网站跨平台,我们能做什么?

最近比较关注WEB页面在不同平台的呈现,于是浏览了多家门户网站分别在PC端、IPAD端、手机端呈现差异,这过程中逐步对网站跨平台呈现有了一些想法,于是想写出来和大家分享,同时之后能和大家讨论有新的发现。
以下是几个有特点的网站先列举一下:
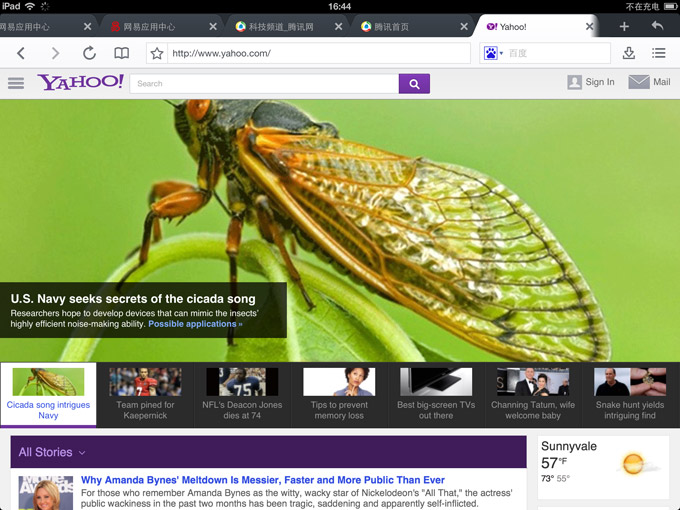
yahoo首页 www.yahoo.com
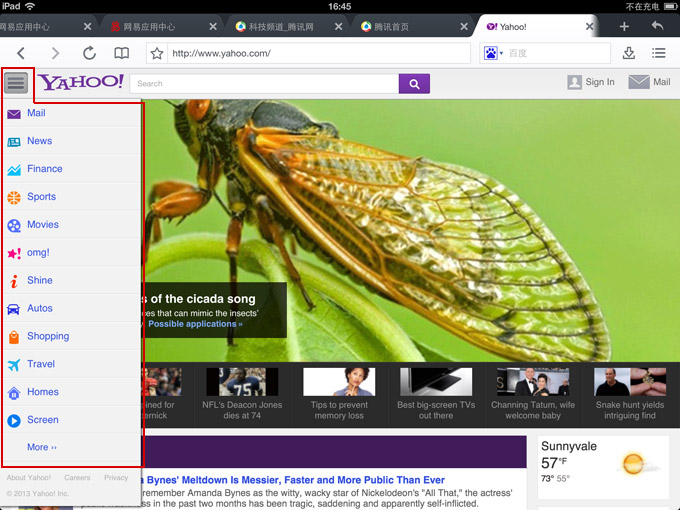
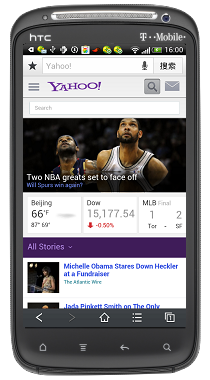
特点:雅虎首页最近进行了改版,在PC端呈现左中右三列,在IPAD上转变为两列,在手机端变为单列,在具体细节根据平台的不同略有差异。
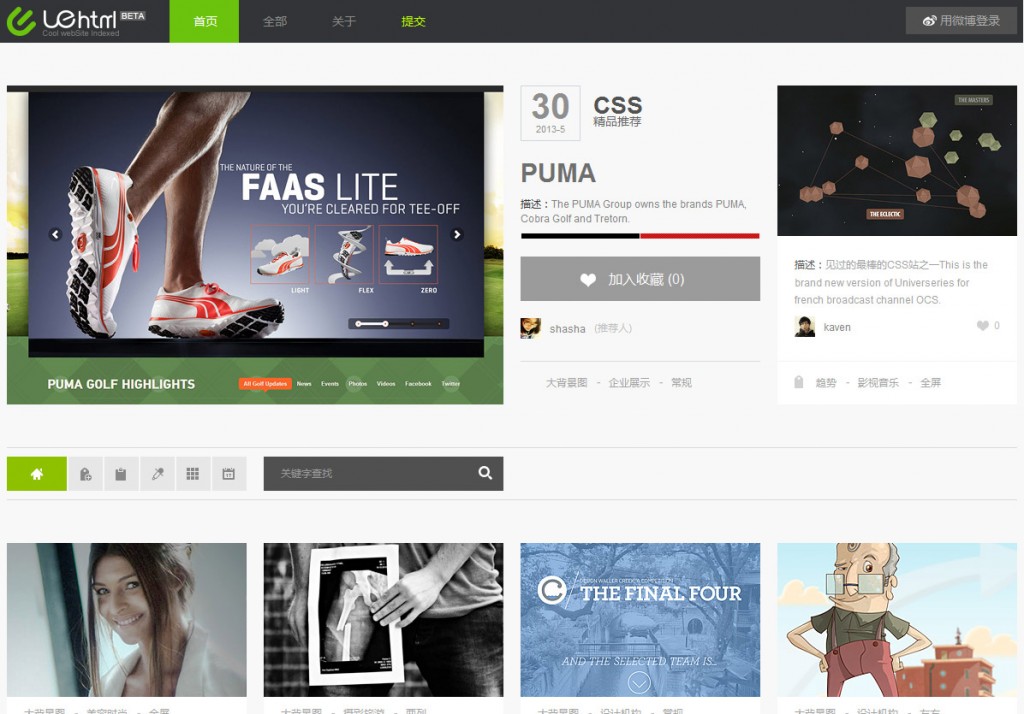
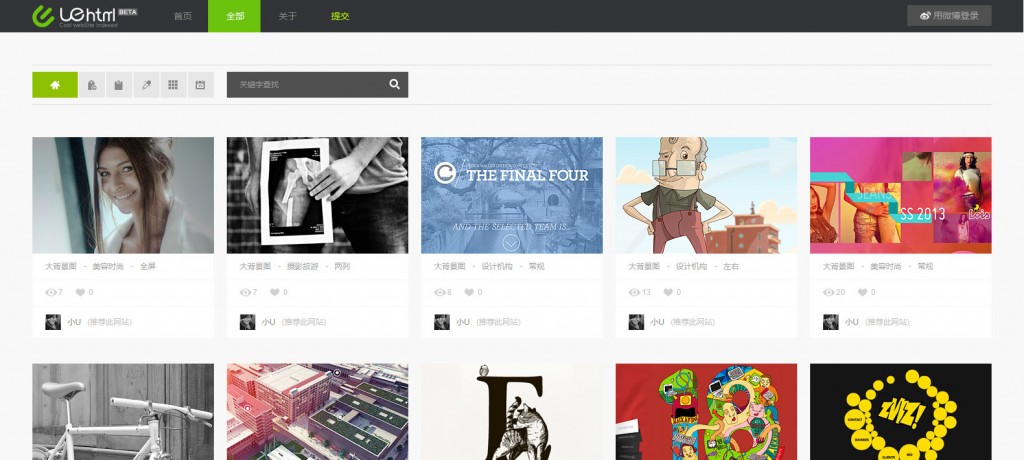
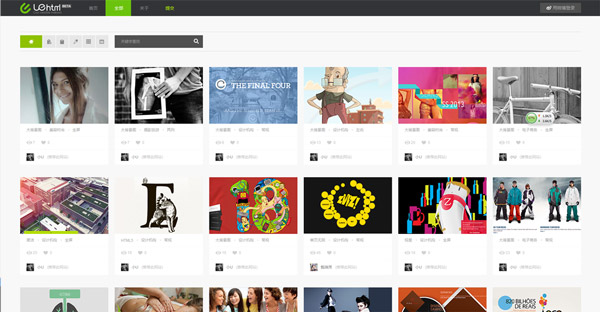
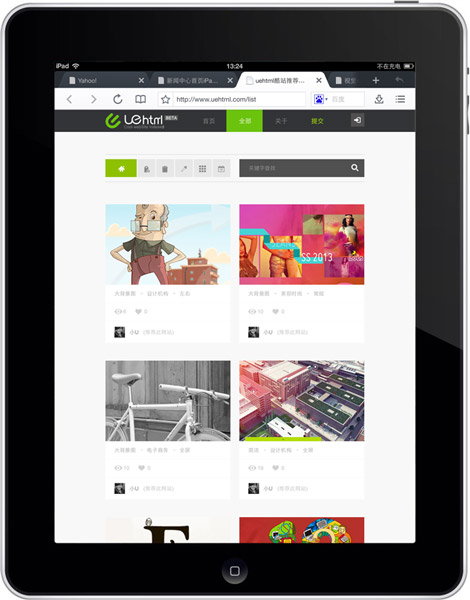
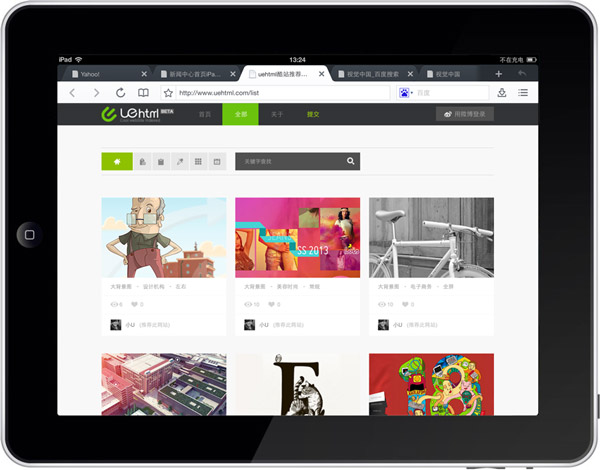
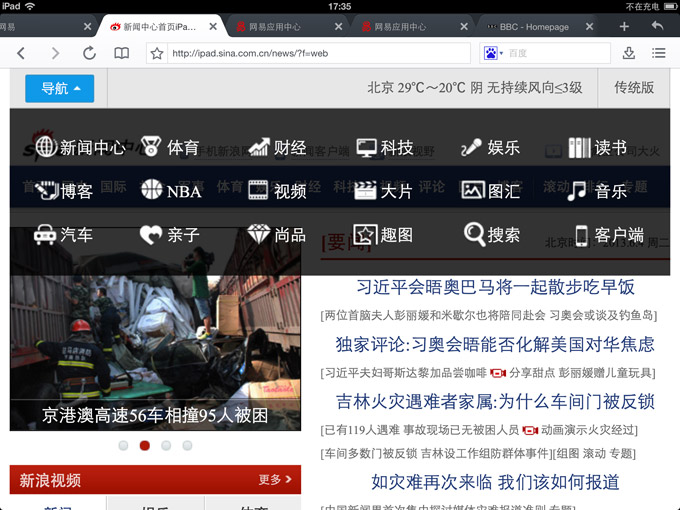
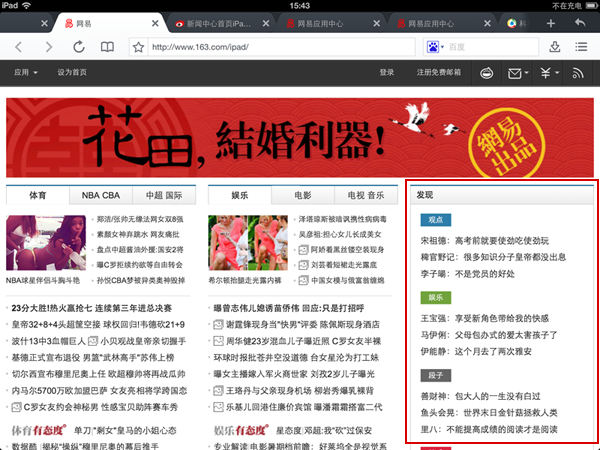
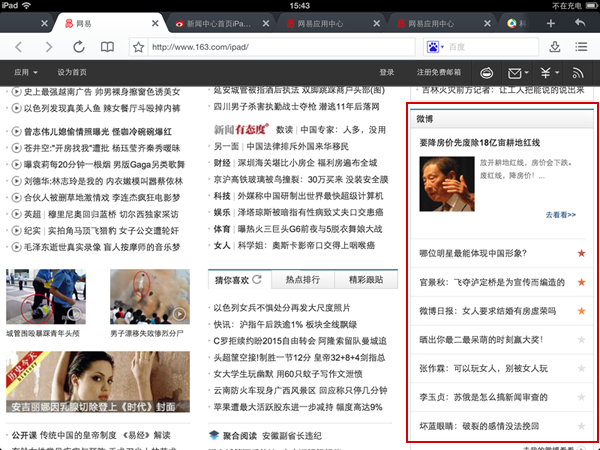
左侧的导航在IPAD上变为logo左侧的按钮,触发弹窗导航。 Uehtml网站 www.uehtml.com 特点:html5响应式布局,可以根据平台和分辨率宽度自动配置界面,是现在比较完美的跨平台产品。 以下是在不同条件的效果: 1、在pc端会根据不同浏览器显示三种宽度样式(4列、5列、6列) 2、在ipad端根据横屏和竖屏显示两种宽度样式(2列、3列) 3、在手机端根据横屏和竖屏显示两种宽度样式(1列、2列) 新浪新闻首页 http://news.sina.com.cn/ 特点:采用了和雅虎类似的方式,在IPAD端也采用了两列布局,导航以按钮方式放在logo上方点击展开,文字放大便于浏览。 网易首页 www.163.com 特点:两平台广告投放不一致,IPAD端右侧flash广告取消,PC端右侧微博、发现、专题滑动门切换在IPAD端分为了上下排列的三个栏目用于填充因取消广告剩的空白区域。 在IPAD上呈现的广告为静态的,这不失为一种广告跨平台的解决方案。 以上例子只是所见比较有特点的,他山之石可以攻玉(我又提这句话,不过很有道理),移动互联已经成为未来趋势,我们如何去适应,需要用积极态度去应 对。html5和响应式布局应该是当下应该积极尝试的技术和方式(有一种说法,2013对于网站是响应式布局之年),希望以上这些能引起大家的共鸣,欢迎 大家跟帖提出想法和观点。 在调查研究过程中,感谢蔡帅(前端)成枫(UI)两位同学的友情支持。 转自: http://ued.focus.cn/wordpress/?p=2671
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益