设计师专业表达指南——细节篇
有理有据,有面有料,是一个设计作品的专业体现。之前花了四篇小文(链接在文末),讲述如何提升设计师设计作品的内在含金量和外在形式感,今天,我们将用最后的篇幅,聊聊如何给设计作品创造一个尽可能完美的终局——交互文档的细节。

千里之堤毁于蚁穴,再专业的交互设计,如果在后期交付时频繁出现细节的缺失和补充,其实还是很容易遭受研发和测试同学diss的。甚至有可能因为一个细节的疏忽,导致整体交互方案的崩盘,不得不从头再来。
如果研发过程中发生这样的设计事故,其实是非常影响团队士气和个人专业影响力的。
设计细节篇,分两个维度来阐述,一个是文档外,一个是文档内。
文档外,其实是要回归设计的初衷,很多设计师包括我自己,设计久了,总愿意把自己当作是用户的代言人,尽可能的为用户体验着想,绞尽脑汁的寻求最佳体验的设计,并以此为傲。
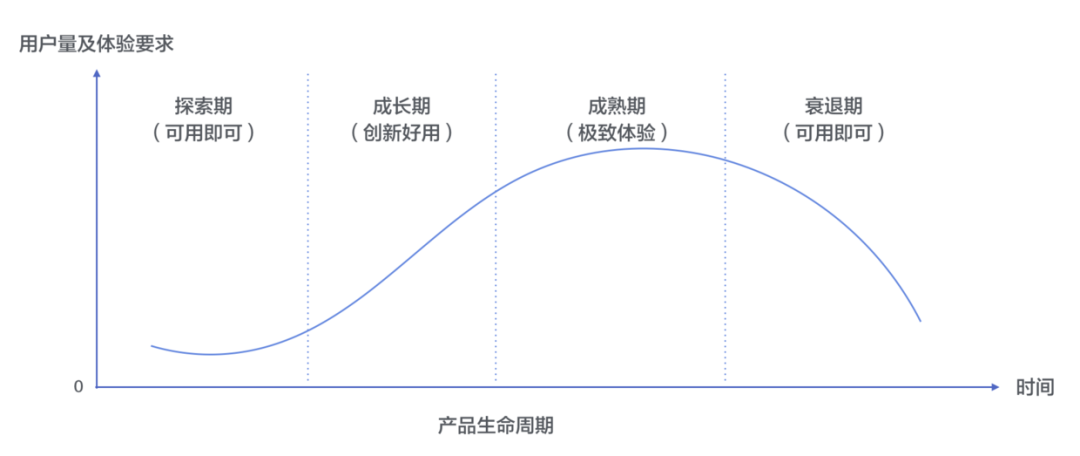
这如果是在产品发展的成熟期,功能相对稳定,体验同质化严重,这个时候追求极致的体验,寻求体验的突破是非常有意义的,可以让产品获得更多的口碑,从而带来更多的用户和收益。
但是如果是在探索期和成长期,过度的追求单一维度的体验,可能反而会成为一种产品发展的桎梏,阻碍产品的成长,而在衰退期追求极致的体验,则完全背离了公司作为商业组织的利益点,会显得和整个项目组格格不入。

产品生命周期与用户体验要求
所以对于探索期和衰退期的产品来说,设计师要尽可能考虑商业性和技术可行性。用最小的设计代价,快速的迭代,完成产品的目标(验证价值或解决问题)。
如果设计师在这两个阶段太揪细节,可能会因为得不到项目的支持而心灰意冷。
技术可行性和商业收益,不是我们所擅长的领域,通过前面的设计法则和用户埋点也不能准确推算,所以还需及时向技术及商务同学确认,别人家能做的产品形态,咱们家技术框架不一定支持。别人家能做的精简极致,可能会损害咱们家的主营业务。
涉及到这两点,除非有自上而下的旨意,否则单凭设计之力无异于蚍蜉撼树,很容易让自己费力不讨好。
文档内的交互细节,主要在于文档的完整性和阅读体验,既要面面俱到,又要清晰简洁。
面面俱到是指要尽量包含所有流程、页面及状态,避免遗漏。它体现了一个交互设计师设计思维的严谨性和设计态度。
网上有很多关于交互走查表的模板,非常的全面,但就是因为太过全面,反而让很多新人设计师望而生畏,避而远之,这就失去了交互走查表本身的意义。
我认为,交互走查表其实就是提供给设计师的一份帮助文档,大家都知道在设计的时候,提示要尽可能的简短,要适时出现,要清晰简洁,遗憾的是我看到的交互走查表往往都不满足这一条。
冗长的交互走查表,就像是冗长的帮助文档一样,把责任都推给了设计师,仿佛在说:谁让你不按照我逐条检查呢?
如果出现细节的遗漏,就变成了设计师自己的错。
谁都不想遗漏,但是后期设计时间往往真的就很紧迫,设计师除了细节的补充,可能还有其他很多任务需要做,大家只是想确认一下而已,哪有时间和精力去看那么冗长的“帮助文档”。
所以发挥一下设计师的同理心,根据二八原则,80%设计师可能遗漏的问题都只是认知走查表里20%的内容,这20%的内容也真正意义上影响我们80%的用户和体验,是设计者最为关心的。
那么,我们是不是先把这20%的设计解决好呢?这才是真正急设计师之所急,站在设计师的角度考虑问题。
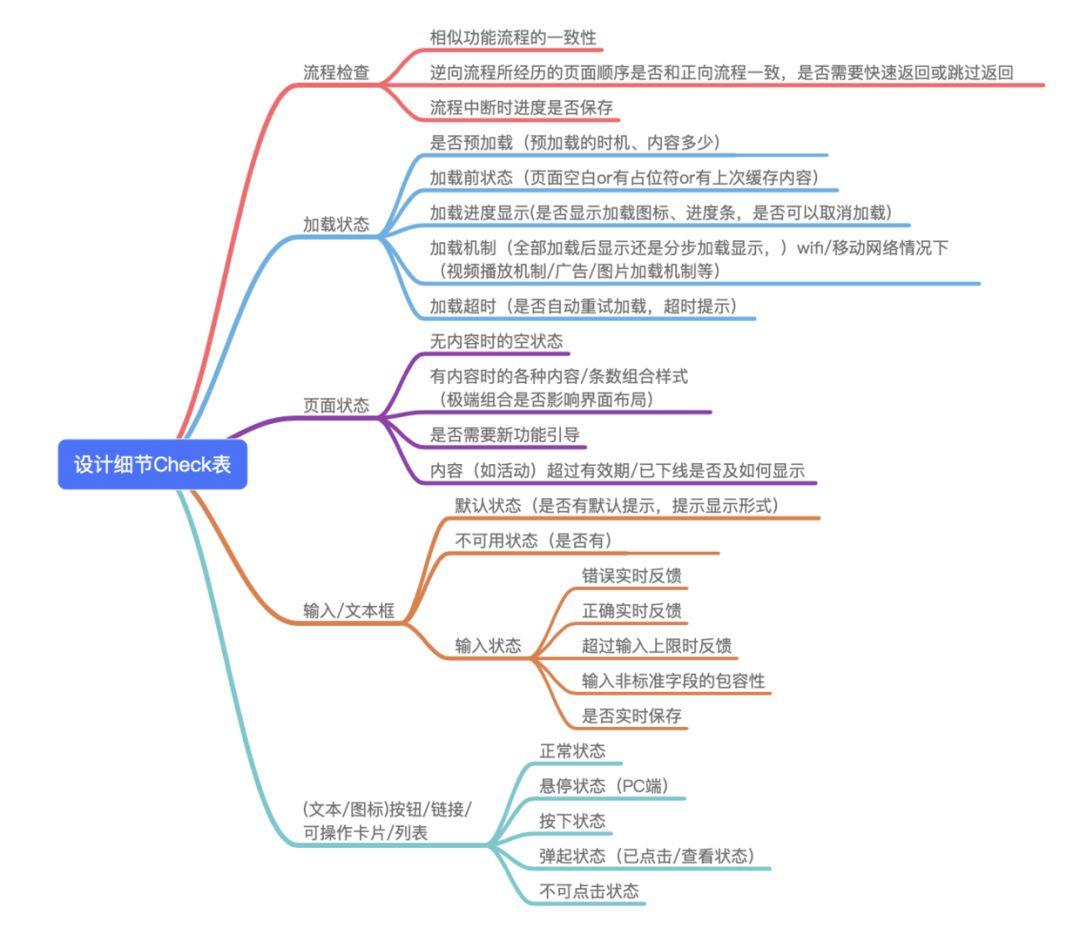
所以本文精心筛选出最容易被大家所忽略,且大多数设计又必须要考虑的异常分支,为大家整理了一份《设计细节check表》,以确保主体流程的主要设计“面面俱到”。(流程设计、布局设计,以及互动设计,如果大家在前期有遵守对应的设计原则,再加上数据的支持,应该大方向都是正确的。我也希望大家尽量通过前期的理论和数据,去保证流程和整体设计的正确性,而不是要等到最后细节确认的时候,才来审视检验整体,让细节篇,真的是在完善细节。)

设计细节Check表
我把这份《设计细节check表》按照从整体到局部进行了归类:
最大的单元是指每个任务流程的检查,然后是页面单元,因为页面涉及到加载的异常分支比较多,所以单独拆出来和页面状态并列分别阐述。最后是组块单元,主要包括输入类和非输入类的组件操作及反馈。
下面我们逐一来看:
一、流程检查
流程检查主要包括三点:
1. 和其他相似流程的一致性问题
秉承一致性原则,同一个产品,能保持一致的地方,要尽可能保持一致。
在实际项目中,同一个产品,往往有多个设计师,每个设计师都负责相对独立的一大模块,偶尔就会涉及到相似功能的设计,因为是不同人在进行,所以设计出来的形态就可能不一致;
但对于用户来说,使用相似功能的人,往往可能是同一拨人,设计的不一致,体验就会有差异,不仅对于用户来说学习成本高,而且对于项目组来说同时维系两套不同的设计,成本也比较高。
2. 逆向流程标注
如果一个流程的正向流程和逆向流程是完全一致的,一般无需特别说明,但是如果返回时需要跳过某些页面或者状态快速返回,则需要进行特殊标注,否则可能会被研发同学遗漏。
3. 流程进度的保存机制
当遇到特殊情况,程序崩溃,后台杀死,断电等,进度是否能够能自动保存并恢复,如果需要,就需要考虑恢复的时机和形式。
说完流程,再来说单独的页面。谈到页面时,首先要谈的是加载状态,毕竟页面不是凭空就有的。
二、加载状态
加载状态主要要考虑以下几点:
1. 是否预加载
预加载的时机是什么时候,预加载的内容有多少?(对于用户会长时浏览的内容,一般建议预加载,预加载的内容一般会结合内容大小、浏览时长、甚至网络状态综合决定)
2. 加载前的状态
在信息未加载出来前,界面是显示空白引导,还是默认占位符,还是显示上一次的缓存内容?(一般有缓存优先显示缓存,无缓存先显示默认占位符,等内容加载完成后再进行替换)
3. 加载进度显示
是否显示加载图标,进度条,是否可以取消加载?(一般情况下等待超过0.1s,就能够被用户感知到,就建议显示加载图标,以便用户知道程序已经接收到并在响应用户的操作指令。如果等待超过1秒,就建议显示进度条,并提供取消操作,便于用户自主控制)
4. 加载机制
是全部加载,还是分布加载显示?(一般情况下,在2~3屏内的有限内容,或者完全非同类的内容,是可以一次性全部加载的,因为用户可能就是冲着某一类内容进来的,很可能会快速滑动到目标内容。
而对于同类型的图文信息,而且是内容比较多时,一般都会采取分布加载的形式,避免浪费多数用户的流量。
视频播放机制、广告图片加载等,一般还要考虑网络情况,一般WIFI情况下,因为对流量及网速的要求低,所以采用自动播放视频,自动显示图片、播放广告等,更容易被用户所接收)
5. 加载超时处理
是否自动重试加载,何时进行超时提示等。(很多产品在设计时,如果不是完全无网络,仅仅是网络信息不稳定,会尝试自动加载,以避免用户手动操作。如果自动加载超过上限,才会提示让用户稍后再试)
页面加载出来后,就要要考页面本身的状态了。
三、页面状态
需要考虑的异常页面状态主要有以下几种:
- 无内容,或者内容被删除后的空状态。(一般会有一个默认引导图,告知结果,并附加鼓励操作的行为引导);
- 有内容时,且内容比较丰富时,要考虑各种内容及条数的多种组合样式,特别是极端组合样式,要检查一下看起来是否合理,是否影响整体界面样式;
- 是否需要新功能引导。比如有新功能,希望用户尝试,或这是进行设计重构以后,功能布局发生了变化,要考虑用户是否还能找到原来的功能;
- 页面时效性。活动类有时效性的内容,还需要考虑超过有效期后是否显示,以及如何显示,一般刚结束,都需要有一个收尾页面,便于用户查看活动结果。活动下线后可能还有一个下线不可访问页面,引导用户向其他活动,或者其他功能页面进行转移。
考虑完整体页面后,最后再来考虑一下页面内的组件状态。先来看一下输入类。
四、输入框/文本框
输入框/文本框要考虑的主要有三点:
- 默认状态。是否有默认提示,是仅仅是填写提示,还是可以直接提交的示范内容?(现在越来越多的产品,为了减少用户的输入成本,开始在默认框中填入示范文本,考虑一下你的产品是否需要);
- 不可用状态,考虑是否需要;
- 输入状态及反馈。这个要考虑的会多一点,主要包括正确/错误的实时反馈,超过输入上线时的处理方式(截断or提示)、输入非标准字段的包容性,以及输入内容是否实时保存。
最后看一下非输入类的操作组件。
五、文本/图标按钮、连接诶、可操作的卡片/列表
“文本/图标按钮、链接、可操作的卡片/列表”要考虑一下几点:
- 默认状态。没什么好说的;
- 悬停状态,是否需要有悬停tips提示,这个一般只有PC端才有;
- 按下状态,也称点击态。(一般需要设置单独的视觉样式,以给用户明确的视觉反馈,正在响应用户的操作);
- 弹起状态,也称已点击或者已查看的状态(对于同类型的多条并列信息,通常建议添加已点击/查看状态,或者返回时,让用户明确点击的的选项,确认浏览的进度位置);
- 不可点击状态。说明不可点击的条件即可。
如果设计完成后,初步检查以上五项内容,基本上可以确定主题流程的主要设计内容已经面面俱到了。
再考虑所有内容的可读性,建议参考上一篇《设计师专业表达·形式篇》从形式上把控设计细节,让交互文档可读性更强,降低用户的阅读成本。
设计呈现有理有据,有面有料,到此篇介绍完毕,希望对你的设计会有所帮助,如果你在设计呈现时,还有其他疑问,欢迎留言一起交流~
#相关阅读#
本文由@合颜悦设 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢分享
刚好最近在学,对prd很有帮助