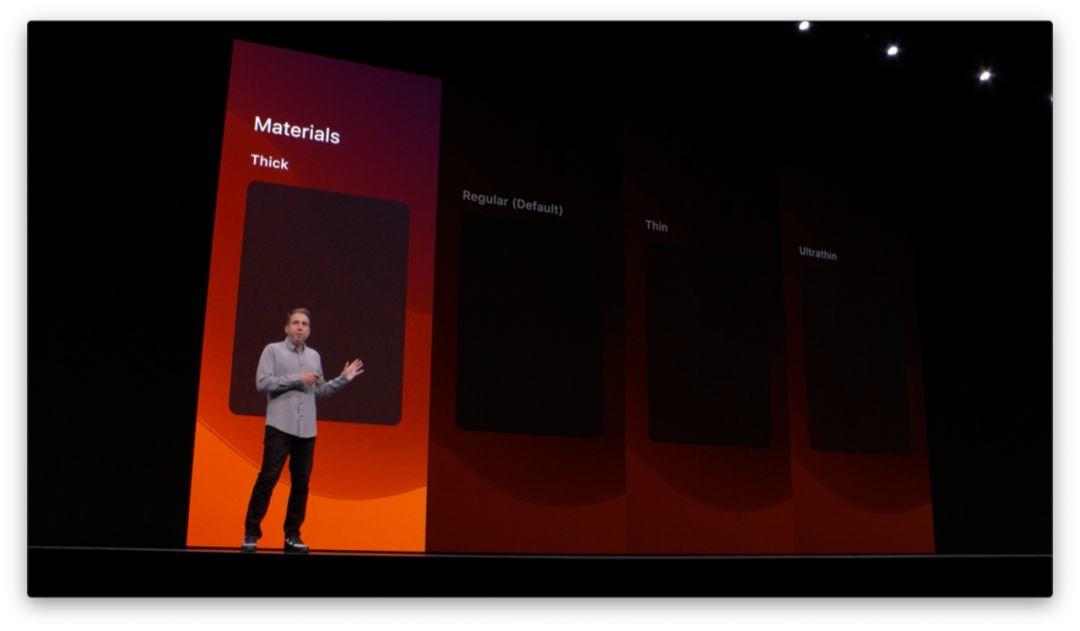
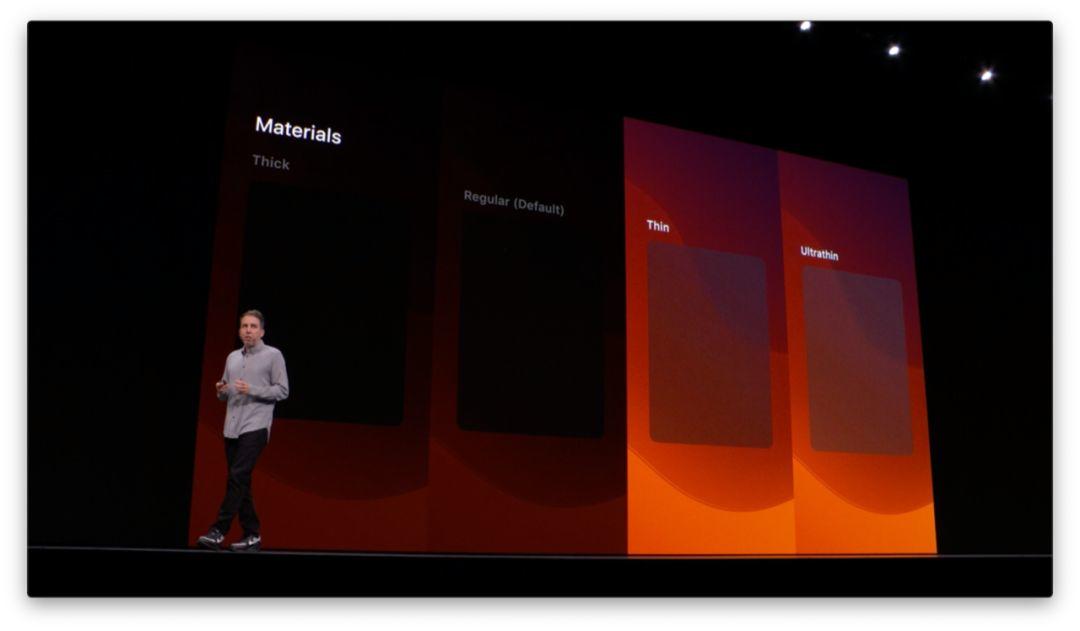
下面来看材质(materials)。
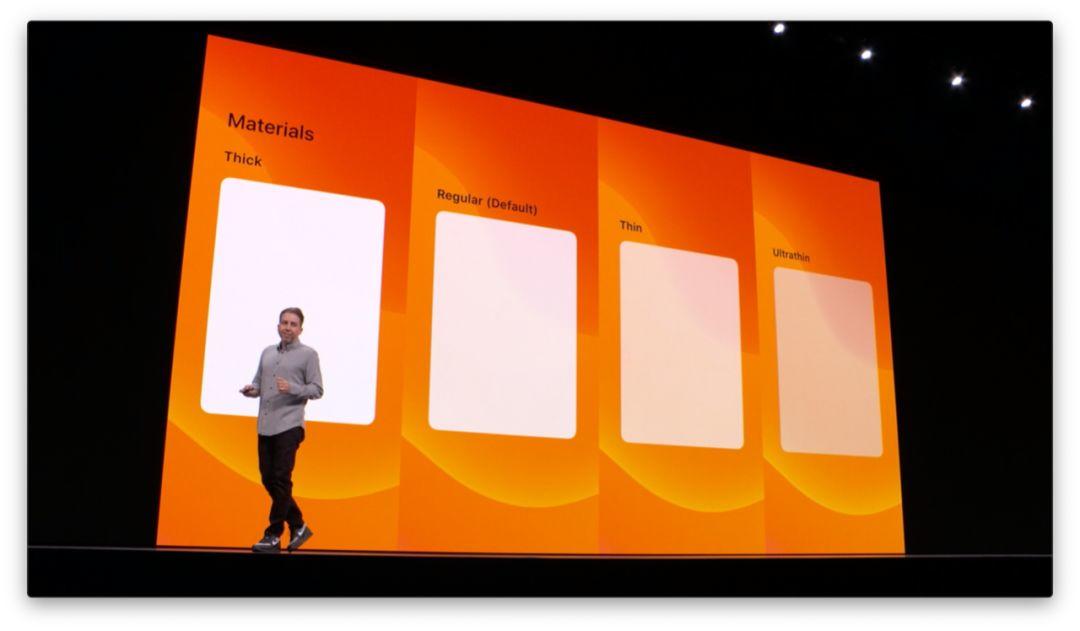
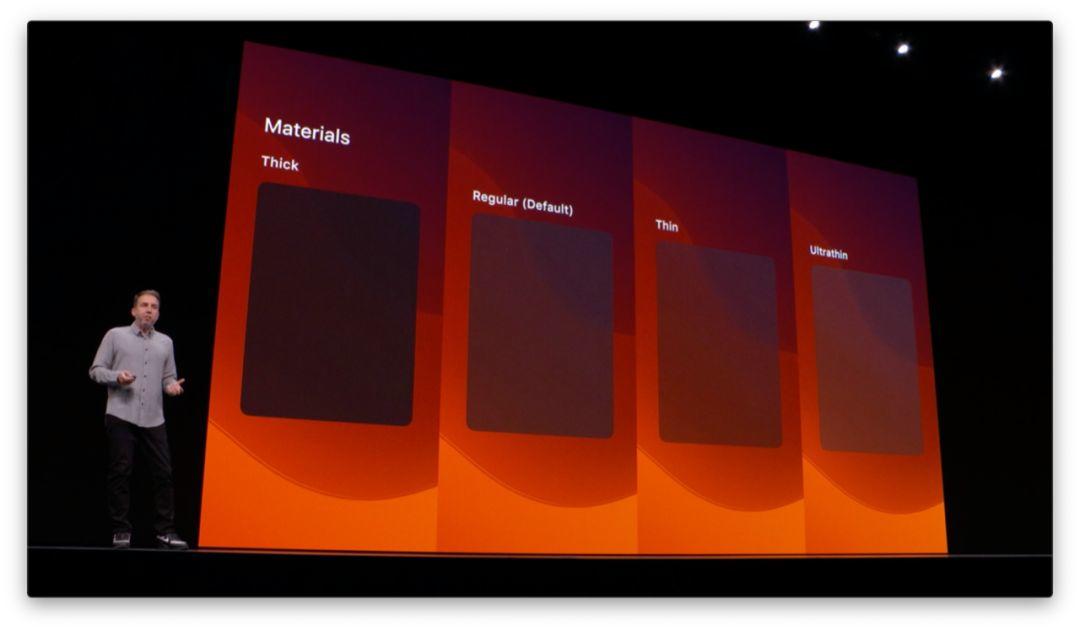
iOS 13 的材质体系发生了很大变化。现在,你可以从“thick”、“regular”、“thin”和“ultra-thin”这四种透明度不同的材质当中进行自由选择,它们都能良好适配于不同的背景环境。

同时,它们的外观还会随着深、浅模式的切换而自动调整。

你可以根据自己的实际设计需求而选择使用哪种厚度的材质。其中,“regular”是系统默认的材质,适用于绝大多数的界面环境。

如果需要为内容提供更高的对比度,你也可以选择更厚的材质。

如需承载轻量级的操作,或是较为简单的内容,那么“thin”或“ultra-thin”更加适合。材质的选择取决于其所承载的内容的特质。

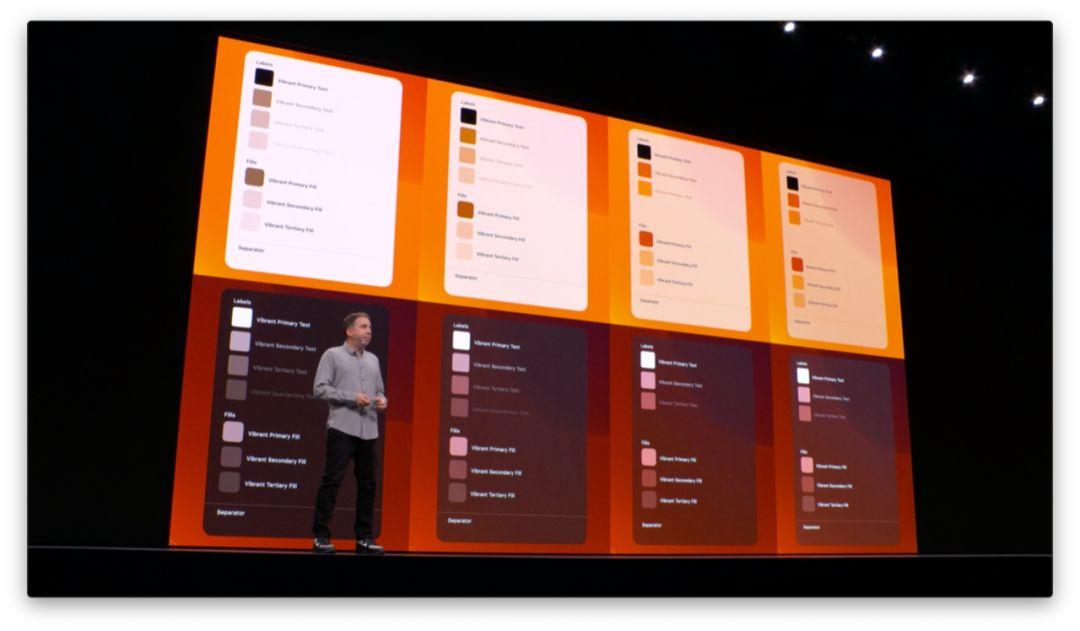
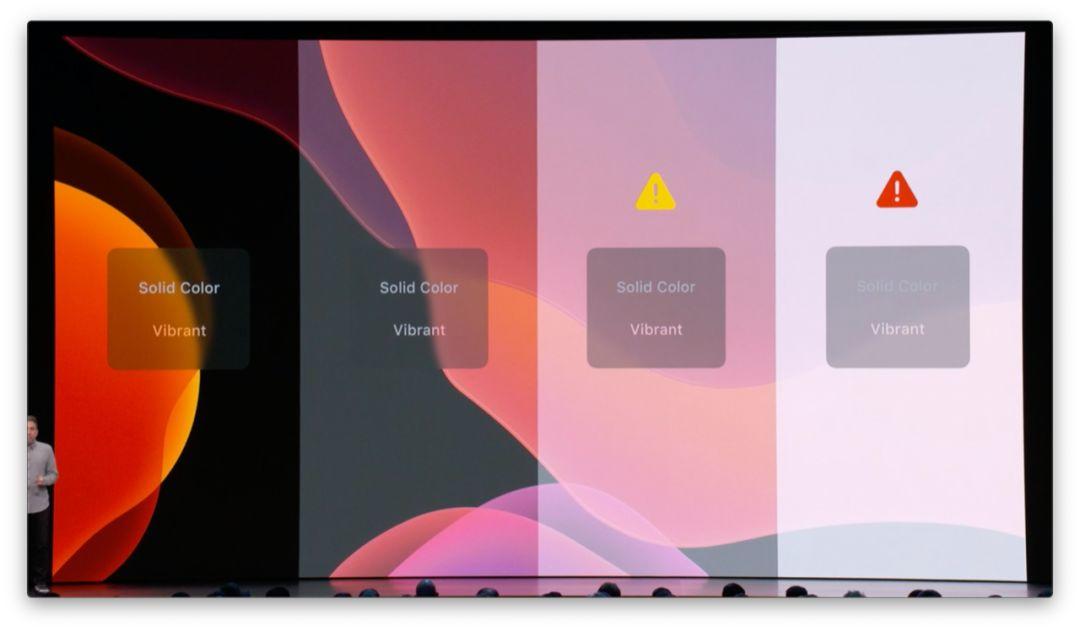
说到内容,深、浅两种模式下的每一种材质都为其可能承载的内容提供了恰当的虚化透明效果(vibrancy)。这是一种在 iOS 及 Apple 其他平台当中被广泛采用的视觉效果。

相比于实色元素来说,具有虚化透明效果的内容更加适用于系统提供的材质。当材质背后的背景色发生变化,实色内容很可能与材质产生混溶,因而带来严重的可读性问题;而具有虚化效果的内容则能始终保持恰当的对比度。

(3)系统控件
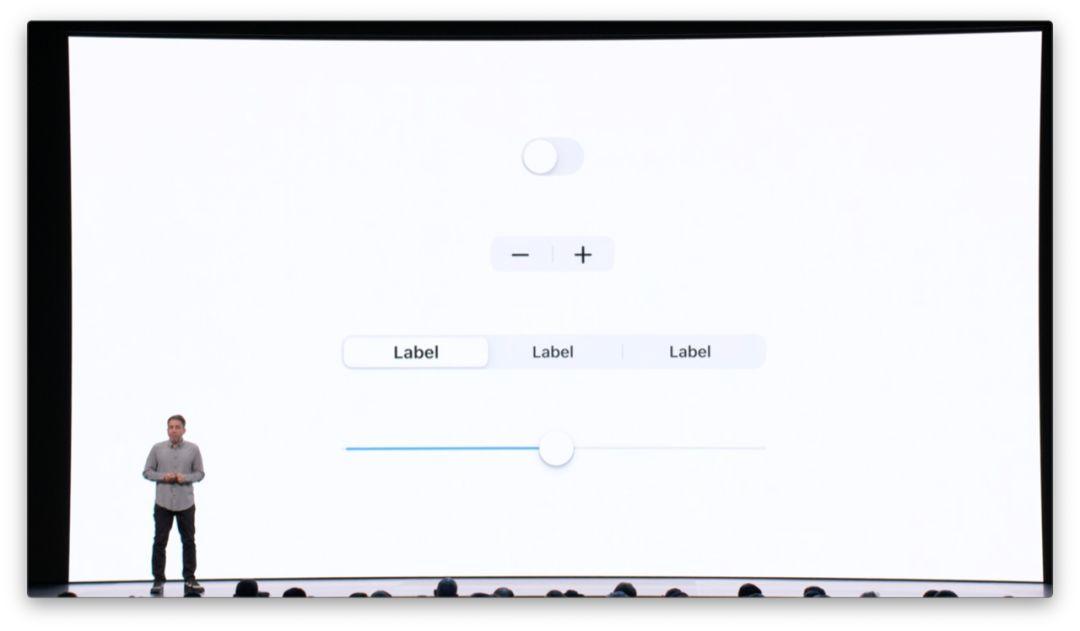
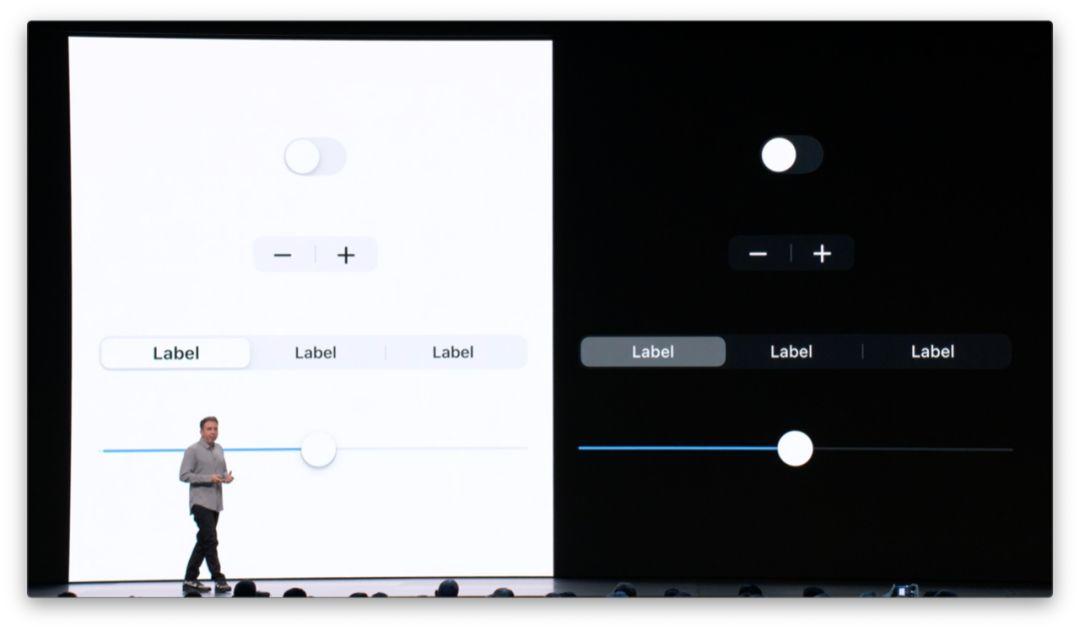
新的 iOS 设计体系同样涉及到系统控件的翻新,包括形状与颜色的变化,从而达到更高的内部一致性。

经过语义化颜色重绘的系统控件可以良好地适配于深、浅两种模式。因此,使用系统提供的 UIKit,你无需付出任何开发成本便能实现深色模式的自动适配。重新创建控件来代替系统控件,这不仅需要花费大量的时间,同时也难以具备自动适配等一系列优点。

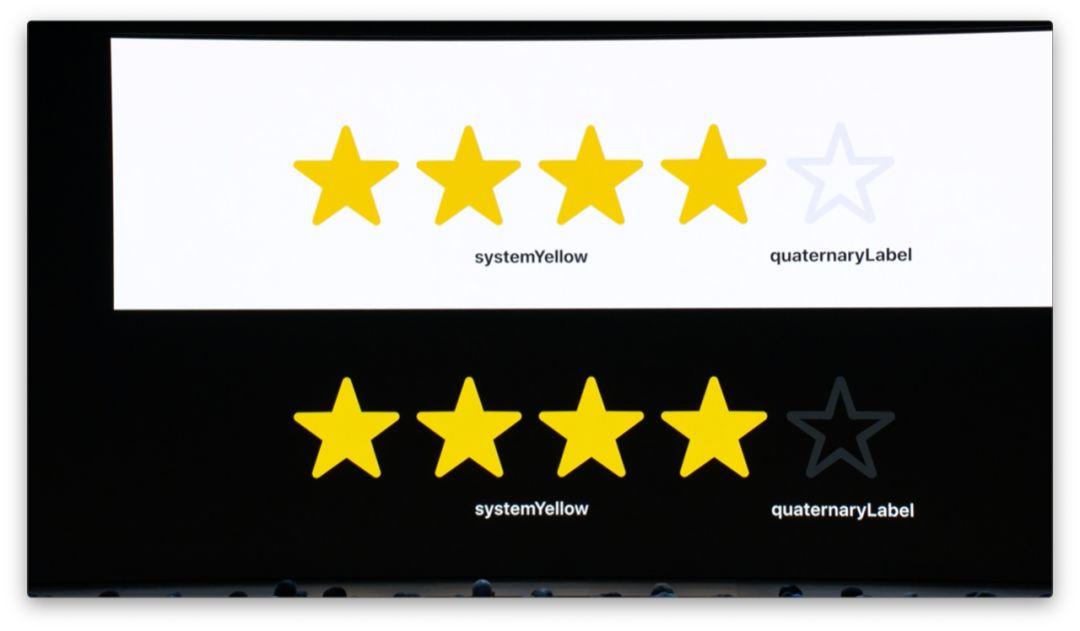
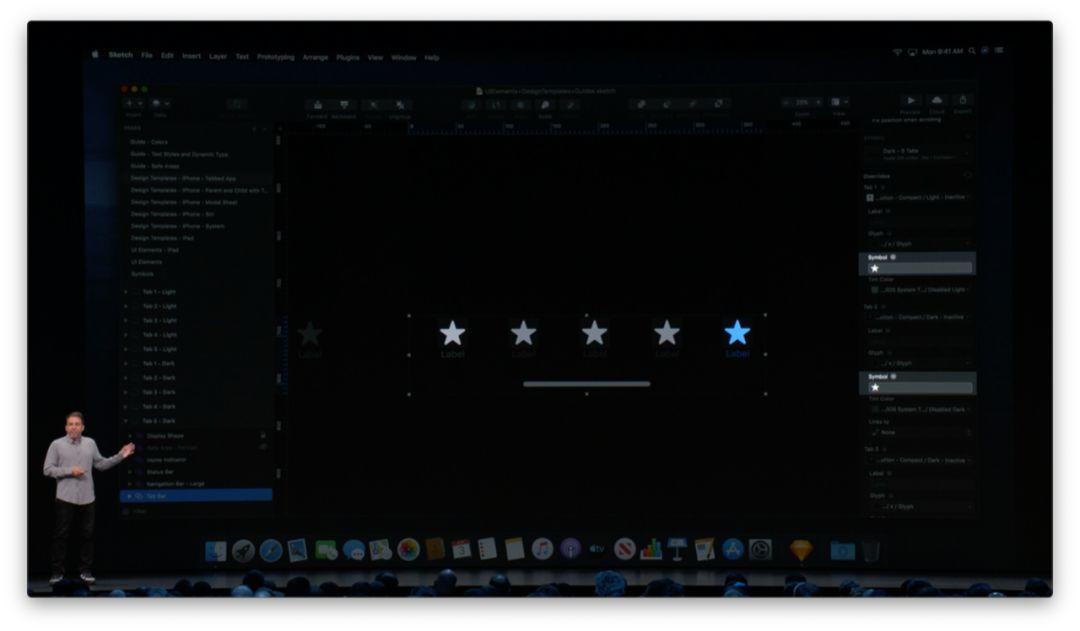
当然,在很多时候,定制化的控件也是必需的;UIKit 毕竟难以满足所有的设计需求。譬如:UIKit 并没有提供星级打分控件;当你自行设计时,应该使用系统提供的颜色方案,这样就无需针对深、浅模式单独进行管理了。

导航栏也进行了升级。默认状态下的大标题导航栏不再有背景色和投影效果,因而标题能够与内容区域无缝衔接。当内容在导航栏底部进行滚动时,导航栏的背景色与投影效果则会淡入呈现。

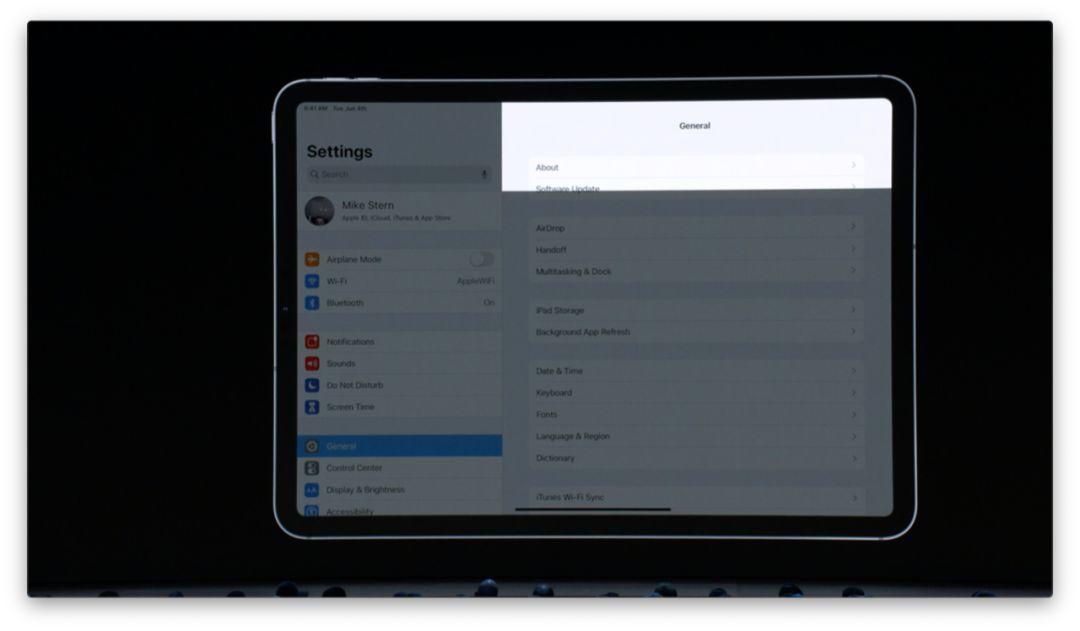
这种处理逻辑同样可以用于默认的小导航栏。例如在 iPad 的“设置“当中,主导航栏与右侧标准导航栏都使用了无背景、无投影的样式。

无缝衔接的导航栏看上去不错,但也并非在任何时候都适用。由于其背景是全透明的,任何位于下方的内容都会直接呈现出来。此外,如果界面当中的控件元素较多,信息密度较大,那么你应该在导航栏底部保留原本的投影效果,从而形成明确的区隔感。
(4)SF Symbols
一直以来,iOS 都会提供一系列图标符号,用于列表行或底部工具栏等处。然而在深色模式当中,过去的图标表现得有些差强人意,因为它们看上去太过纤细了。

于是,我们的设计团队重新设计了所有的图标。更酷的是,我们将它们制成了 SF Symbols 供各位使用。

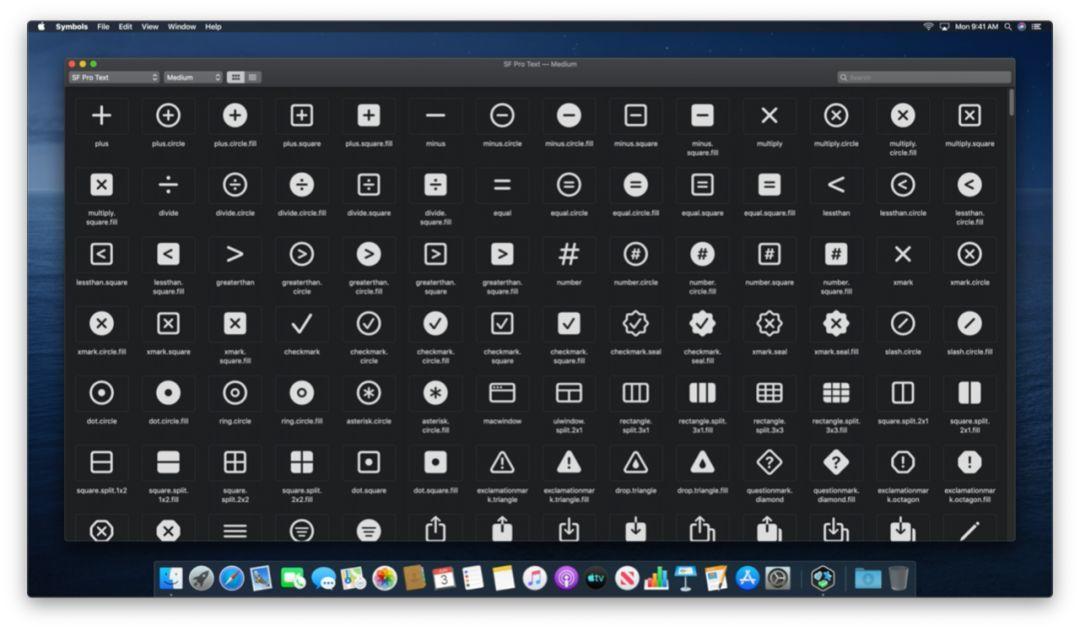
SF Symbols 当中包含了超过 1500 个图标。这不仅是一套全新的图标集,同时更代表了设计和使用图标的全新思路。顾名思义,SF Symbols 正是为了配合 San Francisco 字体的视觉特性所设计的。

这些图标可以像文本字符一样被输入,因此能够与文字同时呈现在一行当中。它们拥有内嵌基线,以确保与文字保持恰当的纵向对齐。

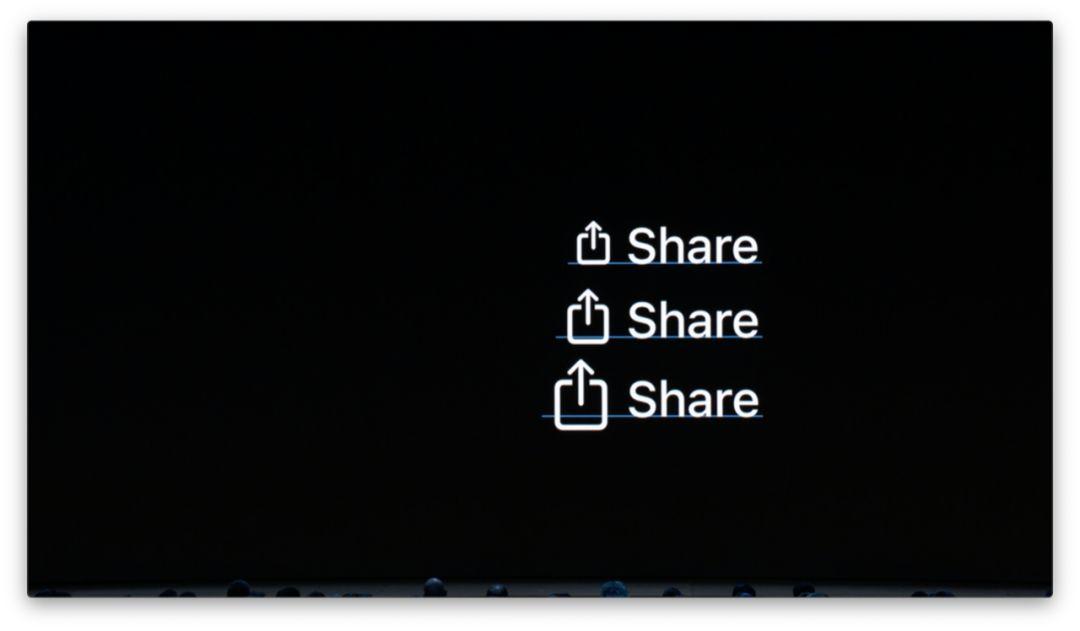
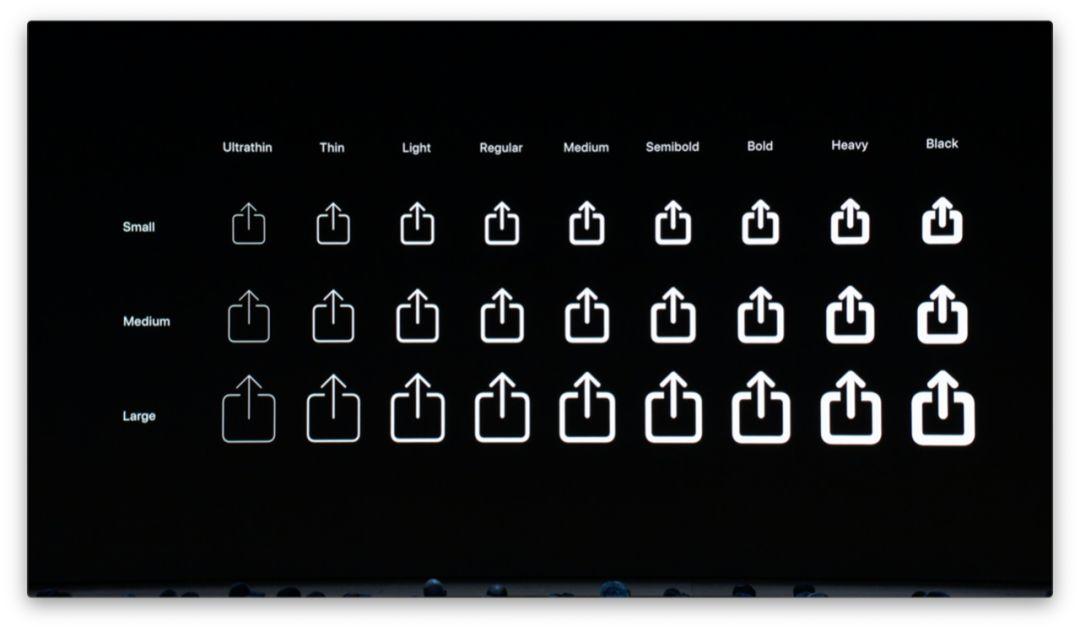
每一个 SF Symbol 都针对当前字号提供了小(small)、中(medium)、大(large)三种缩放变体,以适应不同的界面环境。

同时,与 San Francisco 相对应,每一个 SF Symbol 都提供了九种不同的字重。

SF Symbols 的矢量特性可以确保其能够配合动态字体功能(dynamic type)实现自由缩放。

同时,由于提供了多种字重,当“辅助功能”设置中的“粗体文本”被开启后,SF Symbols 也会自动呈现粗体样式。

在设计界面时,你可以通过新的 SF Symbols app 找到所需要的图标,直接复制,然后粘贴到设计稿里的文本图层当中即可。

更新过的 iOS Apple Design Resources Sketch 文件已经全面支持 SF Symbols。譬如:要想更换 tab bar 中的图标,你只需选中 tab bar,将 SF Symbol 粘贴到右侧检查器面板的特定字段当中,即可实现覆写。这项功能我个人已经使用了几个月,这真的会改变我们一直以来的设计方式。

如果这 1500 多个图标仍然难以满足你的全部需求,你还可以将某个 SF Symbol 导出成 SVG 格式,然后到 Illustrator 或 Sketch 当中进行定制化修改;保存后的 Symbol 同样具备上述的一切功能特性。
作者: C7210,公众号:Beforweb(ID:beforweb)
来源:https://mp.weixin.qq.com/s/gJct1EEc3_JZaNcnnYZ4OA
本文由 @ C7210 授权发布于人人都是产品经理,未经作者许可,禁止转载
头图来自网络



 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















期待
设计体系:以符合特定逻辑及一致性的方式整合在一起的一些列界面组成元素,包括颜色、字体、图形等等。