被误用的移动体验设计模式

序言
伴随著移动端的迅速发展,移动端的设计也越来越多样,为了做出差异化,设计师们与产品经理绞尽脑汁想带给用户不同的体验。然而,在使用者习惯与创新设计上,两者的确很难权衡与拿捏。当我在翻译这篇文章时,并不知道它已经被很多人翻译过,但我还是决定将再次翻译后的文章发布出来,我想无论是对我自己,还是对设计师们,这篇文章都将一直提醒着我们。
正文
在经验丰富的设计师眼里,界面设计过程中受到其他作品的启发,并不能算是抄袭。学习研究其他优秀案例、它们的设计模式、界面设计中遵循的准则,能帮助设计师确保用户在使用自己的设计时,更加容易上手,并创建出更有效的交互界面。
也许有人会说遵循相同的指导准则并沿用他人的思路会扼杀设计师自己的创造力,他们还认为,到最后所有的App看起来都会是类似的。作为一名用户体验设计师,我看到的问题却恰恰不同。如果用户习惯了去适应那些优秀案例,就会让你觉得,谷歌/ Facebook/ Instagram/[以及你最喜欢的其他App]的设计永远是对的,你会认为你的设计目标要跟他们一样,这样的后果就是,你会失去质疑的能力。下面有一些设计模式,它们常常被认为或者曾经被认为是优秀案例,但其实并没有你一开始以为的那么优秀。
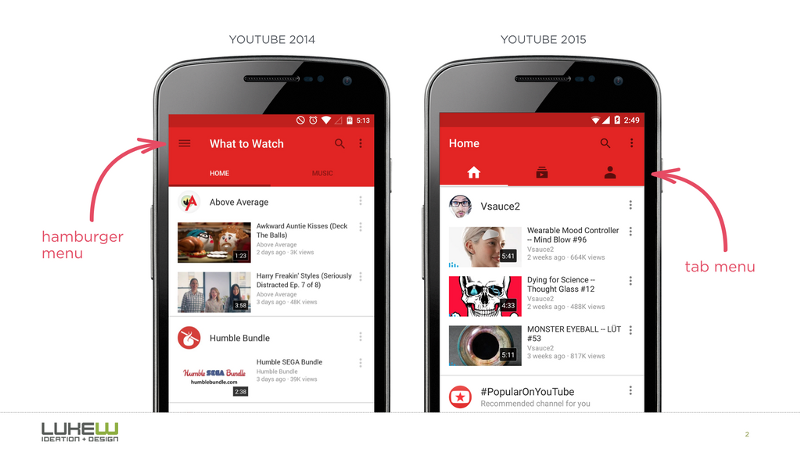
隐藏导航栏
一个汉堡式的菜单大概至少能隐含五十万个图标,尽管它们大都是设计师自己设计的,但他们自己也反感这种菜单。总的来说,问题并不是出在图标本身,而是图标背后隐藏的导航栏。
这种解决方案对设计师来说是非常诱人和便利的:你不必担心有限的屏幕空间,你可以把整个导航栏设计成一个可滚动的层级结构,然后将其隐藏到默认的图标后面。
然而实验表明,如果将隐藏菜单上的选项显化,可以有效增加用户的参与度、满意度,甚至可增加应用的收入。现在所有的大用户都抛弃汉堡式菜单而转用更加清晰的菜单模式,将常用导航选项始终对用户可见,原因大概也在于此。
YouTube导航栏的变化(卢克·莱夫斯基)
无处不在的图标
尽管屏幕空间有限,但全部用图标来代替所有的文本标签,以求尽可能节省空间也是十分愚蠢的。通常设计师会认为图像占用空间更少,也不需要进行本地化翻译,况且人们也很熟悉这些图标,对吧?何况其他的App也都这么做。
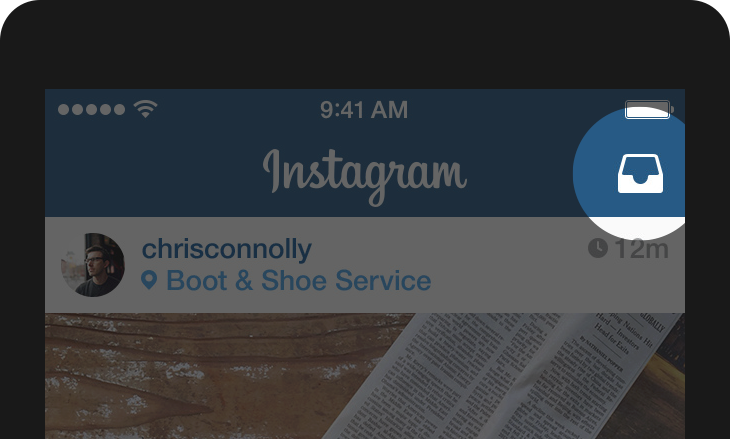
基于这一假设,App设计师有时会在图标后隐含一些功能,而实际上这些功能用户通常很难察觉。比如你会猜测,点击Instagram上的这个图标后,是否可以直接发送消息。
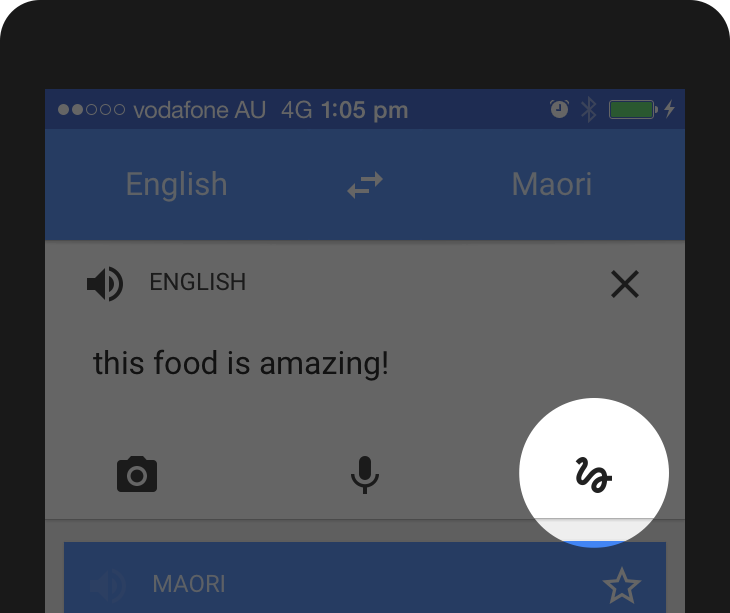
或者,假设你从来没用过谷歌翻译,你希望下面这个图标隐藏着什么功能呢?

设计师们通常会犯这样一个错误,那就是认为自己的用户熟悉这些图标,或者他们愿意花费额外的时间来探索和学习这些图标。

Bloom.fm上的神秘标签
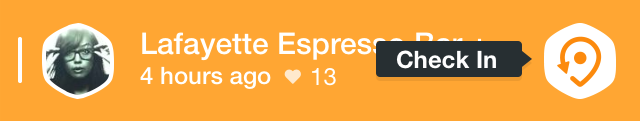
如果你设计了一个图标,但是需要一个弹出标签来配合它使用,即使你执意这么使用或者你的用户也愿意学习这个图标,这个设计也是失败的。
Swarm的图标提示
这并不意味着你不能使用任何图标。有很多图标你的用户是很熟悉的,它们主要指代的是搜索、视频播放、电子邮件、设置等一些常用功能。不过用户也可能不完全熟悉这些常用图标,有时他们仍然不确定点击这些图标之后究竟会发生什么,比如点击一个心形的图标。
有些图标受到了广大用户的认可,可被视为通用
而一些复杂和抽象的图标,需要配有相应的文本标签以作提示。在这种情况下,图标仍然有效,因为它们可以增强菜单栏的探索功能,这些图标也会使你的App更加人性、界面更加友好。
Pixelmator的导航栏
基本功能可以通过图标来有效表示,但对于一些隐含复杂功能的图标,需要添加文本标签来配合使用。如果你需要使用这些图标,那么一定要对它们的易用性进行测试。
手势导航
当苹果公司在2007年推出iPhone的时候,多点触控技术受到了主流关注,用户也认识到他们不仅可以在界面上进行图标点控,还可以缩放和滑动界面。
手势变得广受设计师欢迎,现在很多App都被设计成以手势控制为主。
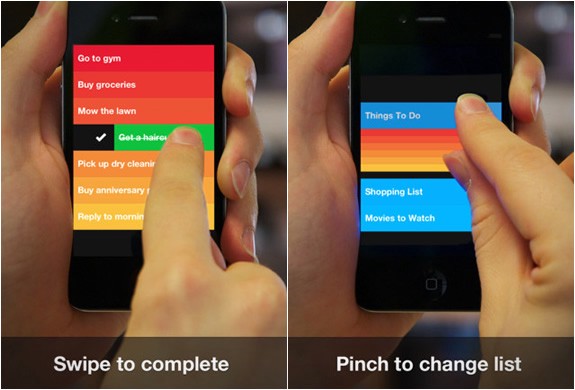
Clear 应用中的手势导航
就像隐藏导航栏和使用图标代替文本标签一样,设计师使用手势控制也是为了节省屏幕空间,这也是手势控制最吸引设计师们的一点。「这样的话就没必要设计删除按钮了,人们只需要左滑或者右滑屏幕就好了。不过向左还是向右是由我们决定的。」
关于手势控制,首先要注意的是,他们总是隐藏的,用户必须记住这些手势。但后果就是,这些手势跟汉堡式菜单一样:如果选项隐藏起来,那么用户使用就会减少。
此外,手势控制和图标存在相同的问题,尽管大多数用户已经熟悉了一些手势,比如点击、缩放和滚动等,但不同应用还有其独特的手势需要用户来发掘和学习。
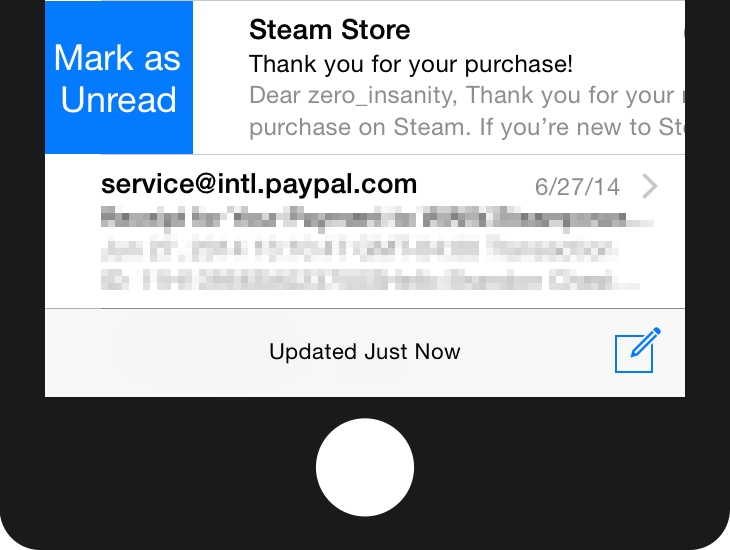
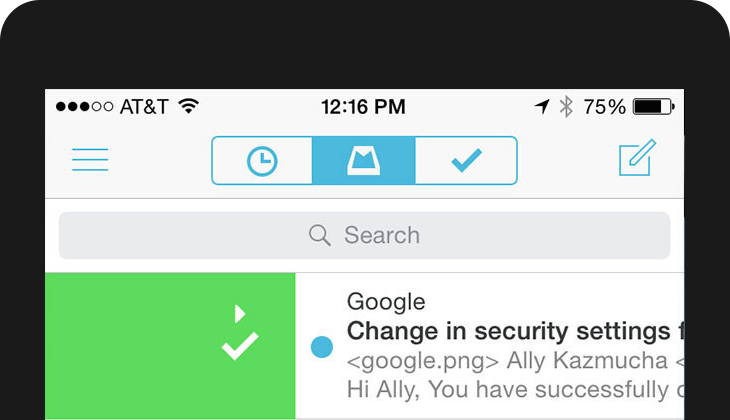
不幸的是,大多数的手势并不符合规范,并且不同应用间还会出现手势交叉。总的来说,手势控制在触摸界面设计中还是一个较新的领域。即使是一个简单的手势,比如滑动一封邮件,不同的应用中呈现的方式也大不相同。
在Mailbox中同样的手势则表示邮件归档
还有,晃动设备在iOS系统中可能意味着撤消操作,而在谷歌地图中则意味着发送反馈。
千万记住一点,手势控制是一种隐藏的控制方式,用户需要记住这些手势,这就意味着要加大在用户端的投入。如果你是Tinder,那么你也许能让全世界记住向右滑动意味着什么——但使用它的前提是它是你App概念的一个重要组成部分。
4.覆盖式引导界面
用户引导是一个新近兴起的用户体验设计热门话题,它指的是对初次使用某一App的用户进行引导。在许多情况下,这一过程通常表现为将引导以覆盖页面的形式呈现给用户,讲解如何使用界面:
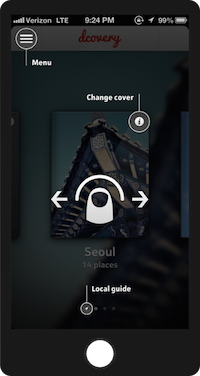
dcovery中的引导标记
为什么有人说这是一个不好的解决方案呢?因为很多用户会跳过介绍这一部分;他们只想尽快开始使用应用。即使他们注意到了你的教程,在教程结束的那一刻他们也都会忘得一干二净,尤其当教程信息填满整个屏幕的时候,他们更不可能记住了。最后一点,也是很关键的一点就是:在交互界面加入引导标记会影响产品的可用性。记住这一点:
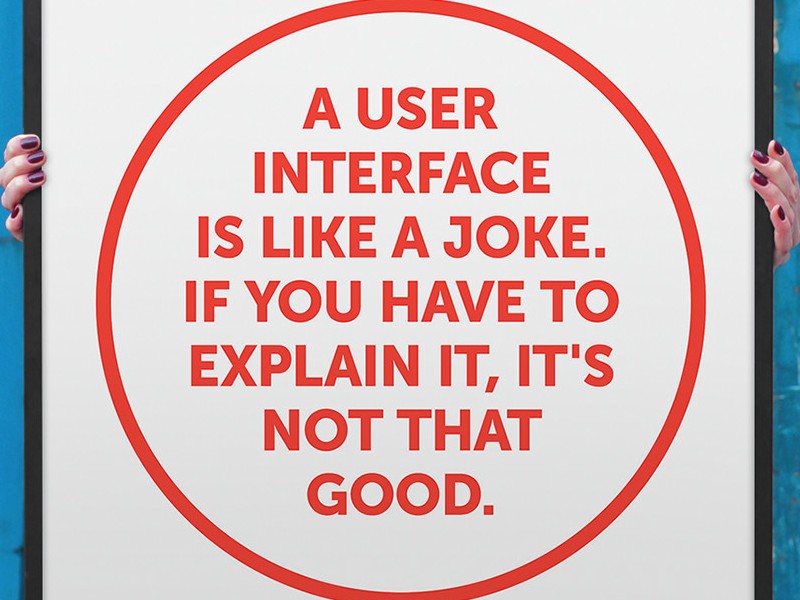
用户界面跟笑话一样,如果用户需要你的解释才能懂,那么这就不是个好的设计。资料来源:Startup Vitamins
用户引导可以通过其他的模式来实现,对用户来说也会更加有效。比如说,Slack通过第一张载入界面来创建一些内容,在这张界面上,该应用只是对其功能进行了简单介绍,注重效益,而不是界面设计和功能。
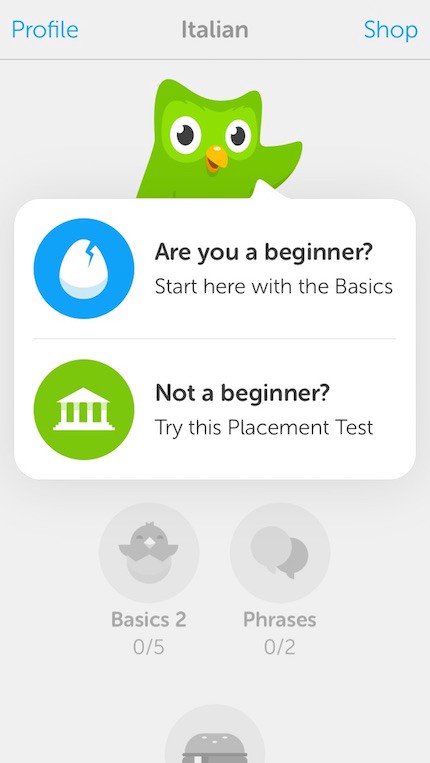
渐进式的用户引导可以通过更具交互性的方式来吸引初次使用的用户。在初次载入界面中,多邻国并没有解释该应用是如何运作的,它甚至鼓励用户跳过这些步骤,直接做快速测试选择语言,这些不需要登陆就可以完成,因为学习一个App的最好方式就是通过直接操作。此外,这也能更直接地向用户显示其价值。
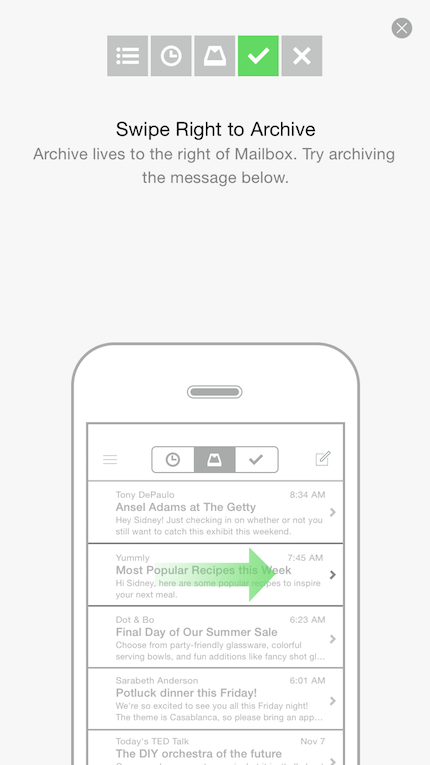
还记得滑动手势在Mailbox和Apple Mail中的不同之处吗?这就是它们渐进式用户引导的工作原理:用户通过操作来快速演练所有的手势,在这一过程中他们将熟悉这些手势的使用:
在设计一个半透明的覆盖式引导标记之前,停下来想一想,用户的初次体验应该是怎样的。设计师要专注于界面环境的上下文。在大多数情况下,总会有更好的方式来欢迎你的用户。
5.富有创意却不直观的空状态
空状态很容易被缺乏经验的设计师忽略,而涉及到一个App的整体用户体验时,空状态是十分重要的衡量因素。
有时候,设计师会将错误消息和空状态视为空白画布,在这些画布上,他们可以做一些创造性的设计。
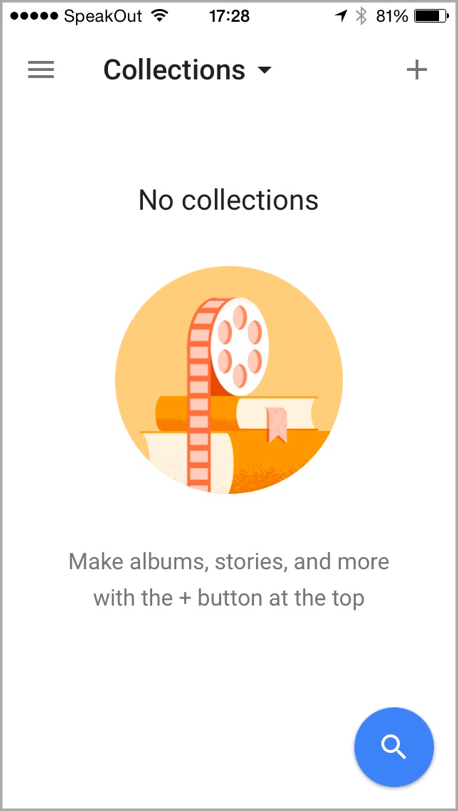
以谷歌图片的空状态界面为例:
谷歌照片的空状态画面
乍一看,这个画面似乎很大,对不对?布局完好,并且遵循了设计准则,上面还有一个漂亮的图形。
再看一眼就会发现画面中有一些奇怪的地方:
- 1)如果用户没有收藏任何位置的话,那么界面上为什么会有一个显眼的搜索按钮?拿它来搜索什么呢?
- 2)其次突出的一点就是,尽管大家会去尝试点按界面上的图标,但它显然是不可点的。
- 3)提示说我应该寻找顶部的「+」号按钮,这对用户来说是十分尴尬的。为什么提示本身不包含添加按钮?这就像提示继续按钮的时候说「点击继续按钮来继续」一样。
以上这个空状态界面并不能帮助用户了解上下文情境:
- 1)什么是收藏?它们有什么用吗?
- 2)为什么我没有收藏的内容?
- 3)如果我能操作的话,要怎么操作呢?
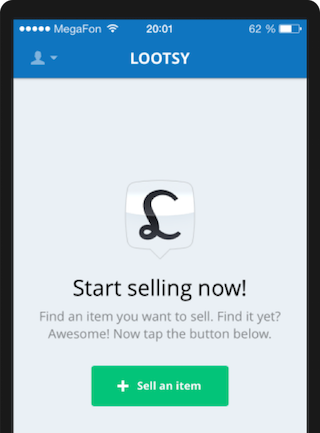
当谈到创意时,少即是多。在有效性方面,下面这个空状态界面就做得十分出色。让我们先忽略那个「现在点击下面的按钮」的指令。
Lootsy的空状态界面
不要忘了,空状态(也就是类似经常出现的404网页的界面)不仅需要有视觉美感和品牌个性,它们更需要有可用性。设计师应该让它们更加直观。
质疑一切
不要误会我的意思:设计模式和优秀案例仍然是你的朋友。但请记住,App和用户是不同的:一个解决方案可能适用于某一个App,但并不适用于你的。每个解决方案都不是万能的。另外,你永远也不会知道为什么一个App要设计成某个特定的样子。
自己动脑思考,做你自己的设计,自己去调研。
测量,测试,验证——如果你的想法更有效的话,那就不要在意它是否违背某些设计准则。
原文出处: medium 译文出处:37点2度体验 – 师尹
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求